Поклонник одного из лучших телепроектов последних десяти лет "«Остаться в живых» («Затерянные», «Lost») программист Сантьяго Ортиз (Santiago Ortiz) создал прекрасный пример интерактивной визуализации взаимоотношений между главными и второстепенными героями шоу при помощи HTML5.
Сериал создавался силами более 30 сценаристов, которые должны были прорабатывать характеры и взаимоотношения персонажей, создавая при этом реалистичную атмосферу с точки зрения перемещения героев во времени, следить за непротиворечивостью событий, и при этом давать намёки на всевозможные загадки (например, почему Кейт видела в джунглях тёмную лошадь); при этом wiki-проект по мотивам шоу содержит более 7000 статей.
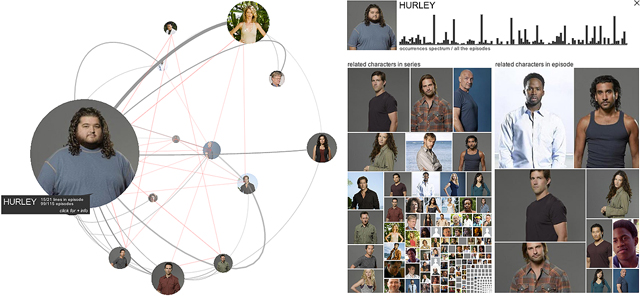
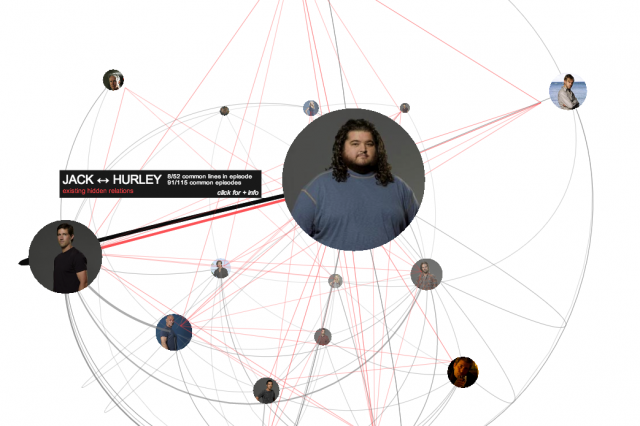
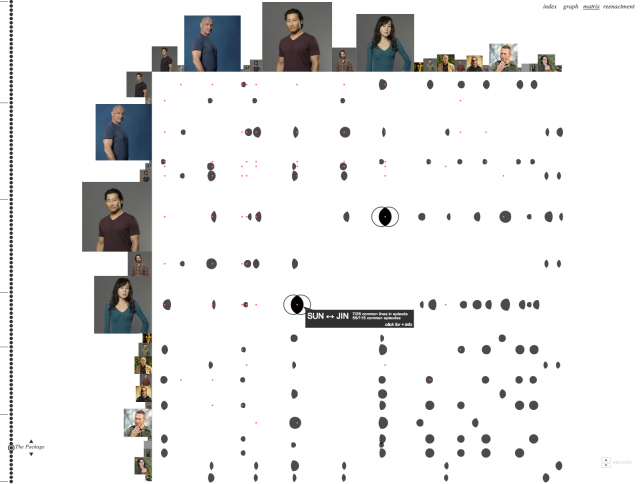
Другими словами, сложная взаимосвязь героев шоу была мотивом для создания интерактивного графа, показывающего связь между ними с учётом данных парсинга всех 7000 статей Lostpedia, 121 эпизода «Затерянных» и одного из готовых результатов сообщества. Анализ производился приблизительно так: из текста эпизода брался персонаж (допустим, Джек Шепард, начальный эпизод сериала с падением рейса Oceanic 815) и анализировался с кем из остальных героев он общался. Если визави Шепарда появлялся позднее несколько раз, экранное время их взаимодействия увеличивалось, то и вес этого персонажа увеличивался. Также были добавлены и другие репутационные характеристики для пар персонажей, для троих и т.д., пока не была построена полноразмерная «матрица взаимоотношений».
Взглянуть на визуализацию можно здесь. В качестве отрицательного момента можно отметить и то, что на сравнительно неслабом ноутбуке (Intel Core i5-3210M + 4 ГБ + Win8+ Chrome) скорость работы страницы трудно назвать быстрой.
Фрагменты визуализации выглядят таким образом: