Многие говорят, что цвет — это чисто субъективная вещь и в ней нет каких то правил или принципов. На самом же деле, как и в любой науке, здесь есть место и теории. Цвет помогает дополнить тот смысл и идею, которые вы хотите вложить в свою работу, и правильное его использование помогает сделать ваш продукт более заметным и профессионально выглядящим.
Многие исследователи занимались вопросами цвета, и одним из самых заметных, несомненно, был Иоханнес Иттен, автор книги «Искусство цвета». В своей работе автор рассматривает множество аспектов колористики: психологическое воздействие цвета, «вес» каждого оттенка, сочетание цвета и формы и многое другое.
Начнём с самого понятного — сочетания цветов. Именно работа цветов в паре или группе оказывает самое непосредственное влияние на первое впечатление от рисунка. Для этого используется термин «контраст» — то есть, сопоставление двух и более цветов таким образом, чтобы их можно было эффективно сравнить и показать различия. Контраст помогает выявить динамику рисунка, его настроение, характер, цель. Иттен выделяет семь основных групп контраста:
Контраст по цвету — одна из наиболее простых схем работы. Как говорится в книге Иттена, «Он выражается во взаимодействии предельной насыщенности чистых цветов. Как белый и чёрный являют самый сильный контраст светлого и тёмного, так и первичные цвета, жёлтый, синий и красный, наделены свойством наиболее сильного цветового контраста, создающего впечатление простоты, силы и решительности. Интенсивность цветового контраста ослабевает от первичных — к цветам третьего порядка».
Проще говоря, если вы для своей работы выберете сочетания двух (желательно противоположных) цветов, причём в их насыщенной форме, и поставите рядом, у вас получится очень звучный и насыщенный контраст. Но главное знать меру, уметь «приглушать» такие сочетания и правильно распределять массы. Иначе вы рискуете получить очень яркую картинку без акцента на какую-либо деталь.
Как пример: на картинке со стикером вы можете увидеть несколько видов контраста, но ведущий в нём — контраст по цвету. Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Второй пример: постер из игры Prey. Как видите, тут используется контраст предельно насыщенных цветов, но за счёт распределения масс, этот контраст выглядит гармонично и в нём чётко расставлены акценты.


Контраст светлого и темного. Кажется, данная сочетаемость цветов является самой понятной. Она основана на использовании цветов различной светлоты и тоновых градаций цвета. Светлое пятно будет выделяться в тёмном окружении, как и тёмное пятно будет выделяться на светлом фоне.
Все цвета могут быть осветлены белым или затемнены чёрным. У каждого цвета есть свой тон — это очень легко проверить, просто попробуйте сделать цвета на цветовом круге чёрно-белыми. Но вот здесь и кроется главная проблема. Не все цвета могут планомерно становиться светлыми или тёмными. Некоторые из них, если их начать осветлять или затемнять, начинают терять насыщенность, и это может стать проблемой — особенно в рамках мобильного арта. Лучше всего это решить использованием другого цвета, а не затемнением оригинального — это поможет избежать примешивания в картинку «грязи».
Иттен говорит следующее: «Чистый жёлтый цвет соответствует третьей ступени серого цвета, оранжевый — пятой, красный — шестой, синий — восьмой, а фиолетовый — десятой. Насыщенный жёлтый цвет является самым светлым из чистых цветов, а фиолетовый — самым тёмным. Так что жёлтый цвет, чтобы совпасть с тёмными тонами серой шкалы, должен приглушаться, начиная уже с четвёртой ступени. Чистые красный и синий цвета расположены более глубоко, на расстоянии всего нескольких ступеней от чёрного и далеко от белого. Каждая примесь чёрного или белого уменьшает их насыщенность».
Итак, при создании контраста светлого и темного необходимо учитывать две вещи — контраст цветов и контраст тона этих цветов. И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
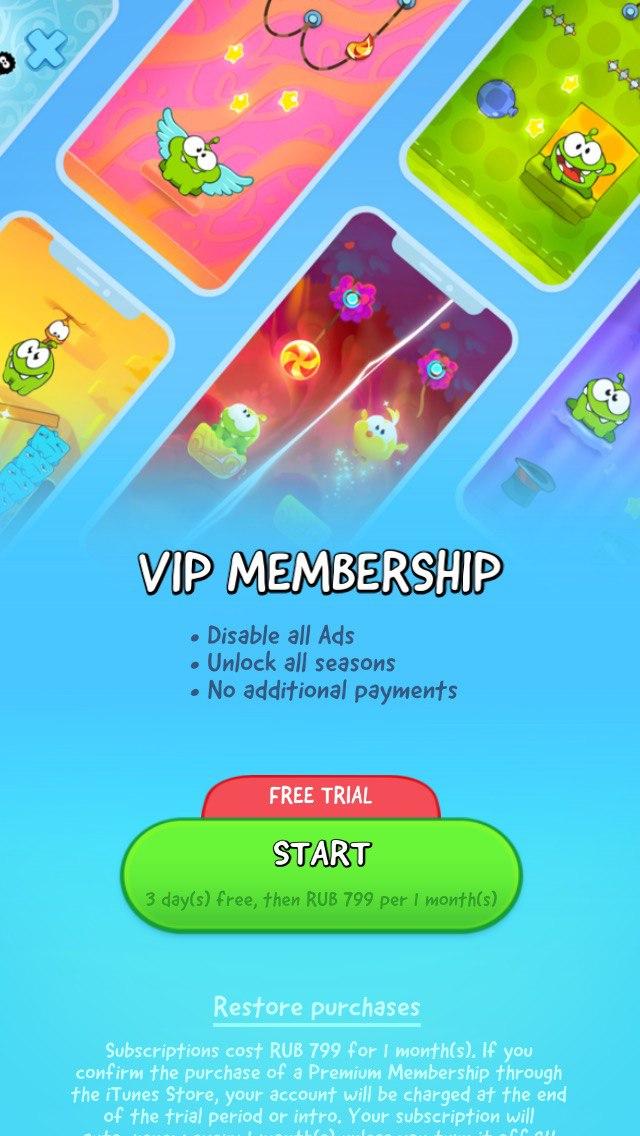
Разберем всё на конкретном примере. Взгляните на скриншот карты из игры Cut the Rope 2. Если перевести картинку в ч/б и проанализировать её, то видно, что главная сюжетная дорожка — самый светлый и яркий элемент на экране, лежащей на лужайке среднего тона. Так же ярко выделяются монетки в верхней части экрана, так как они лежат на тёмном фоне деревьев и создают хороший контраст. Сами деревья (сверху и снизу) слиты по тону в одно темное пятно с небольшой вариацией цвета — это сделано намеренно, чтобы создать нужный фокус на экране, но при этом не делать его скучным. Кнопки хоть и не сильно контрастируют с фоном по тону, но они выделяются по цвету.

Контраст тёплых и холодных цветов. Можно сказать, что этот контраст — самый простой. Обычно жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть «тёплыми цветами», а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — «холодными». И в принципе, эта формула прекрасно работает.
Но как и везде, здесь тоже есть свои нюансы. Например, стоит уделить внимание тому, какой именно оттенок цвета используется и в каком окружении используется этот цвет.
Возьмём для наглядности конкретные примеры. На картинке ниже вы видите очень простой стикер в технике flat colors. Кожа у обеих девушек одного оттенка, но волосы — разные оттенки одного цвета. Что получается в итоге? Во-первых, волосы слева смотрятся теплее тех, что справа (то есть, один и тот же цвет может казаться теплее или холоднее). Во-вторых, кожа в окружении разных тонов фиолетового смотрится по разному. Кожа девушки слева кажется темнее и теплее, чем кожа девушки справа.
Это подтверждает общую теорию: оттенок и окружение могут сильно повлиять на впечатление от цвета. Это инструмент, который важно понимать и уметь им пользоваться. Порой кажущийся холодным цвет — это всего лишь более «серая» версия цвета тёплого, но при взаимодействии друг с другом они образуют пару тёплый/холодный.
Также не стоит забывать о воздействии тёплых и холодных тонов на изображение в целом. Из книги Иттена: «В природе более удалённые предметы в силу отделяющего их от нас воздушного слоя всегда кажутся более холодными. Контраст холодного и тёплого обладает свойством влиять на ощущение приближённости и удалённости изображения. И это качество делает его важнейшим изобразительным средством в передаче перспективы и пластических ощущений».
Если кратко — холодные тона отдаляют предмет, тёплые — приближают. Если вам важно отбить какой то элемент от фона — сделайте фон холодным, а элемент (кнопку, например) тёплым. Это очень эффективный прием, используемый в мобильных играх. Как пример, посмотрите на скриншот из игры Cut the Rope 2.


Контраст дополнительных (комплиментарных) цветов. Из книги Иттена: «Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным».
Что мы можем вынести из этого определения? Первое: дополнительные цвета — это цвета, расположенные друг напротив друга на цветовом круге. Если смешать два таких цвета, получится нейтральный серый. Ну а если поставить два таких цвета рядом друг с другом, они будут создавать очень яркий контраст.
В качестве наглядного примера можно взять несколько пар, которые подходят под данное определение. Это жёлтый и фиолетовый, жёлто-оранжевый и сине-фиолетовый, оранжевый и синий, красно-оранжевый и сине-зелёный, красный и зелёный, красно-фиолетовый и жёлто-зелёный.
Дополнительные цвета придают картине особую уверенность и звучность. При этом, что немаловажно, оба таких цвета сохраняют свою интенсивность в картине, поэтому крайне важно уметь балансировать их по массе, чтобы один цвет не «задавил» другой.
Ещё один немаловажный момент — каждая пара дополнительных цветов обладает другими характеристиками. Так, пара жёлтый и фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый и сине-зелёный — это не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Именно поэтому важно грамотно подбирать пару таких цветов в соответствии с темой вашей картины, чтобы цвет усиливал смысл, а не давил его своей яркостью.
Проанализируем пример. За основу взята пара «красно-оранжевый и сине-зелёный» — пара, которая подчеркивает тему природы, связанной с феей. Обратите внимание, как зелёные крылья выделяются на фоне красно-оранжевых волос и красноватой кожи. Всё это помогает создать нужный образ и поддерживать его.

Симультанный контраст. Из книги Иттена: «Понятие 'симультанный контраст' обозначает явление, при котором наш глаз при восприятии какого-либо цвета тотчас же требует появления его дополнительного цвета, и если такового нет, то симультанно (то есть, одновременно) порождает его сам. Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порождённые цвета возникают лишь как ощущение и объективно не существуют. Они не могут быть сфотографированы. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине».
Если говорить проще, то симультанным контрастом называют такое сочетание цветов, при котором в наших глазах происходит искажение реальной цветовой информации и порождение нового цвета (или искажение текущего), которого нет на рисунке. Это эффект проявляется при использовании двух не прямо дополнительных цветов.
Этот эффект сложно объяснить, так как его невозможно зафиксировать, но давайте попробуем рассмотреть его на примере. Обратите внимание на кожу девушки, особенно на цвет кожи в теневой части лица, прямо у волос. Как вы думаете, какой это цвет? Если вы думаете, что это какой то оттенок зелёного, то вы ошибаетесь — это совершенно не так. Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это контраст, создаваемый окружением. Серый на фоне тёплой кожи будет казаться либо синеватым, либо зеленоватым, приглушённый оранжевый на фоне красного будет казаться зеленоватым и т.д. Импрессионисты как никто другой понимали ценность этого контраста, и активно использовали его в своих работах. Так что будьте аккуратны, наблюдательны, и пробуйте изучать воздействие цветов друг на друга через рисунок.

Контраст по насыщенности. Из книги Иттена: «Слова 'контраст по насыщенности' фиксируют противоположность между цветами насыщенными, чистыми и блеклыми, приглушенными. Спектральные цвета, полученные путём преломления белого света, являются цветами максимальной насыщенности или максимальной чистоты. Среди пигментных цветов мы также имеем цвета максимальной насыщенности. Едва только чистые цвета затемняются или осветляются, они теряют свою насыщенность».
То есть, контраст по насыщенности — это контраст цветов, отличающихся по степени чистоты. Например, можно использовать пару ярко-красного и средненасыщенного жёлтого, и это будет считаться контрастом по насыщенности. Либо можно приглушить всю гамму рисунка, держа его в рамках средненасыщенных цветов, и выделить какие-то особо интересные элементы ярким насыщенным цветом. Такой тип контраста особо хорош для выделения определённых точек интереса.
Как можно приглушить цвета? В традиционной живописи сделать это можно путём добавления чёрного, белого, серого и дополнительного цвета в основную смесь. В цифровой живописи (в частности, в Photoshop) есть много других полезный инструментов — Vibrance, Photo filter, Hue/saturation, Exposure и тому подобное.
Но спрашивается, зачем вообще приглушать цвета? Дело в том, что когда на картинке всё равнонасыщенно, бывает сложно увидеть иерархию объектов на картинке, и глаз зрителя разбегается. Взгляните на картинку нижу. На данном очень сдержанном в плане цвета скетче персонажа мы видим, как на фоне ненасыщенной в свете бороды выделяется цветная насыщенная тень этой же бороды. Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.

Контраст по площади цветовых пятен. Из книги Иттена: «Контраст по площади цветовых пятен характеризует размерные соотношения между двумя или несколькими цветовыми пятнами. Его сущность — противопоставление между 'много' и 'мало', 'большой' и 'маленький'».
Иттен так же говорит, что у каждого цвета есть свой «вес», и если измерять цвета по шкале от 1 (самый тёмный) до 10 (самый светлый), то мы получим вот такую таблицу: желтый — 9, оранжевый — 8, красный — 6, фиолетовый — 3, синий — 4, зеленый — 6. Чтобы правильно выстроить взаимоотношения цветов на картине, нужно грамотно распределять эти массы. Если мы берём фиолетовый и жёлтый, то видим, что фиолетовый — 3, а жёлтый — 9. Чтобы массы смотрелись гармонично и не перевешивали друг друга, нужно привести их к правильному соотношению — из 3/9 мы получим 1/3, а это значит, что на одну часть фиолетового должно приходиться три части жёлтого.
Сгармонизованные в своих размерах цветовые пятна производят впечатление спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармонично составленным цветовым пятнам.
Если же нужно нарушить гармонию и создать резкий контраст, придётся использовать другие соотношения. Главное чтобы выбор соответствовал настроению и характеру картины.
Представленная система количественных соотношений имеет силу только при использовании цветов в их максимальной насыщенности. При её изменении меняются и соответствующие размеры цветовых пятен. Оба фактора — и насыщенность, и размер цветового пятна — самым тесным образом связаны между собой.

Главное, о чём ни в коем случае нельзя забывать — это важность понимания того, что знание о цвете нужно подкреплять и анализом чужих работ, и чтением теории, и практикой. Без этого очень сложно понять суть явления цвета и начать грамотно его использовать.
Многие исследователи занимались вопросами цвета, и одним из самых заметных, несомненно, был Иоханнес Иттен, автор книги «Искусство цвета». В своей работе автор рассматривает множество аспектов колористики: психологическое воздействие цвета, «вес» каждого оттенка, сочетание цвета и формы и многое другое.
Начнём с самого понятного — сочетания цветов. Именно работа цветов в паре или группе оказывает самое непосредственное влияние на первое впечатление от рисунка. Для этого используется термин «контраст» — то есть, сопоставление двух и более цветов таким образом, чтобы их можно было эффективно сравнить и показать различия. Контраст помогает выявить динамику рисунка, его настроение, характер, цель. Иттен выделяет семь основных групп контраста:
Контраст по цвету — одна из наиболее простых схем работы. Как говорится в книге Иттена, «Он выражается во взаимодействии предельной насыщенности чистых цветов. Как белый и чёрный являют самый сильный контраст светлого и тёмного, так и первичные цвета, жёлтый, синий и красный, наделены свойством наиболее сильного цветового контраста, создающего впечатление простоты, силы и решительности. Интенсивность цветового контраста ослабевает от первичных — к цветам третьего порядка».
Проще говоря, если вы для своей работы выберете сочетания двух (желательно противоположных) цветов, причём в их насыщенной форме, и поставите рядом, у вас получится очень звучный и насыщенный контраст. Но главное знать меру, уметь «приглушать» такие сочетания и правильно распределять массы. Иначе вы рискуете получить очень яркую картинку без акцента на какую-либо деталь.
Как пример: на картинке со стикером вы можете увидеть несколько видов контраста, но ведущий в нём — контраст по цвету. Противопоставление красного и синего цветов дает очень звучное сочетание, но чтобы оно смотрелось более спокойно, использованы приглушённые тона. Синего на картинке больше — это создаёт обрамление для тех небольших красных насыщенных пятен, которые можно увидеть на лице девушки.
Второй пример: постер из игры Prey. Как видите, тут используется контраст предельно насыщенных цветов, но за счёт распределения масс, этот контраст выглядит гармонично и в нём чётко расставлены акценты.


Контраст светлого и темного. Кажется, данная сочетаемость цветов является самой понятной. Она основана на использовании цветов различной светлоты и тоновых градаций цвета. Светлое пятно будет выделяться в тёмном окружении, как и тёмное пятно будет выделяться на светлом фоне.
Все цвета могут быть осветлены белым или затемнены чёрным. У каждого цвета есть свой тон — это очень легко проверить, просто попробуйте сделать цвета на цветовом круге чёрно-белыми. Но вот здесь и кроется главная проблема. Не все цвета могут планомерно становиться светлыми или тёмными. Некоторые из них, если их начать осветлять или затемнять, начинают терять насыщенность, и это может стать проблемой — особенно в рамках мобильного арта. Лучше всего это решить использованием другого цвета, а не затемнением оригинального — это поможет избежать примешивания в картинку «грязи».
Иттен говорит следующее: «Чистый жёлтый цвет соответствует третьей ступени серого цвета, оранжевый — пятой, красный — шестой, синий — восьмой, а фиолетовый — десятой. Насыщенный жёлтый цвет является самым светлым из чистых цветов, а фиолетовый — самым тёмным. Так что жёлтый цвет, чтобы совпасть с тёмными тонами серой шкалы, должен приглушаться, начиная уже с четвёртой ступени. Чистые красный и синий цвета расположены более глубоко, на расстоянии всего нескольких ступеней от чёрного и далеко от белого. Каждая примесь чёрного или белого уменьшает их насыщенность».
Итак, при создании контраста светлого и темного необходимо учитывать две вещи — контраст цветов и контраст тона этих цветов. И это даёт вам контроль над тем, какую глубину изображению вы хотите задать, и какие элементы хотите выделить или задвинуть (хотя и здесь есть свои исключения — о них чуть позже).
Разберем всё на конкретном примере. Взгляните на скриншот карты из игры Cut the Rope 2. Если перевести картинку в ч/б и проанализировать её, то видно, что главная сюжетная дорожка — самый светлый и яркий элемент на экране, лежащей на лужайке среднего тона. Так же ярко выделяются монетки в верхней части экрана, так как они лежат на тёмном фоне деревьев и создают хороший контраст. Сами деревья (сверху и снизу) слиты по тону в одно темное пятно с небольшой вариацией цвета — это сделано намеренно, чтобы создать нужный фокус на экране, но при этом не делать его скучным. Кнопки хоть и не сильно контрастируют с фоном по тону, но они выделяются по цвету.

Контраст тёплых и холодных цветов. Можно сказать, что этот контраст — самый простой. Обычно жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть «тёплыми цветами», а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — «холодными». И в принципе, эта формула прекрасно работает.
Но как и везде, здесь тоже есть свои нюансы. Например, стоит уделить внимание тому, какой именно оттенок цвета используется и в каком окружении используется этот цвет.
Возьмём для наглядности конкретные примеры. На картинке ниже вы видите очень простой стикер в технике flat colors. Кожа у обеих девушек одного оттенка, но волосы — разные оттенки одного цвета. Что получается в итоге? Во-первых, волосы слева смотрятся теплее тех, что справа (то есть, один и тот же цвет может казаться теплее или холоднее). Во-вторых, кожа в окружении разных тонов фиолетового смотрится по разному. Кожа девушки слева кажется темнее и теплее, чем кожа девушки справа.
Это подтверждает общую теорию: оттенок и окружение могут сильно повлиять на впечатление от цвета. Это инструмент, который важно понимать и уметь им пользоваться. Порой кажущийся холодным цвет — это всего лишь более «серая» версия цвета тёплого, но при взаимодействии друг с другом они образуют пару тёплый/холодный.
Также не стоит забывать о воздействии тёплых и холодных тонов на изображение в целом. Из книги Иттена: «В природе более удалённые предметы в силу отделяющего их от нас воздушного слоя всегда кажутся более холодными. Контраст холодного и тёплого обладает свойством влиять на ощущение приближённости и удалённости изображения. И это качество делает его важнейшим изобразительным средством в передаче перспективы и пластических ощущений».
Если кратко — холодные тона отдаляют предмет, тёплые — приближают. Если вам важно отбить какой то элемент от фона — сделайте фон холодным, а элемент (кнопку, например) тёплым. Это очень эффективный прием, используемый в мобильных играх. Как пример, посмотрите на скриншот из игры Cut the Rope 2.


Контраст дополнительных (комплиментарных) цветов. Из книги Иттена: «Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-чёрный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-чёрный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным».
Что мы можем вынести из этого определения? Первое: дополнительные цвета — это цвета, расположенные друг напротив друга на цветовом круге. Если смешать два таких цвета, получится нейтральный серый. Ну а если поставить два таких цвета рядом друг с другом, они будут создавать очень яркий контраст.
В качестве наглядного примера можно взять несколько пар, которые подходят под данное определение. Это жёлтый и фиолетовый, жёлто-оранжевый и сине-фиолетовый, оранжевый и синий, красно-оранжевый и сине-зелёный, красный и зелёный, красно-фиолетовый и жёлто-зелёный.
Дополнительные цвета придают картине особую уверенность и звучность. При этом, что немаловажно, оба таких цвета сохраняют свою интенсивность в картине, поэтому крайне важно уметь балансировать их по массе, чтобы один цвет не «задавил» другой.
Ещё один немаловажный момент — каждая пара дополнительных цветов обладает другими характеристиками. Так, пара жёлтый и фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и тёмного. Красно-оранжевый и сине-зелёный — это не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и тёплого. Именно поэтому важно грамотно подбирать пару таких цветов в соответствии с темой вашей картины, чтобы цвет усиливал смысл, а не давил его своей яркостью.
Проанализируем пример. За основу взята пара «красно-оранжевый и сине-зелёный» — пара, которая подчеркивает тему природы, связанной с феей. Обратите внимание, как зелёные крылья выделяются на фоне красно-оранжевых волос и красноватой кожи. Всё это помогает создать нужный образ и поддерживать его.

Симультанный контраст. Из книги Иттена: «Понятие 'симультанный контраст' обозначает явление, при котором наш глаз при восприятии какого-либо цвета тотчас же требует появления его дополнительного цвета, и если такового нет, то симультанно (то есть, одновременно) порождает его сам. Этот факт означает, что основной закон цветовой гармонии базируется на законе о дополнительных цветах. Симультанно порождённые цвета возникают лишь как ощущение и объективно не существуют. Они не могут быть сфотографированы. Симультанный контраст, как и последовательный контраст, по всей вероятности, возникает по одной и той же причине».
Если говорить проще, то симультанным контрастом называют такое сочетание цветов, при котором в наших глазах происходит искажение реальной цветовой информации и порождение нового цвета (или искажение текущего), которого нет на рисунке. Это эффект проявляется при использовании двух не прямо дополнительных цветов.
Этот эффект сложно объяснить, так как его невозможно зафиксировать, но давайте попробуем рассмотреть его на примере. Обратите внимание на кожу девушки, особенно на цвет кожи в теневой части лица, прямо у волос. Как вы думаете, какой это цвет? Если вы думаете, что это какой то оттенок зелёного, то вы ошибаетесь — это совершенно не так. Это средненасыщенный оттенок оранжевого. А вот те зеленоватые пряди на волосах на макушке? Это тёмный вариант жёлтого. Голова идет кругом, правда?
Это контраст, создаваемый окружением. Серый на фоне тёплой кожи будет казаться либо синеватым, либо зеленоватым, приглушённый оранжевый на фоне красного будет казаться зеленоватым и т.д. Импрессионисты как никто другой понимали ценность этого контраста, и активно использовали его в своих работах. Так что будьте аккуратны, наблюдательны, и пробуйте изучать воздействие цветов друг на друга через рисунок.

Контраст по насыщенности. Из книги Иттена: «Слова 'контраст по насыщенности' фиксируют противоположность между цветами насыщенными, чистыми и блеклыми, приглушенными. Спектральные цвета, полученные путём преломления белого света, являются цветами максимальной насыщенности или максимальной чистоты. Среди пигментных цветов мы также имеем цвета максимальной насыщенности. Едва только чистые цвета затемняются или осветляются, они теряют свою насыщенность».
То есть, контраст по насыщенности — это контраст цветов, отличающихся по степени чистоты. Например, можно использовать пару ярко-красного и средненасыщенного жёлтого, и это будет считаться контрастом по насыщенности. Либо можно приглушить всю гамму рисунка, держа его в рамках средненасыщенных цветов, и выделить какие-то особо интересные элементы ярким насыщенным цветом. Такой тип контраста особо хорош для выделения определённых точек интереса.
Как можно приглушить цвета? В традиционной живописи сделать это можно путём добавления чёрного, белого, серого и дополнительного цвета в основную смесь. В цифровой живописи (в частности, в Photoshop) есть много других полезный инструментов — Vibrance, Photo filter, Hue/saturation, Exposure и тому подобное.
Но спрашивается, зачем вообще приглушать цвета? Дело в том, что когда на картинке всё равнонасыщенно, бывает сложно увидеть иерархию объектов на картинке, и глаз зрителя разбегается. Взгляните на картинку нижу. На данном очень сдержанном в плане цвета скетче персонажа мы видим, как на фоне ненасыщенной в свете бороды выделяется цветная насыщенная тень этой же бороды. Или как на фоне средненасыщенной тени глаз выделяются желтоватые более насыщенные зрачки. Более насыщенный шрам на лице так же выделяется на фоне средненасыщенной кожи. Всё это помогает правильно расставить акценты на картинке и донести важные для описания персонажа детали.

Контраст по площади цветовых пятен. Из книги Иттена: «Контраст по площади цветовых пятен характеризует размерные соотношения между двумя или несколькими цветовыми пятнами. Его сущность — противопоставление между 'много' и 'мало', 'большой' и 'маленький'».
Иттен так же говорит, что у каждого цвета есть свой «вес», и если измерять цвета по шкале от 1 (самый тёмный) до 10 (самый светлый), то мы получим вот такую таблицу: желтый — 9, оранжевый — 8, красный — 6, фиолетовый — 3, синий — 4, зеленый — 6. Чтобы правильно выстроить взаимоотношения цветов на картине, нужно грамотно распределять эти массы. Если мы берём фиолетовый и жёлтый, то видим, что фиолетовый — 3, а жёлтый — 9. Чтобы массы смотрелись гармонично и не перевешивали друг друга, нужно привести их к правильному соотношению — из 3/9 мы получим 1/3, а это значит, что на одну часть фиолетового должно приходиться три части жёлтого.
Сгармонизованные в своих размерах цветовые пятна производят впечатление спокойствия и устойчивости. Контраст по площади цветовых пятен в этом случае нейтрализуется благодаря гармонично составленным цветовым пятнам.
Если же нужно нарушить гармонию и создать резкий контраст, придётся использовать другие соотношения. Главное чтобы выбор соответствовал настроению и характеру картины.
Представленная система количественных соотношений имеет силу только при использовании цветов в их максимальной насыщенности. При её изменении меняются и соответствующие размеры цветовых пятен. Оба фактора — и насыщенность, и размер цветового пятна — самым тесным образом связаны между собой.

Главное, о чём ни в коем случае нельзя забывать — это важность понимания того, что знание о цвете нужно подкреплять и анализом чужих работ, и чтением теории, и практикой. Без этого очень сложно понять суть явления цвета и начать грамотно его использовать.