Расскажу о первых факторах которые, по моему мнению, влияют на эффективность CTA (call to action) кнопки, она же «купить» в икоммерц-проектах.
Никаких советов и кейсов, скриншоты только для иллюстрации текста. Гипотезы каждый может построить сам и проверить их сплит-тестами.

Первый экран наше всё. В зависимости от проекта, до 50% пользователей не скроллят страницу вниз. То есть, если мы располагаем главную кнопку на втором экране — то сами, своими руками, снижаем конверсию.
Проверить легко: Смотрим на каком пикселе сверху кнопка и сверяем с высотой экранов юзеров по ГА. Например, если нижний край кнопки 900-й пиксел, то 30% юзеров получают ее (или ее часть) на втором экране.
То есть, в общем случае, чем выше CTA-кнопка, тем лучше. Традиционно ее место справа т.к. пользователи правши, а контент на большинстве сайтов слева.

Пример: На сайте Ламоды сапог в первом экране виден не весь, но кнопка на месте.
Размер это акцент, акцент это приоритет, приоритет это что? Да — кто здесь главный. Если мы хотим продавать, то СТА-кнопка должна быть главной, то есть большого размера.
Но, не слишком большого, чтобы не выпадать из дизайна и не занимать половину экрана.

На сайте Yoox нет сомнений какой элемент интерфейса главный.
Что мы имеем здесь. Хорошо, если он контрастный, то есть отличается от цвета основных элементов сайта. Но, выпадение его из дизайна создает ощущение кичливости. Именно поэтому я не считаю универсальными и лучшими оттенки красного/оранжевого (что принято в среде юзабилистов). Но, в некоторых случаях, они действительно работают, все зависит от дизайна сайта.

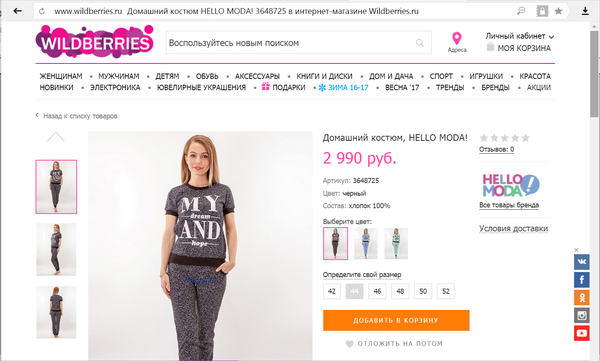
На сайте Вайлберрис кнопка контрастирует с дизайном и не случайно оранжевая.
Это мой любимый момент. В качестве текста внутри кнопки можно видеть на сайтах зоопарк вариантов. Я считаю, что текст в кнопке должен:
Сюда же: Стрелка спецсимволом (→) в кнопке, если после ее нажатия происходит переход и ее отсутствие если перехода нет.

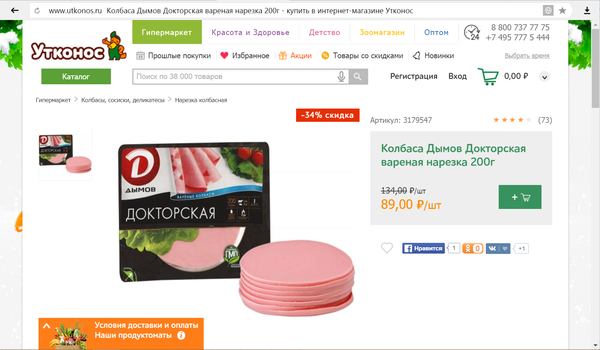
На сайте Утконос решили вообще обойтись без текста. Хорошее решение? Не думаю.
В этом пункте сильная привязка к дизайну сайта, но в общем случае прямоугольную форму можно считать предпочтительной, она наиболее распространена и комфортна для пользователей.

На сайте Боско кнопка круглая, это непривычно. Я бы проверил ее на эффективность.
Как хорошо порой поиграть с кнопкой наведением мыши. Раз, два, три навел и вот — ты ее уже нажал. Редкий случай? Нет, это работает. Поэтому по оверлею меняем цвет, увеличиваем шрифт или еще каким-то образом меняем кнопку. И это правильно!
Еще можно по дать всплывающую подсказку, это тоже интерактивность.

Букинг.ком по наведению предлагает нажатием на кнопку перейти к новому шагу.
И, конечно, если кнопка выпуклая, то при нажатии ее лучше вдавливать, это и есть тактильность. Поэтому объемная кнопка с тенью обычно предпочтительней плоской.
Если у нас простыня контента (например, лендинг), то кнопку хорошо повторить. Почему? Чтобы для ее нажатия не надо было много скроллить вверх. И еще, чтобы напомнить пользователю зачем мы все это на странице ему показываем — чтобы он купил.

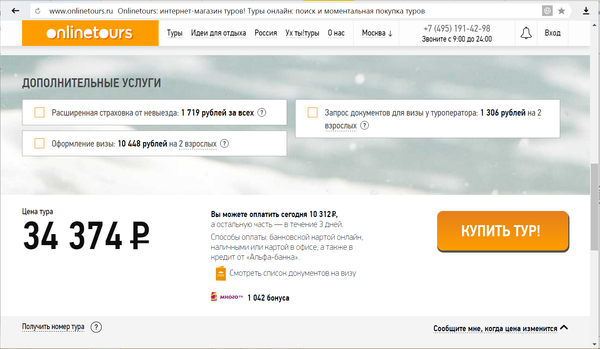
На сайте Онлайнтурс вверху страницы кнопка и внизу такая же.
Отдельный пункт, который и так понятен, но не всегда реализован. Некрасивая, кривая кнопка нажимается реже, даже если весь сайт еще ничего. Это барьер, который никому не нужен и убирается легко любым толковым дизайнером.
Кроме того, хорошая кнопка вокруг имеет отступ, это увеличивает ее самостоятельность и выделяет из всего контента. Плохая — липнет к краям и другим объектам.

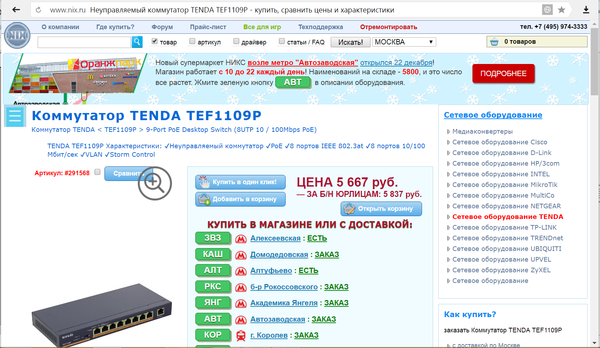
Блёклые, шаблонные кнопки из 90-х на сайте Никса, сразу видно делали программисты.
При перезагрузке или скроллинге вниз и кнопа меняет цвет. В какой-то момент она цепляется за экран. Кому от этого плохо? — Никому. Привлекает внимание? — Да.
Прием для сплит-теста годится, пробуем.
Самый сложный момент. Не могу дать правил, но если у нас рядом с основной кнопкой другие, то они друг на друга влияют и это надо учитывать. Нет ничего хуже двух похожих рядом, это пессимизирует обе, снижая их CTR.

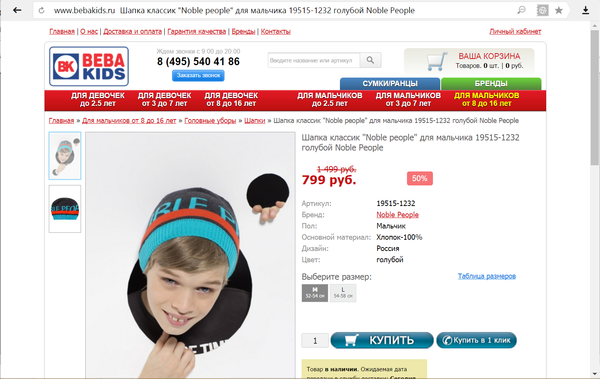
На сайте BEBAKIDS они чуть разные по размеру, но уж очень похожи.
Факторов много (описал основные), все влияют по отдельности, а их комбинация влияет вместе. Думаю, что каждый понимает как это отражается на конверсии — прямо и непосредственно. Я повышал за счет этого продуктивность в 1,5 раза и больше. В любом случае, над ней стоит хорошенько поработать.
Всем рабочих кнопок!
Никаких советов и кейсов, скриншоты только для иллюстрации текста. Гипотезы каждый может построить сам и проверить их сплит-тестами.

1) Расположение
Первый экран наше всё. В зависимости от проекта, до 50% пользователей не скроллят страницу вниз. То есть, если мы располагаем главную кнопку на втором экране — то сами, своими руками, снижаем конверсию.
Проверить легко: Смотрим на каком пикселе сверху кнопка и сверяем с высотой экранов юзеров по ГА. Например, если нижний край кнопки 900-й пиксел, то 30% юзеров получают ее (или ее часть) на втором экране.
То есть, в общем случае, чем выше CTA-кнопка, тем лучше. Традиционно ее место справа т.к. пользователи правши, а контент на большинстве сайтов слева.

Пример: На сайте Ламоды сапог в первом экране виден не весь, но кнопка на месте.
2) Размер
Размер это акцент, акцент это приоритет, приоритет это что? Да — кто здесь главный. Если мы хотим продавать, то СТА-кнопка должна быть главной, то есть большого размера.
Но, не слишком большого, чтобы не выпадать из дизайна и не занимать половину экрана.

На сайте Yoox нет сомнений какой элемент интерфейса главный.
3) Цвет
Что мы имеем здесь. Хорошо, если он контрастный, то есть отличается от цвета основных элементов сайта. Но, выпадение его из дизайна создает ощущение кичливости. Именно поэтому я не считаю универсальными и лучшими оттенки красного/оранжевого (что принято в среде юзабилистов). Но, в некоторых случаях, они действительно работают, все зависит от дизайна сайта.

На сайте Вайлберрис кнопка контрастирует с дизайном и не случайно оранжевая.
4) Текст (содержание)
Это мой любимый момент. В качестве текста внутри кнопки можно видеть на сайтах зоопарк вариантов. Я считаю, что текст в кнопке должен:
- точно отражать действие, конкретизировать его. В этом смысле «купить» не говорит ни о чем.
- включать эмпатию. Например «Положить в мою корзину»
- содержать призыв к действию, не быть нейтральным.
Сюда же: Стрелка спецсимволом (→) в кнопке, если после ее нажатия происходит переход и ее отсутствие если перехода нет.

На сайте Утконос решили вообще обойтись без текста. Хорошее решение? Не думаю.
5) Форма
В этом пункте сильная привязка к дизайну сайта, но в общем случае прямоугольную форму можно считать предпочтительной, она наиболее распространена и комфортна для пользователей.

На сайте Боско кнопка круглая, это непривычно. Я бы проверил ее на эффективность.
6) Интерактивность / тактильность
Как хорошо порой поиграть с кнопкой наведением мыши. Раз, два, три навел и вот — ты ее уже нажал. Редкий случай? Нет, это работает. Поэтому по оверлею меняем цвет, увеличиваем шрифт или еще каким-то образом меняем кнопку. И это правильно!
Еще можно по дать всплывающую подсказку, это тоже интерактивность.

Букинг.ком по наведению предлагает нажатием на кнопку перейти к новому шагу.
И, конечно, если кнопка выпуклая, то при нажатии ее лучше вдавливать, это и есть тактильность. Поэтому объемная кнопка с тенью обычно предпочтительней плоской.
7) Повторение
Если у нас простыня контента (например, лендинг), то кнопку хорошо повторить. Почему? Чтобы для ее нажатия не надо было много скроллить вверх. И еще, чтобы напомнить пользователю зачем мы все это на странице ему показываем — чтобы он купил.

На сайте Онлайнтурс вверху страницы кнопка и внизу такая же.
8) Качество исполнения
Отдельный пункт, который и так понятен, но не всегда реализован. Некрасивая, кривая кнопка нажимается реже, даже если весь сайт еще ничего. Это барьер, который никому не нужен и убирается легко любым толковым дизайнером.
Кроме того, хорошая кнопка вокруг имеет отступ, это увеличивает ее самостоятельность и выделяет из всего контента. Плохая — липнет к краям и другим объектам.

Блёклые, шаблонные кнопки из 90-х на сайте Никса, сразу видно делали программисты.
9) Изменяемость
При перезагрузке или скроллинге вниз и кнопа меняет цвет. В какой-то момент она цепляется за экран. Кому от этого плохо? — Никому. Привлекает внимание? — Да.
Прием для сплит-теста годится, пробуем.
10) Взаимосвязь с другими CTA-кнопками
Самый сложный момент. Не могу дать правил, но если у нас рядом с основной кнопкой другие, то они друг на друга влияют и это надо учитывать. Нет ничего хуже двух похожих рядом, это пессимизирует обе, снижая их CTR.

На сайте BEBAKIDS они чуть разные по размеру, но уж очень похожи.
Заключение
Факторов много (описал основные), все влияют по отдельности, а их комбинация влияет вместе. Думаю, что каждый понимает как это отражается на конверсии — прямо и непосредственно. Я повышал за счет этого продуктивность в 1,5 раза и больше. В любом случае, над ней стоит хорошенько поработать.
Всем рабочих кнопок!







