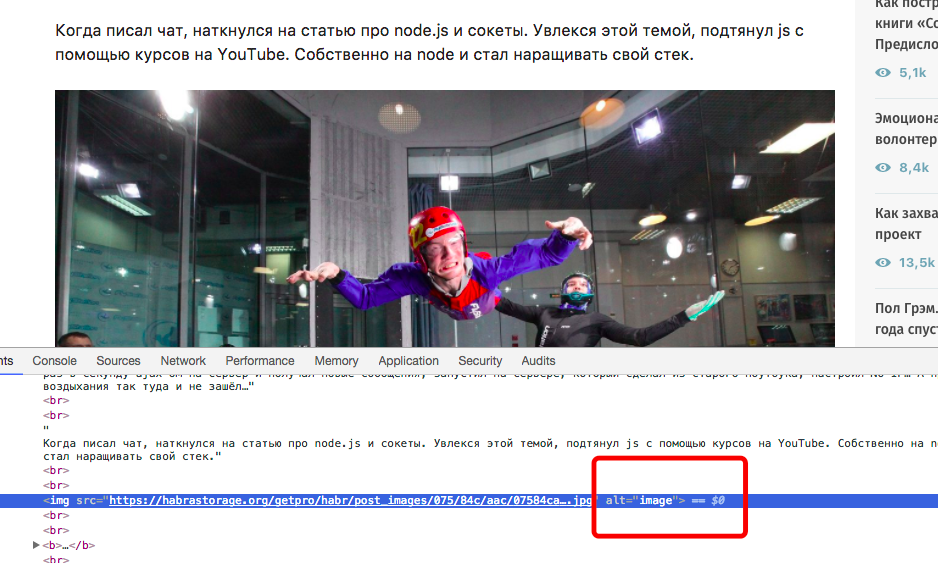
Привет, Хабр. Я Иван Бакаидов. Сегодня я хочу поделиться с вами своим докладом “Почему я не могу пользоваться твоим сайтом?”. В этом докладе я рассказываю о проблемах доступности современного Веба для людей с особенностями здоровья. Уверен, что вы не задумывались над этой проблемой, хотя для некоторых пользователей это может быть решающим фактором в использовании вашего ресурса. Даже обычные статьи на хабре плохо читаются скринридерами, так как никто не указывает описание изображения в alt.
Под катом будет представлено небольшое описание содержания Видео, а еще полезные ссылки по теме, а также выдержки из моих постов про баттлы с Yota и Сбербанком.
В этом докладе я не старался углубленно описать технические детали вопроса, а лишь хотел обратить внимание на актуальности проблемы и в общих чертах рассказать о возможных трудностях у людей с разными ограничениями.
Первым делом стоит обозначить примерную аудиторию. По данным ВОЗ 10% населения Земли имеет проблемы со здоровьем, конечно, это не значит, что у них у всех есть затруднения в использовании сайтов, но всё же цифра впечатляет.
Следующая статистика, которую я привел в своем докладе, был результат опроса на хабре (ссылку на который я не могу найти, хэх, надо всё записывать, но ничего, повторим? (-: ), о доступности задумываются только 12 процентов разработчиков, а занимаются ее решением только 2 процента. Вопрос в зал подтвердил соотношение этих цифр.
Сейчас в России всё больше людей с ОВЗ получают возможность интегрироваться в современное общество. Общество, которое базируется на интернете. Соответственно для полноценной жизни необходимо обладать возможностью пользоваться им.
Мне часто задают глупый вопрос: “Почему ты не сделаешь отдельную социальную сеть для инвалидов?”, сама эта идея замыкает круг общения людей внутри нетематического комьюнити. Я затронул этот вопрос в своей статье в ООНовских голосах молодежи.
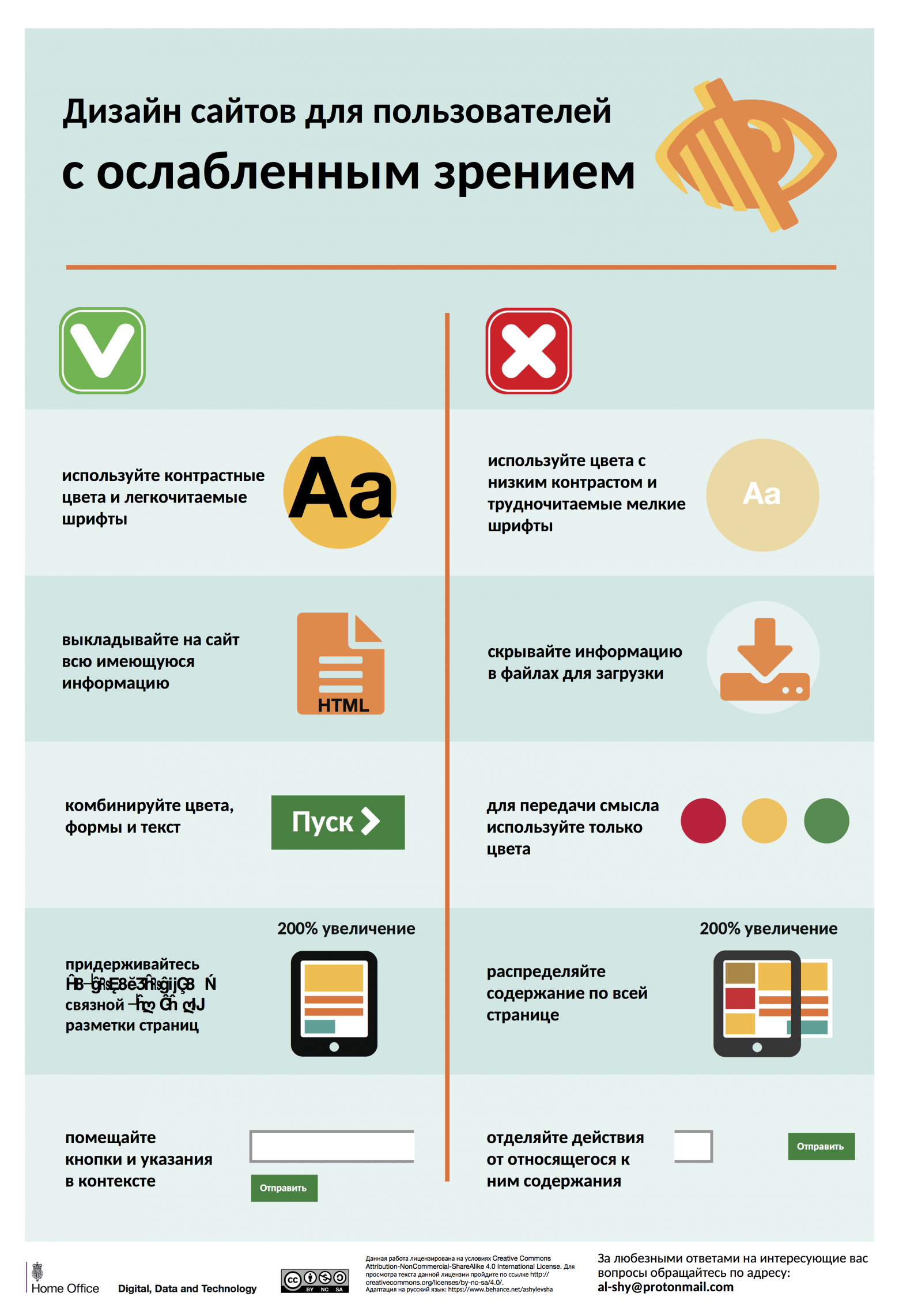
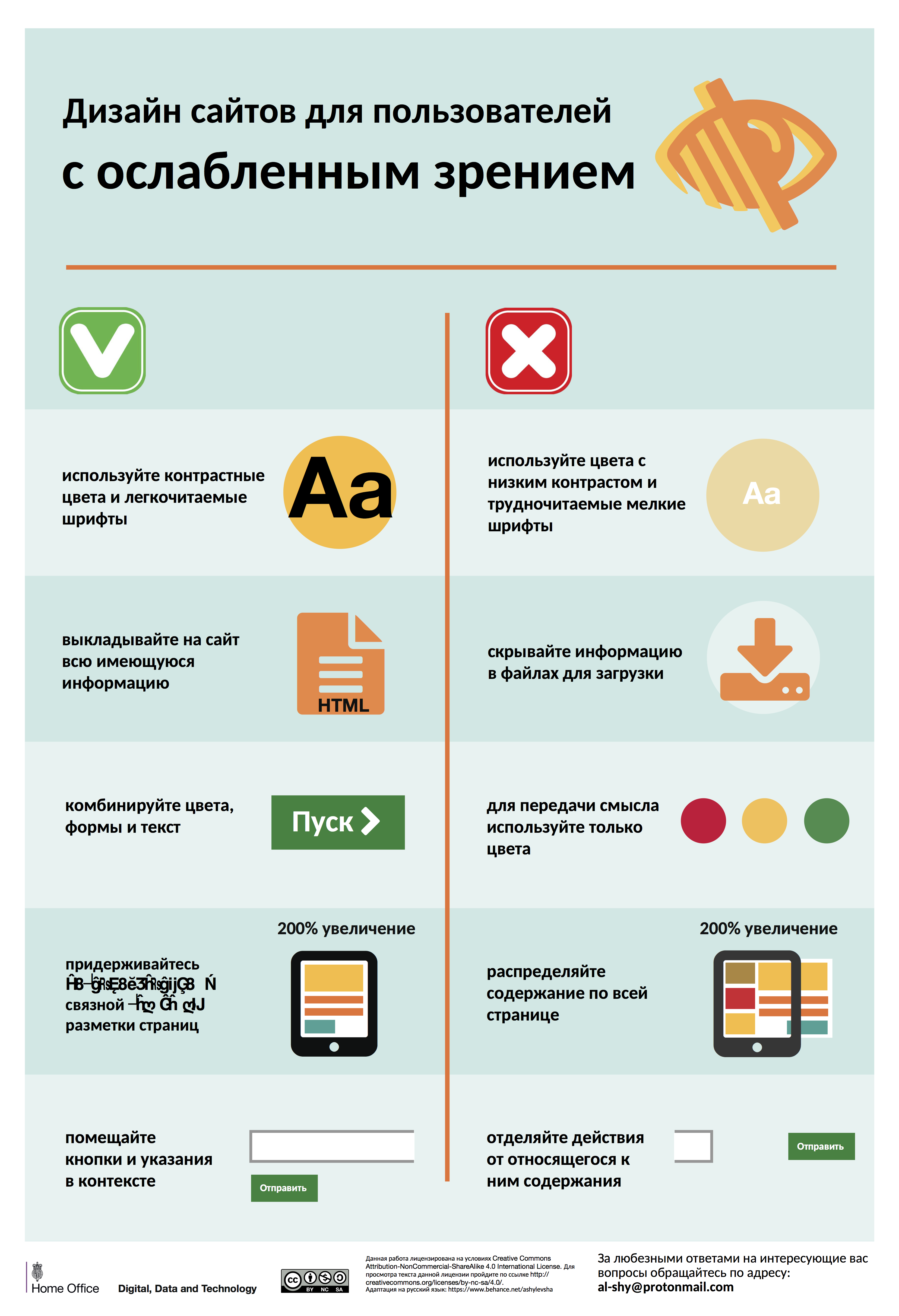
За основу доклада я взял постеры британского правительства, которые покрывают шесть направлений в разработке доступности. Сейчас обнаружил, кстати, что их перевели на русский язык. GitHub великая сила.
Начал я доклад со своих трудностей.

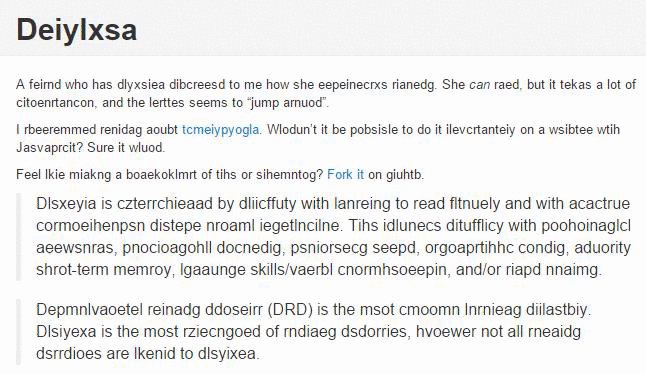
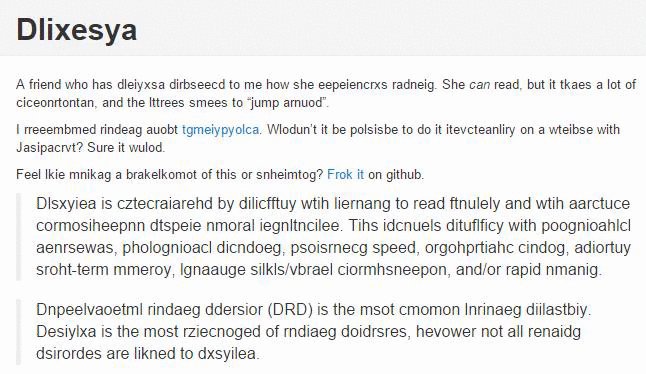
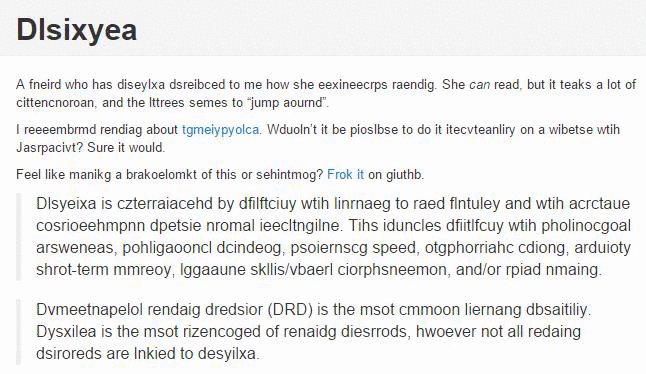
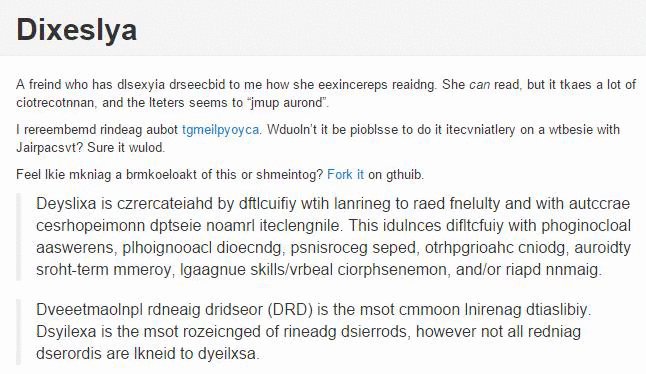
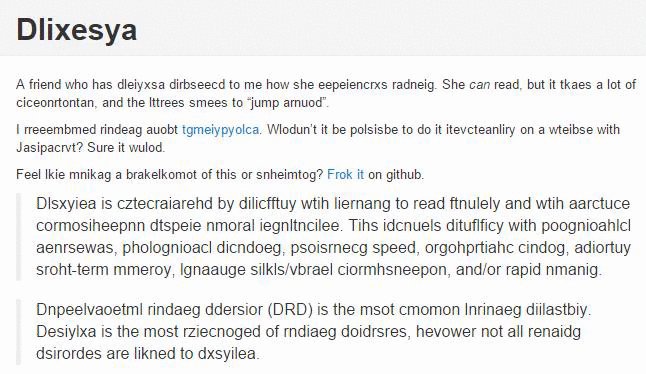
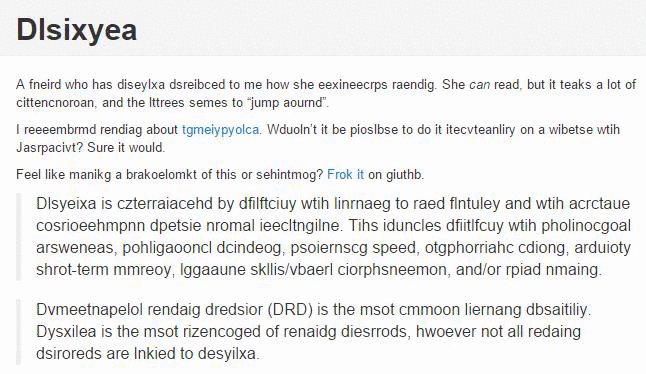
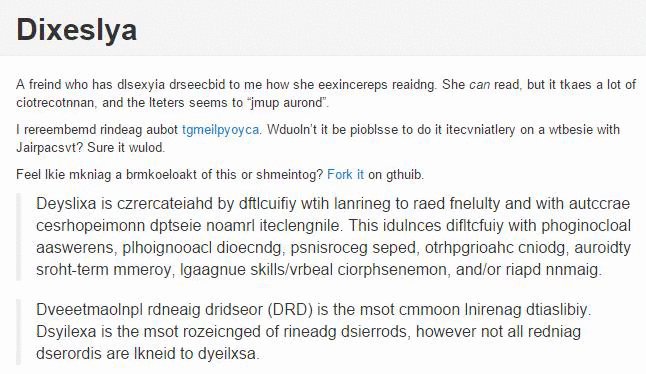
Дислексия – специфическое расстройство чтения. Причину возникновения данного заболевания связывают с неврологическими расстройствами генетической природы. Человек, страдающий дислексией, затрудняется овладеть навыками чтения и письма. (нагуглил)

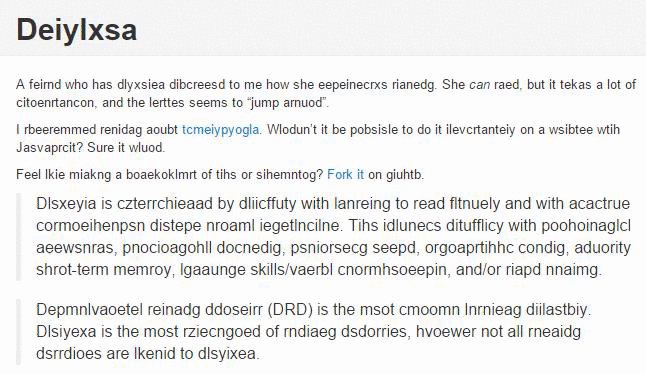
Человек с Дислексией видит текст так.
Помочь ему в комфортном посещении вашего сайта можно, добавляя инфографику в текст, разбивая текст на короткие абзацы и используя капчи проверенных сервисов, вроде Google, так как они разобрались вопросах доступности. Например, мне очень комфортно читать код и статьи с кодом.

Из-за этих нарушений может быть затруднено использование Мышки. Например, мне для ее использования надо держать двумя руками, и то есть большой шанс познакомить ее с полом или стенкой. Выручают тач-пэды. Также избегаю графических интерфейсов: mkdir и шорткаты наше всё.

Помочь мне в использовании вашего сайта можно, верстая крупные кнопки (привязывайте label к checkbox), делая фиксацию выпадающего меню по клику, а не только по наведению, разнося важные кнопки подальше и помня, что моя подруга заходит на ваш сайт с планшета, которым пользуется ногой.
И закладывайте больше времени на ввод кода из СМС. Не успеваю, блин!

Казалось бы в интернете везде печатный текст, но случаются ситуации, где невозможность восприятия текста на слух или голосовое подтверждение, являются решающими в доступности сервиса. Простой пример, видеозаписи докладов, лекций и других обучающих материалов без субтитров (Вадим Макеев, кстати, так и не добавил субтитры к видео, хотя я во время доклада обращал на это внимание), либо формы call back без возможности написать. Здесь я хочу остановиться и рассказать несколько историй из своей жизни.

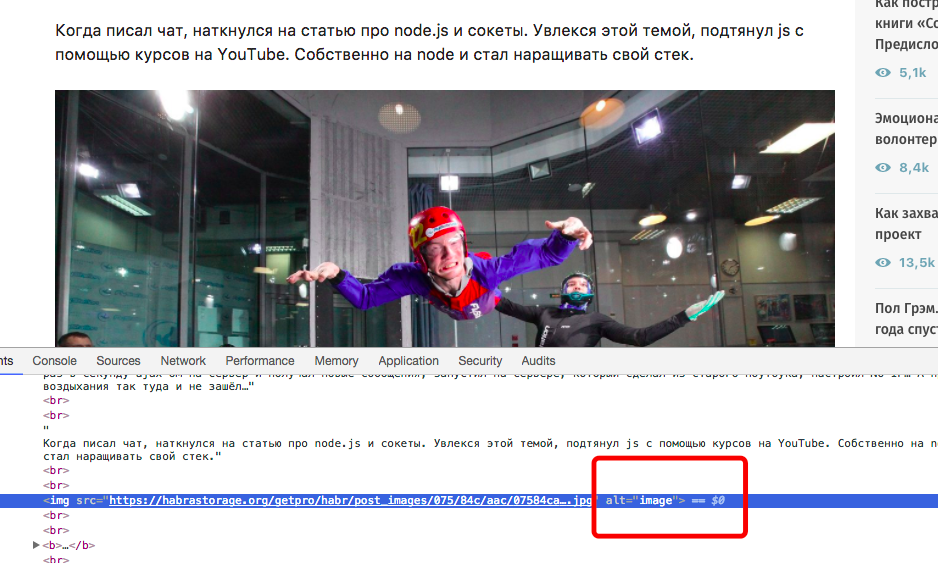
Читалки текста. Используются людьми с проблемами зрения или дислексией. Ориентируются на разметку страницы. Поэтому важно использовать по назначению атрибут alt, в нем надо описывать то, что изображено на картинке, а не просто “image”, как это, кстати, делают авторы на Хабре (привет), так как именно его будет читать скринридер.

Важно использовать html5 разметку и слезть с дивитоза, так как вспомогательной программе будет легче так ориентироваться по вашей странице.

У моего отца есть тест на прямые руки верстальщика: Ctrl + +. Если сайт не расползается от масштабирования, то мой отец ставит ему плюсик и может на нем заказать, к примеру, автодеталь.
Также важна поддержка screenreaders и высокая контрастность контента.


Я надеюсь, что мой доклад смотивирует вас чаще задумываться о доступности для сайтов и вы углубитесь в эту тему. Это не так сложно, как кажется. alt, alt, alt!
–- Мой сайт.
–- Сайт проекта.
Под катом будет представлено небольшое описание содержания Видео, а еще полезные ссылки по теме, а также выдержки из моих постов про баттлы с Yota и Сбербанком.
Содержание видео:
В этом докладе я не старался углубленно описать технические детали вопроса, а лишь хотел обратить внимание на актуальности проблемы и в общих чертах рассказать о возможных трудностях у людей с разными ограничениями.
0. Сколько?
Первым делом стоит обозначить примерную аудиторию. По данным ВОЗ 10% населения Земли имеет проблемы со здоровьем, конечно, это не значит, что у них у всех есть затруднения в использовании сайтов, но всё же цифра впечатляет.
Следующая статистика, которую я привел в своем докладе, был результат опроса на хабре (ссылку на который я не могу найти, хэх, надо всё записывать, но ничего, повторим? (-: ), о доступности задумываются только 12 процентов разработчиков, а занимаются ее решением только 2 процента. Вопрос в зал подтвердил соотношение этих цифр.
0.1. А актуально? Зачем Вам интернет, лежите где лежали? У Вас есть свои доступные форумы
Сейчас в России всё больше людей с ОВЗ получают возможность интегрироваться в современное общество. Общество, которое базируется на интернете. Соответственно для полноценной жизни необходимо обладать возможностью пользоваться им.
Мне часто задают глупый вопрос: “Почему ты не сделаешь отдельную социальную сеть для инвалидов?”, сама эта идея замыкает круг общения людей внутри нетематического комьюнити. Я затронул этот вопрос в своей статье в ООНовских голосах молодежи.
1. Какие?
За основу доклада я взял постеры британского правительства, которые покрывают шесть направлений в разработке доступности. Сейчас обнаружил, кстати, что их перевели на русский язык. GitHub великая сила.
Начал я доклад со своих трудностей.
1.1. Дислексия

Дислексия – специфическое расстройство чтения. Причину возникновения данного заболевания связывают с неврологическими расстройствами генетической природы. Человек, страдающий дислексией, затрудняется овладеть навыками чтения и письма. (нагуглил)

Человек с Дислексией видит текст так.
Помочь ему в комфортном посещении вашего сайта можно, добавляя инфографику в текст, разбивая текст на короткие абзацы и используя капчи проверенных сервисов, вроде Google, так как они разобрались вопросах доступности. Например, мне очень комфортно читать код и статьи с кодом.
1.2. Физические и Моторные нарушения

Из-за этих нарушений может быть затруднено использование Мышки. Например, мне для ее использования надо держать двумя руками, и то есть большой шанс познакомить ее с полом или стенкой. Выручают тач-пэды. Также избегаю графических интерфейсов: mkdir и шорткаты наше всё.

Помочь мне в использовании вашего сайта можно, верстая крупные кнопки (привязывайте label к checkbox), делая фиксацию выпадающего меню по клику, а не только по наведению, разнося важные кнопки подальше и помня, что моя подруга заходит на ваш сайт с планшета, которым пользуется ногой.
И закладывайте больше времени на ввод кода из СМС. Не успеваю, блин!
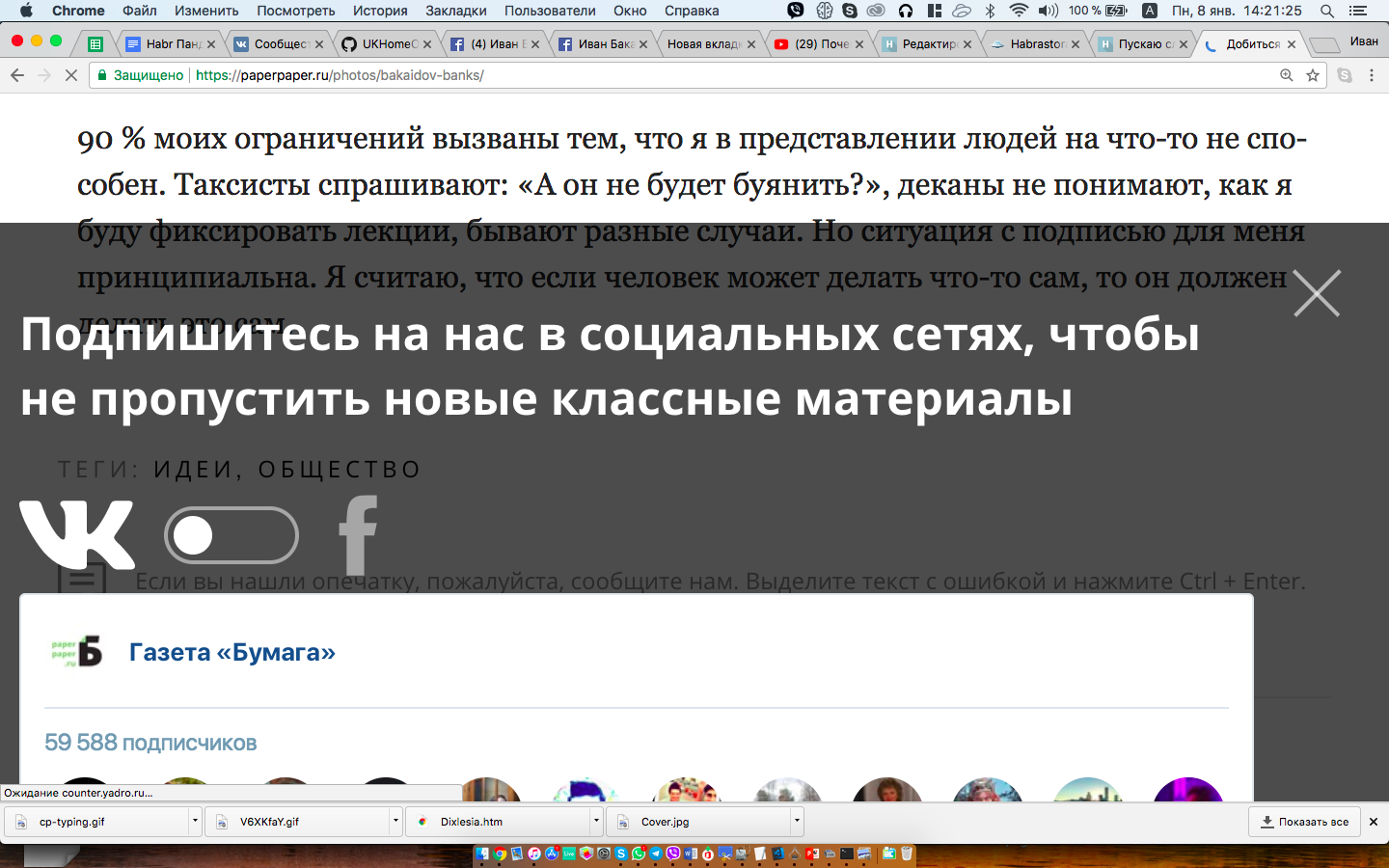
1.3. Нарушение слуха и/или речи

Казалось бы в интернете везде печатный текст, но случаются ситуации, где невозможность восприятия текста на слух или голосовое подтверждение, являются решающими в доступности сервиса. Простой пример, видеозаписи докладов, лекций и других обучающих материалов без субтитров (Вадим Макеев, кстати, так и не добавил субтитры к видео, хотя я во время доклада обращал на это внимание), либо формы call back без возможности написать. Здесь я хочу остановиться и рассказать несколько историй из своей жизни.
Как я покупал роутер Yota.
Пост.
У нас с Yota получилось!
Предыстория.
Решил заказать роутер Yota в качестве новогоднего подарка. Это компания единственная на рынке предоставляет безлимитный мобильный интернет, я пользуюсь им в планшете, но к сожалению, Yota не дает раздавать интернет по wifi с планшета на компьютер, даже за деньги. Ребята, common, таскать с собой еще и роутер не круто, но это детали. В общем решил, что мне важно иметь возможность уехать куда-нибудь на море и быть патентным отвечать удобно на рабочие email, залогинется на сервер по ssh или же вообще заниматься по Skype с школьными учителями или репетиторами. В прекрасное время живем же!
Выбрал нужное устройство на сайте, оформлил заказ на свой номер телефона Йоты же, и увидел надпись: “Ваш номер заказа 01091939, мы позвоним вам для уточнения деталей доставки”. Открываю приложение Yota, пишу в чат поддержки о том, что мне невозможно позвонить, можно ли обсудить доставку в любом из чатов или же по СМС. Они отвечают, что нет, идите мол в центр продаж, там вам всё продадут, а еще они умеют общаться на жестовом языке! Хотя я знаю только один жест и угадайте какой.
Ладно, решил написать в сообщения их страницы на Facebook, так как на ноутбуке удобнее писать. Для этого собственно роутер и покупаю.
Поддержка на FB предложила мне еще два варианта, либо оформить доставку на номер говорящего человека, либо же по доверенности купить роутер в центре продаж. Тогда я запостил всю переписку в фейсбуке, обозвав эту IT компанию Сбербанком. Йота обидевшись, решила всё-таки попробовать такую сложную и опасную вещь, как переписка с клиентом текстовыми сообщениями. В личных сообщениях они запросили мой номер, который изначально был в заявке.
История.
Сегодня в 9:15 утра пришла СМС с частного номера с просьбой прислать удобное время доставки и адрес. Я продрал глаза в 10:34 и передал всю информацию по средствам сервиса коротких сообщений. Меня предупредили о том, что надо приготовить 2900 российских рублей и паспорт. Справив утреннюю нужду в уборной с открытой дверью под рассказ Джима Моррисона про убийцу, который встал на рассвете, и не найдя завтрак, я проверил наличие налика и принялся искать паспорт, ибо настоящий мужчина никогда не знает, где его паспорт. Мама в это время была у врача, а после этого в гипермарките. Это я читателю рассказываю о том, почему вообще самостоятельно стараюсь всё делать.
В 11:31 пришла явно вражеская смска с текстом: “Я с оборудованием у подъезда”. Я так и не нашел паспорт и побежал одевать обувь. Спускаясь по лестнице, выслушиваю рассуждения соседки, которая вышла выгулять вечного щенка Лёлика, о том, что я не достаточно одет. Сбежав от обидчицы, я открыл дверь и обнаружил… Никого! Обранив ловкое, я пошел в обратную сторону, писать забавное: “Вас там нет”, но на втором пролете меня догнал курьер. Это была женщина пенсионного возраста, которая поднялась вместе со мной на второй. После чего я открыл дверь и пропустил ее вперед, ибо очень важно в моем положении показывать, что ты умный. Я сразу же пошел в свою комнату, достал из металической коробки от новогоднего подарка, кстати, не давно оказалось, что одна из древнейших подруг хранит деньги точно таким же способом, я долго ржал… Ах да, я достал три тысячирублевые бумажки, отдал их курьеру, она же в смятении нашла какой-то клочек бумаги и написала “Паспорт”. Тетка явно не врубилась в то, что я слышу. Я выразительно удалился в комнату пошуршал бумажками, пошел в другую голову, всем телом выражая желание найти злополучный документ, сам при этом имея светлую идею показать паспорт на экране ноутбуке, ибо настоящий мужчина знает, что он распиздяй, и хранит копии документов на компьютере рядом с фотографиями девушки. Работника йоты устроила электронная версия моего документа и она принялась заполнять бланки.
Тут в квартиру вошла мама, поздоровалась и спросила о том, всё ли в порядке. Курьер ответила: “Да, да, всё в порядке, заканчиваем оформлять документы, ну тогда я вам всё объясню, а вы переведете”. На что мама удивленно ответила: “Он всё слышит”. Мы выслушали попеременнообращенную речь про гарантию, немного поговорили о моей бурной, и о котиках, мама поставила подпись и курьер удалился.
У нас с Yota получилось!
Предыстория.
Решил заказать роутер Yota в качестве новогоднего подарка. Это компания единственная на рынке предоставляет безлимитный мобильный интернет, я пользуюсь им в планшете, но к сожалению, Yota не дает раздавать интернет по wifi с планшета на компьютер, даже за деньги. Ребята, common, таскать с собой еще и роутер не круто, но это детали. В общем решил, что мне важно иметь возможность уехать куда-нибудь на море и быть патентным отвечать удобно на рабочие email, залогинется на сервер по ssh или же вообще заниматься по Skype с школьными учителями или репетиторами. В прекрасное время живем же!
Выбрал нужное устройство на сайте, оформлил заказ на свой номер телефона Йоты же, и увидел надпись: “Ваш номер заказа 01091939, мы позвоним вам для уточнения деталей доставки”. Открываю приложение Yota, пишу в чат поддержки о том, что мне невозможно позвонить, можно ли обсудить доставку в любом из чатов или же по СМС. Они отвечают, что нет, идите мол в центр продаж, там вам всё продадут, а еще они умеют общаться на жестовом языке! Хотя я знаю только один жест и угадайте какой.
Ладно, решил написать в сообщения их страницы на Facebook, так как на ноутбуке удобнее писать. Для этого собственно роутер и покупаю.
Поддержка на FB предложила мне еще два варианта, либо оформить доставку на номер говорящего человека, либо же по доверенности купить роутер в центре продаж. Тогда я запостил всю переписку в фейсбуке, обозвав эту IT компанию Сбербанком. Йота обидевшись, решила всё-таки попробовать такую сложную и опасную вещь, как переписка с клиентом текстовыми сообщениями. В личных сообщениях они запросили мой номер, который изначально был в заявке.
История.
Сегодня в 9:15 утра пришла СМС с частного номера с просьбой прислать удобное время доставки и адрес. Я продрал глаза в 10:34 и передал всю информацию по средствам сервиса коротких сообщений. Меня предупредили о том, что надо приготовить 2900 российских рублей и паспорт. Справив утреннюю нужду в уборной с открытой дверью под рассказ Джима Моррисона про убийцу, который встал на рассвете, и не найдя завтрак, я проверил наличие налика и принялся искать паспорт, ибо настоящий мужчина никогда не знает, где его паспорт. Мама в это время была у врача, а после этого в гипермарките. Это я читателю рассказываю о том, почему вообще самостоятельно стараюсь всё делать.
В 11:31 пришла явно вражеская смска с текстом: “Я с оборудованием у подъезда”. Я так и не нашел паспорт и побежал одевать обувь. Спускаясь по лестнице, выслушиваю рассуждения соседки, которая вышла выгулять вечного щенка Лёлика, о том, что я не достаточно одет. Сбежав от обидчицы, я открыл дверь и обнаружил… Никого! Обранив ловкое, я пошел в обратную сторону, писать забавное: “Вас там нет”, но на втором пролете меня догнал курьер. Это была женщина пенсионного возраста, которая поднялась вместе со мной на второй. После чего я открыл дверь и пропустил ее вперед, ибо очень важно в моем положении показывать, что ты умный. Я сразу же пошел в свою комнату, достал из металической коробки от новогоднего подарка, кстати, не давно оказалось, что одна из древнейших подруг хранит деньги точно таким же способом, я долго ржал… Ах да, я достал три тысячирублевые бумажки, отдал их курьеру, она же в смятении нашла какой-то клочек бумаги и написала “Паспорт”. Тетка явно не врубилась в то, что я слышу. Я выразительно удалился в комнату пошуршал бумажками, пошел в другую голову, всем телом выражая желание найти злополучный документ, сам при этом имея светлую идею показать паспорт на экране ноутбуке, ибо настоящий мужчина знает, что он распиздяй, и хранит копии документов на компьютере рядом с фотографиями девушки. Работника йоты устроила электронная версия моего документа и она принялась заполнять бланки.
Тут в квартиру вошла мама, поздоровалась и спросила о том, всё ли в порядке. Курьер ответила: “Да, да, всё в порядке, заканчиваем оформлять документы, ну тогда я вам всё объясню, а вы переведете”. На что мама удивленно ответила: “Он всё слышит”. Мы выслушали попеременнообращенную речь про гарантию, немного поговорили о моей бурной, и о котиках, мама поставила подпись и курьер удалился.
Как перевыпускал карту Сбербанка.
Пост.
У меня в Сбербанке открыто две карты, открыто не совсем законно, так как оформлялись без доверенности — я просто ставил крестик вместо подписи.
Из-за того, что «Сбербанк» — монополист в сфере социальных карт для пенсий, они идут “навстречу” людям с особенностями и открывают карты без подписи и без доверенности. Не всегда, не всем, но везет. Открыв карту в Рокетбанке (тоже “крестиком”), я решил перевести деньги со «Сбербанка» на Рокет, так как у Рокета и чат-поддержка и 7,5% на остаток. Обнаружил лимит на операцию перевода 30 тысяч, сказал: ”Ну окей, напоследок введу n-раз код из смс и распрощаюсь”. Не тут то было, после второго транша Сбербанк запросил звонок для подтверждения личности. Я, как известно, не говорю, написал гневный пост на FB, в комментариях «Сбербанк» попросил написать на e-mail. Банк запросил у меня список из десяти пунктов: от номера карты и кодового слова до паспорта и справки об инвалидности. После того, как я все отправил, «Сбербанк» взял пять дней, чтобы принять решение по моему вопросу.
Тем временем я решил перевести деньги со своей второй “пенсионной карты”, так как, по понятным причинам, хочу хранить сбережения на карте с процентом на остаток. Если кто не знает, процент на остаток, это ежемесячная выплата за хранение денег в банке. Своего рода вклад, деньгами которого, вы можете свободно распоряжаться. Я снова начал перевод денег, тут произошел сбой связи, СМСки доходили с опозданием, и я ошибся с вводом одного кода из СМС. Через минуту пришла СМСка, что моя карта будет проверена на предмет мошенничества, а через десять минут сообщили, что она заблокирована.
Тут мы с мамой побежали на коляске в банк, так как нам должны были прийти деньги на счет этой карты на поездку на международные соревнования. Деньги за всю команду. В «Сбербанке» нас приняли, рассказали, что карту блокирует система и они не могут объяснить, по какой причине ее заблокировали, но исправить ситуацию можно только перевыпустив карту. Заказали перевыпуск, расписываться не пришлось, операцию я подтвердил другой картой (рабочей). Всё вежливо, но очень глупо.
Сегодня ко мне на планшет пришло СМС, что карта готова, и я могу ее забрать в отделении «Сбербанка». Решили с мамой поступить так: я подъеду на трайке к отделению, а она подойдет лишь для того, чтобы посторожить мой транспорт на улице. Так и сделали. В банке меня встретили знакомые консультанты, прочитали мою бумажную записку про то, что я пришел забрать карту. Бумажная записка — древнее средство коммуникации, но когда у тебя руки заняты, ему нет равных. Меня провели за стол без очереди, там меня встретила весьма напуганная консультантка, проверила паспорт и отправила помощника за картой.
Всё вроде бы проходило благополучно, но лишь до вопроса “Где ваш опекун?” (еще то оскорбление личности, скажу я вам). Я возразил, что у меня нет опекуна, найдя жалость в том, что в DisType нет функции эмоциональной синтезации речи. Побегав по банку, мне задали вопрос про местонахождение моей мамы, с которой я приходил в прошлый раз. На это изречение я возразил, что у меня не оформлена на мать доверенность, и добавил, что мне есть 18 лет. Не помогло.
Сдавшись под силой пойманного психа, я выдал координаты местоположения матери. С велосипедом поставили стоять консультанта, мать привели разбираться. С помощью мамы решили вопрос следующим путем: у нее попросили паспорт, которого не отказалось, после этого включили человеческий фактор и приняли ее подпись без паспорта. Соответственно расписаться за меня мог любой человек, но мой крестик вместо подписи вас не устроил?
Представьте обратную ситуацию, я прихожу к вам и спрашиваю, где ваш опекун. И мне нет дела до того, что у вас всё в порядке с психикой.
У меня в Сбербанке открыто две карты, открыто не совсем законно, так как оформлялись без доверенности — я просто ставил крестик вместо подписи.
Из-за того, что «Сбербанк» — монополист в сфере социальных карт для пенсий, они идут “навстречу” людям с особенностями и открывают карты без подписи и без доверенности. Не всегда, не всем, но везет. Открыв карту в Рокетбанке (тоже “крестиком”), я решил перевести деньги со «Сбербанка» на Рокет, так как у Рокета и чат-поддержка и 7,5% на остаток. Обнаружил лимит на операцию перевода 30 тысяч, сказал: ”Ну окей, напоследок введу n-раз код из смс и распрощаюсь”. Не тут то было, после второго транша Сбербанк запросил звонок для подтверждения личности. Я, как известно, не говорю, написал гневный пост на FB, в комментариях «Сбербанк» попросил написать на e-mail. Банк запросил у меня список из десяти пунктов: от номера карты и кодового слова до паспорта и справки об инвалидности. После того, как я все отправил, «Сбербанк» взял пять дней, чтобы принять решение по моему вопросу.
Тем временем я решил перевести деньги со своей второй “пенсионной карты”, так как, по понятным причинам, хочу хранить сбережения на карте с процентом на остаток. Если кто не знает, процент на остаток, это ежемесячная выплата за хранение денег в банке. Своего рода вклад, деньгами которого, вы можете свободно распоряжаться. Я снова начал перевод денег, тут произошел сбой связи, СМСки доходили с опозданием, и я ошибся с вводом одного кода из СМС. Через минуту пришла СМСка, что моя карта будет проверена на предмет мошенничества, а через десять минут сообщили, что она заблокирована.
Тут мы с мамой побежали на коляске в банк, так как нам должны были прийти деньги на счет этой карты на поездку на международные соревнования. Деньги за всю команду. В «Сбербанке» нас приняли, рассказали, что карту блокирует система и они не могут объяснить, по какой причине ее заблокировали, но исправить ситуацию можно только перевыпустив карту. Заказали перевыпуск, расписываться не пришлось, операцию я подтвердил другой картой (рабочей). Всё вежливо, но очень глупо.
Сегодня ко мне на планшет пришло СМС, что карта готова, и я могу ее забрать в отделении «Сбербанка». Решили с мамой поступить так: я подъеду на трайке к отделению, а она подойдет лишь для того, чтобы посторожить мой транспорт на улице. Так и сделали. В банке меня встретили знакомые консультанты, прочитали мою бумажную записку про то, что я пришел забрать карту. Бумажная записка — древнее средство коммуникации, но когда у тебя руки заняты, ему нет равных. Меня провели за стол без очереди, там меня встретила весьма напуганная консультантка, проверила паспорт и отправила помощника за картой.
Всё вроде бы проходило благополучно, но лишь до вопроса “Где ваш опекун?” (еще то оскорбление личности, скажу я вам). Я возразил, что у меня нет опекуна, найдя жалость в том, что в DisType нет функции эмоциональной синтезации речи. Побегав по банку, мне задали вопрос про местонахождение моей мамы, с которой я приходил в прошлый раз. На это изречение я возразил, что у меня не оформлена на мать доверенность, и добавил, что мне есть 18 лет. Не помогло.
Сдавшись под силой пойманного психа, я выдал координаты местоположения матери. С велосипедом поставили стоять консультанта, мать привели разбираться. С помощью мамы решили вопрос следующим путем: у нее попросили паспорт, которого не отказалось, после этого включили человеческий фактор и приняли ее подпись без паспорта. Соответственно расписаться за меня мог любой человек, но мой крестик вместо подписи вас не устроил?
Представьте обратную ситуацию, я прихожу к вам и спрашиваю, где ваш опекун. И мне нет дела до того, что у вас всё в порядке с психикой.
1.4. Screenreaders

Читалки текста. Используются людьми с проблемами зрения или дислексией. Ориентируются на разметку страницы. Поэтому важно использовать по назначению атрибут alt, в нем надо описывать то, что изображено на картинке, а не просто “image”, как это, кстати, делают авторы на Хабре (привет), так как именно его будет читать скринридер.

Важно использовать html5 разметку и слезть с дивитоза, так как вспомогательной программе будет легче так ориентироваться по вашей странице.
1.5. Слабовидящие

У моего отца есть тест на прямые руки верстальщика: Ctrl + +. Если сайт не расползается от масштабирования, то мой отец ставит ему плюсик и может на нем заказать, к примеру, автодеталь.
Также важна поддержка screenreaders и высокая контрастность контента.

1.6. Аутизм

Заключение
Я надеюсь, что мой доклад смотивирует вас чаще задумываться о доступности для сайтов и вы углубитесь в эту тему. Это не так сложно, как кажется. alt, alt, alt!
2. Ссылки
- Очень крутая и подробная статья «Недоступный веб: как мы развели такой бардак».
- Чек-лист для разработчиков «Государственный сайт, доступный для людей с ограниченными возможностями».
- Статья на medium «Inclusive design».
- Плагин для тестирование сайтов aXe.
- Ссылки из комментариев:
- Tbutnyakov: Плагин для симуляции особенностей Funkify.
–- Мой сайт.
–- Сайт проекта.
Only registered users can participate in poll. Log in, please.
Думаете ли о доступности сайтов для людей с ОВЗ?
26.52% Нет83
38.98% Нет, но теперь буду122
28.75% Да, но не уверен, что делаю всё правильно90
5.75% Да18
313 users voted. 59 users abstained.