На днях наша команда выпустила обновленное приложение HeadHunter для iOS. С этим релизом, помимо обновленного интерфейса и переработанного кода, появились долгожданные возможности редактирования резюме, обновления даты его публикации и изменения видимости. А еще мы добавили экспериментальную возможность создавать резюме с нуля.
С самого рождения в феврале 2012 года приложение переживало трудное детство.
Первую версию приложения разрабатывали внешние подрядчики. Однако, отношения с ними у нас не сложились, и какое-то время приложение жило своей самостоятельной жизнью. А в феврале 2013 года за него взялась наша команда мобильной разработки, которая к этому времени уже активно занималась разработкой приложения HeadHunter для Android.
Первая версия приложения имела:
- около 16 тысяч пользователей (судя по загрузкам);
- невероятное число падений;
- неизвестное количество реальных пользователей и их проблем.
Как вы понимаете, пользоваться таким приложением могли очень лояльные к сервису hh.ru люди, поэтому было принято решение выходить на новый качественный уровень.
“Всем выйти из сумрака!”(с)
Первым делом хотелось сделать так, чтобы пользователи могли без частых падений пользоваться уже имеющимся на тот момент приложением. Для этого нужно было перестать работать вслепую. Поэтому мы взяли в руки отладчик, отловив и исправив самые очевидные ошибки, которые смогли воспроизвести.
С инструментальной точки зрения мы использовали поставляемые с xcode инструменты для обнаружения утечек. Про это есть несколько дельных статей на Хабре.
Далее мы организовали распространение приложения через hockeyapp.net. Кроме дистрибуции этот сервис дает понятные crash-уведомления. А еще он поддерживает уведомления о крешах прямо в багтрекер: в нашем случае подошел вариант интеграции с jira.
Чтобы иметь детальную техническую статистику, в том числе и по количеству ошибок, мы добавили в приложение статистику от flurry.com.
После этого приложение вышло в паблик в марте 2013 под версией 1.2
Всего же нам потребовалось 3 публичных релиза, чтобы вылечить большую часть крешей, отрефакторить код, и, тем самым, сделать поведение приложения заметно стабильнее.
Тем не менее, при обновлении приложения с новым функционалом в январе 2014 мы получили еще более невероятное число крэшей. Но в этот раз мы были во всеоружии: наличие мониторинга и системы информирования об ошибках помогло нам очень оперативно отловить и исправить большее количество крэшей. Следующее обновление, вышедшее через 7 рабочих дней, влючая ревью в сторе, после первого релиза уже было стабильным.


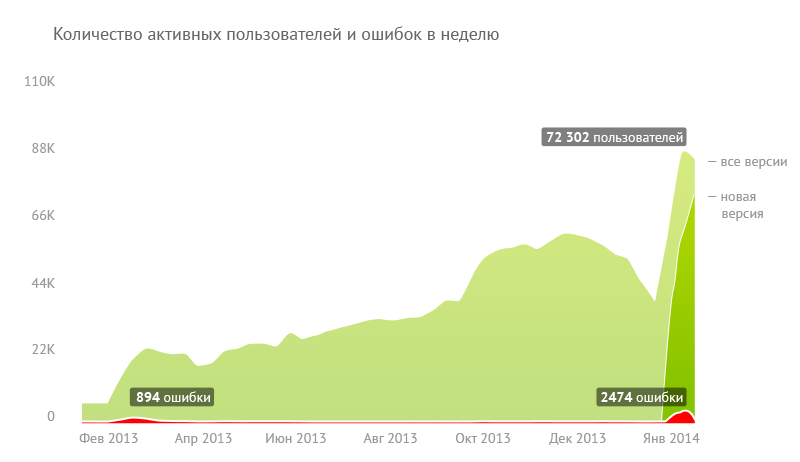
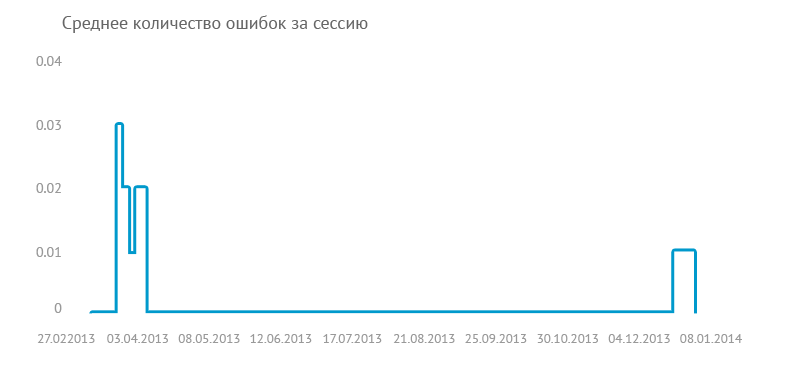
Как видно на графике, мы начинали с ~900 крешей в неделю (верхний график), крэш был в каждой 50-й сессии запущенного приложения. (нижний график)(графики получены по данным flurry.com).
Если посмотреть на график, то выглядит пугающим только абсолютное число крэшей. Относительно многократно выросшей аудитории приложение было более стабильным, чем его предшественник.
Следующим шагом в настройке работы команды будет не реактивное реагирование на ошибки, а превентивное.
На заметку про организацию тестирования: у нас с переменным успехом получилось использовать hockeyapp для демонстрации промежуточных результатов внутри компании. У него достаточно непростая схема подключения новых пользователей. В итоге у нас устоялась схема с двумя iOS приложениями в hockeyapp: одно для ежедневных обновлений и демонстрации результатов внутри команды разработки, другое — для демонстрации более широкой аудитории тестеров, обновляемое раз в 2-4 недели.
Но вот тестирования на некоторой стабильной и обширной группе альфа-тестировщиков собственными силами организовать не получилось. Буду рад услышать опыт читателей, как они организуют такого рода тестирование.
“Чтобы начать с нуля до него нужно еще долго ползти вверх” (с)
После стабилизации того, что у нас уже было, мы приступили к полноценной переработке приложения, так как для его преобразования к новому дизайну пришлось переработать весь код.
Инкрементального обновления не получалось. Выпускать наполовину перелицованное приложение просто нельзя — будет слишком много интерфейсных различий. Вести изменения сразу в двух кодовых базах — дорогое решение, чреватое рассогласованиями кода. К тому моменту подоспели два новых условия, которые нужно было учесть:
- вышла версия API hh.ru (еще не публичная, но уже нужно было обкатывать ее в боевых условиях);
- на сайте была реализована возможность авторизации через социальные сети.
Готового приложения с новым дизайном у нас еще тогда не было и до релиза было еще далеко, значительная часть отзывов касалась ошибок авторизации. Это сподвигло нас на эксперимент: выпустить быстрый релиз на старой кодовой базе, в котором реализовать работу на новом API и авторизацию через социальные сети.
К середине сентября 2013 года мы достаточно оперативно подготовили и выпустили такое обновление. После этого в октябре мы запустили совместное промо для мобильных приложений в виде smartapp баннера, что дало заметный рост как установок обоих приложений, так и числа активных пользователей.

Этот релиз дал противоречивый, но ценный опыт. На стыке нового API и авторизации мы получили приличное количество ошибок. Реакцией на такое обновление стала волна низких оценки в App Store от пользователей.
Что мы из этого для себя вынесли (на самом деле, все выводы — подтвержденное на личном опыте капитанство):
- не стоит делать скоропалительных релизов :)
- положительные отзывы пишут редко, а вот отрицательные легко.
Если смотреть на картину по ключевым метрикам целиком, наблюдалась положительная тенденция:
- наблюдался рост числа активной аудитории, релевантный росту числу установок;
- количество целевых действий пользователей в приложении так же росло.
Это давало понимание, что позитивный тренд присутствует, а значит, мы на правильном пути.
Кстати, для наблюдения за поведением пользователей в приложениях мы используем проверенные временем инструменты: flurry.com и Google Analytics. А также используем Distimo.com для общего мониторинга за приложениями для разных платформ. Т.к. все эти инструменты предоставляют API доступа к своим данным — мы воспользовались этой возможностью и построили небольшую кастомную статистику, в которой можем сравнивать поведение пользователей на нескольких платформах одновременно.
А вот и он, долгожданный
Опыт предыдущего релиза дал нам излишнюю осторожность. Мы решили не делать его просто ради редизайна. и добавили дополнительной ценности:
- редактирование резюме;
- обновление даты его публикации;
- и в качестве эксперимента проработали создание резюме.
Про редизайн, вообще, можно написать отдельную статью — было все: и тестовые группы, и перерисовка каждого из макетов по много раз на несколько вариантов, и ожесточенные ежедневные обсуждения каждой версии макета, и живые прототипы.
Для оценки макетов интерфейса из всех сервисов нам очень помог flinto.com, позволивший очень быстро прототипировать интерактивный интерфейс. Кстати, этот же сервис мы активно использовали для прототипирования android-приложения и новой версии мобильного сайта.
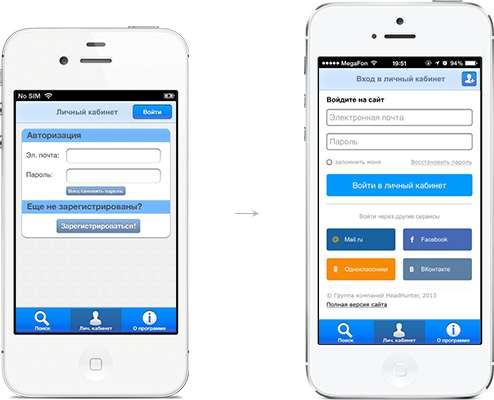
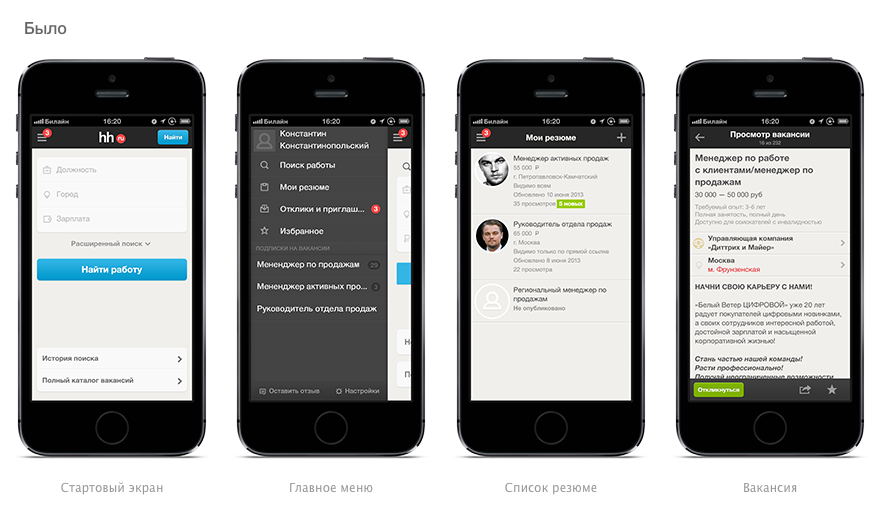
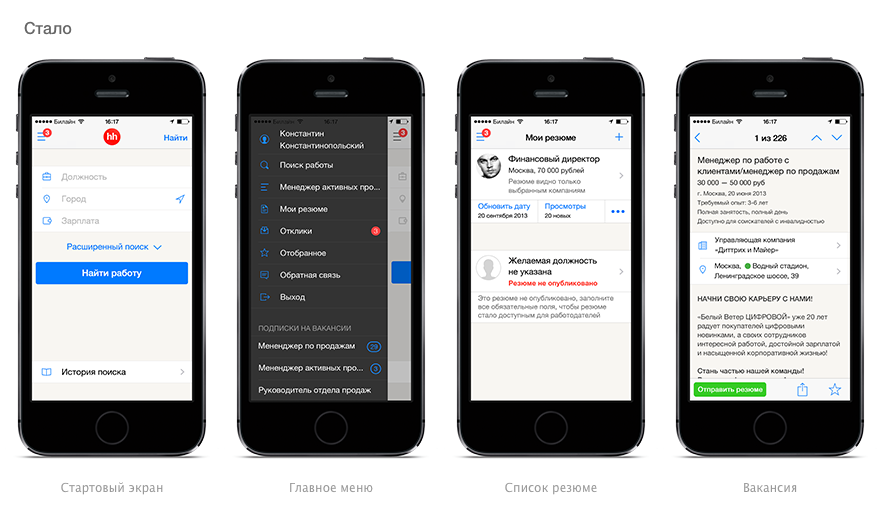
В итоге мы получили вот такой новый дизайн:

Тем временем на арене появилась beta iOS 7, а мы еще не перевели все приложение на новые рельсы. Поэтому позволили себе в очередной раз все поменять:

Отдельного внимания заслуживает возможность управления своим резюме прямо с телефона. Внутри команды мы прошли много этапов от “это серьезный процесс, с телефона написать нормальное резюме невозможно”, до “это очень полезная штука”.
На мой взгляд, достаточно успешная модель редактирования профессионального профиля представлена у приложения LinkedIn. Коллеги реализовали работу с профилем в двух режимах: просмотра и редактирования, между которыми пользователь может переключаться.
В приложении hh.ru мы решили объединить режим просмотра и редактирования, предположив, что основным сценарием использования будет короткий просмотр своего резюме и внесение небольших корректировок и дополнений (например обновление опыта работы).
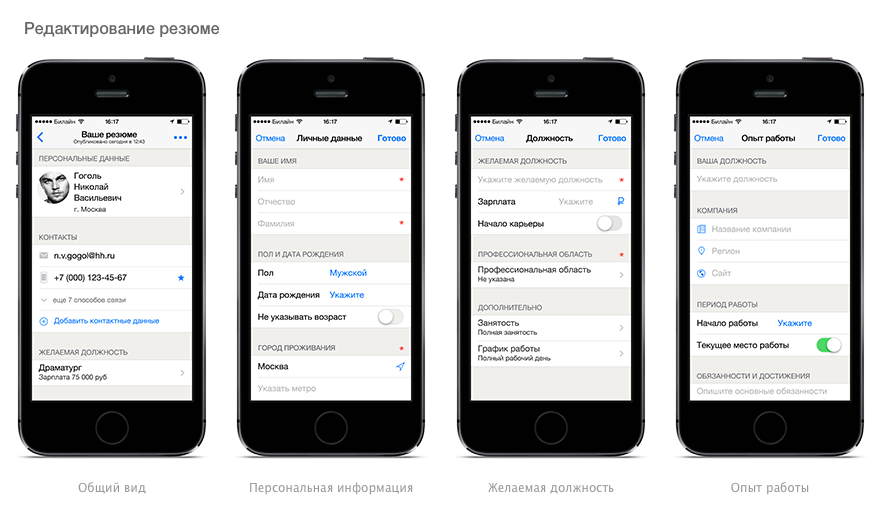
В итоге интерфейс редактирования резюме получился таким: первый экран позволяет быстро просмотреть все резюме, а экран для каждого блока свойств позволяет сразу внести корректировки и дополнения.

Для экспериментальной возможности создания резюме мы выбрали режим пошагового мастера, с помощью которого можно пройти то немалое количество шагов, которое требуется для создания качественного резюме. В целом же, над интерфейсом создания резюме придется еще поработать, поэтому мы с удовольствием выслушаем рекомендации и пожелания по его улучшению.
Задачу по управлению резюме в приложении hh.ru нам, на мой взгляд, удалось решить на хорошем уровне. Статистика по событиям в приложении покажет реальную картину.
Поговорите со мной.
Взаимодействие с пользователями в AppStore — это такая специальная история.
В сравнении с функционалом GooglePlay, возможности App Store по взаимодействию с пользователями, мягко говоря, ограничены. Релизный цикл может получиться долгим из-за ревью. Вступить в контакт с пользователями средствами платформы невозможно.
Из-за отсутствия возможности просто ответить человеку, его негатив выливается в низкую публичную оценку.Диалог с пользователем помогает решить его конкретную проблему на типичных случаях выявить недоработки и устранить их.
Мы начали экспериментировать с сервисами helpdesk, интегрированным прямо в приложение. У hh.ru уже есть несколько способов взаимодействия с пользователями, в том числе решения от российских сервис-провайдеров. К сожалению, никто из них не предоставляет средств для работы в мобильной платформе. Пришлось поискать такие инструменты на глобальном рынке.
На текущий момент мы используем сервис helpshift.com, потому что он поддерживает русский язык и просто интегрируется в приложение, хотя есть еще несколько интересных инструментов. Есть, конечно, и технические недочеты, но мы их успешно и оперативно решаем совместно с командой разработчиков сервиса.
Должен отметить, что возможность общения с пользователем в приложении дает несколько плюсов:
- негативный опыт пользователя трансформируется в нейтральный или позитивный, вместо выплескивания в публичную оценку без решения проблемы;
- легко собирается актуальный фидбек по наиболее важным фичам;
- появляется дополнительный источник информации о недочетах приложения.
Я пока не берусь оценивать степень влияния подобного функционала на публичную оценку, но уже могу однозначно сказать, что оно позитивное.
Где мы сейчас
“Куда нас привели все наши приключения?” — спросите вы.
На текущий момент мы имеем:
- более 200 000 загрузок приложения из AppStore
- MAU в районе 100 000 — 130 000 пользователей, и показатель растет
- оценка в AppStore за последние версии приложения колеблется между 4 и 5 звездами
- приложение достаточно стабильно живет в верхних позициях топа бесплатных приложений в категории Бизнес в России
- аудитория приложения пока наиболее активная среди всех мобильных платформ, на которых представлен HeadHunter, хотя и не самая многочисленная
Как вы могли видеть по графикам в начале статьи, у нас еще есть пул ошибок. И это значит нам есть над чем работать. Мы конечно же планируем дальше заниматься не только повышением стабильности, но и вводить новые возможности и не очень заметные сразу, но очень полезные улучшения.
Надеюсь, новое приложение и опыт его развития будет вам полезен! Принимаем благодарность звездами :)

Думаю, что аудитории Хабра не надо желать удачи в поисках работы — профессионалов она сама находит. Просто держите свое резюме в актуальном состоянии!