
Мы в HTML Academy постоянно работаем над повышением эффективности наших образовательных программ и курсов (ради этого мы ставим опыты на студентах и внедряем геймификацию).
Подобные изыскания привели нас к пониманию того, что для подготовки профессионала, который мог бы работать в области веб-технологий (хотя бы на позиции начального уровня) недостаточно одних курсов, состоящих из видеолекций и последующих заданий. Освоить весь объём контента, необходимого для выхода на определённый уровень знаний, в подобном режиме просто невозможно.
Именно поэтому мы решили создать курс, прохождение которого позволяло бы людям не просто получить базовые знания вёрстки, но стать настоящим (пусть и начинающим) ИТ-специалистом. В сегодняшнем материале мы расскажем о том, что в итоге из всего этого получилось.
Проблема: что не так с онлайн-курсами
Одна из главных проблем популярных онлайн-курсов заключается в том, что они позволяют ученикам освоить различные технологии на базовом уровне, но не дают никакой гарантии того, что эти ученики, попав в «боевую» ситуацию, смогут применить свои знания. Работодатели также не рвутся нанимать людей, которые посмотрели несколько видеолекций и порешали задачки к ним.
Кроме того, создатели образовательных сервисов сталкиваются с необходимостью как-то зарабатывать и снижать издержки — это, в частности, выливается в применение исключительно виртуального метода обучения, когда ученик смотрит теоретические видео и пытается решать задачи, но вообще никак не общается с живым наставником (которого нужно найти, подготовить и оплатить его работу).
Ученикам, которые хотели бы не просто разобраться с той или иной технологией, а ищут возможность получить новую профессию или стать более востребованным специалистом, нужно предоставить возможность каким-то образом подтвердить уровень своих знаний — без работы с наставниками и выполнения выпускных проектов с последующим получением сертификата этого не сделать.
Все вышеперечисленное прекрасно существует в режиме офлайн, но можно ли перенести обучение такого формата в интернет?
Как это работает: онлайн-интенсивы
Минусы привычных онлайн-курсов понятны, но что если сделать этот инструмент лишь одной из ступеней обучения, дополнив программу занятиями с наставниками и разработкой проектов, приближенным к «боевым»? Мы решили пойти этим путём и создали учебную программу базовых интенсивов. Она включает пять основных элементов:
- Онлайн-курсы для знакомства с веб-технологиями и освоения базовых навыков работы с ними.
- Вебинары, на которых слушатели получают больше продвинутой теоретической информации, чем в ходе онлайн-курсов.
- Личное общение с наставником — опытные специалисты, сотрудничающие с HTML Academy, связываются с учениками по скайпу и в режиме 1 на 1 помогают им осваивать программу курса и проверяют домашние задания (индивидуальный подход гораздо эффективнее групповых занятий в офлайне).
- Сквозные проекты — в ходе обучения студенты работают над реальными проектами и шаг за шагом верстают настоящий сайт, который ничем не отличается от обычных корпоративных веб-ресурсов.
- Сертификация — как уже было сказано выше, люди хотят получить «плюсик в резюме», поэтому им нужно дать возможность защитить свой проект на соответствие ряду критериев и получить реальный сертификат о прохождении обучения.
Интенсивы разработаны в соответствии с «методом прогрессивного джипега» — с самого начала обучения студенты шаг за шагом сталкиваются со всё более сложными задачами, которые ежедневно встают перед верстальщиком в реальной работе.
Интенсив всё-таки не зря носит своё название. Для человека, который совершенно не знаком с предметом изучения до этого курса, он потребует массу времени и терпения. Однако после его прохождения смотришь на сайты совершенно по-иному: перед глазами сразу возникает сетка, эффекты при наведении на элементы не выглядят чем-то из разряда магического, а в голове сразу появляются мысли о том, как это сделано и что можно улучшить.
— отзыв участника пятого по счёту базового интенсива
Для качественного обучения недостаточно просто изучать теорию и пытаться писать код. Именно поэтому в ходе наших интенсивов студенты в обязательном порядке работают с наставниками. Они помогают ученикам не только написать код так, чтобы он работал, но и проводят его ревью, показывают слабые места и рассказывают, к каким проблемам допущенные ошибки могут привести в будущем.
Такая передача опыта начинающим специалистам крайне важна, поскольку это помогает им лучше понять, с какими задачами они столкнутся в реальной работе.
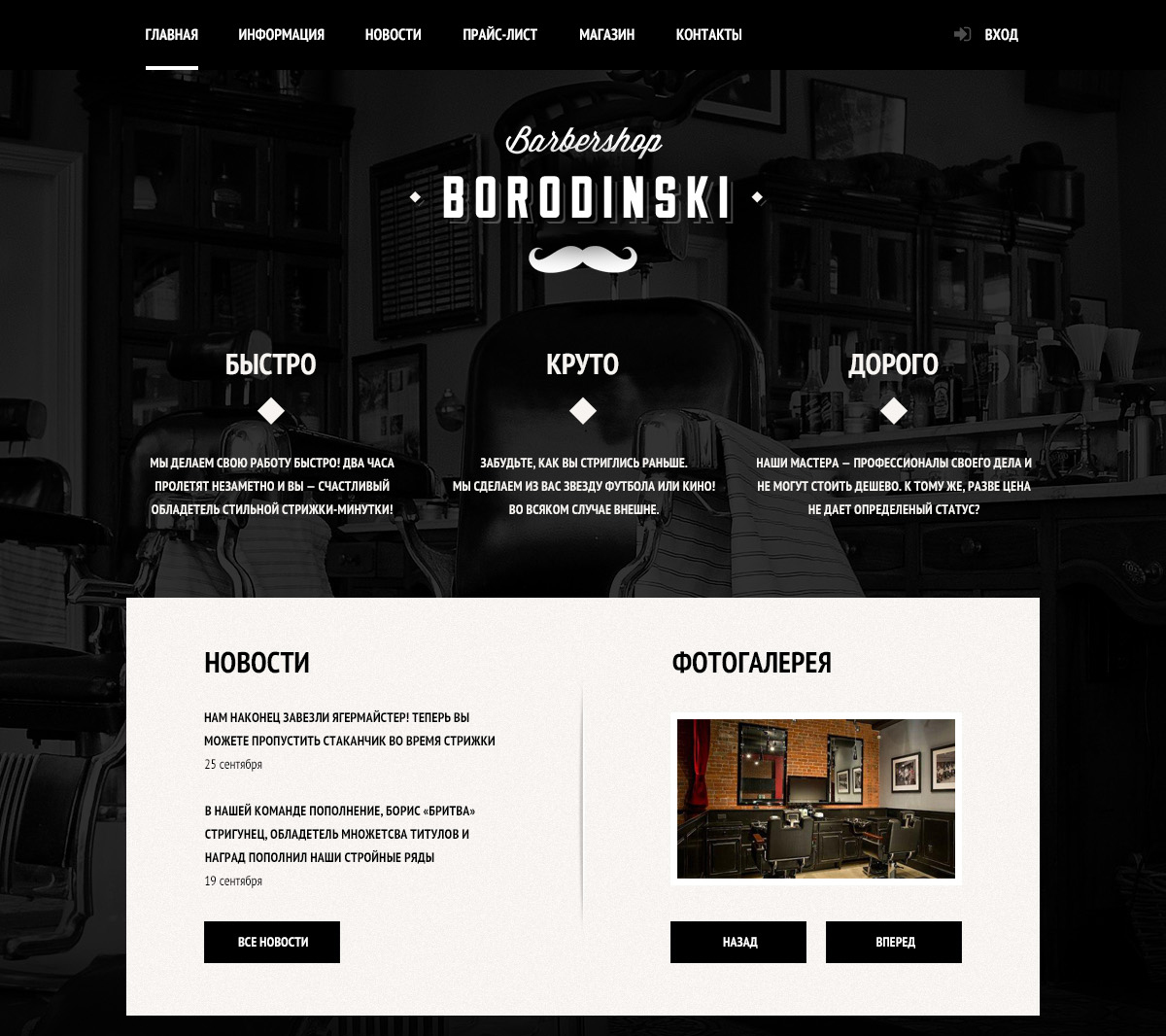
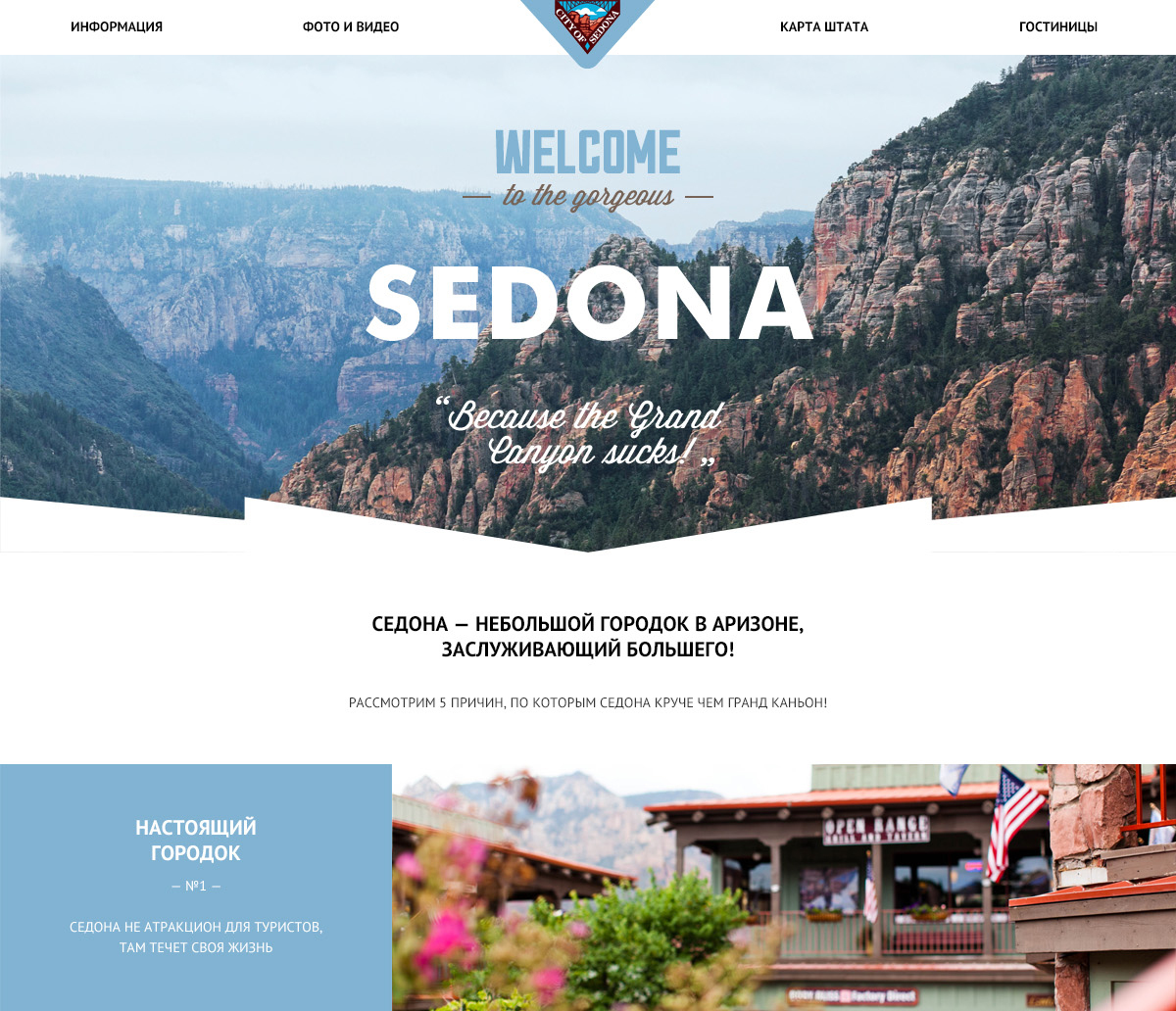
Венчает весь процесс обучение выполнение итогового проекта — он заключается в вёрстке с нуля полнофункциональной веб-страницы. Учебные макеты по сложности ничем не отличаются от веб-сайтов реальных компаний. Иногда это даже приводит к курьёзам — так наш макет «барбершопа» оказался настолько реалистичным, что мы получили предложение о партнёрстве от реальной компании из этой сферы.

Здесь и далее по клику изображения открываются в полном размере
Отдельная и очень интересная тема — разработка критериев оценки учеников и выполняемых ими заданий.
Критерии оценки
Мы изначально крайне серьёзно подошли к проблеме оценки результатов обучения. При работе над интенсивами хотелось полностью исключить возможность необъективной оценки итогового проекта и стандартизировать этот процесс, подчинив его формальным критериям.
В результате мы разработали механизм анонимной оценки проекта — наставник никогда не получает для оценки работу «своего» ученика (во время прохождения программы между ними часто устанавливаются эмоциональные отношения, что негативно влияет на объективность оценки), все проекты анонимно поступают на оценку к другим наставникам.

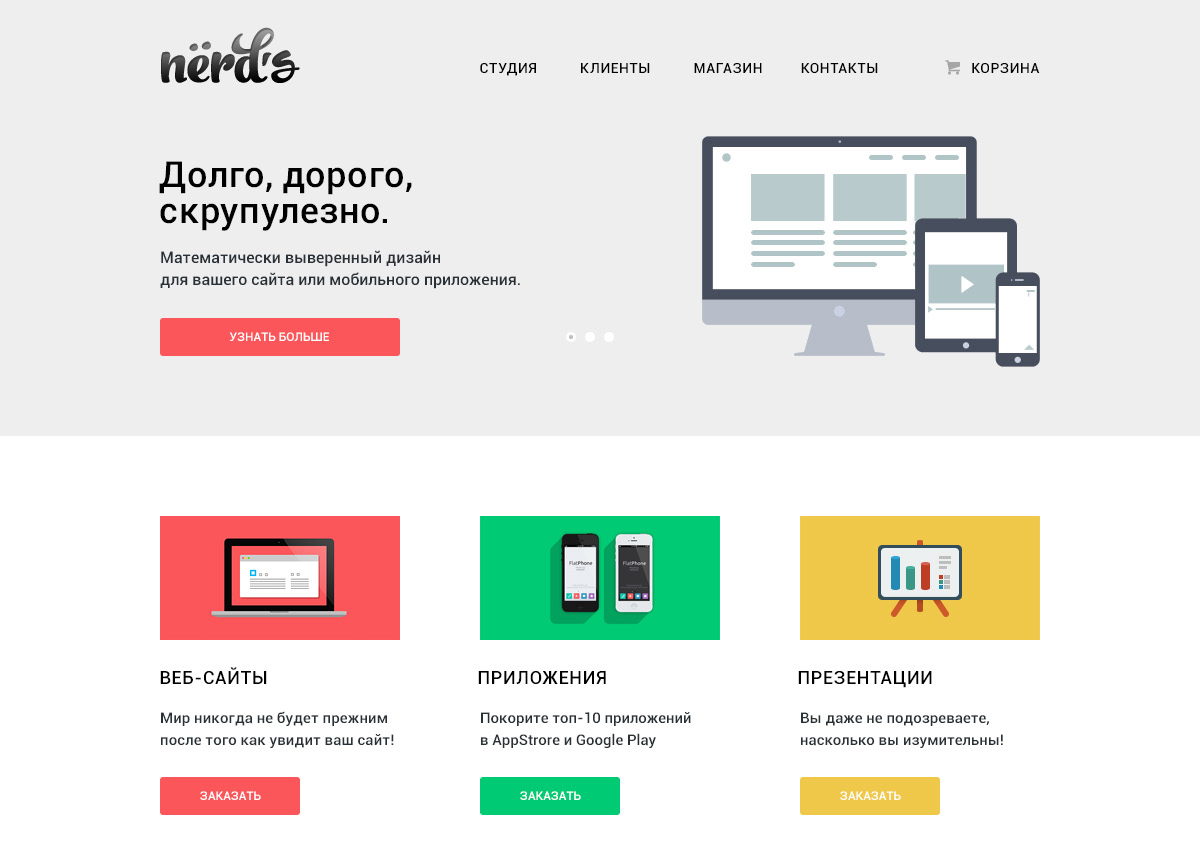
Ещё один шаблон для вёрстки сайта в рамках базового интенсива
Оценка производится по целому ряду критериев, которые делятся на две группы — базовые и дополнительные. Первые направлены на проверку основных знаний и навыков, а дополнительные проверяют то, насколько ученик внимателен к деталям и готов к скрупулёзной работе верстальщика. Получить 100 баллов по итогам обучения можно, только выполнив все удовлетворяющие критериям задания.
Важный момент: поскольку речь идёт о базовом интенсиве, обе группы критериев рассчитаны на начинающих и не учитывают такие сложные темы, как например, адаптивность.
Список критериев для оценки
Базовые критерии:
Дополнительные критерии:
- Выполнена HTML-разметка всех страниц и всех элементов на страницах.
- Один стилевой файл на все страницы (с учётом normalize.css можно два).
- Вёрстка идентично отображается в последних версиях браузеров Chrome, Opera, Firefox, Safari, а также в Internet Explorer 10+.
- Сайт должен нормально смотреться на минимальном для данного макета разрешении:
- При большем размере экрана макет должен оставаться по центру и не иметь горизонтального скролла.
- На разрешениях экрана меньше ширины контейнера вёрстка не должна менять свою структуру.
- В корне документа должны быть папки css, img, js или аналогичные. Главная страница имеет название index.html. В названиях и расширениях файлов нет заглавных букв и пробелов.
- Единообразное написание и форматирование кода в HTML, CSS и JavaScript.
- Грубые ошибки в разметке отсутствуют. Например:
- Ссылки сделаны не тегом
<a>, а другими тегами. - Использование строчных элементов для создания крупных (сеточных) блоков.
- Абзацы должны быть абзацами, а не
<br><br>
- Ссылки сделаны не тегом
- Нельзя строить сетку с помощью таблиц и позиционирования.
- Нельзя использовать !important в CSS.
- При наполнении контентом как на макете элементы каждой страницы должны соответствовать макету:
- Допускаются различия в 5 пикселей по высоте и 2 пикселя по ширине.
- Допускаются отсутствия стилизации кастомных элементов форм.
- Допускаются различия в отображении шрифтов, связанные со сглаживанием на различных платформах.
- Должны быть подключены правильные шрифты, а их размеры и толщина должны соответствовать размерам в макетах и ТЗ.
- Выбран правильный формат изображений:
- JPEG для фотографий.
- Всё остальное в PNG.
- Документ должен проходить проверку на валидность validator.w3.org
Дополнительные критерии:
- Нельзя использовать транслит в названиях классов, атрибутах и так далее.
- Нельзя использовать #id для стилизации.
- Нельзя использовать вложенность селекторов больше двух.
- Необходимо подключить normalize.css к вёрстке отдельным файлом.
- Необходимо явно указать подходящее vertical-align для всех блоков с
display: inline-block. - Необходимо указать альтернативные варианты шрифта и тип семейства в конце перечисления.
- Необходимо расположить CSS-префиксы в правильном порядке.
- Необходимо явно прописывать цвет фона для блока у которого есть фоновое изображение. Цвет должен соответствовать преобладающему цвету фонового изображения (пока изображение не загружено, страница выглядит похоже на макет).
- Необходимо, чтобы все состояния элементов из styleguide.psd были использованы.
- Необходимо, чтобы при взаимодействии с элементами (наведение, нажатие) ни сам элемент, ни окружающие его блоки не меняли своего положения.
- Необходимо использовать:
- Спрайты для изображений или иконочный шрифт.
- Минимизировать CSS-код.
- Минимизировать JavaScript-код.
- Необходимо у всех изображений в теге <img> прописать размер.
- Вёрстка проходит тест на переполнение контентом. Вёрстка не ломается:
- При добавлении в элементы большего количества текста.
- При использовании картинок с неподходящими размерами.
- Текст не должен выпадать из объектов.
- Переполнение контентными блоками не приводит к нарушению сетки.
- Необходимо подключить все скрипты непосредственно перед
</body> - Необходимо использовать минимально возможное количество элементов HTML.
- Необходимо использовать подход Progressive Enhancement, например:
- Кнопка с формой входа ведёт на отдельную страницу.
- Интерактивная карта без JavaScript показывает статичную картинку с картой.
В ходе подготовки этих критериев мы привлекали в качестве консультантов представителей различных веб-студий, которые подтвердили их адекватность. Тем не менее мы будем рады услышать предложения хабрапользователей по дополнению и улучшению нашего списка.
Сложности: где взять наставников?
Онлайн-формат открывает широкие возможности по масштабированию образовательных программ — в самом деле, нет никакой зависимости от внешних факторов (например, на число студентов не влияет вместимость помещения), с которыми часто сталкиваются офлайн-курсы. Буквально 3-4 человека могут обеспечивать инфраструктуру для обучения сотен студентов. Узким местом схемы является наличие достаточного количества наставников.
Качественное обучение в рамках интенсивов невозможно без участия наставника, который будет направлять ученика, указывать ему на ошибки, проверять домашние задания и постепенно подводить к выполнению итогового проекта.

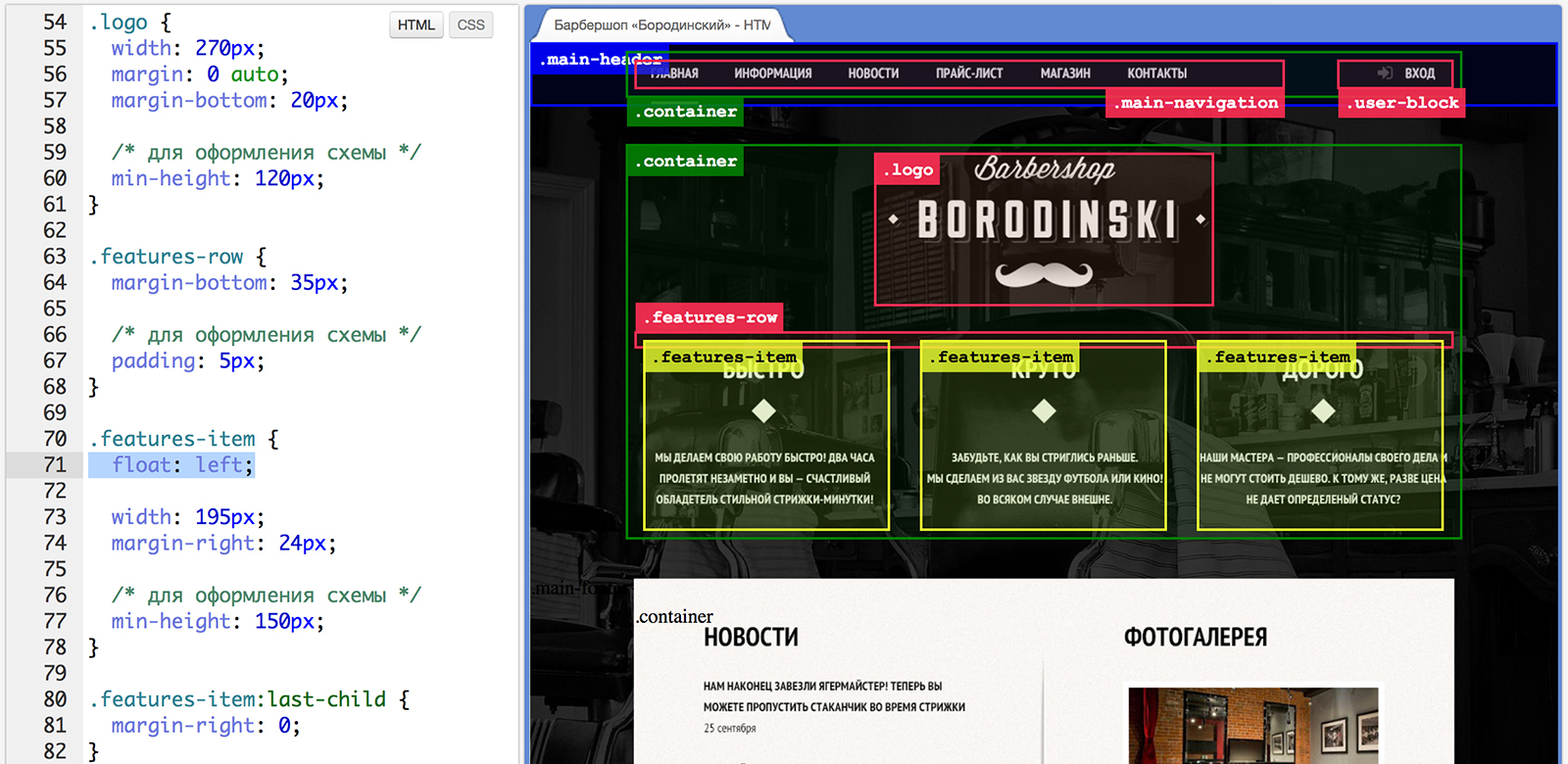
Скриншот окна интерактивной пошаговой демонстрация для иллюстрации построения сеток (доступна по ссылке)
Наставник должен сам хорошо разбираться в веб-технологиях и на ежедневной основе использовать их в работе. Помимо положительных эмоций, которые приносит помощь начинающим, наставничество помогает таким специалистам самим упорядочить свои знания и получить дополнительный доход, при этом не тратя много времени (мы не даём новым наставникам больше 2-3 учеников одновременно, чтобы сохранить радость общения с ними).
С самого начала программы интенсивов мы активно занимаемся поиском наставников, которые смогут помочь ученикам получить новые знания. Если вы профессионально разбираетесь в веб-технологиях и вёрстке и готовы делиться знаниями — мы приглашаем вас присоединиться к нашему образовательному проекту.
За годы работы мы собрали большое количество материалов, помогающих легко влиться в процесс обучения студентов. Наставники, участвующие в интенсивах, образовали дружное сообщество, члены которого всегда помогают друг другу советом. Кроме того, увидеть персональную благодарность в отзыве ученика — ни с чем не сравнимое удовольствие.
Хочу поблагодарить всех преподавателей интенсива и своего наставника Евгения Сергеева за тот титанический труд, который они проделали. Я пришёл с отрывочными знаниями, которые в течение месяца смог собрать в единую мозаику. Сначала задания показались мне сложными, до этого я не встречался с реальными проектами и понятия не имел об этапах работы настоящей, боевой вёрстки. Было интересно наблюдать за тем, как постепенно, в час по чайной ложке, я создавал свою первую страницу, изучая интерактивные руководства и курсы академии. После того, как я потратил на неё несколько дней, оказалось, что последующие страницы даются уже с лёгкостью. Здорово придали сил и встречи с наставником. Он помог мне обсудить сложные моменты и указал на недостатки, которые я не заметил бы самостоятельно. Теперь я готов расти дальше, практиковаться, учиться и, надеюсь, стать профессионалом в сфере разработки веб-интерфейсов. Это был один из самых увлекательных месяцев, в течение которого я забыл и о встречах с друзьями, и о прогулках, и даже стал продуктивнее работать, чтобы освободить побольше времени для вёрстки макетов.
— ещё один отзыв студента
Результаты
С ноября 2013 года состоялось 7 базовых интенсивов (есть ещё их «продвинутая» версия для профессионалов), участие в них приняли в общей сложности 755 человек, 393 из которых прошли всю программу до конца и выполнили итоговое задание. Подробнее о том, как проходило обучение и его итогах можно почитать в нашем блоге на сайте (1-4 интенсивы, 5, 6, 7 интенсивы).

Ещё один шаблон для вёрстки сайта в рамках базового интенсива
Среди учеников были жители России, Белоруссии, Украины, Казахстана, Молдовы, Литвы, Болгарии, Чехии, Германии, Испании и Канады. По итогам обучения многие студенты устраиваются на работу в различные ИТ-компании (веб-студии и агентства), есть даже пример, когда ученика после прохождения интенсива приняли в «Яндекс».
Причин по которым всё больше людей, в том числе не технических профессий, изучают вёрстку довольного много. Конечно курсы вроде наших базовых интенсивов не могут сделать из абсолютного новичка профессионала, способного верстать адаптивные проекты и приправлять их «джаваскриптом» (но для этого существуют продвинутые интенсивы), однако они помогают сделать первый шаг в профессии верстальщика.
О том, как мы помогаем начинающим верстальщикам перейти на следующий уровень с помощью продвинутых интенсивов читайте в нашем следующем посте.
Спасибо за внимание!