По данным HackerTarget.com 20.9% сайтов из списка Alexa (104 684 из 500 000) работают на CMS WordPress. Из небольшого движка для блогов WordPress вырос в универсальную платформу для разработки сайтов, породив целую экосистему.
Компания Aberdeen Group провела исследование, согласно которому увеличение времени загрузки сайта на 1 секунду имеет следующие последствия:
40% мобильных покупателей покинут интернет магазин, страницы которого загружаются дольше 3 секунд.
В этой статье мы затронем тему оптимизации WordPress. Для лучшего раскрытия темы в будущих статьях мы проводим конкурс: пришлите нам рекомендации по оптимизации WordPress, не вошедшие в эту статью. Автору наиболее полных и полезных советов по оптимизации будет предоставлена VPS 1024 на год. В конце статьи ссылка на регистрацию бесплатной Cloud VPS для экспериментов с оптимизацией WordPress.
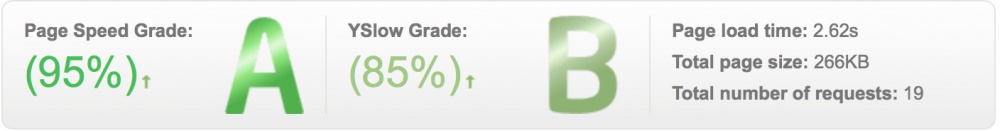
Давайте определим время загрузки сайта. Для тестирования воспользуемся сервисом GTMetrix.

Получено время загрузки страницы по сети 2.62 секунды.
Также проверим сайт сервисом WebPageTest. Результаты проверки ниже.

Время первой загрузки сайта 2.112 секунды. Время повторной загрузки сайта: 1.325 секунд.
Для оптимизации изображений в теме WordPress (а заодно и всех медиа файлов) установите плагин WP Smush.it. Далее перейдите в раздел Media панели администрирования WordPress и нажмите Bulk Smush.it. Используемая графика будет сжата без потерь.

Можно уменьшить число запросов к серверу, используя CSS–спрайты. Таблица спрайтов — одно большое изображение мелких графических элементов сайта. Благодаря CSS можно отображать каждый элемент по отдельности, используя свойство background-position.

Основное преимущество спрайтов — однократная загрузка всех элементов сразу и уменьшение числа HTTP-запросов.
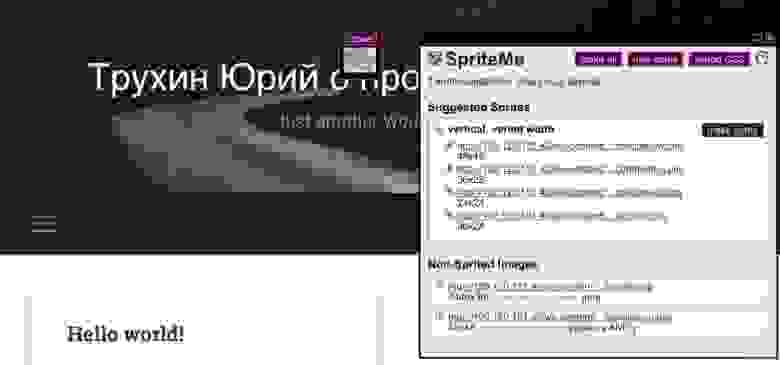
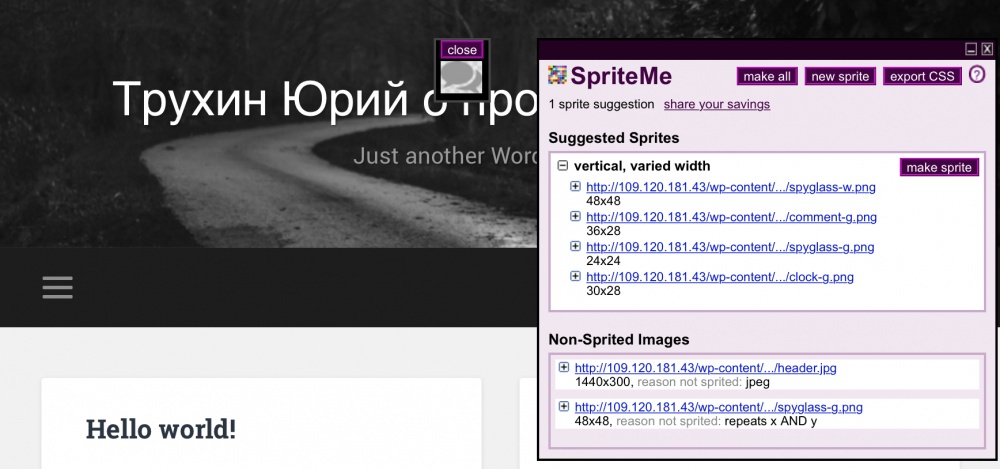
Для создания спрайта можно воспользоваться сервисом spriteme.org. Переместите ссылку SpriteMe в панель закладок браузера. Откройте оптимизируемый сайт и нажмите на SpriteMе в панели закладок.

Справа откроется окно сервиса с предложением создания спрайтов из картинок темы WordPress. Нажмите Make sprite для создания. Также вы можете переместить в это окно и другие картинки для объединения в спрайт. После нажатия на Make sprite проверьте, что тема WordPress не изменилась и все элементы управления на месте. SpriteMe работает не идеально и в случае проблем придется делать спрайты самостоятельно. Если все прошло хорошо, нажмите export CSS. Откроется новое окно с CSS, которые нужно изменить на сайте. Скачайте полученный спрайт и сохраните в папку вашей темы WordPress. Откройте в любом текстовом редакторе css используемой темы. По правилам, предоставленным Sprite Me, найдите изображения, которые объединены в спрайт, и замените на спрайт с CSS. После редактирования CSS проверьте, что дизайн сайта не изменился. При редактировании чужих шаблонов процесс отладки CSS может занять некоторое время.
Если SpriteMe не помог вам, можно сгенерировать спрайты из набора изображений темы с помощью сервиса CSS Sprite Generator. Сервис хорош тем, что позволяет загрузить сразу набор изображений, а не загружать картинки по отдельности, как предлагает CSS-sprites.com.
Руководства по использованию CSS спрайтов, сгенерированных самостоятельно, приведены в статьях: CSS Background Image Sprites: A Beginner’s Guide и Creating easy and useful CSS Sprites.
При загрузке картинок на сайт не забывайте отрезать неиспользуемое пространство картинки (например белый фон), уменьшать размер картинки до необходимого в блоге. Если вы загружаете картинки большего размера и используете атрибуты width и height – картинки будут загружаться дольше. Также всегда заранее определяйте эти атрибуты при загрузке картинок.
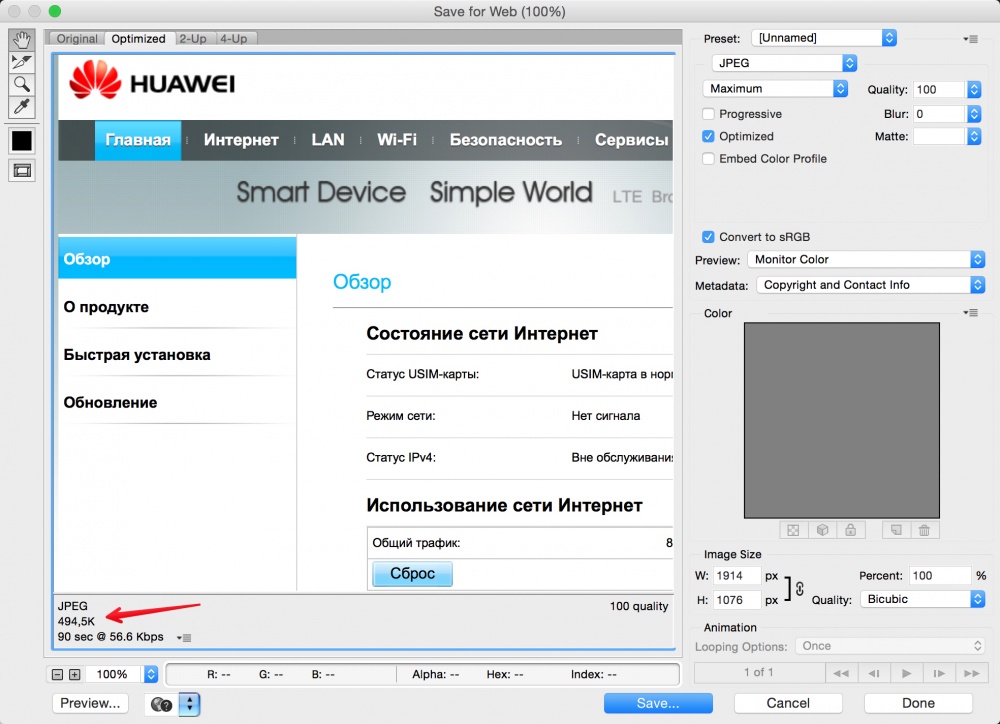
До загрузки изображений проверьте, что они сохранены в оптимальном формате. Наиболее подходящие форматы PNG (8/24bit), JPG, GIF (для маленьких картинок). Иллюстрации с небольшим количеством цветов хорошо сохраняются в PNG 8bit. Фото и изображения с большим количеством цветов хорошо сохраняются в JPEG (используйте при сохранении наименьшее качество, которое не портит визуально изображение). Данный совет может показаться банальным, но он позволяет в разы уменьшить объем загружаемых картинок.
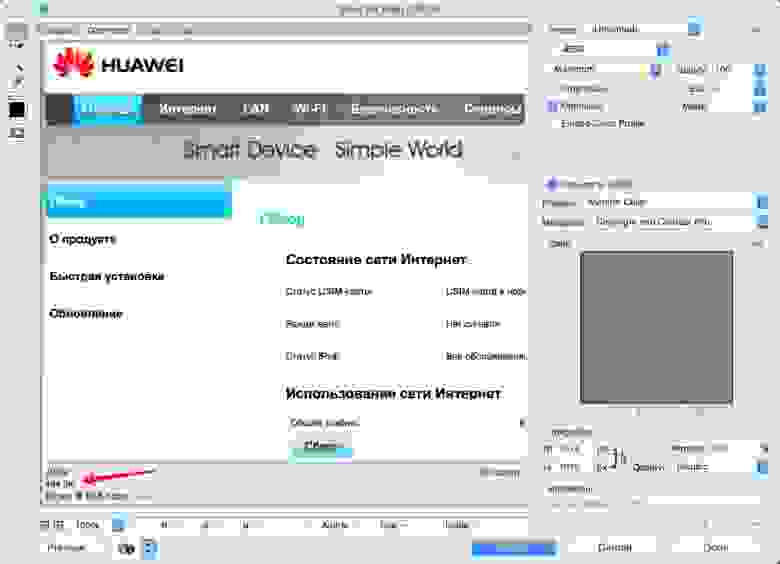
Сохранение с максимальным качеством (494.5 кб):

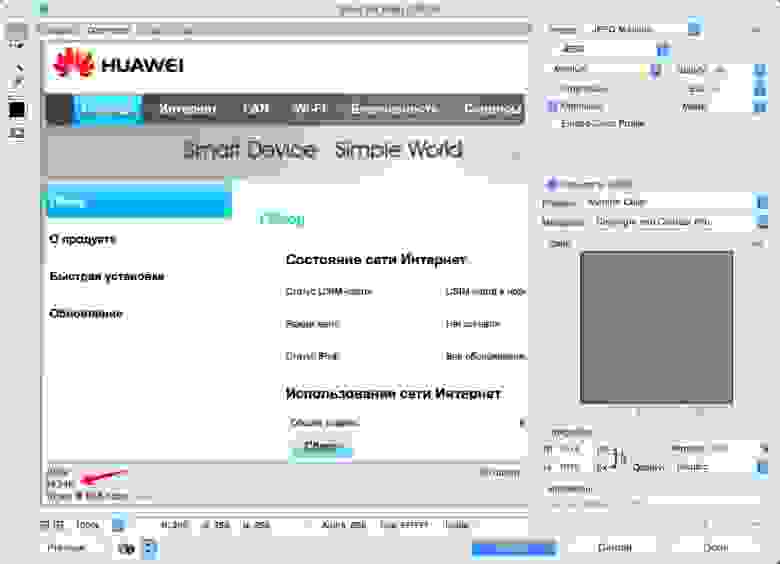
Сохранение со средним качеством (94.34 кб):

Использование Gravatar замедляет производительность сайта. Если отображение аватарок не нужно, его можно отключить в разделе Settings->Discussion панели администрирования WordPress.
Можно пойти другим путем:
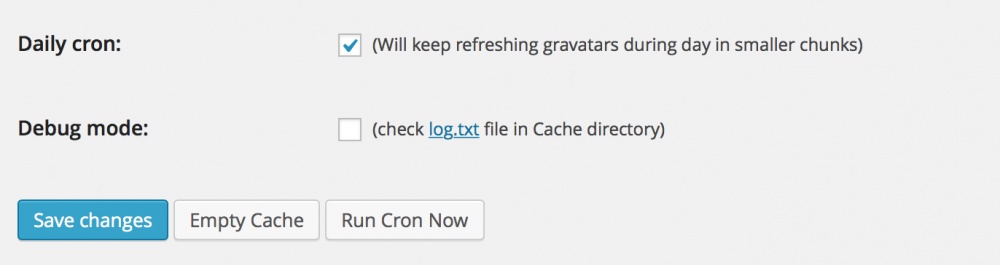
После установки FV Gravatar Cache необходимо в настройках плагина включить выполнение операции по cron:

Здесь же можно сразу запустить выполнение задачи.
JQuery Image lazy load WP позволяет загружать картинки только в момент, когда пользователь просматривает их на экране. Функция может не работать при использовании кеша, генерирующего статические файлы. Для включения этой возможности установите плагин jQuery Image Lazy Load WP. Были проведены тесты конкурирующих плагинов BJ Lazy Load и Lazy Load, но результаты у этих плагинов оказались хуже, чем у JQuery Image lazy load WP в среднем на 0.40 секунды на тестируемых сайтах.
Добавление картинок только с текстом на сайт — не очень хорошая идея. Это увеличивает количество запросов к серверу и не дает поисковым системам корректно читать текст в картинках. Если возможно — используйте текст, стилизованный в CSS в логотипах. Google предоставляет богатый набор шрифтов для использования в вебе, который поможет во многих случаях отказаться от картинок с текстом.
Отключите неиспользуемые расширения. Это поможет уменьшить нагрузку на CPU хостинга. Установите уже упомянутый выше P3 плагин, который позволит увидеть, какие плагины потребляют больше памяти и оказывают негативное влияние на производительность сайта в целом.
Pingback – тип комментариев, который создается, когда вы ссылаетесь на другой пост. Сославшись на другой пост в комментарии автор поста увидит pingback в своих комментариях.
Trackback – тип комментариев со специальной ссылкой. Обычно блоги, которые хотят принимать trackback, размещают ссылку в конце постов. Ссылка вставляется в другой блог и используется для комментариев в оригинальном посте.
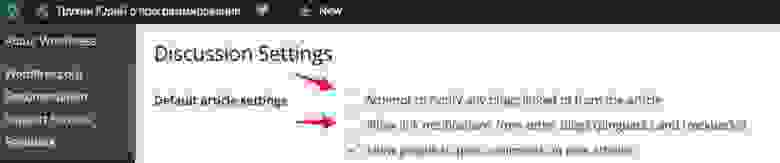
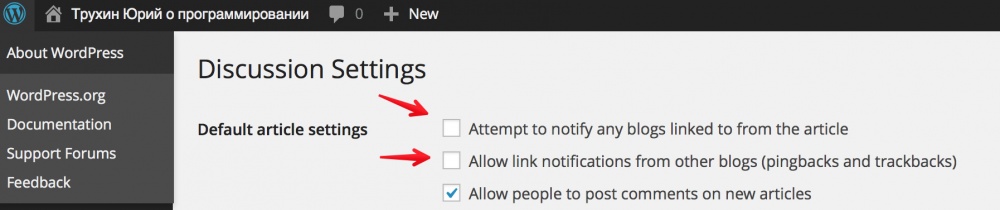
Если эти возможности вам не нужны, можно их отключить, освободив тем самым немного ресурсов сервера. В панели администрирования WordPress перейдите в раздел Settings->Discussion и отключите «Attempt to notify any blogs linked to from the article» и «Allow link notifications from other blogs (pingbacks and trackbacks)». Не забудьте сохранить изменения.

Использование плагина Akismet, который включен в инсталляцию WordPress по умолчанию позволяет значительно снизить объем спама в комментариях и в итоге снизить нагрузку на сервер.
До установки браузером сетевого соединения с веб-сервером, браузер разрешает название сайта в ip–адрес. DNS записи могут быть закешированы браузером клиента и операционной системой. Если правильная запись по-прежнему в кеше клиента, задержек не возникает. Тем не менее, если клиенту необходимо выполнить поиск DNS по сети, задержки могут быть достаточно большими, в зависимости от расположения DNS сервера. Уменьшить время поиска DNS важнее, чем другие виды запросов.
Каждый раз, когда вы запрашиваете ресурсы (картинки, CSS–файлы, JavaScript–файлы и т.д.) с других имен хостов, вы увеличиваете количество поисков DNS для ваших посетителей сайта.
Если имя хоста в другом домене или поддомене — это увеличивает количество поисков DNS.
pic1.sitename.ru ≠ pic2.sitename.ru ≠ google.com
Ограничьте количество ресурсов, откуда берете контент до 4-5 максимум.
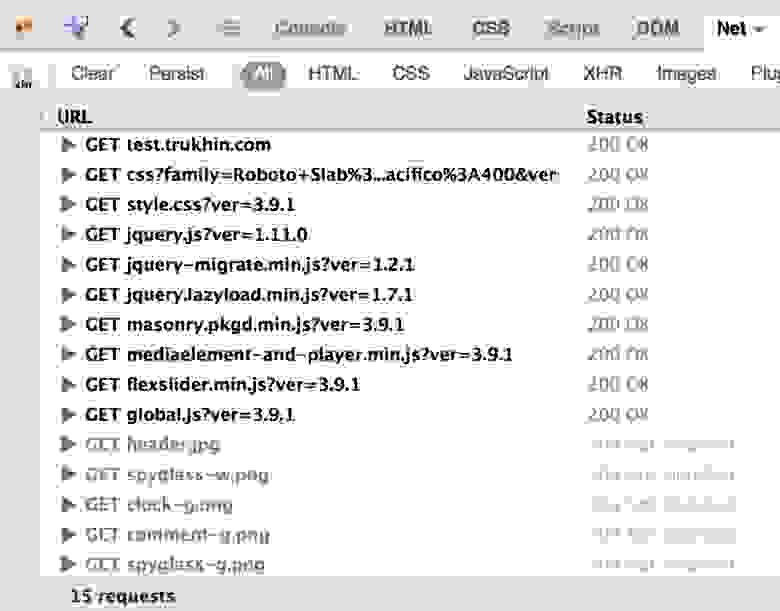
Чтобы увидеть все внешние ресурсы, используемые на вашем сайте, откройте Firebug в Firefox на сайте и перейдите в раздел NET->ALL.

Более подробно об этом правиле в разделе Yahoo! для разработчиков.
Вынесите JavaScript и CSS во внешние файлы, когда это возможно. Это позволит собрать из разных CSS–файлов один и объединить JavaScript файлы.
Большинство браузеров сначала парсят JavaScript файлы, размещенные сверху до загрузки других ресурсов, так как JavaScript может изменять функциональность страницы. Это может снизить параллелизацию загрузки контента.
Если вы положите скрипты сверху, ваши посетители могут наблюдать пустую страницу до окончания загрузки JavaScript. Это может плохо повлиять на производительность. Поэтому скрипты следует размещать снизу страницы.
CSS-файлы должны быть размещены сверху страницы в header. Если это не так, возможно также негативное влияние на параллелизацию загрузки.
Установите и активируйте Use Google Libraries. Некоторые JavaScript библиотеки, распространяемые с WordPress также хостятся в Google AJAX Libraries API. Плагин позволит WordPress использовать CDN от Google вместо использования файлов из вашей инсталляции WordPress. Более детально о преимуществах такого подхода рассказано в статье «3 reasons why you should let Google host jQuery for you».
Также установите и активируйте плагин W3 Total Cache. Для активации эффективного кеширования в памяти нужно на сервер установить Memcached. Мы используем Облачные VPS от Infobox с Ubuntu 14.04.
Устанавливаем Memcached:
Перезапускаем Memcached
Компилируем и устанавливаем модуль поддержки Memcached для PHP
Для работы минификации в W3 Total Cache необходимо установить Java.
Определить расположение java можно командой
Также для минификации нам потребуется yuicompressor.
Перейдите в панель администрирования WordPress в раздел Performance->Minify (если такого раздела нет — перейдите в раздел плагинов, найдите W3 Total Cache и нажмите Settings).
Включите Rewrite URL structure.
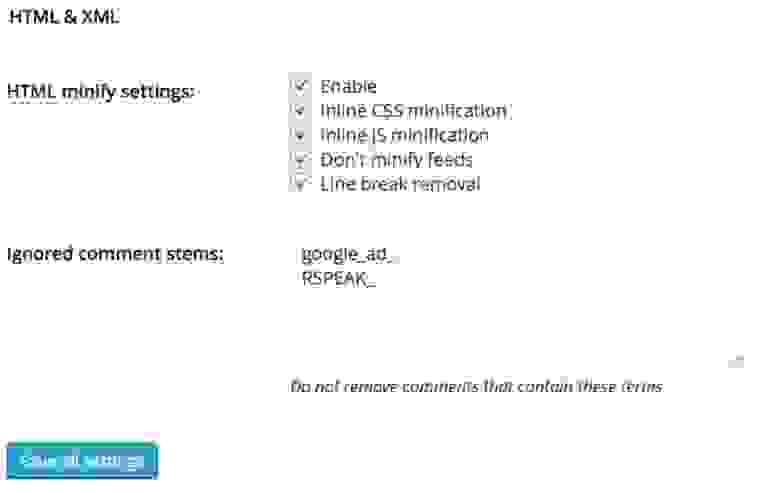
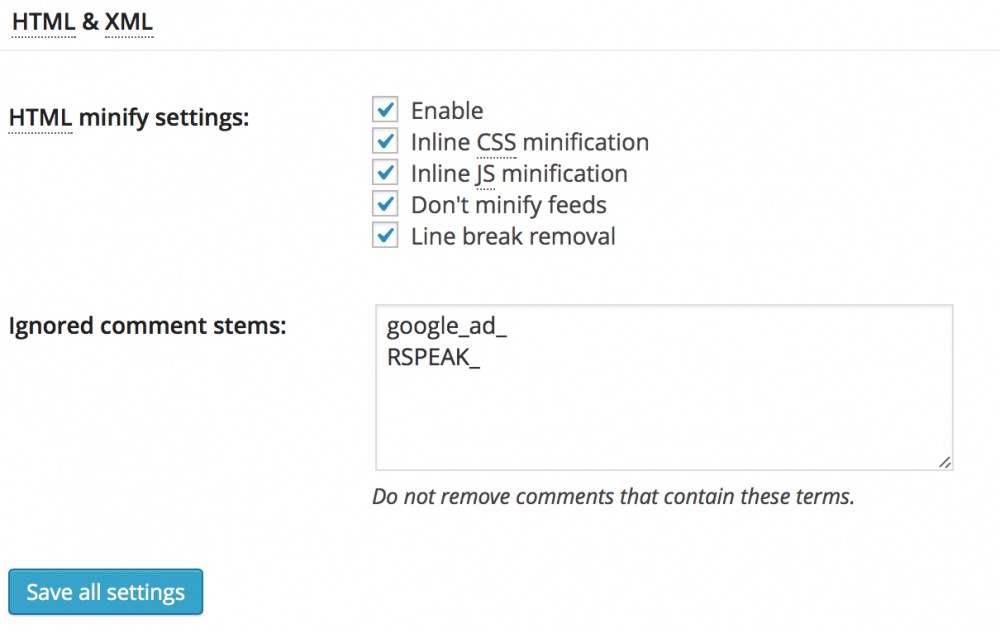
Активируйте оптимизации HTML и XML:

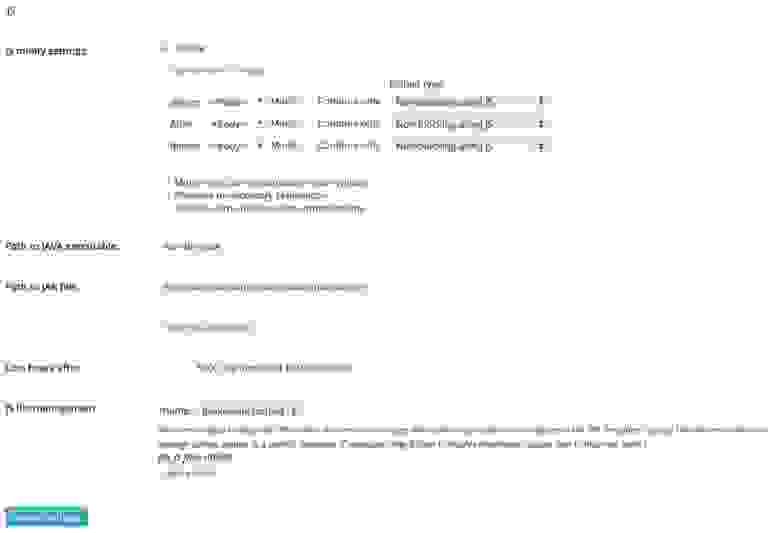
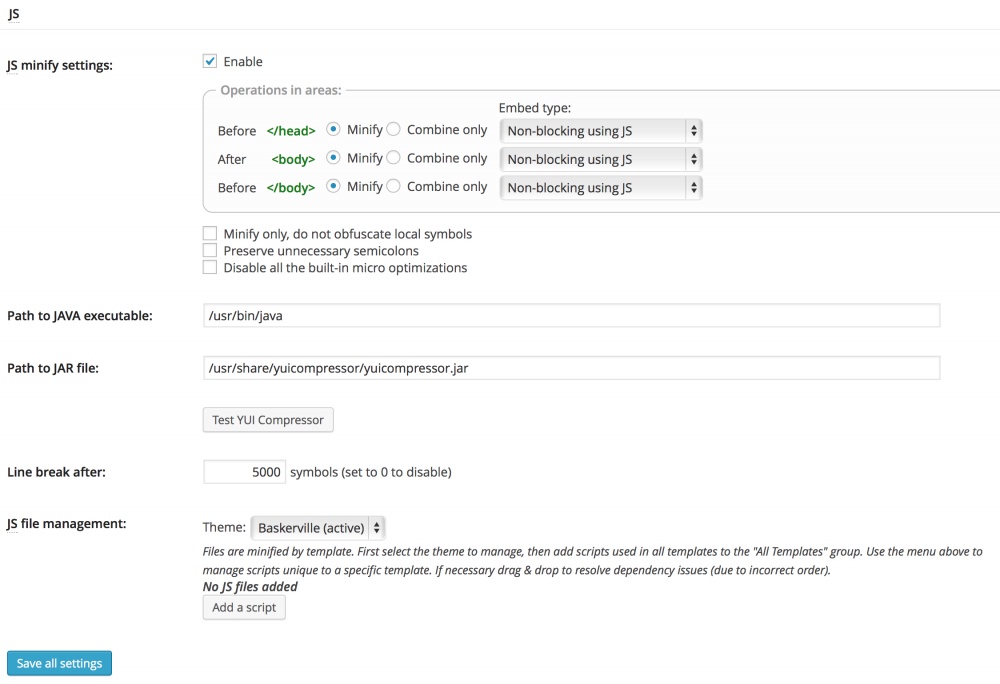
Оптимизации для JavaScript:

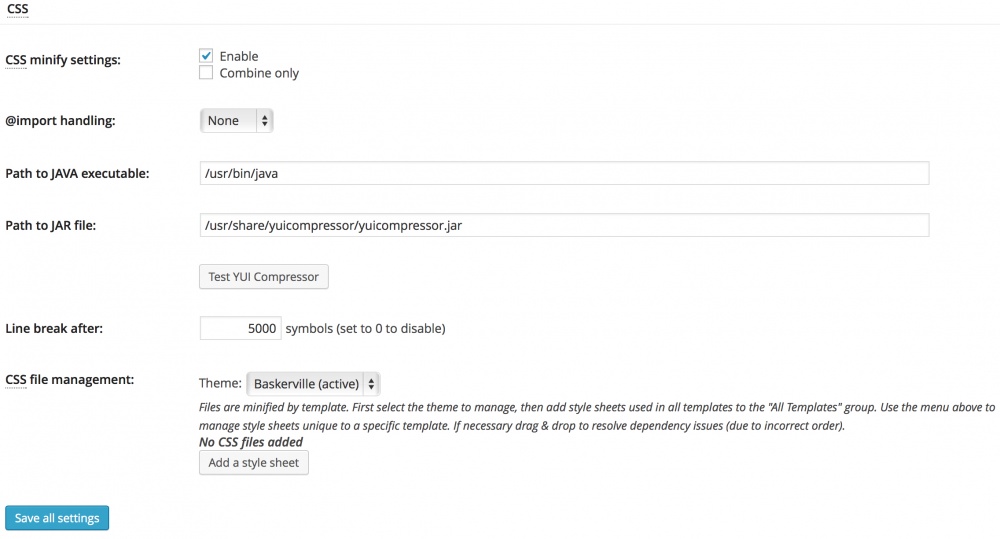
Оптимизации для CSS:

Теперь настроим в разделе Performance->Page Cache:

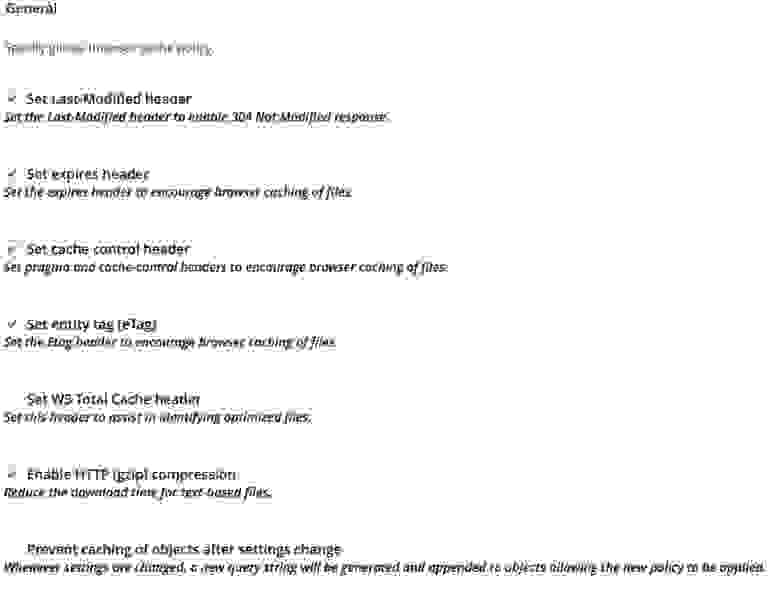
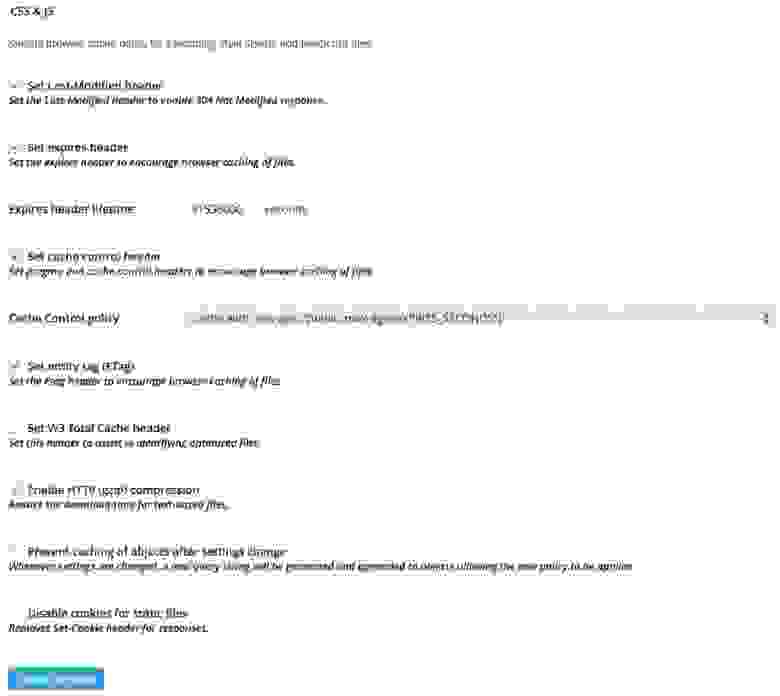
Далее в разделе Performance->Browser Cache:

Если вы используете CDN – отключите компрессию. В CDN уже есть компрессия.
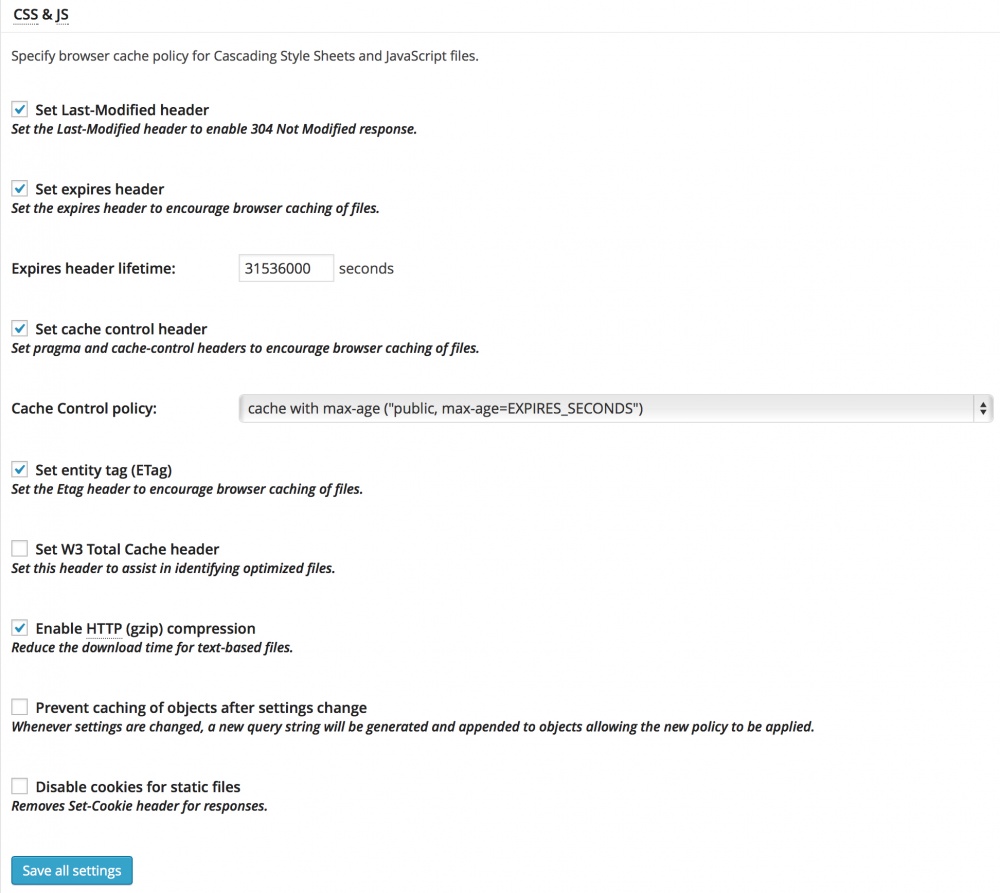
Оптимизации для CSS, JavaScript и Media в разделе Browser Cache:

CDN позволяет получать статический контент (такой, как картинки, CSS–файлы и JavaScript–файлы) из различных локаций мира. У ваших посетителей контент будет открываться быстрее с сервера, расположенного ближе к нему географически. CDN оптимизирована для обработки статического контента быстрее, чем большинство хостингов. Также CDN уменьшает нагрузку на сеть к главному серверу и снижает вероятность падения сервера от избыточной нагрузки. Eще одна особенность CDN – улучшение паралеллизации загрузки данных. Большинство браузеров имеют ограничения по ресурсам, которые они загружают с одного хоста (домена или поддомена). Даже если на вашей странице 10 картинок, браузер будет загружать параллельно только по 2 картинки.
Тем не менее мы по-прежнему не хотим проблем с поиском DNS. Google дает нам совет:
Вы не должны использовать 1 хост меньше чем для 6 ресурсов. Меньше чем 2 ресурса на хосте — совсем плохо. Вы никогда не должны использовать больше, чем 5 хостов (не считая серверов, над которыми вы не имеете контроля, например серверов, обрабатывающих рекламу для вашего сайта).
Убедитесь, что ни один хост не обрабатывает более 50% нагрузки от всех хостов.
В данном примере мы будем настраивать CDN от CloudFlare. Установите плагин CloudFlare.
1. Создайте аккаунт у CloudFlare
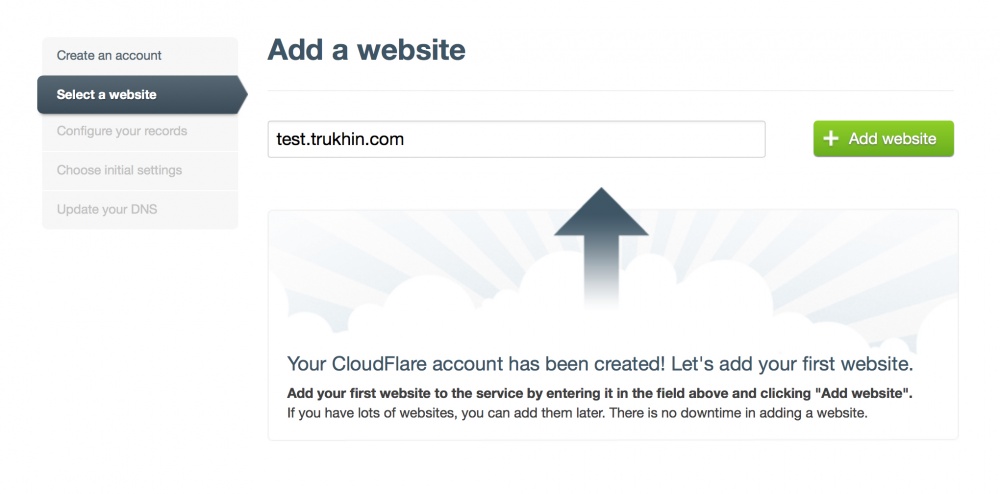
2. Добавьте ваш сайт:

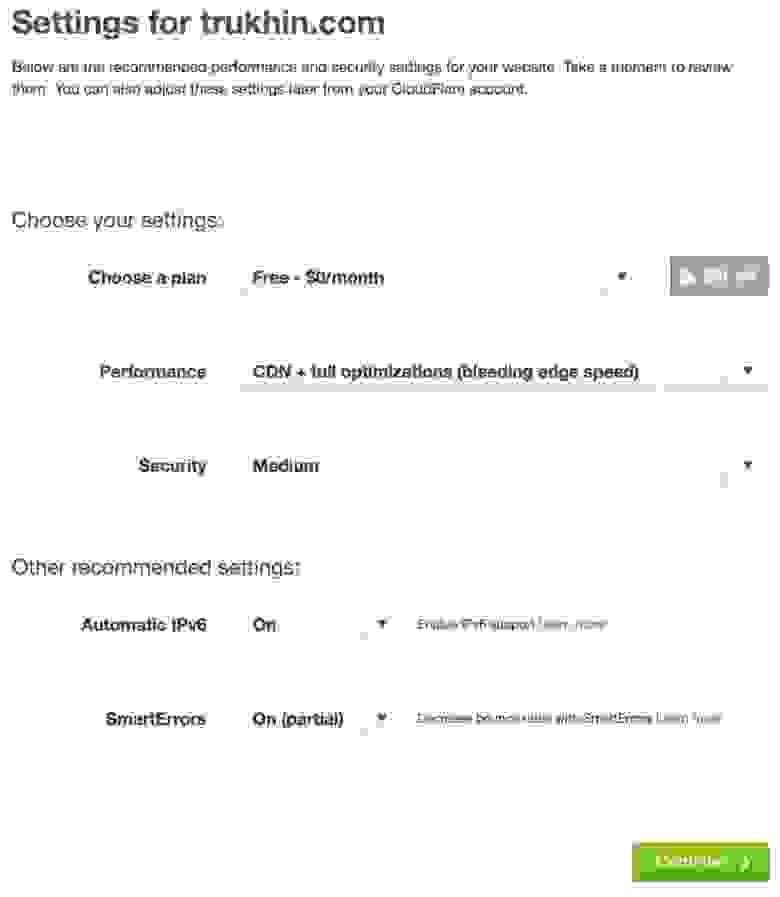
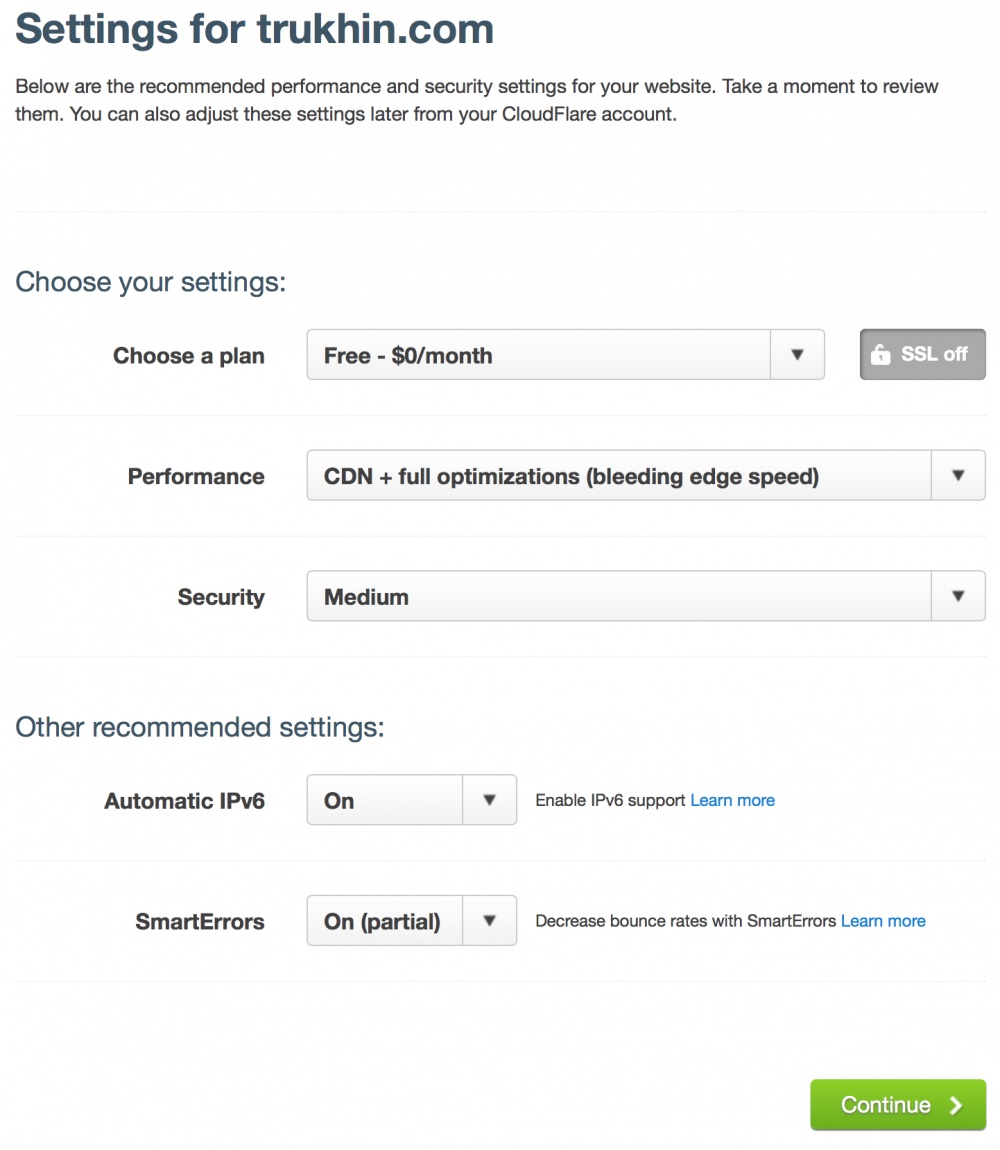
3. Настройте уровни производительность и безопасности, а также выберите тарифный план (бесплатный план не поддерживает SSL и имеет другие ограничения).

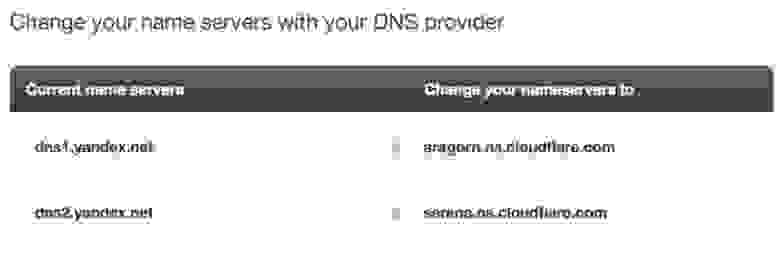
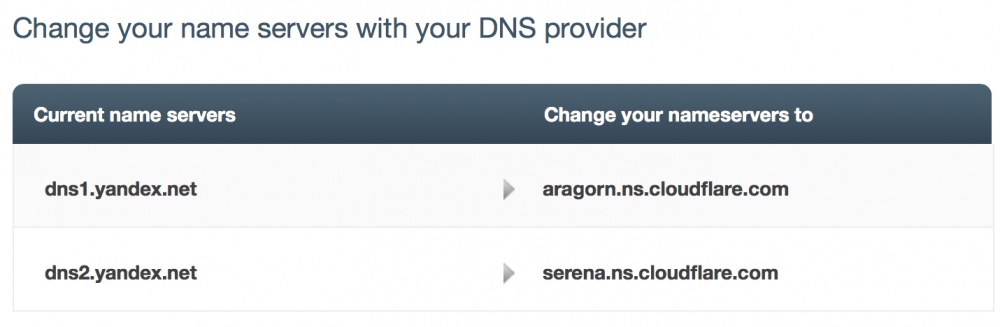
4. Измените ваши DNS–сервера.

Включите в разделе управления DNS от CloudFlare CDN для вашего домена (клик по иконке с облаком, чтобы иконка стала оранжевой).

После этого в разделе Plugins->CloudFlare установите правильные данные для доступа к сети CDN от CloudFlare: имя домена, email и ключ API.
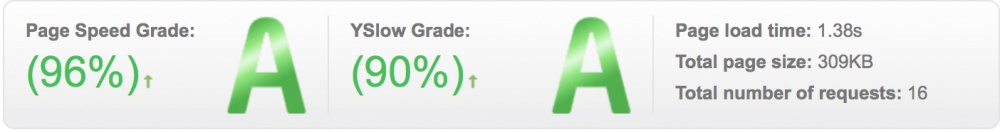
Результаты проверки сайта GTMetrix.

Время загрузки сайта составило 1.38 секунды. До оптимизаций время составляло 2.62 секунды.
В результате оптимизаций время загрузки сайта сократилось в 2 раза. Также повысились оценки сайта сервисами Google Page Speed и Yahoo! YSlow.
Теперь проверим сайт сервисом WebPageTest.

Время первой загрузки сайта 1.401 секунды. Время повторной загрузки сайта 0.477 секунды. До оптимизаций время первой загрузки сайта составляло 2.112 секунды. Время повторной загрузки сайта 1.325 секунды.
В результате оптимизаций время первой загрузки сайта сократилось на 25%. Время повторной загрузки сайта сократилось почти в 3 раза.
Мы уверены, что это только первый шаг в оптимизации WordPress. Присылайте свои идеи по оптимизации, подтвержденные тестами, на trukhinyuri@infoboxcloud.com. За лучший набор рекомендаций автор получит год VPS 1024 от Infobox. Для того, чтобы вы смогли попробовать установить и оптимизировать WordPress, мы предоставляем пробную версию Cloud VPS на 15 дней бесплатно. Регистрируйтесь по ссылке.
Успешных оптимизаций WordPress!
Компания Aberdeen Group провела исследование, согласно которому увеличение времени загрузки сайта на 1 секунду имеет следующие последствия:
- уменьшение количества просмотров страницы на 11%;
- снижение удовлетворенности покупателей на 16%;
- снижение рейта конверсии посетителей в покупателей на 7%.
40% мобильных покупателей покинут интернет магазин, страницы которого загружаются дольше 3 секунд.
В этой статье мы затронем тему оптимизации WordPress. Для лучшего раскрытия темы в будущих статьях мы проводим конкурс: пришлите нам рекомендации по оптимизации WordPress, не вошедшие в эту статью. Автору наиболее полных и полезных советов по оптимизации будет предоставлена VPS 1024 на год. В конце статьи ссылка на регистрацию бесплатной Cloud VPS для экспериментов с оптимизацией WordPress.
Тестирование производительности WordPress до оптимизаций
Давайте определим время загрузки сайта. Для тестирования воспользуемся сервисом GTMetrix.

Получено время загрузки страницы по сети 2.62 секунды.
Также проверим сайт сервисом WebPageTest. Результаты проверки ниже.

Время первой загрузки сайта 2.112 секунды. Время повторной загрузки сайта: 1.325 секунд.
Оптимизируем тему WordPress
Сжимаем графику без потерь
Для оптимизации изображений в теме WordPress (а заодно и всех медиа файлов) установите плагин WP Smush.it. Далее перейдите в раздел Media панели администрирования WordPress и нажмите Bulk Smush.it. Используемая графика будет сжата без потерь.

Используйте CSS–спрайты
Можно уменьшить число запросов к серверу, используя CSS–спрайты. Таблица спрайтов — одно большое изображение мелких графических элементов сайта. Благодаря CSS можно отображать каждый элемент по отдельности, используя свойство background-position.

Основное преимущество спрайтов — однократная загрузка всех элементов сразу и уменьшение числа HTTP-запросов.
Для создания спрайта можно воспользоваться сервисом spriteme.org. Переместите ссылку SpriteMe в панель закладок браузера. Откройте оптимизируемый сайт и нажмите на SpriteMе в панели закладок.

Справа откроется окно сервиса с предложением создания спрайтов из картинок темы WordPress. Нажмите Make sprite для создания. Также вы можете переместить в это окно и другие картинки для объединения в спрайт. После нажатия на Make sprite проверьте, что тема WordPress не изменилась и все элементы управления на месте. SpriteMe работает не идеально и в случае проблем придется делать спрайты самостоятельно. Если все прошло хорошо, нажмите export CSS. Откроется новое окно с CSS, которые нужно изменить на сайте. Скачайте полученный спрайт и сохраните в папку вашей темы WordPress. Откройте в любом текстовом редакторе css используемой темы. По правилам, предоставленным Sprite Me, найдите изображения, которые объединены в спрайт, и замените на спрайт с CSS. После редактирования CSS проверьте, что дизайн сайта не изменился. При редактировании чужих шаблонов процесс отладки CSS может занять некоторое время.
Если SpriteMe не помог вам, можно сгенерировать спрайты из набора изображений темы с помощью сервиса CSS Sprite Generator. Сервис хорош тем, что позволяет загрузить сразу набор изображений, а не загружать картинки по отдельности, как предлагает CSS-sprites.com.
Руководства по использованию CSS спрайтов, сгенерированных самостоятельно, приведены в статьях: CSS Background Image Sprites: A Beginner’s Guide и Creating easy and useful CSS Sprites.
Оптимизация изображений WordPress
При загрузке картинок на сайт не забывайте отрезать неиспользуемое пространство картинки (например белый фон), уменьшать размер картинки до необходимого в блоге. Если вы загружаете картинки большего размера и используете атрибуты width и height – картинки будут загружаться дольше. Также всегда заранее определяйте эти атрибуты при загрузке картинок.
Форматы файлов
До загрузки изображений проверьте, что они сохранены в оптимальном формате. Наиболее подходящие форматы PNG (8/24bit), JPG, GIF (для маленьких картинок). Иллюстрации с небольшим количеством цветов хорошо сохраняются в PNG 8bit. Фото и изображения с большим количеством цветов хорошо сохраняются в JPEG (используйте при сохранении наименьшее качество, которое не портит визуально изображение). Данный совет может показаться банальным, но он позволяет в разы уменьшить объем загружаемых картинок.
Сохранение с максимальным качеством (494.5 кб):

Сохранение со средним качеством (94.34 кб):

Gravatar и аватарки
Использование Gravatar замедляет производительность сайта. Если отображение аватарок не нужно, его можно отключить в разделе Settings->Discussion панели администрирования WordPress.
Можно пойти другим путем:
- кешировать аватарки gravatar по cron;
- кешировать аватарки в комментариях;
- хранить одну копию изображения аватарки на пользователя для тех, у кого аккаунт не ассоциирован с gravatar.
После установки FV Gravatar Cache необходимо в настройках плагина включить выполнение операции по cron:

Здесь же можно сразу запустить выполнение задачи.
jQuery Image lazy load
JQuery Image lazy load WP позволяет загружать картинки только в момент, когда пользователь просматривает их на экране. Функция может не работать при использовании кеша, генерирующего статические файлы. Для включения этой возможности установите плагин jQuery Image Lazy Load WP. Были проведены тесты конкурирующих плагинов BJ Lazy Load и Lazy Load, но результаты у этих плагинов оказались хуже, чем у JQuery Image lazy load WP в среднем на 0.40 секунды на тестируемых сайтах.
Не стоит использовать картинки с текстом
Добавление картинок только с текстом на сайт — не очень хорошая идея. Это увеличивает количество запросов к серверу и не дает поисковым системам корректно читать текст в картинках. Если возможно — используйте текст, стилизованный в CSS в логотипах. Google предоставляет богатый набор шрифтов для использования в вебе, который поможет во многих случаях отказаться от картинок с текстом.
Очистка сайта
Отключите неиспользуемые расширения. Это поможет уменьшить нагрузку на CPU хостинга. Установите уже упомянутый выше P3 плагин, который позволит увидеть, какие плагины потребляют больше памяти и оказывают негативное влияние на производительность сайта в целом.
Отключите Pingback и Trackback (опционально)
Pingback – тип комментариев, который создается, когда вы ссылаетесь на другой пост. Сославшись на другой пост в комментарии автор поста увидит pingback в своих комментариях.
Trackback – тип комментариев со специальной ссылкой. Обычно блоги, которые хотят принимать trackback, размещают ссылку в конце постов. Ссылка вставляется в другой блог и используется для комментариев в оригинальном посте.
Если эти возможности вам не нужны, можно их отключить, освободив тем самым немного ресурсов сервера. В панели администрирования WordPress перейдите в раздел Settings->Discussion и отключите «Attempt to notify any blogs linked to from the article» и «Allow link notifications from other blogs (pingbacks and trackbacks)». Не забудьте сохранить изменения.

Уменьшите количество спама в комментариях
Использование плагина Akismet, который включен в инсталляцию WordPress по умолчанию позволяет значительно снизить объем спама в комментариях и в итоге снизить нагрузку на сервер.
Кеширование и минификация
Ограничьте поиск DNS до 1-5 различных имен хостов
До установки браузером сетевого соединения с веб-сервером, браузер разрешает название сайта в ip–адрес. DNS записи могут быть закешированы браузером клиента и операционной системой. Если правильная запись по-прежнему в кеше клиента, задержек не возникает. Тем не менее, если клиенту необходимо выполнить поиск DNS по сети, задержки могут быть достаточно большими, в зависимости от расположения DNS сервера. Уменьшить время поиска DNS важнее, чем другие виды запросов.
Каждый раз, когда вы запрашиваете ресурсы (картинки, CSS–файлы, JavaScript–файлы и т.д.) с других имен хостов, вы увеличиваете количество поисков DNS для ваших посетителей сайта.
Если имя хоста в другом домене или поддомене — это увеличивает количество поисков DNS.
pic1.sitename.ru ≠ pic2.sitename.ru ≠ google.com
Ограничьте количество ресурсов, откуда берете контент до 4-5 максимум.
Чтобы увидеть все внешние ресурсы, используемые на вашем сайте, откройте Firebug в Firefox на сайте и перейдите в раздел NET->ALL.

Более подробно об этом правиле в разделе Yahoo! для разработчиков.
Сделайте JavaScript и CSS внешними
Вынесите JavaScript и CSS во внешние файлы, когда это возможно. Это позволит собрать из разных CSS–файлов один и объединить JavaScript файлы.
Положите ссылки на CCS файлы сверху, а ссылки на JavaScript файлы снизу
Большинство браузеров сначала парсят JavaScript файлы, размещенные сверху до загрузки других ресурсов, так как JavaScript может изменять функциональность страницы. Это может снизить параллелизацию загрузки контента.
Если вы положите скрипты сверху, ваши посетители могут наблюдать пустую страницу до окончания загрузки JavaScript. Это может плохо повлиять на производительность. Поэтому скрипты следует размещать снизу страницы.
CSS-файлы должны быть размещены сверху страницы в header. Если это не так, возможно также негативное влияние на параллелизацию загрузки.
Включение кеширования и минификации
Установите и активируйте Use Google Libraries. Некоторые JavaScript библиотеки, распространяемые с WordPress также хостятся в Google AJAX Libraries API. Плагин позволит WordPress использовать CDN от Google вместо использования файлов из вашей инсталляции WordPress. Более детально о преимуществах такого подхода рассказано в статье «3 reasons why you should let Google host jQuery for you».
Также установите и активируйте плагин W3 Total Cache. Для активации эффективного кеширования в памяти нужно на сервер установить Memcached. Мы используем Облачные VPS от Infobox с Ubuntu 14.04.
Устанавливаем Memcached:
apt-get install memcached
Редактируем конфиг <strong>/etc/memcached.conf</strong>:
#/etc/memcached.conf
#Memcached будет работать, как демон
-d
#Место для хранения логов
logfile /var/log/memcached.log
#Объем оперативной памяти под хранилище
-m 256
#Используемый порт
-p 11211
#Слушаем localhost
-l 127.0.0.1
Перезапускаем Memcached
/etc/init.d/memcached restart
Компилируем и устанавливаем модуль поддержки Memcached для PHP
apt-get install php5-dev libmemcache-dev
pecl download memcache
tar xzvf memcache-2.2.7.tgz
cd memcache-2.2.7/
phpize && ./configure --enable-memcache && make
cp modules/memcache.so /usr/lib/php5/20121212/
echo 'extension=memcache.so' >> /etc/php5/apache2/php.ini
/etc/init.d/apache2 restart
Для работы минификации в W3 Total Cache необходимо установить Java.
apt-get -y install software-properties-common
add-apt-repository ppa:webupd8team/java
apt-get update
apt-get install oracle-java8-installer
Определить расположение java можно командой
which java
Также для минификации нам потребуется yuicompressor.
wget https://github.com/downloads/yui/yuicompressor/yuicompressor-2.4.7.zip
unzip yuicompressor-2.4.7.zip
cd yuicompressor-2.4.7
apt-get -y install ant
ant
cd build
mkdir /usr/share/yuicompressor
mv yuicompressor-2.4.7.jar yuicompressor.jar
cp yuicompressor.jar /usr/share/yuicompressor/
Перейдите в панель администрирования WordPress в раздел Performance->Minify (если такого раздела нет — перейдите в раздел плагинов, найдите W3 Total Cache и нажмите Settings).
Включите Rewrite URL structure.
Активируйте оптимизации HTML и XML:

Оптимизации для JavaScript:

Оптимизации для CSS:

Теперь настроим в разделе Performance->Page Cache:

Далее в разделе Performance->Browser Cache:

Если вы используете CDN – отключите компрессию. В CDN уже есть компрессия.
Оптимизации для CSS, JavaScript и Media в разделе Browser Cache:

Используйте CDN
CDN позволяет получать статический контент (такой, как картинки, CSS–файлы и JavaScript–файлы) из различных локаций мира. У ваших посетителей контент будет открываться быстрее с сервера, расположенного ближе к нему географически. CDN оптимизирована для обработки статического контента быстрее, чем большинство хостингов. Также CDN уменьшает нагрузку на сеть к главному серверу и снижает вероятность падения сервера от избыточной нагрузки. Eще одна особенность CDN – улучшение паралеллизации загрузки данных. Большинство браузеров имеют ограничения по ресурсам, которые они загружают с одного хоста (домена или поддомена). Даже если на вашей странице 10 картинок, браузер будет загружать параллельно только по 2 картинки.
Тем не менее мы по-прежнему не хотим проблем с поиском DNS. Google дает нам совет:
Вы не должны использовать 1 хост меньше чем для 6 ресурсов. Меньше чем 2 ресурса на хосте — совсем плохо. Вы никогда не должны использовать больше, чем 5 хостов (не считая серверов, над которыми вы не имеете контроля, например серверов, обрабатывающих рекламу для вашего сайта).
Убедитесь, что ни один хост не обрабатывает более 50% нагрузки от всех хостов.
Настройка CDN
В данном примере мы будем настраивать CDN от CloudFlare. Установите плагин CloudFlare.
1. Создайте аккаунт у CloudFlare
2. Добавьте ваш сайт:

3. Настройте уровни производительность и безопасности, а также выберите тарифный план (бесплатный план не поддерживает SSL и имеет другие ограничения).

4. Измените ваши DNS–сервера.

Включите в разделе управления DNS от CloudFlare CDN для вашего домена (клик по иконке с облаком, чтобы иконка стала оранжевой).

После этого в разделе Plugins->CloudFlare установите правильные данные для доступа к сети CDN от CloudFlare: имя домена, email и ключ API.
Тестирование производительности WordPress после оптимизаций
Результаты проверки сайта GTMetrix.

Время загрузки сайта составило 1.38 секунды. До оптимизаций время составляло 2.62 секунды.
В результате оптимизаций время загрузки сайта сократилось в 2 раза. Также повысились оценки сайта сервисами Google Page Speed и Yahoo! YSlow.
Теперь проверим сайт сервисом WebPageTest.

Время первой загрузки сайта 1.401 секунды. Время повторной загрузки сайта 0.477 секунды. До оптимизаций время первой загрузки сайта составляло 2.112 секунды. Время повторной загрузки сайта 1.325 секунды.
В результате оптимизаций время первой загрузки сайта сократилось на 25%. Время повторной загрузки сайта сократилось почти в 3 раза.
Мы уверены, что это только первый шаг в оптимизации WordPress. Присылайте свои идеи по оптимизации, подтвержденные тестами, на trukhinyuri@infoboxcloud.com. За лучший набор рекомендаций автор получит год VPS 1024 от Infobox. Для того, чтобы вы смогли попробовать установить и оптимизировать WordPress, мы предоставляем пробную версию Cloud VPS на 15 дней бесплатно. Регистрируйтесь по ссылке.
Успешных оптимизаций WordPress!