Если вы занимаетесь веб-программированием, это значит, что вам не надо рассказывать о том, насколько в вашей работе важна отладка. Нередко для записи данных в логи, для их форматирования или вывода на экран используют внешние библиотеки, не учитывая при этом того факта, что в распоряжении программистов имеются JavaScript-команды для работы с консолями, которые встроены в браузеры. И обладают эти консоли гораздо более серьёзными возможностями, чем может показаться на первый взгляд.

Пожалуй, первое, что многим приходит в голову при слове «консоль» — это команда
Консоль JavaScript — это механизм, интегрированный в современные браузеры, который поддерживает встроенные инструменты разработки в интерфейсе, напоминающем командную строку. С использованием консоли разработчик может делать следующее:
В целом, консоль даёт разработчику возможность писать JavaScript-код прямо в браузере, наблюдать за тем, что происходит на страницах, и управлять этими процессами.
Вероятно, наиболее часто используемыми методами при работе с консолью являются

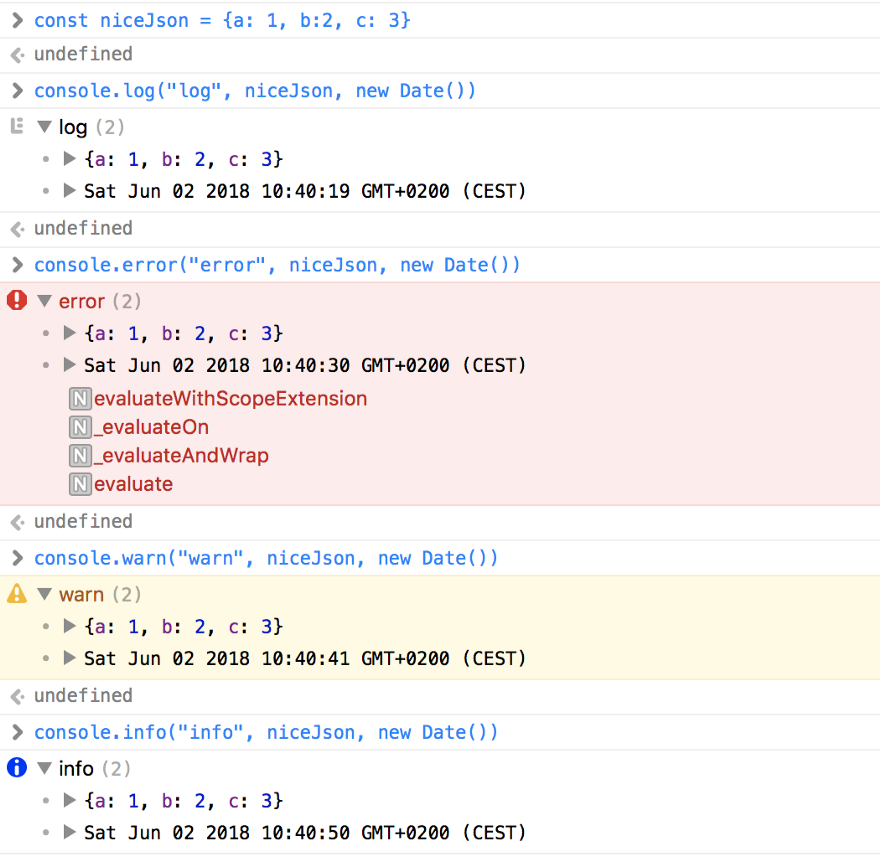
Использование различных команд для вывода данных в консоль
Метод
В консоль, после выполнения этого фрагмента кода, попадёт следующее.

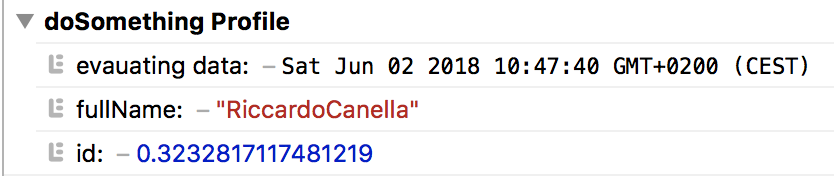
Группировка данных в консоли с помощью метода console.group()
После того, как я узнал о существовании метода
То, что получилось, и выглядит отлично, и способно облегчить отладку.

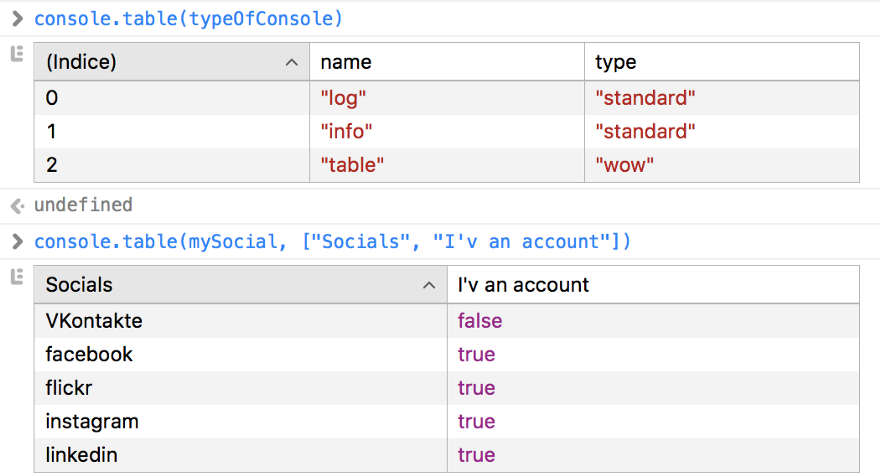
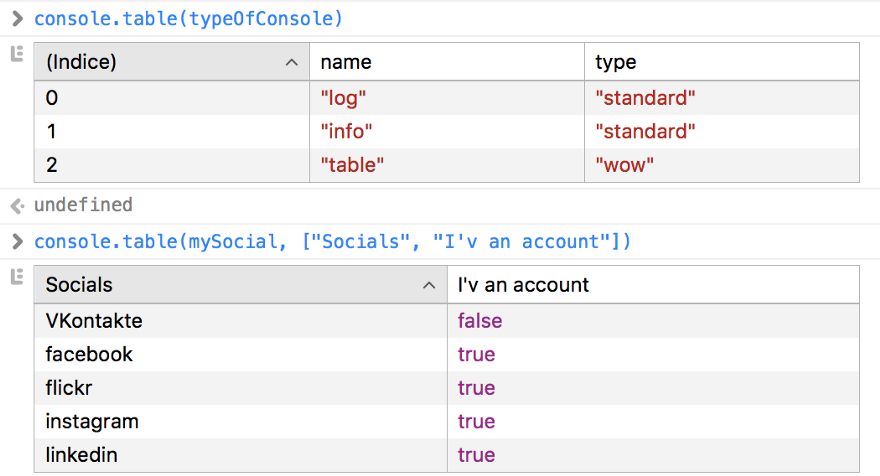
Табличное оформление выводимых данных с помощью console.table()
Методы
А вот как выглядит результат работы этого кода в консоли.

Использование методов console.count(), console.time() и console.timeEnd()
Методы
Несложно заметить, что вывод, генерируемый этим фрагментом кода, выглядит так же, как нечто подобное выглядело бы в React (или в любой другой библиотеке), когда фреймворк сообщает о возникновении исключения.

Результат использования команд console.assert() и console.trace()
Команды для работы с консолью нужны на этапе разработки и отладки приложений. Это значит, что когда придёт время выпуска продукта, эти команды придётся из кода удалить. Об этом можно просто забыть и, через некоторое время после сборки продакшн-версии проекта, заметить, что программа пишет что-то в консоль тогда, когда в этом нет никакой необходимости. Не стоит нагружать компьютеры ненужной работой, пусть и такой, казалось бы, незначительной, как вывод данных в консоль. В то же время, учитывая то, что команды для работы с консолью могут пригодиться в ходе доработки приложения, лучше всего не удалять их из исходного кода программы насовсем, а убирать их лишь из её продакшн-версии. Тут нам на помощь придут средства для сборки проектов. Так, я постоянно пользуюсь Webpack, и на работе, и в собственных проектах. Этот инструмент позволяет удалять все ненужные команды по работе с консолью (он способен отличить их от других команд) из продакшн-сборок с использованием uglifyjs-webpack-plugin.
Эта конфигурация очень проста, но она облегчает повседневную работу программиста и избавляет от проблемы забытых команд по работе с консолью.
В этом материале мы рассказали о некоторых полезных командах для работы с консолью. Они позволяют, с помощью инструментов, являющихся частью современных браузеров, решать множество задач, которые сопутствуют разработке и отладке клиентских JavaScript-приложений.
Уважаемые читатели! Какие команды для работы с JavaScript-консолью вы используете?


Пожалуй, первое, что многим приходит в голову при слове «консоль» — это команда
console.log(). Однако, она — лишь одна из многих подобных команд. Материал, перевод которого мы сегодня публикуем, посвящён особенностям работы с консолью JavaScript.Что такое консоль?
Консоль JavaScript — это механизм, интегрированный в современные браузеры, который поддерживает встроенные инструменты разработки в интерфейсе, напоминающем командную строку. С использованием консоли разработчик может делать следующее:
- Просматривать журналы ошибок и предупреждений, возникающих на веб-странице.
- Взаимодействовать с веб-страницей, используя команды JavaScript.
- Отлаживать приложения и работать с DOM непосредственно из браузера.
- Исследовать и анализировать сетевую активность.
В целом, консоль даёт разработчику возможность писать JavaScript-код прямо в браузере, наблюдать за тем, что происходит на страницах, и управлять этими процессами.
Методы console.log, console.error, console.warn и console.info
Вероятно, наиболее часто используемыми методами при работе с консолью являются
console.log(), console.error(), console.warn() и console.info(). Этим методам можно передавать один или несколько параметров. Система вычисляет значение каждого из них и объединяет все результаты в строку, части которой разделены пробелами. В случае с объектами или массивами эти команды позволяют выводить их в таком виде, который позволяет просматривать их содержимое. Вот как это выглядит.
Использование различных команд для вывода данных в консоль
Метод console.group
Метод
console.group() позволяет собирать серии вызовов console.log() (а также — других подобных методов) в группы, содержимое которых можно сворачивать и разворачивать. Пользоваться этим методом очень просто: после вызова console.group() (или после console.groupCollapsed(), если группу требуется вывести сразу в свёрнутом виде) нужно поместить все вызовы console.log(), которые надо сгруппировать. Затем, в конце набора команд, которые требуется сгруппировать, надо поместить команду console.groupEnd(). Рассмотри пример.function doSomething(obj){
console.group('doSomething Profile');
const _data = new Date();
console.log('evaluating data: ', _data);
const _fullName = `${obj.firstName} ${obj.lastName}`;
console.log('fullName: ', _fullName);
const _id = Math.random(1);
console.log('id: ', _id);
console.groupEnd();
}
doSomething({"firstName":"Riccardo", "lastName":"Canella"});В консоль, после выполнения этого фрагмента кода, попадёт следующее.

Группировка данных в консоли с помощью метода console.group()
Метод console.table
После того, как я узнал о существовании метода
console.table(), моя жизнь изменилась навсегда. Например, использование обычной команды console.log() при выводе JSON-кода или больших JSON-массивов — это сущий кошмар. Метод console.table() позволяет выводить сложные структуры данных внутри симпатичных таблиц, столбцам которых можно давать имена, передавая их в качестве параметров (не все браузеры поддерживают эту возможность console.table()). Вот пример работы с этой командой.const typeOfConsole = [
{name:'log', type:'standard'},
{name:'info', type:'standard'},
{name:'table', type:'wow'}
];
console.table(typeOfConsole);
const mySocial = {
facebook: true,
linkedin: true,
flickr: true,
instagram: true,
VKontaktebadoo: false
};
console.table(mySocial, ["Socials", "I'v an account"]);То, что получилось, и выглядит отлично, и способно облегчить отладку.

Табличное оформление выводимых данных с помощью console.table()
Методы console.count, console.time и console.timeEnd
Методы
console.count(), console.time() и console.timeEnd() можно назвать чем-то вроде швейцарского ножа для разработчика, который занимается отладкой приложений. Так, метод console.count() позволяет подсчитывать количество собственных вызовов и выводить его в консоль с заданной меткой. Метод console.time() позволяет запустить именованный таймер (имя передаётся ему в качестве параметра, на одной странице может присутствовать до 10000 таймеров). Для того чтобы остановить конкретный таймер, используется команда console.timeEnd() с меткой таймера, передаваемой в качестве параметра. Она останавливает таймер и выводит время его работы в консоль. Вот как пользоваться этими методами.console.time('total');
console.time('init arr');
const arr = new Array(20);
console.timeEnd('init arr');
for(var i = 0; i < arr.length; i++){
arr[i] = new Object();
const _type = (i % 2 === 0) ? 'even' : 'odd';
console.count(_type+'added');
}
console.timeEnd('total');А вот как выглядит результат работы этого кода в консоли.

Использование методов console.count(), console.time() и console.timeEnd()
Методы console.trace и console.assert
Методы
console.trace() и console.assert() позволят выводить из места их вызова информацию о стеке. Представьте себе, что вы занимаетесь разработкой JS-библиотеки и хотите сообщить пользователю о том, где возникла ошибка. В подобном случае эти методы могут оказаться весьма полезными. Метод console.assert() похож на console.trace(), разница между ними заключается в том, что console.assert() выведет данные лишь в том случае, если не выполнится переданное ему условие. Вот как работать с этими методами.function lesserThan(a,b){
console.assert(a<b, {
"message":"a is not lesser than b",
"a": a,
"b": b
});
}
lesserThan(6,5);
console.trace("End");Несложно заметить, что вывод, генерируемый этим фрагментом кода, выглядит так же, как нечто подобное выглядело бы в React (или в любой другой библиотеке), когда фреймворк сообщает о возникновении исключения.

Результат использования команд console.assert() и console.trace()
Команды для работы с консолью и продакшн-код
Команды для работы с консолью нужны на этапе разработки и отладки приложений. Это значит, что когда придёт время выпуска продукта, эти команды придётся из кода удалить. Об этом можно просто забыть и, через некоторое время после сборки продакшн-версии проекта, заметить, что программа пишет что-то в консоль тогда, когда в этом нет никакой необходимости. Не стоит нагружать компьютеры ненужной работой, пусть и такой, казалось бы, незначительной, как вывод данных в консоль. В то же время, учитывая то, что команды для работы с консолью могут пригодиться в ходе доработки приложения, лучше всего не удалять их из исходного кода программы насовсем, а убирать их лишь из её продакшн-версии. Тут нам на помощь придут средства для сборки проектов. Так, я постоянно пользуюсь Webpack, и на работе, и в собственных проектах. Этот инструмент позволяет удалять все ненужные команды по работе с консолью (он способен отличить их от других команд) из продакшн-сборок с использованием uglifyjs-webpack-plugin.
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
var debug = process.env.NODE_ENV !== "production";
.....
optimization: {
minimizer: !debug ? [
new UglifyJsPlugin({
// Параметры сжатия
uglifyOptions: {
// Убрать комментарии
comments: false,
compress: {
// Убрать предупреждения
warnings: false,
// Убрать команды по работе с консолью
drop_console: true
},
}
})] : []
}Эта конфигурация очень проста, но она облегчает повседневную работу программиста и избавляет от проблемы забытых команд по работе с консолью.
Итоги
В этом материале мы рассказали о некоторых полезных командах для работы с консолью. Они позволяют, с помощью инструментов, являющихся частью современных браузеров, решать множество задач, которые сопутствуют разработке и отладке клиентских JavaScript-приложений.
Уважаемые читатели! Какие команды для работы с JavaScript-консолью вы используете?

