Comments 16
Спасибо, что не 30.
+8
Дэвид Блэйн
+1
Исполнять код после ввода каждого символа — плохая идея.
Если пользователь начинает набирать for (var i = 0; i < 10; i++), то обычно сначала набирают for(), потом var i = 0; i < 10; — и вот тут всё повиснет.
Если пользователь начинает набирать for (var i = 0; i < 10; i++), то обычно сначала набирают for(), потом var i = 0; i < 10; — и вот тут всё повиснет.
+2
Можно ли вставить код этого редактора в этот же редактор?
+20
Дальше первого раза не получается.
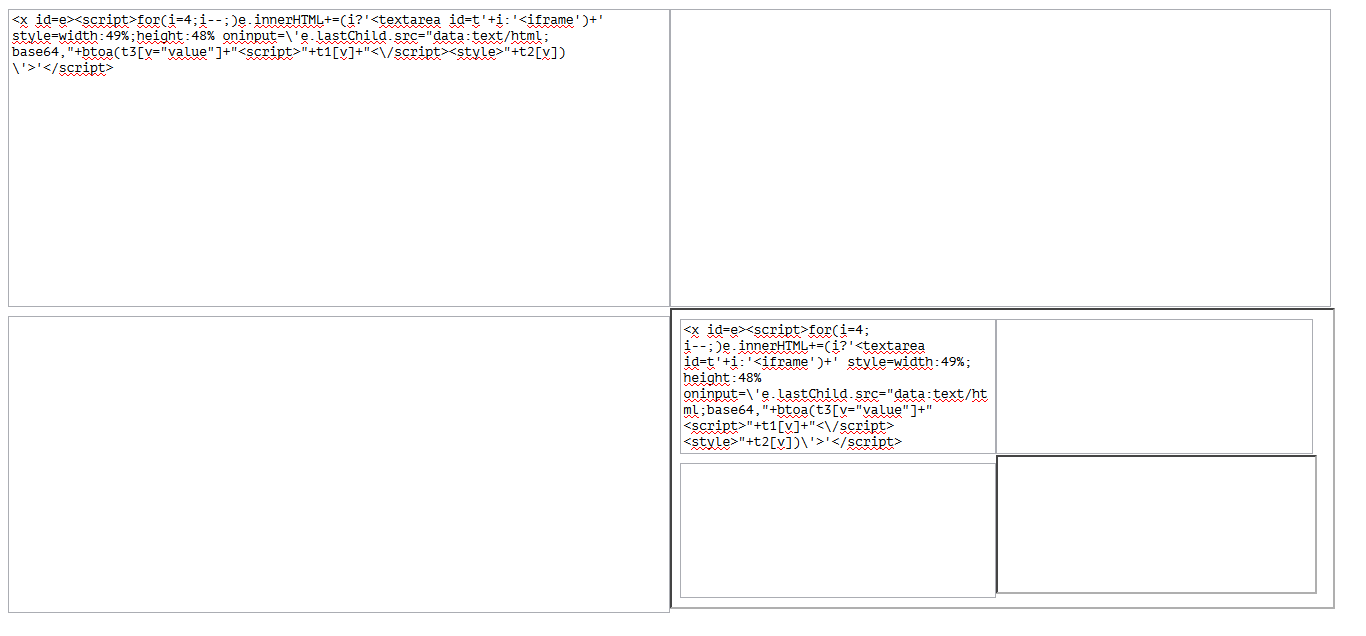
Картинка

+13
+13
UFO just landed and posted this here
Получилось 10 раз.
Делал тут: xem.github.io/miniCodeEditor/cross-browser.html
Вставлял слегка модифицированный код:
Десятый раз вставил, но 11 редактор не отобразился, а так можно было бы долго вставлять =)
P.S. Браузер FireFox 25.0.1
Делал тут: xem.github.io/miniCodeEditor/cross-browser.html
Вставлял слегка модифицированный код:
<textarea id=H></textarea><textarea id=C></textarea><textarea id=J></textarea><iframe id=I></iframe><script>onload=(d=document).onkeyup=function(){(D=d.getElementById("I").contentWindow.document).write(H[v="value"]+"<script>"+J[v]+"<\/script><style>"+C[v]);D.close()}</script><style>* * *{width:100%;height:48%
Десятый раз вставил, но 11 редактор не отобразился, а так можно было бы долго вставлять =)
P.S. Браузер FireFox 25.0.1
+2
script и html надо раздельно вставлять. И в поле скрипт вставлять без тега script.
0
Незакрытый textarea ломает стили и код :) Надо в другом порядке добавлять всё это в поле результата…
0
Sign up to leave a comment.


Редактор HTML+CSS+JS в стиле JSfiddle, код которого состоит из 230 символов