
Мы обновили сервера Opera Mini до новой версии нашего движка Presto. Это значит, что раскладки на Flexbox и единицы измерения
rem будут работать, как вы и ожидали.Как вы уже наверняка знаете, Opera Mini отрисовывает страницы на серверах Opera, и они потом в сильно сжатом формате отправляются обратно в клиенты на устройствах. Это значит, что все пользователи сразу же увидят страницы, отрисованные обновлёнными серверами Mini — им не понадобится обновлять программы. Автоматическое обновление для 260 миллионов пользователей всего за одни выходные. Ого.
Что нового
HTML5-парсер
Сервера Mini теперь используют Ragnarök, нашу собственную реализацию алгоритма для HTML5-парсера. Этот алгоритм — как HTML-ниндзя: очень мощный, но всегда действует незаметно. Когда мы впервые внедрили его в Opera для компьютеров, то обнаружили, что 20% проблем с совместимостью сайтов исчезли. Так что это, казалось бы, незаметное улучшение должно повысить совместимость сайтов.
Новые типы полей из HTML5
Наши сервера теперь поддерживают типы полей из HTML5 (
tel, date, number и т.д.) Мы планируем обновить сами клиенты позднее, чтобы эти поля заработали в поддерживаемых ОС. До тех пор они будут подменяться на <input type="text">, как этого и требует спецификация.CSS Flexbox
Flexbox (или CSS Flexible Box Model, если официально) — это новый способ создания гибких раскладок в браузере, достаточно отзывчивый, чтобы страницы хорошо адаптировались даже без медиавыражений. Блоки растягиваются или сжимаются, чтобы занять свободное место, делят пространство поровну, создавая раскладки-сетки для произвольных ширин. Блоки с содержимым можно визуально менять местами, не трогая исходный HTML-код — например, навигацию слева от содержимого на большом экране (в исходном коде находящуюся до него) можно переместить после содержимого на узких экранах.
Подробнее:
- Flexbox — Fast Track to Layout Nirvana?
- Advanced Cross-Browser Flexbox
- Animating Flexboxes: The Lowdown
Единицы измерения rem
Единица измерения
rem равна рассчитанному значению font-size корневого элемента. Если вы используете эту единицу в вашем коде, то изменение font-size для элемента <html> изменит все остальные свойства, выраженные в rem.ECMAScript 5
Следующие свойства теперь поддерживаются:
- Режим
strict - Зарезервированные слова в качестве имён свойств
- Unicode-символы нулевой ширины в указателях
- Неизменяемый глобальный
undefined Function.prototype.bindObject.definePropertiesObject.freezeObject.getOwnPropertyDescriptorObject.getOwnPropertyNamesObject.getPrototypeOfObject.isExtensibleObject.isFrozenObject.isSealedObject.preventExtensionsObject.seal
Это делает нашу поддержку ES5 полной.
Что же работает в Opera Mini?
До сих пор на кластерах Opera Mini работала версия Opera Presto, аналогичная версии Opera 11 для компьютеров. Теперь она обновлена до версии, аналогичной Opera 12 для компьютеров, с некоторыми отключёнными возможностями, главным образом, связанными с архитектурными особенностями, например:
- API только для JavaScript не работают в Opera Mini из-за её архитектуры. Другие части JavaScript, однако, работают. Читайте подобнее об Opera Mini и JavaScript.
- Некоторые CSS-возможности отключены: например, скруглённые уголки (
border-radius) и градиенты выключены потому, что после отрисовки на сервере их придётся отправлять в растровом виде на клиент, что вместо сжатия в итоге увеличит изначальный объём страницы. - Веб-шрифты тоже не подгружаются, вместо этого используются системные шрифты устройства. Это происходит потому, что многие устройства не позволяют устанавливать другие шрифты; системные шрифты заведомо лучше оптимизированы для конкретного устройства и выглядят лучше, а также веб-шрифты могут быть довольно большими, что замедляет отрисовку.
- CSS- и SVG-анимации не работают, вместо них отображается только первый кадр.
Стоит иметь в виду
- Если вы используете CSS-градиенты в качестве фона для текста или кнопок, установите подходящее значение для
background-color, которое достаточно хорошо контрастирует с текстом, чтобы его можно было прочитать без этого градиента. - Не полагайтесь на иконочные шрифты, поскольку веб-шрифты не подгружаются. Используйте вместо этого SVG, этот формат можно сделать адаптивным, см. доклад о том, как медиавыражения позволяют оптимизировать SVG-иконки для нескольких размеров.
- Если вы полагаетесь на какую-то базу данных IP-адресов для определения местоположения пользователя, обратите внимание, что тот IP-адрес, который вы найдёте в заголовках, принадлежит нашим прокси для сжатия. Оригинальный IP-адрес пользователя передаётся в заголовке
X-Forwarded-For. - Задайте себе вопрос «Должны ли все сайты выглядеть одинаково во всех браузерах?» и не забывайте, что причина, по которой пользователь пришёл на ваш сайт — это его содержимое.
Тестирование
 Мы протестировали всё очень внимательно, но если вам захочется посмотреть, как выглядят ваши страницы, для этого есть несколько способов.
Мы протестировали всё очень внимательно, но если вам захочется посмотреть, как выглядят ваши страницы, для этого есть несколько способов.Загрузите Opera Mini
Конечно же, вы можете установить Opera Mini прямо на ваше устройство. Направьте вашего карманного друга на m.opera.com и загрузите Opera Mini для Android, iOS, Windows Phone или даже для самой простой мобилки — Opera Mini работает на более чем 3000 разных устройств.
Если вы используете версию для iOS, то не забудьте переключить её в режим Mini, чтобы направить трафик через сервера Opera Mini. Нажмите на красную «O» и выберите «Opera Mini». Opera Mini для iOS также сжимает видео. Читайте подробнее об Opera Mini для iOS.
Тестирование на компьютере
Для разработки и тестирования может быть полезно установить Opera Mini на ваш компьютер. Для этого вам понадобится Java и MicroEmulator, в котором вы сможете запустить экземпляр Opera Mini для J2ME-телефонов. В руководстве «Installing Opera Mini on Your Computer» есть вся нужная информация.
Вы также можете установить Opera Mini на Chromebook. Нет, вы не ослышались.
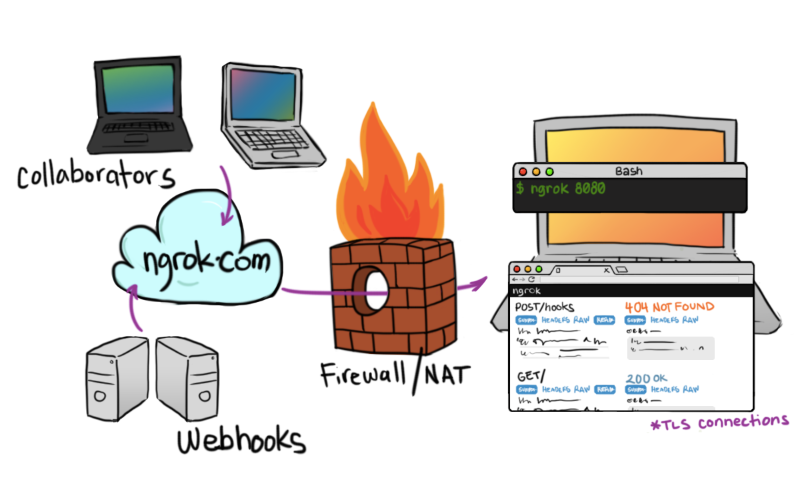
Тестирование локальных сайтов с ngrok

Многие разработчики используют ngrok для того чтобы безопасно открывать локальные сервера в глобальную сеть. Как говорит сайт: «ngrok создаёт туннель из публичного интернета
subdomain.ngrok.com до порта на вашем локальном компьютере. Вы можете поделиться этой ссылкой с кем угодно, чтобы он мог посмотреть на вашу работу — не нужно никакого деплоя». Вы просто направляете Opera Mini на subdomain.ngrok.com, чтобы протестировать ваш сайт. Код ngrok открыт, проект предлагает и платный сервис.В завершение
После месяцев планирования и тестирования мы бесконечно рады поделиться магией ES5, HTML5-парсера, Flexbox и торжеством единицы
rem с более чем четвертью миллиарда пользователей. Тем временем, мы продолжаем работать над тем, чтобы сделать Opera Mini быстрее и доступнее ещё большему числу пользователей — чтобы убедиться в том, что доступ в интернет есть у каждого.