Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски:
апрель 2010-декабрь 2019.

Паттерны и лучшие практики
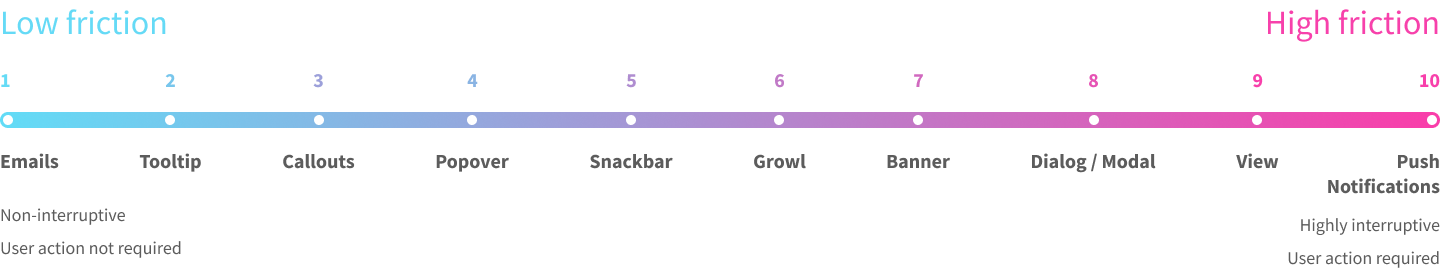
Adam Shriki разложил паттерны для уведомления пользователя по степени комфорта для пользователя. От push-уведомлений и попапов, которые вырывают из текущего потока, до более нейтральных всплывающих подсказок.

Page Laubheimer из Nielsen/Norman Group описывает роль анимации в интерфейсах. Список достаточно стандартный, но язык описания более профессиональный.
77 эвристик для проектирования и оценки промышленного дизайна.
Aurora Harley из Nielsen/Norman Group даёт советы по организации и размещению видео-инструкций на сайтах.
Михаил Озорнин
собрал коллекцию интерфейсных текстов Яндекс.Драйва, очень человечных.
Тёмные паттерны
Кажется, нашлась управа на властелинов тёмных паттернов из Booking.
Еврокомиссия заставила их уменьшить количество моргающих уведомлений и психологических трюков.
Baymard Institute
Дизайн-системы и гайдлайны
EightShapes @components
Nathan Curtis собрал вместе все свои статьи о дизайн-системах. Он самый толковый автор по теме, так что это лучше любой книги. Они с EightShapes также
оживили одноимённый Твиттер.

Тёмная тема оформления
Сайт собирает материалы по дизайну тёмной темы оформления. Официальные руководства и выступления Apple и Google, статьи компаний.
Дополнил свою статью недостающими.

Подробнейший разбор особенностей создания тёмной темы в Material Design от Chethan KVS. Он проходится по всем основным аспектам подготовки цветов, состояний элементов, иллюстраций и т.п.
Мощный обзор всех приложений Google на Android с тёмной темой оформления.
Kyle Stetz из Slack рассказывает о внедрении тёмной темы. Они сделали это через токены.
Tim Johnsen из Instagram рассказывает о поддержке тёмной темы оформления в iOS-версии приложения.
Советы по созданию тёмной темы оформления от Briandito Priambodo на основе опыта внедрения в приложении Wego.
Building Dark Mode into a Complex Web App
Andrew Childs из Clubhouse рассказывает о внедрении тёмной темы оформления. Они сделали забавный инструмент для сокращения количества цветов, обязательный этап перехода на дизайн-систему.
Kyle Stetz из Slack рассказывает о внедрении тёмной темы. Они сделали это через токены.
Implementing Dark Mode in iOS 13
Tim Johnsen из Instagram рассказывает о поддержке тёмной темы оформления в iOS-версии приложения.
Turn the lights off — designing for dark mode
Советы по созданию тёмной темы оформления от Briandito Priambodo на основе опыта внедрения в приложении Wego.
Andrew Childs из Clubhouse рассказывает о внедрении тёмной темы оформления. Они сделали забавный инструмент для сокращения количества цветов, обязательный этап перехода на дизайн-систему.
Подробный чеклист по внедрению дизайн-системы. Визуальный язык и токены, компоненты, инструменты, управление проектом.

Microsoft готовит альтернативный интерфейс Windows 10X для новых вроде двухэкранного Surface Neo. Он будет поддерживать обычные приложения Windows, но оболочка имеет упрощённый вид.

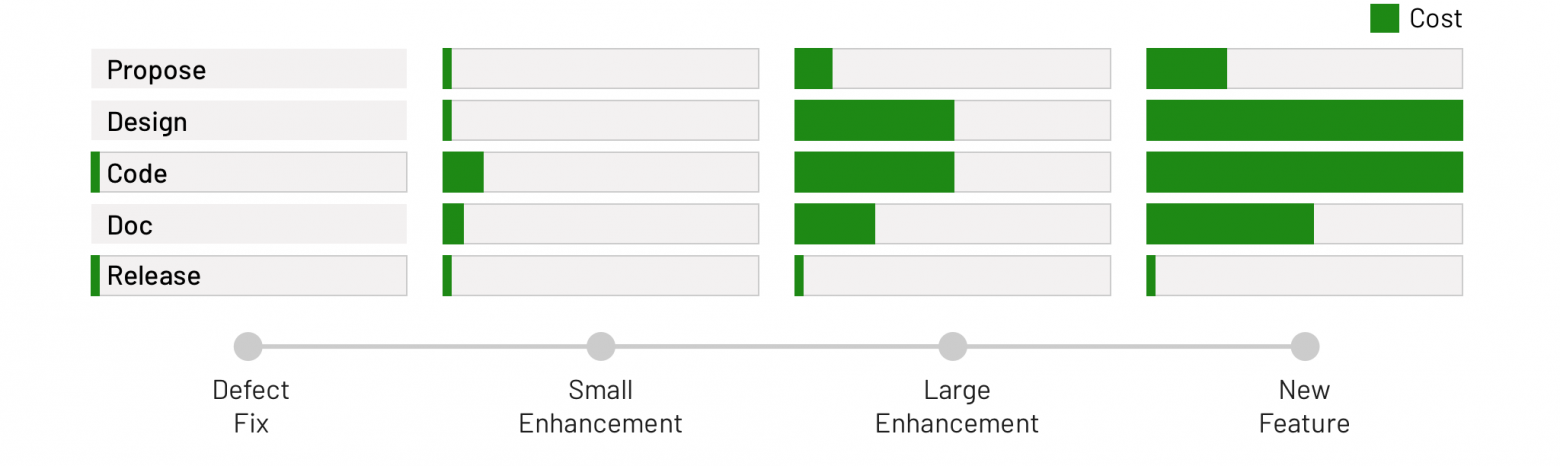
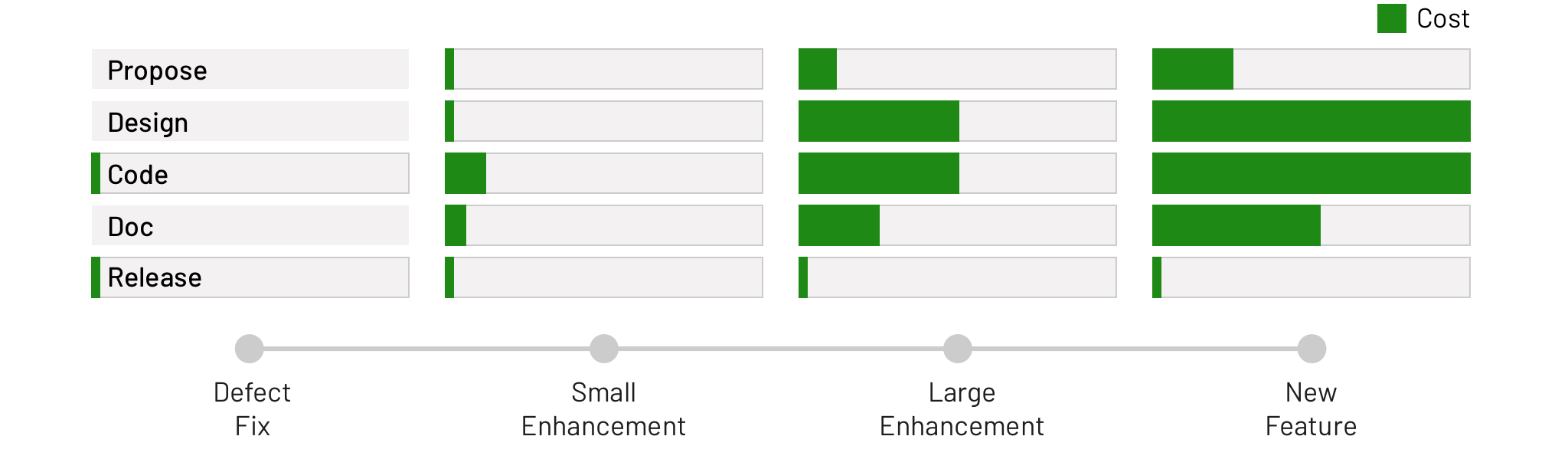
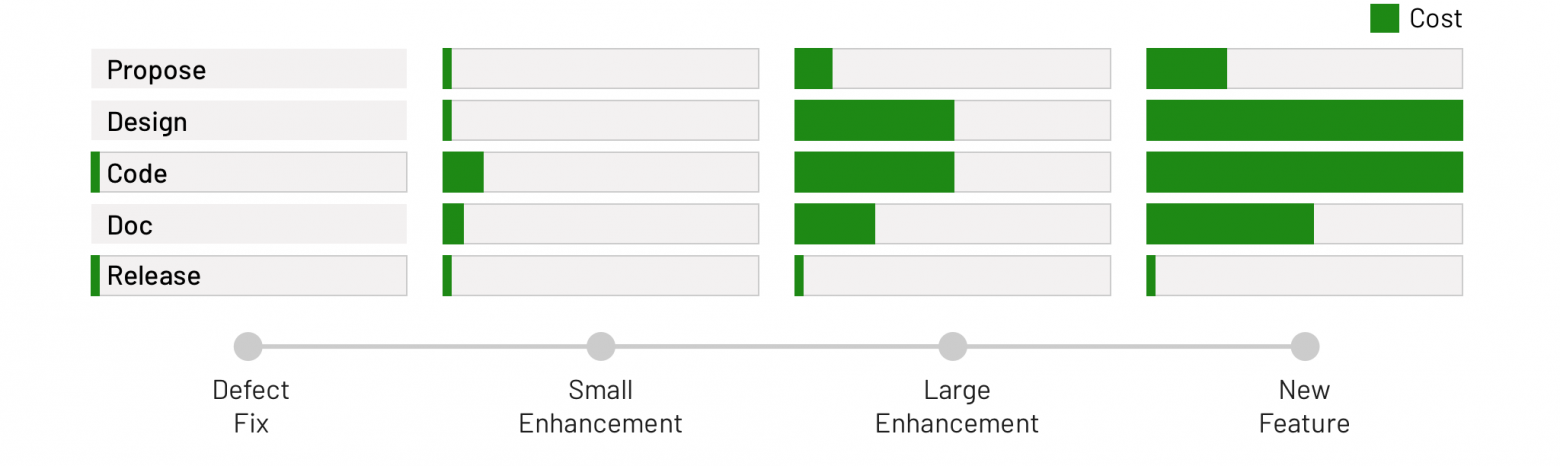
Nathan Curtis из EightShapes описывает форматы взаимодействия команды дизайн-системы и продуктовых команд, которые предлагают свои решения и изменения. Толково и подробно разложены многие нюансы процесса.
Продолжение.

Подкаст с Amy Hupe, работавшей над контентом и документацией для дизайн-системы Gov.uk.

Material Design
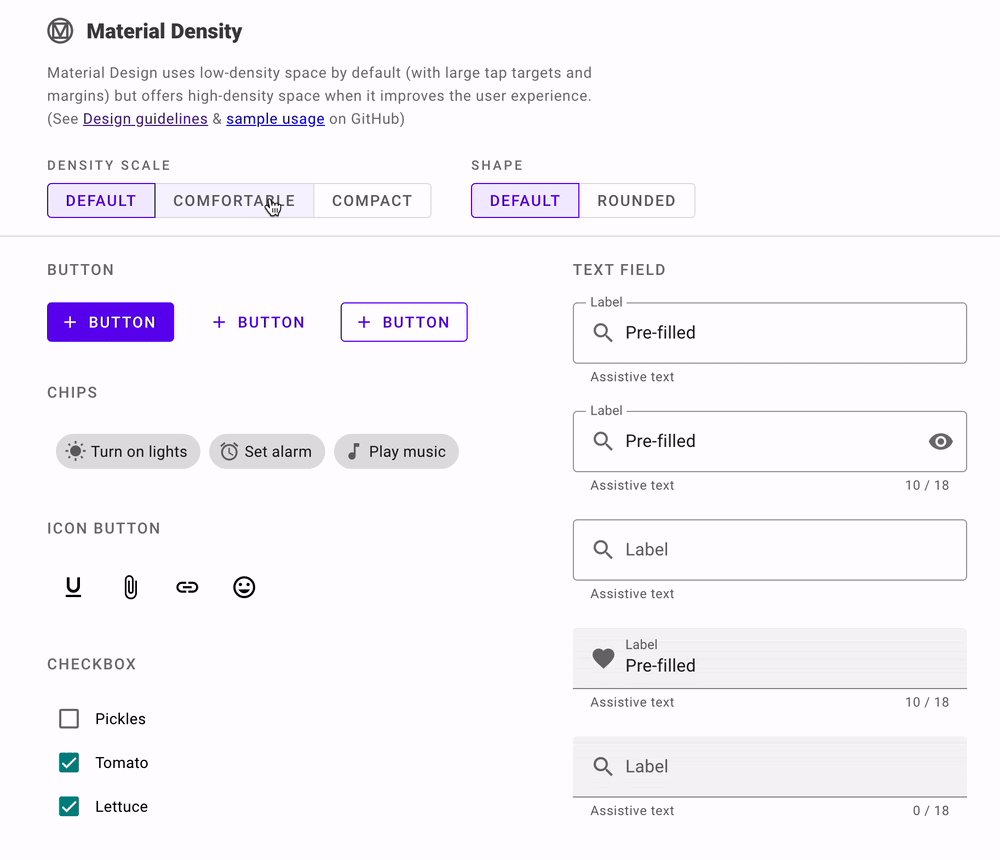
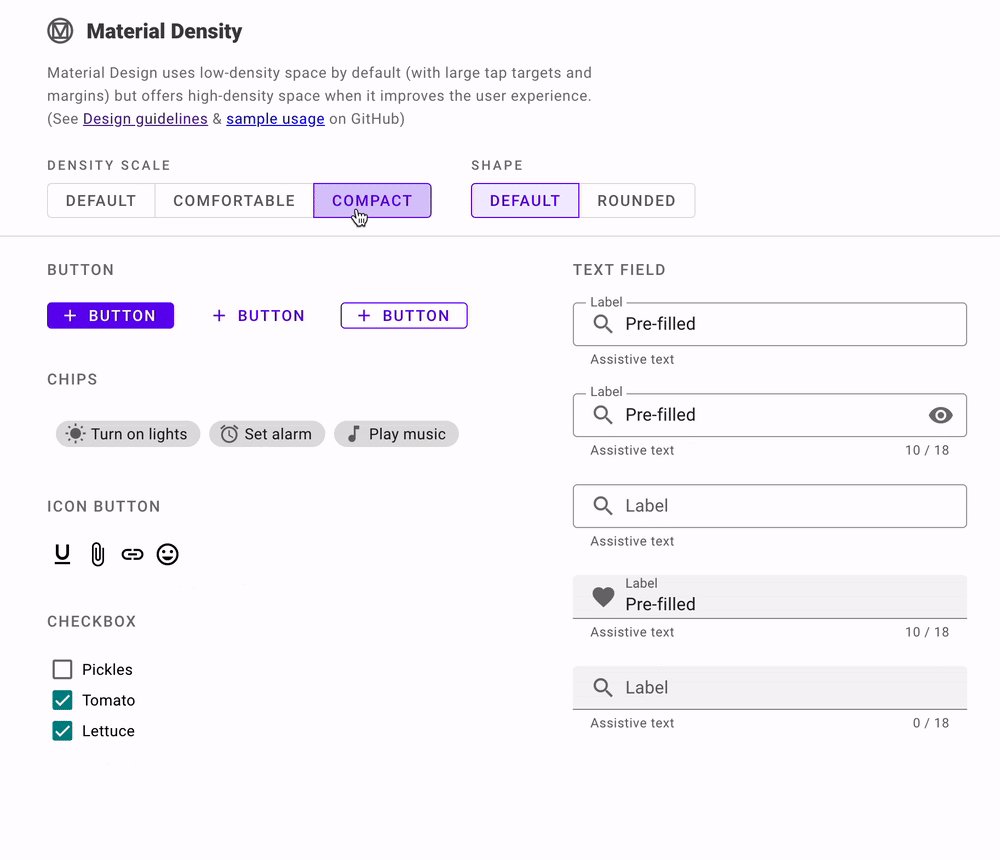
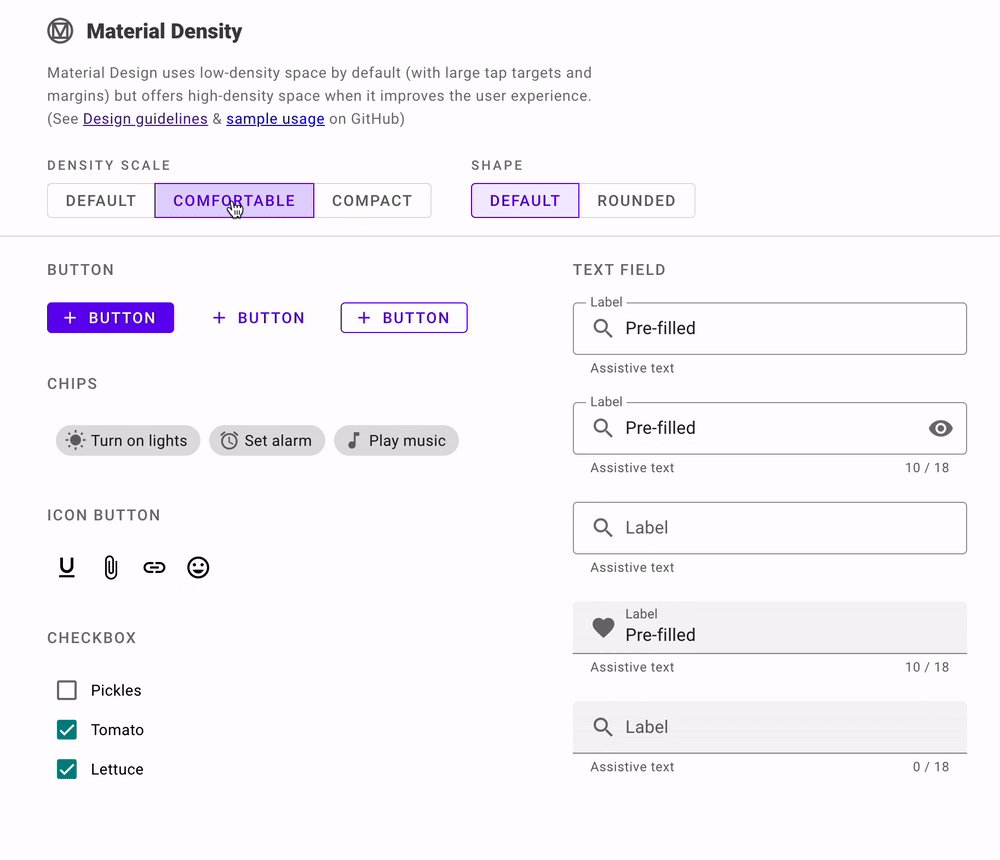
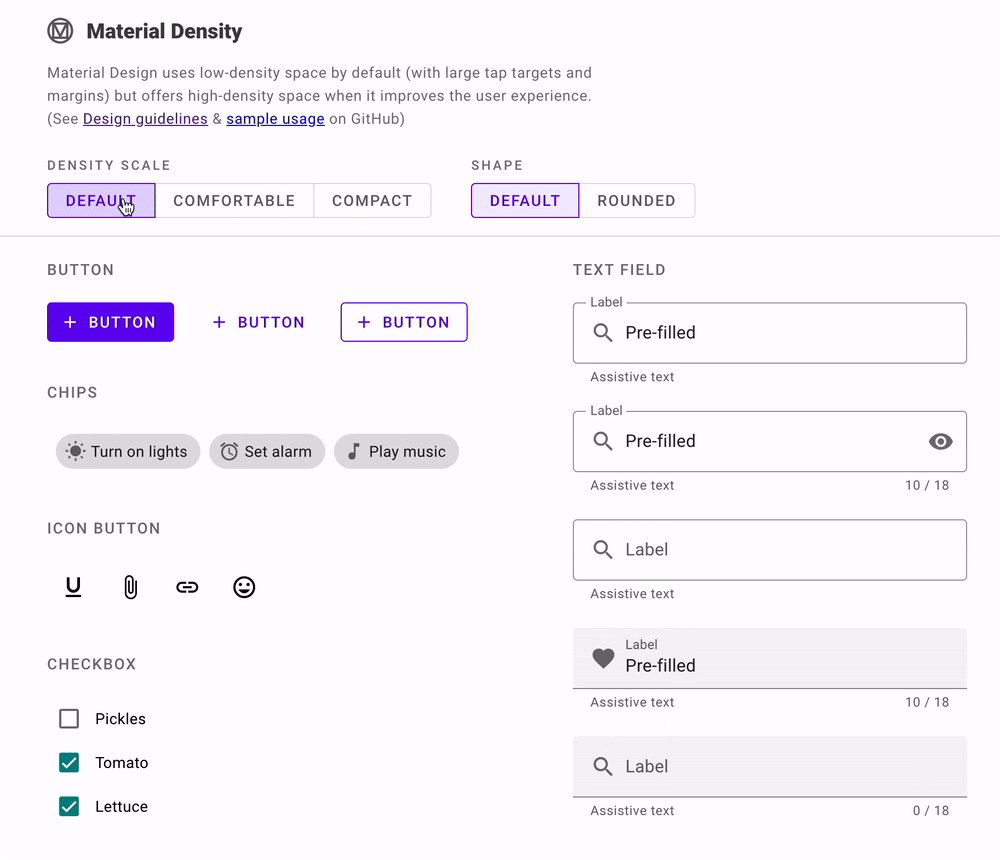
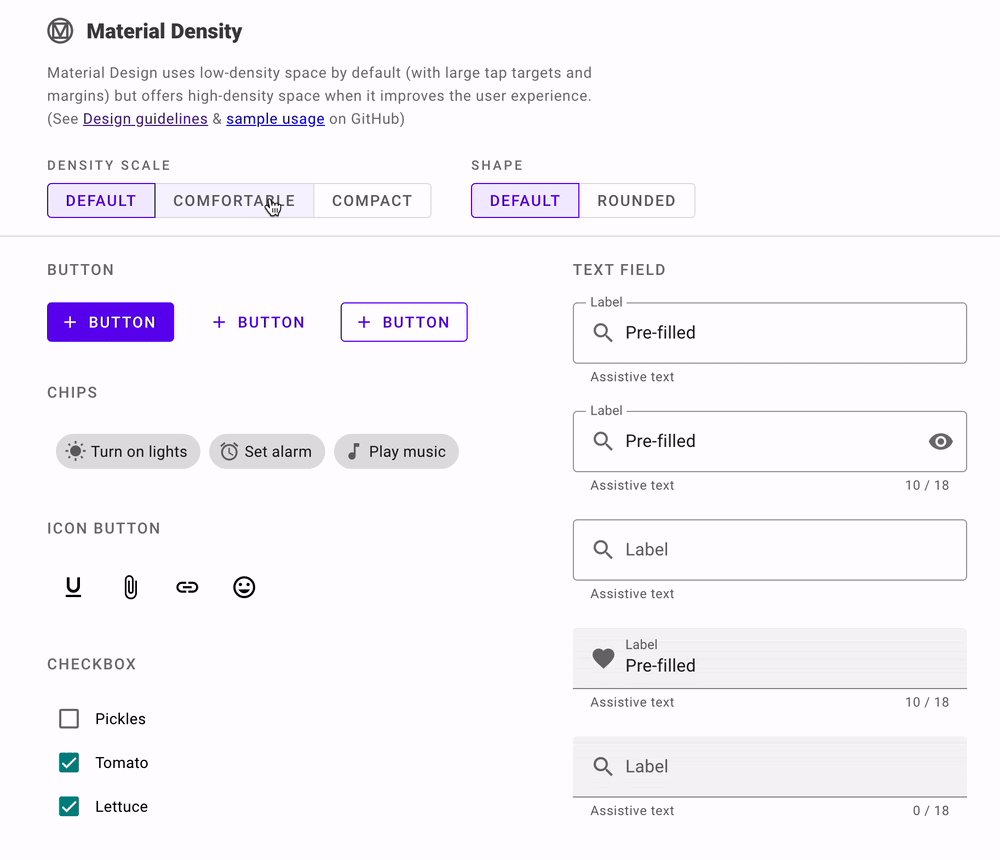
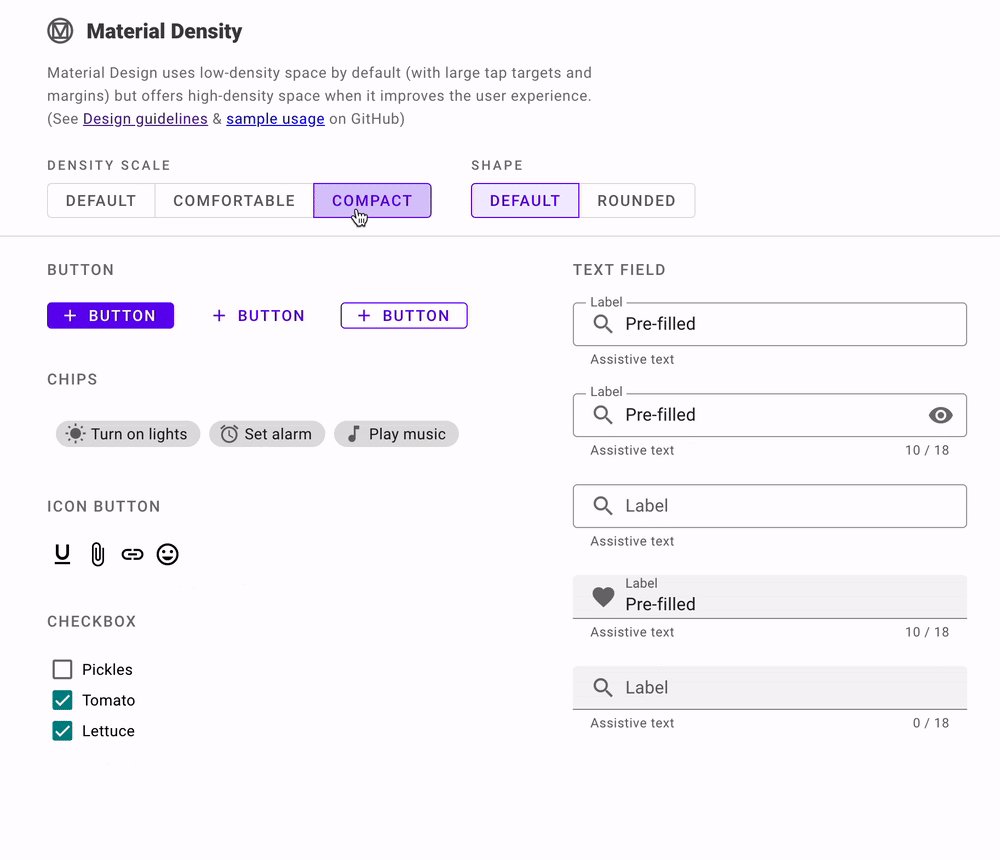
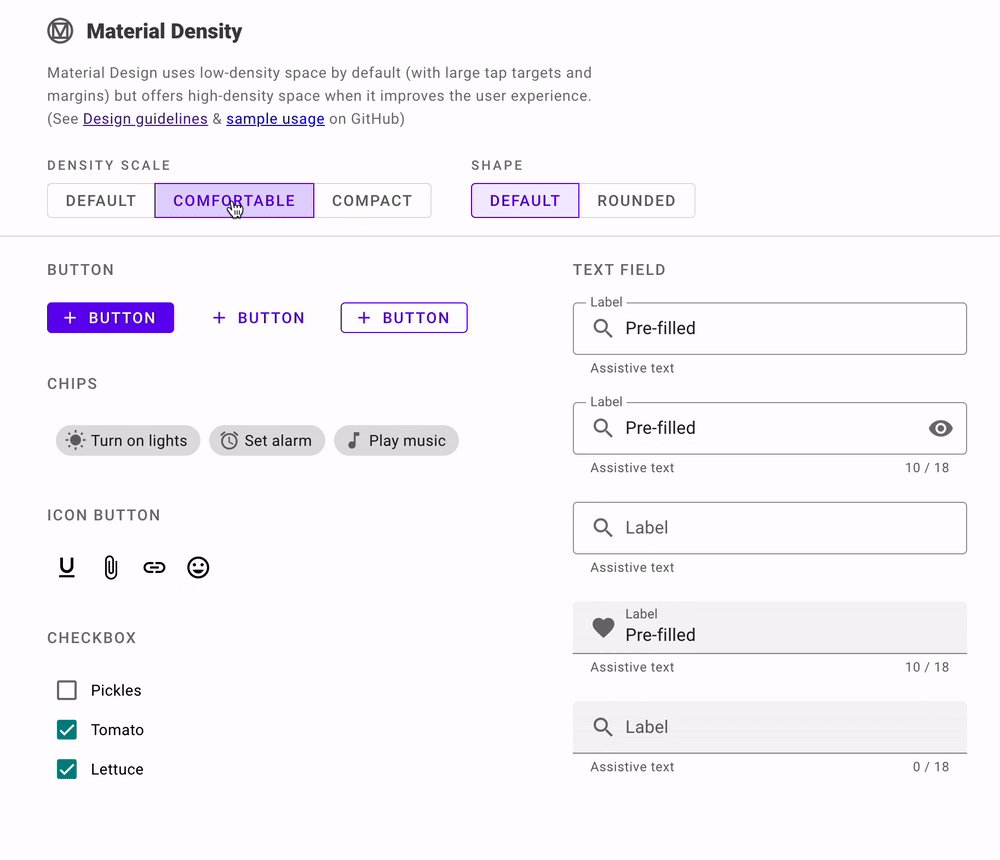
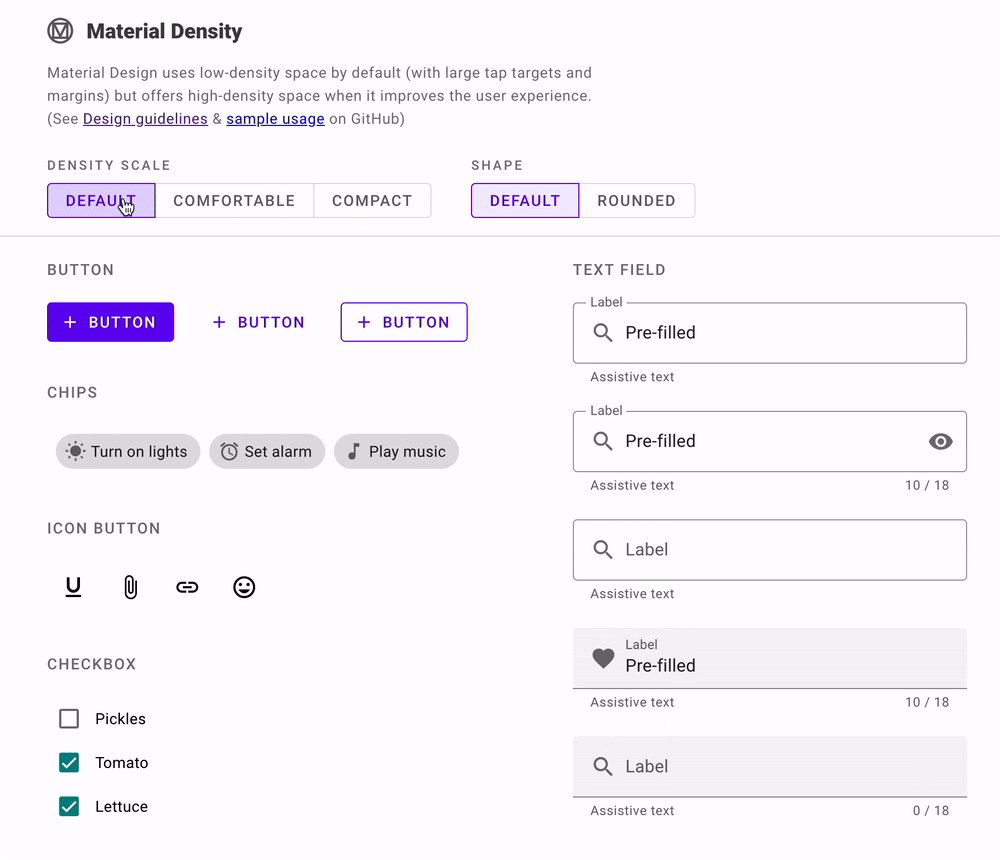
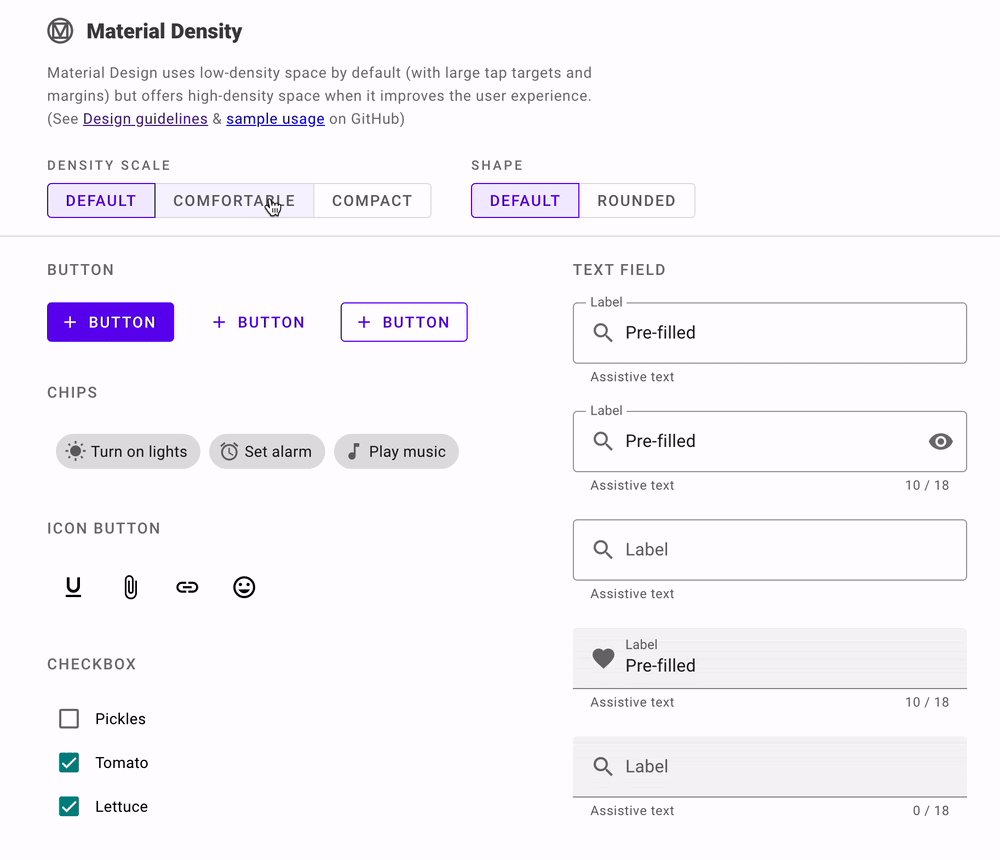
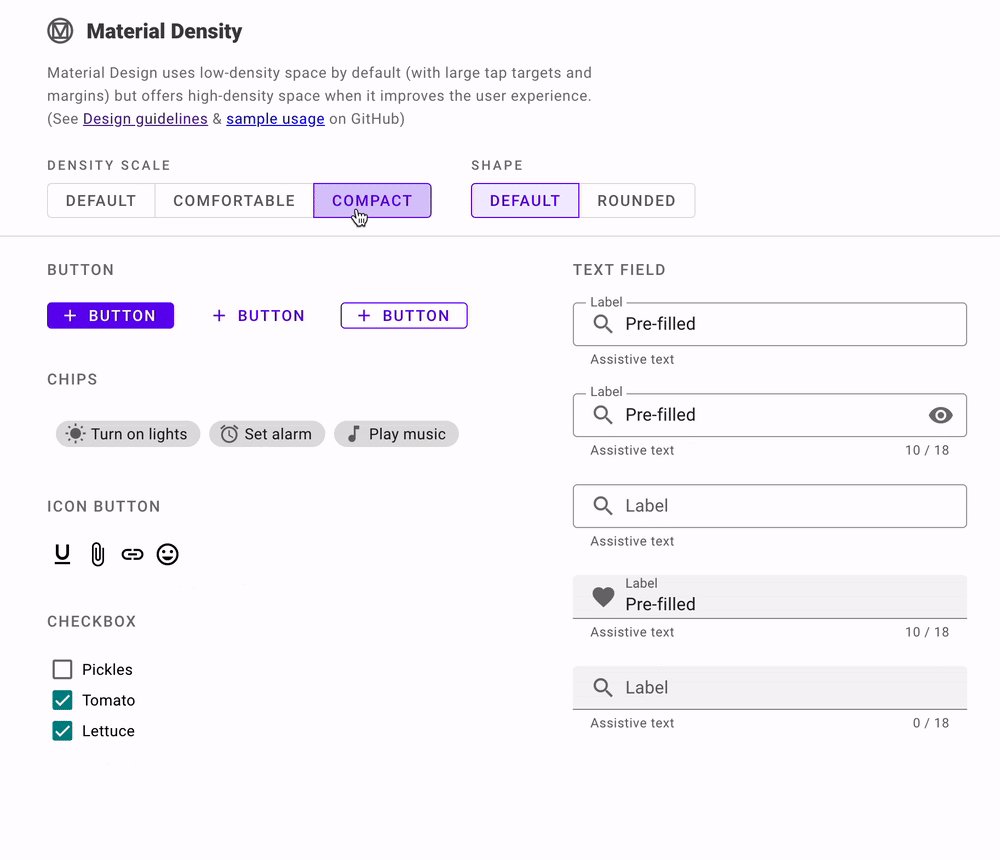
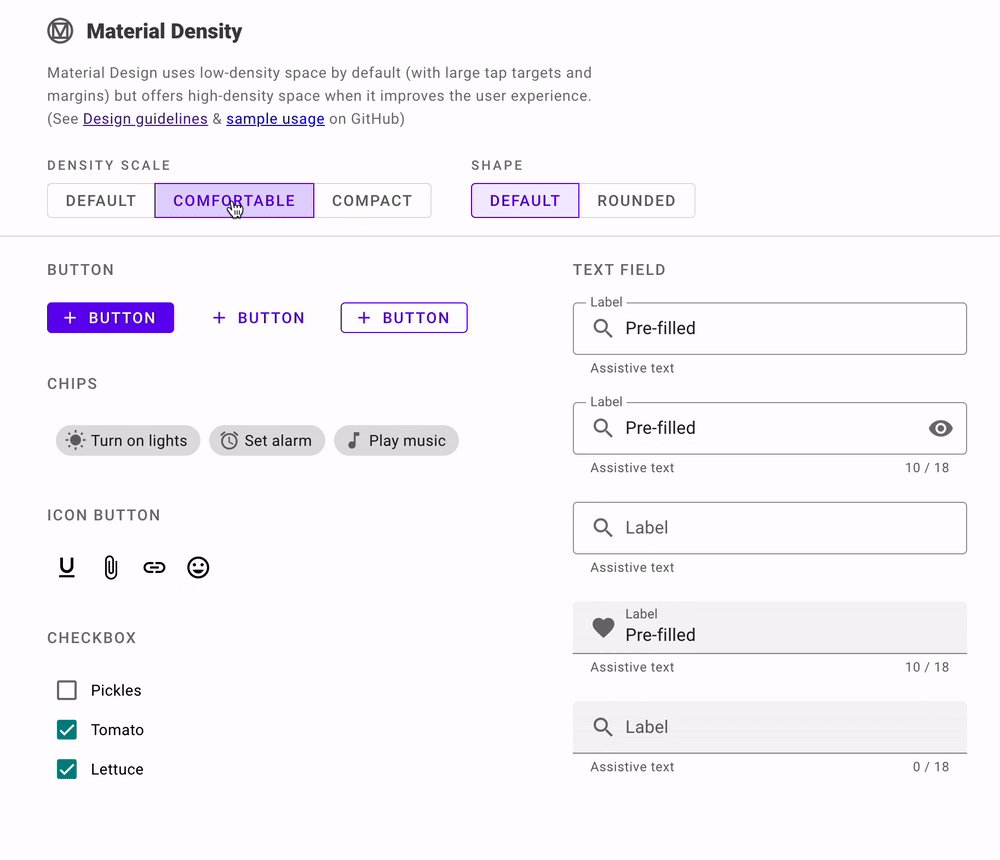
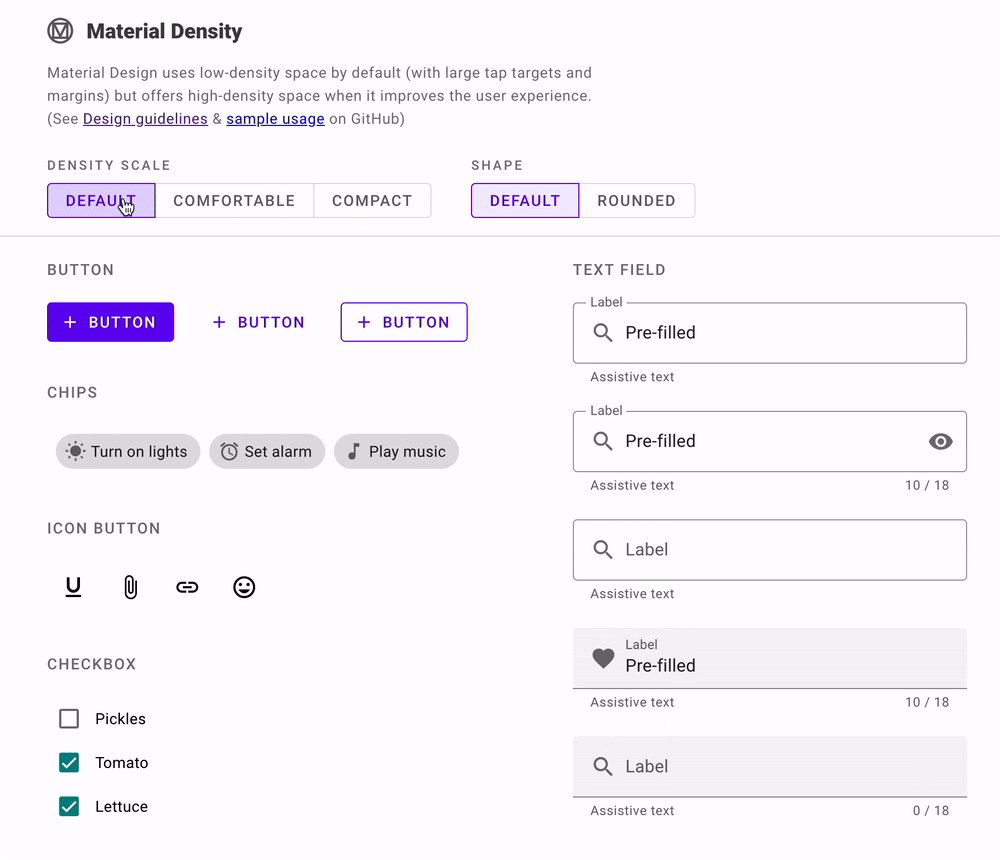
Обновили гайдлайны по плотности интерфейса. Она позволяет адаптировать его для разных задач и сред (например, увеличить для веба).
Сами гайдлайны и
онлайн-инструмент для примерки.

Плагин к Visual Studio Code от SalesForce позволяет подсвечивать параметры из их дизайн-системы.
Понимание пользователя
Kim Flaherty из Nielsen/Norman Group говорит о двух типах персонажей — широкого и узкого спектра. Первые описывают компанию в целом, вторые — отдельные продукты.

Шикарный пример правильного понимания Jobs to Be Done от главы Netflix Reed Hastings. Он считает главной угрозой не канал HBO, а игру Fortnite в борьбе за свободное время пользователей.
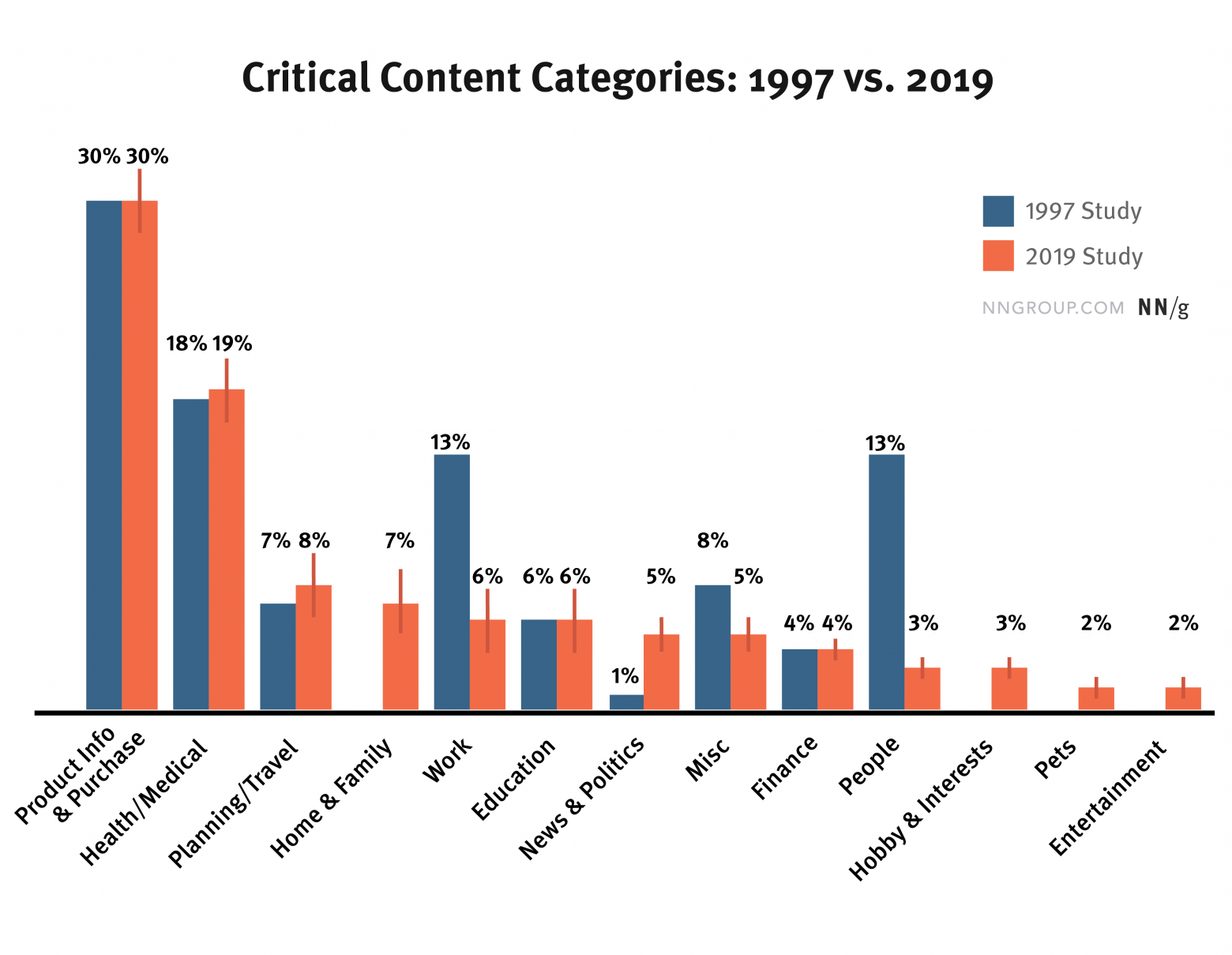
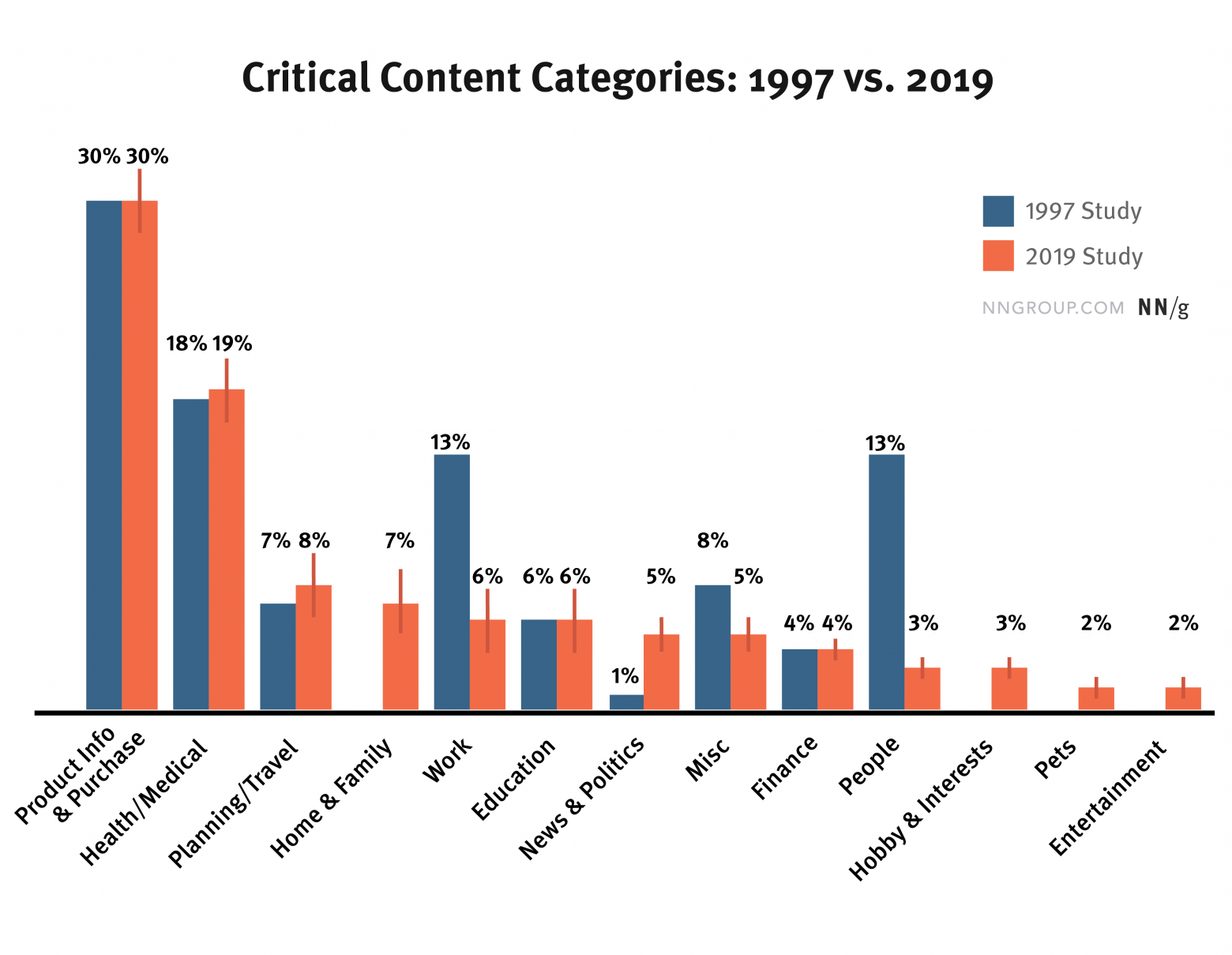
How Information-Seeking Behavior Has Changed in 22 Years
Nielsen/Norman Group повторили исследование Xerox PARC 1997 года о том, как пользователи ищут информацию в интернете. Feifei Liu рассказывает об основных выводах.

Новые инструменты дизайна интерфейсов
Улучшение smart layout (минимальная и максимальная ширина). И, наконец-то, бета-версия аналога Zeplin.
Adobe XD
Январское обновление. Также добавили авто-layout. Читайте также
интервью с Talin Wadsworth из команды об истории создания инструмента и планах на будущее. Он также рассказывает о рабочем процессе и команде.
Adobe Creative Cloud
MS Office 365 может подключить библиотеки Creative Cloud для импорта стилей и ресурсов.
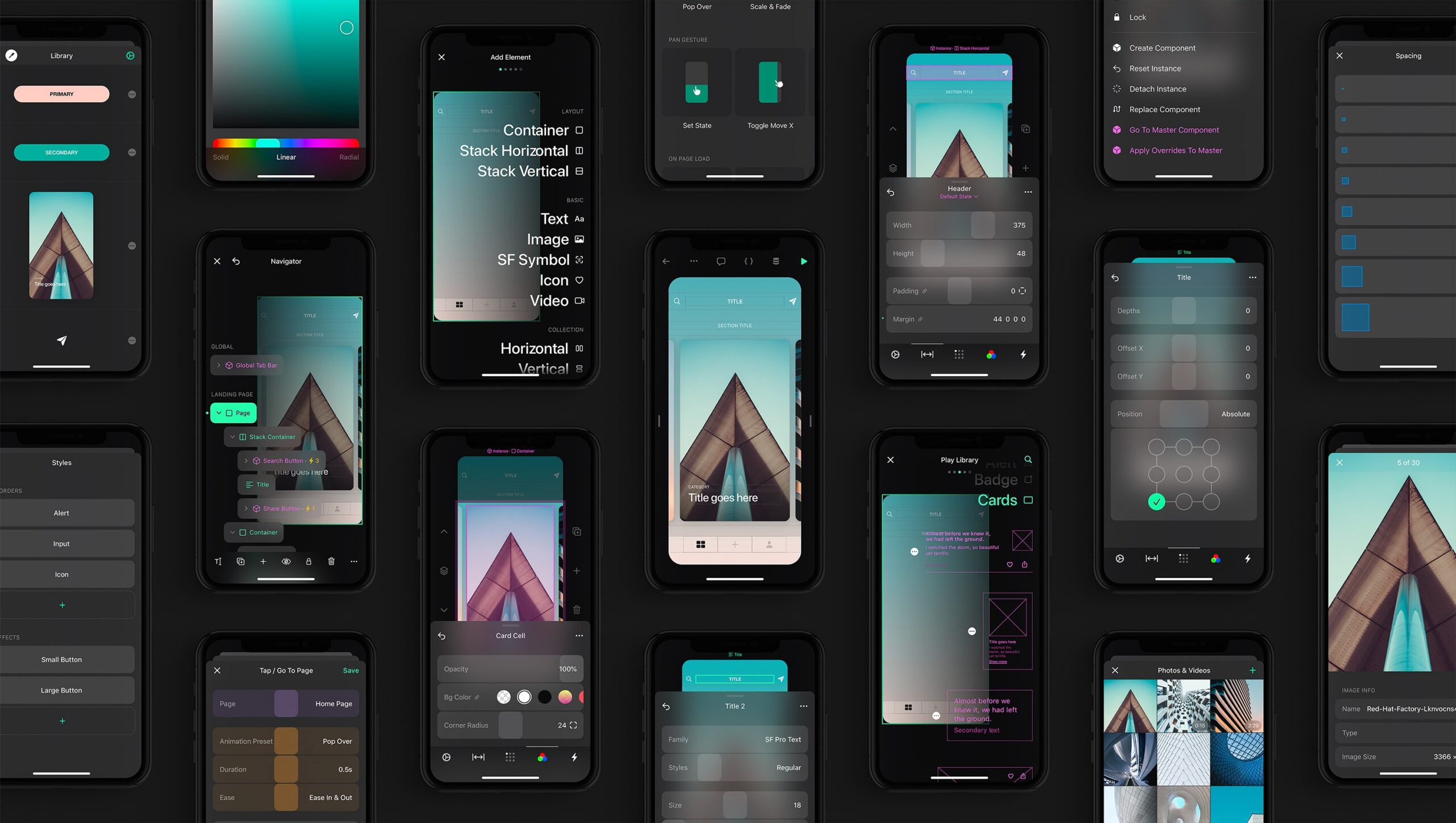
Совершенно дикая штука — инструмент дизайна мобильных приложений на самом телефоне. Ребята сотворили совершеннейшую чуму (пусть и вызывающую вопросы по продуктивности такой работы дизайнера). В феврале появится бета для iPhone, позже обещают iPad и Android-телефоны.
Предыстория создания от авторов.

Figma: Плагины
- Bravo Studio App: Подключает реальные данные и генерирует нативный код для Android и iOS на основе прототипов.
- Smooth Shadow: Аккуратные тени с помощью кривых easing.
- Design Lint: Линтинг для макетов. Находит элементы без привязанных стилей.
- Text Prettier: Типограф для причёсывания текста.
Браузерный инструмент позволяет делать паттерны из симметричных фигур и наглядно видеть их в повторяющемся полотне.
BG Painter
Генератор модных фонов (например, «жидкий металл»).
Новый инструмент для создания каскадной (stagger) анимации. Прототипировать и создавать подобную анимацию вручную через кейфреймы трудозатратно, здесь же вместо работы с кодом предлагается WYSIWYG.

Ещё один конструктор мобильных приложений, делающий нативную сборку на основе прототипа. Android, iOS и веб.
Ещё один конструктор сайтов в браузере.
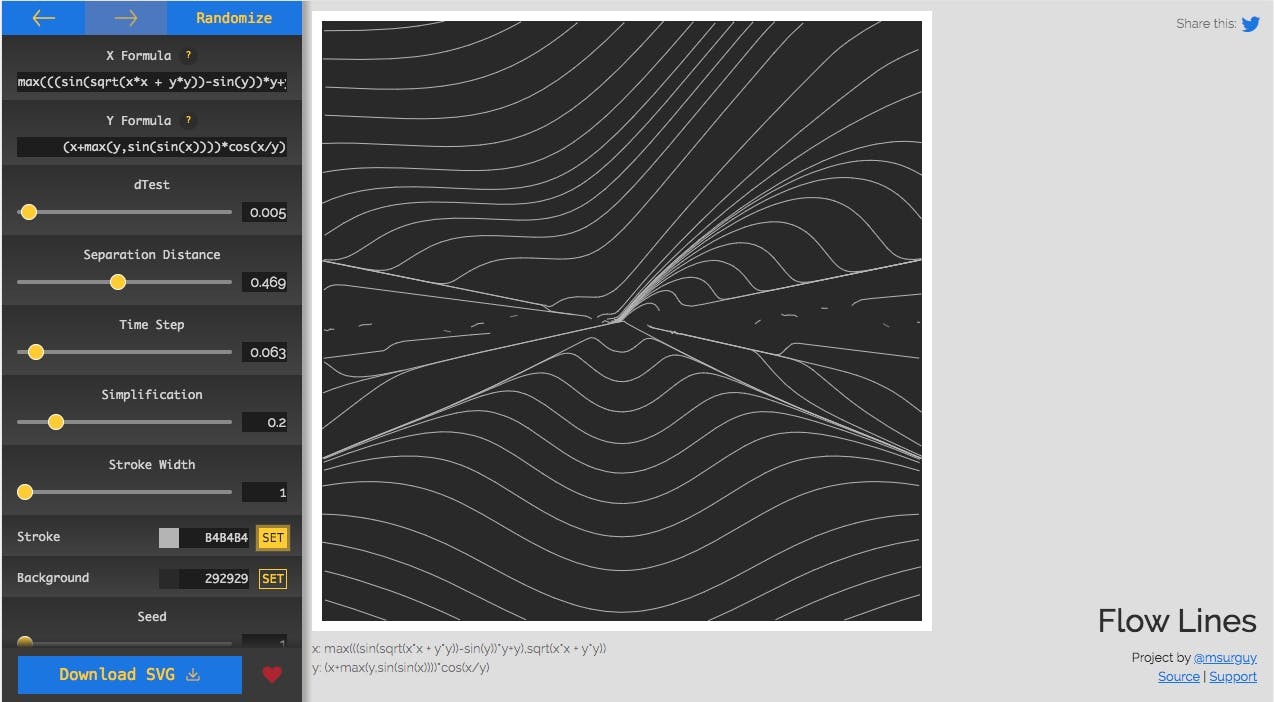
Генератор абстрактных паттернов из линий.

Сервис конвертирует картинку в HTML. Эффектно, но непонятно зачем — макет сайта и так сделан в каком-либо инструменте с разбивкой по слоям, а генераторов оттуда и так хватает.
Генератор контурных сфер с анимацией.
Бесплатная коллекция клякс и абстрактных паттернов для промо-сайтов.

Интересный генератор цветовых палитр, который позволяет копать смежные в разные стороны.
Генератор градиентов и интересных наложений слоёв в браузере с экспортом в CSS.
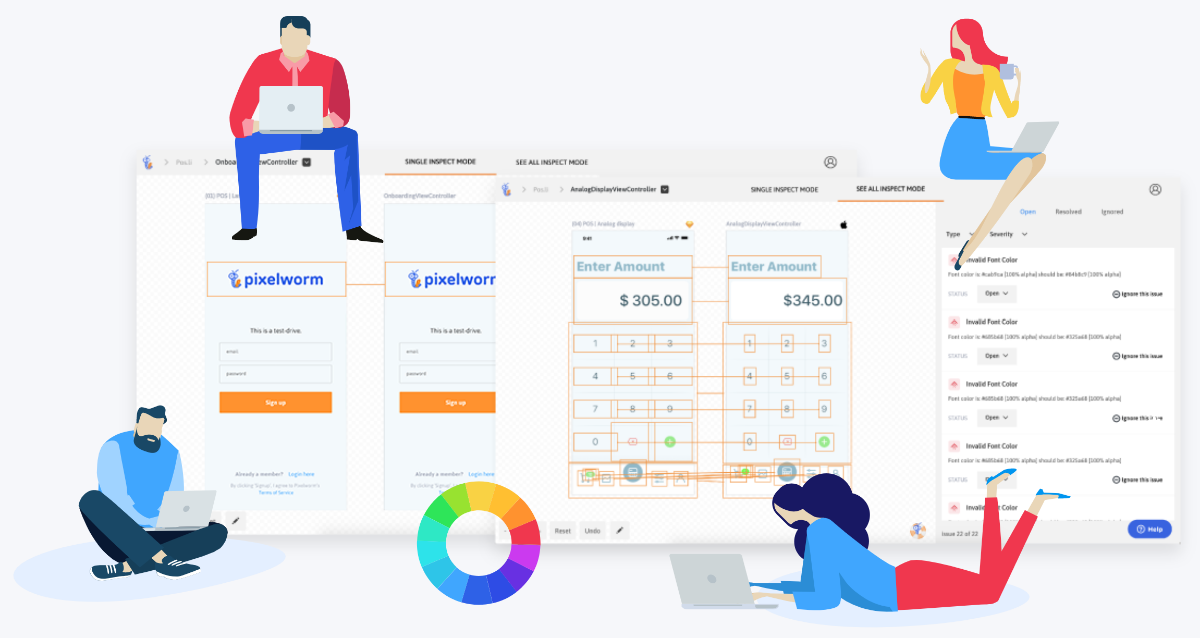
Занятный сервис, который позволяет сравнить макет в Sketch и реализацию в мобильном приложении.

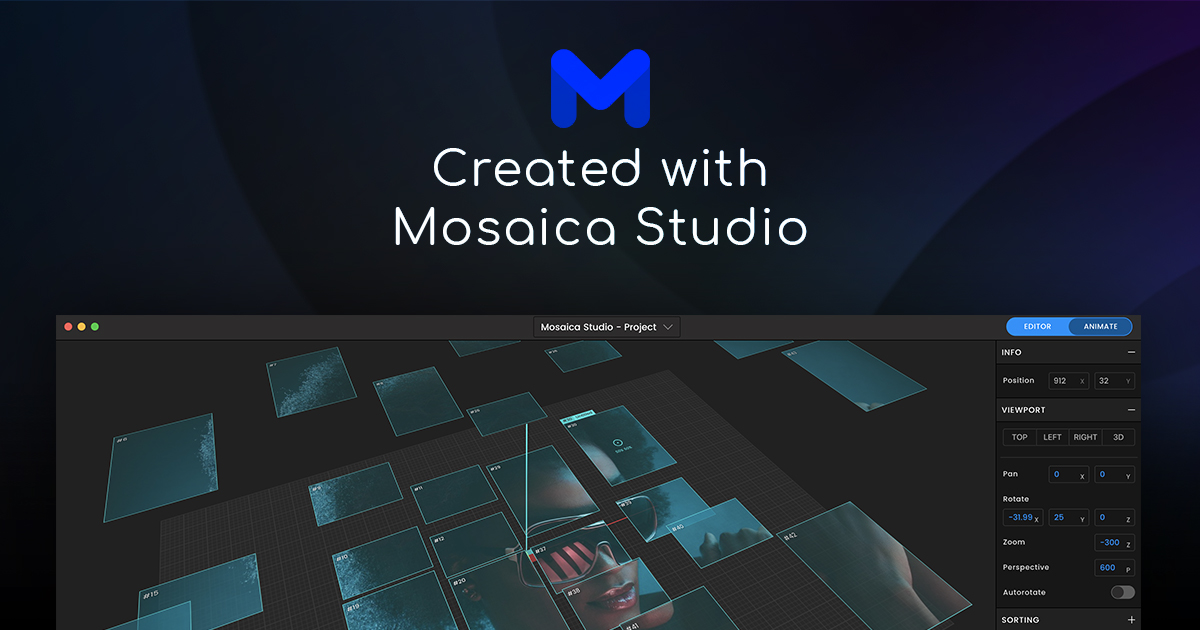
Инструмент позволяет сделать подачу макета на устройстве, которое в свою очередь можно вертеть с анимацией.
Trace
Ещё один убиратор фона с фотографий.
Большая коллекция шаблонов для всех соцмедиа с актуальными размерами.

Дичайший сервис заметок в виде карты виртуального мира.
Пользовательские исследования и тестирование
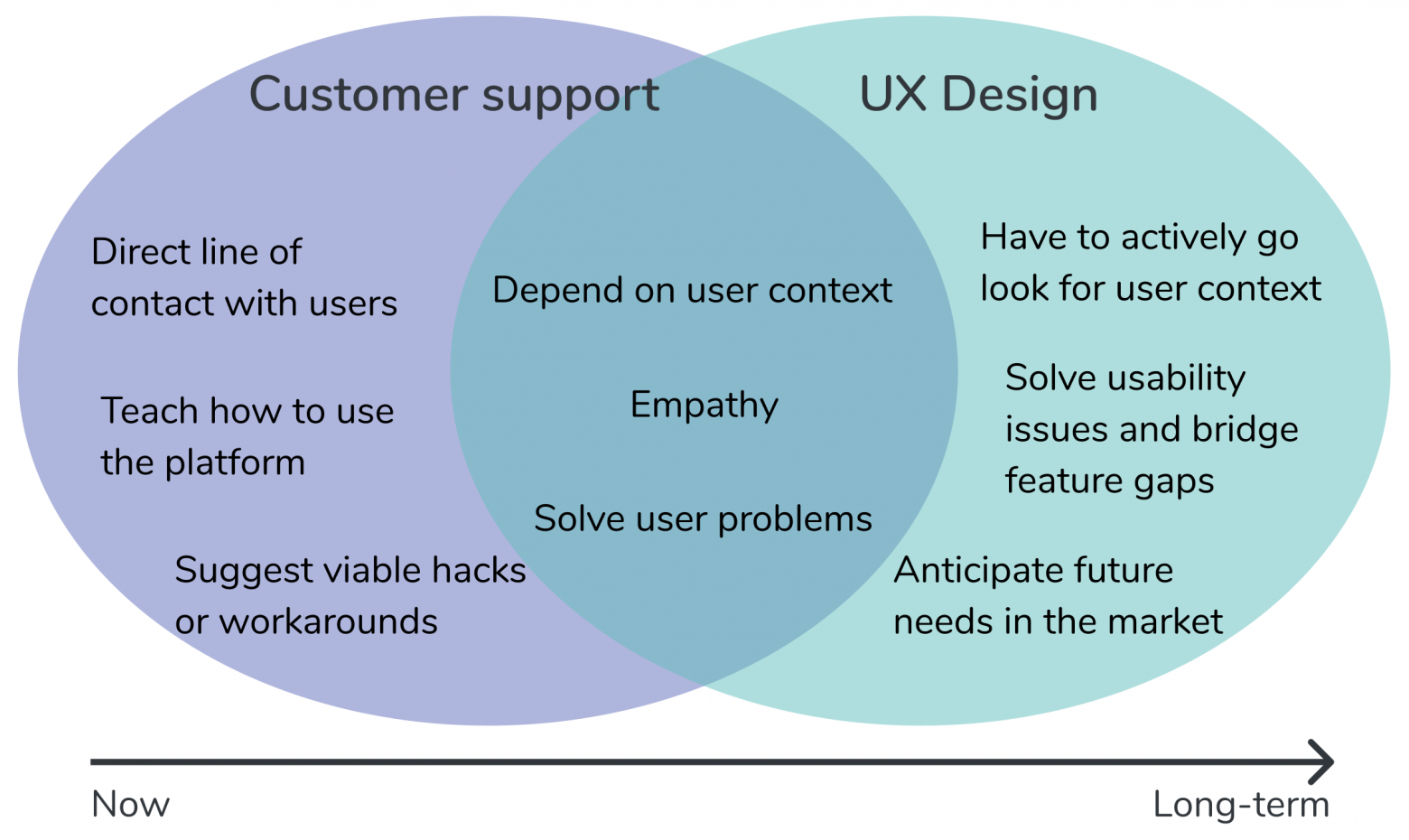
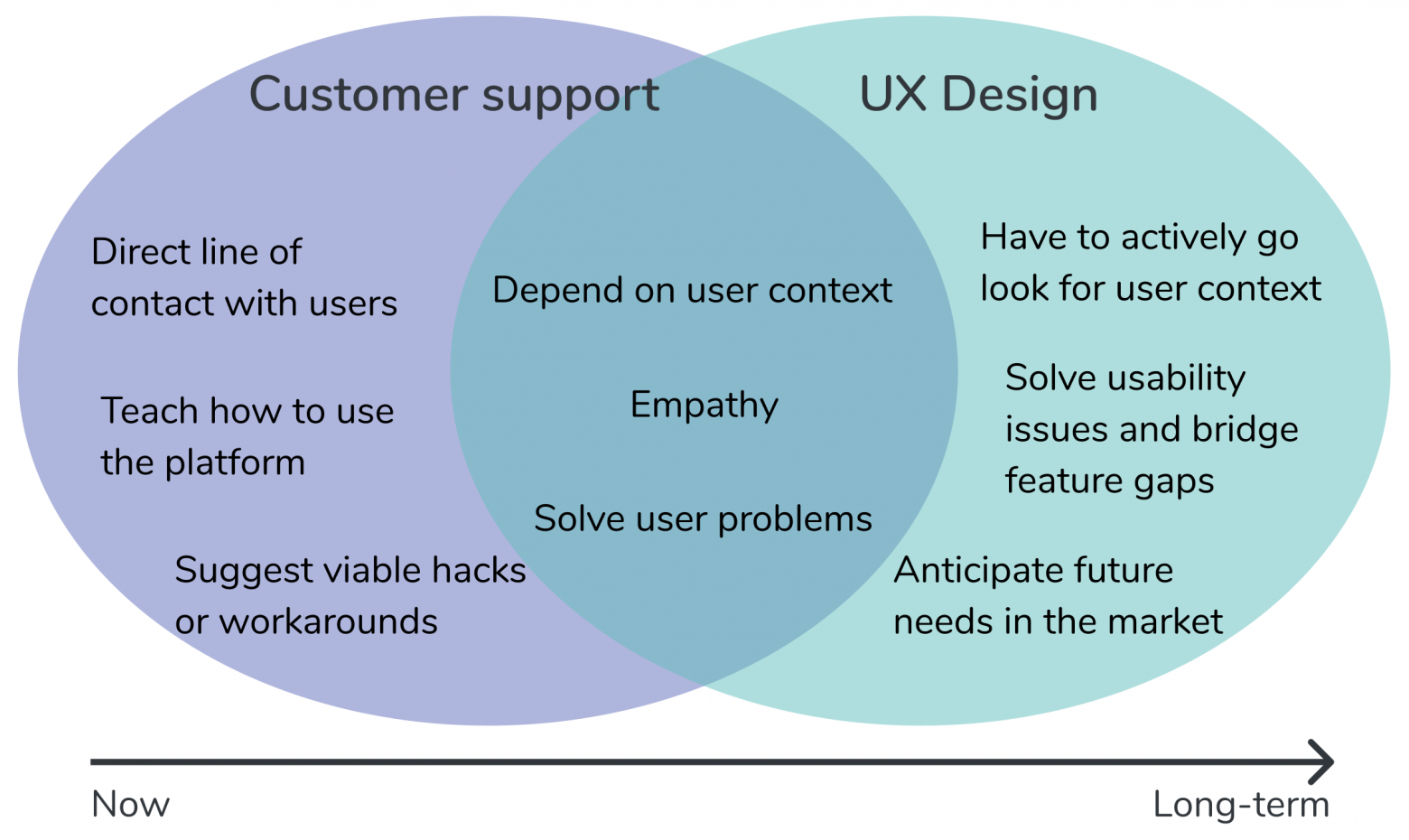
Clara Petit из Shopify перешла из поддержки пользователей в UX. Она показывает на своём опыте пересечение и потенциальное взаимодействие между этими двумя ролями.

Подробнейшая памятка по учёту GDPR при проведении пользовательских исследований от Carrie Boyd из сервиса User Interviews. Закон накладывает много ограничений.

Leigh Lyman из Lucid Software рассказывает о подходе компании к анализу проведённых ранее A/B-тестов. Как они хранят выводы и возвращаются к ним для поиска паттернов в поведении пользователей.
Should All Scale Points Be Labeled? + Comparing Fully vs. Partially Labeled Five- and Seven-Point Scales
Jeff Sauro и Jim Lewis изучили вопрос «нужны ли подписи ко всем элементам шкалы опроса». Предыдущие исследования на тему чёткого доказательства не дают, многое зависит от контекста опроса (способ, частота, подача).
Евгения Наумова из СКБ Контур рассказывает об опыте проведения пользовательских исследований, где продуктовая команда делает концепты интерфейсов вместе с респондентами.

Maria Rosala из Nielsen/Norman Group даёт чеклист этической зрелости при проведении пользовательских исследований. Всё больше компаний, где дизайнеры и менеджеры продуктов самостоятельно общаются с пользователями, но не всегда умеют делать это.

Чеклист по организации помещения для UX-лаборатория от Дмитрия Himi.

Jared Spool приводит интересный пример исследования Intuit при запуске новой функциональности в их продукте Quickbooks. Реально полезную функцию в интерфейсе не использовали, потому что эту задачу решали вообще в почтовом клиенте.
Визуальное программирование и дизайн в браузере
Мощный разбор текущего состояния Progressive Web Apps от Maximiliano Firtman. Внедрение, поддержка платформ и т.п. (даже про тёмную тему и гибкие экраны).
Новые скрипты
Типографика в вебе
Florens Verschelde разбирает
историю появления типичного базового размера шрифта на сайтах. Как она менялась от самых первых устройств и наследия печатного мира.
Работа с цветом в вебе
Kilian Valkhof показывает, как использовать easing
для градиентов и теней в вебе с помощью CSS (точнее, не совсем чистого CSS).
Метрики и ROI
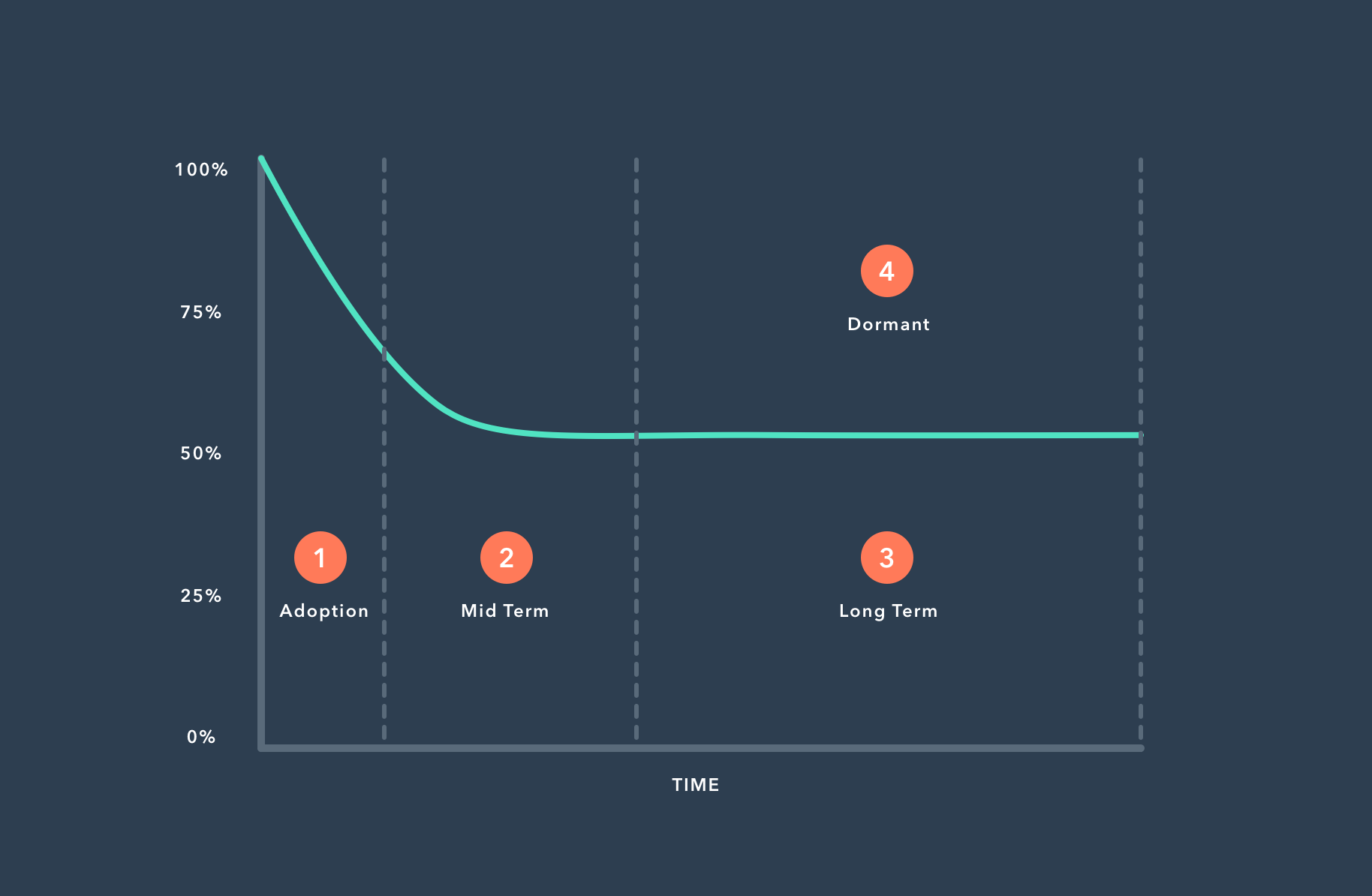
Chloe Cathcart из HubSpot описывает потенциальную помощь дизайнера в увеличении retention. Она разобрала процесс «залипания» пользователя на 4 составляющих.

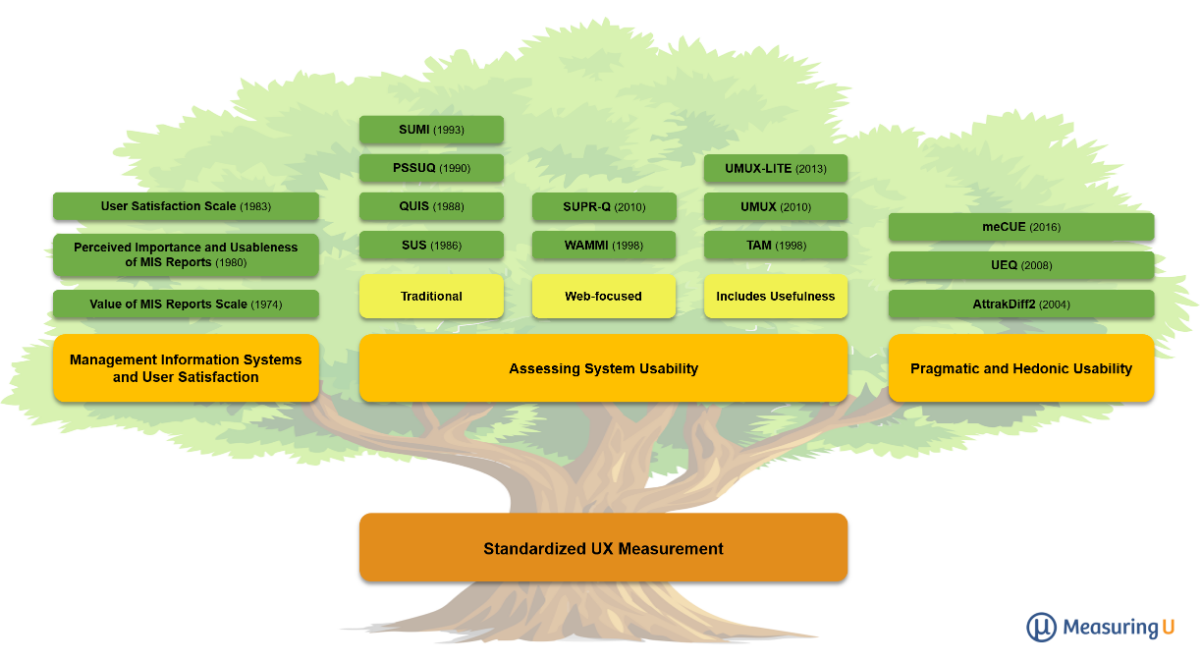
Jeff Sauro и Jim Lewis составили полный список стандартных методов оценки UX. Они развивались по трём веткам с 1980х годов.

Дизайн-менеджмент и DesignOps
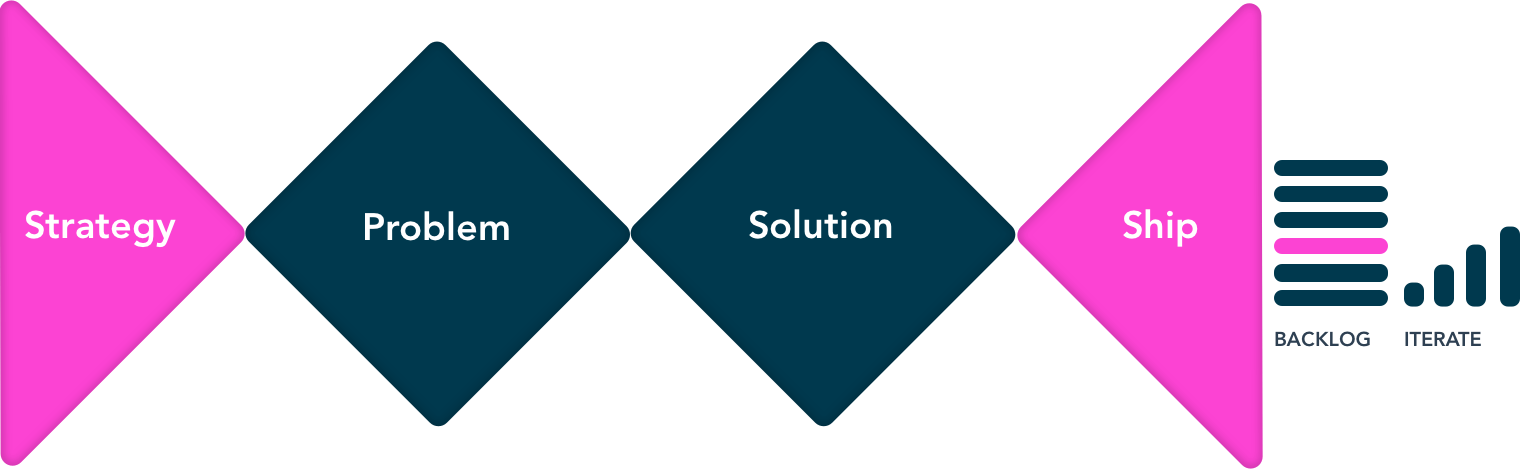
Dave Cunningham из Co-op предлагает модель DIET (Design Impact Evaluation Tactic) для оценки потенциального успеха проекта. Она оценивает доработанную версию double diamond по нескольким вопросам.
Чеклист на отдельном сайте и
в виде таблицы.

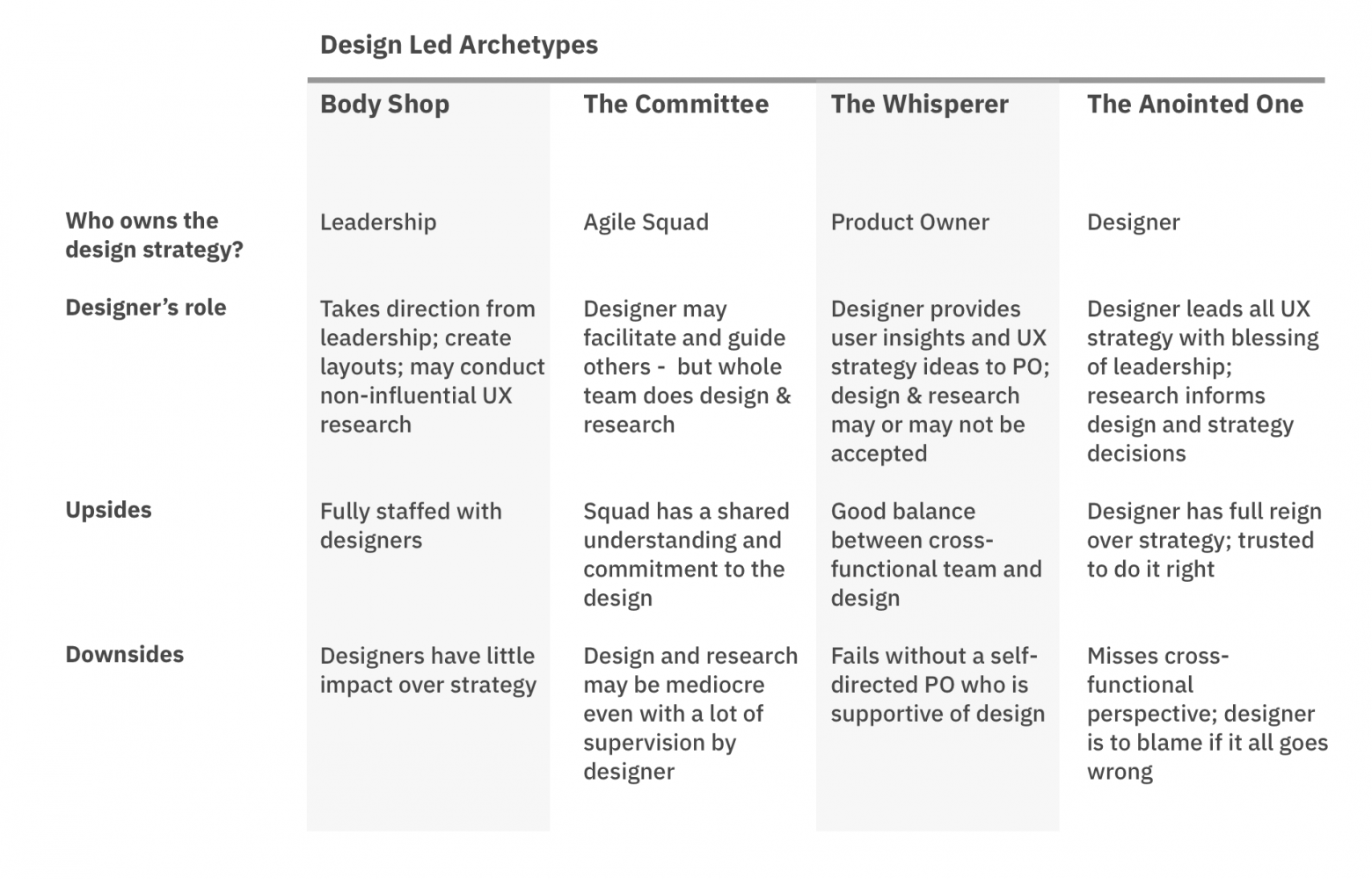
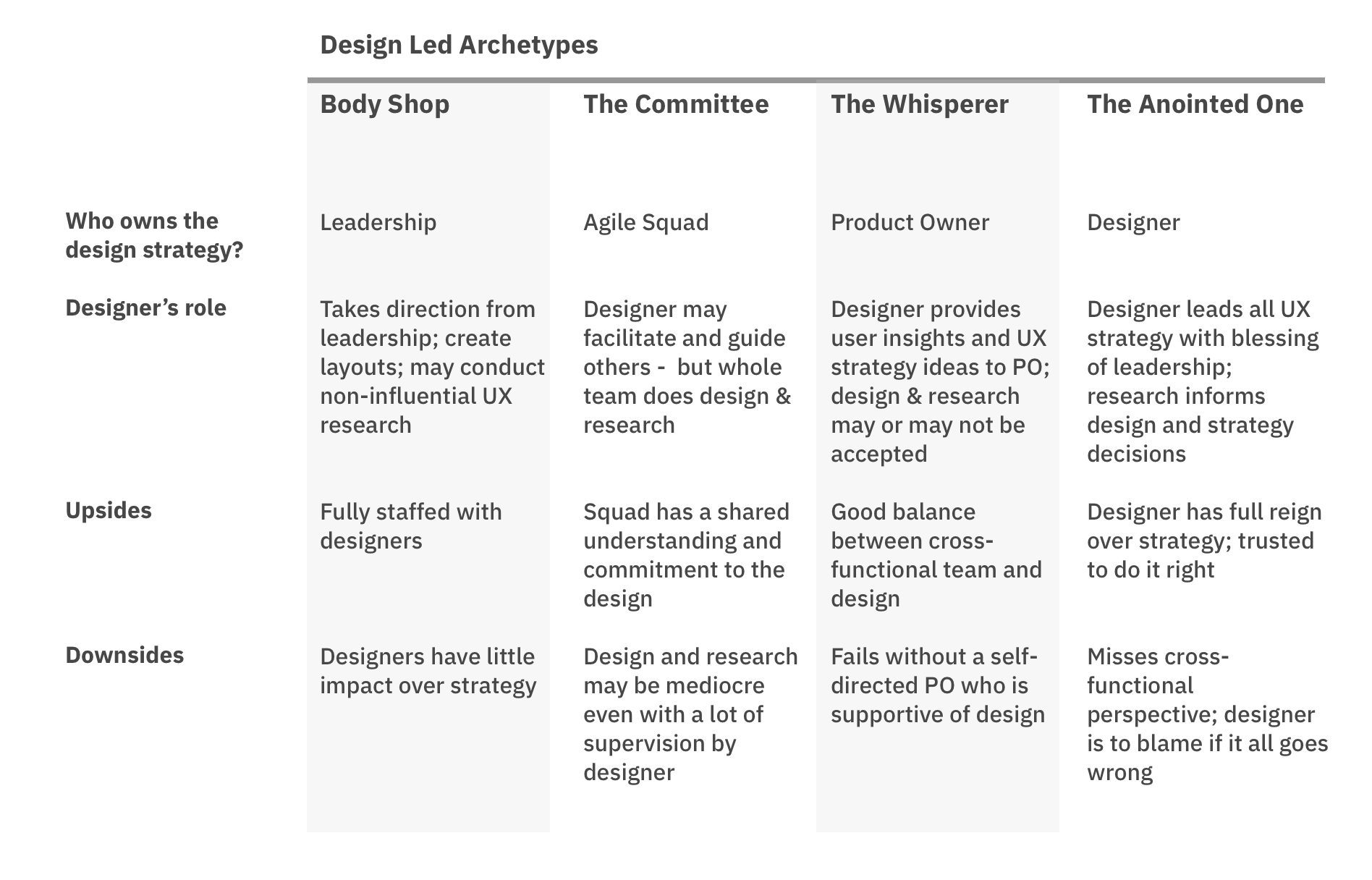
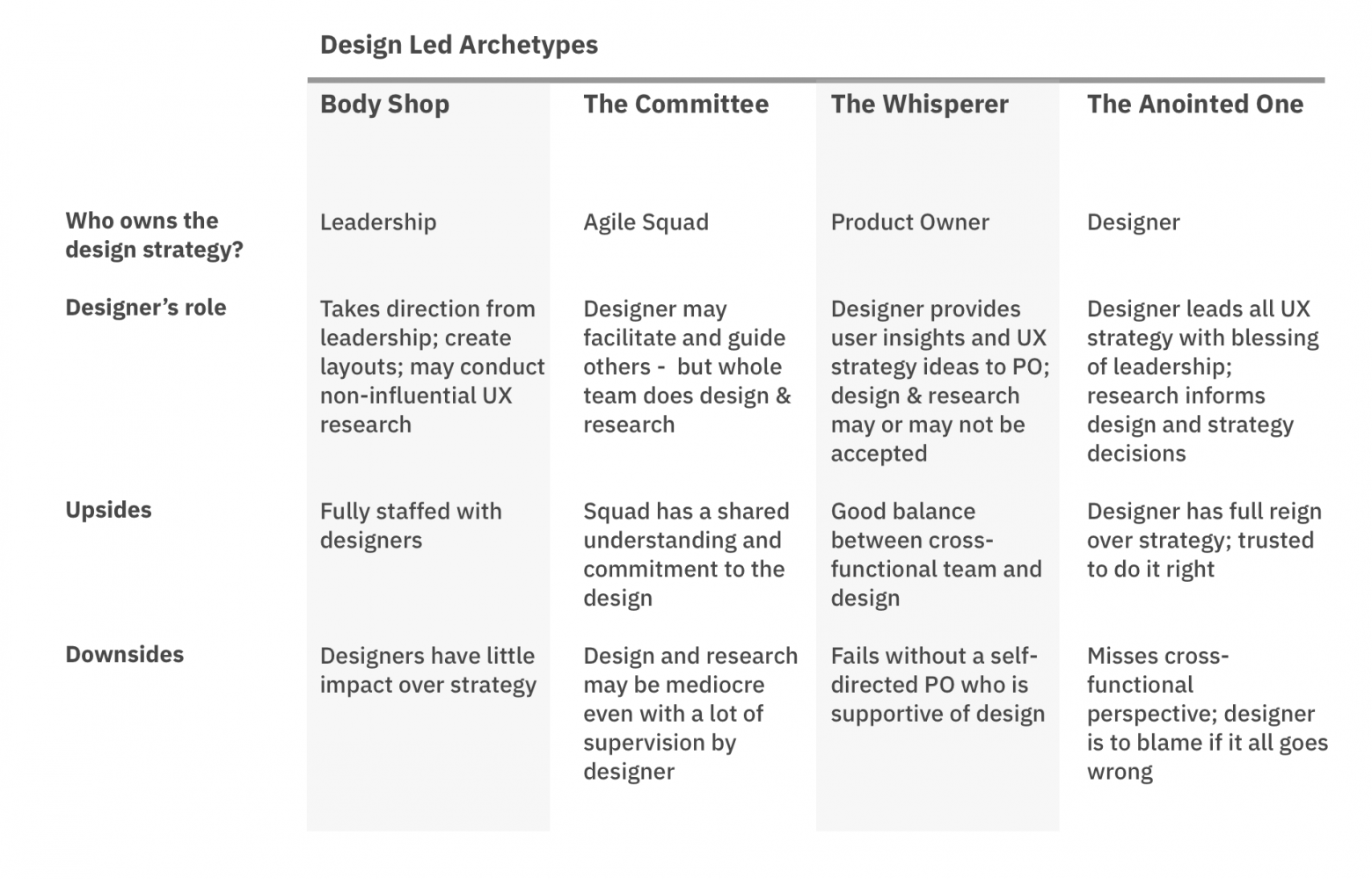
Jon G. Temple и Patrick Commarford из IBM описывают 4 способа взаимодействия дизайнера в agile-команде. От этого зависит влияние на дизайн-решения и вообще формат их принятия.

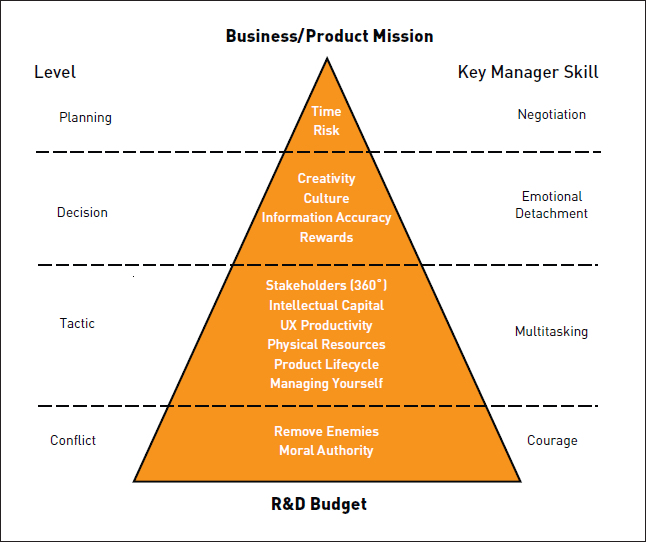
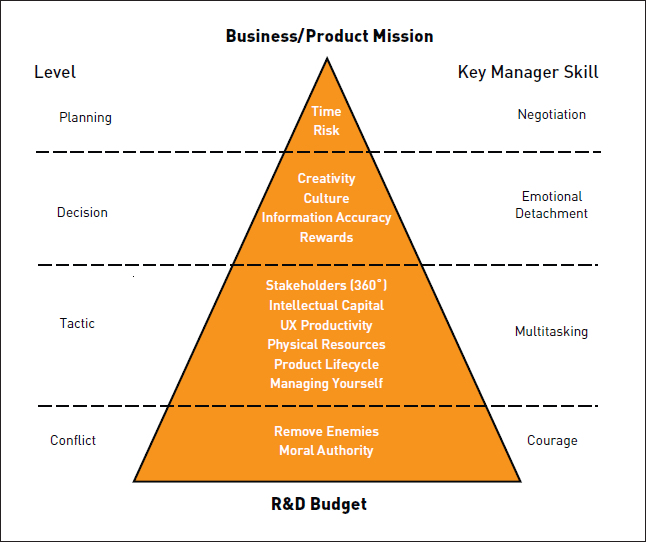
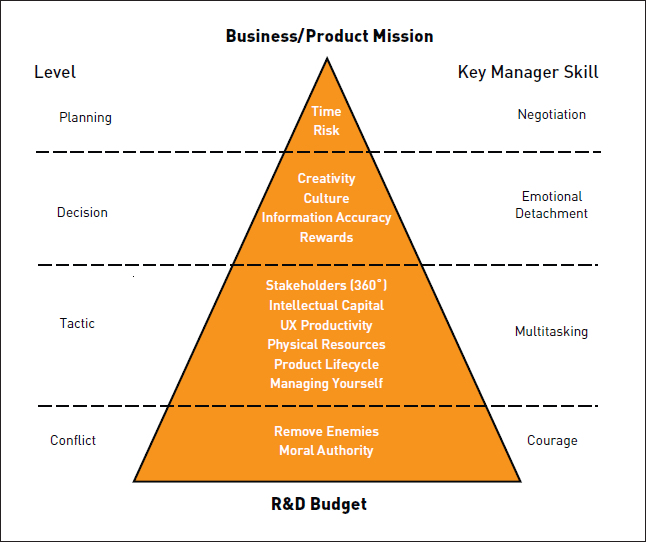
Фреймворк дизайн-менеджмента от Daniel Rosenberg. Он, как и я, использует идею паттернов для структурирования лучших практик и методов. Хотя фокусируется на общих для менеджеров вообще.

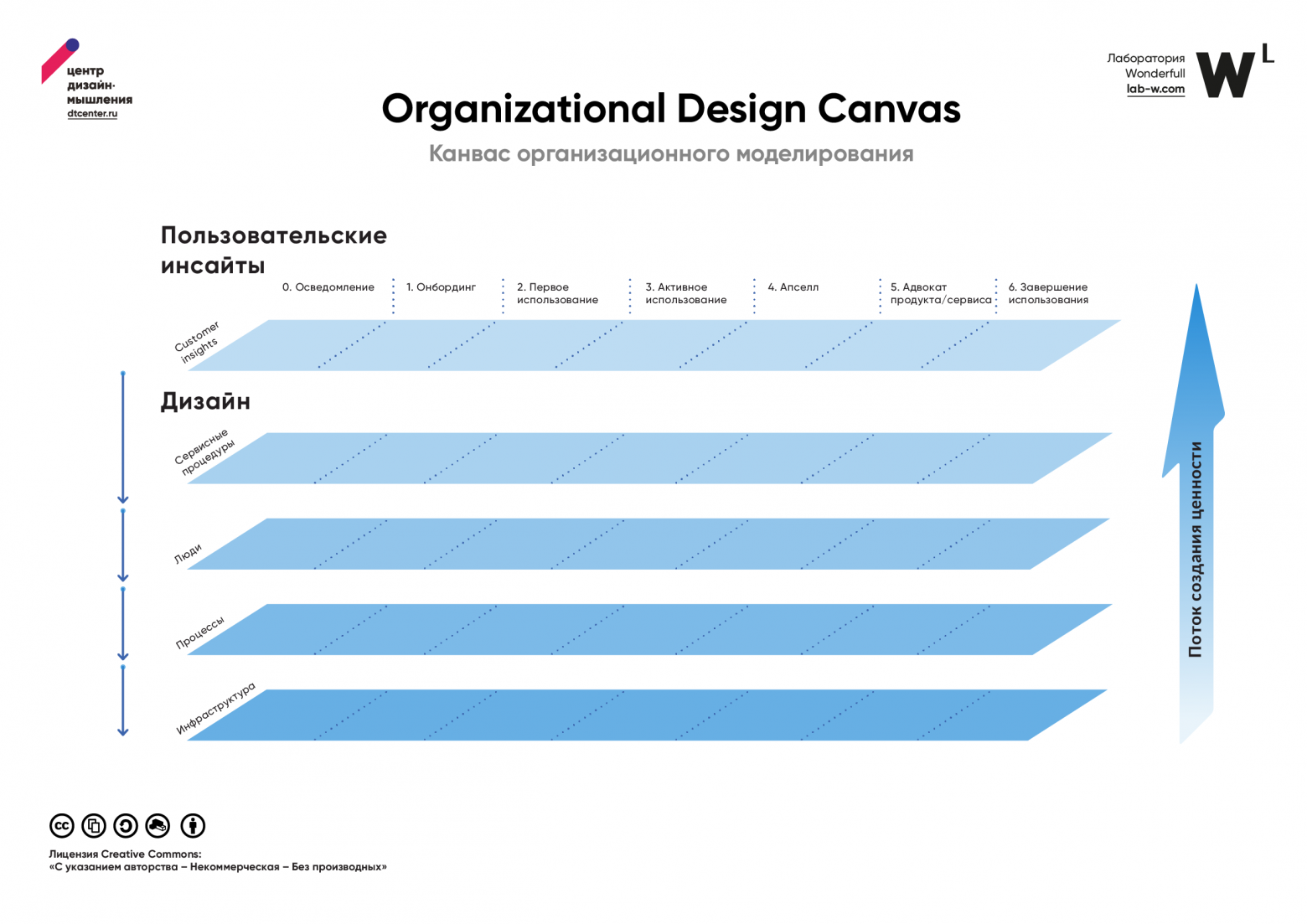
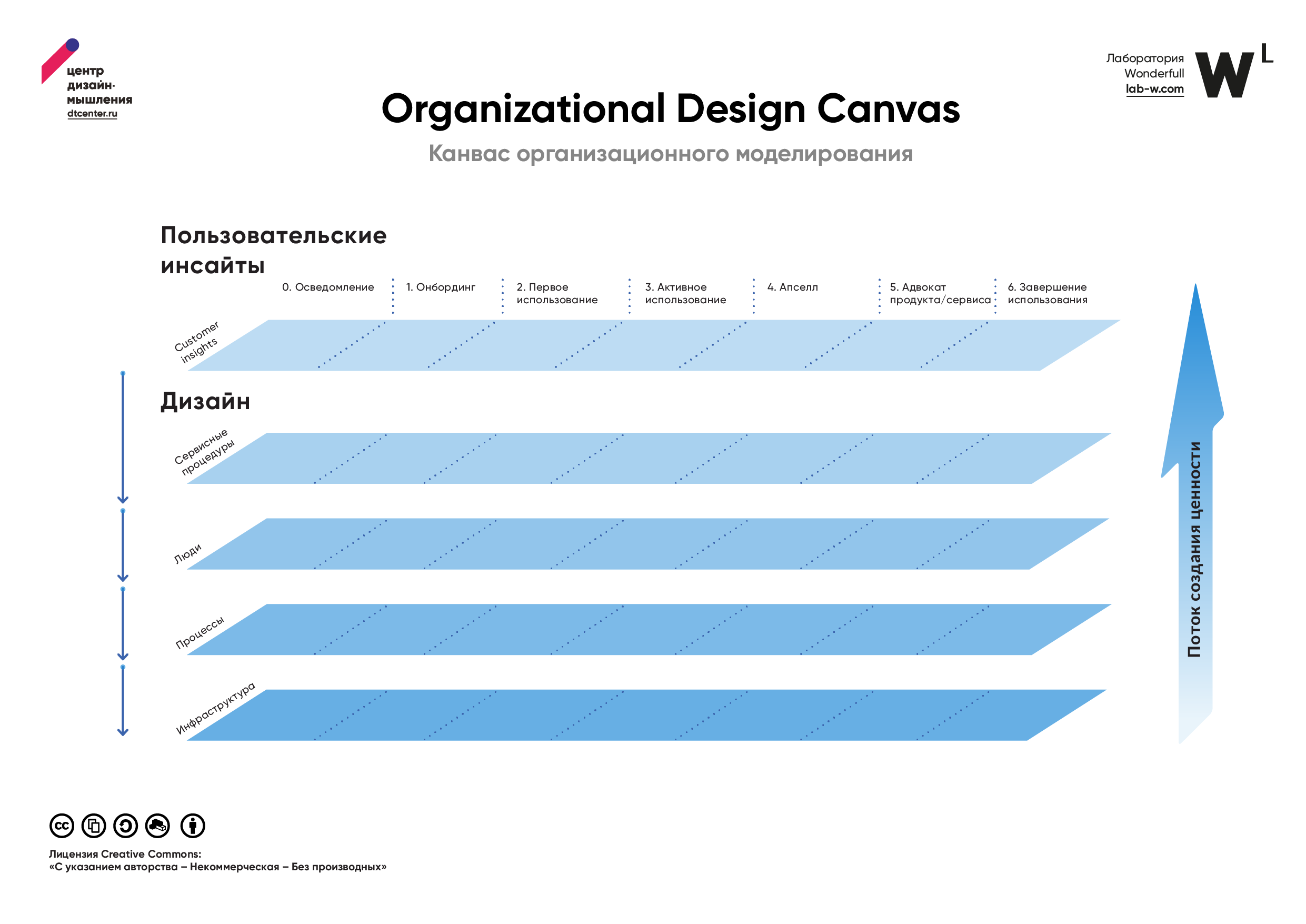
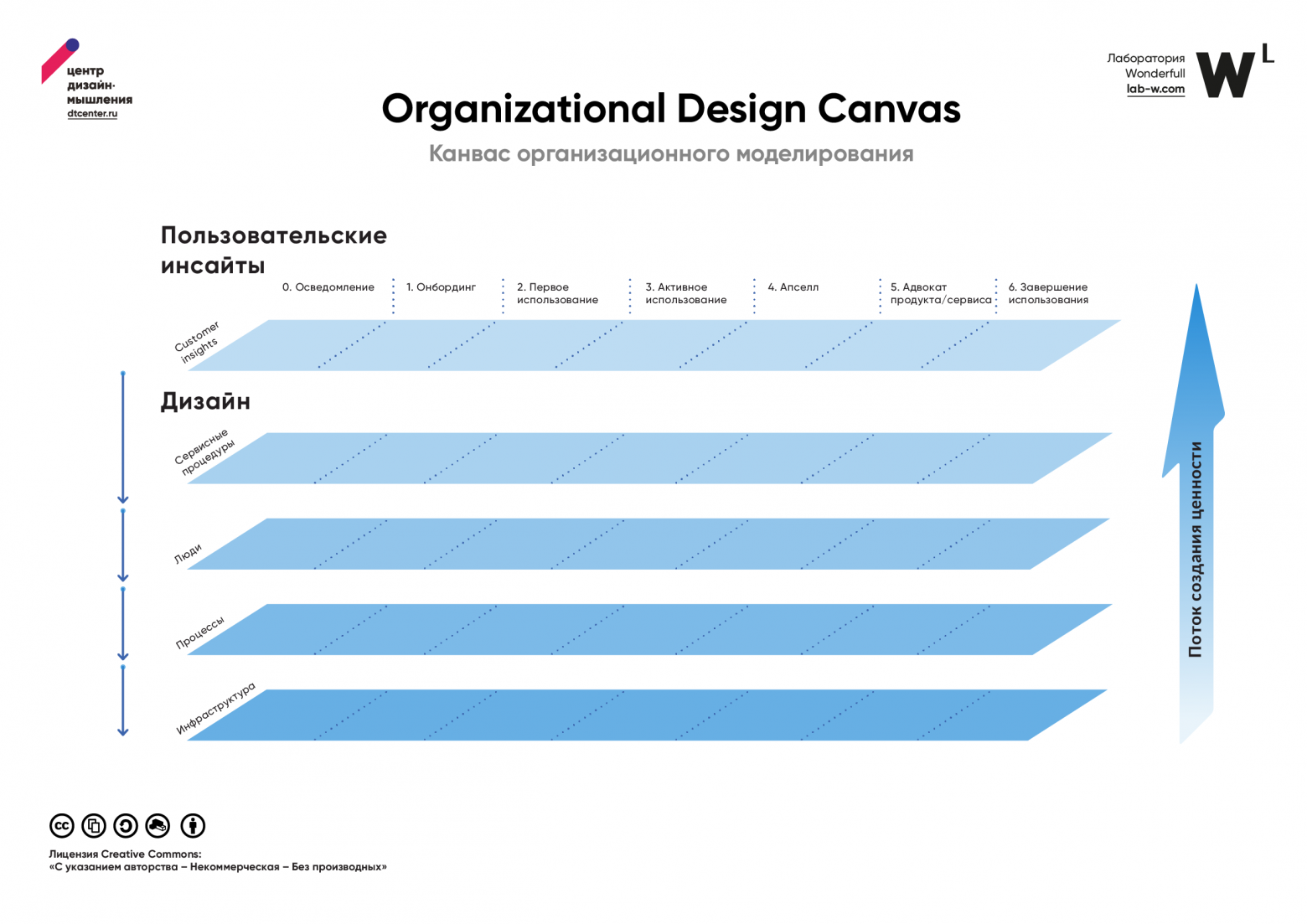
Шаблон организационного моделирования от Wonderfull. Он позволяет оптимизировать сервисные процедуры, команду, процессы и инфраструктуру для улучшения по всей customer journey map.

Прошлым летом к нам на Mail.ru Design Conf приезжал Matouš Roskovec из Avocode. А потом я сгонял в Прагу и пообщался с ним. Из этого выросло годное интервью для их серии The Grit. От истории прихода в дизайн и карьерного пути до практик дизайн-менеджмента и профессиональных хобби. Писал ответы с неделю, зато получилось очень подробно. Общались между работами, так что текст про этот период.
Libby Maurer из HubSpot рассказывает о том, как компания балансирует между ростом и улучшением существующей функциональности. Хорошие принципы дизайн-команды, а также детали про работу с дизайн-долгом.

Matt Hryhorsky из команды роста Shopify описал практики совместной работы и координации для распределённой команды. Отличная цельная памятка.

Jared Spool описывает свой подход к стратегии дизайн-команды на год через выхлоп и его визуализацию.
Командное взаимодействие
Дизайнеры Redmadrobot рассказывают о формате хакатонов по дизайну, которые они проводят для клиентов.
Вторая часть с опытом Альфа-Банка, Сбербанка, Miro, Wargaming и Mail.ru Group.
Методологии, процедуры, стандарты
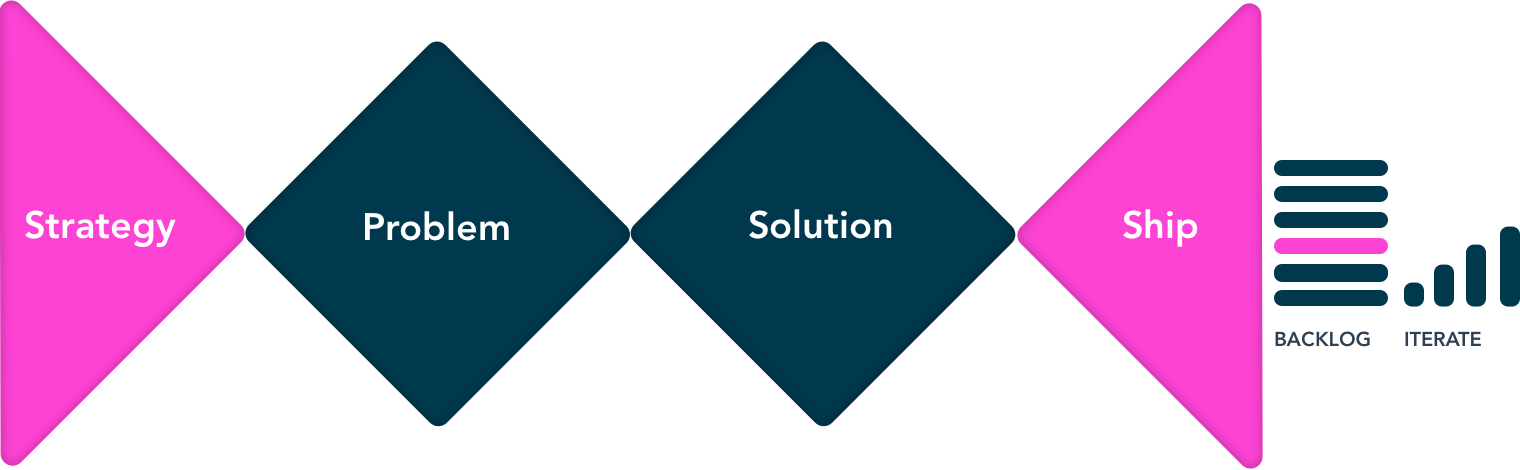
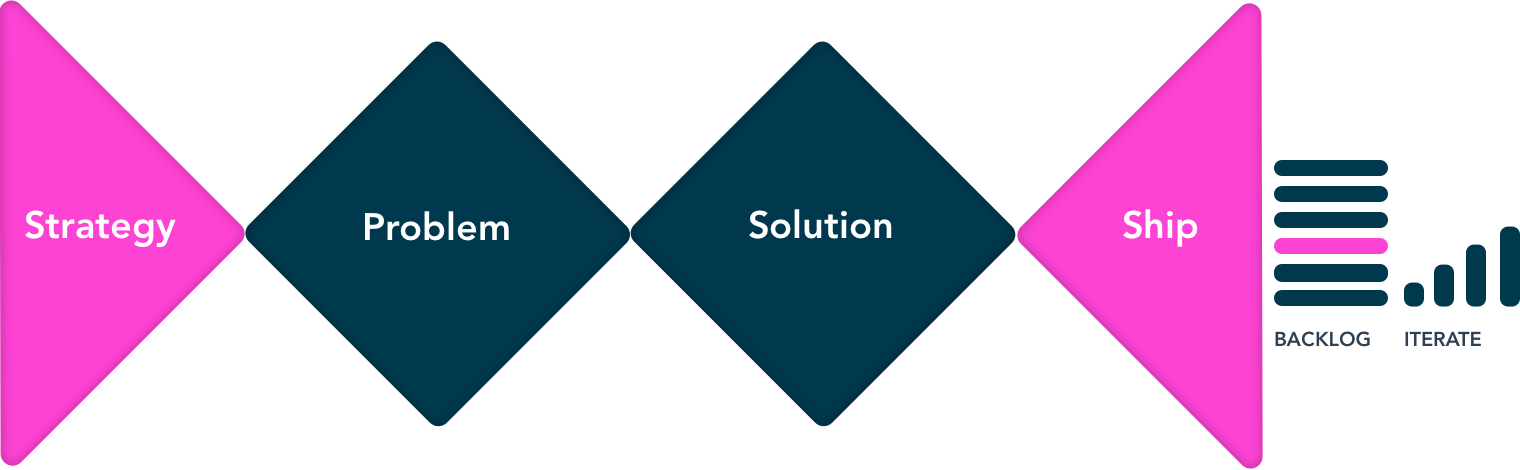
Christina Wodtke описывает своё видение современного дизайн-процесса. Правда, она зачем-то привязывается к диаграмме дизайн-мышления, устраивая терминологический переполох.
Фарид Сабитов предлагает свою версию lean-модели создания продуктов. Она разбита на три подцикла.
Кейсы
Обзор процесса работы над джойстиком игровой приставки Google Stadia.
Robert Mousseau из Shopify рассказывает об улучшении интерфейса раздела помощи. Какие исследования они проводили и как описывали персонажей и Jobs to Be Done.
Обзор подходов Альфа-Банка к оптимизации работы сайта.
Рассказ про уматнейший стиль иллюстраций сайта с инструкциями wikiHow, которые стали культовым мемом. Как устроен дизайн-процесс, выдающий миллионы картинок.
История
Неофициальный архив маркетинговых материалов Apple.
Тренды
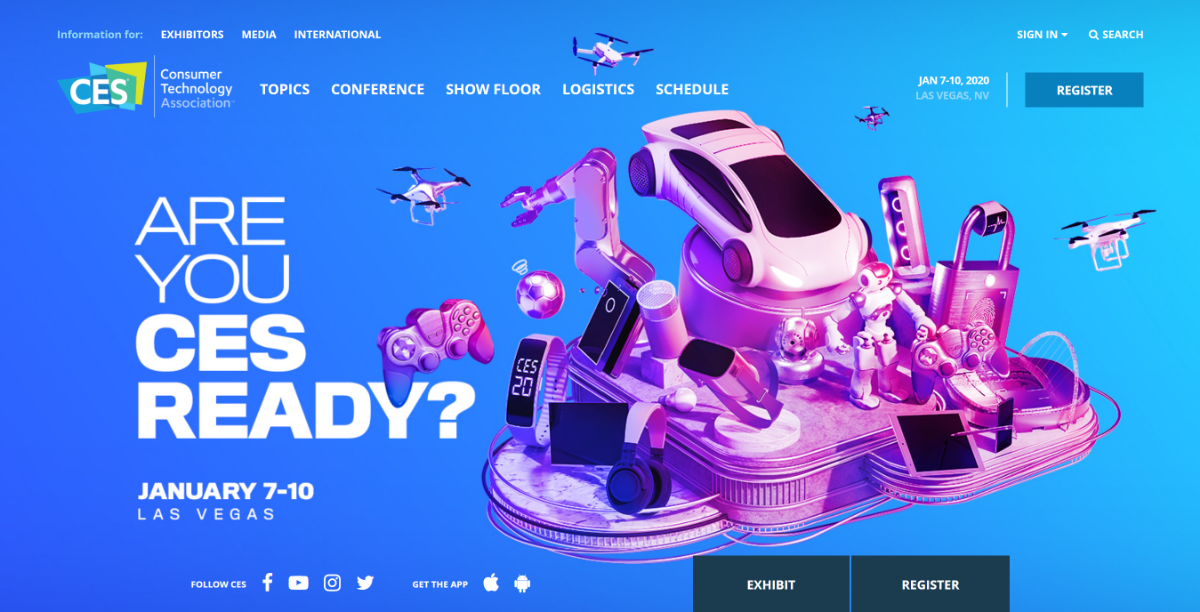
Выставка прорывного и уматного хайтека CES 2020 прошла 7-10 января в Лас-Вегасе. На ней традиционно обкатывают новые технологии для массовых продуктов, потом наперегонки заявляют «у нас тоже есть концепт применения этой штуки», а потом переключаются на что-то новое. Выбрал интересные устройства и направления, которые касаются дизайнеров интерфейсов: гибкие экраны (второе пришествие), умные колонки и голосовые помощники, авто, носимые устройства, умный дом и просто интересные технологии.

Цветовые тренды 2020 года от Coloro.

Статистика рынка в 2019Q3
Алгоритмический дизайн
NVIDIA теперь меняет эмоции не только на фото людей, но и животных.
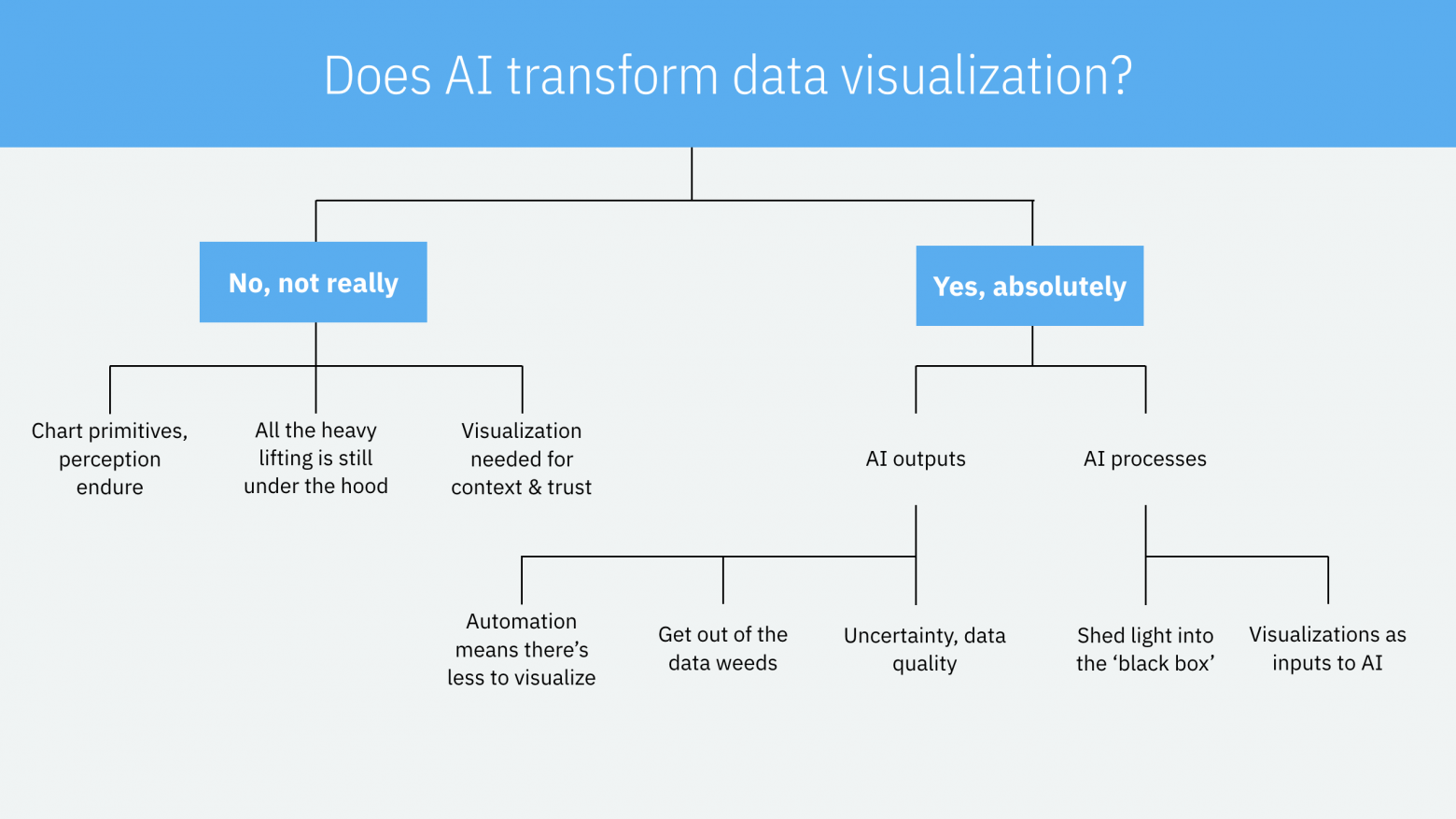
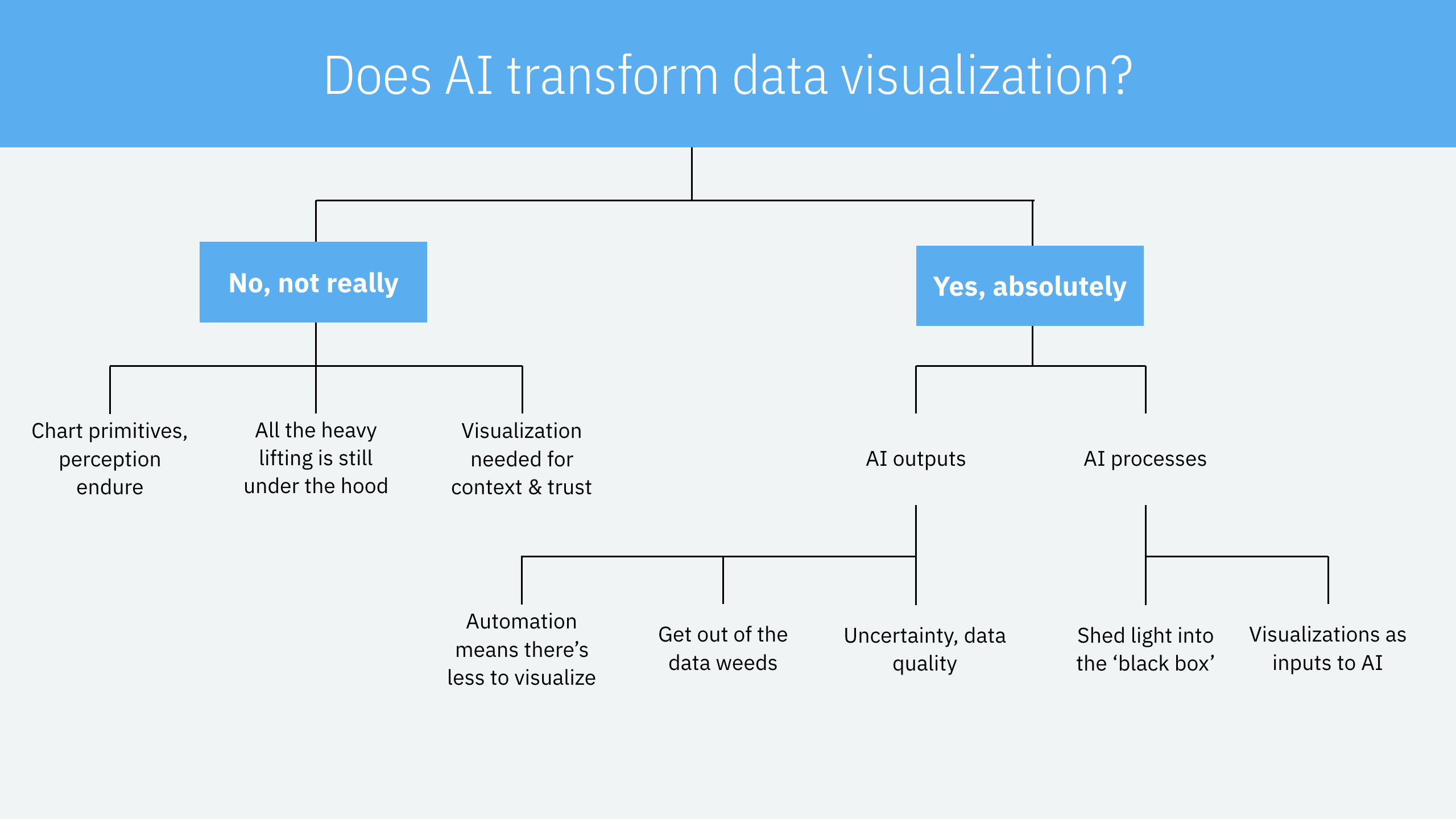
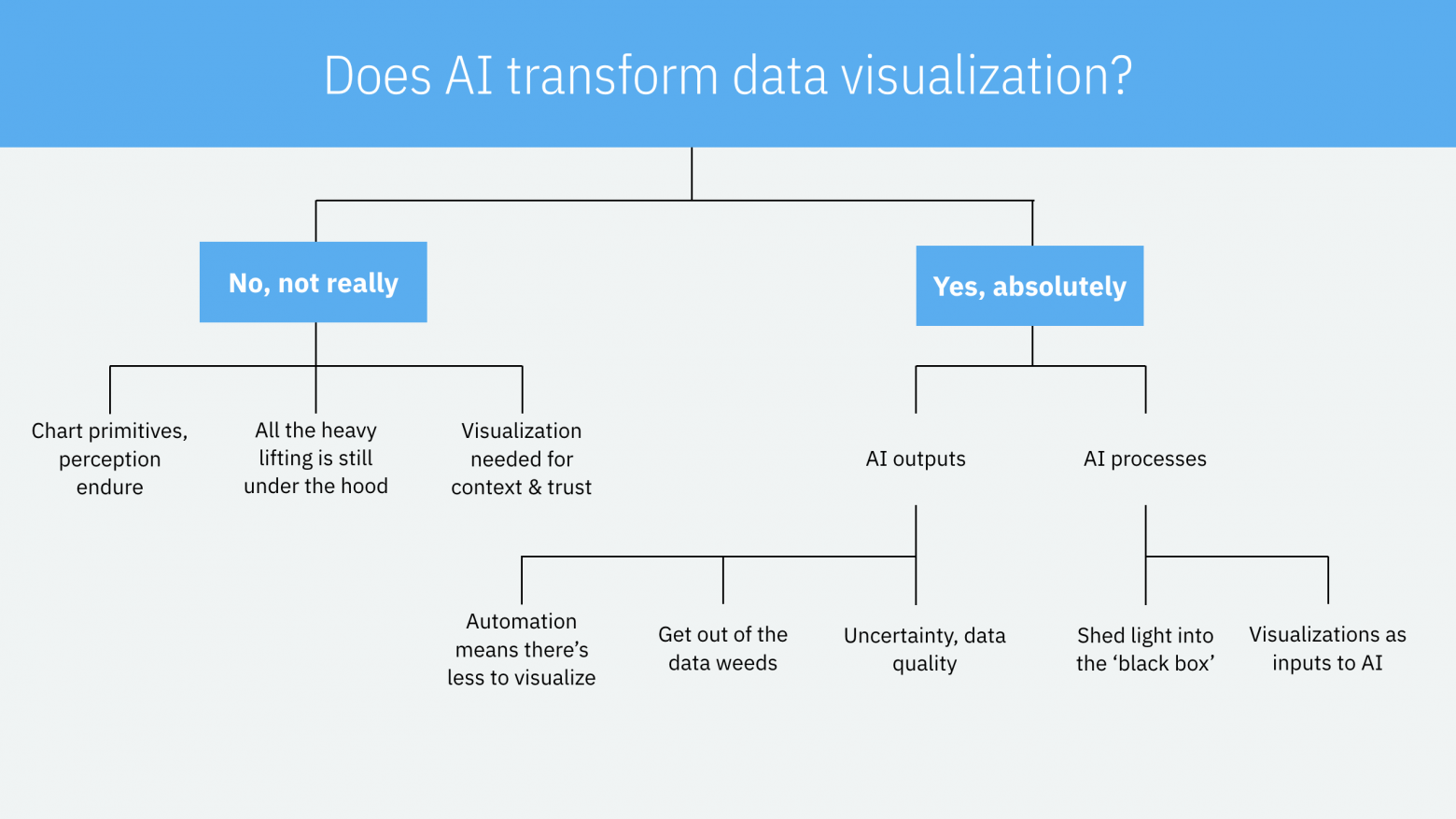
Интереснейшее обсуждение роли и будущего визуализации данных в эпоху искусственного интеллекта от IBM. Нужен ли вообще спидометр в машине с автопилотом?

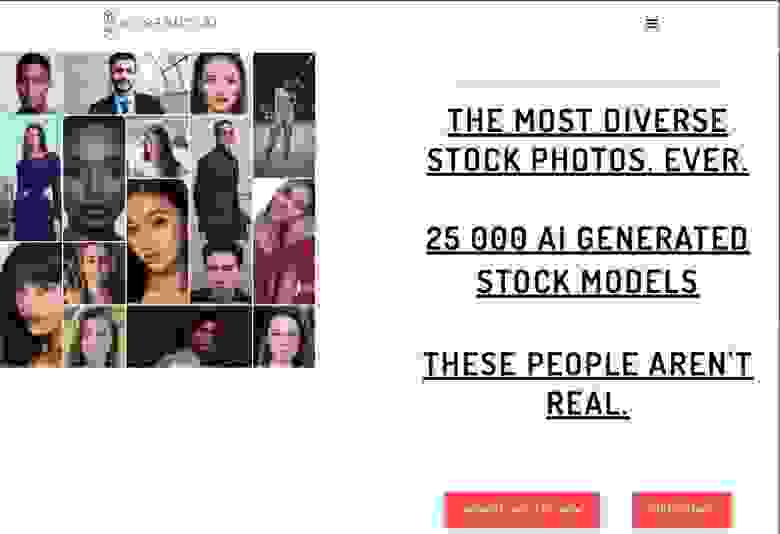
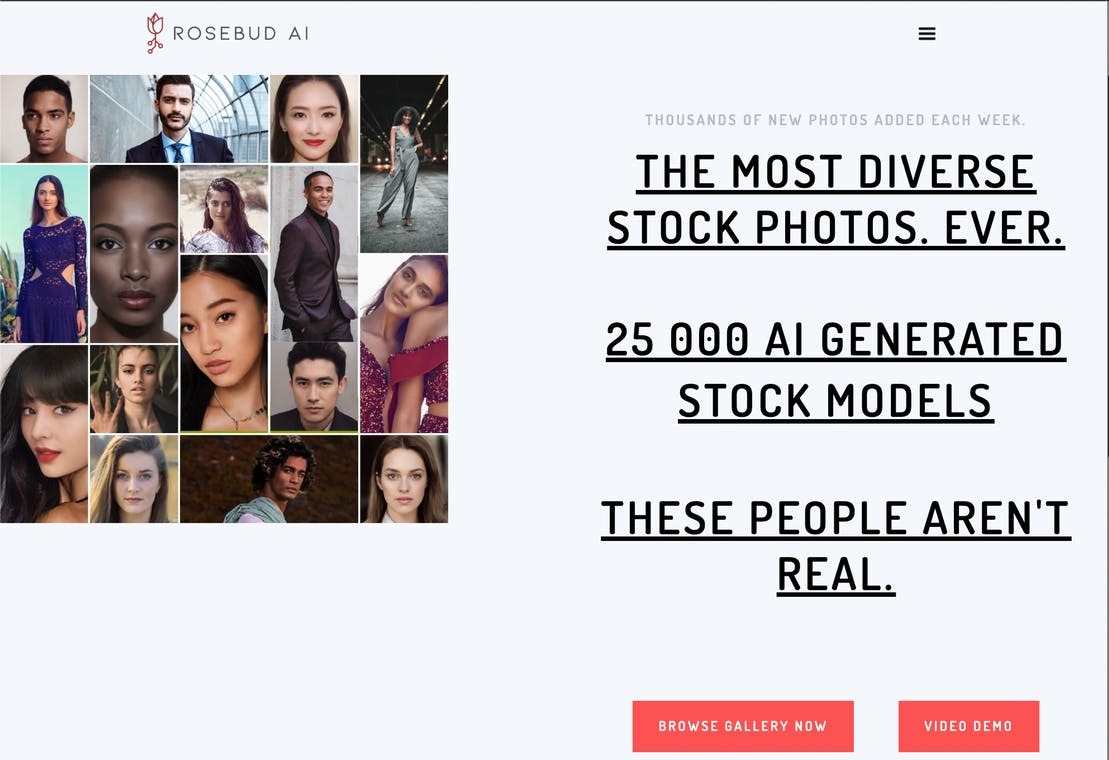
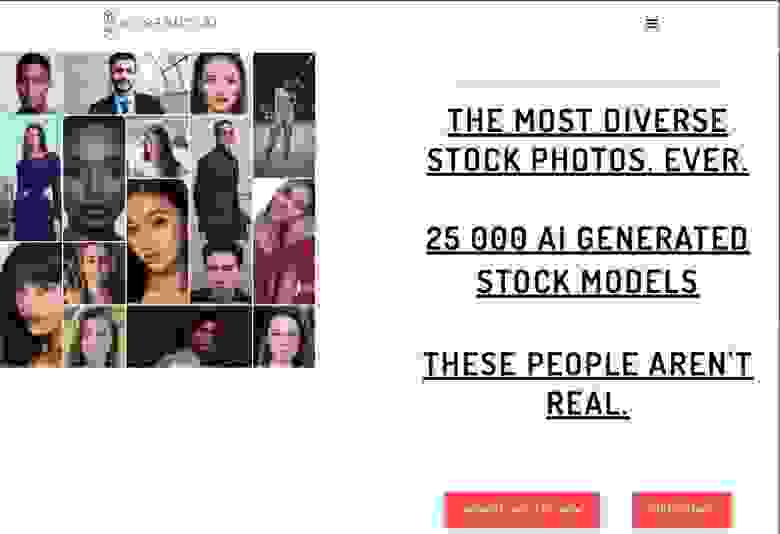
Ещё одна крупная галерея реалистичных лиц, сгенерированных алгоритмами. Причём это не просто лица, а целые позы в классическом для фотостоков виде.

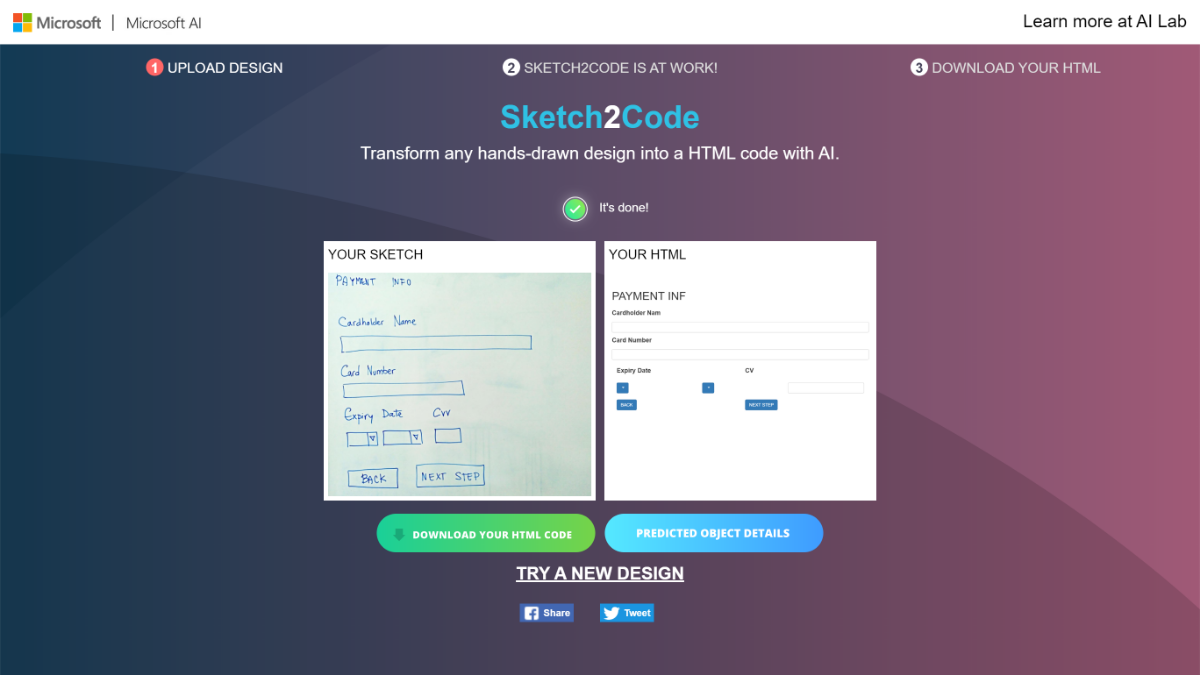
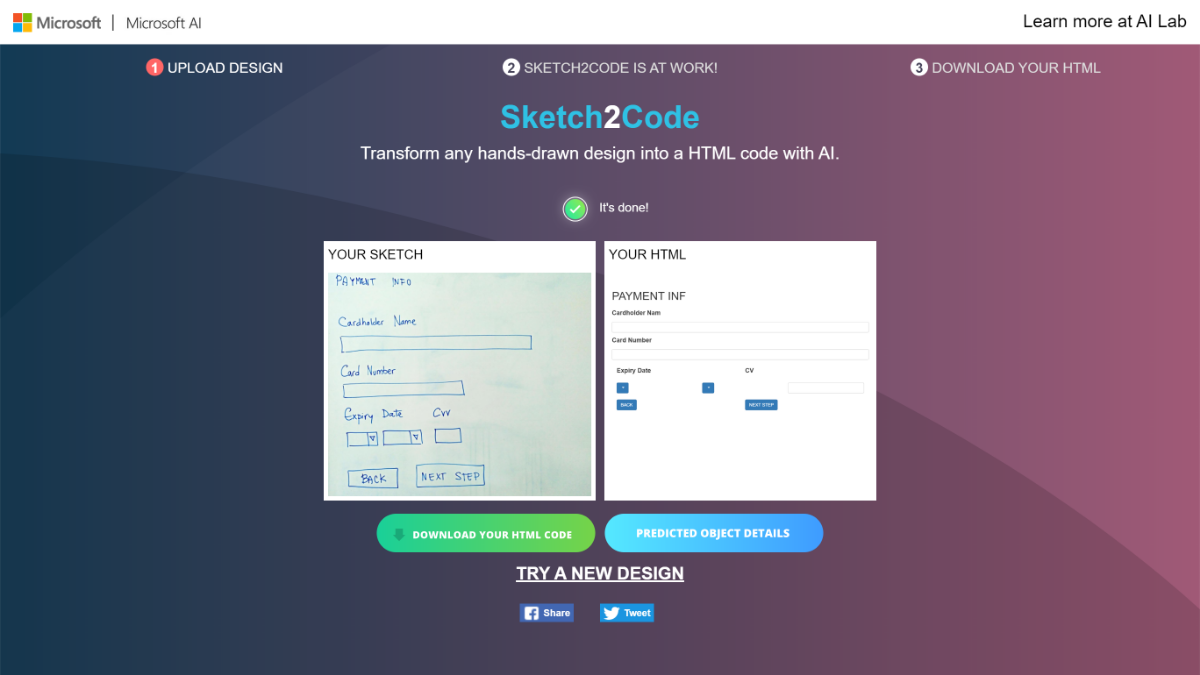
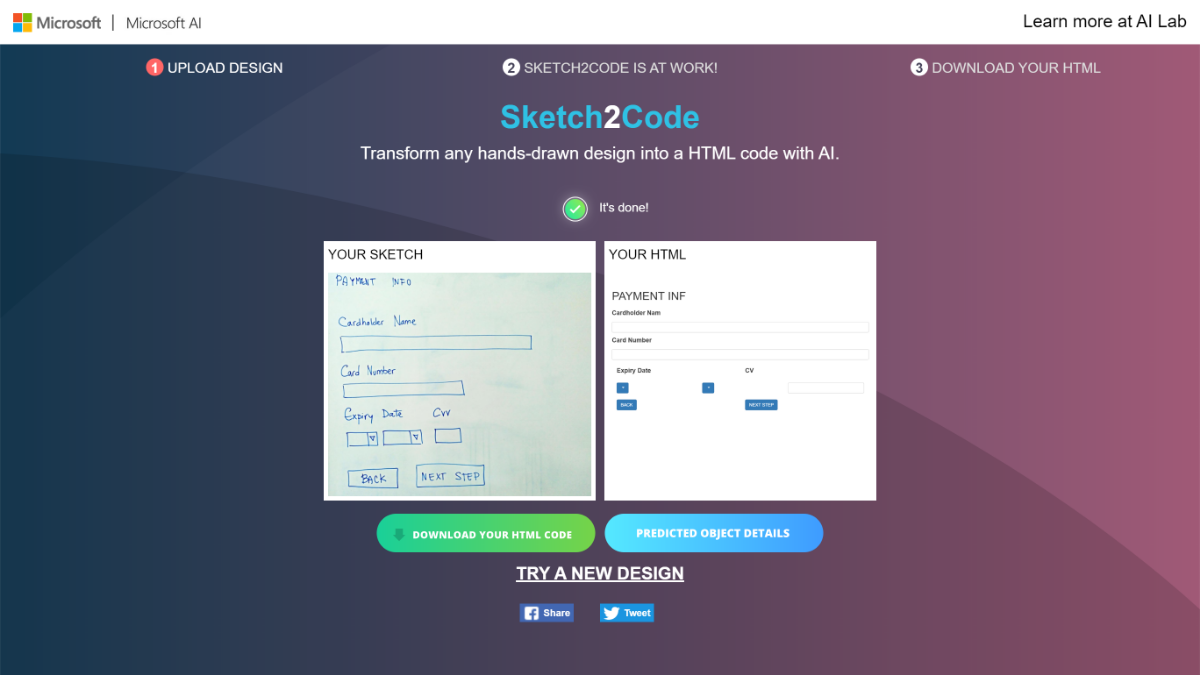
Экспериментальный сервис Microsoft делает из бумажного наброска интерфейса прототип в коде.

Голосовые интерфейсы
Встречаем Яндекс.Станцию Мини. Большая история маленького устройства
Тимур Гаскаров рассказывает о создании умной колонки Яндекс.Станция Мини с точки зрения железа и интерфейса.
Сайт анализирует айдентику в фантатических фильмах и комиксах. Они достаточно подробно
разбирают вымышленные бренды Blade Runner, Terminator, Back to the Future, Alien, Robocop, Total Recall и других.

Автомобильные интерфейсы
Появился
эмулятор для разработчиков под Android Automotive OS.
Digital Wellbeing
Экспериментальные приложения Google, которые мотивируют пользоваться телефоном реже.
Ещё один повод стебать Craigslist с дизайном интерфейса из альтернативной вселенной. Они впервые запустили мобильное приложение.
Занятный концепт «вертикального интернета» для корейского языка (хотя и не особо практичный).
История проекта от авторов.
Для общего и профессионального развития

Daniel Rosenberg — UX Magic
Interaction Design Foundation выпустили книгу Daniel Rosenberg «UX Magic» о семантическом методе проектирования взаимодействия.
Люди и компании в отрасли
В прошлом году мы с Митей Осадчуком взяли интервью у студии ONY, одной из лучших отечественных компаний в цифровом брендинге. Макс Орлов, Сергей Лавриненко и Андрей Потапов рассказали о своём подходе, процессе создания и поддержки айдентики, метриках и трендах. А также показали офис агентства. Спасибо Антону Резнику и команде Mediaproduction Mail.ru за шикарную работу по съёмке и монтажу.
Умер Clayton Christensen, автор концепции «дилеммы инноватора» о подрывных инновациях Он также один из ключевых людей в развитии Jobs to Be Done и тесно работал с гением менеджмента Andy Grove в Intel. Хотя
он не всегда угадывал движение технологий, он внёс один из самых мощных вкладов в работу как менеджеров продуктов, так и дизайнеров интерфейсов.
Некролог от его хорошего друга Michael B. Horn.

Материалы конференций
Каталог конференций по дизайну на 2020 год.
Ещё один каталог конференций по дизайну.

Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.