
Все знают стандарт векторной графики SVG (Scalable Vector Graphics). Великая вещь, которая незаменима в веб-дизайне. Но этот формат до сих пор полностью не поддерживается ни в одном браузере по одной простой причине: он невероятно сложный. Если посмотреть на спецификации, там более 200 подпунктов в 27 разделах (около 900 страниц на бумаге). Только оглавление занимает 19 экранов. Мягко говоря, это перебор.
К счастью, SVG — не единственный формат векторной графики. Есть более эффективные и минималистичные альтернативы.
Идея векторной графики проста и логична: она хранит объекты, а не пиксели. Окружность будет закодирована несколькими байтами (координаты центра, радиус окружности, цвет заливки и окантовки), в то время как количество пикселей такого объекта может вырасти до гигантских размеров. Также и у других простых фигур в векторном формате практически идеальное сжатие.
<svg>
<circle cx="96" cy="16" r="100" fill="rgb(234,234,234)" stroke-width="1" stroke="rgb(0,0,0)"/>
</svg>То есть векторная графика — это красота, математика и минимализм.
Но SVG не просто решает эту задачу, а берёт на себя нечто большее. В контейнер SVG вы можете поместить буквально что угодно, вплоть до скриптов. Из-за такой сложности он представляет определённую опасность, а санация файлов SVG — практически невыполнимая задача. Вот почему его не любят хостинги. И несколько недооценивают веб-разработчики, особенно знающие о сотнях уязвимостей, связанных с рендерингом SVG.
Спецификации описывают так много нюансов, что сделать просто новый рендерер практически нереально. Он будет или не соответствовать спецификациям, или тяжёлым инструментом с потенциальными уязвимостями.
Минималистичный SVG
Описание основных особенностей с официального сайта:
- Компактное бинарное кодирование (в среднем 39% размера сопоставимого SVG-файла).
- Охватывает 90% типично используемых SVG-файлов, при этом гораздо проще.
- Поддерживаются распространённые 2D-примитивы (пути, линии, прямоугольники, многоугольники).
- Поддержка линейного и радиального двухточечного градиента.
- Настраиваемая точность для небольших файлов.
- Понятная спецификация.
Демо этого тигра сгенерировано текущей реализацией рендерера TinyVG:

Оригинальный файл SVG имеет размер 96 719 байт, оптимизированная версия — 86 806, а после конвертации в TinyVG он ужимается до 27 252 байт, то есть более чем в три раза от оригинала.
TinyVG прошёл тестирование на большом объёме реальных изображений из баз данных MaterialDesign, Papirus, W3C, Zig и freesvg.org. В среднем файлы TinyVG имеют размер 20–50% от оригинальных SVG — и их гораздо проще парсить и рендерить.
В большинстве случаев даже после компрессии SVG с помощью
gzip файлы TVG всё равно значительно меньше.| Набор данных | Количество файлов | Уровень сжатия (TVG/SVG) | Средний размер TVG | Средний размер SVG |
|---|---|---|---|---|
| Всего | 2129 | 46,38% | 3224 | 10 194 |
| Иконки материального дизайна | 1000 | 51,47% | 220 | 428 |
| Papirus | 1000 | 47,20% | 841 | 1783 |
| W3C | 115 | 53,18% | 301 | 567 |
| FreeSVG | 5 | 29,72% | 12 315 | 41 435 |
| Zig | 9 | 36,15% | 2443 | 6759 |
Примечание. С другой стороны, если очистить SVG-картинки в svgcleaner, а потом сжать gzip, то разница не будет такой заметной. Например, тот же тигр магически уменьшается с 52 763 до 20 924 с gzip или 19 529 c zstd. Однако svgcleaner убирает из файла не только синтаксический сахар, но и некоторые графические элементы, которые не влияют на видимый эффект, так что это не совсем чистое сравнение. Просто факт, что такой же оптимизации по размеру можно добиться не переходом на новый формат, а просто минификацией существующих SVG. Конечно, это не принижает достижений разработчиков, которые попытались упросить спецификации и сам векторный формат.Вот ряд картинок в разных форматах, которые можно сравнить по размеру файла:
- тигр (TVG, TVGT, SVG, PNG, оригинал);
- иконка щита (TVG, TVGT, PNG, оригинал);
- блок-схема (TVG, TVGT, DOT, PNG);
- иконка папки (TVG, TVGT, SVG, PNG, оригинал);
- кадр из комикса (TVG, TVGT, SVG, PNG, оригинал);
- диаграмма (TVG, TVGT, SVG, PNG).
См. спецификации в PDF и в тексте.
▍ Инструментарий
Следующие инструменты предоставляют в комплекте рендерер TinyVG, а также конвертер текстовых форматов для текста TinyVG и SVG.
- Windows x86_64
- Linux x86_64
- Linux aarch64
- macOS x86_64
- macOS aarch64 (без
svg2tvgt)
Нативная библиотека подходит для интеграции TinyVG в нативные проекты, будь то Zig, Rust, C или C++ (через C ABI). Библиотека предоставляет средства для рендеринга TinyVG в растровые изображения и SVG (текст).
Существует также полифилл, чтобы использовать TinyVG в браузере, демо.
Другими словами, TinyVG — это уже готовый инструмент для рендеринга векторной графики, который можно брать и использовать прямо сейчас.
Другие оптимизации векторных форматов
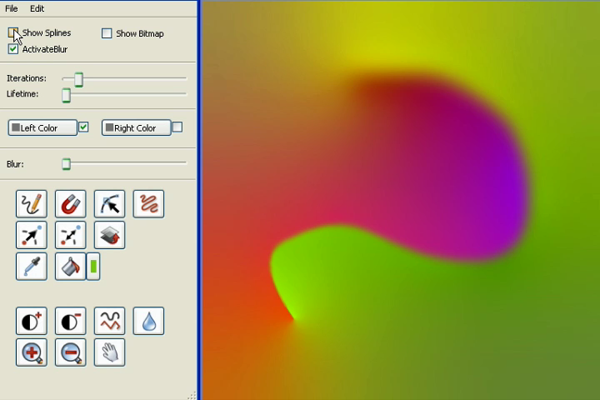
TinyVG — не первая оптимизация векторных форматов. Собственно, научные статьи в этой области выходят постоянно. Особенно актуально направление векторизации растровой графики. Например, в 2008 году группа французских исследователей под руководством Александрины Орзан (Alexandrina Orzan) из Технологического института в Гренобле разработала инструменты для генерации векторной графики на рассеянных кривых (diffusion curves), в том числе программу для автоматической конвертации растровых изображений в векторные. Рассеянные кривые — это обычные кривые Безье, но с информацией о цвете в ключевых точках, между которыми градиент меняется с помощью многосеточного метода. Выглядит это так:

Таким образом можно в крохотном объёме информации закодировать сложное и большое изображение.
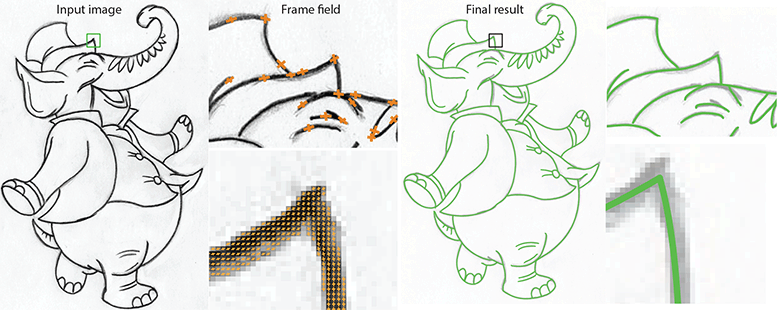
А в 2018 году Михаил Бессмельцев с коллегами из лаборатории компьютерных наук и искусственного интеллекта (CSAIL) Массачусетского технологического института предложили оригинальный метод использования оснащённого поля с двумя парами векторов для каждой точки на плоскости. Ранее было известно, что оснащённые поля логично и естественно подходят для отслеживания ориентации кривых в таких резких переходах, но они никогда не применялись для векторизации изображений.
Что такое оснащённые поля, демонстрирует следующая иллюстрация.

В оснащённом поле хотя бы одно направление поля выровнено по исходной кривой, а около X- и T-пересечений оно выровнено по обоим направлениям
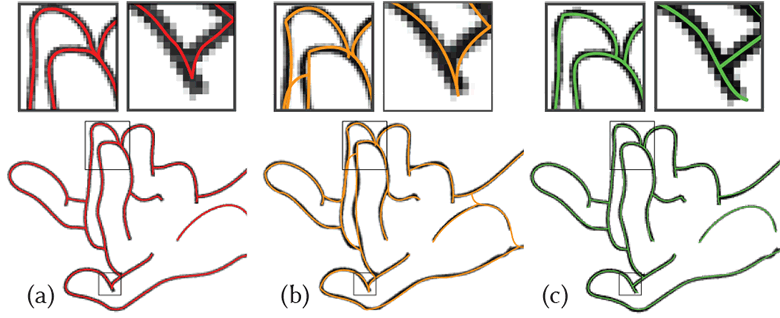
Показанные результаты демонстрируют, что качество векторизации значительно выше, чем у предыдущих методов. Даже на сильно зашумлённых оригиналах геометрия кривых не теряется и совпадает с оригинальными начертаниями.

(а) Локальный подход к векторизации переходов (Норис, 2013) может привести к неправильным или неточным соединениям. (b) Метод Фавро (2016) может существенно отклоняться от растрового оригинала. (с) Новый метод Бессмельцева и Соломона показывает лучший результат по сравнению с предыдущими разработками
Научная статья опубликована 5 января 2018 года на сайте препринтов arXiv.org (вторая версия статьи — 5 сентября 2018 года, arXiv:1801.01922v2).
Этот пример показывает, что оптимизация векторной графики возможна с помощью новых способов применения математического инструментария. А если такой способ не поддерживается форматом SVG, то придётся реализовать его в отдельном формате.
Битвы форматов
Вообще, битва форматов — это всегда интересное и непредсказуемое явление. Взять недавнюю историю с растровыми форматами AVIF и JPEG XL (JXL). Как известно, Google с февраля 2023 года неожиданно прекратила поддержку JPEG XL в браузере Chromium. Получается, что по факту AVIF победил JPEG XL.
В то же время сравнительное тестирование JPEG, JPEG-XL, AVIF и WebP на 27 картинках вроде бы показывает преимущество JPEG-XL.
Однако поддержку JPEG-XL в итоге решили убрать из браузера(-ов). Как видим, лучший формат не всегда становится победителем в реальной жизни.
Среди векторных форматов тоже немало новых разработок, которые или уже заменили SVG в своих нишах, или явно претендуют на это. Можно упомянуть Lottie для векторной анимации и IconVG для иконок (продвигается Google).
В любом случае формат SVG сложный и тяжеловесный. Даже браузеры не поддерживают все существующие функции SVG, не говоря о будущих оптимизациях. А этих оптимизаций теоретически может быть бесконечно много, потому что математики находят всё более эффективные способы сжатия реальности (то есть векторизации изображений).
Поэтому вместо «толстого» SVG можно использовать альтернативные форматы или просто очищать SVG с последующим сжатием.
Пол-лимона подарков от RUVDS. Отвечай на вопросы и получай призы 🍋

