 Мобильные версии сайта имеют ряд особенностей, которыми нельзя пренебрегать для того, чтобы сайт имел высокий показатель юзабилити. Впрочем, как и в любом деле, достаточно учесть несколько основных правил, чтобы сделать мобильный сайт простым, понятным и приятным для пользователя.
Мобильные версии сайта имеют ряд особенностей, которыми нельзя пренебрегать для того, чтобы сайт имел высокий показатель юзабилити. Впрочем, как и в любом деле, достаточно учесть несколько основных правил, чтобы сделать мобильный сайт простым, понятным и приятным для пользователя.1. Уменьшить количество контента.
На маленьком экране мобильного устройства одновременно помещается лишь небольшое количество контента. Поэтому в область основного содержания включайте только главную информацию и функции. Откажитесь от второстепенной информации, которая обычно размещается в правой части обычных веб-сайтов.
2. Правило «одной колонки».
Растянутые по ширине веб-страницы практически невозможны к прочтению на мобильном устройстве. Причина, как всегда, та же — маленький размера устройств. Даже на смартфонах с достаточно большим экраном широкие веб-страницы не помещаются полностью, содержание приходится приближать, что крайне неудобно даже для пользователей самых современных моделей.
Вместо этого используйте формат страницы в одну колонку. Тогда прокрутка будет вертикальной, что достаточно удобно практически на всех моделях устройств.

3. Используйте форму навигации, которая подходит специфике вашего сайта.
- Главная страница, состоящая из навигационной панели и форме поиска подойдет для ситуаций, в которых пользователь после входа на главную сразу воспользуется поиском или перейдет на следующую страницу. Читать содержание главной он все равно не будет.
- Если вам нужно, чтобы информация на главной была прочитана, разместите навигацию внизу. Пользователь все также будет иметь к ней доступ, однако навигационная панель не встанет между ним и информацией, которую он читает. Как вариант – «наверху» можно разместить одну кнопку, которая переправит пользователя к навигационной панели в «подвал» сайта.
- Если действия пользователя предугадать трудно, разместите меню выпадающим списком. Навигацию можно разместить одновременно и сверху, и снизу.
 4. Сколько версий вам нужно?
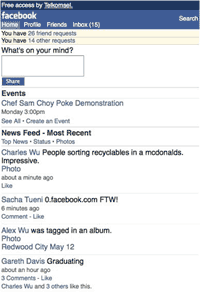
4. Сколько версий вам нужно?Экраны и вычислительная мощность мобильных гаджетов сильно различается. В то время, как смартфоны способны без проблем загрузить практически любую веб-страницу, телефоны предыдущих поколений с этим справятся не всегда. Поэтому, если вам достаточно достичь аудитории, владеющей смартфонами, вам хватит одной версии. Но если вы хотите достичь более широкой аудитории, стоит сделать версии и для устройств попроще. Например, facebook.com имеет целых 3 мобильных версии: m.facebook.com является основной мобильной версией, touch.facebook.com — версия для touchscreen мобильных телефонов, 0.facebook.com — версия, оптимизированная для стран с очень маленькой скоростью загрузки.
5. Touchscreen и кнопочная навигация.
В дизайне необходимо учесть, чтобы приложение было удобным и для touchscreen, и для устройств с кнопочной навигацией. Например, пользователь touchscreen-модели будет кликать по ссылкам ударом пальца. Мелкие, близко расположенные друг от друга ссылки будут для него неудобны, так как велика вероятность кликнуть не туда.
6. Воспользуйтесь преимуществом встроенных функций.
Множество ручных операций можно сократить, используя встроенный функционал мобильного телефона:
- Выполнение вызовов — удобно для автоматического телефонного вызова со страницы контактов, или главной страницы.
- Добавьте возможность посмотреть ваш адрес на карте в один клик.
- Функция «Найти ближайший объект» поможет найтись друзьям, если это социальная сеть, или ближайший бутик, если это сайт магазина.