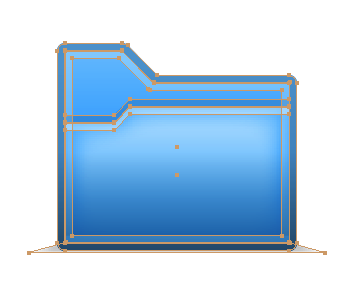
Например, мы хотим нарисовать перекрашиваемую иконку фолдера. Берем любимый векторный редактор и рисуем.

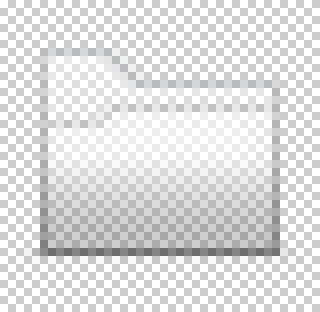
Как сделать так, чтобы эту картинку можно было перекрашивать? Секрет в том, что картинка состоит из двух растровых файлов — полупрозрачные блики/тени сверху и цветная подложка снизу. Получается, что цветная основа «просвечивает» через полупрозрачную маску. Вот как должна выглядеть маска:

Но как нарисовать такую маску? Очень просто. Нужно взять цветную основу, а потом нарисовать сверху блики и тени.

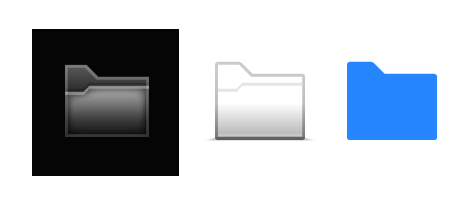
Засветляющая маска (показана на черном фоне для наглядности), затемняющая маска, цветная подложка
В засветляющей маске используется только белый цвет с разной прозрачностью, а в затемняющей маске — только черный. Цвет подложки значения не имеет — выбирайте любой, он все-равно будет меняться. Если вы рисуете несколько иконок, то лучше выбирать единый «тестовый» цвет.
Зачем нужны и засветляющий и затемняющий слои одновременно? Мы не знаем какой цвет выберет пользователь, а иконка должна всегда выглядеть хорошо. Вот, например, нарисовали мы только засветляющий слой, а пользователь взял и выбрал белый цвет для подложки. Катастрофа! Получится плоская абсолютно белая иконка. Такая же история, но наоборот, с черным цветом. А если есть темный и светлый слои, то результат неплохой:

Иконки с абсолютно белой и черной подложками
Лучше, конечно, выбирать почти белый (светло-серый) и почти черный (темно-серый) — тогда иконка будет более объемной и симпатичной. Но и при крайних значениях получается неплохо.
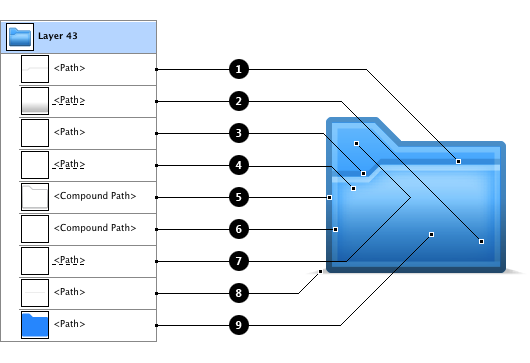
Так как затемняющий и засветляющий слои находятся в одном файле, то есть опасность, что ваша иконка будет выглядеть грязной — белый накладывается на черный и получается серый, который не пропускает «цветной» цвет подложки. Это нужно учитывать при рисовании и не допускать множественного перекрытия слоев. Вот порядок слоев иконки для Иконзы:

- Тень от половинки папки. В светлых слоях через маски сделана «дырка» по форме этой тени. (Цвет черный, непрозрачность 10%)
- Нижний затемняющий объемный слой. Он должен быть обязательно выше обводки и перекрывать её. Тогда обводка становится темнее к низу. (Черный, 40%)
- Блик на половине папки. (Белый, 40%)
- Засветляющий объемный слой. Размытие краев (feather 3 pt). (Белый, 65%)
- Обводка иконки. Очень важная штука которая гарантирует, что у любого цвета будет обводка. (Серый, 50%)
- Светлая обводка по периметру. Делает иконку более четкой и живой. (Белый, 25%)
- Верхний засветляющий объемный слой. В паре с затемняющим обозначают «освещение» иконки сверху. (Белый, 40%)
- Тень от иконки (Черный, 25%)
- Цветная подложка. (Любой цвет, 100%)
Если вам мало этой занудной схемы, то можно скачать исходник в формате AI.
Далее нужно убрать из иконки подложку (поместить её рядом) и растрировать векторный файл в фотошопе. Мы получили те самые волшебные картинки, которые секретный механизм Иконзы склеивает в единый файл простым сложением.