 Разрабатывая пользовательские интерфейсы, поневоле приходится иметь дело с проблемой языка. Невозможно смоделировать процесс человеко-машинного взаимодействия, вообще не используя слов и выражений естественного языка. Удовлетворение пользователя в процессе работы во многом обусловлено тем, насколько ясно и понятно написаны тексты инструкций, подсказок, какие языковые выражения использованы в пунктах меню и т. п. Если эти тексты перегружены малопонятной терминологией и содержат стилистические ошибки, то о каком удобстве пользователя можно вести речь? В данном тексте мы бы хотели выделить основные языковые проблемы, с которыми приходится сталкиваться при проектировании интерфейсов, и попытаться наметить возможные пути их решения. Приглашаем читателей к обсуждению. Надеемся, что в дискуссии примут участие не только представители ИТ-сферы, но и гуманитарии.
Разрабатывая пользовательские интерфейсы, поневоле приходится иметь дело с проблемой языка. Невозможно смоделировать процесс человеко-машинного взаимодействия, вообще не используя слов и выражений естественного языка. Удовлетворение пользователя в процессе работы во многом обусловлено тем, насколько ясно и понятно написаны тексты инструкций, подсказок, какие языковые выражения использованы в пунктах меню и т. п. Если эти тексты перегружены малопонятной терминологией и содержат стилистические ошибки, то о каком удобстве пользователя можно вести речь? В данном тексте мы бы хотели выделить основные языковые проблемы, с которыми приходится сталкиваться при проектировании интерфейсов, и попытаться наметить возможные пути их решения. Приглашаем читателей к обсуждению. Надеемся, что в дискуссии примут участие не только представители ИТ-сферы, но и гуманитарии. Чтобы все всем было понятно
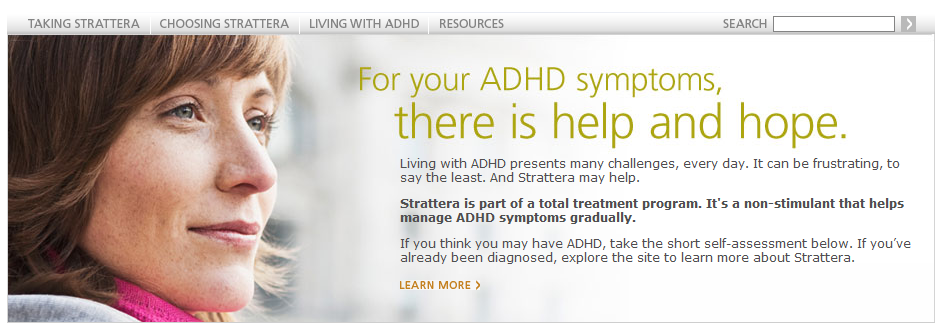
Начнем с вполне конкретного примера. На иллюстрации ниже представлен интерфейс сайта, посвященного лекарственному препарату «Страттера»:

Обратим внимание на рубрику Taking Strattera (т. е. «Прием препарата»). Можно ли по прочтении данного заголовка однозначно сказать, чему конкретно посвящена данная рубрика? Конечно же, нет. Тексты, собранные под рубрикой с таким названием (не будем забывать о многозначность английского глагола to take), могут рассказывать как о том, как именно нужно принимать препарат (показания к приему, дозировка и т. п.), так и о том, почему нужно принимать именно этот препарат, а не какой-нибудь другой. Кроме того, под эту рубрику вполне подходят и тексты, описывающие результаты приема этого самого препарата. Из меню рассматриваемого сайта неясно, какую конкретно информацию содержит соответствующий раздел. Проблема могла бы быть решена с помощью выпадающего меню, включающего пункты «Показания», «Дозировка», «Эффект препарата и и т.п.». Использование выпадающего меню сделало бы работу с сайтом гораздо более удобной: посетители стали бы сразу переходить в необходимый раздел, не тратя времени на просмотр лишней и совершенно ненужной им информации.
На обсуждаемом сайте имеется еще один пример использования неудачных языковых выражений. Рубрика, в которой приведены полезные ссылки, имеет название Resources. Данный вариант представляется не совсем удачным: слово resources обозначает все возможные источники информации по теме, а не только ссылки на материалы в Интернете; кроме того, слово links является более употребительным; при беглом просмотре страницы оно сразу же будет «схвачено» пользователем. Сделать систему навигации более понятной можно опять же при помощи выпадающего меню, состоящего из пунктов «Полезные ссылки», «Библиография», «Материалы для скачивания».
Рекомендация. Крайне желательно, чтобы наименования элементов интерфейса допускали только ясную и однозначную интерпретацию. Хорошим решением может быть использование подсказок и всплывающих меню. Используемые в интерфейсе языковые выражения должны быть стилистически нейтральными и понятными для всех его потенциальных посетителей. Следует избегать употребления редких и нетипичных слов и выражений без особой необходимости.
Говорить с пользователем на его языке
У представителей каждой профессии вырабатывается собственный язык, непонятный для непосвященных. Хорошее владение языком профессионального общения является одним из показателей интеграции человека в профессиональное сообщество. Однако для того, чтобы рассказывать о своей деятельности другим людям, профессионал должен пользоваться понятным им языком — в противном случае он просто не будет понят.
Иногда бывает так, разработчики смотрят на мир, что называется, через призму собственной профессии и общаются с пользователям точно так же, как общаются между собой на специализированных форумах и блогах. Мне нередко приходилось сталкиваться с подобным явлением при редактировании текстов для специализированных сайтов и руководств пользователя. Например, в интерфейсе программы, целевой аудиторией которой являются менеджеры и бизнес-аналитики — люди, не владеющие компьютерным профессиональным жаргоном, мною была встречена фраза «Выбрать попап для меню....» Само слово «попап» по-русски звучит некрасиво и неуклюже. Да и сама фраза не будет понятной для непосвященных. Посоветовавшись с разработчиками, мы решили заменить ее на «Выбрать всплывающее меню для пункта...» — данный вариант звучит значительно красивее и естественнее с точки зрения грамматических и стилистических норм русского языка.
Рекомендация. Следует избегать употребления узкоспециальной профессиональной лексики, непонятной для широкой пользовательской аудитории. Если для специальных терминов сложно зайти замену, можно составить глоссарий и включить его в руководство пользователя. В особо сложных случаях можно обратиться за консультациями к специалистам-филологам.
Отдельная рекомендация для филологов. Лексика и стилистика языка пользовательских интерфейсов — область весьма интересная и малоизученная. Чем не тема для научной и практической работы?
Трудности перевода
Перенимая новые технологии из других стран, мы перенимаем и соответствующую терминологию. В сфере компьютерных технологий употребляется много заимствованных терминов, многие из которых еще не укоренились окончательно в русском языки. Иногда чрезмерное увлечение заимствованиями приводит к казусам, подобным продемонстрированному на иллюстрации ниже. Перед нами — стартовый экран программы Fine Reader для MacOS:

Что значит выражение Searchable PDF? Сможет ли начинающий пользователь понять его смысл? Подумали ли разработчики о том, что среди пользователей могут быть люди, не знающие английского языка? Можно ли считать понятным и удобным интерфейс, текстовая часть которого представляет собой ералаш из русских и латинских букв?
В России проблема перевода ИТ-терминологии имеют особую актуальность. Компьютерные термины приходят в русский язык из английского. Заимствованные из английского термины зачастую не приживаются в русском языке как раз потому, что они с большим трудом вписываются в структуры фонетических, грамматических и орфографических норм нашего языка. Во многих европейских языках оказалось успешной стратегия передачи английских терминов при помощи «родных» корней. В русском языке в подавляющем большинстве случаев имеет место прямое заимствование. Положение усложняется и тем, что русский язык использует кириллическую систему письма. В языках с письменностью на латинской основе английские слова в большинстве случаев заимствуются в оригинальном написании языка-источника. В русском же языке очень остро стоит проблема транслитерации, влекущая за собой целый ряд сложных проблем. Какой вариант написания предпочтительнее: плэйсходер или плейсхолдер? Чек-бокс или чекбокс? Понятно, что отсутствие единого варианта написания тоже отрицательно сказываеся на удобстве работы с интерфейсами. Попытки заменить новые термины русскими эквивалентами не увенчались успехом. На специализированных форумах встречаются попытки заменить слово «плэйсхолдер» на «подстановщик» или «заменитель», но широкого распространения подобная практика пока что не получила. Английское checkbox иногда передается по-русски как «флажок» или «флаговый переключатель». Однако под «флажком» скорее понимается галочка, устанавливаемая в форму — но как в таком случае следует называть саму эту форму? Выражение «флаговый переключатель» не приживается в языке, потому что выглядит чересчур громоздким и неуклюжим.
Проблемы адаптации заимствованное терминологии не имеют однозначного решения. История свидетельствует о том, что попытки реформирования языка сверху всегда заканчиваются полным провалом. Но она свидетельствует также и о другом: язык представляет собой самоорганизующуюся систему, и чужеродные элементы, не вписывающиеся в естественный ход ее развития, со временем отбрасываются. Так было, например, с футбольными терминами: слова «хавбэк» и «голкипер» не прижились в русском языке, уступив место привычным «полузащитник» и «вратарь». С новейшей компьютерной терминологией произойдет то же самое: что-то уйдет, что-то останется…
Рекомендация При проектировании интерфейсов следует избегать чрезмерного употребления иноязычной терминологии. Включение в русские предложения английских терминов в написании латиницей — недопустимо! Очень желательно, чтобы в процессе разработки приложений и сайтов принимали участие и профессиональные переводчики.