Как известно, неотъемлемой частью профессионального программного продукта является качественная документация. А документация, в свою очередь, немыслима без иллюстраций. В большинстве случаев иллюстрации представляют собой скриншоты, которые должны быть не только красивыми и информативными, но и единообразно оформленными. Последнее важно, если над разными разделами документации работают разные специалисты (технические писатели). В этой статье мы рассмотрим, как редактор растровой графики GIMP и его встроенный язык сценариев Script-Fu могут пригодиться для подготовки иллюстраций. В качестве примеров использованы скриншоты нашего продукта eXpressApp Framework.
Язык сценариев Script-Fu основан на Scheme (диалекте Lisp), и доступен в GIMP «из коробки» на любой платформе, поэтому мы выбрали именно его. В качестве первого простейшего примера рассмотрим скрипт, который применяет эффект тени с предустановленными параметрами. Почему не воспользоваться стандартным Drop Shadow? Да потому что он задает много лишних вопросов о параметрах тени. А мы хотим, чтобы тень была всегда одинаковая (черного цвета, с определёнными смещением, радиусом размытия и прозрачностью), и чтобы не приходилось заново задавать эти параметры. Итак, открываем любимый текстовый редактор и пишем скрипт:
Типичный скрипт состоит из определения основной процедуры, которая делает всю работу (script-fu-quick-shadow), и вызовов встроенных процедур script-fu-register и script-fu-menu-register, которые регистрируют скрипт, определяют какие параметры он будет запрашивать у пользователя и создают соответствующий пункт в меню. Cкрипт «Быстрая тень» требует только наличия открытого RGB изображения, и запрашивать ничего не должен. В своей основной процедуре он обращается к встроенной процедуре script-fu-drop-shadow. Если хотите разобраться, что за параметры переданы этой процедуре, найдите её описание в «просмотре процедур Script-Fu» (Фильтры -> Script-Fu -> Консоль -> Просмотреть...). Вызовы процедур до и после вызова script-fu-drop-shadow типичны для большинства скриптов и требуютcя для передачи текущего контекста плагину, корректного взаимодействия с буфером Undo/Redo и обновления UI после отработки скрипта. Кстати, большинство встроенных фильтров GIMP реализованы на Script-Fu, и под Windows их исходники доступны в папке %ProgramFiles%\GIMP-2.0\share\gimp\2.0\scripts, а под Linux – в /usr/local/share/gimp/2.0/scripts. Вы можете использовать их как отправную точку при разработке собственных скриптов.
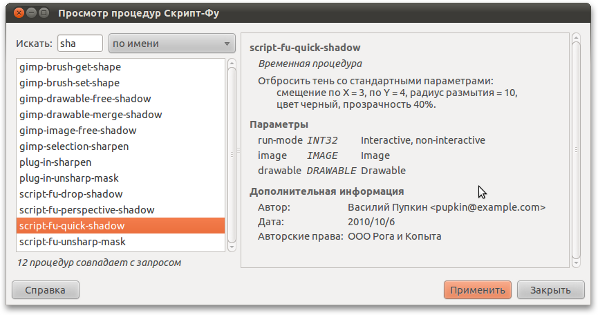
Сохраним наш первый скрипт с расширением scm, и поместим его в папку пользовательских скриптов. В Windows, пользовательские скрипты лежат в папке %USERPROFILE%\.gimp-2.6\scripts, в Linux – в папке ~/.gimp-2.6/scripts. Теперь надо перезапустить GIMP, или выполнить команду Фильтры -> Script-Fu -> Обновить Сценарии. Если в коде нет ошибок, наш скрипт будет виден в «просмотре процедур Script-Fu»:

Обратите внимание, здесь видны сведения об авторе, которые мы передали в script-fu-register. Можете воспользоваться этой возможностью, чтобы пользователи знали кому говорить спасибо, или передать пустые строки и сохранить инкогнито.
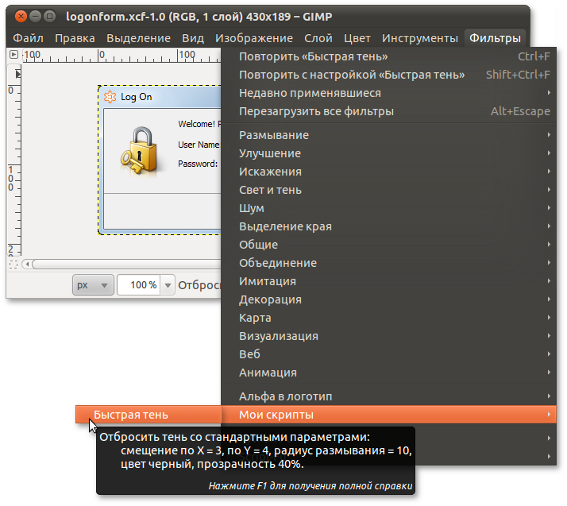
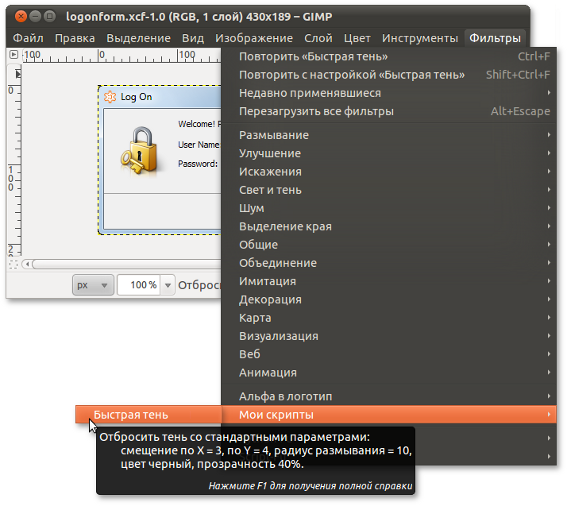
Выполнить скрипт можно через меню “Фильтры -> Мои скрипты”:

Для удобства вызова можно назначить подходящую клавиатурную команду. Стоит отметить, что GIMP поддерживает динамические шоткаты – достаточно нажать желаемый «аккорд» когда указатель находится над требуемым пунктом меню, и настройка будет сохранена. По умолчанию эта полезная функция отключена, ее можно включить в настройках в разделе «Интерфейс».
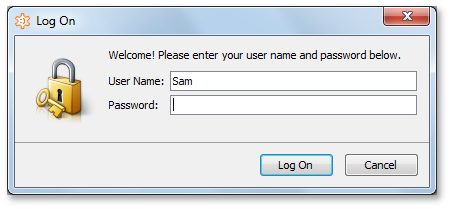
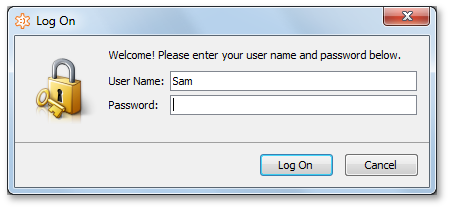
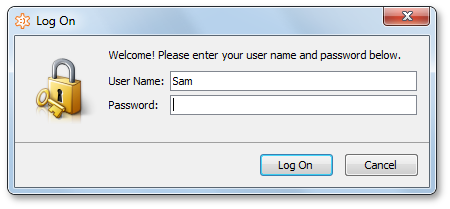
Скрипт «Быстрая тень» предполагает, что он вызывается для скриншота окна, обрезанного по рамке. Такое изображение можно получить, нажав Alt+PrtScr, или используя специализированный софт для захвата скриншотов, например SnagIt. Ниже приведен скриншот окна, обработанный «быстрой тенью»:

Всё бы хорошо, но скруглённые уголки окна, под которыми остался непрозрачный фон, портят картину. К сожалению, нам не попадалось утилит для захвата скриншотов, которые умеют оставлять прозрачность под уголками (может быть, читатель что-то посоветует). Поэтому в качестве обходного манёвра используем следующий скрипт:
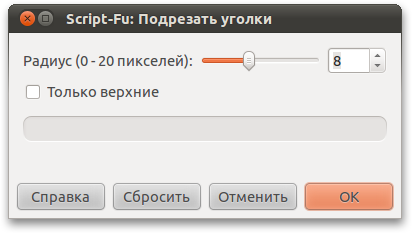
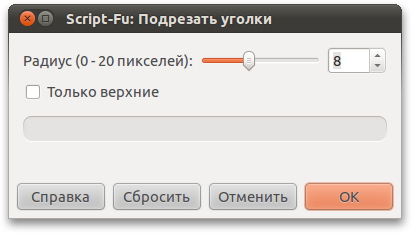
Этот скрипт запрашивает параметры у пользователя. Во-первых, нужно указать радиус скругления уголков. Для дефолтной темы Windows 7 подходит значение 8 точек, в Vista радиус поменьше. Во-вторых, для некоторых тем может пригодиться опция – подрезать только верхние уголки.

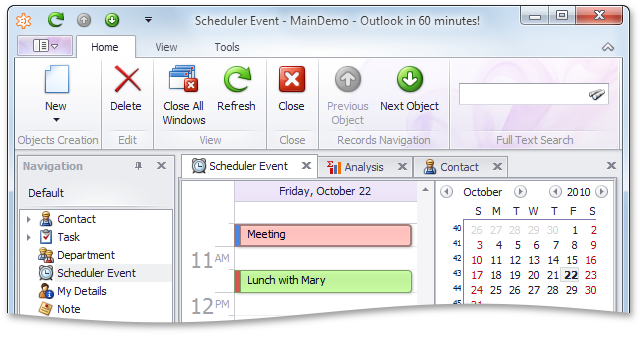
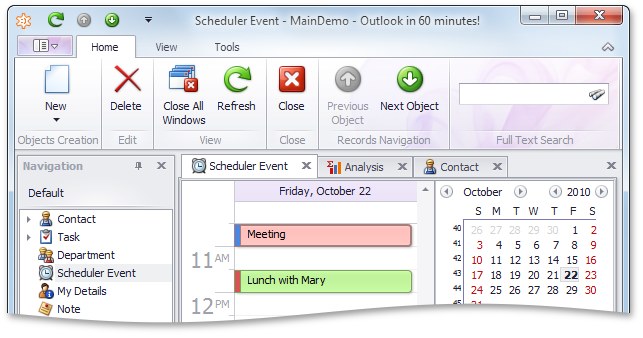
Ниже приведён результат последовательного запуска скриптов “Подрезать уголки” и “Быстрая тень”:

Уже выглядит лучше, можно вставлять в документацию или на сайт.
В нашей следующей статье по GIMP мы рассмотрим, как красиво оформить скриншот фрагмента окна. Например, вот так:

Продолжение — здесь.
Язык сценариев Script-Fu основан на Scheme (диалекте Lisp), и доступен в GIMP «из коробки» на любой платформе, поэтому мы выбрали именно его. В качестве первого простейшего примера рассмотрим скрипт, который применяет эффект тени с предустановленными параметрами. Почему не воспользоваться стандартным Drop Shadow? Да потому что он задает много лишних вопросов о параметрах тени. А мы хотим, чтобы тень была всегда одинаковая (черного цвета, с определёнными смещением, радиусом размытия и прозрачностью), и чтобы не приходилось заново задавать эти параметры. Итак, открываем любимый текстовый редактор и пишем скрипт:
(define (script-fu-quick-shadow image drawable)
(gimp-context-push)
(gimp-image-set-active-layer image drawable)
(gimp-image-undo-group-start image)
; Вызов стандартной процедуры script-fu-drop-shadow
(script-fu-drop-shadow image drawable 3 4 10 '(0 0 0) 40 TRUE)
(gimp-image-undo-group-end image)
(gimp-displays-flush)
(gimp-context-pop)
)
(script-fu-register "script-fu-quick-shadow"
"Быстрая тень"
"Отбросить тень со стандартными параметрами:
смещение по X = 3, по Y = 4, радиус размытия = 10,
цвет черный, прозрачность 40%."
"Василий Пупкин <pupkin@example.com>"
"ООО Рога и Копыта"
"2010/10/6"
"RGB*"
SF-IMAGE "Image" 0
SF-DRAWABLE "Drawable" 0
)
(script-fu-menu-register "script-fu-quick-shadow"
"<Image>/Filters/Мои скрипты"
)
Типичный скрипт состоит из определения основной процедуры, которая делает всю работу (script-fu-quick-shadow), и вызовов встроенных процедур script-fu-register и script-fu-menu-register, которые регистрируют скрипт, определяют какие параметры он будет запрашивать у пользователя и создают соответствующий пункт в меню. Cкрипт «Быстрая тень» требует только наличия открытого RGB изображения, и запрашивать ничего не должен. В своей основной процедуре он обращается к встроенной процедуре script-fu-drop-shadow. Если хотите разобраться, что за параметры переданы этой процедуре, найдите её описание в «просмотре процедур Script-Fu» (Фильтры -> Script-Fu -> Консоль -> Просмотреть...). Вызовы процедур до и после вызова script-fu-drop-shadow типичны для большинства скриптов и требуютcя для передачи текущего контекста плагину, корректного взаимодействия с буфером Undo/Redo и обновления UI после отработки скрипта. Кстати, большинство встроенных фильтров GIMP реализованы на Script-Fu, и под Windows их исходники доступны в папке %ProgramFiles%\GIMP-2.0\share\gimp\2.0\scripts, а под Linux – в /usr/local/share/gimp/2.0/scripts. Вы можете использовать их как отправную точку при разработке собственных скриптов.
Сохраним наш первый скрипт с расширением scm, и поместим его в папку пользовательских скриптов. В Windows, пользовательские скрипты лежат в папке %USERPROFILE%\.gimp-2.6\scripts, в Linux – в папке ~/.gimp-2.6/scripts. Теперь надо перезапустить GIMP, или выполнить команду Фильтры -> Script-Fu -> Обновить Сценарии. Если в коде нет ошибок, наш скрипт будет виден в «просмотре процедур Script-Fu»:

Обратите внимание, здесь видны сведения об авторе, которые мы передали в script-fu-register. Можете воспользоваться этой возможностью, чтобы пользователи знали кому говорить спасибо, или передать пустые строки и сохранить инкогнито.
Выполнить скрипт можно через меню “Фильтры -> Мои скрипты”:

Для удобства вызова можно назначить подходящую клавиатурную команду. Стоит отметить, что GIMP поддерживает динамические шоткаты – достаточно нажать желаемый «аккорд» когда указатель находится над требуемым пунктом меню, и настройка будет сохранена. По умолчанию эта полезная функция отключена, ее можно включить в настройках в разделе «Интерфейс».
Скрипт «Быстрая тень» предполагает, что он вызывается для скриншота окна, обрезанного по рамке. Такое изображение можно получить, нажав Alt+PrtScr, или используя специализированный софт для захвата скриншотов, например SnagIt. Ниже приведен скриншот окна, обработанный «быстрой тенью»:

Всё бы хорошо, но скруглённые уголки окна, под которыми остался непрозрачный фон, портят картину. К сожалению, нам не попадалось утилит для захвата скриншотов, которые умеют оставлять прозрачность под уголками (может быть, читатель что-то посоветует). Поэтому в качестве обходного манёвра используем следующий скрипт:
(define (script-fu-cut-corners image
drawable
radius
only-top)
(gimp-context-push)
(gimp-image-set-active-layer image drawable)
(gimp-image-undo-group-start image)
; Добавляем альфа-канал (прозрачность)
(gimp-layer-add-alpha drawable)
; Выделяем все изображение, cкругляем уголки выделения
(gimp-round-rect-select image 0 0 (car (gimp-image-width image))
(car (gimp-image-height image))
radius radius CHANNEL-OP-REPLACE TRUE FALSE 0 0)
; Инвертируем выделение
(gimp-selection-invert image)
; Если требуется подрезать только верхние уголки...
(if (= only-top TRUE)
; ...то вычитаем из выделения область изображения
; охватывающую оба нижних уголка
(gimp-rect-select image
0
(- (car (gimp-image-height image)) radius)
(car (gimp-image-width image))
radius
CHANNEL-OP-SUBTRACT
FALSE
0))
; Удаляем выделенные области
(gimp-edit-clear drawable)
; Снимаем выделение
(gimp-selection-none image)
(gimp-image-undo-group-end image)
(gimp-displays-flush)
(gimp-context-pop)
)
(script-fu-register "script-fu-cut-corners"
"Подрезать уголки"
"Подрезать скругленные уголки скриншота окна."
"Василий Пупкин <pupkin@example.com>"
"ООО Рога и Копыта"
"2010/10/6"
"RGB*"
SF-IMAGE "Image" 0
SF-DRAWABLE "Drawable" 0
SF-ADJUSTMENT "Радиус (0 - 20 пикселей)" '(8 0 20 1 10 0 0)
SF-TOGGLE "Только верхние" FALSE
)
(script-fu-menu-register "script-fu-cut-corners"
"<Image>/Filters/Мои скрипты")
Этот скрипт запрашивает параметры у пользователя. Во-первых, нужно указать радиус скругления уголков. Для дефолтной темы Windows 7 подходит значение 8 точек, в Vista радиус поменьше. Во-вторых, для некоторых тем может пригодиться опция – подрезать только верхние уголки.

Ниже приведён результат последовательного запуска скриптов “Подрезать уголки” и “Быстрая тень”:

Уже выглядит лучше, можно вставлять в документацию или на сайт.
В нашей следующей статье по GIMP мы рассмотрим, как красиво оформить скриншот фрагмента окна. Например, вот так:

Продолжение — здесь.