Не секрет, что создание дизайна приложения под Windows Phone или Windows 8 занимает гораздо меньше времени, чем под iOS или Android. И дело тут не только в специфике дизайна. Главным фактором экономии времени является налаженный алгоритм взаимодействия дизайнера с разработчиком. Инструмент, который соединяет дизайн и код — Blend, входящий в пакете Visual Studio.

Как это работает?
Как правило дизайнеры создают макеты либо в Adobe Photoshop, либо в Adobe Illustrator. При создании макетов в этих программах можно следовать нескольким правилам, которые позволят разработчику эффективно обработать макет в Blend.
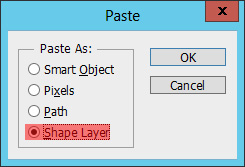
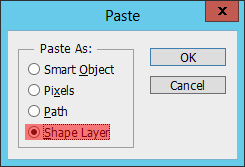
1. Все объекты должны быть нарисованы “путями” (path). Если импортируете объекты из иллюстратора в фотошоп, всегда вставляйте объекты через «Shape Layer».

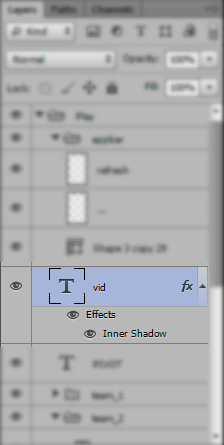
Таким образом, макет PSD будет содержать три вида объектов:

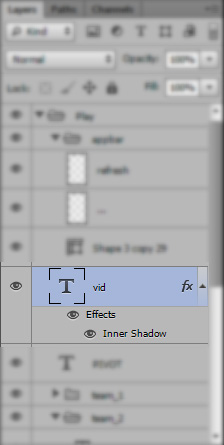
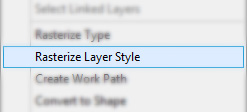
2. Если к слою применены какие либо эффекты, их нужно обязательно растрировать (правой кнопкой на слой / Rasterize Layer Style).


В противном случае при конвертации в Blend все примененные эффекты — пропадут.
3. Старайтесь использовать родные шрифты Segoe. Либо, в качестве альтернативы, системные шрифты Windows. Использовать уникальные шрифты не возбраняется, но в таких случаях необходима более плотная работа с разработчиком, чтобы все отображалось корректно.
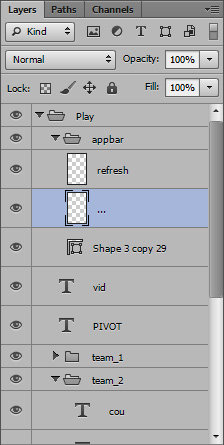
4. Аккуратно группируйте файлы в папки, все названия слоев и папок лучше набирать латиницей. Это элементарное правило позволит легко понимать разработчика, когда он начнет объяснять вам, в каком месте вашего файла что-то не в порядке.
5. Не используйте «tab» и многочисленные пробелы для отбивки при форматировании текстовых блоков. Вообще старайтесь избегать всяческих костылей.
Это далеко не весь список правил, а лишь тот перечень, с которым столкнулись наши дизайнеры, работая над проектами для Windows Phonе и Windows 8.
Для чего все эти правила и зачем их соблюдать? В первую очередь это позволяет дизайнеру забыть о такой «болезненной» операции, как нарезка, разметка (redline). Остаются, конечно, и мелочи, такие как иконки для аппбара (в ближайшее время и это может измениться), иконки приложения, нарезка сплешей.
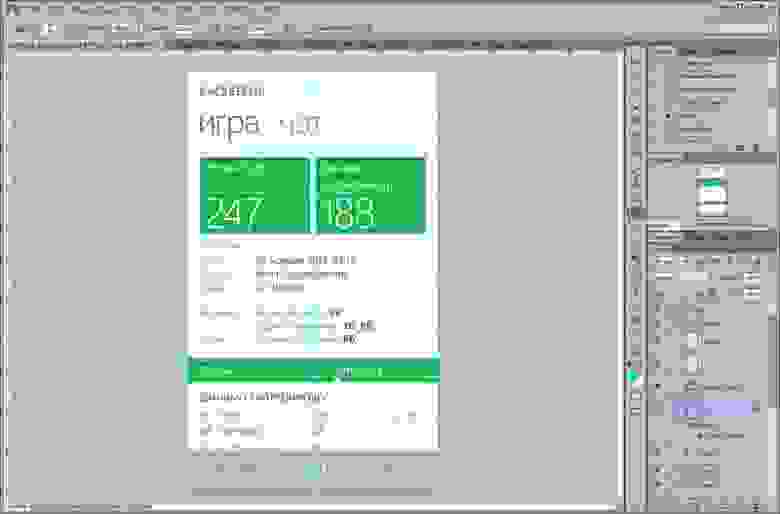
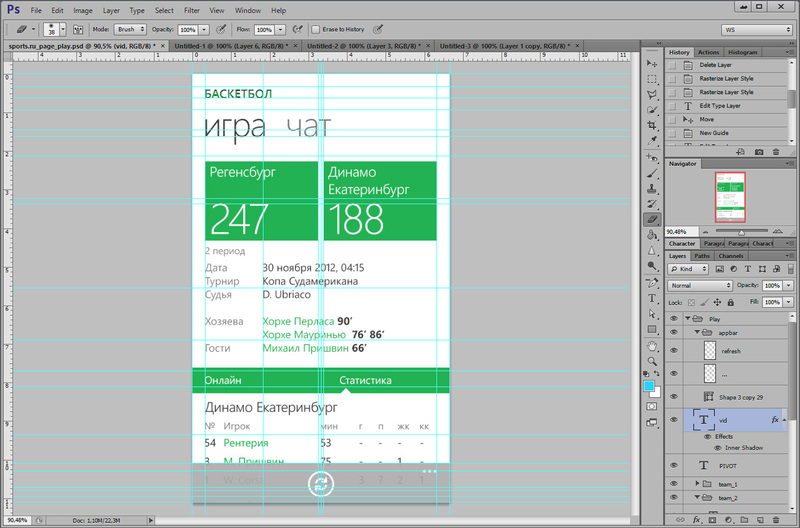
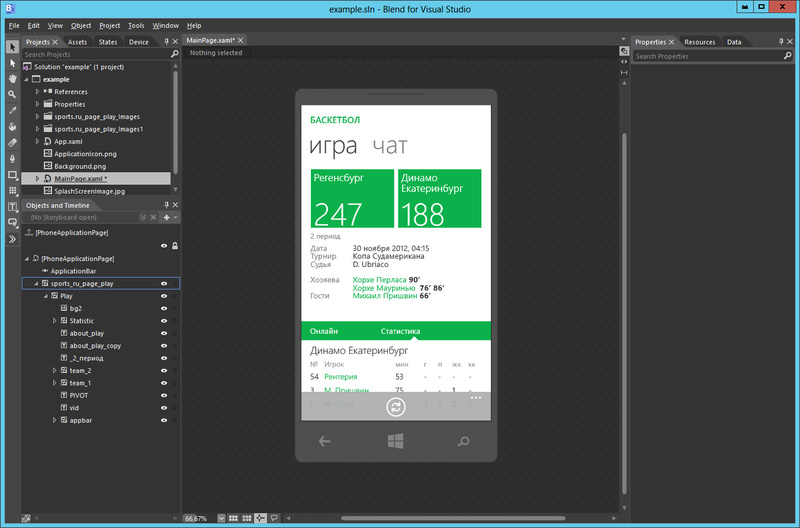
Экран дизайнера:


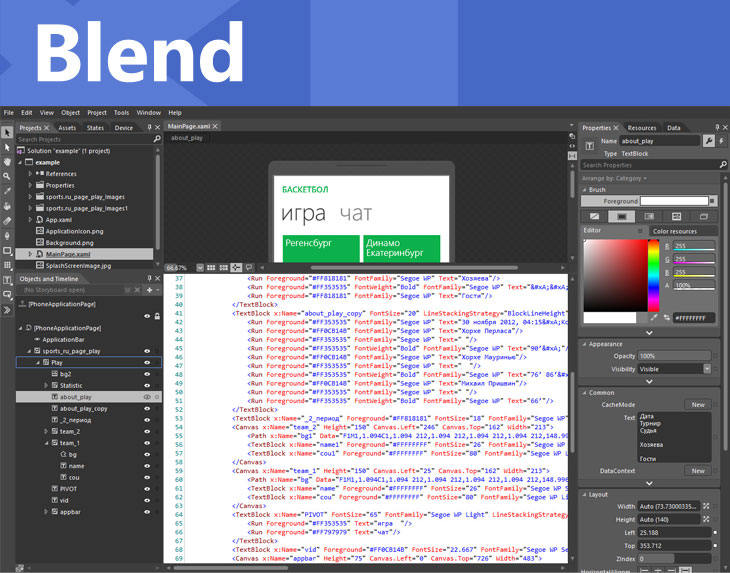
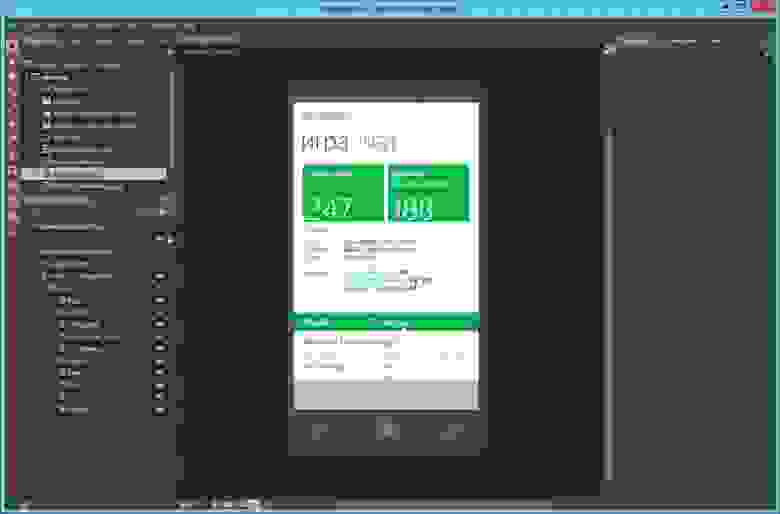
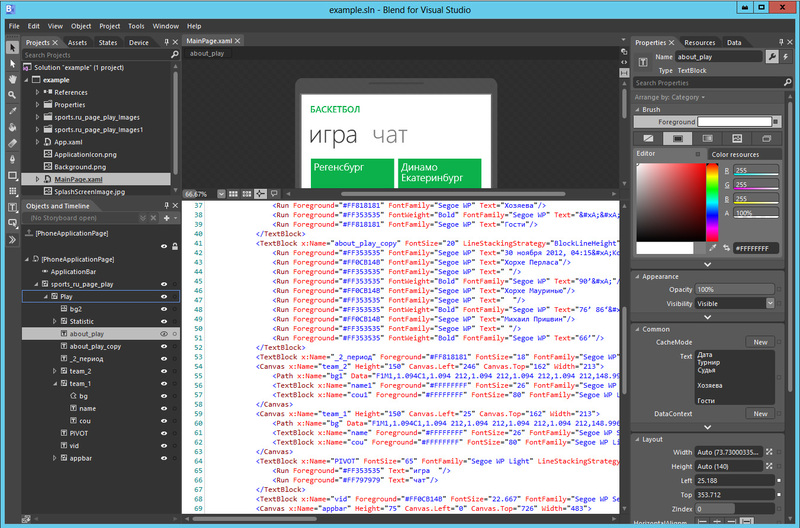
Экран разработчика:

В итоге получается идентичное отображение макетов.
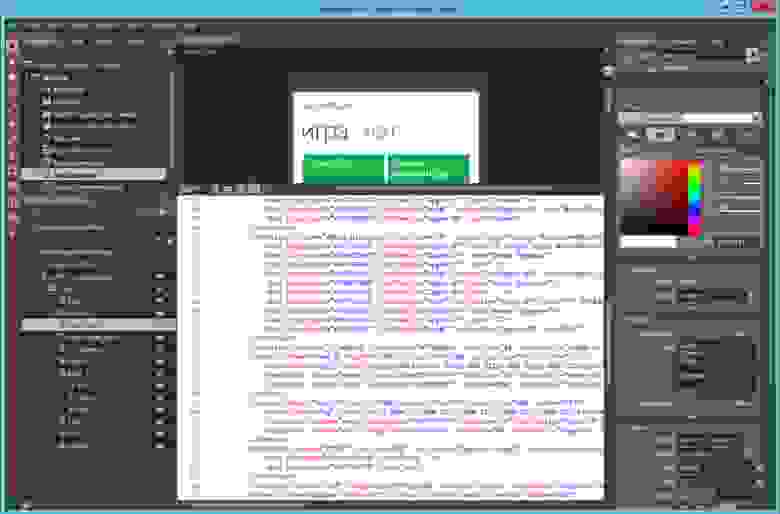
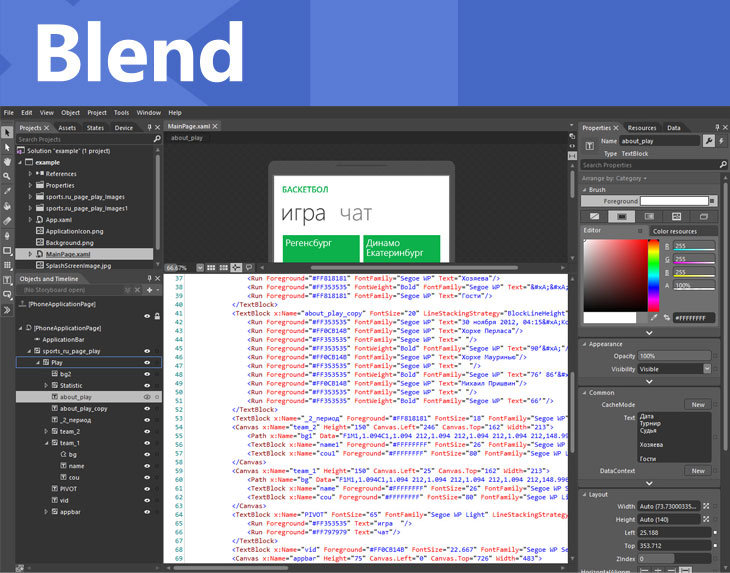
Для разработчика эти файлы так же большой подарок. Все стили, заливки, размеры шрифтов, отступы, все то, что так не любят разработчики, все это уже преобразовано Блендом в код, остается только перенести этот код в проект.

Опираясь на наш уже довольно-таки богатый опыт, можно сказать, что время затраченное на проект сокращалось в два-три раза.
Вышеописанный сценарий является компромиссным. В идеале дизайнер должен создавать проект прямо в Blend, и тогда на выходе разработчик будет получать не только стили макета, но и переходы, и функционал основных элементов.
Информацией поделился дизайнер e-Legion — Владимир Морочковский (http://morochkovsky.ru/).

Как это работает?
Как правило дизайнеры создают макеты либо в Adobe Photoshop, либо в Adobe Illustrator. При создании макетов в этих программах можно следовать нескольким правилам, которые позволят разработчику эффективно обработать макет в Blend.
1. Все объекты должны быть нарисованы “путями” (path). Если импортируете объекты из иллюстратора в фотошоп, всегда вставляйте объекты через «Shape Layer».

Таким образом, макет PSD будет содержать три вида объектов:
- Текстовые блоки
- Объекты path
- Растровые объекты

2. Если к слою применены какие либо эффекты, их нужно обязательно растрировать (правой кнопкой на слой / Rasterize Layer Style).


В противном случае при конвертации в Blend все примененные эффекты — пропадут.
3. Старайтесь использовать родные шрифты Segoe. Либо, в качестве альтернативы, системные шрифты Windows. Использовать уникальные шрифты не возбраняется, но в таких случаях необходима более плотная работа с разработчиком, чтобы все отображалось корректно.
4. Аккуратно группируйте файлы в папки, все названия слоев и папок лучше набирать латиницей. Это элементарное правило позволит легко понимать разработчика, когда он начнет объяснять вам, в каком месте вашего файла что-то не в порядке.
5. Не используйте «tab» и многочисленные пробелы для отбивки при форматировании текстовых блоков. Вообще старайтесь избегать всяческих костылей.
Это далеко не весь список правил, а лишь тот перечень, с которым столкнулись наши дизайнеры, работая над проектами для Windows Phonе и Windows 8.
Теперь о магии
Для чего все эти правила и зачем их соблюдать? В первую очередь это позволяет дизайнеру забыть о такой «болезненной» операции, как нарезка, разметка (redline). Остаются, конечно, и мелочи, такие как иконки для аппбара (в ближайшее время и это может измениться), иконки приложения, нарезка сплешей.
Экран дизайнера:


Экран разработчика:

В итоге получается идентичное отображение макетов.
Для разработчика эти файлы так же большой подарок. Все стили, заливки, размеры шрифтов, отступы, все то, что так не любят разработчики, все это уже преобразовано Блендом в код, остается только перенести этот код в проект.

Опираясь на наш уже довольно-таки богатый опыт, можно сказать, что время затраченное на проект сокращалось в два-три раза.
Вышеописанный сценарий является компромиссным. В идеале дизайнер должен создавать проект прямо в Blend, и тогда на выходе разработчик будет получать не только стили макета, но и переходы, и функционал основных элементов.
Информацией поделился дизайнер e-Legion — Владимир Морочковский (http://morochkovsky.ru/).