Опыт блогера samlowry, создавшего программу-тренинг «Точка разборки» и подготовившего с помощью Evernote онлайн-курс «Как переехать и обустроиться в Таиланде: быстро, легко и экономно», показался нам интересным. Автор предложил скидку на свой курс для всех наших пользователей, а мы попросили его рассказать о процессе работы над курсом — мы думаем, что эта информация может оказаться полезной тем, кто готовит публикации на сайт в Evernote.

Привет, друзья! В середине 2012 года я задался целью создать онлайн-курс, где будет собрана и систематизирована ключевая информация о переезде в Таиланд, доселе размазанная тонким слоем по многочисленным форумам и блогам. Основу курса должны были составить несколько сотен статей-ответов на распространённые вопросы, от «Как сделать долгосрочную визу?» до «Можно ли сходить в Таиланде в баню?». В итоге я отобрал 158 вопросов. 159-й вопрос был: «В чём же писать ответы?».
Конечной платформой, на которой планировалось разместить курс в Интернете, был Wordpress. Однако в редакторе этой системы быстро писать и редактировать полторы сотни статей было совершенно неудобно — слишком много дополнительных действий, да и тайский Интернет, работающий с небольшими задержками, усложнял задачу. Стало понятно, что для написания курса следует использовать офлайн-инструмент (но с возможностью хранения данных в облаке — не хочется, чтобы несколько недель работы пропало из-за какого-нибудь сбоя). У моего коллеги Константина Живенкова я узнал, что он написал свой курс по Яндекс Директ в Word'е и потом был очень разозлен, вручную дробя материал на статьи и заливая их в Wordpress с помощью многократных операций копирования и вставки.
«Это не наш путь!» — подумал я и решил писать в Evernote. Признаться, это была маленькая афера: я не проверял, можно ли экспортировать статьи из Evernote, можно ли их загружать в Wordpress. Единственное, что я проверил — можно ли создавать вложенные блокноты. Почему-то интуитивно думалось, что, поскольку все статьи в Evernote будут храниться отдельно, то и вынуть их оттуда можно будет по отдельности.
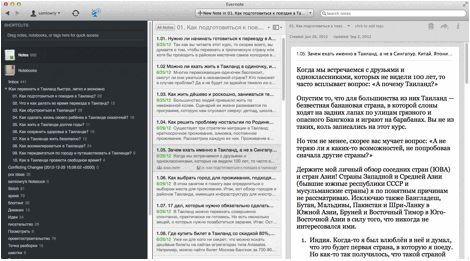
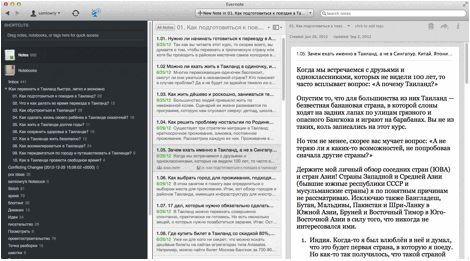
Итак, я начал писать статьи-уроки. Создал общий блокнот для всего курса, в нем — вложенные блокноты для каждого из 10 разделов. Каждый урок имел название в формате «XX.YY. Название», где XX — номер раздела, а YY — номер урока. Чтобы можно было обозревать весь курс в том виде, в котором его будут читать — включил в блокнотах сортировку по заголовку. Об остальном рассказывать особо нечего: писать и форматировать тексты в Evernote одно удовольствие. Единственное замечание — пришлось потом в нескольких статьях уже в Wordpress'е форматировать заголовки вручную.

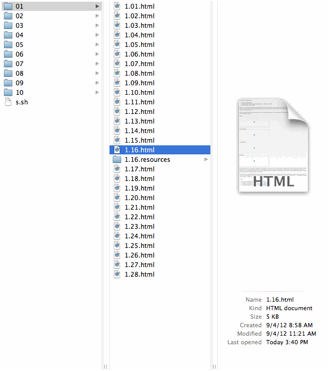
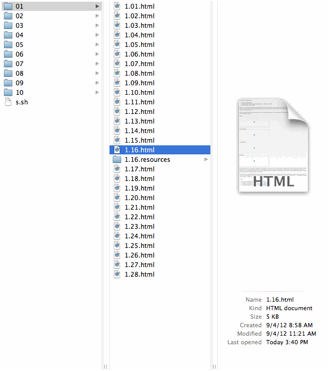
И вот курс написан, вычитан, доступ к нему открыт для Дениса Немцева — одного из основателей форума Farangforum.ru, вычитан ещё раз, исправлен. То есть настал момент для переноса всего этого добра в Wordpress, и я начал смотреть, в какие форматы и каким образом Evernote может экспортировать заметки. Результат порадовал: возможен экспорт всех выбранных заметок в отдельные HTML-файлы. Как я экспортировал данные: выделял все заметки отдельно взятого раздела, выбирал опцию Export Notes в меню File («Экспортировать заметки...» в «Файл»), где по умолчанию выбран экспорт в HTML, указывал удобное название папки (по названию раздела), и так для каждого раздела.

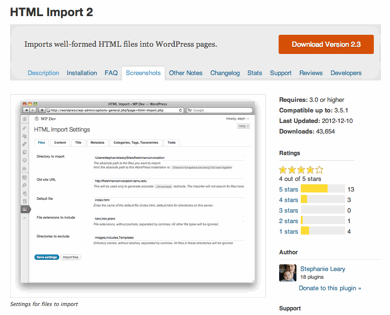
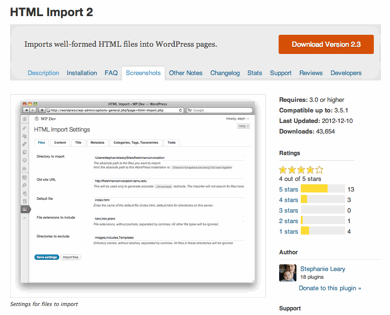
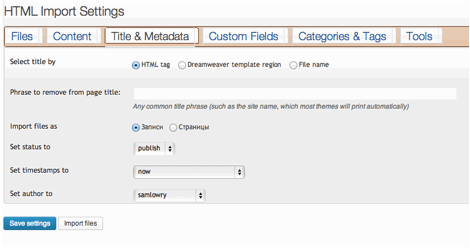
Дальше я начал искать, как скормить эти файлы Wordpress. Я был убежден, что должна быть такая возможность! И правда: через 5 минут нашел плагин HTML Import 2. Этот плагин импортирует все HTML-файлы, лежащие в определенной папке, превращая каждый в отдельный Wordpress-пост. В нём можно гибко указать, откуда, как и куда брать контент, откуда брать заголовок статьи, какие разделы и теги навешивать на импортируемые файлы.

У меня возникла только одна проблема: плагин отказывался работать с русскими именами файлов. Пришлось написать простой sh-скрипт для переименования файлов (скрипт нужно запускать в папке, в которой лежат папки подразделов). Вот его код, на всякий случай:
for ffile in *; do
cd $ffile
rm -f index.html
for file in *.html; do mv "$file" `echo $file | sed -E 's/^([[:digit:]]+(\.[[:digit:]]+)?).+/\1.html/g'`; done
for file in *.resources; do mv "$file" `echo $file | sed -E 's/^([[:digit:]]+(\.[[:digit:]]+)?).+/\1.resources/g'`; done
cd…
done
Что он делает:
● убирает из каждой папки файлы index.html со ссылками на остальные HTML-файлы (эти файлы-содержания создаёт Evernote, они нам не нужны);
● переименовывает все HTML-файлы и файлы в подпапках с расширением .resources — обычно это картинки.
Переименования ссылок на картинки в скрипте я не реализовывал, так как изначально решил добавить изображения уже в Wordpress-блоге. Как оказалось — зря. Evernote отлично экспортирует картинки вместе с HTML, а плагин HTML Import 2 вставляет их в Wordpress-медиатеку и в посты. Это мне удалось проверить на тестовой статье.
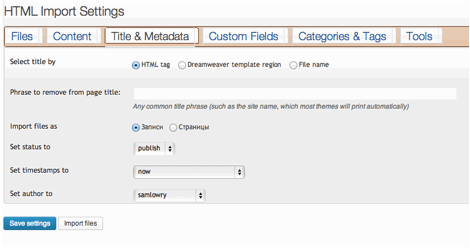
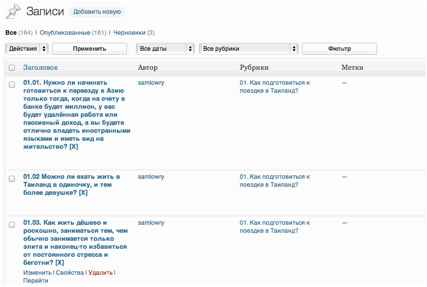
Итак, статьи были переименованы, и я начал загружать их в папку для импорта группами, соответствующими каждому разделу — дело в том, что раздел блога в HTML Import 2 указывается для всех импортируемых в данный момент файлов. Загрузил, указал название раздела и нажал «Improft Files». Естественно, перед этим я указал в общих настройках, откуда брать заголовок, а откуда — контент. К слову говоря, практически ничего дополнительно настраивать не пришлось, однако могу сказать, что настройки позволяют очень гибко парсить информацию и очищать html-файлы.

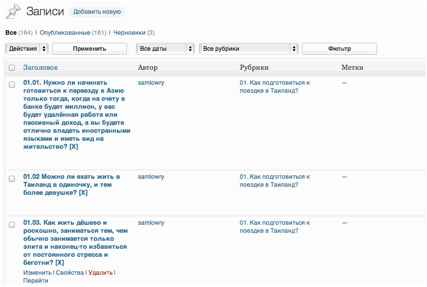
В итоге, примерно за 10 минут работы из 158 заметок в Эверноте я получил Wordpress-блог со 158 статьями! Evernote оказался отличной домашней базой для текстов!

Стоит отметить и еще одну приятную мелочь: мне было очень удобно использовать набранную базу знаний в самом Evernote. Например, если друг спрашивает о какой-то мелочи — через 2-3 секунды при помощи встроенного поиска Evernote я могу дать ответ, он у меня всегда под рукой. Забыл какой-то факт — то же самое. К сожалению, сейчас онлайн-версия курса уже достаточно сильно обновлена, так что приходится обращаться к поиску в Wordpress.
Пользователям Evernote автор предлагает 40% скидку на курс «Как переехать и обустроиться в Таиланде: быстро, легко и экономно». Чтобы воспользоваться предложением, введите код купона MADEINEVERNOTE при покупке курса. Купон действует до 24 марта 2013 года!

Привет, друзья! В середине 2012 года я задался целью создать онлайн-курс, где будет собрана и систематизирована ключевая информация о переезде в Таиланд, доселе размазанная тонким слоем по многочисленным форумам и блогам. Основу курса должны были составить несколько сотен статей-ответов на распространённые вопросы, от «Как сделать долгосрочную визу?» до «Можно ли сходить в Таиланде в баню?». В итоге я отобрал 158 вопросов. 159-й вопрос был: «В чём же писать ответы?».
Конечной платформой, на которой планировалось разместить курс в Интернете, был Wordpress. Однако в редакторе этой системы быстро писать и редактировать полторы сотни статей было совершенно неудобно — слишком много дополнительных действий, да и тайский Интернет, работающий с небольшими задержками, усложнял задачу. Стало понятно, что для написания курса следует использовать офлайн-инструмент (но с возможностью хранения данных в облаке — не хочется, чтобы несколько недель работы пропало из-за какого-нибудь сбоя). У моего коллеги Константина Живенкова я узнал, что он написал свой курс по Яндекс Директ в Word'е и потом был очень разозлен, вручную дробя материал на статьи и заливая их в Wordpress с помощью многократных операций копирования и вставки.
«Это не наш путь!» — подумал я и решил писать в Evernote. Признаться, это была маленькая афера: я не проверял, можно ли экспортировать статьи из Evernote, можно ли их загружать в Wordpress. Единственное, что я проверил — можно ли создавать вложенные блокноты. Почему-то интуитивно думалось, что, поскольку все статьи в Evernote будут храниться отдельно, то и вынуть их оттуда можно будет по отдельности.
Итак, я начал писать статьи-уроки. Создал общий блокнот для всего курса, в нем — вложенные блокноты для каждого из 10 разделов. Каждый урок имел название в формате «XX.YY. Название», где XX — номер раздела, а YY — номер урока. Чтобы можно было обозревать весь курс в том виде, в котором его будут читать — включил в блокнотах сортировку по заголовку. Об остальном рассказывать особо нечего: писать и форматировать тексты в Evernote одно удовольствие. Единственное замечание — пришлось потом в нескольких статьях уже в Wordpress'е форматировать заголовки вручную.

И вот курс написан, вычитан, доступ к нему открыт для Дениса Немцева — одного из основателей форума Farangforum.ru, вычитан ещё раз, исправлен. То есть настал момент для переноса всего этого добра в Wordpress, и я начал смотреть, в какие форматы и каким образом Evernote может экспортировать заметки. Результат порадовал: возможен экспорт всех выбранных заметок в отдельные HTML-файлы. Как я экспортировал данные: выделял все заметки отдельно взятого раздела, выбирал опцию Export Notes в меню File («Экспортировать заметки...» в «Файл»), где по умолчанию выбран экспорт в HTML, указывал удобное название папки (по названию раздела), и так для каждого раздела.

Дальше я начал искать, как скормить эти файлы Wordpress. Я был убежден, что должна быть такая возможность! И правда: через 5 минут нашел плагин HTML Import 2. Этот плагин импортирует все HTML-файлы, лежащие в определенной папке, превращая каждый в отдельный Wordpress-пост. В нём можно гибко указать, откуда, как и куда брать контент, откуда брать заголовок статьи, какие разделы и теги навешивать на импортируемые файлы.

У меня возникла только одна проблема: плагин отказывался работать с русскими именами файлов. Пришлось написать простой sh-скрипт для переименования файлов (скрипт нужно запускать в папке, в которой лежат папки подразделов). Вот его код, на всякий случай:
for ffile in *; do
cd $ffile
rm -f index.html
for file in *.html; do mv "$file" `echo $file | sed -E 's/^([[:digit:]]+(\.[[:digit:]]+)?).+/\1.html/g'`; done
for file in *.resources; do mv "$file" `echo $file | sed -E 's/^([[:digit:]]+(\.[[:digit:]]+)?).+/\1.resources/g'`; done
cd…
done
Что он делает:
● убирает из каждой папки файлы index.html со ссылками на остальные HTML-файлы (эти файлы-содержания создаёт Evernote, они нам не нужны);
● переименовывает все HTML-файлы и файлы в подпапках с расширением .resources — обычно это картинки.
Переименования ссылок на картинки в скрипте я не реализовывал, так как изначально решил добавить изображения уже в Wordpress-блоге. Как оказалось — зря. Evernote отлично экспортирует картинки вместе с HTML, а плагин HTML Import 2 вставляет их в Wordpress-медиатеку и в посты. Это мне удалось проверить на тестовой статье.
Итак, статьи были переименованы, и я начал загружать их в папку для импорта группами, соответствующими каждому разделу — дело в том, что раздел блога в HTML Import 2 указывается для всех импортируемых в данный момент файлов. Загрузил, указал название раздела и нажал «Improft Files». Естественно, перед этим я указал в общих настройках, откуда брать заголовок, а откуда — контент. К слову говоря, практически ничего дополнительно настраивать не пришлось, однако могу сказать, что настройки позволяют очень гибко парсить информацию и очищать html-файлы.

В итоге, примерно за 10 минут работы из 158 заметок в Эверноте я получил Wordpress-блог со 158 статьями! Evernote оказался отличной домашней базой для текстов!

Стоит отметить и еще одну приятную мелочь: мне было очень удобно использовать набранную базу знаний в самом Evernote. Например, если друг спрашивает о какой-то мелочи — через 2-3 секунды при помощи встроенного поиска Evernote я могу дать ответ, он у меня всегда под рукой. Забыл какой-то факт — то же самое. К сожалению, сейчас онлайн-версия курса уже достаточно сильно обновлена, так что приходится обращаться к поиску в Wordpress.
Пользователям Evernote автор предлагает 40% скидку на курс «Как переехать и обустроиться в Таиланде: быстро, легко и экономно». Чтобы воспользоваться предложением, введите код купона MADEINEVERNOTE при покупке курса. Купон действует до 24 марта 2013 года!