Comments 51
Это оказывается эпл донес плоский дизайн до аудитории? Это видимо в параллельной реальности где американцы победили Гитлера
+68
конечно, Microsoft и Google не в счет, да и здоровый кусок интернета тоже не учитываем.
+33
Для меня первым серьезным проектом в стиле плоского дизайна был анонсированный майкрософтом «метро». Напомню, что это было задолго до выхода Windows 8, там был документ, достаточно грамотно описывающий все особенности плоского стиля. Тогда меня это немало поразило — не так просто создать новый тренд, да еще и такой продуманный.
А теперь оказалось что это все Apple придумала…
А теперь оказалось что это все Apple придумала…
+36
Вообще-то, автор немного иначе преподносит, он говорит:
— Как и ожидалось, обновление iOS7 в плоском дизайне было преподнесено как «новое» и «свежее», в то время как это ново и свежо для Apple. Всё это уже давно нас окружает.
Т.е. плоский дизайн уже был раньше. Но Эппл преподнесли его как новую моду, благодаря статусу своего бренда.
— Как и ожидалось, обновление iOS7 в плоском дизайне было преподнесено как «новое» и «свежее», в то время как это ново и свежо для Apple. Всё это уже давно нас окружает.
Т.е. плоский дизайн уже был раньше. Но Эппл преподнесли его как новую моду, благодаря статусу своего бренда.
+6
Сами Apple ничего не сказали про «моду» :) Более того, у них в гайдлайнах написано «думайте в первую очередь о контенте, а не о графическом оформлении, уберите лишнее оформление, чтобы помочь пользователю сконцентрироваться на информации».
Люди из Microsoft уже давно писали про это в ранних концептах Metro UI.
Но многие дизайнеры из этого всего поняли только наиболее простую для понимая часть — «уберите оформление». Из-за информации и «фокусироваться на контенте» париться не стали. Ведь проще рисовать плоские кнопки, чем об информационном наполнении переживать :)
Люди из Microsoft уже давно писали про это в ранних концептах Metro UI.
Но многие дизайнеры из этого всего поняли только наиболее простую для понимая часть — «уберите оформление». Из-за информации и «фокусироваться на контенте» париться не стали. Ведь проще рисовать плоские кнопки, чем об информационном наполнении переживать :)
+1
Я думаю, все заметили этот дисклеймер, но весь остальной текст статьи противоречит ему.
+1
Лидеры рынка как и победители войн как раз и пишут историю, кто был первым, а кто вовсе не участвовал. Я устаю иногда отвечать на удивление своих друзей, почему у меня до сих пор нет айфона. Типа само собой разумеется, что он должен у тебя быть, иначе ты какой-то не такой (=
+2
Тссс, ни слова более, а то ща набегут макофаги и польют вас свежей порцией помоев.
+1
+53
Это не плоский дизайн, тут тени есть и элементы не в одной плоскости)
+9
за то цветов всего 6
+2
Но я так понял, что плоский дизайн как раз увеличивает число одновременно используемых цветов. Как раз из-за того, что лишает себя такого выразительного инструментария как объем.
+3
Вот по этому поводу вопрос. А что делать людям, не способным различать некоторые цвета?
+1
Там еще используют контраст по яркости цветов.
2 нижних — эмуляция 2-ух видов дальтонизма:

Флет выглядит интересно, но иногда не поймешь, где кнопка, поле ввода, а где просто картинка.
2 нижних — эмуляция 2-ух видов дальтонизма:

Флет выглядит интересно, но иногда не поймешь, где кнопка, поле ввода, а где просто картинка.
0
Ну т.е. скорее не цвета используются в более широко, а контраст.
С учетом того, что с помощью объема можно сделать бесконечную вложенность элементов, а с помощью контраста — все-таки конечную, то мы усложняем разработку дизайна.
Если мы усложняем — тратим больше ресурсов на дизайн. Надо понять, а что же мы получаем взамен? Что нам такого дает плоский дизайн, чего мы не можем получить от объемного?
С учетом того, что с помощью объема можно сделать бесконечную вложенность элементов, а с помощью контраста — все-таки конечную, то мы усложняем разработку дизайна.
Если мы усложняем — тратим больше ресурсов на дизайн. Надо понять, а что же мы получаем взамен? Что нам такого дает плоский дизайн, чего мы не можем получить от объемного?
0
Используется контраст цветов по цветовому оттенку, насыщенности и яркости самого цвета.
У плоского меньше всяких дополнительных эффектов, которые отвлекают внимание, а также требуют дополнительные ресурсы программистов, дизайнеров и т д. Но получаем менее наглядные элементы интерфейсов.
Я в дизайне не очень давно и все равно нарабатываю навыки по отрисовке реалистичных вещей. Плоский сейчас в тренде, но, имхо, он иногда постный. Я думаю, что в будущем будет опять громадный взрыв реалистичных интерфейсов, но с более интересной типографикой, чем это было раньше.
P.S. Мне вообще плоские дизайны иногда напоминают скучные и стерильные больничные палаты. Нечем полюбоваться. Спасают только необычная типографика и иллюстрации.
У плоского меньше всяких дополнительных эффектов, которые отвлекают внимание, а также требуют дополнительные ресурсы программистов, дизайнеров и т д. Но получаем менее наглядные элементы интерфейсов.
Я в дизайне не очень давно и все равно нарабатываю навыки по отрисовке реалистичных вещей. Плоский сейчас в тренде, но, имхо, он иногда постный. Я думаю, что в будущем будет опять громадный взрыв реалистичных интерфейсов, но с более интересной типографикой, чем это было раньше.
P.S. Мне вообще плоские дизайны иногда напоминают скучные и стерильные больничные палаты. Нечем полюбоваться. Спасают только необычная типографика и иллюстрации.
0
Идея идеологов «плоского дизайна» состояит в том, чтобы спасали не необычная типографика и иллюстрации, а легкий для восприятия текст и информативные иллюстрации :)
«Сплющили» его не потому, что тени надоели, а потому, что отказ от излишнего оформления позволяет пользователю сосредоточиться на информации. Посмотрите на обычные книги — там точно так же есть некий «интерфейс» — заголовки, подписи, номера страниц… если книга хорошо сверстана, то все эти элементы органично дополнят информацию.
Ну а перегибать палку не стоит. Когда из-за «отказа от оформления» человек не может понять, где кнопка, а где текст или где подрисуночная подпись в тексте, а где текст абзаца — это перебор.
«Сплющили» его не потому, что тени надоели, а потому, что отказ от излишнего оформления позволяет пользователю сосредоточиться на информации. Посмотрите на обычные книги — там точно так же есть некий «интерфейс» — заголовки, подписи, номера страниц… если книга хорошо сверстана, то все эти элементы органично дополнят информацию.
Ну а перегибать палку не стоит. Когда из-за «отказа от оформления» человек не может понять, где кнопка, а где текст или где подрисуночная подпись в тексте, а где текст абзаца — это перебор.
+1
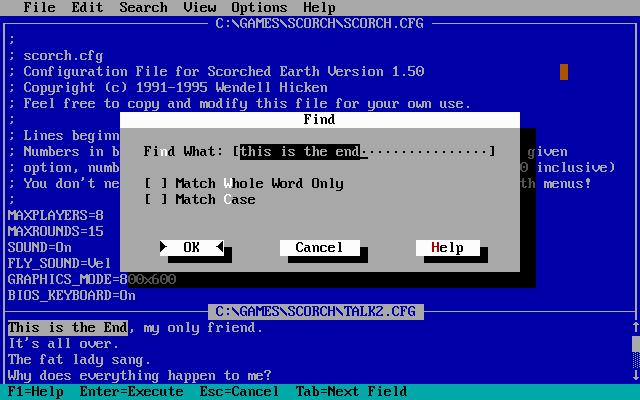
Я на эту же тему периодически вспоминаю Norton Commander :)
0
А я вспоминаю Borland Turbo Pascal 5.5, где у экранных кнопок и панелей меню вообще не было теней (они появились в библиотеке TurboVision и поздних версиях Turbo-продуктов).
www.carlospes.com/guias_basicas_de_uso/imagenes/borland_turbo_pascal_55_03.gif
www.carlospes.com/guias_basicas_de_uso/imagenes/borland_turbo_pascal_55_03.gif
+1
Весной на конференции юзабилистов я даже толкал доклад, про оптимальность принципов минималистичного дизайна двухпанельных файловых менеджеров. Минимализм, Дитер Рамс, flat, неперекрывающиеся плоскости, все такое…
0
Но до этого дизайн был менее плоским.


+3
Из всего выше прочитанного не понял одно. Почему в примере интерфейса элемент, с наивысшим приоритетом важности ("+"), справа вверху, а на самом «главном» месте элемент с приоритетом 6?
+1
Думаю, это не «важность», а «различимость», как-то так.
Красный фон выделяет верхний блок, а белый цвет кнопки с плюсом, в свою очередь, выделяет её на красном фоне так, что она бросается в глаза. Поэтому 1.
Элемент с шестым номером, напротив сливается с фоном.
ИМХО так.
Красный фон выделяет верхний блок, а белый цвет кнопки с плюсом, в свою очередь, выделяет её на красном фоне так, что она бросается в глаза. Поэтому 1.
Элемент с шестым номером, напротив сливается с фоном.
ИМХО так.
+2
Автор статьи как раз и говорит, что у дизайнера есть сила перепрограммировать привычную «линию взгляда». В данном примере дизайнер условного интерфейса ведет глаз пользователя из правого верхнего угла, подчиняя своей логике. И опровергая логику «естественного» взгляда, который должен идти из верхнего левого угла.
+2
UFO just landed and posted this here
Также есть ощущение, что Apple донёс плоский дизайн до самой широкой аудитории, и она полюбила такой дизайнА я разлюбил эту аудиторию, которой нравятся плоский дизайн, глянцевые мониторы и дохлые аккумы в телефонах…
+15
95% людей любят глянцевые мониторы.
+2
Мне в этой статье, которую я перевёл, понравилось вот что.
1. Понравились три базовых принципа дизайна, которые имеют отношение к дизайну вообще, а не только к плоскому
2. А по теме плоского дизайна мне понравилось мнение о том, что это очередная мода. Раньше я никогда не видел эти два понятия вместе: дизайн и мода. Ну типа я из тех гномов, о которых говорит автор, и которые считают, что нужно просто делать хороший дизайн. А что еще есть тенденции в моде, к которым тоже стоит прислушиваться, это я только недавно начал чувствовать, ну точнее сознательно к этому относиться как-то. Потому и решил этим переводом поделиться.
1. Понравились три базовых принципа дизайна, которые имеют отношение к дизайну вообще, а не только к плоскому
2. А по теме плоского дизайна мне понравилось мнение о том, что это очередная мода. Раньше я никогда не видел эти два понятия вместе: дизайн и мода. Ну типа я из тех гномов, о которых говорит автор, и которые считают, что нужно просто делать хороший дизайн. А что еще есть тенденции в моде, к которым тоже стоит прислушиваться, это я только недавно начал чувствовать, ну точнее сознательно к этому относиться как-то. Потому и решил этим переводом поделиться.
+3
Позвольте не согласиться насчёт линии взгляда. Это верно только для человека, держащего смартфон в руках в первый раз. Человек привычный уже не замечает даже рекламу на сайтах и в приложениях. Его восприятие так эффективно фильтрует эту информацию, что иногда он даже не осознаёт, что она там есть. И наоборот: некоторые элементы для него как красная тряпка. Например, знак шестерёнки сразу вызывает ассоциацию «настройки». Это очень давная и глубокая аналогия и андроидовские три точечки или три полосочки ещё не успели её вытеснить.
Прелесть минималистичного дизайна в том, что он лаконичен. Экзюпери говорил: «совершенство это не когда нечего прибавить, а когда нечего убавить». И минимализм позволяет сосредоточиться на сути и мгновенно найти то, что надо. В т.ч. засчёт своей схематичности. Измените старые символы, механику интерфейса и никакой минимализм не поможет — люди будут тыкаться в ваше приложение как мухи в стекло.
Прелесть минималистичного дизайна в том, что он лаконичен. Экзюпери говорил: «совершенство это не когда нечего прибавить, а когда нечего убавить». И минимализм позволяет сосредоточиться на сути и мгновенно найти то, что надо. В т.ч. засчёт своей схематичности. Измените старые символы, механику интерфейса и никакой минимализм не поможет — люди будут тыкаться в ваше приложение как мухи в стекло.
+3
Плоский дизайн давно стучался в головы, сначала логотипы стали плоскими, потом иконки, это был вопрос времени. люди мыслят фигурами и не объемами.
+2
Также есть ощущение, что плоский дизайн у автора — это только мобильные приложения и только на платформе iOS.
+4
Не понимаю дизайны некоторых Flat иконок, они плоские, но отдают тень, значит есть что-то в них объемное??


+1
Apple, хватит делать вид что ты трендсеттер в дизайне, когда ты менял свой интерфейс в плоскоту, такой уже была половина веба.
0
Мода, мода, мода… Ради бога.
Плохо что уже из-за этой моды не можешь отличить в интерфейсе текст от кнопки,
а шрифты такие тонкие, что скоро просто испарятся.
Но, блядь, так красиво и минималистично…
Плохо что уже из-за этой моды не можешь отличить в интерфейсе текст от кнопки,
а шрифты такие тонкие, что скоро просто испарятся.
Но, блядь, так красиво и минималистично…
+11
Да если бы ещё красиво было… Firefox вот сделал себе «плоскую» иконку по умолчанию недавно, так приходится при каждом обновлении вручную заменять её старой, потому что это «плоское» говнище в панели задач натурально режет глаз и мешает работать.
+2
Просто ради интереса, а в каком приложении у вас не получилось отличить текст от кнопки?
0
Вопрос не только в том, получилось у кого-то различить текст и кнопку. Надо еще учесть затраченные на это усилия и вероятность ошибки. Кроме того, если человек постоянно путает текст и кнопки или постоянно вынужден тратить на распознавание кнопок дополнительные усилия, его общее впечатление от продукта будет снижаться. И другим он такой продукт уже не посоветует.
0
Лично я считаю, что на 100% поддаваться тренду и моде не совсем правильно.
И если дизайн готовиться не для дрибла, а для реальной задачи, не вижу ничего плохого в смешивании стилей. Особенно, если это помогает решать задачи и заказчику и пользователю. Главное, чтобы это смешивание было понятным и однотипным в рамках проекта.
То есть, добавить объема кнопке в плоском дизайне не так уж плохо, если это помешает пользователю заблудиться.
И если дизайн готовиться не для дрибла, а для реальной задачи, не вижу ничего плохого в смешивании стилей. Особенно, если это помогает решать задачи и заказчику и пользователю. Главное, чтобы это смешивание было понятным и однотипным в рамках проекта.
То есть, добавить объема кнопке в плоском дизайне не так уж плохо, если это помешает пользователю заблудиться.
0
Стремится стоит к чистоте дизайна, но никак не к минимализму и к флету.
0
Sign up to leave a comment.


Что следует знать о плоском дизайне