На Хабре публиковалось немало статей о создании расширений для Chrome, но тема разработки Chrome приложений (они же Chrome apps) затрагивалась заметно реже. В последнее время она стала актуальнее из-за распространения устройств на ChromeOS. К тому же инфраструктура для создания приложений для Chrome стала более стабильной и удобной для использования. В этой статье я постараюсь ответить на основные вопросы: зачем вообще писать приложения для Chrome, чем они отличаются от расширений, веб-сервисов, десктопных приложений и т.п., а также как они разрабатываются, и какие на них накладываются ограничения. Если эта тема вызовет интерес, у статьи будут продолжения, затрагивающие более специальные вопросы.

Продолжение: Создание простого Chrome приложения
Одну и ту же функциональность можно реализовать с помощью совершенно разных технологий: можно написать программу для Windows, сделать web-сервис, мобильное приложение для Android и/или iOS и т.д. Что может подтолкнуть автора сделать выбор в пользу приложения для Chrome?
Все видели в списке установленных по умолчанию в Chrome приложений иконки Поиска, Gmail, Google Диска. Если нажать на одну из них, ничего похожего на приложение не открывается. Вместо этого, пользователь просто переводится на страничку соответствующего сервиса.
Дело в том, что существует два принципиально разных типа приложений: hosted app и packaged app. К сожалению, устоявшихся русских терминов для них нет. Поиск, Gmail и т. д. — относятся к hosted. Такое приложение состоит из файла manifest.json с URL и настройками безопасности, и иконки. Фактически, hosted app — это специальная закладка на онлайн-сервис.
В отличие от hosted, в случае packaged app, все файлы, необходимые для работы приложения хранятся на компьютере пользователя. Такие приложения, как правило, могут лучше работать offline, могут управлять своими окнами, и вообще имеют доступ к большему количеству программных интерфейсов Chrome.
В дальнейшем речь пойдёт о packaged apps.
С точки зрения пользователя, расширения и приложения выполняют абсолютно разные функции: расширение изменяет то, как он пользуется браузером, а приложение выполняет какую-то отдельную от браузера задачу. Расширение меняет содержание страниц и, возможно, добавляет пару кнопок, а приложение как правило работает в своём собственном окне.
При этом, расширения и приложения изнутри устроены очень похоже. И те, и другие устанавливаются из Интернет-магазина Chrome, представляют собой .crx файлы, являющиеся zip-архивами. Свойства расширения/приложения описываются в файле manifest.json, а UI в них написан на HTML5. Многие программные интерфейсы Chrome доступны как расширениям, так и приложениям.
В то же время, есть и значительные отличия. Приложения могут пользоваться функциями, недоступными для расширений:
Я уже упоминал, что с точки зрения пользователя приложения Chrome мало отличаются от обычных программ. В то же время с точки зрения программиста они устроены совсем по-разному. Какие-то операции оказываются проще, какие-то — сложнее.
Многие интерфейсы, использующиеся приложениями, являются общепринятыми стандартами и хорошо известны всем веб-разработчикам. Для UI используются HTML и CSS, для работы с HTTP — XMLHTTPRequest и т.д.
В Chrome приложении практически без дополнительных усилий реализуется синхронизация между экземплярами приложения на разных компьютерах. Работа с файлами, как и все прочие интерфейсы, зависящие от внешних ресурсов, устроена асинхронно. С одной стороны, это несколько усложняет код для соответствующих операций, с другой — гарантирует отзывчивость интерфейса и предотвращает блокировки.
Ещё одна особенность Chrome — управление безопасностью. В Chrome оно устроено иначе, чем в классических операционных системах и больше напоминает систему безопасности в Android. К добавлению програмных интерфейсов разработчики Chrome всегда подходили консервативно. При разработке системы легче со временем ослабить ограничения безопасности, чем сделать их более строгими. В результате, например, у приложений отсутствует неограниченный доступ к файловой системе. Главным образом, они работают с файлами, либо принадлежащими приложению, либо явно открытыми пользователем.
Основным языком программирования для Chrome является, естественно, JavaScript. Но это не значит, что весь ваш код необходимо переписывать на нём. Есть несколько решений, позволяющих использовать в Chrome приложении код на других языках программирования. Среди них:

В заключении приведу пример приложения, над которым я сам работал (и
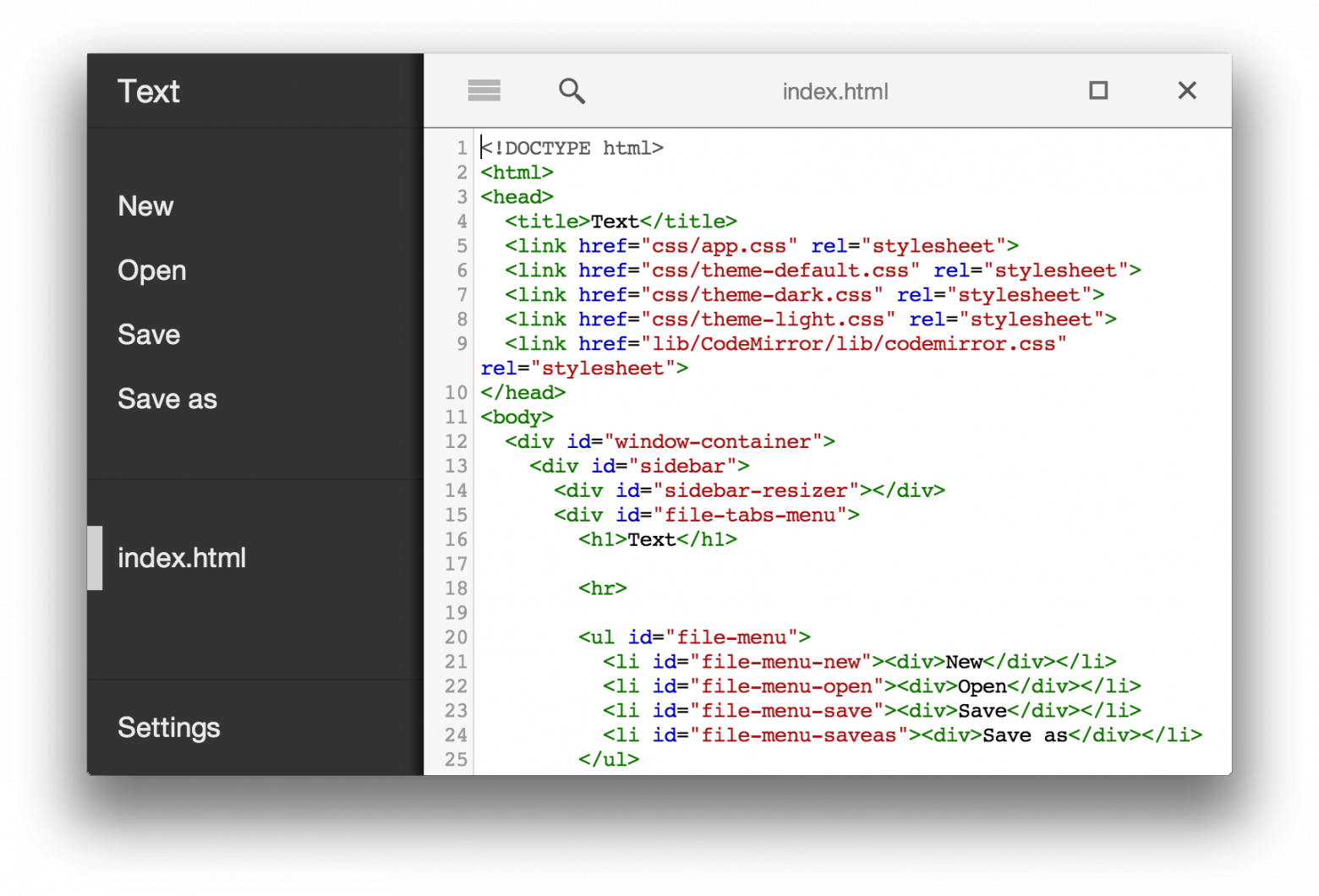
работаю). Это текстовый редактор Text. Код редактора доступен на гитхабе. Для собственно редактирования используется библиотека CodeMirror. Приложение реализует работу с файлами, окнами, сохранений настроек и прочие необходимые функции.

Продолжение: Создание простого Chrome приложения
Зачем
Одну и ту же функциональность можно реализовать с помощью совершенно разных технологий: можно написать программу для Windows, сделать web-сервис, мобильное приложение для Android и/или iOS и т.д. Что может подтолкнуть автора сделать выбор в пользу приложения для Chrome?
- Работа на ChromeOS. На данный момент Chrome app — основной способ донести вашу программу до пользователей Chromebook'ов. Стоит ли оно того? Chromebook'ов пока меньше, чем, скажем, компьютеров под Windows, но тенденция меняется. В прошлом году в США было продано в 5 раз больше Chromebook'ов чем Macbook'ов
- Приложения Chrome без каких-либо дополнительных усилий работают на Windows, Linux и OS X. Конечно, есть множество других способов сделать приложение переносимым, но большинство из них оказываются заметно более затратными.
- С недавних пор появилась возможность портировать Chrome apps на Android и iOS.
- На большинстве систем приложения Chrome выглядят для пользователя как обычные программы. Они запускаются из меню «Пуск», открывают обычные окна без браузерных контролов, могут использоваться в качестве программ по умолчанию для открытия файлов, и в остальном ведут себя
как полноправные программы.
Packaged apps и hosted apps
Все видели в списке установленных по умолчанию в Chrome приложений иконки Поиска, Gmail, Google Диска. Если нажать на одну из них, ничего похожего на приложение не открывается. Вместо этого, пользователь просто переводится на страничку соответствующего сервиса.
Дело в том, что существует два принципиально разных типа приложений: hosted app и packaged app. К сожалению, устоявшихся русских терминов для них нет. Поиск, Gmail и т. д. — относятся к hosted. Такое приложение состоит из файла manifest.json с URL и настройками безопасности, и иконки. Фактически, hosted app — это специальная закладка на онлайн-сервис.
В отличие от hosted, в случае packaged app, все файлы, необходимые для работы приложения хранятся на компьютере пользователя. Такие приложения, как правило, могут лучше работать offline, могут управлять своими окнами, и вообще имеют доступ к большему количеству программных интерфейсов Chrome.
В дальнейшем речь пойдёт о packaged apps.
Приложения и расширения
С точки зрения пользователя, расширения и приложения выполняют абсолютно разные функции: расширение изменяет то, как он пользуется браузером, а приложение выполняет какую-то отдельную от браузера задачу. Расширение меняет содержание страниц и, возможно, добавляет пару кнопок, а приложение как правило работает в своём собственном окне.
При этом, расширения и приложения изнутри устроены очень похоже. И те, и другие устанавливаются из Интернет-магазина Chrome, представляют собой .crx файлы, являющиеся zip-архивами. Свойства расширения/приложения описываются в файле manifest.json, а UI в них написан на HTML5. Многие программные интерфейсы Chrome доступны как расширениям, так и приложениям.
В то же время, есть и значительные отличия. Приложения могут пользоваться функциями, недоступными для расширений:
- управлять своими окнами,
- напрямую работать с файлами на компьютере пользователя,
- назначаться программами для открытия операционной системой тех или иных типов файлов,
- открывать TCP и UDP соединения (этим, к примеру пользуется SSH-клиент для Chrome),
- работать с USB.
Особенности разработки
Я уже упоминал, что с точки зрения пользователя приложения Chrome мало отличаются от обычных программ. В то же время с точки зрения программиста они устроены совсем по-разному. Какие-то операции оказываются проще, какие-то — сложнее.
Многие интерфейсы, использующиеся приложениями, являются общепринятыми стандартами и хорошо известны всем веб-разработчикам. Для UI используются HTML и CSS, для работы с HTTP — XMLHTTPRequest и т.д.
В Chrome приложении практически без дополнительных усилий реализуется синхронизация между экземплярами приложения на разных компьютерах. Работа с файлами, как и все прочие интерфейсы, зависящие от внешних ресурсов, устроена асинхронно. С одной стороны, это несколько усложняет код для соответствующих операций, с другой — гарантирует отзывчивость интерфейса и предотвращает блокировки.
Ещё одна особенность Chrome — управление безопасностью. В Chrome оно устроено иначе, чем в классических операционных системах и больше напоминает систему безопасности в Android. К добавлению програмных интерфейсов разработчики Chrome всегда подходили консервативно. При разработке системы легче со временем ослабить ограничения безопасности, чем сделать их более строгими. В результате, например, у приложений отсутствует неограниченный доступ к файловой системе. Главным образом, они работают с файлами, либо принадлежащими приложению, либо явно открытыми пользователем.
Чем можно пользоваться кроме HTML + JavaScript
Основным языком программирования для Chrome является, естественно, JavaScript. Но это не значит, что весь ваш код необходимо переписывать на нём. Есть несколько решений, позволяющих использовать в Chrome приложении код на других языках программирования. Среди них:
- Native Client. Код компилируется таким образом, чтобы позволить как его выполнение процессором, так и верификацию браузером. Код NaCl использует для общения с внешним миром достаточно богатый набор интерфейсов Pepper API, включающий, в частности, работу с файловой системой, OpenGL и звук.
- Emscripten Если NaCl вам не подходит, можно скомпилировать свой код из C++ непосредственно в JavaScript. На современных браузерах получающийся JavaScript работает лишь в несколько раз медленнее, чем если бы он компилировался в машинный код. Из плюсов — совместимость со всеми интерфейсами, доступными из JavaScript.
Пример

В заключении приведу пример приложения, над которым я сам работал (и
работаю). Это текстовый редактор Text. Код редактора доступен на гитхабе. Для собственно редактирования используется библиотека CodeMirror. Приложение реализует работу с файлами, окнами, сохранений настроек и прочие необходимые функции.
Опрос
Only registered users can participate in poll. Log in, please.
Какие из следующих тем стоит раскрыть более подробно в следующих статьях:
82.88% Создание простого Chrome приложения576
50.07% Работа с окнами и жизненный цикл приложения348
49.5% Методы хранения данных (локальные и облачные)344
47.63% Работа с файлами331
5.18% Другое (укажите в комментариях)36
5.04% Ничего не интересно35
695 users voted. 117 users abstained.