Comments 643
Не понравилось.
Имхо, конечно.
Имхо, конечно.
+346
Да уж.
Особенно левая зафиксированная панель раздражает.
Особенно левая зафиксированная панель раздражает.
+101
На android в Хроме она не фиксированная, а скроллится
+7
На счет планшетов с тач-скринами — это все-таки не очень хорошо, лучше если будут всегда зафиксированы.
0
UFO just landed and posted this here
К сожалению, не нашли решения, чтобы панель не скроллилась при зуме и при этом (при зуме же) не наезжала на текст. Выбрали текущий вариант, хотя второй вараинт есть на Фрилансим и Тостере — там при зуме меню наезжает на текст. Если у кого-то есть решение этой проблемы, будем очень благодарны!
0
Болит голова? Отрежьте её! :)
Ладно, ладно, я вообще не против вертикального меню, но оно очень некрасиво масштабируется при изменении масштаба страницы в браузере (см мой комментарий). Можно сделать её фиксированного размера, который не зависил бы от текущего масштаба при увеличении? Кнопки на панели достаточно велики, зачем их ещё увеличивать? А вот текст на сайте некомфортно мелкий, поэтому приходится увеличивать масштаб в браузере.
Ладно, ладно, я вообще не против вертикального меню, но оно очень некрасиво масштабируется при изменении масштаба страницы в браузере (см мой комментарий). Можно сделать её фиксированного размера, который не зависил бы от текущего масштаба при увеличении? Кнопки на панели достаточно велики, зачем их ещё увеличивать? А вот текст на сайте некомфортно мелкий, поэтому приходится увеличивать масштаб в браузере.
0
Скажите, а не планируется ли всё-таки вернуть ссылкам подчёркивание?
Очень сложно отличить ссылку от предложения, написанного фиолетовым цветом.
Очень сложно отличить ссылку от предложения, написанного фиолетовым цветом.
0
Мне эта левая панель мало того что не нравится эстетически, так еще и на вертикальном мониторе она съедает реально много полезного пространства. И кнопку «Настройки» на этой панели я заметил вообще не сразу, потому что она в самом низу.
Хочу возможность ее отключить.
Хочу возможность ее отключить.
+35
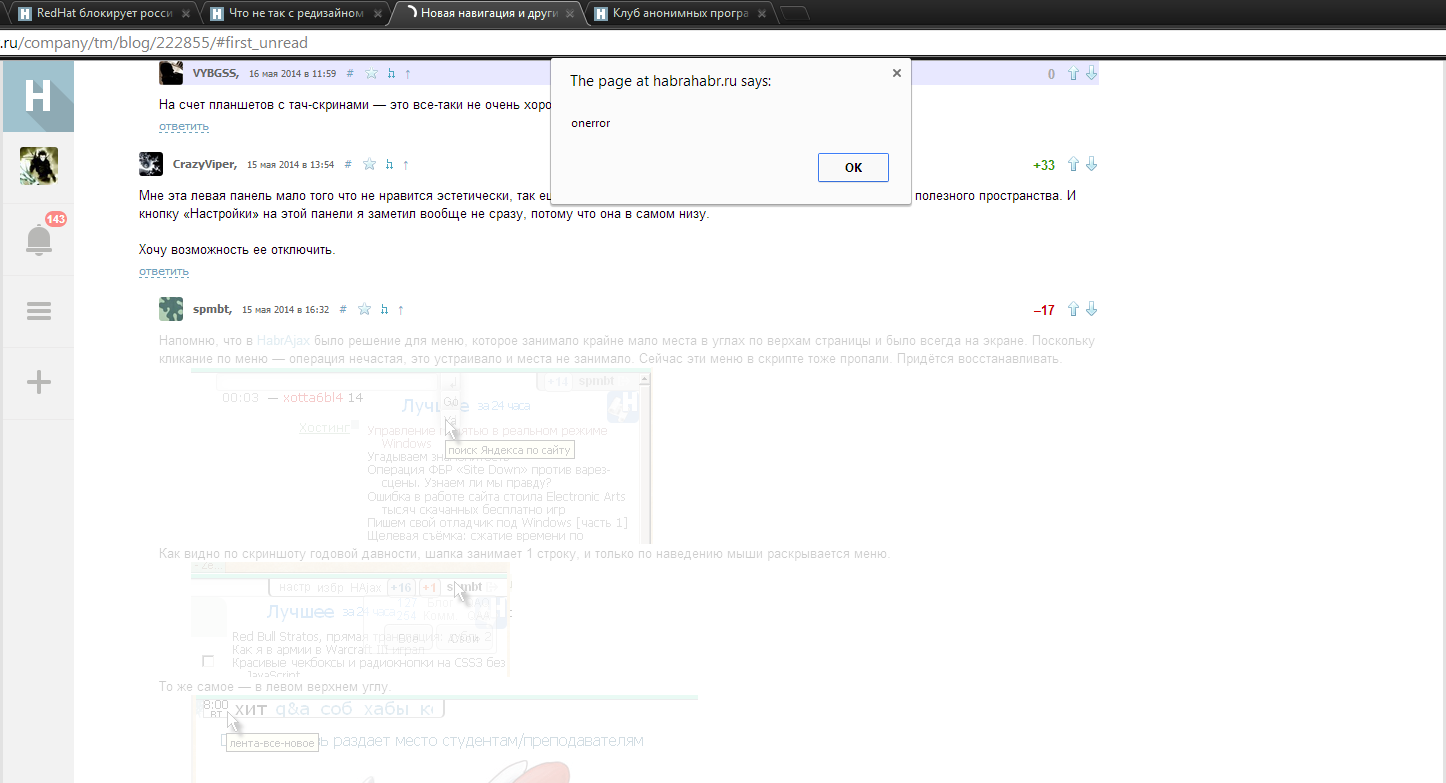
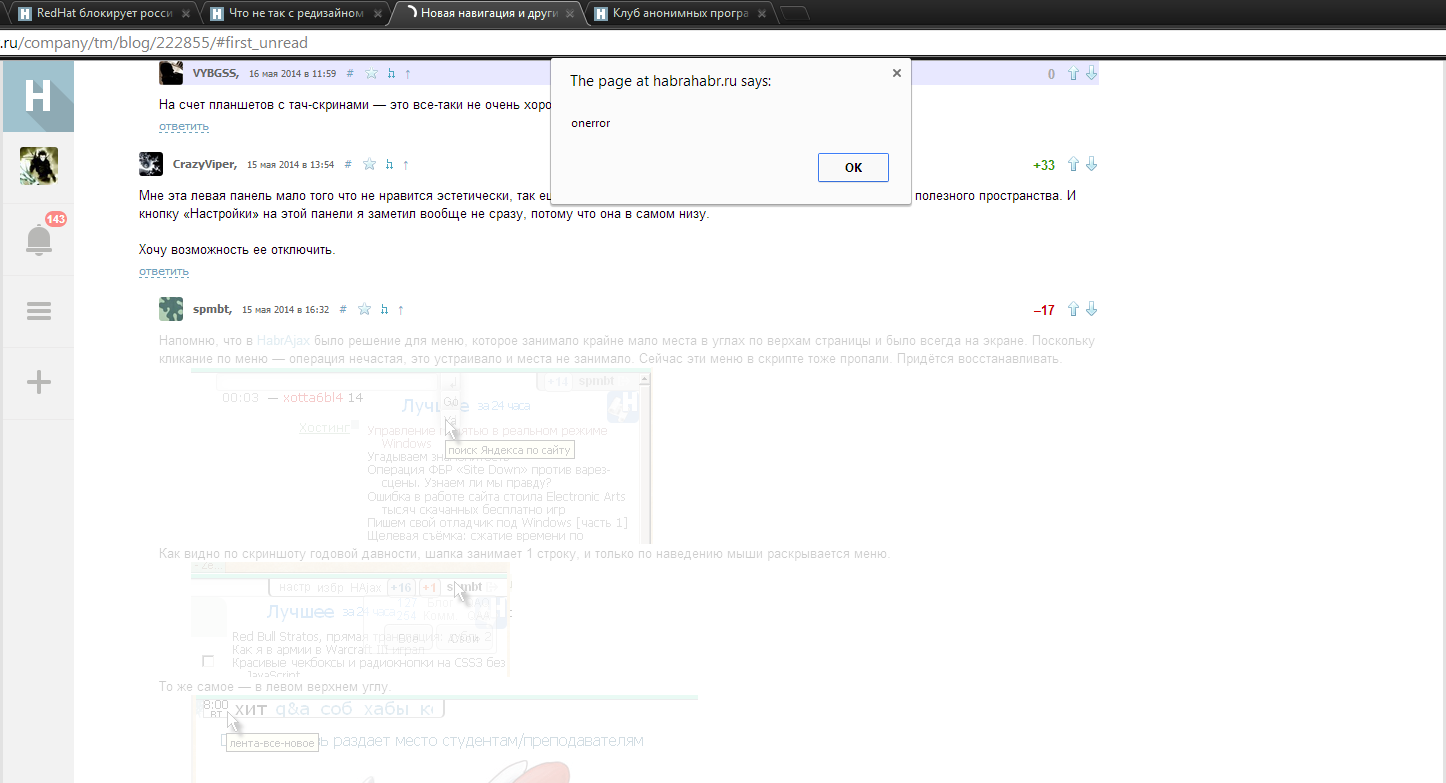
Напомню, что в HabrAjax было решение для меню, которое занимало крайне мало места в углах по верхам страницы и было всегда на экране. Поскольку кликание по меню — операция нечастая, это устраивало и места не занимало. Сейчас эти меню в скрипте тоже пропали. Придётся восстанавливать.

Как видно по скриншоту годовой давности, шапка занимает 1 строку, и только по наведению мыши раскрывается меню.

То же самое — в левом верхнем углу.

Так как эти решения касаются только интерфейсов, а не функций сайта, лучшим решением при любых изменениях было бы оставление альтернативных интерфейсов. Потом, по количеству пользователей, было бы видно, что удачнее и что в каждом из решений не мешало бы подправить. Такая практика существует для всего: браузеры, ОС Linux.
Популярность Тостера вызвана меньшими ограничениями по барьеру авторизации, а не из-за того, что там ввели новый интерфейс.

Как видно по скриншоту годовой давности, шапка занимает 1 строку, и только по наведению мыши раскрывается меню.

То же самое — в левом верхнем углу.

Так как эти решения касаются только интерфейсов, а не функций сайта, лучшим решением при любых изменениях было бы оставление альтернативных интерфейсов. Потом, по количеству пользователей, было бы видно, что удачнее и что в каждом из решений не мешало бы подправить. Такая практика существует для всего: браузеры, ОС Linux.
Популярность Тостера вызвана меньшими ограничениями по барьеру авторизации, а не из-за того, что там ввели новый интерфейс.
-16
UFO just landed and posted this here
Да, год назад собрана статистика по использованию скрипта (и стилей ZenComment), частоте использования и категории использующих. При желании, можно описать и привести диаграммы.
0
Я думаю, для вертикальной ориентации есть смысл панель трансформировать в горизонтальное меню. На десктопах вручную, на планшетах согласно событию смены ориентации автоматически.
+2
Фиксированная она или нет на ПК зависит от размера монитора, видимо. У меня на масштабе 90% она следует за мной в горе и в радости. на 100% высокомерно смотрит откуда-то сверху. 10 дюймов ей мало, видимо.
+1
Меня в этой панели раздражает только оторванность от левого края экрана.
+17
да
раз уж она есть — то сдвинули бы левее. Уж хотябы на ширину самой панели. Ибо реально отвлекает.
Но, ничего, привыкнем. Человек ко всему привыкает, даже к такому дизайну с такой панелькой :)
раз уж она есть — то сдвинули бы левее. Уж хотябы на ширину самой панели. Ибо реально отвлекает.
Но, ничего, привыкнем. Человек ко всему привыкает, даже к такому дизайну с такой панелькой :)
+5
Увеличение масштаба прижмёт её к краю и повысит комфортность чтения.
+1
Как мне кажется, надо ее скрывать по умолчанию, при нажатии на кнопку показывать. Сейчас она слишком бросается в глаза, да еще и на 15 дюймовом ноутбуке занимает много полезного места.
+4
О таких изменениях предупреждать нужно. А то я уж вкладку закрыть хотел, думал на тостер случайно попал.
На сто раз URL перепроверил.
На сто раз URL перепроверил.
+53
Блин у меня сломалось расширение выпиливающее лишние блоки
stylebot.me/uploads/3741.png
stylebot.me/uploads/3741.png
0
Поравил может кому пригодиться stylebot.me/styles/5757
0
Хабр останется в моей памяти таким.


+74
Если отбросить субъективное восприятие, то не понравилось то, что отобрали место под предлогом того что его дают. Сайт фактически стал уже (думаю это прицел на разные наладонные устройства) и да, не хватает опции, чтобы убрать эту панель слева (например как в конфлюенсе меню сворачивается до стрелочки незаметной). И зачем пустые поля слева и справа? Сайт стал узким и длинным, 10% занимает панель которая не несет никакого функционала, кроме как вернуться на главную.
Я считаю что сайт нужно расширить (убрать паразитные поля по бокам) и сделать меню убирающимся куда-то в маленькую стрелочку. Тогда будет торт.
Я считаю что сайт нужно расширить (убрать паразитные поля по бокам) и сделать меню убирающимся куда-то в маленькую стрелочку. Тогда будет торт.
+37
Больше всего настораживает то, что в 2014 году сайт висит как топор на больших мониторах.
А вообще можно юзерскрипт написать, который будет делать всем красиво.
А вообще можно юзерскрипт написать, который будет делать всем красиво.
+11
UFO just landed and posted this here
У вас видимо монитор маленький. На большом 23' эта панель слева прям раздражает. Еслибы ее прибили к краю, тогда да.
+7
Кхм… а ' — это футы? Хорошая, наверное, диагональ…
+2
UFO just landed and posted this here
Вы не поверите, по оценкам гугла такое выражение использовалось на 3.5 миллионах страниц: bit.ly/1lvX3yQ
-1
Не то, чтобы не понравилось но тоже как то уж слишком непривычно, хотелось даже вкладку закрыть, а в голову закрались подозрительные параноидальные мысли о том, что либо хабр взломали либо мой стационарник, а оказалось — обновление дизайна.
+1
Открыл на телефоне (Android), там вообще ужас, даже зумить нельзя.
Про приложение знаю, но у меня оно адски тормозит.
Про приложение знаю, но у меня оно адски тормозит.
+5
Полностью согласен. В общем старое меню было удобнее, из основных неудобств с которыми столкнулся в новом меню:
— Не удобный поиск, нужно заходить в меню что воспользоваться, предыдущее его расположение было удобней в разы (ИМХО).
— При клике колесиком мыши на аватарку в меню, хотелось бы, что бы в новой вкладке был мой профиль.
— Цвет меню, на фрилансим лучше выглядит.
— Не удобный поиск, нужно заходить в меню что воспользоваться, предыдущее его расположение было удобней в разы (ИМХО).
— При клике колесиком мыши на аватарку в меню, хотелось бы, что бы в новой вкладке был мой профиль.
— Цвет меню, на фрилансим лучше выглядит.
+3
Но, спустя полгода, удитория привыкла – и теперь всем нравится™
0
Каким образом теперь попасть из поста в «Новые» в один переход?
+34
Есть рац.предложение — вынести в настройку, по умолчанию на главной отображать «Новые» или «Захабренные». Я вот сижу в новом, а по умолчанию всегда захабренные открываются.
+19
Я лично просто поменял на панели быстрого доступа ссылку с habrahabr.ru/ на habrahabr.ru/feed/new/
+2
Первые несколько секунд после захода на хабр был уверен, что случайно зашел на Фрилансим.
+37
На фрилансиме никогда не был и потому сразу была мысль, что с гугла меня перекинула в тостер, где обсуждалась статья. Проверил строку браузера — все же хабр. Вторая мысль, что попал в брендированный блог (кстати интересно проверить внешний вид у интел, айдии, мэйлру и пр.). А после перехода на главную уже увидел новость… Будем привыкать заново.
+3
Суперхабр?
+1
АААААА!!! Зачем?!
Теперь ещё трекер придётся чистить, а то глаз мозолит.

Теперь ещё трекер придётся чистить, а то глаз мозолит.

+166
Да-да. Нужен опрос на хабре о частоте использования трекера. В таком виде как гугл-плюсное уведомление, по которому сразу хочется щёлкнуть, а внутри тебе ничего не надо.
+53
Сделаем настройку, чтобы его можно отключить полностью.
+104
Здорово, спасибо. И ещё было бы круто иметь кнопки «компании» и «хабы» прямо на панели, чтобы не лезть в меню в три клика.
+2
Было бы здорово, иметь возможность скрывать от трекера активность конкретных людей. Ато есть у меня в подписчиках люди, добавляющие в закладки по 10-15 статей в день.
+5
Вообще трекер показывает не совсем то что интересно, он показывает любые новые комментарии в статьях на которые подписан.
Хотелось бы чтобы он показывал только новые комментарии в ветке от моего комментария. В таком случае на вкладке трекера Посты можно показывать сразу комментарий и на той же старнице чтобы была возможность пометить как прочитанные (примерна как сейчас на GitHub)
Хотелось бы чтобы он показывал только новые комментарии в ветке от моего комментария. В таком случае на вкладке трекера Посты можно показывать сразу комментарий и на той же старнице чтобы была возможность пометить как прочитанные (примерна как сейчас на GitHub)
+9
Отлично было бы, а то я из уведомления на почту узнаю что кто-то на мой коммент ответил.
0
Плюс хотелось бы иметь возможность как на Stackoverflow в панеле иметь возможно посмотреть историю изменения кармы.
0
UFO just landed and posted this here
+100500, очень напрягает. Ну и про свободное место сказано было уже, да.
Сомневаюсь, впрочем, что все эти комментарии на что-то повлияют :(
Сомневаюсь, впрочем, что все эти комментарии на что-то повлияют :(
+14
UFO just landed and posted this here
На старом дизайне был под adblock этот трекер, а тут слишком уж распространенный селектор…
0
А раньше он вам не мозолил глаза?
+1
Присоединяюсь. Трекер не пользую вообще. Эта цифра и раньше мозолила глаз. Можно его насовсем отключить? Лучше сделать кнопки «лента» и «посты» доступными в один клик. И вернуть на экран в постоянном режиме число голосов. Или вместо этого показывать свою карму всегда. А то бывает не заметишь, что кто-то минусует, и не исправишь вовремя своё поведение :-)
+15
Благодаря этой мозолине научился и начал пользоваться трекером.
0
Что-то пошло не так:
Windows 7 Enterprise SP1, 1920x1080, Chrome 34
Скриншот

Windows 7 Enterprise SP1, 1920x1080, Chrome 34
+4
Ох уж этот тренд на квадратность…
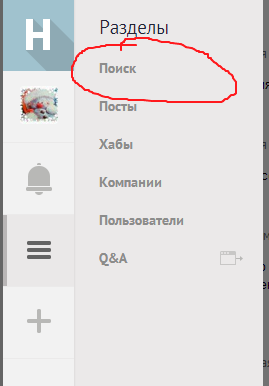
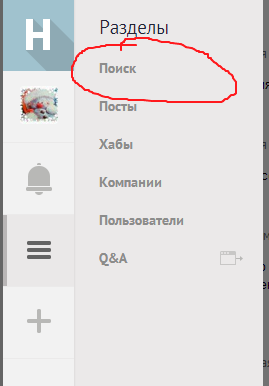
Не знаю как другим, но мне начинать поиск на отдельной странице не очень удобно. Возможно ли добавить поле прямо в меню? А то уже привык вбивать запрос на любой на странице и (Shift+)Enter…
Не знаю как другим, но мне начинать поиск на отдельной странице не очень удобно. Возможно ли добавить поле прямо в меню? А то уже привык вбивать запрос на любой на странице и (Shift+)Enter…
+7
А где поиск то?
+37
В меню с тремя черточками первый пункт…
PS: пока вспоминал, обранужил что еще на аватар можно щелкнуть… OMG… Интуитивности никакой…
PS: пока вспоминал, обранужил что еще на аватар можно щелкнуть… OMG… Интуитивности никакой…
+6
Нашел поиск за 10 минут. Кто дольше?
Скрытый текст

+27
Поиск — на верхний уровень! Ибо часто используемая вещь.
+27
К сожалению, согалсно в Google Analytics, им пользуется менее 1% пользователей.
-24
То есть тысяч двадцать?
+34
Поиск — он как зонтик, нужен не всегда, но если уж понадобился — то должен лежать под рукой.
+23
site:habrahabr.ru
+8
Сортировка по времени/рейтингу? Отдельный поиск среди постов/юзеров/хабов, по комментариям?
0
Или так: !habr котики
0
Прямо как Опера и закладки.
+18
А какой % пользуется кнопкой «Написать пост»?
+85
Одна из проблем поиска на хабре — отсутствие привязки к контексту, он в любом случае ищет (искал?) по сайту, хотя находясь, например, в избранном хотелось бы искать именно по избранному. Типичный use case: хочется найти хорошую статью которую добавил в избранное, но разбирать сотни добавленных статей вручную — не очень интересно, поиском быстрее.
+5
Это не потому что он никому не нужен, а потому что он на хабре традиционно хреновый.
+4
Замените плюс на лупу!
+2
Скорее, строку поиска нужно внести прямо в меню, а не выводить на отдельной странице.
0
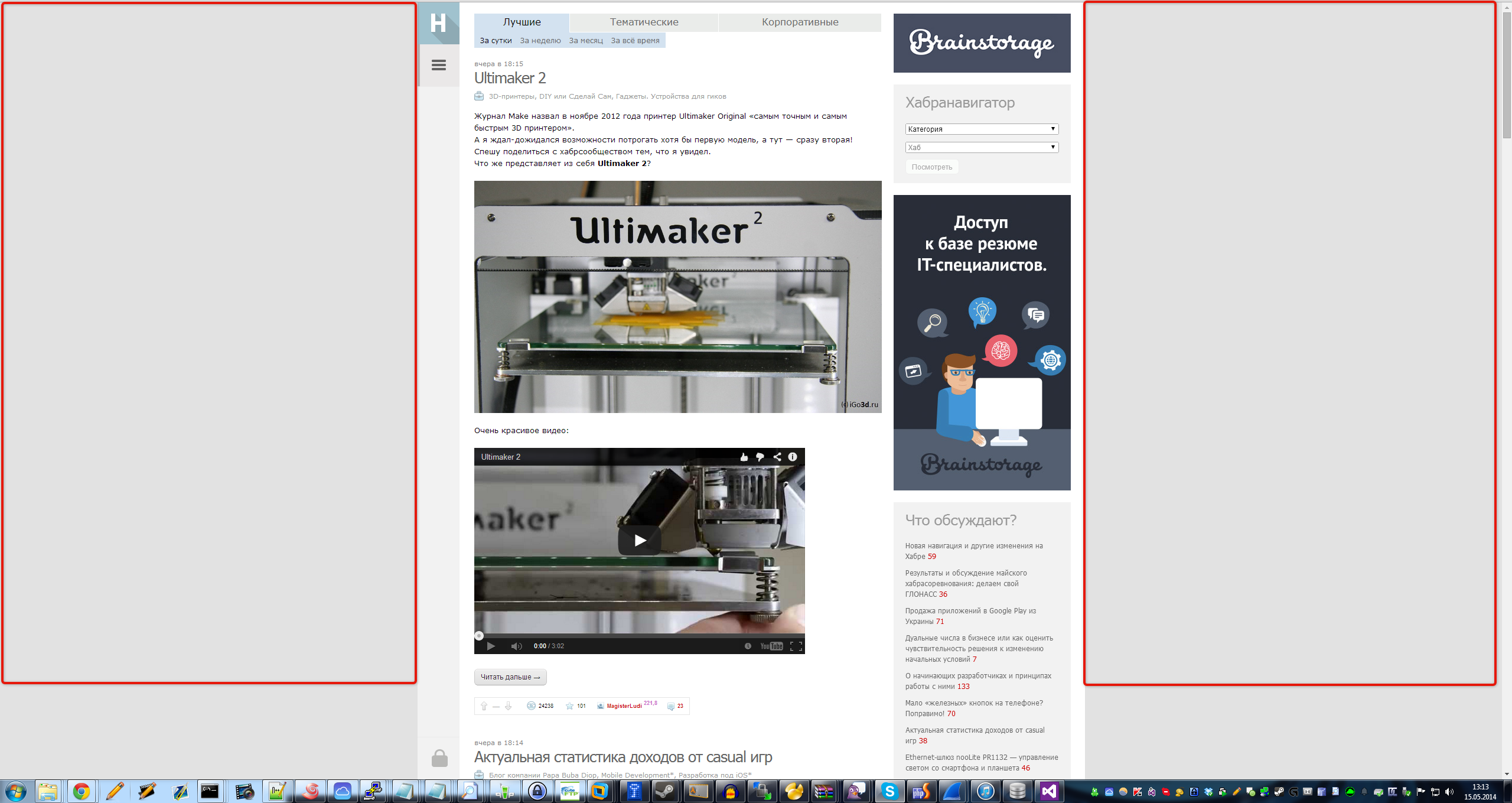
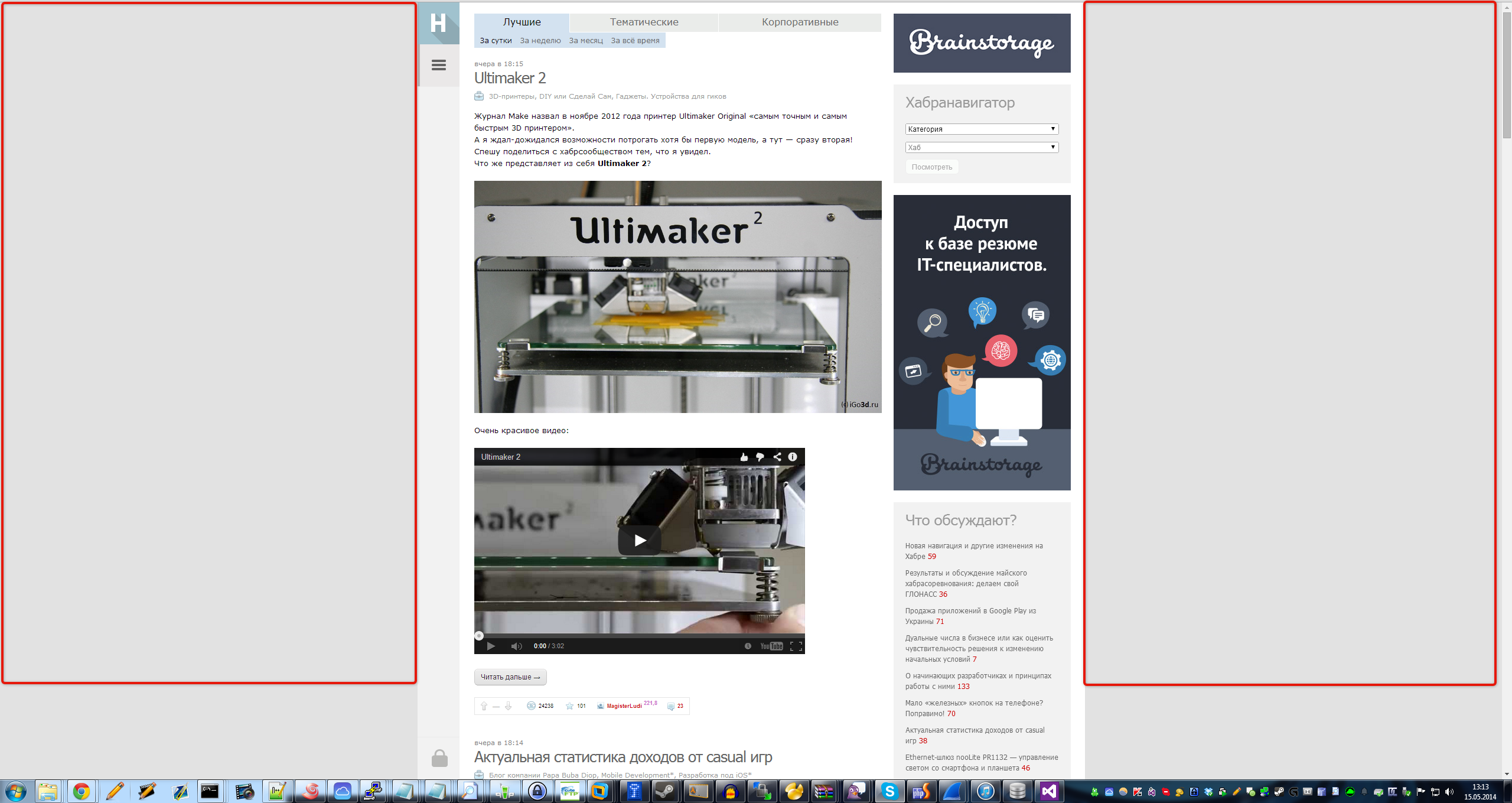
Минус 190 пикселей от ширины статьи и комментариев. Длинные ветки будет читать еще неудобнее, зато теперь не забуду, что листаю Хабрахабр, благодаря буковке «Н» в левом верхнем углу — это к вопросу «экономии экрана».
Ну и кнопочку «наверх» можно было еще куда-нибудь спрятать, чтобы совсем неудобно было. А так все 2014-ненько.
Ну и кнопочку «наверх» можно было еще куда-нибудь спрятать, чтобы совсем неудобно было. А так все 2014-ненько.
+43
700 пикселей это очень мало. При прежних 890 я и то мучался с иллюстрациями. Хабр уже плохо подходит для написания больших статей — редактор неудобный, парсер не всегда неочевидный, формул нет. Как я устал редактируя свою последнюю статью. По моему, развитие Хабра ориентировано на чтение коротких новостей с мобильника.
+33
Ширину страницы уже исправили, хотя на 1600x900 все еще остается тонкая серая полоска по краям — но это все мелочи, конечно.
Насколько я успел заметить, картинки теперь тоже «отзывчивые» и изменяют ширину вместе со страницей.
Насколько я успел заметить, картинки теперь тоже «отзывчивые» и изменяют ширину вместе со страницей.
+1
парсер не всегда неочевидныйПрямо по Фрейду оговорка.
+4
Я обычно статьи пишу на десктопе в текстовом редакторе в формате markdown, а перед публикацией конвертирую в html. Писать его в хабровском редакторе для меня слишком неудобно.
0
А какой редактор используете? Много ли приходится допиливать html под формат Хабра? Я могу работать над статьей месяцами. Активно добавляю временные заметки, комментарии, мысли, ссылки, и пр., которые потом вычищаю. Сначала пользовался Evernote, потом OneNote, так они автосохраняют в облаке. Ну а перед публикацией долго расставляю теги.
+1
Использую vim, текст выглядит как-то так:
Из вещей, которые приходится допиливать:
— разбивка на параграфы,
— обтекание картинок,
— обрамление кода (из mkd генерируется
Вроде и всё. Писать markdown можно в чем угодно, для vim, emacs, sublime, textmate и разных IDE есть подсветка синтаксиса.
mkd
Сама статья — habrahabr.ru/post/207136/
#### Введение
Увидев посты от @dlinyj, @goodic и @Hoshi я в очередной раз ощутил, что Хабр -- торт.
Первый пост касался написания драйвера символьного дисплея на базе HD44780 для Linux
([Создание собственных драйверов под Linux][hh-lin-drv] от @dlinyj);
отличными ответами на него послужили посты хабраюзеров @goodic
([Поздравление по гиковски, без написания дров][hh-u2c]) и @Hoshi
([Новогодняя малина — прикручиваем экран HD44780 к Raspberry Pi][hh-rpi]).
Мне тоже захотелось поучаствовать в этом празднике жизни и реализовать свой
аппаратный `vt52-like` терминал. Символьного дисплея у меня не оказалось,
но был китайский dev-board на базе ARM Cortex-M3 с полноценным TFT-дисплеем
240х320, частичной документацией.
Запас энтузиазма в наличии имелся, поэтому, проснувщись в воскресенье днем (~17 MSK) я приступил
к написанию embedded драйвера для данного LCD.
Если вам интересно embedded-программирование по ARM, электроника или просто результат -- прошу под кат.
![Результат][lcd-result]
<habracut />
#### Железо
В моем распоряжении была простая отладочная плата из Поднебесной (стоимостью около $20) на
базе микроконтроллера [ST STM32F103RB][stm-ds] с аппаратным мостом USB-to-UART [Prolific PL-2303HX][u2c-ds],
кучей мелкой переферии и TFT LCD с контроллером [Ilitek ILI9320][lcd-ds] с неведомой схемой доключения.
Сама статья — habrahabr.ru/post/207136/
Из вещей, которые приходится допиливать:
— разбивка на параграфы,
— обтекание картинок,
— обрамление кода (из mkd генерируется
<pre><code class="c">.Вроде и всё. Писать markdown можно в чем угодно, для vim, emacs, sublime, textmate и разных IDE есть подсветка синтаксиса.
+1
Моток шерсти пропал :(
Но в целом изменение положительное.
Но в целом изменение положительное.
+27
Слева и справа теперь очень много пустого неиспользуемого места.
+54
подтверждаю, на 22' мониторе его около 40%.
+16
да даже на 19 по сантиметру пустого пространства слева и справа, с единственной кнопкой refresh справа. Вобще зачем она нужна, она и так в любом броузере есть…
-8
она (кнопка refresh) не перезагружает всю страницу, а только комментарии, что в общем то удобно.
+18
экономия трафика в жарких спорах? ну возможно кто то и использует… интересно было бы узнать процент использующих, статистика ведь есть.
Уже убрали эти полоски, оперативненько :)
Уже убрали эти полоски, оперативненько :)
-4
Я думаю её используют практически все.
+31
Я пользуюсь постоянно этой кнопкой. Нет дёргания, пока браузер отрендерит огромную статью с 500+ комментов. Хорошо, что интернет быстрый, на медленном так вообще труба.
+19
экономия трафика в жарких спорах
Скорость же, особенно если топик тяжелый и комментов — несколько сотен. А так кликнул по рефрешу — и сразу же прокликал все новые комментарии.
+4
регулярно использую эту кнопку.
+13
Ну, а потом по памяти искать непрочитанные комментарии будете? В топике с овер-500 комментариев? Такой, как этот ;) Эта кнопка очень удобна, пока прочтёшь все комментарии, ушлые пользователи ещё набросать успеют.
+2
и не заменяет страницу на заглушку от внеземной цивилизации, что иногда внезапно случается при рефреше всей страницы
+1
Её же вроде отключить можно…
0
Блин его даже на 17 дюймовом мониторе под 30%. Более бездарной растраты свободного пространства трудно придумать.
З.Ы. Уже немного пофиксили. Спасибо авторам за оперативную реакцию!
З.Ы. Уже немного пофиксили. Спасибо авторам за оперативную реакцию!
+2
Ура, теперь на всю ширину!
+4
Только сегодня утром подумал, какой же Хабр удобный и минималистичный, и тут все закончилось. Зачем?
+70
Аудитория пальцетыкательных интерфейсов побеждает аудиторию мышковозительных интерфейсов по всем фронтам, теперь и на Хабре, несмотря на то, что эти аудитории в значительной степени пересекаются.
+17
От логотипа совсем отказались?


+72
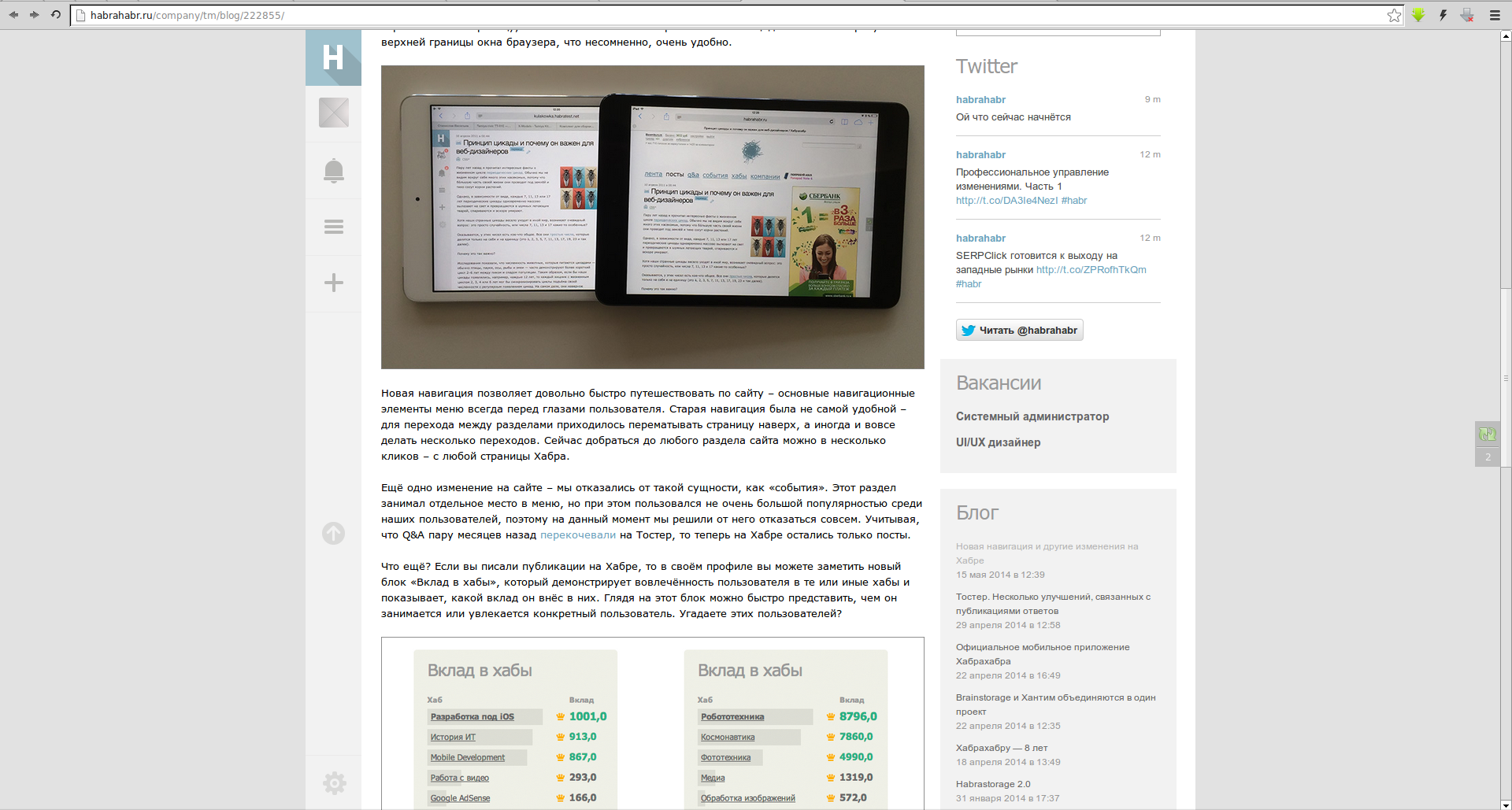
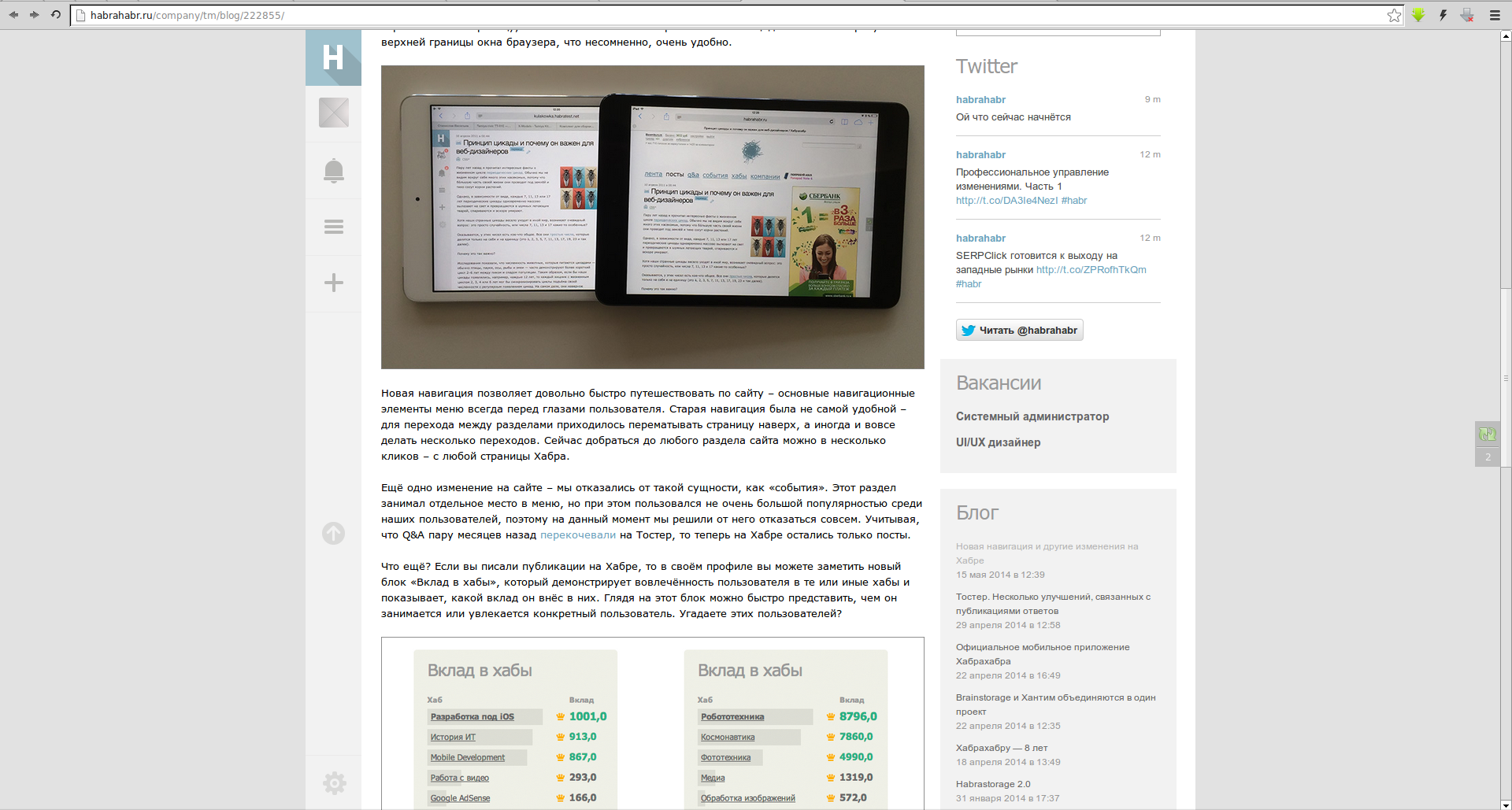
Для навигации по сайту теперь приходится каждый раз совершать лишний клик, а панель не совсем вписывается в общий дизайн сайта и создает ощущение обрезанности всех страниц сверху.
+11
А еще вот это смотрится как-то странно и нелогично
Скриншот

0
UFO just landed and posted this here
и выключите рекламу в настройках.
0
Это вы о той неактивной для большинства пользователей галочке? Обязательно выключу!
+4
даже будучи активной, она не сохраняет свое состояние — дразнилка видать.
0
Интересно, сколько [тысяч] людей снимали disabled и ставили флажок? Я в первый раз подумал что сохранится и будет отображаться поставленной (но то что не сработает это конечно понятно было)
+1
Большинство изменений непривычны, но в целом радуют. Есть один минус: на больших экранах по бокам остаётся очень много пустого места, а текст постов теснится в узкой полоске по центру:


+30
У меня был увеличен масштаб до 150%, я до вашего скриншота и не видел, что есть пустое место.
+10
UFO just landed and posted this here
Мне удобно, когда ширина строки оптимальна — не слишком большая, но и не слишком маленькая. Пока что текущий вариант кажется слишком узким, особенно когда доходит до ветвей комментариев, которые теперь ещё больше ужимаются.
+2
Зачем на 100%? Давно уже придумали min-width и max-width
+2
У меня тоже 150% удобно читать, а то при 100% шрифт мелковат получается
+7
Эра широкоформатных мониторов, а сайт стал уже раза в два.
У меня это смотрится как-то так:

Имхо это отличная версия для планшентов, прямо суперская, с большими кнопками и иконками, но для десктопов как-то странно смотрится.
У меня это смотрится как-то так:

Имхо это отличная версия для планшентов, прямо суперская, с большими кнопками и иконками, но для десктопов как-то странно смотрится.
+41
Ну я опять таки растянул на 150% и почти не осталось места.


-3
Кстати после ф5, увеличился размер странички, стало приятнее.
-1
Такая же проблема — читаю только на 150%, ибо вглядываться в мелкий текст никакого удовольствия. И очевидно, что «дизайнеры» на зуме отличном от 100% свой сайт не смотрели. Стыдно…
+2
А что у вас за приложение слева на экране «Станислав»?
0
У вас уже три поста одновременно можно открыть.
+4
Там будет отлично смотреться реклама
+8
Плакали, кололись и продолжали разворачивать браузер во всю ширину на 30-дюймовом мониторе…
-5
Меня вот напрягает, когда на 12" экране сама статья занимает меньше половины ширины страницы, а по бокам — неиспользованные полосы.
+5
100% ширины текста не будет, так как слева и справа есть бары. Сейчас получаеться ширина в 690 пикселей для самой записи. Сделать ее хотябы 800, уже намного удобней будет читать. ИМХО
0
Не могу не согласиться, неуютно читается. Слишком маленькую часть страницы занимает сам текст, пошире бы.
+6
Есть мнение, что читать и воспринимать текст удобнее когда он находится в узкой колонке, чем когда растянут на всю ширину экрана.
+2
Вот только когда идет этак шестая (и больше) глубина комментариев, то становится не очень удобно…
+1
В любом
вопросе
нужно
соблюдать
разумные
рамки.
вопросе
нужно
соблюдать
разумные
рамки.
+30
Да, это так.
Но на больших мониторах нужно одновременно увеличивать размер шрифта, тогда будет отлично — крупно и на всю ширину, удобно читать, не пялясь носом в монитор.
Но на больших мониторах нужно одновременно увеличивать размер шрифта, тогда будет отлично — крупно и на всю ширину, удобно читать, не пялясь носом в монитор.
+3
Категорически не согласен с утверждением — мне максимально удобно когда текст занимает 80-90% фокусируемой ширины. Раньше было не супер, но сейчас с зауживанием да ещё и отвлекающими полосками по бокам (зачем их покрасили????) читать стало резко сложнее.
+1
По-моему уже поправили, и колонка стала шире?
Зашёл опять буквально вот сейчас, и вроде что-то поменялось, или меня глючит… =((
Зашёл опять буквально вот сейчас, и вроде что-то поменялось, или меня глючит… =((
+1
в консоли $('#layout').css('max-width', '100%');
На мой вкус гораздо лучше и ресайзиться нормально и место пустое пропало.
На мой вкус гораздо лучше и ресайзиться нормально и место пустое пропало.
0
Лучше бы на всю ширину окна растягивалось.
+8
Внезапно. Крики «Дуров, верни стену» обязательно будут, но с вашей позицией я согласен. Дело привычки.
+2
Навигация интуитивно не понятна. Пришлось все прокликать чтобы разобраться :(
+9
Ну не идите хотя бы по следам ютуба — растяните страницу на всю ширину окна. Да, на планшетах удобно ибо экран мелкий, но на 24" выглядит хреново.
+19
Того прикольного логотипа больше не будет? «H» с длинной тенью теперь заместо него?
Добавьте, пожалуйста, отдельный пункт меню типа «Новые», чтоб можно было быстро и просто перейти к чтению ленты _всех_ опубликованных постов отсортированных по дате публикации. Такой ленты очень не хватает, «новые» хоть как-то ее заменяет с поправкой на то, что приходится подписываться на все хабы.
Добавьте, пожалуйста, отдельный пункт меню типа «Новые», чтоб можно было быстро и просто перейти к чтению ленты _всех_ опубликованных постов отсортированных по дате публикации. Такой ленты очень не хватает, «новые» хоть как-то ее заменяет с поправкой на то, что приходится подписываться на все хабы.
+21
Не нашёл поиск
+7
Справа сверху — Zelenyikot, справа внизу — Boomburum, слева сверху — PapaBubaDiop, слева внизу — BarsMonster.
+15
До свидания, подчёркивания у ссылок.
+45
Какой ад.
+37
Действительно, хабр отличается от тостера и друзей, здесь пост и комментарии являются основной функциональностью, а сейчас стали очень маленькими. Может сделать, как ВКонтакте, чтобы можно было пост с комментариями разворачивать во всплывающем окне на весь экран при желании?
+1
НЕЕЕЕЕЕЕЕЕЕЕЕТ!!!
+41
Есть только один вопрос: Зачем?
Теперь это не хабр, а мегагавно*
*Это только моё мнение, но я с ним полностью согласен
Теперь это не хабр, а мегагавно*
*Это только моё мнение, но я с ним полностью согласен
+51
Сделайте ссылку на песочницу где-нибудь. А то про нее ИМХО уже все забыли (и я тоже), а раньше там иногда интересные статьи попадались.
+6
Добавьте в «мои» «Мои черновики». А то ссылка так и осталась зарыта фиг знает куда. И ссылку на админку компании тоже вытащите «моя компания» или даже в топлевел.
+5
Так лучше


-11
Почему спрятали поиск?
+14
Зря убрали QA на тостер, теперь я всё также не хожу на тостер, но не вижу QA.
Когда введёте возможность отписываться от блогов компаний? Ну или разрешите добавлять их в игнор. Некоторые пишут полнейшую ахинею, но при этом указывают интересующие меня хабы.
Когда введёте возможность отписываться от блогов компаний? Ну или разрешите добавлять их в игнор. Некоторые пишут полнейшую ахинею, но при этом указывают интересующие меня хабы.
+10
при увеличении в хроме на на 125% боковое меню становится фиксированным относительно верха страницы (можно скроллить)
0
Что за песец у вас с комментариями.
Писал писал длинный хороший комментарий к этой теме.
Потом захотел ответить на другой комментарий, жму на «ответить», радостно думая, что форма ввода то останется с моим ранее набранным текстом.
Ан нет, *много мата*, оно всё исчезло.
На дворе 21 век, а вы всё не можете сделать поле ввода для каждого комментария отдельно!
Писал писал длинный хороший комментарий к этой теме.
Потом захотел ответить на другой комментарий, жму на «ответить», радостно думая, что форма ввода то останется с моим ранее набранным текстом.
Ан нет, *много мата*, оно всё исчезло.
На дворе 21 век, а вы всё не можете сделать поле ввода для каждого комментария отдельно!
+14
3 (ТРИ!) клика до поиска (ткнуть в меню → ткнуть в «поиск» → ткнуть в искать) рилли?
Вы нас ребячите?
Вы нас ребячите?
+26
не торт (((
+17
UFO just landed and posted this here
Обрадовался, что хабру обновили мобильную версию. Долго искал как её отключить и почему она вдруг включилась по дефолту.
+24
И да, тоже отпишусь, что меню слева слишком контрастное и внимание постоянно переключается на него при чтении.
Его нужно делать менее контрастным, например при прокрутке страницы вниз, а лучше полностью переделать.
Зачем постоянно показывать аватар? Вот с моим например глаз постоянно цепляется за огромный красный квадрат на мониторе.
Ну и наконец, зачем кнопки по 9см²? Чтобы потом еще и ползать по менюшкам, которые они открывают?
Его нужно делать менее контрастным, например при прокрутке страницы вниз, а лучше полностью переделать.
Зачем постоянно показывать аватар? Вот с моим например глаз постоянно цепляется за огромный красный квадрат на мониторе.
Ну и наконец, зачем кнопки по 9см²? Чтобы потом еще и ползать по менюшкам, которые они открывают?
+1
Абсолютно те же ощущения. Сайт стал совсем не похож на полноценный.
+2
UFO just landed and posted this here
Нигде не вижу логотипа хабра. Где моя любимая каляка-маляка, на которую я жмакал чтоб обновить хабр?
+18
Во время широкоформатных мониторов, когда 1920х1080 может позволить (и позволяет) себе практически кто угодно — 720 пикселей ширины для контента… даже не знаю, как это назвать :(
Но боковое меню вроде бы удобное, хотя его и можно ужать пикселей на 20 без ущерба для удобства
Но боковое меню вроде бы удобное, хотя его и можно ужать пикселей на 20 без ущерба для удобства
+4
Молодцы, парни!
-6
у меня первое впечатление — отвращение(на 1920х1080)
+4
UFO just landed and posted this here
А куда убрали ротацию постов с >100 плюсов в подвале? Частенько там интересное находил…
+5
Что это за фигня на моем любимом хабре?!
+16
От этого меню слева у меня скоро разовьётся клаустрофобия.
+13
Это какой-то позор. Я понимаю редизайн. Но логотип-то за что убили?
+10
я больше никогда не буду нажимать F5 на Хабре…
+32
Новое всегда сначала в штыки воспринимается.
Главное, что дизайн освежен. И все теперь одним стилем. А это главное.
Главное, что дизайн освежен. И все теперь одним стилем. А это главное.
-11
UFO just landed and posted this here
habrahabr, раньше ширина статьи была 880 пикселей, сейчас — 690. На мой взгляд — это большой минус.
Статья теперь совсем крошечная по ширине на мониторах 1920 и выше.
Статья теперь совсем крошечная по ширине на мониторах 1920 и выше.
+16
Никогда не понимал тенденции делать навигацию без подписи… Ну что это за значки? Как можно угадать что это означает. Я понимаю что можно запомнить, свыкнуться и радоваться жизни, что пользователи в конечном итоге и сделают. Привыкнуть конечно можно к любому интерфейсу… но назвать это удобным…
Проблемы:
1. Боковое меню без подписей и тултипов (пока не нажмешь не узнаешь что произойдет)
2. (Самое раздражающее) Оно летает посреди экрана и при чтении глаза за него постоянно зацепляются. Я читаю слева направо — глаза проходят две серые границы, каждый раз начинаешь читать текст с этого меню, причем оно не проматывается и глаза перепрыгивают на иконки которые находятся чуть выше абзаца, дальше приходится искать абзац. Я понимаю что мой мозг к этому скоро привыкнет. Но всё же. На ваших скриншотах в статье этой проблемы нет, так как экраны маленькие и серая граница одна, а у меня широкий экран. Чесно не знаю какое тут может быть решение, как вариант — растягивать на весь экран статью, как вариант делать это меню не справа, а всегда слева (т.е. меню — потом отступ, потом статья).
Господа! Пожалейте мозг…
Проблемы:
1. Боковое меню без подписей и тултипов (пока не нажмешь не узнаешь что произойдет)
2. (Самое раздражающее) Оно летает посреди экрана и при чтении глаза за него постоянно зацепляются. Я читаю слева направо — глаза проходят две серые границы, каждый раз начинаешь читать текст с этого меню, причем оно не проматывается и глаза перепрыгивают на иконки которые находятся чуть выше абзаца, дальше приходится искать абзац. Я понимаю что мой мозг к этому скоро привыкнет. Но всё же. На ваших скриншотах в статье этой проблемы нет, так как экраны маленькие и серая граница одна, а у меня широкий экран. Чесно не знаю какое тут может быть решение, как вариант — растягивать на весь экран статью, как вариант делать это меню не справа, а всегда слева (т.е. меню — потом отступ, потом статья).
Господа! Пожалейте мозг…
+18
Молодцы! Хорошо сделали! Теперь переделывайте :)
+47
Опция в прочих настройках «Показывать кнопку «Наверх»» теперь теряет актуальность, ибо эта кнопка показывается теперь всегда. Может убрать эту опцию?
+3
Узковато стало :(
+3
А теперь заново набью свой комментарий — КРИТИКА.
Что за мода делать таким узким контент-блок?!
Вы лет на пять отстаёте от современных тенденций.
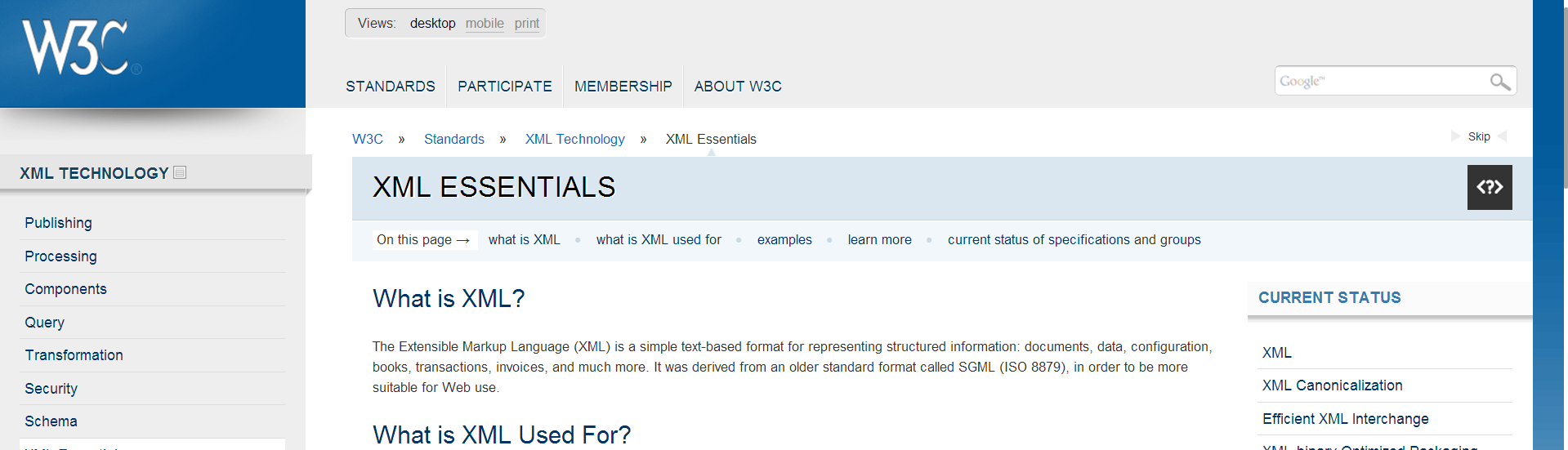
Посмотрите на хорошие резиновые сайты, которые прекрасно выглядят на больших мониторах.

Сравните с вашим узким мелким дизайнчиком:

Какие-то непонятные иконочки слева. Трудно было сделать их широкими и с текстом? А на узком мониторе превращать в иконки? Это очень просто и делается стилями, если вы не знали.
Да ещё и кликать нужно два раза, чтобы добраться до куда-нибудь. А то и три раза, потому что сразу и непонятно, где что находится.
И конечно, без javascript эти красивые двигающиеся финтифлюшки не работают. Как добраться до второго уровня без js? Это очень просто и делается стилями, если вы не знали.
Ваш верстальщик отстал лет на пять от современности.
+ лично мне проще (и наверняка многим) нажать на клавишу Home на клавиатуре и увидеть полное меню сверху, чем кликать два раза мышкой.
Что за мода делать таким узким контент-блок?!
Вы лет на пять отстаёте от современных тенденций.
Посмотрите на хорошие резиновые сайты, которые прекрасно выглядят на больших мониторах.

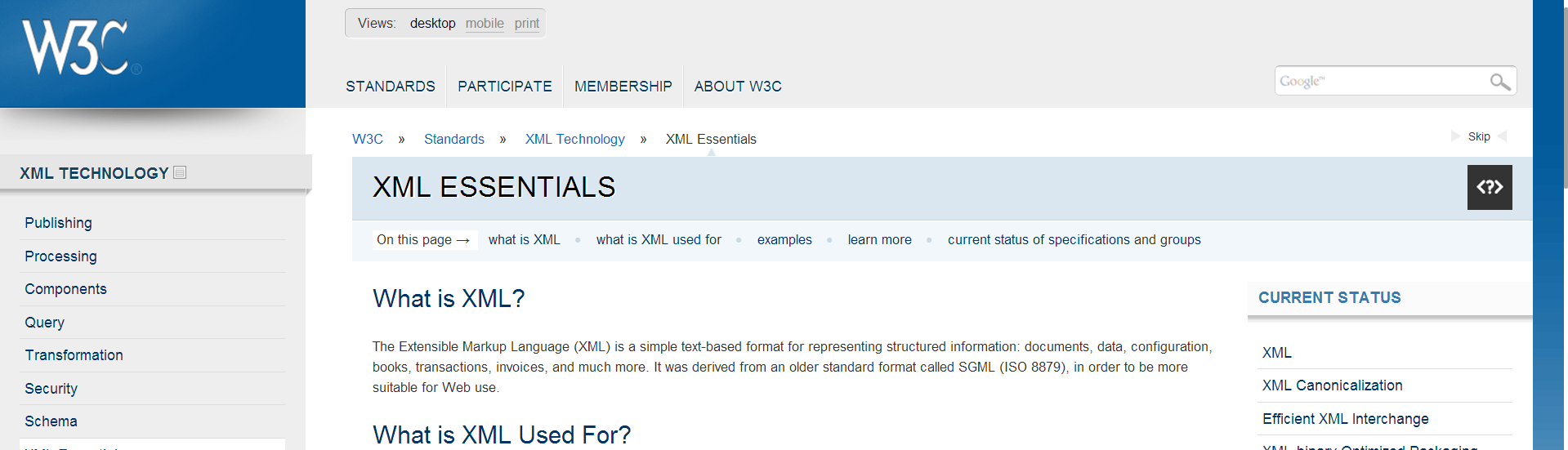
Сравните с вашим узким мелким дизайнчиком:

Какие-то непонятные иконочки слева. Трудно было сделать их широкими и с текстом? А на узком мониторе превращать в иконки? Это очень просто и делается стилями, если вы не знали.
Да ещё и кликать нужно два раза, чтобы добраться до куда-нибудь. А то и три раза, потому что сразу и непонятно, где что находится.
И конечно, без javascript эти красивые двигающиеся финтифлюшки не работают. Как добраться до второго уровня без js? Это очень просто и делается стилями, если вы не знали.
Ваш верстальщик отстал лет на пять от современности.
+ лично мне проще (и наверняка многим) нажать на клавишу Home на клавиатуре и увидеть полное меню сверху, чем кликать два раза мышкой.
+43
Да, w3c.org красив… наверное!
У нас в Казахстане его заблокировали непонятно за что.
У нас в Казахстане его заблокировали непонятно за что.
+3
Интересно, а верстальщики хабра читают хабр? Тут очень много хороших статей посвященных адаптивной верстке.
+13
На мониторе 3:4 зона для чтения (ведь основной контент хабра — это статьи), составляет около 50%. Я боюсь даже представить, как это будет выглядеть на мониторе, повернутом вертикально.


+7
обычно в таких случаях делают ссылку «вернуться к старому дизайну»
+19
По-моему, это порочная практика. Два дизайна поддерживать тяжело. Старый рано или поздно все равно отомрет и пользователей принудительно переведут на новый. Лучшим подходом будет заранее предупредить, дать пользователям возможность погонять новый дизайн и привыкнуть.
В общем-то так примерно и было сделано, только новый дизайн обкатывался не на самом хабре, а на спутниках.
В общем-то так примерно и было сделано, только новый дизайн обкатывался не на самом хабре, а на спутниках.
+3
+49
Я всегда проглядываю все посты целиком. И раньше туда можно было быстро добраться. А теперь базовый функционал именно на ленту завязан. Может сделать переключатель, что по букве «H» открывается, лента или все посты?
+3
Может стоит отодвинуть фиксированную панель от контента?
Наверно с непривычки, но глаз при прокрутке спотыкается о фиксированное меню. Слишком уж они близко.
Наверно с непривычки, но глаз при прокрутке спотыкается о фиксированное меню. Слишком уж они близко.
+5
Определенно надо левую панель менять. Отвлекает от чтения слишком!
Вправо перенесите, хотя бы. Или прячьте при скролле вниз.
Ведь в чем прелесть была раньше. Какая бы ни была яркая шапка, прокрутил — и читаешь статью, затем комментарии. Больше на экране ничего нет лишнего. А теперь висит слева постоянно, глаз мозолит :(
Вправо перенесите, хотя бы. Или прячьте при скролле вниз.
Ведь в чем прелесть была раньше. Какая бы ни была яркая шапка, прокрутил — и читаешь статью, затем комментарии. Больше на экране ничего нет лишнего. А теперь висит слева постоянно, глаз мозолит :(
+15
Такое чувство, что дизайнеры читают пост и минусят, если кто даёт свои варианты.
Критика это хорошо.
Мне кажется, следует наоборот поощрять тех, кто потратил своё время на предложение иных вариантов дизайна сайта. Ведь эти люди не просто накалякали коммент, но и приложили какие-то усилия.
Критика это хорошо.
Мне кажется, следует наоборот поощрять тех, кто потратил своё время на предложение иных вариантов дизайна сайта. Ведь эти люди не просто накалякали коммент, но и приложили какие-то усилия.
+3
Мы хорошо относимся к критике, если кто и минусует, то точно не мы :) Всем спасибо за дельные советы и мнения!
+1
Надо не относится к критике, а воспринимать ее!
Нормальные разработчики всегда делают бета версию.
Что вам мешало сделать beta.habr.ru?
Нормальные разработчики всегда делают бета версию.
Что вам мешало сделать beta.habr.ru?
+4
Сделайте, чтобы при просмотре на маленьких девайсах (мобильных в портретной ориентации) не отображались левые/правые панели, а контент по умолчанию был 100% в ширину. Очень-очень хочется.
0
Ещё фидбэк:
1. Для незалогиненных пользователей — запрятали кнопку логина. На привычном месте нет, в боковом меню тоже нет. Оказалась в самом низу страницы. Нашёл только с помощью текстового поиска по странице!
2. Поиск — про него уже всё сказали. Но я добавлю. Возможно, поиском пользуются не часто. Возможно, только тогда, когда нужно что-то найти (sic!). Но я ни за что не поверю, что «99% пользователей хабра ни разу не пользовались поиском». Какие-то неправильные данные показывает вам Google Analytics. Прикрутите тепловую карту кликов, что-ли.
3. Ссылку на лучшие посты убрали из футера. Зачем? Она там была «на своем месте», и мы (мы = пользователи) к этому месту привыкли. А теперь эту ссылку фиг найдешь (подобно кнопке логина). Она не снизу и не сверху, она где-то справа и посередине страницы. Причем положение по вертикали может варьироваться.
1. Для незалогиненных пользователей — запрятали кнопку логина. На привычном месте нет, в боковом меню тоже нет. Оказалась в самом низу страницы. Нашёл только с помощью текстового поиска по странице!
2. Поиск — про него уже всё сказали. Но я добавлю. Возможно, поиском пользуются не часто. Возможно, только тогда, когда нужно что-то найти (sic!). Но я ни за что не поверю, что «99% пользователей хабра ни разу не пользовались поиском». Какие-то неправильные данные показывает вам Google Analytics. Прикрутите тепловую карту кликов, что-ли.
3. Ссылку на лучшие посты убрали из футера. Зачем? Она там была «на своем месте», и мы (мы = пользователи) к этому месту привыкли. А теперь эту ссылку фиг найдешь (подобно кнопке логина). Она не снизу и не сверху, она где-то справа и посередине страницы. Причем положение по вертикали может варьироваться.
0
я не пользовался поиском, с самого начала. Наверно, это из-за тотального недоверия «внутрисайтовых» поисковиков, которые почему-то всегда каличней гуглопоиска и ищут только то что задаешь ни буквой вправо ни влево и никакого автоматического перевода раскладки если набираешь неглядя на другой раскладке. Вот поэтому по инерции не пользуюсь встроенным поиском, многие наверно тоже по этой причине не пользуются и имеем то что имеем.
0
Ну и я поворчу, чего уж…
Долго искал в менюшках форму входа, пока из любопытствка не щёлкнул по замку слева внизу, чтобы узнать, что же он делает. =((
Каким образом я должен был догадаться?
Долго искал в менюшках форму входа, пока из любопытствка не щёлкнул по замку слева внизу, чтобы узнать, что же он делает. =((
Каким образом я должен был догадаться?
+3
Раз уж все меняем, так может и кнопочку обновления комментариев поближе подвинем? На широкоформатном мониторе туда-сюда мышкой возить — удовольствие сомнительное.
+2
Чего-то я туплю… В отличии от других комментаторов я быстро нашел поиск, но в профиле я так и не обнаружил «Вклад в хабы». Или это только анонс на будущее?
+2
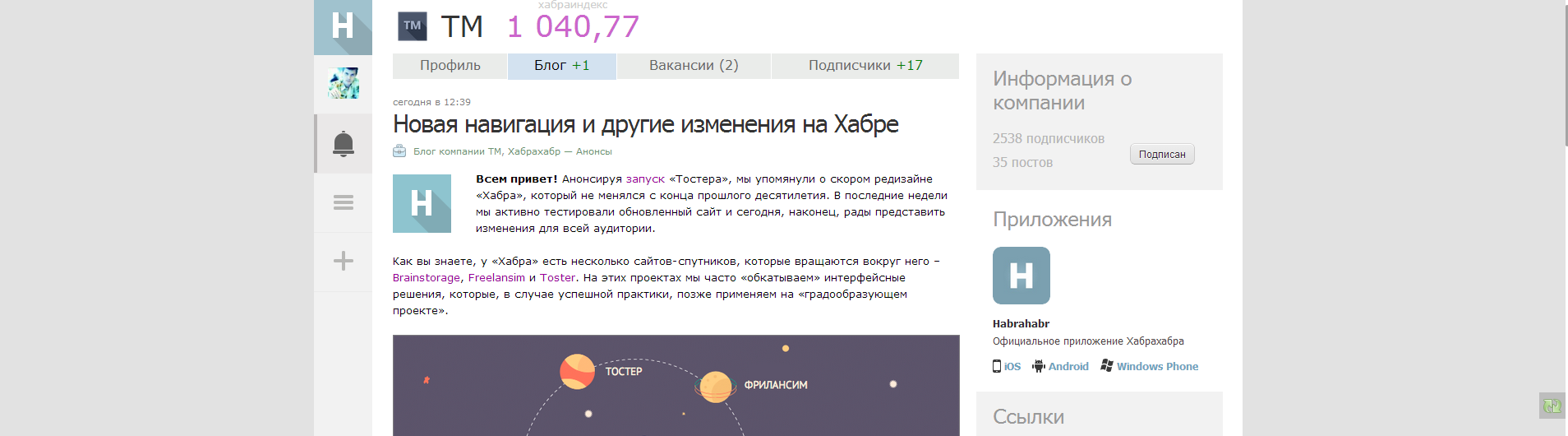
Теперь полезная площадь начинается сразу от верхней границы окна браузера, что, несомненно, очень удобно.По-моему, с этим слегка перестарались, верхняя полоса текста теперь везде кажется прилипшей к верхней границе экрана. Особенно заметно на надписи «хабраиндекс» в заголовке корпоративных блогов.
Хотя, может это так кажется с непривычки.
+2
Прижать боковые панели к краям экрана, сделать размер шрифта статьи 16px — жизнь наладится.
И читать удобнее станет и боковое меню глаза перестанет мозолить.
Имхо, конечно.

И читать удобнее станет и боковое меню глаза перестанет мозолить.
Имхо, конечно.

+54
Поддерживаю. Справа панель при прокрутке страницы вниз не видно, а вот слева — глаза мозолит и отвлекает. Ее вообще можно скрыть и сделать не ссылки для открытия меню, а событие когда мышь над ссылкой.
Еще серый фон не занятого места тоже не нужен. Пусть будет белым как и основной блок сайта.
Еще серый фон не занятого места тоже не нужен. Пусть будет белым как и основной блок сайта.
+4
Поддерживаю это предложение! Навигационные элементы должны быть у сáмого-сáмого левого края хотя бы по закону Фиттса: там по ним проще и быстрее попасть, так как они достигаются даже быстрым и размашистым (не прицельным) горизонтальным движением мышки, ведь курсор сам собою тормознётся о край экрана.
+13
Поддерживаю. Пространство перед колонкой меню и после блоков дает сильный дискомфорт. Хотя к этому можно довольно быстро привыкнуть.
+1
Прекрасные пропорции. Голосую за такой вариант.
+5
Отвечу сюда, чтобы не совсем внизу быть.
А что, если дать возможность выбирать позицию этой штуки самостоятельно? У кого-тоубунту слева второй монитор, таскбар или док, у кого-то справа. Вот как-то так.
А что, если дать возможность выбирать позицию этой штуки самостоятельно? У кого-то
0
Забавный факт: когда хомячкам в клетке вдруг ставят новое колесо вместо старого они какое-то время негодуют и игнорируют его, а потом привыкают.
-7
Ура, расширили!
Они читают комменты и даже иногда прислушиваются!
Они читают комменты и даже иногда прислушиваются!
+9
> аудитория «Тостера», где мы применили такое решение, теперь составляет 1,4 млн уникальных пользователей в месяц, а сам проект довольно бурно развивается
Ответы@Mail.Ru тоже довольно бурно развиваются.+27
Хабр внезапно стал широким)
+1
Ну вот, «узкоплёночность» и сюда добралась…
0
Все сделали квадратно, а углы аватарок в комментах остались скругленными, кнопки объемные. Сыровато, в общем.
+6
- Как тут уже говорили - куча свободного места.

2/3 воздуха? За что вы так с нами? Причем если в ленте это еще как-то оправдывается — в белой области справа висит плавающая панель с лучшими постами, то при просмотре комментариев там нет ничего.Не успел запостить — а уже поправили, теперь гораздо лучше. - Стремное меню в левой части, отжирающее, опять таки, место, и стабильно требующее минимум два клика для любых действий. Поиск внутри меню, полоса скролла в панели (а не у края экрана) и трекер, который нельзя открыть одним кликом средней кнопки (как и любые другие кнопки на панели кроме «Написать пост») — это за гранью добра и зла.
- Несмотря да дикие траты места по бокам — сверху его зажилили, и шапка статьи прям липнет к верху рабочей области. Постоянно ощущение, что не доскролил вверх и там еще что-то есть.
- Котики негодуют и требуют вернуть клубок.
+4
Вотжеблин!
Я в очередной раз нажал F5, чтоб посмотреть не появилось ли чего нового в «ленте»… и подумал, что кто-то взломал мой комп…
Я в очередной раз нажал F5, чтоб посмотреть не появилось ли чего нового в «ленте»… и подумал, что кто-то взломал мой комп…
+4
А нет ли планов перенести события в какой-то подпроект? Я туда иногда заходил.
+2
Это называется «Дизайн для не умеющих читать»!
Хабр заявлял себя как продвинутый ресурс, типа борется типа за качество текстов, а сам прилипил дизайн на картинках.!?!?
Автор вернись в 21-ый век и открой для себя великую вещь «буквы и слова»! Не уподобляйся неандертальцам которыте не имели письменности.
Дизайн полный бред, цветовая гамма «бледная поганка»!
Хабр заявлял себя как продвинутый ресурс, типа борется типа за качество текстов, а сам прилипил дизайн на картинках.!?!?
Автор вернись в 21-ый век и открой для себя великую вещь «буквы и слова»! Не уподобляйся неандертальцам которыте не имели письменности.
Дизайн полный бред, цветовая гамма «бледная поганка»!
+5
Сама идея вертикального меню отличная, с широкими мониторами по-ширине места больше, чем по-высоте. Сам, например, давно передвинул табы в браузере вбок – теперь не могу пользоваться другими браузерами, т.к. у них табы сверху.
Но много кликов до нужных пунктов, неинтуитивные иконки и сжатая контентная часть напрягают.
Также почему-то нет аяксового обновления количества непрочитанного в трекере – чтобы узнать, что появилось что-то новое, надо полностью перезагрузить страничку.
Добрая половина контента на Хабре – комментарии. Сейчас во время чтения комментов правая колонка совсем пустая, полезное место пропадает. Можно вынести туда фиксированный блок с навигацией, который будет появляться под всеми уже существующими блоками и «прилипать» при скроллинге комментов вниз.
Но много кликов до нужных пунктов, неинтуитивные иконки и сжатая контентная часть напрягают.
Также почему-то нет аяксового обновления количества непрочитанного в трекере – чтобы узнать, что появилось что-то новое, надо полностью перезагрузить страничку.
Добрая половина контента на Хабре – комментарии. Сейчас во время чтения комментов правая колонка совсем пустая, полезное место пропадает. Можно вынести туда фиксированный блок с навигацией, который будет появляться под всеми уже существующими блоками и «прилипать» при скроллинге комментов вниз.
-2
Японамать…
Кнопки на левой панели (настройки, профиль, трекер, новый пост) нужны примерно 1-2 раза в месяц. И при этом на каждой странице каждого поста будут мозолить глаза? Трекер ещё этот надоедливый — пользоваться им никто не пользуется, но теперь надо будет постоянно ходить его чистить. А вот доступная в любой момент ссылка на главную — это хорошо. И вклад в хабы — тоже хорошо.
Кнопки на левой панели (настройки, профиль, трекер, новый пост) нужны примерно 1-2 раза в месяц. И при этом на каждой странице каждого поста будут мозолить глаза? Трекер ещё этот надоедливый — пользоваться им никто не пользуется, но теперь надо будет постоянно ходить его чистить. А вот доступная в любой момент ссылка на главную — это хорошо. И вклад в хабы — тоже хорошо.
+6
На стареньком 3:4 монике нормально смотрится.
P.S. ушел чистить трекер
P.S. ушел чистить трекер
+1
При уменьшении размера браузера, левая навигационная часть перемещается в самый верх страницы и визуально её не видно если находишься ниже первого экрана.
Google Chrome 34.0.1847.137, Ubuntu 14.04
Google Chrome 34.0.1847.137, Ubuntu 14.04
0
Оказывается и на иконке профиля тоже уведомления появляются. О сообщениях например.
Мне это дико напоминает соц.сеть. С той только разницей, что эти красные уведомления будут преследовать меня при просмотре любой статьи.
Мне это дико напоминает соц.сеть. С той только разницей, что эти красные уведомления будут преследовать меня при просмотре любой статьи.
0
На 9:16 (поставленный набок 16:9) текст теперь всё больше напоминает напечатанный на рулоне…

И да, левая менюшка не плавает, а остаётся вверху. А где-то во второй трети прокрутки на левой серой плашке вдруг нарисовывается одинокая кнопка «вверх».

И да, левая менюшка не плавает, а остаётся вверху. А где-то во второй трети прокрутки на левой серой плашке вдруг нарисовывается одинокая кнопка «вверх».
+1
А можно в добавок к «Мои посты» сделать пункт меню «Мои черновики»?
Для авторов совершенно неудобно работать с материалом. Было 5 кликов, стало два, прогресс. Но места ведь полно, можно уменьшить и до одного.
Для авторов совершенно неудобно работать с материалом. Было 5 кликов, стало два, прогресс. Но места ведь полно, можно уменьшить и до одного.
0
На 1920 мониторе слева достаточно места, чтобы влезло все меню, со всеми подписями, без всякого яваскрипта. Зачем мне узенькая плашка с невнятными иконками и хитрющей навигацией?
+4
Блин ну вот удобный интерфейс был, сделайте такой для мобильников/таблеток, там да удобнее, а на мониторе кошмар =(
Ладно если бы было просто не привычно, теперь читать не удобно =(
Ладно если бы было просто не привычно, теперь читать не удобно =(
+2
Есть ощущение, что что-то понятное и родное пропало. Эмоционально воспринимается очень остро, так как к Хабру привыкаешь за несколько лет. И читать на маленьком/среднем мониторе (13.3) стало физически неприятно — пост сливается с меню, с блоками справа, и приходится уменьшать масштаб, чтобы он стал пошире.
0
Я не понимаю главного — зачем по бокам сделали поля?
И пожалуйста, обновите наконец иконки в редакторе, очень мозолят глаза на ретине.
PS только не из тостера редактор)
И пожалуйста, обновите наконец иконки в редакторе, очень мозолят глаза на ретине.
PS только не из тостера редактор)
+2
Зачем в блоке «Вклад в хабы» шапка таблицы?
0
Верните подчёркивания для ссылок. Теперь непонятно, ссылка это или текст. Приходится мышкой делать лишние движения, чтобы понять, ссылка ли это.
+16
А мне норм!
+2
Мобильная версия всегда будет толкьо на m.harb? адаптивного или автоматического редиректа не будет? Раньше (и сейчас) невозможно ничего прочитать с телефона
тык

+2
Лайвхак — как собрать всех известных персонажей ресурса в одном треде.
+11
Ну блин нафига эта панель слева, которая постоянно мозолит глаз. Трекер который теперь прям как мегафича, с красным выделением.
+1
Я немного допилил новый дизайн, делюсь CSS-кой для Stylish. Забирайте тут: pastie.org/9177896
Что поменялось:
— светлый фон как на тостере (будь он неладен, с него ведь эта зараза пошла =))
— панель прибита к левому краю
— счётчики выводятся серым цветом, без красного фона
Превью: habrastorage.org/files/07a/0f2/1fb/07a0f21fb87b4b4492cf051c3c6342a8.png (289.44 KB, 1902x966)
Что поменялось:
— светлый фон как на тостере (будь он неладен, с него ведь эта зараза пошла =))
— панель прибита к левому краю
— счётчики выводятся серым цветом, без красного фона
Превью: habrastorage.org/files/07a/0f2/1fb/07a0f21fb87b4b4492cf051c3c6342a8.png (289.44 KB, 1902x966)
+4
Рекомендую всё же и на сайт userstyles.org выложить, как это принято делать со стилями для Stylish.
+1
Да, вы правы. Теперь стили здесь: userstyles.org/styles/101527/better-new-habr
+2
offtop: Иногда даже надоедать начинает
РТ Нск. ткнул по ссылке на CSS

+4
Сочувствую. Попробуйте userstyles.org/styles/101527/better-new-habr
+1
Благодарю.
А у меня одного новые приваты выглядят вот так О_О (ubuntu, ff 28.0):

А у меня одного новые приваты выглядят вот так О_О (ubuntu, ff 28.0):

0
UFO just landed and posted this here
Еще бы колокольчик убрать, он еще в Хроме глаз мозолил.
0
Всё отлично, мне лично все нравится кроме одного — очень далеко спрятали поиск, добавьте его в меню, пожалуйста.
-1
Идею двигаю для кучи:
Сделайте страницу «Ответы» habrahabr.ru/users/methos/comments/answers/
Там будут комментарии юзеров, которые ответили конкретно мне.
По сути, то, что давно реализовано в моём расширении хабры для браузеров

Кстати, оно не фурычит, видимо, из-за новой разметки. Нужно будет поправить…
Сделайте страницу «Ответы» habrahabr.ru/users/methos/comments/answers/
Там будут комментарии юзеров, которые ответили конкретно мне.
По сути, то, что давно реализовано в моём расширении хабры для браузеров

Кстати, оно не фурычит, видимо, из-за новой разметки. Нужно будет поправить…
0
Вот черт! Зашел на freehabr.ru и почувствовал разницу. На сколько там все удобней и понятней…
-9
Оставлю тут скриншот старого дизайна, для истории.


+20
вот этого очень не хватает. в сайдбар его)


+6
UFO just landed and posted this here
Предлагаете при каждом заходе на страницу самостоятельно править css, чтобы сиё появилось в сайдбаре? :)
0
UFO just landed and posted this here
Мой браузер совсем недавно был похоронен заживо одной скандинавской компанией… и для него уже ничего не делают… :(
+1
А на яндексе (http://habrahabr.ru/company/yandex/) дизайн сохранился. По крайней мере, пока сохранился.
0
А можно скромный вопрос, а что за баланс? Разве на хабре есть какие-то покупки?
0

Мне кажется следует с цветами определиться
+17
Искренне надеюсь, что редизайн m.habr.ru случайно задел на главный домен)
+3
Раньше на Хабрахабре основным отличием гиперссылки от обычного текста было её подчёркивание, так что блёклый «не особенно цветной» текст гиперссылки воспринимался как благо: нечего было «заострять» и без того явное отличие гиперссылки от обычного текста.
Сейчас подчёркивание убрали, и гиперссылки стали сливаться с обычным текстом: они такие же, как текст, тёмненькие — простосовсем чуть-чуть ещё серовато-синенькие (даже посещённые гиперссылки лучше заметны: они, по крайней мере, малиновые; а ведь должно быть наоборот: посещённые гиперссылки должны блёкнуть в сравнении с непосещёнными).
Сейчас подчёркивание убрали, и гиперссылки стали сливаться с обычным текстом: они такие же, как текст, тёмненькие — просто
+13
В частности, заголовки блогозаписей на странице комментариев вообще не цветные и чуть-чуть светлые (#666). Как понимать, что это гиперссылки?
Вот я в скобках«#666» записал тем же цветом: хорошо ли заметно, что это не просто текст, а текст другого цвета? Плохо, плохо! И это ещё при близости (рядом, без пробела!) к реально чёрным символам основного текста. (Тогда как на странице комментариев заголовки блогозаписей отделены от основного текста: они идут на полях его, то есть идут поодаль.)
Вот я в скобках
+2
Я всегда читаю сайт в увеличенном масштабе, потому что слишком мелкий текст. Эта новая панель навигации при масштабе большем 100% смотрится огромной, некрасивой и размытой. А при масштабе >= 200% она вообще ломается: кнопки улетают вверх и прокручиваются вместе со страницей. Такое поведение наблюдается в Chrome и Firefox. Как-то не очень.
+2
UFO just landed and posted this here
Интересно, а старые посты чинить будут?
А то та панель что должна быть справа, отображается далеко внизу, в конце поста, слева, да еще выезжая за границы экрана (Firefox).
И текст у комментариев странный…
Например.
А то та панель что должна быть справа, отображается далеко внизу, в конце поста, слева, да еще выезжая за границы экрана (Firefox).
И текст у комментариев странный…
Например.
+1
Мне понравилось. Действительно стало удобнее.
Меньше нужно скроллить — очень сложное действие для браузера.
Я говорю уже про растянутую версию.
Колоночные сайты не одобряю.
И да, согласен с некоторыми, пункт «Новые» в меню быдобавить
Меньше нужно скроллить — очень сложное действие для браузера.
Я говорю уже про растянутую версию.
Колоночные сайты не одобряю.
И да, согласен с некоторыми, пункт «Новые» в меню быдобавить
0
Жаль что нет в настройках вернуть старый дизайн…
+3
По-моему, пусть лучше по нажатию кнопки «Трекер» сразу происходит переход туда. Лишнее меню совсем не нужно.
+2
Не привычно, но вообще мне нравится. Давно пора.
Ещё неплохо было бы, если бы заредизайнили определения уровня комментария. Считать эти точечки, уж очень геморойно. Раньше almalexa делал плагин для stylish, который редизайнил хабр. Вот там просто у каждого комментария слева стояла крохотная циферка — номер уровня. Было дико удобно.
Ещё неплохо было бы, если бы заредизайнили определения уровня комментария. Считать эти точечки, уж очень геморойно. Раньше almalexa делал плагин для stylish, который редизайнил хабр. Вот там просто у каждого комментария слева стояла крохотная циферка — номер уровня. Было дико удобно.
+1
С первого взгляда не понравилось. Теперь для навигации приходится осуществлять два-три клика, хотя раньше хватало одного. Про поиск вообще молчу.
P.S.
С большим волнением ткнул по жирному плюсу на боковой панели, предвкушая что вместе с дизайном изменили и редактор. Но увы, всё тот же. Пусть это и не совсем в тему, хочу поинтересоваться планируются ли какие-то улучшения редактора? Самое желанное – формулы (поддержка TEX). Без этого добавлять на хабр статьи околоматематической направленности сущая мука.
P.S.
С большим волнением ткнул по жирному плюсу на боковой панели, предвкушая что вместе с дизайном изменили и редактор. Но увы, всё тот же. Пусть это и не совсем в тему, хочу поинтересоваться планируются ли какие-то улучшения редактора? Самое желанное – формулы (поддержка TEX). Без этого добавлять на хабр статьи околоматематической направленности сущая мука.
+1
На самом деле было бы классно с новым дизайном увидеть и адаптацию под ретина-дисплеи Маков.
0
Означает ли отказ от событий то, что их можно постить в соотв. тематически хабы или они опять будут баниться?
+1
У меня в трекере сейчас 3738 сообщений.
Если даже на каждое тратить в среднем по 5 минут (то есть читать по 12 сообщений в час), то потребуется 311½ часов, то есть около 39 восьмичасовых рабочих дней.
Это более половины того времени, которое остаётся до закрытия доступа ко Всемирной Паутине из России под предлогом того, что это проект ЦРУ, состоящий из незаконных незарегистрируемых блогов, пропагандирующих наркоторговый суицид и экстремистскую педофилию.
Следовательно, оставшиеся 77 дней (до 1 августа 2014 г.) я предпочту расходовать несколько более экономно и рационально, нежели на чтение трекера Хабрахабра.
А потому нельзя ли устроить дизайн таким образом, чтобы это число (число сообщений в трекере) не рисовалось на таком фоне, который намозоливает глаза? А не то и вовсе не рисовалось бы? Настройку предусмотритекакую-нибудь, что ли. И чтобы настройка эта не отключала заодно счётчик непрочитанных личных сообщений, который, наоборот, весьма полезен на экране, когда такие сообщения приходят.
Если даже на каждое тратить в среднем по 5 минут (то есть читать по 12 сообщений в час), то потребуется 311½ часов, то есть около 39 восьмичасовых рабочих дней.
Это более половины того времени, которое остаётся до закрытия доступа ко Всемирной Паутине из России под предлогом того, что это проект ЦРУ, состоящий из незаконных незарегистрируемых блогов, пропагандирующих наркоторговый суицид и экстремистскую педофилию.
Следовательно, оставшиеся 77 дней (до 1 августа 2014 г.) я предпочту расходовать несколько более экономно и рационально, нежели на чтение трекера Хабрахабра.
А потому нельзя ли устроить дизайн таким образом, чтобы это число (число сообщений в трекере) не рисовалось на таком фоне, который намозоливает глаза? А не то и вовсе не рисовалось бы? Настройку предусмотрите
+2
UFO just landed and posted this here
А скриншот можно увидеть?
Кажется, если я правильно вас понял, то при заходе на страницу habrahabr.ru/tracker/subscribers/ этот счётчик событий (на звонке) должен сброситься…
Или вы о другом счётчике?
Кажется, если я правильно вас понял, то при заходе на страницу habrahabr.ru/tracker/subscribers/ этот счётчик событий (на звонке) должен сброситься…
Или вы о другом счётчике?
0
Почему бы не оставить возможность вернуться в старый дизайн тем кто этого пожелает? ну капец же…
+2
Хотели сделать шире, но «по ощущениям» тесно стало. Панель отвлекает. Она слишком близко к контенту.
Раз она зафиксирована в угоду «моднявости» и планшетов — зафиксируйте ее слева у края. Как все комментаторы выше предлагают.
Раз она зафиксирована в угоду «моднявости» и планшетов — зафиксируйте ее слева у края. Как все комментаторы выше предлагают.
0
Зачем делать отдельную мобильную версию? Почему нельзя с помощью медиа-выражений просто оптимизировать обычную версию под телефоны. Так не придётся учиться новому интерфейсу и набор фич будет одинаковым.
+1
Во вкладке «мои комментарии» дизайн теперь напоминает лесенку: s30.postimg.org/8te6jks01/habr.png
0
UFO just landed and posted this here
Мы ждали этого дня, он наступил. Я не могу понять одного — зачем мне дизайн для планшетов когда я использую декстоп? Зачем мне на декстопе в панели иконки, где текстовое меню? Это fail.
А то что при этом уменьшилась полезная ширина области контента (к которой пользователь очень привыкает) что ограничивает пользователя видеть одновременно больше информации после первого скрола те ухода с «первого экрана»? Надоедливая левая панель которую так и хочется сдвинуть в самый левый угол а область контента растянуть на всю ширину (увеличить max-width).

Но вопрос то самый простой — где резина трехколоночного макета в эру столь разнообразного кол-ва девайсов? В офисе ТМ нет ни одного широкоформатного монитора а сотрудники полностью перешли на планшеты? Ограничивать пользователя в его собственных ресурсах не есть комильфо.
Methos очень наглядно в своем посте привел сравнение с правильной версткой сайта w3.org habrahabr.ru/company/tm/blog/222855/#comment_7588825
15.05 — день памяти о старом дизайне сайта habr.ru
Основная цель изменений в навигации – увеличить полезную площадь первого экрана пользователя. Старое навигационное меню занимало много места, из-за этого часто приходилось скроллить вниз страницу, чтобы начать читать.
А то что при этом уменьшилась полезная ширина области контента (к которой пользователь очень привыкает) что ограничивает пользователя видеть одновременно больше информации после первого скрола те ухода с «первого экрана»? Надоедливая левая панель которую так и хочется сдвинуть в самый левый угол а область контента растянуть на всю ширину (увеличить max-width).

Но вопрос то самый простой — где резина трехколоночного макета в эру столь разнообразного кол-ва девайсов? В офисе ТМ нет ни одного широкоформатного монитора а сотрудники полностью перешли на планшеты? Ограничивать пользователя в его собственных ресурсах не есть комильфо.
Methos очень наглядно в своем посте привел сравнение с правильной версткой сайта w3.org habrahabr.ru/company/tm/blog/222855/#comment_7588825
15.05 — день памяти о старом дизайне сайта habr.ru
+14
Сейчас стало получше, поширше, но, конечно, соглашусь — боковую панель нужно убрать или наверх, сделав её горизонтальной, или прибить к самому левому краю экрана.
Плюс я бы перенёс таги наверх, к заголовку. И подписку на комментарии перенёс бы наверх, ибо, чтобы отписаться (или подписаться), например. нужно прокручивать иногда длинное полотно поста (тратится время).
И количество комментариев будет удобно сразу видеть около заголовка, а по клику перемещаться к комментариям вниз (ибо, повторюсь, иногда прокручивать длинное полотно поста, чтобы почитать комментарии — долго и неудобно)

Это просто идейка, оформить конечно, можете как вам удобно.
+ Ещё идейку подкину, я добрый сегодня:
Одним кликом показать все собственные комментарии и ответы на них, остальные скрыть под плюсики с возможностью открыть.
Плюс я бы перенёс таги наверх, к заголовку. И подписку на комментарии перенёс бы наверх, ибо, чтобы отписаться (или подписаться), например. нужно прокручивать иногда длинное полотно поста (тратится время).
И количество комментариев будет удобно сразу видеть около заголовка, а по клику перемещаться к комментариям вниз (ибо, повторюсь, иногда прокручивать длинное полотно поста, чтобы почитать комментарии — долго и неудобно)

Это просто идейка, оформить конечно, можете как вам удобно.
+ Ещё идейку подкину, я добрый сегодня:
Одним кликом показать все собственные комментарии и ответы на них, остальные скрыть под плюсики с возможностью открыть.
0
А может попробовать такой вариант: при скролле вниз левое меню прячется, оставляя на экране узкую серую полоску в несколько пикселей, при наведению на которую выдвигается полноценное меню? Не расширяя при этом центральное поле текста.
Не будет так мешаться.
Не будет так мешаться.
0
Да зачем все усложнять? Нужно сделать проще с уже обкатанным вариантом на декстопах. Вернуть меню наверх и сделать его текстовым, и например запилить «position:fixed на событие scroll» чтобы меню всегда оставалось в поле зрения.
Эта панель с иконками слева нафиг не нужна на десктопах с разрешением более 1280. Хотя пользователи с ноутбуками-планшетами возможно будут рады этой панельки чтобы тыкать пальцем.
Эта панель с иконками слева нафиг не нужна на десктопах с разрешением более 1280. Хотя пользователи с ноутбуками-планшетами возможно будут рады этой панельки чтобы тыкать пальцем.
+1
У многих слева другой монитор или какие-то другие панели, или браузер открыт не на весь экран. Целиться в несколько пикселей будет совсем неудобно.
0
Ладно, меню сбоку на мониторе — это ваше дело, но если говорить об обновлениях, то вот кейсы, пожалуйста, рассмотрите их:
1. Сделайте в меню кнопку голосования за читаемую статью, и кнопку добавления в избранное, потому что я внутренне голосую за статью и добавляю ее в избранное не после полного прочтения, а где-то дочитав до середины, если честно, от бокового меню я ждал добавления только этого функционала.
2. При просмотре с телефона в браузере (Android + Chrome) в вертикальной ориентации это меню отнимает и без того ограниченное полезное место для текста, в то время как сделать его горизонтальным и прикрепленным вверху или внизу сайта для телефонного отображения в вертикальной ориентации — не слишком сложно.
3. Есть ли возможность в настройках прикрутить возможность изменения пользователем отображаемых размеров этого меню: зашел с ноутбука — поуже, зашел с планшета — пошире и тп?
А вообще появилось ощущение клаустрофобии — сверху панель браузера, слева теперь вторая стена, зажали вы меня в угол.
1. Сделайте в меню кнопку голосования за читаемую статью, и кнопку добавления в избранное, потому что я внутренне голосую за статью и добавляю ее в избранное не после полного прочтения, а где-то дочитав до середины, если честно, от бокового меню я ждал добавления только этого функционала.
2. При просмотре с телефона в браузере (Android + Chrome) в вертикальной ориентации это меню отнимает и без того ограниченное полезное место для текста, в то время как сделать его горизонтальным и прикрепленным вверху или внизу сайта для телефонного отображения в вертикальной ориентации — не слишком сложно.
3. Есть ли возможность в настройках прикрутить возможность изменения пользователем отображаемых размеров этого меню: зашел с ноутбука — поуже, зашел с планшета — пошире и тп?
А вообще появилось ощущение клаустрофобии — сверху панель браузера, слева теперь вторая стена, зажали вы меня в угол.
+3
В личной переписке выпадающий список Source разъехался.
+1
Старый дизайн как-то легче, что ли, был, необходимые ссылки сразу на виду.
+2
+50
Когда увидел ЭТО, первым делом сразу стал искать кнопку «отключить мобильную версию».
На большом широком мониторе графика для мобильника с гигантскими кнопками смотрится МЕРЗКО.
На большом широком мониторе графика для мобильника с гигантскими кнопками смотрится МЕРЗКО.
+11
Поиск через меню?
Оригинально.
Оригинально.
+3
Быстрей в адресной строке набрать habrahabr.ru/search чем делать 2 клика через меню с иконками. Вообще чему тут удивляться когда дизайн для планшетов =)
+1
Логотип убрали зря.
Из более серьёзных предложений — пожалуйста, сделайте нормальные ссылки на вкладках меню вместо #user_tab и #tracker_tab. Лично я привык в тот же трэкер переходить одним кликом вместо двух, а теперь это стало банально неудобно (раньше можно было ткнуть колёсиком / правой кнопкой мыши, а теперь же этот способ невозможен).
Из более серьёзных предложений — пожалуйста, сделайте нормальные ссылки на вкладках меню вместо #user_tab и #tracker_tab. Лично я привык в тот же трэкер переходить одним кликом вместо двух, а теперь это стало банально неудобно (раньше можно было ткнуть колёсиком / правой кнопкой мыши, а теперь же этот способ невозможен).
+3
Когда уже сделаете рабочий поиск? Ничего не находит, например, по запросу «c#».
0

Кошмар перфекциониста. Это баг или фича? (высота выделенного блока на пару пикселей больше)
+6
Присоединяюсь! Смотрится очень неаккуратно.
+1
Это баг, унаследованный ещё с ранних версий, когда был второй уровень и для «ровной стыковки» приходилось дорисовывать снизу полоску. Об этом знаем, самими не нравится, но проще всю навигацию переверстать, чем пытаться исправить имеющийся вариант. Этим займёмся в обозримом будущем, а пока мы просто перешли от горизонтального меню к вертикальному.
+1
-
+2
С эстетической точки зрения спорно. Ну да ладно, функцинал может и действительно удобный.
Но я прихожу на хабр читать статьи. Для меня хабр — не соц сеть, а информационный ресурс. И заем вот сужать мой монитор отступами слева и справа?
Раньше, когда мониторы были кинескомными и 14 дюймовыми — все пытались найти место на экране, максимально увеличить область с контентом. А сейчас все добавляют paddings и marrgins — чтобы люди с большими мониторами читали статьи, как будто на 14 мониторе.
Печально это все, деградируем мы, товарищи веб-разработчики(
Но я прихожу на хабр читать статьи. Для меня хабр — не соц сеть, а информационный ресурс. И заем вот сужать мой монитор отступами слева и справа?
Раньше, когда мониторы были кинескомными и 14 дюймовыми — все пытались найти место на экране, максимально увеличить область с контентом. А сейчас все добавляют paddings и marrgins — чтобы люди с большими мониторами читали статьи, как будто на 14 мониторе.
Печально это все, деградируем мы, товарищи веб-разработчики(
+5
Все очень круто, UX в разы улучшен. Осталось побороть проблему утёнка :)
Конструктивно, не радует неполный редиз. Многие блоки остались в совершенно первозданном виде и выглядят немного не к месту в свете нового вида.
Хотя, мне кажется, что такие изменения обычно закидываются, как и в политике, с малого. Например, редиз стрелок кармы, а потом, пока все заняты обсуждением этого, полное обновление сайта.
Конструктивно, не радует неполный редиз. Многие блоки остались в совершенно первозданном виде и выглядят немного не к месту в свете нового вида.
Хотя, мне кажется, что такие изменения обычно закидываются, как и в политике, с малого. Например, редиз стрелок кармы, а потом, пока все заняты обсуждением этого, полное обновление сайта.
-2
Спасибо, что исправили ошибку отображением ленты только в 24-часовом формате.
0
Очень удачно! Молодцы :)
+3
Справа куча свободного места, почему б эту панель не переместить туда? И у меня комп, а не планшет.
+2
UFO just landed and posted this here
Нужно провести голосование! Привыкнем и к этому конечно, но необходимости в редизайне я не вижу.
+2
UFO just landed and posted this here
Посмотрите на рейтинг поста: плюсов примерно на четверть больше.
0
Рейтинг блогозаписи отражает не одобрение, а интерес к её содержанию, то есть готовность поместить её сперва в захабренные, а затем в лучшие за 24 часа. (Где «лучшие» опять же не «наиболее одобряемые», а всего лишь «наиболее интересные», «наиболее айтишные».
+2
Рейтинг блогозаписи отражает настроение левой пятки голосующего в момент нажатия на кнопку, по-моему… Кто-то голосует по принципу «Нравится-не нравится» (что, кстати, и написано в подписях кнопок), кто-то по принципу «Согласен/не согласен», у кого-то вообще день неудачный и он минусует все подряд, и т.д. Так что делать какие-то далекоидущие выводы на его (рейтинга) основе бессмысленно.
+2
Я плюсанул, чтобы новость поскорее вышла на главную в захабренные.
Вы лучше на рейтинг первого коммента посмотрите.
Вы лучше на рейтинг первого коммента посмотрите.
0
События вроде удалили, а в настройках уведомлений они остались.
0
UFO just landed and posted this here
Недочёты есть, но мне нравится. Fuck me, right?
-3
цифры количества новых сообщений(трекер) должны быть зелеными, более доброжелательными чем нынешний красный цвет, который скорей говорит о проблеме чем о чём-то новом в теме/хабе.
0
Когда я первый раз сегодня сюда зашел я подумал:
О какая крутая версия для планшетов!
А потом до меня дошло…
О какая крутая версия для планшетов!
А потом до меня дошло…
+2
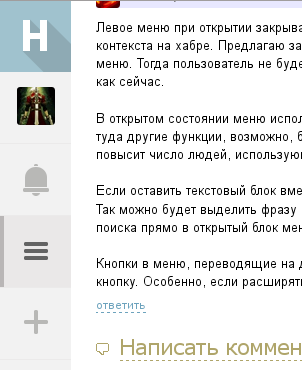
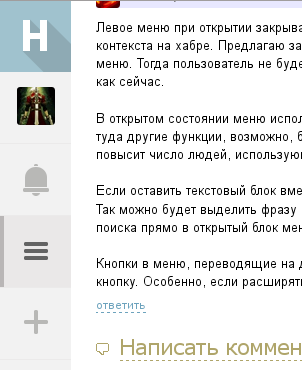
Левое меню при открытии закрывает собой текст (статьи или комментариев). Это не выбивает из контекста на тостере, но выбивает из контекста на хабре. Предлагаю заставить основной блок с текстом и комментариями отъезжать вправо вместе с открытием левого меню. Тогда пользователь не будет терять контекст при нажатии на кнопку. Ему не придётся вспоминать, зачем он вапще её нажал, как сейчас.
В открытом состоянии меню использует меньше 50% вертикального блока, который требует в пользование. Было бы круто добавить туда другие функции, возможно, более подробную навигацию, возможность напрямую из меню перейти к статье в трекере (что, повысит число людей, использующих трекер).
Если оставить текстовый блок вместе с открытым меню на экране, есть возможность прямо в открытое левое меню встроить поиск. Так можно будет выделить фразу в тексте и сразу скопировать её в поисковой блок. Можно даже выдавать первые n результатов поиска прямо в открытый блок меню.
Кнопки в меню, переводящие на другую страницу нужно как-то пометить. А то я уже успел потерять коммент, неосторожно ткнув в кнопку. Особенно, если расширять функциональность меню и делать функции, не вызывающие перехода.
В открытом состоянии меню использует меньше 50% вертикального блока, который требует в пользование. Было бы круто добавить туда другие функции, возможно, более подробную навигацию, возможность напрямую из меню перейти к статье в трекере (что, повысит число людей, использующих трекер).
Если оставить текстовый блок вместе с открытым меню на экране, есть возможность прямо в открытое левое меню встроить поиск. Так можно будет выделить фразу в тексте и сразу скопировать её в поисковой блок. Можно даже выдавать первые n результатов поиска прямо в открытый блок меню.
Кнопки в меню, переводящие на другую страницу нужно как-то пометить. А то я уже успел потерять коммент, неосторожно ткнув в кнопку. Особенно, если расширять функциональность меню и делать функции, не вызывающие перехода.
-1
Если нажать на любую из кнопок в левом меню, а затем закрыть появившуюся панель, то кнопка останется в «нажатом» состоянии. Это баг или фича?
Скрытый текст

+4
А, кста, долго в трекере будут посты с новыми комментариями помечаться «360 +0», когда там есть один новый комментарий? Есть и обратная ситуация, когда при единственном новом комментарии счётчик будет показывать число на 1 меньше, чем общее количество комментариев в посте.
+3
Кстати старый дизайн все еще доступен, достаточно поменять пути стилей и скриптов с 1400150974 на 1400082608, остается лишь вопрос верстки меню сверху, так как гуглокэш ее не знает.
пруф

+4
Кто же сделает userscript, который меняет ссылки на css и возвращает старый дизайн…
0
WaybaсkMachine всё помнит: http://web.archive.org/web/20140101044716/http://habrahabr.ru/
0
Неожиданно, что по клику на свою иконку в левом меню колёсиком, новая страничка открывается не с профилем, а с той же страницей, что была до клика.
Серьёзно, это бред. У меня с моей аватаркой ассоциируется мой профиль — неужели у вас не так?
Серьёзно, это бред. У меня с моей аватаркой ассоциируется мой профиль — неужели у вас не так?
+2
Я бы еще и кнопку обновления комментариев в навигационную панель перенес, с отображением количества как в трекере
+1
Выстывил зум 175%. Мне вполне нравится:


-3
Товарищи, это конечно все красиво и возможно удобно, но классический хабр уже как-то роднее стал. Да, конечно можно привыкнуть, но все же это не то. Скорее всего новым пользователям это понравится, но старым непривычно. Это конечно не более чем ИМХО.
0
Я так боялся что этот день настанет
+5
Поддержку альфа-канала к аватаркам сделайте. Белый квадрат на панели смотрится отвратительно.
0
Спасибо, что хоть не плиточный интерфейс, но реально стал ужасно.
Зачем было делать редизайн если к старому интерфейсу нареканий никаких не было?
Зачем было делать редизайн если к старому интерфейсу нареканий никаких не было?
+2
Сделайте это колонку отключаемую. Или лучше бы она сверху была. Поиск сделайте чтобы виден был на странице и как теперь действительно попасть в новые одним кликом?
0
Сделайте кнопку скрытия меню. Реально мешает читать.
На тостере это не так заметно, потому что там короткие тексты, как правило, а тут при вдумчивом чтении оно постоянно в глазу мелькает. iReader пока спасает.
На тостере это не так заметно, потому что там короткие тексты, как правило, а тут при вдумчивом чтении оно постоянно в глазу мелькает. iReader пока спасает.
0
меня наоборот порадовал новый дизайн. Но есть одна мелочь, которая портит все положительные эмоции — кнопка возврата в начало страницы. На PC мне, если честно, на эту кнопку как-то пофиг, но вот на планшете… держа девайс двумя руками я очень часто задеваю ее (еще с тостера тянется эта проблема) и это очень злит. пойди потом найди нужный комментарий или часть статьи. При этом при всем, в ios есть встроенный функционал возврата в начало страницы (тап по статус бару) и если мне уж нужно будет вернуться вначало, то я, скорей всего, воспользуюсь этой фичей. Я бы или убрал ее, или сделал опциональной в настройках
+1
и это очень злит. пойди потом найди нужный комментарий или часть статьи.
Повторное нажатие на эту же кнопку вернет вас к комменту, с которого вы ушли в начало.
+5
Повторное нажатие по кнопке вернёт вас в изначальное место.
+1
Сначала показалось визуально шире, но немного попрактиковавшись в новом интерфейсе возникли неприятные ощущения:
— Вообще неприемлю статичные интерфейсы, честно говоря.
— Количество кликов увеличилось для перехода к нужному разделу. Но меня это не волнует, я сразу открываю habr.ru/posts/collective, а для поиска юзаю гугл site:habrahabr.ru
— Функция «к началу» начала подтормаживать на любой странице. Сама кнопка переехала от края экрана. Это не есть гуд.
//
Кто первый напишет плагин для возвращения старого хабра?
— Вообще неприемлю статичные интерфейсы, честно говоря.
— Количество кликов увеличилось для перехода к нужному разделу. Но меня это не волнует, я сразу открываю habr.ru/posts/collective, а для поиска юзаю гугл site:habrahabr.ru
— Функция «к началу» начала подтормаживать на любой странице. Сама кнопка переехала от края экрана. Это не есть гуд.
//
Кто первый напишет плагин для возвращения старого хабра?
+1
Всего пару строк и изменения почти незаметны
#layout {
max-width: 100% !important;
}
#layout .inner {
margin: 0px auto !important;
max-width: 1340px !important;
}
#navbar {
opacity: 0;
}
#navbar:hover {
opacity: 1;
}
+2
Идеально помогло, спасибо. Стало даже лучше чем было (в сочетании с прибиванием панели к левому краю и отключению адаптивного дизайна для узких страниц).
0
Спасибо. А то я «display: none» сразу сделал, и только потом стал думать «а вдруг понадобится». Сам с CSS почти не дружу…
0
Классное решение, но у меня так к левой части экрана липнет, не оставляя отступа. Добавил padding:30px;, и практически старый хабр вернулся ко мне в браузер.
0
А кому-то разве не нравится старый дизайн? Кто-то просил его обновлять? Вроде и так все хорошо было ж)
может быть можно сделать кнопку «вернуть старый дизайн»? или сделать в настройках «темы оформления», где можно было бы переключиться, как на некоторых форумах…
может быть можно сделать кнопку «вернуть старый дизайн»? или сделать в настройках «темы оформления», где можно было бы переключиться, как на некоторых форумах…
+1
Не смотря на замечания по размеру шрифтов — искренне спасибо, что не стали менять стиль самого шрифта, поскольку позволит столь же комфортно читать статьи.
0
Дизайн отстой, дайте кнопку «откатить»! (:
+1
☻/ — Это Боб и он строит армию…
/▌
/ \
░░░░░░███████ ]▄▄▄▄▄▄▄▄
▂▄▅████Т-34███▅▄▃▂
I███████████████████]
◥⊙▲⊙▲⊙▲⊙▲⊙▲⊙▲⊙◤
/▌
/ \
░░░░░░███████ ]▄▄▄▄▄▄▄▄
▂▄▅████Т-34███▅▄▃▂
I███████████████████]
◥⊙▲⊙▲⊙▲⊙▲⊙▲⊙▲⊙◤
-1
Хабр, уйди — ты пьян!
0
Ничего не понял. По бокам появились серые «уши» без текста и чего бы то ни было, зато панель теперь висит красиво в воздухе. Почему так?
0
1) Логотип — мне нравится. Очень в стиле модного flat design. Если не думать, что это просто копия некоторых иконочных паков (например, Voxel).
2) По поводу левой навигационной панели. Удобно. Совершенно не мешает на мониторах.
Но не без косяков. Типичная ошибка при абсолютном позиционирование — d.pr/i/5QW2
3) Я действительно не понимаю почему сайты, состоящие, грубо говоря, только из текста и картинок, не делают адоптивными? Особенно, тот сайт, на котором этой теме уделяют столько внимания? Mobile first! И не надо никаких отдельных сайтов для мобильных устройств. У вас же не такая загруженная страница как, к примеру, у New York Times.
В целом, мне нравится. Не стоять на месте — это хорошо. Тем более, движение в правильном направлении.
2) По поводу левой навигационной панели. Удобно. Совершенно не мешает на мониторах.
Но не без косяков. Типичная ошибка при абсолютном позиционирование — d.pr/i/5QW2
3) Я действительно не понимаю почему сайты, состоящие, грубо говоря, только из текста и картинок, не делают адоптивными? Особенно, тот сайт, на котором этой теме уделяют столько внимания? Mobile first! И не надо никаких отдельных сайтов для мобильных устройств. У вас же не такая загруженная страница как, к примеру, у New York Times.
В целом, мне нравится. Не стоять на месте — это хорошо. Тем более, движение в правильном направлении.
+1
Надо поюзать, потом будет понятно.
+2
как-то так, уже 5 часов прошло


0
а мне понравилось, отличное дизайнерское решение. Тем кто говорит что не понравилось, живут в 2005. Дело привычки, но я как дизайнер говорю это круто ребят.
История из разряда «Дуров верни стену»
История из разряда «Дуров верни стену»
0
а почему эту кнопку не обновили? как-то не очень смотрится


0
Наверное, рассчитано на 13" таблетки с FullHD, только почему-то шрифт текста не подкрутили под размер шрифта меню.
Если же честно — стало хуже (как на Тостере), ничего не прибавилось, зато лишнее время на поиск «где знакомая сточка в меню» стало заметно тратиться.
Эту бы энергию, да не на дизайн, а на написание нескольких информацонных страниц хелпа: как пользоваться API или парсингом, описаль логику кармы и прочее, что более чем интересно пользователям и разработчикам.
Т.е. все эти «саморегулирующие» порой и хочется держать в тайне, но… это безопасность через неведение, а этого здешняя аудитория не любит. А дизайны любит, но толковые, и, тем более, многие уже себе в браузере удобности настроили средствами браузера, так что верните дизайн назад, а?
P.S. Да, уже час глаза ломаю, а тут понял: кнопка «обновить» (справа по центру висит) на FullHD нависает над серой полоской, изображающей границу экрана/страницы. Сама кнопка «обновить» полупрозрачная, посему очень выглядит такое наслоение неаккуратно.
Если же честно — стало хуже (как на Тостере), ничего не прибавилось, зато лишнее время на поиск «где знакомая сточка в меню» стало заметно тратиться.
Эту бы энергию, да не на дизайн, а на написание нескольких информацонных страниц хелпа: как пользоваться API или парсингом, описаль логику кармы и прочее, что более чем интересно пользователям и разработчикам.
Т.е. все эти «саморегулирующие» порой и хочется держать в тайне, но… это безопасность через неведение, а этого здешняя аудитория не любит. А дизайны любит, но толковые, и, тем более, многие уже себе в браузере удобности настроили средствами браузера, так что верните дизайн назад, а?
P.S. Да, уже час глаза ломаю, а тут понял: кнопка «обновить» (справа по центру висит) на FullHD нависает над серой полоской, изображающей границу экрана/страницы. Сама кнопка «обновить» полупрозрачная, посему очень выглядит такое наслоение неаккуратно.
+1
На тостере этот дизайн нормально смотрится, а тут как то совсем не в тему. Сверху страницу как обрубили и эта мозолящая глаз полоса сбоку. Ненавижу редизайны и всякие «улучшения».
+1
Решил для себя проблему с новой навигацией превращением футэра в неё же:
По умолчанию такая «шапка» висит сверху страницы постоянно, но это меняется перестановкой свойства
Поначалу немного тяжело привыкнуть, но затем гораздо проще.
Естественно, это не поможет на тач-устройствах, но ведь для них и новое обновление вполне сгодится.
Выкладывать на userstyles.org и пр. я, пожалуй, пока не стану.
Код
body { background:#fff; }
.footer_panel { bottom:auto; left:0; position:fixed; right:0; top:0; }
#footer { background:#fff; border-bottom:1px solid #ccc; border-top:0; font-size:inherit; height:1.25em; margin:0; padding:1em 6em; transition:0.5s; }
#footer:hover { height:12.5em; }
#footer dl { font-size:11px; }
#footer dl dt { margin-bottom:0.5em; }
#footer dl dd { line-height:normal; margin-bottom:0.5em; }
#footer dl dd:last-child { margin-bottom:0; }
#footer .copyright .about { font-size:13px; }
.footer_logos { display:none; }
#layout { background:none; min-width:100%; max-width:100%; position:static; }
#layout .inner { margin:4em 6em; padding-bottom:0; max-width:100%; }
#navbar { display:none; }
По умолчанию такая «шапка» висит сверху страницы постоянно, но это меняется перестановкой свойства
position в элементе #footer в значение absolute (position:absolute). Дополнительно убран блок с дочерними проектами, так как его портировать под нужды революции не удалось.Поначалу немного тяжело привыкнуть, но затем гораздо проще.
Естественно, это не поможет на тач-устройствах, но ведь для них и новое обновление вполне сгодится.
Выкладывать на userstyles.org и пр. я, пожалуй, пока не стану.
Вид сверху с наведением на шапку-низ

+1
Спасибо огромное, мне наконец полегчало. А то я до сих пор в шоке от нового дизайна.
0
Вот, немного допилил ваш вариант. В основном копипаста, ну еще местами циферки поменял, местами opacity добавил, сам с CSS работаю впервые. (Это ведь он был?)
Вроде, выглядит неплохо.
Вроде, выглядит неплохо.
Код
body { background:#fff; }
.footer_panel { bottom:auto; left:0; position:fixed; right:0; top:0; }
#footer { background:#fff; border-bottom:1px solid #ccc; border-top:0; font-size:inherit; height:1.25em; margin:0; padding:0.25em 6em; transition:0.5s; opacity: 0.5; }
#footer:hover { height:12.5em; opacity: 1; }
#footer dl { font-size:11px; }
#footer dl dt { margin-bottom:0.5em; }
#footer dl dd { line-height:normal; margin-bottom:0.5em; }
#footer dl dd:last-child { margin-bottom:0; }
#footer .copyright .about { font-size:13px; }
.footer_logos { display:none; }
#layout { background:none; min-width:100%; max-width:100%; position:static; }
#layout .inner { margin:4em 6em; padding-bottom:0; max-width:100%; }
/*#navbar { display:none; } */
#navbar { left: -70px; transition: ease-out 0.5s; opacity: 0; }
#navbar:hover { left: 0; opacity: 1; }
#navbar .nav_panel .logo {
background-image: url('http://beta.hstor.org/getpro/habr/comment_images/2c6/d02/1a9/2c6d021a9110fec4225d1dca7b0ec390.jpg');
background-size: 71px 71px;
background-position: 5px 2px;
}
#navbar .nav_panel {
background: #FFFFFF;
}
#navbar .nav_panel .tab {
background: #FFFFFF;
}
+1
количество уведомлений в трекере слишком назойливое. Раньше была крошечная цифирка в углу, а теперь — огромный значок прямо перед глазами. Так и тянет залезть в трекер и отметить все, как прочтенные.
0
В целом стало значительно лучше, легче, читабельней, но есть несколько недочетов, которые команда Хабра, я уверен, поправит и будет счастье.
+2
Вот оформил идею оформления верха поста.
Сразу видно, кто автор, какая у него карма и рейтинг, сколько комментариев у топика (текст «комментарии» сделать ссылкой на перемещения вниз для чтения комментариев, и можно добавить зелёным, сколько новых комментариев в топике), сколько голосов за топик, здесь же галки для подписки/отписки на трекер, добавление в избранное и др.
Пожалуйста.

Сразу видно, кто автор, какая у него карма и рейтинг, сколько комментариев у топика (текст «комментарии» сделать ссылкой на перемещения вниз для чтения комментариев, и можно добавить зелёным, сколько новых комментариев в топике), сколько голосов за топик, здесь же галки для подписки/отписки на трекер, добавление в избранное и др.
Пожалуйста.

+1
UFO just landed and posted this here
Только что ЖЖ тоже обновил дизайн. И тоже меню слева. Вы что, сговорились?
0
А я вот так сразу сделал, серый фон напрягает.
body {
background: #fff;
}
#navbar {
left: 0;
}
0
Плохо.
Разработчики так и не прислушались к комментариям пользователей относительно редизайнов остальных продуктов.
Поиск плохо спрятали. Я его всего лишь за полторы минуты нашел.
Серый текст на сером фоне тоже трудно читать.
Разработчики так и не прислушались к комментариям пользователей относительно редизайнов остальных продуктов.
Поиск плохо спрятали. Я его всего лишь за полторы минуты нашел.
Серый текст на сером фоне тоже трудно читать.
+5
Я сузил на 50% окно браузера и внезапно левая панель растянулась по всей высоте страницы и стала скроллиться вместе со страницей.
скриншот:
take.ms/avumi
скриншот:
take.ms/avumi
0
можно ли в настройках убить левую панель? Бесит до ужаса.
Если бы она сама заезжала и выезжала, то еще ладно, но вот воровать у юзера 70 пикселей свободного пространства это наглость. ИМХО.
Если бы она сама заезжала и выезжала, то еще ладно, но вот воровать у юзера 70 пикселей свободного пространства это наглость. ИМХО.
0
А знаете, что самое обидное? Что авторы поста прекрасно понимают, что данный дизайн нелюбим большей (или, по крайней мере, значительной) частью пользователей сайта. Понимают, что на других проектах освоение подписчиками проходило с большим скрипом.
Получается, что авторам сего замечательного сайта безразлично мнение большой части нынешнего хабра-сообщества, а интересует в основном лишь привлечение новых посетителей.
Получается, что авторам сего замечательного сайта безразлично мнение большой части нынешнего хабра-сообщества, а интересует в основном лишь привлечение новых посетителей.
+2
А накладно будет, если сделать опциональную поддержку старого и нового дизайнов?
0
Quadratisch. Praktisch. Gut.
+1
А вот «события» зря убрали, лучше было бы их сделать более видимыми. Ибо хороших сайтов с анонсами событий нет, агрегировать их некуда и неоткуда, на timepad'e слишком много всего постороннего, а на Хабре довольно естественно было и читать о них, и о своих сообщать. Теперь придется только в постах писать про события… Может, для них хаб отдельный сделать?
+1
Убрали названия хабов из правых блоков. Вы хотите заставить пользователей читать больше того, что им не интересно?
0
не нравится мне изменения, почти допилил свой плагин для хрома и теперь почти как было


0
А на самом деле спасибо. Такой ужасный дизайн наконец-то подтолкнул меня написать свой стиль для хабра. Теперь мне удобно. Уверен, что вы в статистике посещаемости изменений не заметите. Такая уж аудитория у хабра, что плохой дизайн просто исправляют все.
+2
Инновации, редизайн — все это хорошо. Но почему нельзя добавить одну кнопку «вернуть старый вид!?
0
Красиво, просторно, но пока глючно. Не могу с айфона минусовать комментарии. И поюсовать тоже.
0
И отредактировать комментарий не могу. Для тач устройств не подходит вешать события только на onclick для многих элементов. Самое простое и по-быстрому — делать $el.on(«click singleTap», ...), или touchStart
0
Умоляю, хотя бы не трогайте основной текст.!) Не меняйте его на PT Sans как на тостере! Он корявый для пиксельной сетки!)
+1
Что? В каком месте PT Sans корявый? Или это про нынешний пиксельный ад CSS-кода Хабрахабра?
0
PT Sans своим начертанием в 12pt не ложится гладко в пиксельную сетку. Начиная от 16px он уже пригоден. Но меньше — не резкий.
Так у меня мог бы видиться ваш комментарий:

Так у меня мог бы видиться ваш комментарий:

0
UFO just landed and posted this here
если укладывается, значит это не PT Sans уже или у вас ретина)) Шрифт на то и шритф что у него начертания разные. А в квадрате 12 на 12 пикселей сложно что то изменить в шрифте, не изменив шрифт)
Да и его должен ставить не я, а мне — сам браузер. С того же гугл фонтс. Паратайп, я так понимаю, и содержит последнюю версию www.paratype.ru/public/ 2.003
Да и его должен ставить не я, а мне — сам браузер. С того же гугл фонтс. Паратайп, я так понимаю, и содержит последнюю версию www.paratype.ru/public/ 2.003
0
Может всё-таки в 12 пикселей, а не пунктов? 12 пунктов = это и есть 16 пикселей. А вообще да, есть такая проблема.
0
Увидев примитивизацию Тостера и Фрилансима, я ожидал куда худшего. А редизайн коснулся, по большому счёту, только выпила хедера и замены его единым для всех сервисов меню. И на том спасибо, конечно, но теперь оставшиеся элементы старого дизайна не вписываются в это окружение. Надо хотя бы иконки плоскими сделать, и кнопки редизайнуть. Главное — не увлекаться, а то ещё мои ожидания станут явью, чего доброго.
0
Напрягает что клавиатурная навигация (особенно f/r) работает сегодня очень иногда, то включается, то отваливается в процессе перехода между постами (в рамках одной вкладки).
Естественно, кэши чистились.
Естественно, кэши чистились.
0
Новый дизайн гуд, только www.artlebedev.ru/kovodstvo/sections/171/
Читать текст без нормальных ссылок больно.
Читать текст без нормальных ссылок больно.
+2
У меня эту религию исповедовало прошлое начальство. Ну оно же до конца не дочитывает?)
Лепило туда, где не нужно, глупо, смешно, спорно. Ну… на вопрос «зачем?», потому что ссылки дожны быть подчеркнутыми и точка.
Вот обратите снимание на последнее правило:
Лепило туда, где не нужно, глупо, смешно, спорно. Ну… на вопрос «зачем?», потому что ссылки дожны быть подчеркнутыми и точка.
Вот обратите снимание на последнее правило:
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Это правило перевешивает все остальные.
0
У меня есть проблемы с пониманием того что голубой текст в статье это ссылка. И рекомендуемые посты когда были подчеркнуты выглядели понятнее.
Быть может без подчеркивания было бы ок, если бы когда мышкой на ссылку наводишь не появлялось подчеркивание, потому что: сидишь, читаешь, страницу листаешь, хопа какая-то палка под текстом появилась из-за того что курсором в неё попал (произошло акцентирование внимания, на что? Вопрос...).
Быть может без подчеркивания было бы ок, если бы когда мышкой на ссылку наводишь не появлялось подчеркивание, потому что: сидишь, читаешь, страницу листаешь, хопа какая-то палка под текстом появилась из-за того что курсором в неё попал (произошло акцентирование внимания, на что? Вопрос...).
0
Кстати крутилку вверх тоже слили, раньше было удобно потому что она была интуитивна — резкое движение влево и клик, а теперь прицеливаться в блок нужно :(
0
Вообще, если честно, всё это похоже на диверсию. Сначала iOS 7, теперь вот это. Неспроста всё это…
-1
Реакция сообщества более чем неоднозначная) Интересно, каково сейчас автору(-ам) изменений :)
Сам никакой особой крамолы в новом дизайне не вижу — поиском практически не пользуюсь, трекер отслеживает только упоминания/личные сообщения.
Общее ощущение — нравится больше, но все же обновили не довели до логического завершения, область статей/комментариев осталась практически без изменений, со все теми же мелкими элементами (каково, например, на планшете голосовать за комментарии?).
Сам никакой особой крамолы в новом дизайне не вижу — поиском практически не пользуюсь, трекер отслеживает только упоминания/личные сообщения.
Общее ощущение — нравится больше, но все же обновили не довели до логического завершения, область статей/комментариев осталась практически без изменений, со все теми же мелкими элементами (каково, например, на планшете голосовать за комментарии?).
0
На планшете не работают:
— ответить;
— ссылка в профиль;
— копирование ссылки на комментарий;
— добавить в избранное и еще две неизвестных кнопки рядом;
— обновление комментариев;
— + и — не могу проверить по техническим причинам.
IPad 2
Ребята, а вы точно тестировали перед выкатыванием в продакшн?
— ответить;
— ссылка в профиль;
— копирование ссылки на комментарий;
— добавить в избранное и еще две неизвестных кнопки рядом;
— обновление комментариев;
— + и — не могу проверить по техническим причинам.
IPad 2
Ребята, а вы точно тестировали перед выкатыванием в продакшн?
+1
UFO just landed and posted this here
Всегда не понимал смысл изменения дизайна сайта основной задачей, которого производить контент, а не потреблять его под платформу изначально направленную на потребление контента.
0
Интеграция с другими проектами компании, внедрение дополнительных функций, обновление уровня дизайна до современного уровня, подстройка под современные средства связи, итд. В общем желание сделать больше денег.
0
Новые ссылки — убоги.
+2
С планшета спойлеры не открываются и кнопки не работают, например, «ответить» (уже написали выше).
0
Я, кажется, понял смысл редизайна вчера вечером. На работе у меня большой моник с FullHD, новый дизайн выглядит не очень. Дома ноут 13'', на нем все гораздо удобнее. Мораль: не читай хабр на работе!
+3
Основная цель изменений в навигации – увеличить полезную площадь первого экрана пользователя. Старое навигационное меню занимало много места, из-за этого часто приходилось скроллить вниз страницу, чтобы начать читать. Теперь полезная площадь начинается сразу от верхней границы окна браузера, что, несомненно, очень удобно.
При чтении глаза обычно находятся чуть выше середины экрана. Поэтому удачная по высоте шапка часто помогает тексту находиться там, где он наиболее ожидаем. Читать с края экрана не так комфортно.
+1
UFO just landed and posted this here
Даже в статье, на фотографии сравнивают на двух планшетах… Для планшетов, мобильников есть прилага, от сайта руки прочь. =(
0
Скрытый текст

Теперь эта страница все время кидает alert.
Может не стоило торопиться с новым дизайном?
0
Направление хорошее, свежо, легко.
Не нравятся серые поля в полноэкранном и то, что поиск пропал из быстрого доступа.
Теперь приятнее гугл заставлять из браузера по хабру искать, чем сам хабр по себе...)
Не нравятся серые поля в полноэкранном и то, что поиск пропал из быстрого доступа.
Теперь приятнее гугл заставлять из браузера по хабру искать, чем сам хабр по себе...)
0
Сделайте кнопку «открыть все спойлеры», а то в постах иногда более 5...10 спойлеров, каждый открывать — трата времени.
Или даже настройку «по умолчанию все спойлеры открыты».
Или даже настройку «по умолчанию все спойлеры открыты».
0
Я честно ждал два световых дня. Дождался только рекурсивного Что не так с редизайном Хабра. Но так и не дождался, что кто-то сошлется на аналогичный процесс, происходящий на slashdot.org. Я ежедневно, вместо «Правды», «Известий» и «МК» читаю этот сайт с прошлого тысячелетия (нет, живых динозавров я не видел), выучил с его помощью современный технический американский -английский и т.д. и т.п., и, вообще, очень высоко оцениваю качество как самого сайта, так и информационных материалов, размещаемых на нём. Так вот, как-то раз, одним погожим днем, придя на любимый сайт, я был перенаправлен на beta.slashdot.org Это был полный пи… ц разрыв шаблона. Количество говн, вылитых хомячками на их новый UI, наверно, сможет превысить Пик Коммунизма. Но!!! Все волны и лучики поноса редколлегия сайта легко отражала ссылкой "перейти на старый дизайн" За прошедшее с этого момента время владельцы сайта учли тонны пожеланий и запилили тучу багошибок, которыми их снабдили пытливые пользователи новой беты. При этом, консервативная часть аудитории могла спокойно пользоваться старой версией сайта.
Очень-очень-очень не хочу перестать читать и писать на Хабре, как перестал заходить на новый Тостер, который превратил Q&A в клон «вопросы и ответы от почта.ру» Уважаемая редакция, ну можно же не как у Жванецкого!? Ну, пожалуйста… ну подумайте семь раз и только потом отрежьте… И все будут только счастливы. Прогресс неумолим, но не превращайте его в Per aspera ad astra там, где этого можно избежать…
Очень-очень-очень не хочу перестать читать и писать на Хабре, как перестал заходить на новый Тостер, который превратил Q&A в клон «вопросы и ответы от почта.ру» Уважаемая редакция, ну можно же не как у Жванецкого!? Ну, пожалуйста… ну подумайте семь раз и только потом отрежьте… И все будут только счастливы. Прогресс неумолим, но не превращайте его в Per aspera ad astra там, где этого можно избежать…
+4
Есть идея — сделать проект, подобный toster, но зарегистрироваться там можно только никам с хабры, у которых рейтинг и карма выше какого-то значения.
ps. Только сдаётся мне, что подобным гениям будет нечего обсудить, ибо они самодостаточны и/или умеют использовать поиск в гугле, и ресурс будет пустовать…
ps. Только сдаётся мне, что подобным гениям будет нечего обсудить, ибо они самодостаточны и/или умеют использовать поиск в гугле, и ресурс будет пустовать…
0
Я с удовольствием отвечал на старом ресурсе, многие обсуждения реально позволяли и самому прокачать некоторые скилы. В нынешнем мысле-потоке бездумных вопросов и ответов, которые гуглятся на раз, участвовать просто скучно :( Хабр уникален тем, что народ дорожит кармой, десять раз подумает, прежде чем нажать кнопку Enter, где этого внутреннего цензора нет все превращается в шлак… Хоть по 10 копеек за ответ/вопрос бери, может тогда народ сперва гуглить будет :)
0
10 копеек это дешевле гугла, более того они тогда начнут ТРЕБОВАТЬ ответа, заплатили же!
0
На rfpro.ru ввели платные вопросы, но это ни к чему хорошему не привело. Там многое что платное сделали, в том числе и просмотр профиля эксперта.
Если раньше я участвовал там просто ради интереса, учёбы и чтения интересных вопросов и ответов, то сейчас там вопросы типа «нужно написать программу» за 300 руб. Да эти ихние программы не интересно писать даже за 3 тыр или за 30, не то что за те копейки. что они предлагают. Если раньше были просто интересные вопросы, теоретические или т.п., то было интересно, то потом всё превратилось непонятно во что, многие эксперты, как и я, просто ушли…
А ведь было прикольно
P586
P587
Assume CS:smile,DS:smile
smile segment 'code' use16
Org 256
start:
finit
fldpi
mov cx, 0B800h
frndint
mov es, cx
fistp [video]
sub di, di
mov ax, [video]
int 16
mov ah, 31
mov al, 1
mov es:[di], ax
mov ah, 10h
int 16h
int 20h
video dw?
smile Ends
End start
Если раньше я участвовал там просто ради интереса, учёбы и чтения интересных вопросов и ответов, то сейчас там вопросы типа «нужно написать программу» за 300 руб. Да эти ихние программы не интересно писать даже за 3 тыр или за 30, не то что за те копейки. что они предлагают. Если раньше были просто интересные вопросы, теоретические или т.п., то было интересно, то потом всё превратилось непонятно во что, многие эксперты, как и я, просто ушли…
А ведь было прикольно
P586
P587
Assume CS:smile,DS:smile
smile segment 'code' use16
Org 256
start:
finit
fldpi
mov cx, 0B800h
frndint
mov es, cx
fistp [video]
sub di, di
mov ax, [video]
int 16
mov ah, 31
mov al, 1
mov es:[di], ax
mov ah, 10h
int 16h
int 20h
video dw?
smile Ends
End start
0
Вот написал юзерскрипт, который скрывает это меню с глаз долой, а оставляет заместо него узкую полосу, при наведении на которую раскрывается уже само меню. При уводе мыши с меню или по клику на полупрозрачный оверлей в подменю, меню опять скрывается.
Скрипт можно установить например с помощью greasemonkey для firefox.
Имеется четыре настраиваемых параметра:
leftstrip_width — ширина полосы слева (в пикселях).
leftstrip_leftmargin — отступ текста от полосы (в пикселях)
hide_delay — задержка перед скрытием панели меню после увода с нее мыши (в милисекундах)
moveinner — отодвигать ли текст при раскрытии меню. По умолчанию flase, меню при этом при раскрытии накладывается поверх текста. При true будет выглядеть так.
Скрипт можно установить например с помощью greasemonkey для firefox.
Имеется четыре настраиваемых параметра:
leftstrip_width — ширина полосы слева (в пикселях).
leftstrip_leftmargin — отступ текста от полосы (в пикселях)
hide_delay — задержка перед скрытием панели меню после увода с нее мыши (в милисекундах)
moveinner — отодвигать ли текст при раскрытии меню. По умолчанию flase, меню при этом при раскрытии накладывается поверх текста. При true будет выглядеть так.
Скриншоты



Код
/* Настройки */
var leftstrip_width = 11; //Ширина полосы слева (в пикселях)
var leftstrip_leftmargin = 24; //Отступ текста от полосы (в пикселях)
var hide_delay = 350; //Задержка перед скрытием панели меню после увода с нее мыши (в милисекундах)
/* Настройки End */
var default_navbarwidth = parseInt($('#navbar').css('width')); //71
var default_innermarginleft = $('.inner').css('margin-left');
var hidenavtimer;
var dotsx = default_navbarwidth-leftstrip_width/2-2;
function HideLeftMenu() {
$("#navbar_disabled_overlay").show();
$('.inner').attr('style', 'margin-left:'+parseInt(leftstrip_width+leftstrip_leftmargin)+'px;');
$('#navbar').css('left',parseInt(leftstrip_width-default_navbarwidth)+'px');
}
function ShowLeftMenu() {
$("#navbar_disabled_overlay").hide();
$('.inner').attr('style', 'margin-left:'+default_innermarginleft+';');
$('#navbar').css('left','0');
}
$('#navbar').append('<div id="navbar_disabled_overlay" style="display:none;position:absolute;top:0;left:0;z-index:1000;width:100%;height:100%;background:#f2f2f2 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAQCAYAAAAxtt7zAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAD5JREFUeNpi3LhxozEDA0MHEJ/18/OrYAQK7AZyXBggwJWJAQ2wAHEFkpY9jP///0dRgall06ZNQ8MWgAADAEP8KXrzifKgAAAAAElFTkSuQmCC) no-repeat '+dotsx+'px center;"><div style="position:absolute;top:0;left:0;width:100%;height:71px;background:#a0c2ce;"></div></div>');
HideLeftMenu(); //Скрываем меню
//При наведении на полосу слева
$('#navbar_disabled_overlay').mouseenter(function(){
ShowLeftMenu(); //Показываем меню
});
//При уводе мыши с панели меню
$('#navbar').mouseleave(function(){
if($('#navbar_overlay').is(":hidden")) { //только если не раскрыто подменю
hidenavtimer = setTimeout( function() { //Взводим таймер, для того, чтобы меню скрылось не сразу а с задержкой
HideLeftMenu(); //Скрываем меню
} , hide_delay);
}
});
//При клике на затемненном оверлее (при открытом подменю)
$('#navbar_overlay').click(function(){
HideLeftMenu(); //Скрываем меню
});
//При наведении на панель меню, сбрасываем таймер
$('#navbar').mouseenter(function(){
clearTimeout(hidenavtimer);
});
+1
Редизайн Хабрахабра — еще один повод (для меня) начать учить веб-програмирование. :)
0
Тьфу, и комментарий уже не поправить( вот правильный код:
Код
/* Настройки */
var leftstrip_width = 11; //Ширина полосы слева (в пикселях)
var leftstrip_leftmargin = 24; //Отступ текста от полосы (в пикселях)
var hide_delay = 350; //Задержка перед скрытием панели меню после увода с нее мыши (в милисекундах)
var moveinner = false; //Отодвигать ли текст при раскрытии меню
/* Настройки End */
var default_navbarwidth = parseInt($('#navbar').css('width')); //71
var default_innermarginleft = $('.inner').css('margin-left');
var hidenavtimer;
var dotsx = default_navbarwidth-leftstrip_width/2-2;
function HideLeftMenu() {
$("#navbar_disabled_overlay").show();
$('.inner').attr('style', 'margin-left:'+parseInt(leftstrip_width+leftstrip_leftmargin)+'px;');
$('#navbar').css('left',parseInt(leftstrip_width-default_navbarwidth)+'px');
}
function ShowLeftMenu() {
$("#navbar_disabled_overlay").hide();
if(moveinner) $('.inner').attr('style', 'margin-left:'+default_innermarginleft+';');
$('#navbar').css('left','0');
}
$('#navbar').append('<div id="navbar_disabled_overlay" style="display:none;position:absolute;top:0;left:0;z-index:1000;width:100%;height:100%;background:#f2f2f2 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAQCAYAAAAxtt7zAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAD5JREFUeNpi3LhxozEDA0MHEJ/18/OrYAQK7AZyXBggwJWJAQ2wAHEFkpY9jP///0dRgall06ZNQ8MWgAADAEP8KXrzifKgAAAAAElFTkSuQmCC) no-repeat '+dotsx+'px center;"><div style="position:absolute;top:0;left:0;width:100%;height:71px;background:#a0c2ce;"></div></div>');
HideLeftMenu(); //Скрываем меню
//При наведении на полосу слева
$('#navbar_disabled_overlay').mouseenter(function(){
ShowLeftMenu(); //Показываем меню
});
//При уводе мыши с панели меню
$('#navbar').mouseleave(function(){
if($('#navbar_overlay').is(":hidden")) { //только если не раскрыто подменю
hidenavtimer = setTimeout( function() { //Взводим таймер, для того, чтобы меню скрылось не сразу а с задержкой
HideLeftMenu(); //Скрываем меню
} , hide_delay);
}
});
//При клике на затемненном оверлее (при открытом подменю)
$('#navbar_overlay').click(function(){
HideLeftMenu(); //Скрываем меню
});
//При наведении на панель меню, сбрасываем таймер
$('#navbar').mouseenter(function(){
clearTimeout(hidenavtimer);
});
+2
Добавил анимацию, чтоб менюшка плавненько выезжала.


Javascript
// ==UserScript==
// @name Habrahabr HideMenu
// @namespace habrahabr.ru
// @include http://habrahabr.ru
// @version 1.1
// @grant none
// ==/UserScript==
/* Настройки */
var leftstrip_width = 11; //Ширина полосы слева (в пикселях)
var leftstrip_leftmargin = 24; //Отступ текста от полосы (в пикселях)
var hide_delay = 400; //Задержка перед скрытием панели меню после увода с нее мыши (в милисекундах)
var moveinner = false; //Отодвигать ли текст при раскрытии меню
/* Настройки End */
var default_navbarwidth = parseInt($('#navbar').css('width')); //71
var default_innermarginleft = $('.inner').css('margin-left');
var hidenavtimer;
var dotsx = default_navbarwidth-leftstrip_width/2-2;
function HideLeftMenu() {
$("#navbar_disabled_overlay").show();
if(moveinner) $('.inner').css('margin-left', parseInt(leftstrip_width+leftstrip_leftmargin)+'px');
$('#navbar').css('left',parseInt(leftstrip_width-default_navbarwidth)+'px');
}
function ShowLeftMenu() {
$("#navbar_disabled_overlay").hide();
if(moveinner) $('.inner').css('margin-left', default_innermarginleft);
$('#navbar').css('left','0');
}
$('#navbar').css('transition','left 0.1s ease');
$('#navbar').append('<div id="navbar_disabled_overlay" style="display:none;position:absolute;top:0;left:0;z-index:1000;width:100%;height:100%;background:#f2f2f2 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAQCAYAAAAxtt7zAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAD5JREFUeNpi3LhxozEDA0MHEJ/18/OrYAQK7AZyXBggwJWJAQ2wAHEFkpY9jP///0dRgall06ZNQ8MWgAADAEP8KXrzifKgAAAAAElFTkSuQmCC) no-repeat '+dotsx+'px center;"><div style="position:absolute;top:0;left:0;width:100%;height:71px;background:#a0c2ce;"></div></div>');
$('.inner').css('margin-left', parseInt(leftstrip_width+leftstrip_leftmargin)+'px');
HideLeftMenu(); //Скрываем меню
//При наведении на полосу слева
$('#navbar_disabled_overlay').mouseenter(function(){
ShowLeftMenu(); //Показываем меню
});
//При уводе мыши с панели меню
$('#navbar').mouseleave(function(){
if($('#navbar_overlay').is(":hidden")) { //только если не раскрыто подменю
hidenavtimer = setTimeout( function() { //Взводим таймер, для того, чтобы меню скрылось не сразу а с задержкой
HideLeftMenu(); //Скрываем меню
} , hide_delay);
}
});
//При клике на затемненном оверлее (при открытом подменю)
$('#navbar_overlay').click(function(){
HideLeftMenu(); //Скрываем меню
});
//При наведении на панель меню, сбрасываем таймер
$('#navbar').mouseenter(function(){
clearTimeout(hidenavtimer);
});
+1
Знаменательный дизайн  !
!
 !
!-1
Вы могли бы карму и рейтинг выводить вот в этом же блоке?

То есть, чтобы это было на каждой странице.
И голоса тоже.

То есть, чтобы это было на каждой странице.
И голоса тоже.
+2
Если интересно, выложу код.


-1
0
Это простой javascript, который добавляется к сайту (у меня с помощью greasemonkey) и модифицирует интерфейс. Я выше уже выкладывал скрипт для сворачивания панели меню. А ваша идея мне понравилась и я её у себя тоже решил реализовать.
Javascript
// ==UserScript==
// @name Habrahabr HideMenu
// @namespace habrahabr.ru
// @include http://habrahabr.ru
// @version 1.2
// @grant none
// ==/UserScript==
/* Настройки */
var leftstrip_width = 11; //Ширина полосы слева (в пикселях)
var leftstrip_leftmargin = 24; //Отступ текста от полосы (в пикселях)
var hide_delay = 400; //Задержка перед скрытием панели меню после увода с нее мыши (в милисекундах)
/* Настройки End */
var default_navbarwidth = parseInt($('#navbar').css('width')); //71
var default_innermarginleft = $('.inner').css('margin-left');
var hidenavtimer;
var dotsx = default_navbarwidth-leftstrip_width/2-2;
var styles = '<style>';
styles += '.nav_userlink{color:#000} .nav_userlink:hover{text-decoration:none;} .nav_karmablock{margin: -5px 0 15px 25px; font-family: Verdana,sans-serif;} .nav_karmablock .blk{display:inline-block; text-align:center; color:#bebebe; font-size:10px;} .nav_karmablock #karma_str, .nav_karmablock #rating_str{font-size:20px; line-height:19px;} '; //Блок кармы
styles += '#navbar_disabled_overlay{display:none;position:absolute;top:0;left:0;z-index:1000;width:100%;height:100%;background:#f2f2f2 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAQCAYAAAAxtt7zAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAD5JREFUeNpi3LhxozEDA0MHEJ/18/OrYAQK7AZyXBggwJWJAQ2wAHEFkpY9jP///0dRgall06ZNQ8MWgAADAEP8KXrzifKgAAAAAElFTkSuQmCC) no-repeat;} ';
styles += '</style>';
$('body').prepend(styles); //Вставляем стиль на страницу
function HideLeftMenu() {
$("#navbar_disabled_overlay").show();
$('#navbar').css('left',parseInt(leftstrip_width-default_navbarwidth)+'px');
}
function ShowLeftMenu() {
$("#navbar_disabled_overlay").hide();
$('#navbar').css('left','0');
}
$('#navbar').css('transition','left 0.1s ease').append('<div id="navbar_disabled_overlay"><div style="position:absolute;top:0;left:0;width:100%;height:71px;background:#a0c2ce;"></div></div>');
$('#navbar_disabled_overlay').css('background-position', dotsx+'px center');
$('.inner').css('margin-left', parseInt(leftstrip_width+leftstrip_leftmargin)+'px');
HideLeftMenu(); //Скрываем меню
//При наведении на полосу слева
$('#navbar_disabled_overlay').mouseenter(function(){
ShowLeftMenu(); //Показываем меню
});
//При уводе мыши с панели меню
$('#navbar').mouseleave(function(){
if($('#navbar_overlay').is(":hidden")) { //только если не раскрыто подменю
hidenavtimer = setTimeout( function() { //Взводим таймер, для того, чтобы меню скрылось не сразу а с задержкой
HideLeftMenu(); //Скрываем меню
} , hide_delay);
}
});
//При клике на затемненном оверлее (при открытом подменю)
$('#navbar_overlay').click(function(){
HideLeftMenu(); //Скрываем меню
});
//При наведении на панель меню, сбрасываем таймер
$('#navbar').mouseenter(function(){
clearTimeout(hidenavtimer);
});
if(user_type == 'habrauser') {
var nav_karma, nav_rating;
//Обращаемся к habraAPI для получения кармы
$.get('http://habrahabr.ru/api/profile/'+username+'/', function(result) {
$xml = $($.parseXML(result));
nav_karma = $xml.find('karma').text();
nav_rating = $xml.find('rating').text();
nav_karma = parseFloat(nav_karma).toFixed(1);
nav_rating = parseFloat(nav_rating).toFixed(1);
//Выводим значения кармы
$('#navbar #karma_str').html(nav_karma);
$('#navbar #rating_str').html(nav_rating);
});
var carmablock_html = '<div class="blk" style="margin-right: 12px;">Карма<div style="color:#6c6;" id="karma_str">--</div></div><div class="blk">рейтинг<div style="color:#c6c;" id="rating_str">--</div></div>';
$('#navbar #user_tab .title').html('<a class="nav_userlink" href="/users/'+username.toLowerCase()+'/">'+username+'</a>').after('<div class="nav_karmablock">'+carmablock_html+'</div>');
}
0
UFO just landed and posted this here
Что-то я заблудился…
Люди добрые, подскажите, как пройти в «События»?
Такая классная фича была, и вот найти не могу…
Люди добрые, подскажите, как пройти в «События»?
Такая классная фича была, и вот найти не могу…
0
Видимо никак. Из статьи:
Ещё одно изменение на сайте – мы отказались от такой сущности, как «События». Этот раздел занимал отдельное место в меню, но при этом пользовался не очень большой популярностью среди наших пользователей, поэтому на данный момент мы решили от него отказаться совсем.
Ещё одно изменение на сайте – мы отказались от такой сущности, как «События». Этот раздел занимал отдельное место в меню, но при этом пользовался не очень большой популярностью среди наших пользователей, поэтому на данный момент мы решили от него отказаться совсем.
+2
Ещё одно изменение на сайте – мы отказались от такой сущности, как «События»
0
UFO just landed and posted this here
Надо заметить, к некоторым замечаниям по новому дизайну всё же прислушались. Ну или совпало


+7
На нетбуке с расширением 1024x600 сайт превратился в квадратик, маханький такой :) да ещё с горизонтальной прокруткой, что совсем грустно.
0
БАГ.
А куда делось число на звонке, чтобы видеть, что появились новые события в трекере?
А куда делось число на звонке, чтобы видеть, что появились новые события в трекере?
-1
UFO just landed and posted this here
UFO just landed and posted this here
В трекере по постам не хватает кнопки «Отметить как прочитанное» над списком постов. Т.е. если постов много (больше чем влезает в экран) и я хочу выделить все и отметить как прочитанные, мне придется проматывать в самый низ страницы.
0
Как теперь посмотреть ленту лучшее? Сверху ее больше нет. Вообще, я уже узнаю новости про ИТ не с хабра, а с других тематических ресурсов. Потому что важные новости не попадают в «Захабренное» и «Новое», листать тучу страниц тоже нет времени.
0
quas@Lena:~$ sudo apt-get install habrahabr-session-fallback
E: Unable to locate package habrahabr-session-fallback :(
E: Unable to locate package habrahabr-session-fallback :(
0
0
Пытался сегодня найти среди своих комментариев что-то с нужным словом. Долго листал…
Сделайте уже поиск по своим комментариям, по своим темам и т.п.
Сделайте уже поиск по своим комментариям, по своим темам и т.п.
+2












Новая навигация и другие изменения на Хабре