Привет!
Хекслет вернулся на Хабр! В прошлых публикациях мы писали о своих курсах по программированию, переводили интересные статьи и выкладывали публичные собеседования джуниоров. Продолжаем!

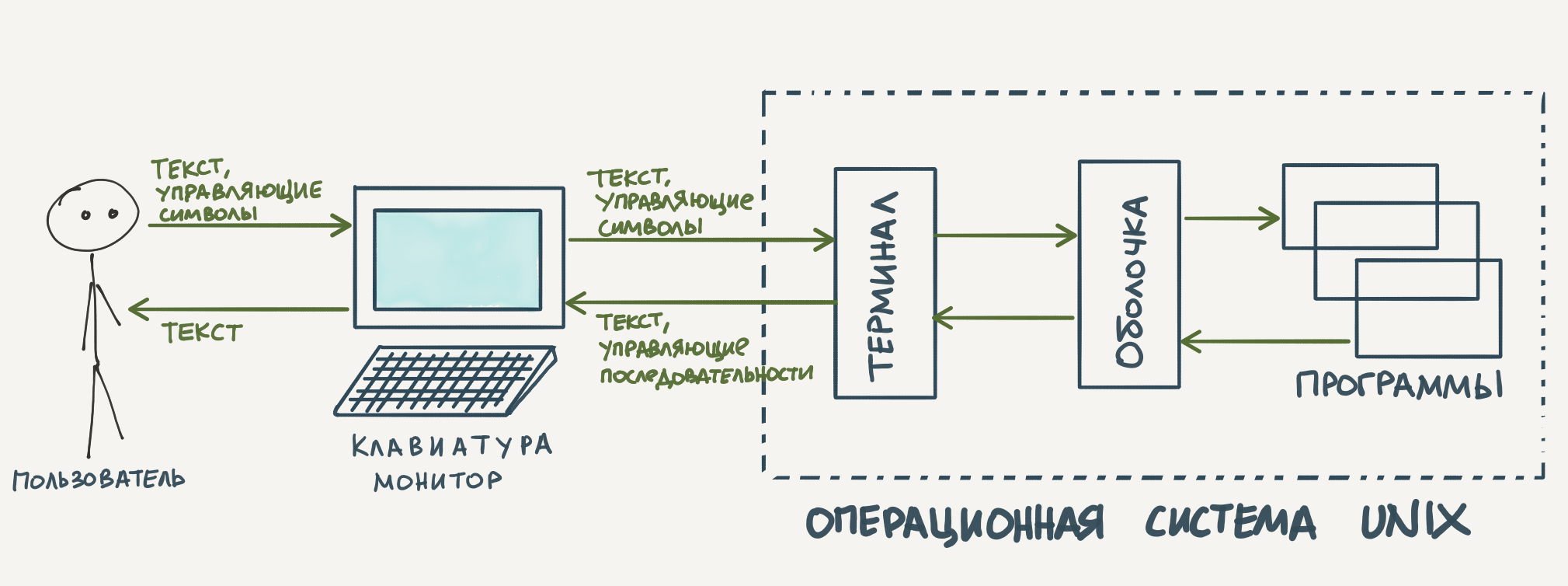
иллюстрация из курса «Основы командной строки»
Вот осенние новости.
Конкурс историй
Вы ищете работу? Возможно, свою первую работу программистом? Напишите интересную историю о том, как и почему вы стали изучать программирование, как выглядит ваш процесс обучения и роста. Авторы трёх историй, набравших больше всего «старов» (звёздочек) на Гитхабе, получат по году бесплатного обучения на Хекслете с проектами.
(Проекты — это недельные интенсивы, где вы будете разрабатывать и публиковать полноценные приложения вместе с опытными менторами).
Подробнее об условиях и призах → mystory.hexlet.io. А репозиторий с историями тут → github.com/Hexlet/our-stories.
Новые курсы
Вышел бесплатный курс, которого так не хватало многим пользователям, особенно тем, кто проходил первый проект: Основы командной строки.
Этот курс заменил собой старую версию и расширился большим количеством новой информации. Ключевые темы:
- работа файловой системы
- навигация
- права доступа и выполнение программ
- grep, pipeline
- sudo
- окружение (env)
Другие обновления в курсах
В курсах по PHP не хватало квизов (вопросы после теории), и теперь их стало больше. В основном они добавились в курс по настройке окружения (бесплатно), и объектно-ориентированному программированию.
Сейчас идет переработка курса «Основы php» (бесплатно). Новый курс строится с учетом проекта Code-Basics.ru и позволяет закрепить все что там проходилось.
В курсе по DOM добавились два важных урока про управление состоянием и MVC. Теперь мы учим не только разбираться пользоваться домом, но и строить фронтенд приложения без фреймворков.
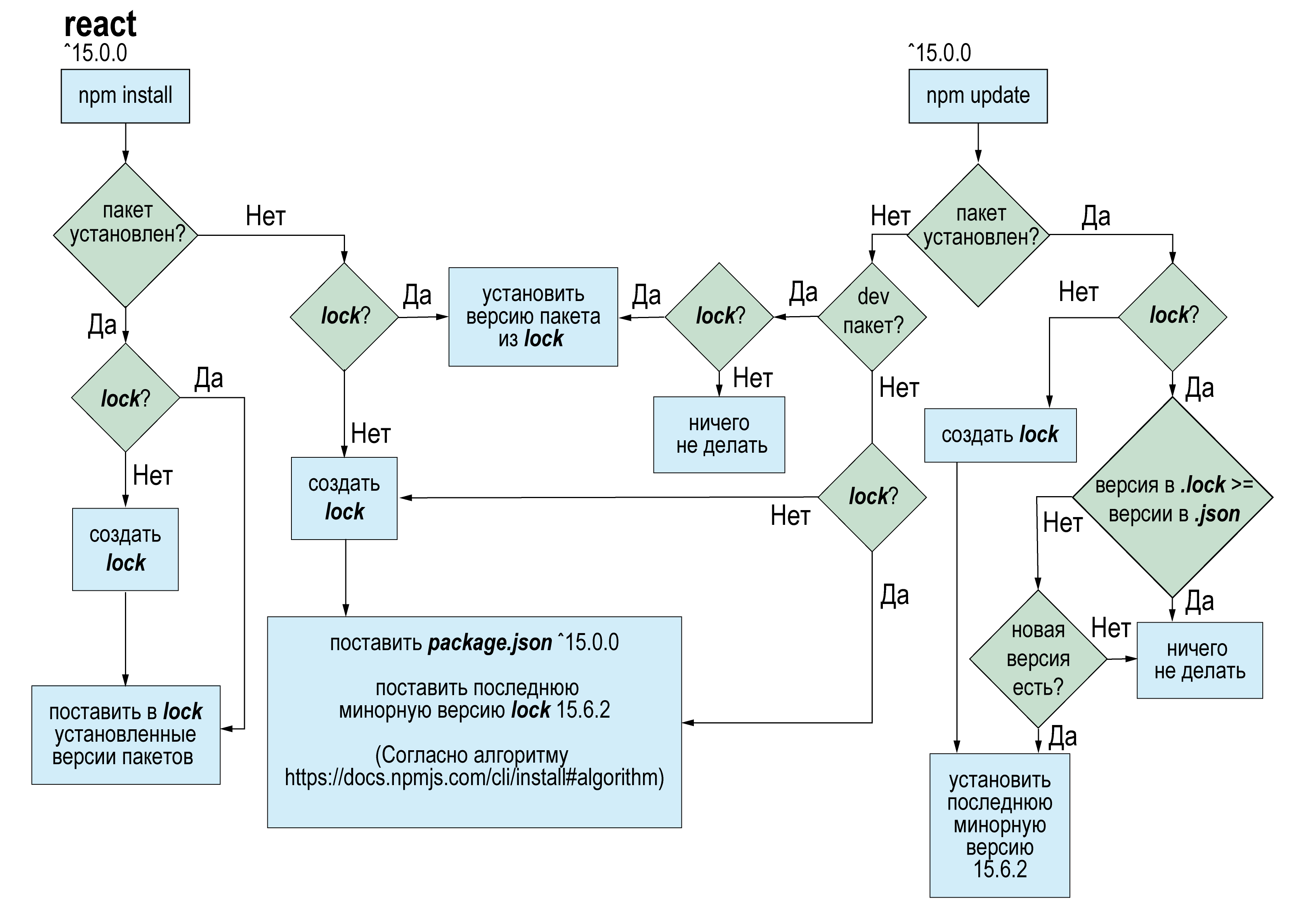
В курсах по настройке окружения добавились клевые картинки, на которых видно как работают механизмы обновления зависимостей в php и js.

иллюстрация из урока «Lock файл» курса «JS: Настройка окружения» (бесплатно)
В курсе по Реакту обновились некоторые уроки, так как изменился сам React. На очереди курс по Redux.
Мы начали работу с новым преподавателем по Java Вячеславом Лапиным, с которым уже запустили первый проект. Первое время проекты по джаве будут идти очень часто, буквально через неделю. В планах добавление Java на Code-basics.ru.
Кстати, Вячеслав сегодня вечером проведет вебинар о жизни Java-разработчика. Какие основные проблемы наблюдаются на этом пути, какие личные качества помогут Вам в работе, какие soft-skill'овые и технические навыки необходимы и будут плюсом для успешной карьеры, как проходить собеседования и испытательные сроки, что необходимо делать на проекте, помимо выполнения задачь, которые перед вами ставит руководство, как налаживать горизонтальные связи и как понимать, что пора уходить на другой проект, в другую контору, может даже с переездом. Всё на основании личного опыта и многолетнего опыта общения с коллегами в профессиональной среде.
Новые фичи
На Хекслете есть корпоративные подписки для больших и маленьких компаний. Мы улучшили этот раздел, добавили выгрузку аналитики и отчётов и упростили биллинг.
Мы пожали и уменьшили js, сайт стал загружаться быстрее особенно в упражнениях.
На странице каждого испытания показывается блок с код ревью этого испытания. Благодаря нему смотреть решения других пользователей становится проще (пример).
В ближайшие дни выкатывается серьезное улучшение связанное с редактором. Раньше, если долго не трогать редактор, то он переставал отвечать и спасал только f5. Теперь восстановление происходит автоматически.
Планы
Скоро мы выложим еще кучку бесплатных курсов, опубликуем новые вебинары и публичные собеседования джуниоров и расскажем об обновлениях бесплатного проекта Code-basics.ru.
Хороших выходных!