В поселке продолжает развиваться школа программирования codery.camp. Недавно мы закончили полную переработку курса веб-разработки, который теперь доступен и в онлайн-форме.
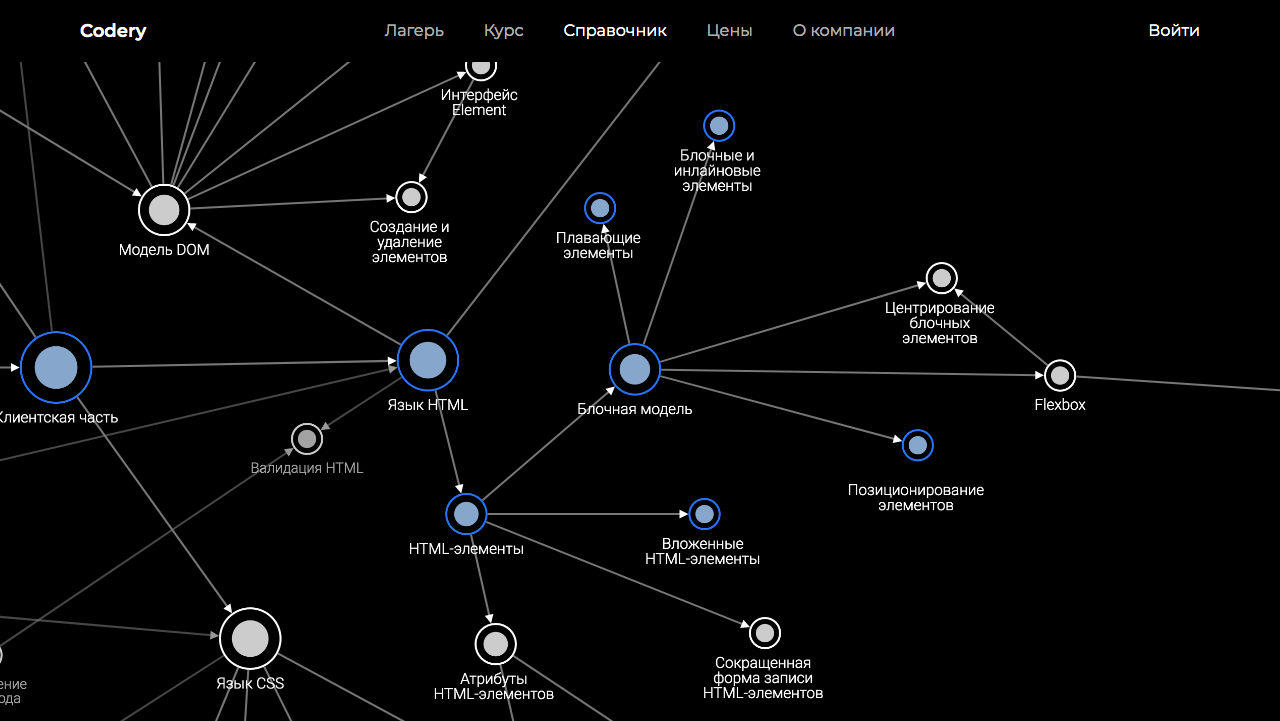
Для компоновки теоретических материалов мы применили необычное решение – все они объединены в интерактивный граф, который удобно использовать в качестве Roadmap для изучающих веб-разработку. Материалы связаны между собой, и кроме самой теории содержат упражнения по написанию кода.

Мы считаем, что во время обучения человек постоянно переключается между двумя режимами – это режим выстраивания общей картины и режим углубления в детали какой-то конкретной сущности.
В уроках курса мы концентрируемся на первом режиме – урок содержит только общую информацию, которая помогает выстроить «картину мира». Урок можно прочитать, не вдаваясь в подробности – и только поняв в первом приближении общую картину, начать углубляться в конкретные материалы.
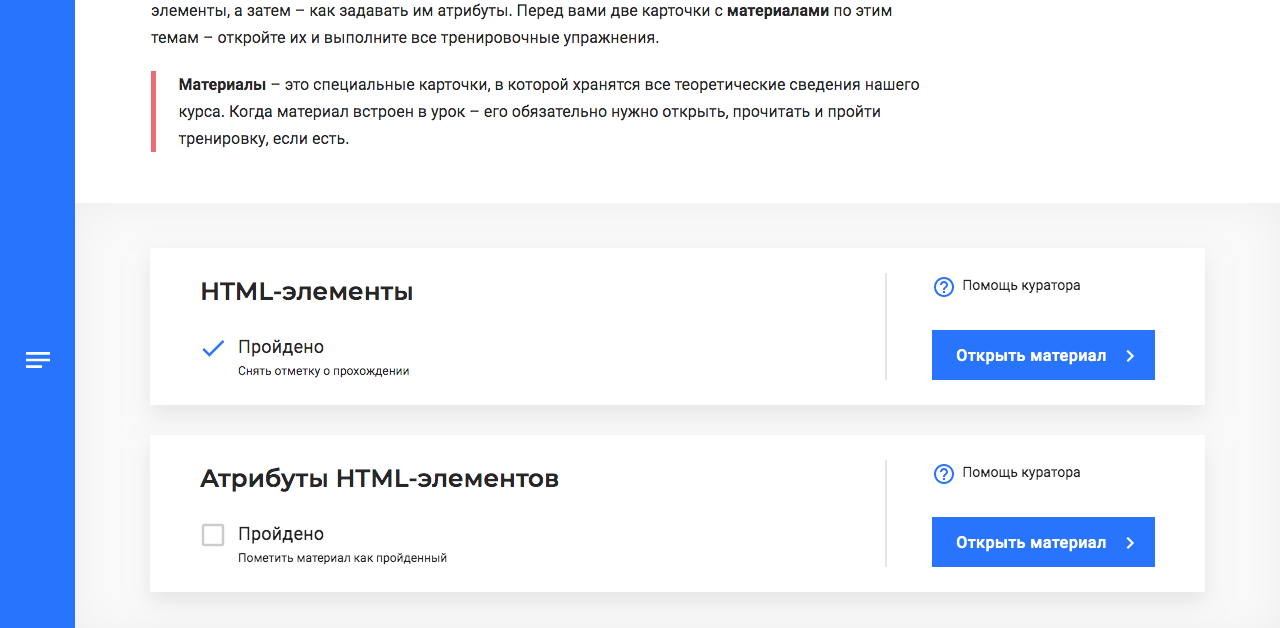
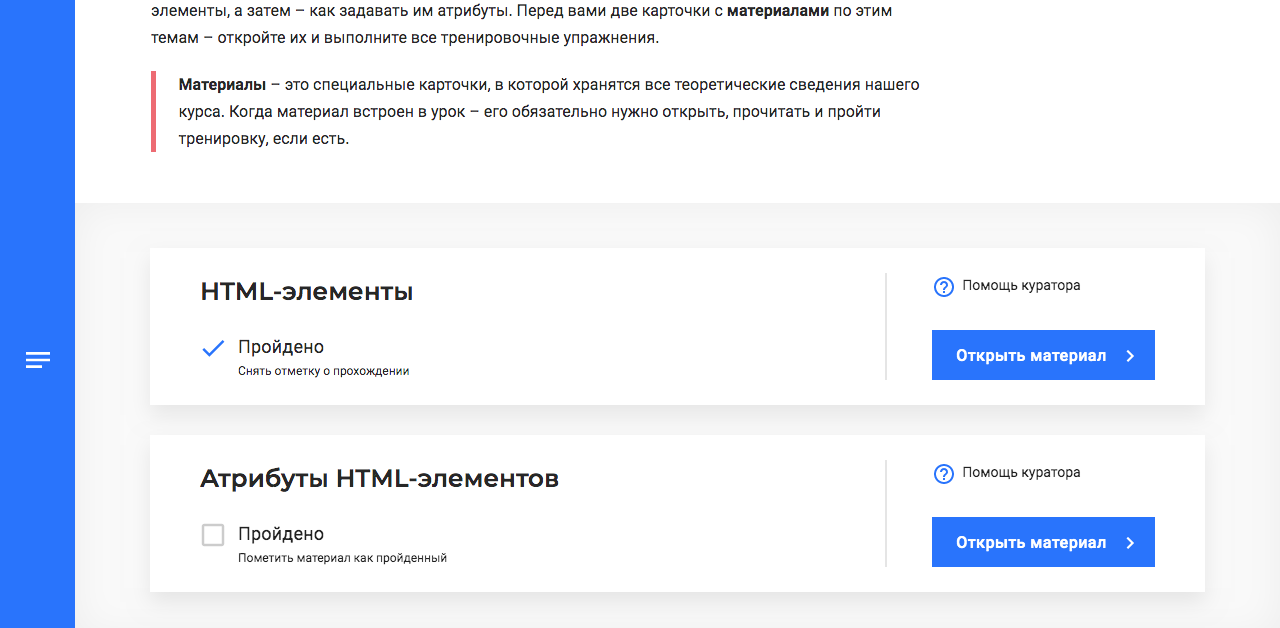
Теоретические материалы показываются в курсе в виде врезок. Клик по этой врезке переводит студента во второй режим – он полностью концентрируется на освоении конкретного материала, не вникая в его роль в тематике данного урока.

Кроме самого объяснения, материалы содержат специальные тренировки – упражнения по написанию кода для закрепления данного материала на практике.
Все материалы связываются между собой стрелками – наподобие дерева технологий в стратегических играх. Это хорошо помогает при освоении сложных материалов, которые опираются на другие базовые знания. Еслиигрок студент испытывает трудности с пониманием, он может в любой момент откатиться к более фундаментальному материалу и сразу же его повторить – а не разыскивать недостающие знания по всей структуре курса.
Такое вычленение теоретических материалов из уроков дает дополнительную возможность. Студенты с базовыми начальными знаниями могут сами выстроить маршрут своего обучения и двигаться по этой карте материалов, отмечая пройденные специальной кнопкой.
Получается интерактивный Roadmap для изучения веб-разработки, напоминающий прохождение локаций в играх – https://codery.camp/roadmap

Несмотря на эту дополнительную возможность, мы считаем более правильным прохождение материалов в последовательности, предусмотренной уроками. Кроме формирования общей картины, уроки имеют еще одну важную особенность – практические задания.
Для освоения веб-разработки недостаточно просто изучить набор отдельных материалов и технологий – нужно учиться связывать их в одно целое в более крупных проектах. Практические задания как раз представляют собой такие проекты, растущие по сложности от урока к уроку и охватывающее все большее количество пройденных материалов.
Практические задания выполняются во внешних песочницах и вручную проверяются преподавателем. Причем проверяет он не только корректность работы, но и обращает внимание на типичные стилевые вопросы – оформление кода, именование переменных и т.п. – которые лучше скорректировать на самом раннем этапе развития разработчика.
Кроме проверки практических заданий, преподаватель играет еще одну важную роль.
Как бы хорошо не объяснялся материал, при его освоении иногда возникают вопросы, на которые не всегда получается найти самостоятельный ответ.
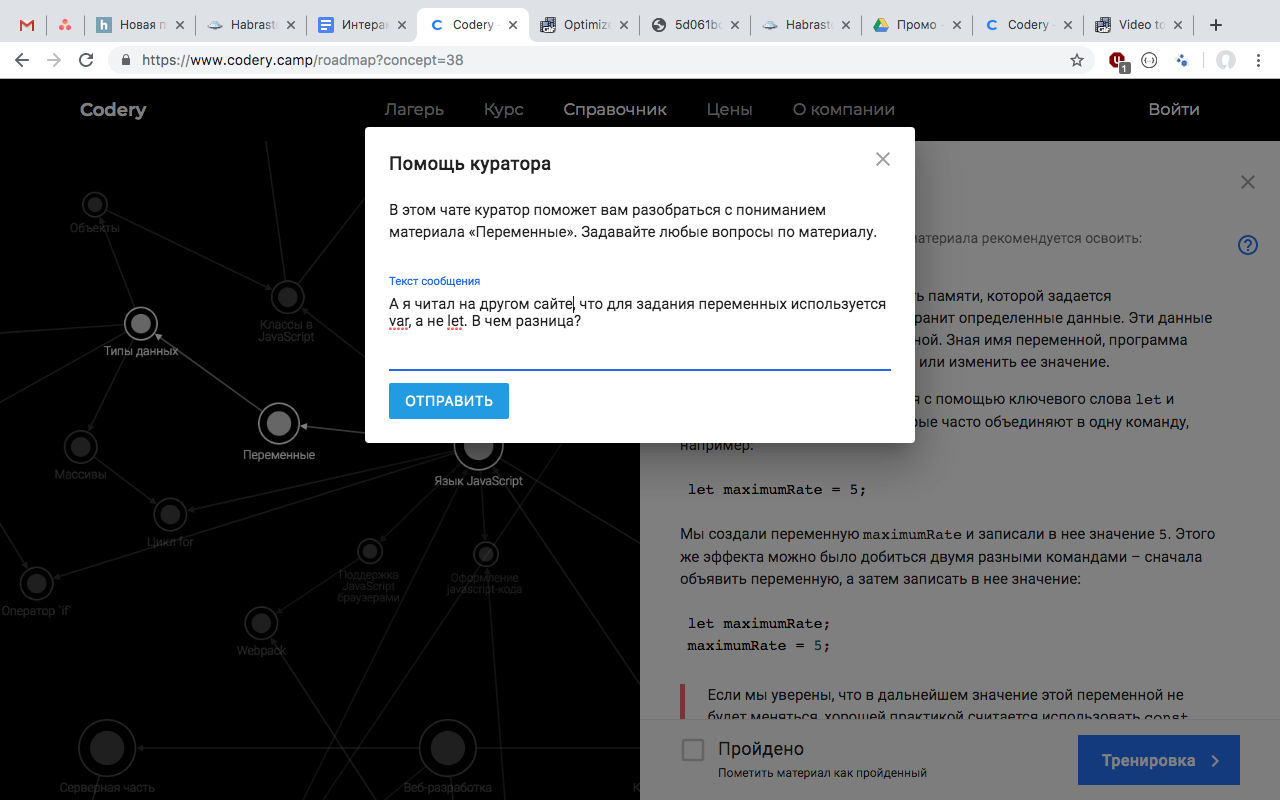
Поэтому мы расположили рядом с каждым материалом кнопку для вызова чата с преподавателем. Каждый чат привязывается к материалу – поэтому при возвращении к пройденному легко найти ответы на уже возникавшие вопросы.

Получать консультации по чату не всегда удобно. Гораздо удобнее спросить лично – это позволит получить ответ в разы быстрее, попутно решив и другие смежные вопросы, возникшие в процессе разговора. Наша практика показывает, что при очной поддержке преподавателя продвижение по курсу происходит значительно быстрее.
Для этого у нас в поселке функционирует летний лагерь программирования. Студенты живут в палатках, но в лагере построен блок с удобной террасой для занятий и санузлами, есть скоростной WiFi, подвозится горячее питание (а скоро откроется кафе).

Подробные условия по лагерю описаны на https://codery.camp/camping. За новостями школы программирования удобнее всего следить в телеграм-канале @codery_camp, а за новостями поселка – в инстаграме @it_poselok.
Напомним, что в поселке в этом году пройдет много образовательных и других мероприятий, описанных в прошлой статье – присоединяйтесь!
Для компоновки теоретических материалов мы применили необычное решение – все они объединены в интерактивный граф, который удобно использовать в качестве Roadmap для изучающих веб-разработку. Материалы связаны между собой, и кроме самой теории содержат упражнения по написанию кода.

Концепция обучения
Мы считаем, что во время обучения человек постоянно переключается между двумя режимами – это режим выстраивания общей картины и режим углубления в детали какой-то конкретной сущности.
В уроках курса мы концентрируемся на первом режиме – урок содержит только общую информацию, которая помогает выстроить «картину мира». Урок можно прочитать, не вдаваясь в подробности – и только поняв в первом приближении общую картину, начать углубляться в конкретные материалы.
Теоретические материалы показываются в курсе в виде врезок. Клик по этой врезке переводит студента во второй режим – он полностью концентрируется на освоении конкретного материала, не вникая в его роль в тематике данного урока.

Кроме самого объяснения, материалы содержат специальные тренировки – упражнения по написанию кода для закрепления данного материала на практике.
Все материалы связываются между собой стрелками – наподобие дерева технологий в стратегических играх. Это хорошо помогает при освоении сложных материалов, которые опираются на другие базовые знания. Если
Такое вычленение теоретических материалов из уроков дает дополнительную возможность. Студенты с базовыми начальными знаниями могут сами выстроить маршрут своего обучения и двигаться по этой карте материалов, отмечая пройденные специальной кнопкой.
Получается интерактивный Roadmap для изучения веб-разработки, напоминающий прохождение локаций в играх – https://codery.camp/roadmap

Практические задания
Несмотря на эту дополнительную возможность, мы считаем более правильным прохождение материалов в последовательности, предусмотренной уроками. Кроме формирования общей картины, уроки имеют еще одну важную особенность – практические задания.
Для освоения веб-разработки недостаточно просто изучить набор отдельных материалов и технологий – нужно учиться связывать их в одно целое в более крупных проектах. Практические задания как раз представляют собой такие проекты, растущие по сложности от урока к уроку и охватывающее все большее количество пройденных материалов.
Практические задания выполняются во внешних песочницах и вручную проверяются преподавателем. Причем проверяет он не только корректность работы, но и обращает внимание на типичные стилевые вопросы – оформление кода, именование переменных и т.п. – которые лучше скорректировать на самом раннем этапе развития разработчика.
Помощь преподавателя
Кроме проверки практических заданий, преподаватель играет еще одну важную роль.
Как бы хорошо не объяснялся материал, при его освоении иногда возникают вопросы, на которые не всегда получается найти самостоятельный ответ.
Поэтому мы расположили рядом с каждым материалом кнопку для вызова чата с преподавателем. Каждый чат привязывается к материалу – поэтому при возвращении к пройденному легко найти ответы на уже возникавшие вопросы.

Лагерь
Получать консультации по чату не всегда удобно. Гораздо удобнее спросить лично – это позволит получить ответ в разы быстрее, попутно решив и другие смежные вопросы, возникшие в процессе разговора. Наша практика показывает, что при очной поддержке преподавателя продвижение по курсу происходит значительно быстрее.
Для этого у нас в поселке функционирует летний лагерь программирования. Студенты живут в палатках, но в лагере построен блок с удобной террасой для занятий и санузлами, есть скоростной WiFi, подвозится горячее питание (а скоро откроется кафе).

Подробные условия по лагерю описаны на https://codery.camp/camping. За новостями школы программирования удобнее всего следить в телеграм-канале @codery_camp, а за новостями поселка – в инстаграме @it_poselok.
Напомним, что в поселке в этом году пройдет много образовательных и других мероприятий, описанных в прошлой статье – присоединяйтесь!