Comments 9
Эм… А при чем здесь Java? Может имелся в виду JavaScript?
+1
Webgl быстрее чем Canvas2d. Почему? Потому. Конец.
+1
Интересно, за счёт чего WebGL быстрее. 10.000 объектов! Тут бы просто 10-20 шевелить на среднем компе без дерганий...
0
Рассказывает о том,… что нужно делать для того, чтобы ваши сайты «летали»
Мартин работает главой инженерного отдела Archilogic
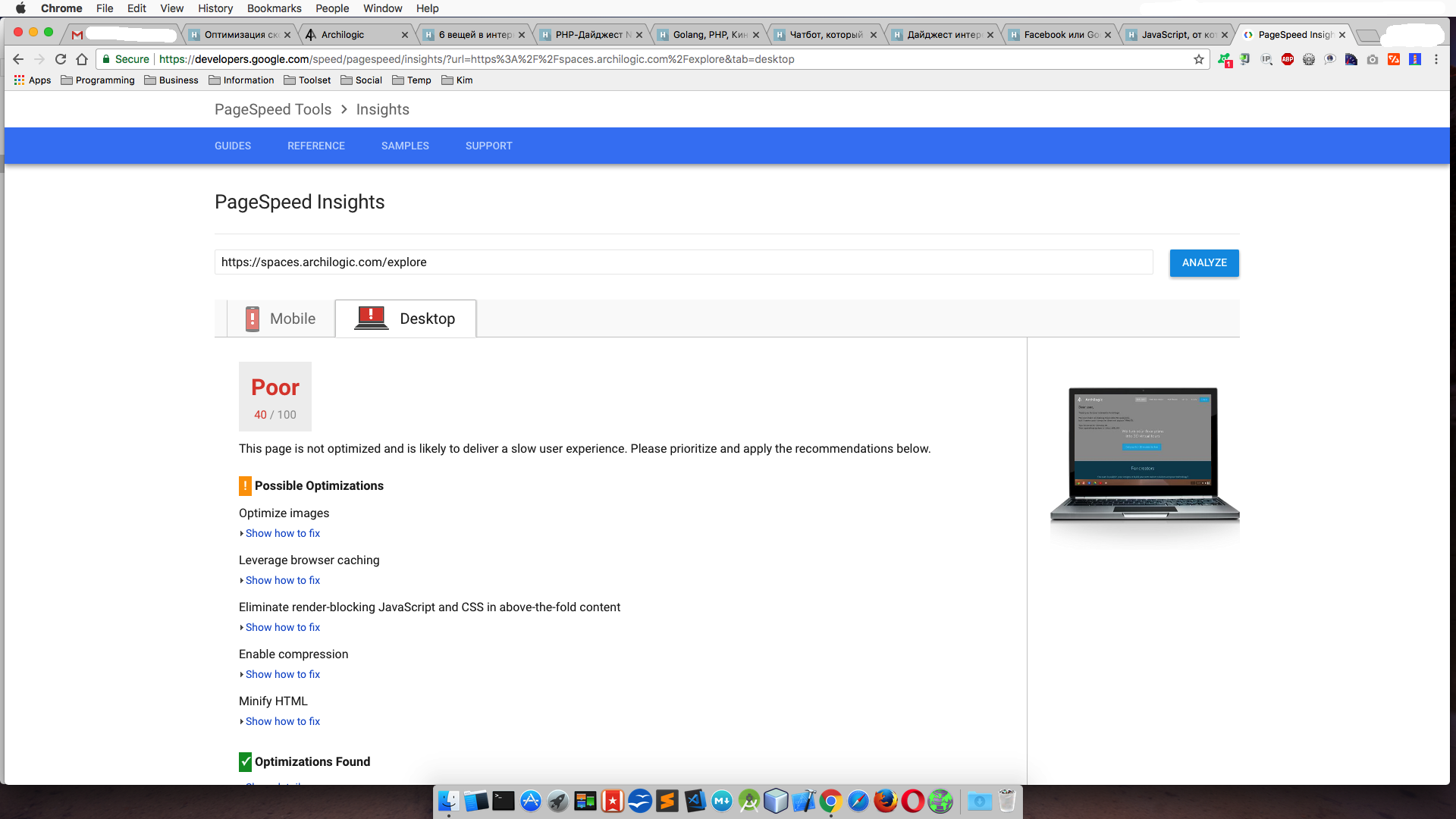
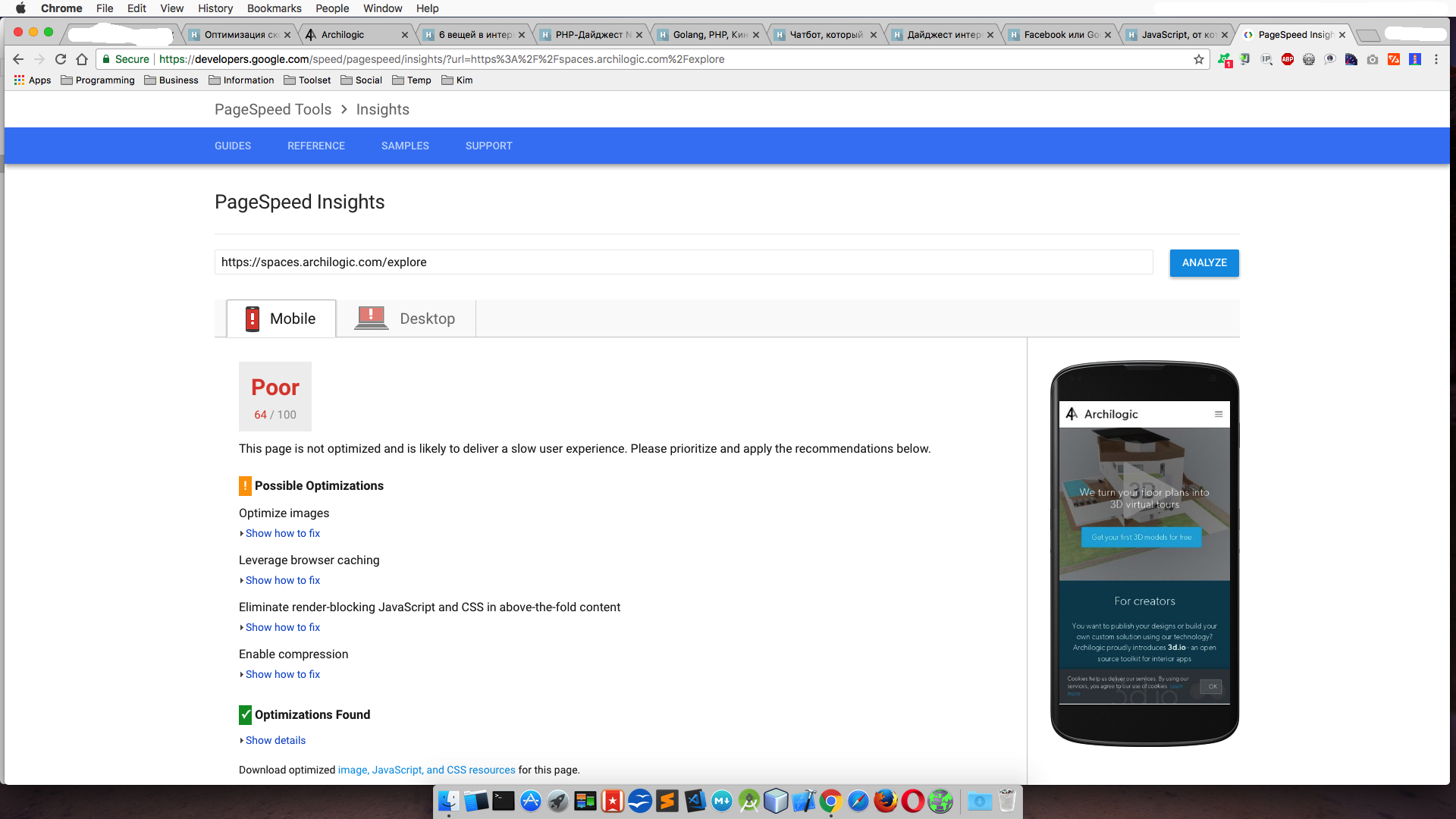
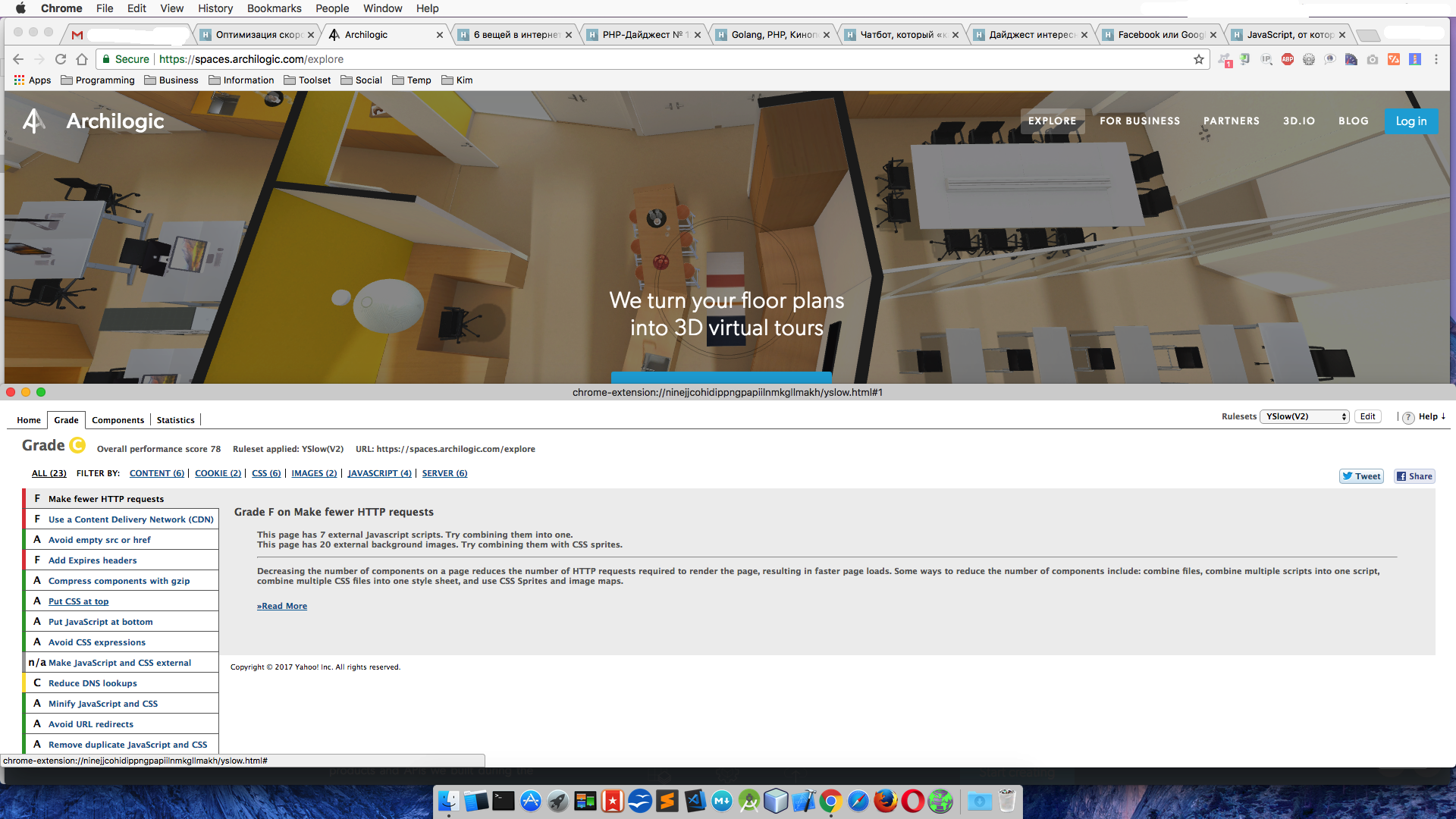
Я правильно понимаю, что на скриншотах ниже — сайт компании господина Мартина?



Почему такие низкие показатели? Мне кажется не совсем правильно оптимизировать скорости визуализации веб-страниц, пренебрегая элементарной оптимизацией сайта…
0
Css transform — как раз то видоизменение, которое не влияет на документ, а разница между translate и translate3d в использовании 3d-режима силами видеопроцессора. Статья скорее затравка на погуглить или на "записаться на лекцию-курсы" чем что-то основательное.
0
UFO just landed and posted this here
Если у вас небольшой файл стилей, то вы можете его хранить в head как inline. Если же файл стилей большой, то тот же самый pagespeed попросит убрать блокирующий скрипт. В таком случае можно вынести из файла css стили, что отвечают за прорисовку верхней части страницы (видимого контента), а все остальное оставить в css файле.
0
Можно в head вставить инлайн стили с анимацией ИНТЕРЕСНОГО, ИМИДЖЕВОГО И КРАСИВОГО svg прелоудера (сам предварительно оптимизированный svg также инлайном вставить). Скриптом в конце body грузить все нужные ресурсы, по событию load — всё это дело подключать в нужные места, и убирать прелоудер.
И для пользователя хорошо — ничего не прыгает и недогружается, ui сразу отзывчивый, и все эти бенчмарки зелёные. И больше шансов, что объём первого загружаемого документа будет меньше 14кб.
То что контент будет не сразу доступен, ну так:
— если это web-приложение, то это нормально для пользователя ждать его загрузки,
— если это имиджевый сайт с вырвеглазными вау эффектами, то это тоже нормально,
— если это контентный сайт — то лучше всего классический вариант — стили в шапку, скрипты вниз, рендеринг на сервере. Стилей и скриптов должно быть немного для таких сайтов.
И для пользователя хорошо — ничего не прыгает и недогружается, ui сразу отзывчивый, и все эти бенчмарки зелёные. И больше шансов, что объём первого загружаемого документа будет меньше 14кб.
То что контент будет не сразу доступен, ну так:
— если это web-приложение, то это нормально для пользователя ждать его загрузки,
— если это имиджевый сайт с вырвеглазными вау эффектами, то это тоже нормально,
— если это контентный сайт — то лучше всего классический вариант — стили в шапку, скрипты вниз, рендеринг на сервере. Стилей и скриптов должно быть немного для таких сайтов.
0
Sign up to leave a comment.
Оптимизация скорости визуализации веб-страниц