Comments 84
Мне понравились мини-инфографики, круто!






+9
На топовом железе запускается несколько секунд.
+ Отправляет телеметрию по дефолту: https://code.visualstudio.com/Docs/supporting/faq#_how-to-disable-telemetry-reporting
Вывод: ненужный мусор
+ Отправляет телеметрию по дефолту: https://code.visualstudio.com/Docs/supporting/faq#_how-to-disable-telemetry-reporting
Вывод: ненужный мусор
-22
На не топовом железе старт 2 секунды(большой проект на Java). Это много? Ну не нравится телеметрия — отключите.
+12
Да, для блокнота это неприемлемо много.
-18
Вф блокнот с редактором кода не путаете? 2 секунды для большого проекта + подсветка + git — это очень быстро.
+6
Проект на PHP с которым я работаю весит 1гб.
Железо — i7 4790k, 32gb ddr3 2100 МГц, 2хGF970GTX, SSD
PHPStorm IDE запускается 25 сек.
Sublime / Atom / VSC — от 3 до 8 (плагины, git и т.д.)
Блокнот не способен открыть проект в целом. На файлах sql дампа в 6гигов, просто умрет.
VSC же открывает.
Железо — i7 4790k, 32gb ddr3 2100 МГц, 2хGF970GTX, SSD
PHPStorm IDE запускается 25 сек.
Sublime / Atom / VSC — от 3 до 8 (плагины, git и т.д.)
Блокнот не способен открыть проект в целом. На файлах sql дампа в 6гигов, просто умрет.
VSC же открывает.
+5
Я правильно понял, VSC открывает sql дампы в 6гб?
0
Заливаете.
VSCode не в состоянии открыть текстовик весом 1гб. Выдает «не удается отобразить файл так как он двоичный, очень большой или использует неподдерживаемую кодировку.
VSCode не в состоянии открыть текстовик весом 1гб. Выдает «не удается отобразить файл так как он двоичный, очень большой или использует неподдерживаемую кодировку.
-6
Странно, у меня на ноуте атомовый пень и результаты такие:
Sublime — ~2s
Atom — ~10-12s
PhpStorm — 20-30s
При этом проект не маленький, забавно что шторм имеет стабильные ~25s на обеих железках, когда атом и саблайм разнятся очень прилично у меня.
Sublime — ~2s
Atom — ~10-12s
PhpStorm — 20-30s
При этом проект не маленький, забавно что шторм имеет стабильные ~25s на обеих железках, когда атом и саблайм разнятся очень прилично у меня.
0
Хорошая новость, но пора бы уже подумать о новом имени, а то сплошная путаница между VS Online, VS Community, VS Enterprise, VS Code. И тем более поисковики не особо дружны со словом code рядом с visual studio.
+20
плюсую
0
UFO just landed and posted this here
Vico — и даже останется отсылка к VIsual COde
0
Впервые вижу этот продукт, выглядит красиво, хорошая реклама, но понять для чего он если есть VS Community я не могу. Кто-нибудь может привести аналоги и основные фичи? На первый взгляд это Sublime бесплатный.
+1
1. Code живет не только на Windows.
2. Visual Studio — это IDE с кучей наворотов типа всяких IntelliTrace. Code -текстовый процессор заточеный под программирование.
3. Сейчас бэк разрабатываем в Visual Studio IDE, а фронт в Code.
2. Visual Studio — это IDE с кучей наворотов типа всяких IntelliTrace. Code -текстовый процессор заточеный под программирование.
3. Сейчас бэк разрабатываем в Visual Studio IDE, а фронт в Code.
+7
Вы используете какие-то инструменты для Live Preview в Code?
В отличие от Brackets, у VS Code нет ни нативной поддержки, ни расширений вроде livereload.
Browsersync в принципе помогает, но может есть что-то более удобное.
В отличие от Brackets, у VS Code нет ни нативной поддержки, ни расширений вроде livereload.
Browsersync в принципе помогает, но может есть что-то более удобное.
0
VS Code — кроссплатформенный.
Больше похож как раз на Atom, т.к. если я правильно понял за основу взяли тот-же Electron.
Сильно долго не пользовался, но на тестовом проекте на TypeScript — автодополнение больше похоже на IDE нежели на Sublime, пусть даже хорошо настроеный.
Больше похож как раз на Atom, т.к. если я правильно понял за основу взяли тот-же Electron.
Сильно долго не пользовался, но на тестовом проекте на TypeScript — автодополнение больше похоже на IDE нежели на Sublime, пусть даже хорошо настроеный.
+3
Кстати, автокомплит такой же как и на www.typescriptlang.org. На мой взгляд очень удобный.
0
Первый релиз — круто. Но мне другое не нравиться — отношение к пользователям своей платформы. Сделали c++ toolkit для отладки приложений. Но поддержки Windows нету.
Причем ответ достаточно прост: «Зачем делать 2 конкурирующих продукта? Есть VS Community, используйте его». Мне, может из принципа нравиться редактор, зачем мне громоздкая студия?
Причем ответ достаточно прост: «Зачем делать 2 конкурирующих продукта? Есть VS Community, используйте его». Мне, может из принципа нравиться редактор, зачем мне громоздкая студия?
-2
MS сделали свой Sublime?
-16
После обновления редактор поставил русский. Для того чтобы вернуть английский в интерфейс. F1 -> Настроить язык -> «locale»:«en-US» и перезапустить.
+14
Инструмент нравится своей легковесностью, но вот такой вопрос — если я С# разработчик под Windows (при этом основная часть работы — написание юнит тестов с NUnit), то смогу ли я его сконфигурировать для полноценной отладки (ну, скажем с расширением, основанным на OmniSharp)?
0
codestyle правила для C# когда планируются в прикручивание и вообще планируются ли?
+2
Ждём табов. Панель слева не особо удобна после Sublime.
+2
В TS все что внутри грависов идет как стринг, что не очень удобно, когда там используется HTML-тэги.
take.ms/pB8D8
take.ms/pB8D8
0
Вот бы в него подсветку скобочек, как в BracketHighlighter для Sublime.
+2
Все еще не очень понимаю, как этот продукт собирается конкурировать с уже имеющимися редакторами и IDE.
+1
За счёт того, что он быстрее и меньше (если конечно руководство ихнее не решит сделать упор на фичи за счёт скорости — тогда преимущества vsc потеряются). Как по мне, vsc это такой продвинутый notepad++
0
Как по мне, так неплохо конкурирует. Пробовал писать небольшой проект на Cordova + Typescript в VS Code. После студии непривычно, конечно, но вполне удобно. Навигация, автокомплит, git. Запускается быстро, ничего лишнего, тормозов нет.
0
Агрессивным маркетингом.
+1
После IDE трудно обычными редакторами пользоваться. То функций привычных нету. То сделаны они прилепливанием где-то сбоку.
P.S. Редакторы новые выходят раз в несколько месяцев. А IDE как было так и есть: раз, два и обчелся. =(
P.S. Редакторы новые выходят раз в несколько месяцев. А IDE как было так и есть: раз, два и обчелся. =(
+2
Редактор понравился, но не могу найти в нем очень важную для себя функцию: вывод дерева классов и функций (Source Tree) текущего файла в боковой панели. Желательно, чтобы для разных языков программирования работало. Никто не знает, можно ли такое включить в VC Code?
0
Пользуюсь с первого релиза, в для проектов на TypeScript, Python, Go
Сразу, что понравилось — это быстрая работа с git, когда нужно проверить изменения и сделать коммит.
Сразу, что понравилось — это быстрая работа с git, когда нужно проверить изменения и сделать коммит.
0
А проверка орфографии есть в редакторе или нет?
0
в виде расширения
0
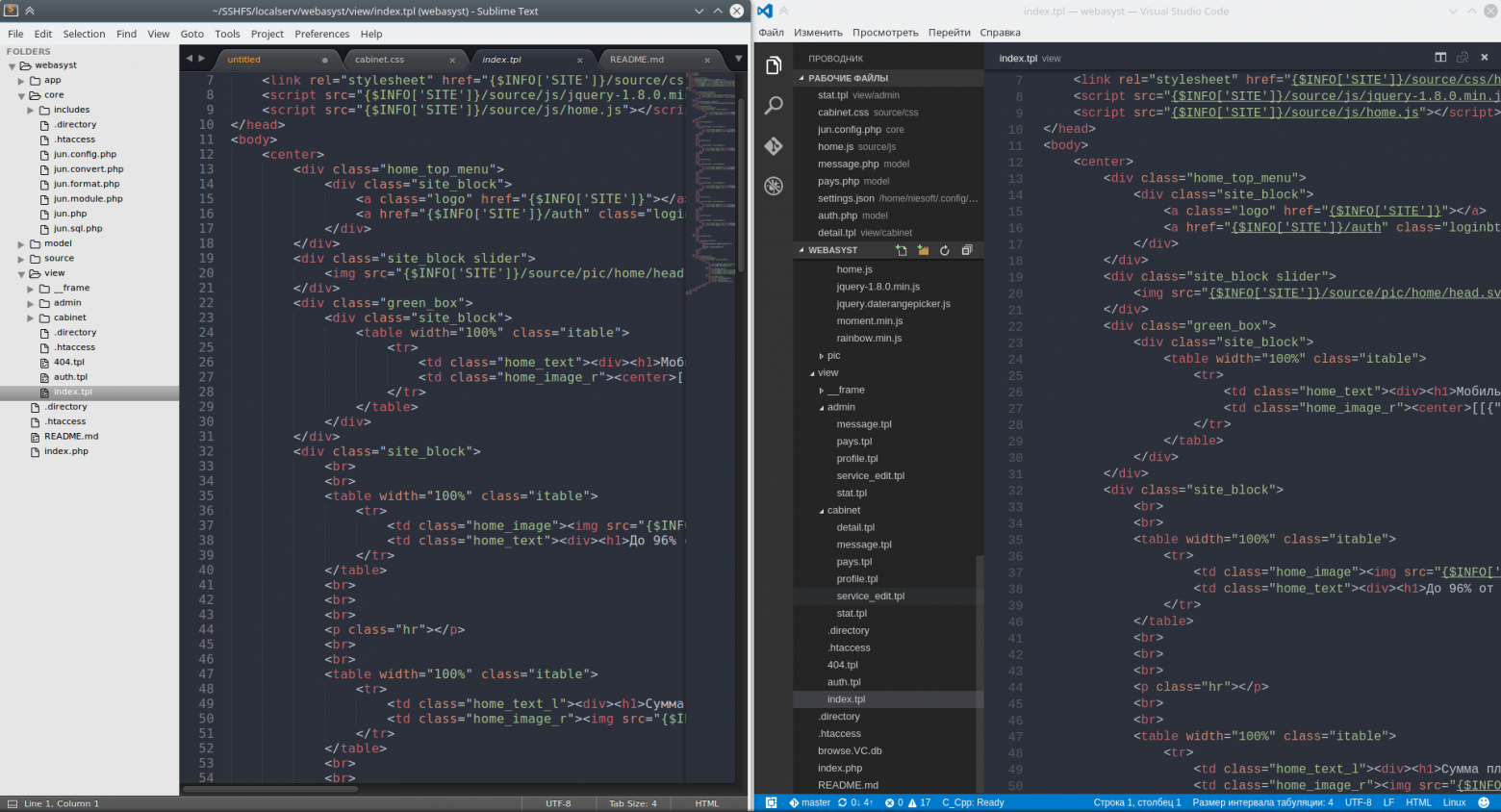
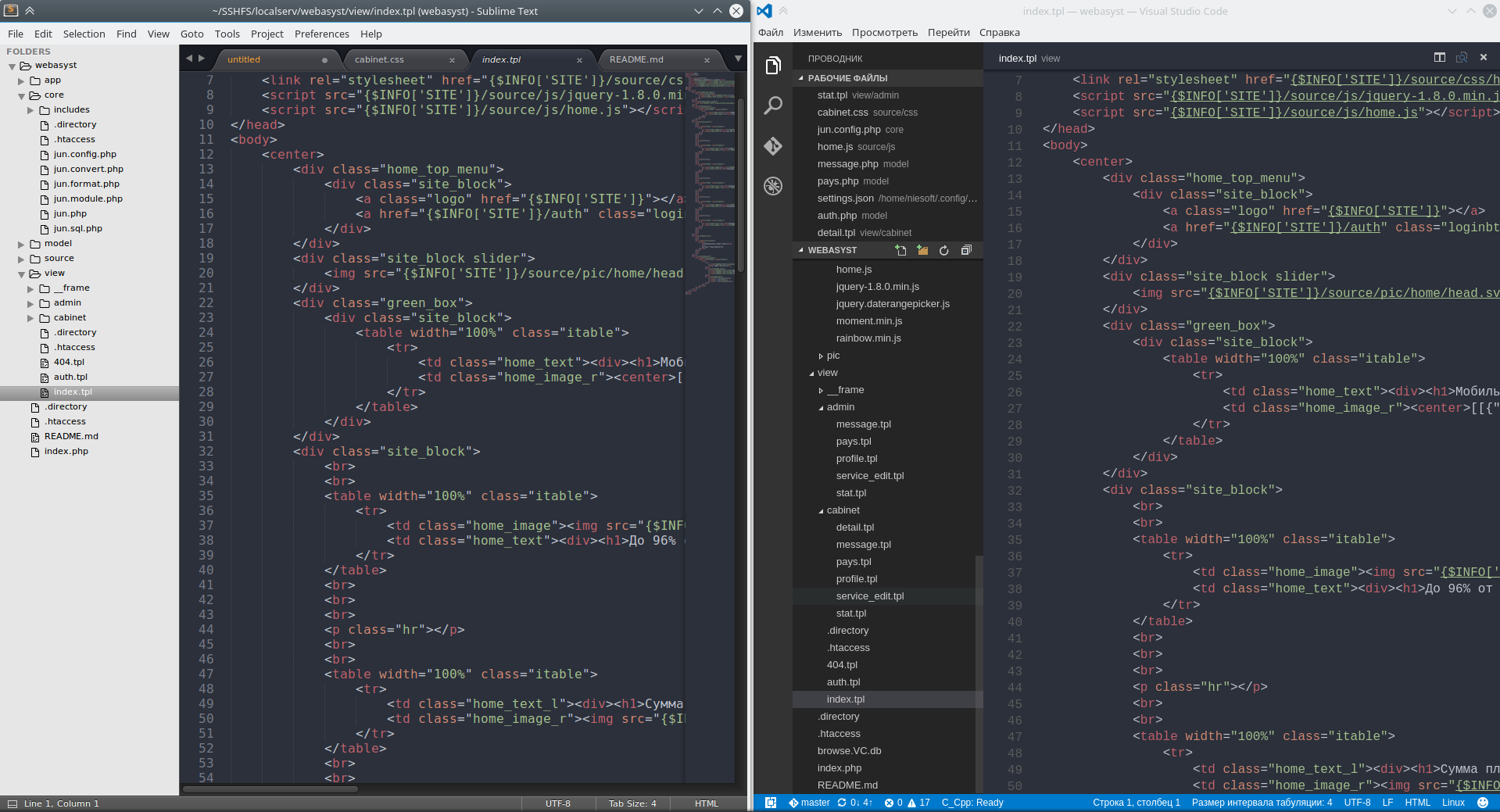
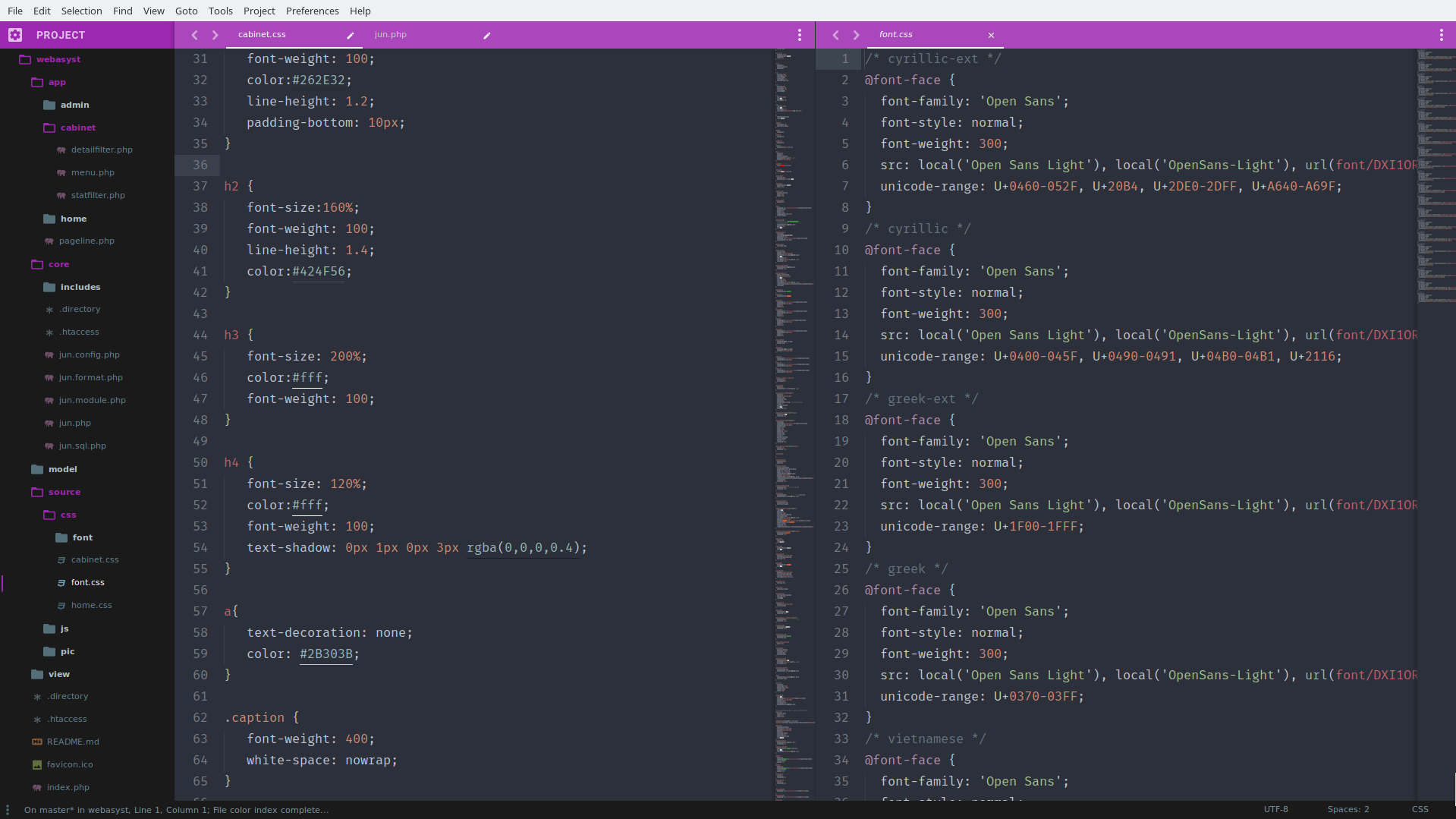
А я буду сравнивать Visual Code c SublimeText3, согласитесь они практически идентичны:

я продублировал функционал SublimeText в VisualCode всё кроме ColorPicker — который при запуске отдаёт ошибку…
+ в VisualCode ещё не настроил скролл с превью…
по запуску — sublime стартует моментально, VisualCode (VC в дальнейшем) примерно за 5-6 секунд + 1-2 секунды на переоткрытие окна с проектом.
проект на php…
с гит дружит из коробки, но на Sublime есть аналогичное расширение…
VC бесплатна, Sublime нет (хотя и платной назвать не получится, ограничений то нет)… догадываюсь что VC будет в дальнейшем либо платная, либо продавать платные расширения.
запись макросов, свои сниппеты и куча всег очто я использую довольно редко на VC пока не нашел…
1 000 расширений (да-да маркетологи хреновы, темы ведь тоже туда посчитали)
в любом случае следующую неделю буду работать исключительно в VC обкатаю так сказать =)

я продублировал функционал SublimeText в VisualCode всё кроме ColorPicker — который при запуске отдаёт ошибку…
+ в VisualCode ещё не настроил скролл с превью…
по запуску — sublime стартует моментально, VisualCode (VC в дальнейшем) примерно за 5-6 секунд + 1-2 секунды на переоткрытие окна с проектом.
проект на php…
с гит дружит из коробки, но на Sublime есть аналогичное расширение…
VC бесплатна, Sublime нет (хотя и платной назвать не получится, ограничений то нет)… догадываюсь что VC будет в дальнейшем либо платная, либо продавать платные расширения.
запись макросов, свои сниппеты и куча всег очто я использую довольно редко на VC пока не нашел…
1 000 расширений (да-да маркетологи хреновы, темы ведь тоже туда посчитали)
в любом случае следующую неделю буду работать исключительно в VC обкатаю так сказать =)
+2
Что касается: Color Picker
[ERROR @processBridge]: Error: Cannot find module 'ansi'
да и аналогичный Color Picker в Sublime позволяет захватывать цвет с любой точки экрана…
[ERROR @processBridge]: Error: Cannot find module 'ansi'
да и аналогичный Color Picker в Sublime позволяет захватывать цвет с любой точки экрана…
0
по сравнению с sublime, у code неюзабельный и тормозной глобальный поиск, да и в остальном по скорости он сильно проигрыавет
+2
только закончил просматривать все расширения для VC, быстрой навигации по коду как в Sublime нет…
Debug php увы в моём случае не работает…
Но я всё же попробую недельку с ним поиграться…
из плюсов — в работе с css в VC при начале ввода цвета показывает все цвета из открытой css — ООООЧЕНЬ удобно, в sublime приходилось палитру выносить и к ней обращаться.
из минусов VC — начинаю вводить fontz — и тишина… sublime в таких случаях догадывался что имею ввиду font-size… справедливости ради VC тоже понимает подобные сокращения… но уж как-то выборочно =)
ну и навигация по документам… жесть… ни разу не удобно (хотя допускаю что это дело привычки)…
ах да… при переходе по скриптам подсветка кода запаздывает…
Debug php увы в моём случае не работает…
Но я всё же попробую недельку с ним поиграться…
из плюсов — в работе с css в VC при начале ввода цвета показывает все цвета из открытой css — ООООЧЕНЬ удобно, в sublime приходилось палитру выносить и к ней обращаться.
из минусов VC — начинаю вводить fontz — и тишина… sublime в таких случаях догадывался что имею ввиду font-size… справедливости ради VC тоже понимает подобные сокращения… но уж как-то выборочно =)
ну и навигация по документам… жесть… ни разу не удобно (хотя допускаю что это дело привычки)…
ах да… при переходе по скриптам подсветка кода запаздывает…
+1
догадываюсь что VC будет в дальнейшем либо платная, либо продавать платные расширения
С чего вдруг? Мелкомягкие даже большую Visual Studio сделали бесплатной. Для них VSC — это отчаянная экспансия в дикий мир красноглазиков, которые часто отличаются жёсткой идеологией. Не могу представить, что должно случиться, чтобы VSC стал платным. Они ж просрут все полимеры подобным ходом.
Если у какого-нибудь решарпера появится фронт-енд для VSC, то будут и платные расширения, конечно. Но это не ново, и мелкомягкие тут не при чём.
0
А каково было моё удивление, когда в VSC нажал Ctrl+Shift+P, набрал install и даже смог найти некоторые знакомые плагины :)
0
Эх… увы… не смог я неделю её обкатать…
Небольшие задержки с открытием кода немного нервируют…
и не могу перебороть привычку работать с табами…
буду следить за дополнениями…
пока игрался с Visual Code прокачал свой Sublime…

Небольшие задержки с открытием кода немного нервируют…
и не могу перебороть привычку работать с табами…
буду следить за дополнениями…
пока игрался с Visual Code прокачал свой Sublime…

0
а можно список плагинов/тем узнать, просто ради праздного интереса?
0
да, не вопрос =)
Цветовая схема base16-ocean.dark
Тема: Materialize
плагины:
All autocomplete
AutoFileName
BracketHighlighter
Color Highlighter
ColorHelper
DocBlockr
CSS Snippets
Emmet
jQuery
EncodingHelper
jQuery Snippets pack
Print to HTML (есть более вменяемый плагин для печати)
SublimeGit
SublimeLinter (в зависимости от того на каком языке пишите доставляем другие Linter для php к примеру: SublimeLinter-php)
Цветовая схема base16-ocean.dark
Тема: Materialize
плагины:
All autocomplete
AutoFileName
BracketHighlighter
Color Highlighter
ColorHelper
DocBlockr
CSS Snippets
Emmet
jQuery
EncodingHelper
jQuery Snippets pack
Print to HTML (есть более вменяемый плагин для печати)
SublimeGit
SublimeLinter (в зависимости от того на каком языке пишите доставляем другие Linter для php к примеру: SublimeLinter-php)
0
ах да.. настройки
{
«animation_enabled»: false,
«bold_folder_labels»: true,
«color_scheme»: «Packages/User/SublimeLinter/base16-ocean.dark (SL).tmTheme»,
«copy_with_empty_selection»: false,
«draw_minimap_border»: false,
«font_face»: «Fira Mono»,
«font_size»: 13,
«highlight_modified_tabs»: true,
«ignored_packages»:
[
«Vintage»
],
«line_padding_bottom»: 1,
«line_padding_top»: 1,
«material_theme_accent_purple»: true,
«material_theme_contrast_mode»: false,
«material_theme_disable_folder_animation»: true,
«material_theme_small_statusbar»: true,
«material_theme_small_tab»: true,
«overlay_scroll_bars»: «enabled»,
«show_encoding»: true,
«tab_size»: 3,
«theme»: «Material Brogrammer.sublime-theme»,
«update_check»: false,
«word_wrap»: false
}
«animation_enabled»: false,
«bold_folder_labels»: true,
«color_scheme»: «Packages/User/SublimeLinter/base16-ocean.dark (SL).tmTheme»,
«copy_with_empty_selection»: false,
«draw_minimap_border»: false,
«font_face»: «Fira Mono»,
«font_size»: 13,
«highlight_modified_tabs»: true,
«ignored_packages»:
[
«Vintage»
],
«line_padding_bottom»: 1,
«line_padding_top»: 1,
«material_theme_accent_purple»: true,
«material_theme_contrast_mode»: false,
«material_theme_disable_folder_animation»: true,
«material_theme_small_statusbar»: true,
«material_theme_small_tab»: true,
«overlay_scroll_bars»: «enabled»,
«show_encoding»: true,
«tab_size»: 3,
«theme»: «Material Brogrammer.sublime-theme»,
«update_check»: false,
«word_wrap»: false
}
0
Как тут правильно выразились по большей части обычный редактор с примочками, но есть важное отличие — возможность дебага .net core даже на mac'е.
+1
Поддержка TypeScript на порядок лучше чем в Idea
0
Приятно выглядит, хорошо работает подсветка и анализ кода, но многих плагинов, к которым я привык в Atom / Brackets пока нет… Менеджер расширений не удобный, настройки тоже.
0
В спеке говориться — Each time you start VS Code, it opens up in the same state it was in when you last closed it. The folder, layout, and opened files are preserved.
Что на деле:
Я открываю Code -> Открываю .py файл -> Делаю изменения (Сохраняю\Не сохраняю) -> Закрываю Code -> Открываю Code -> Ожидаю увидеть свой .py файл, а не Untitled-1. Файла нет даже в Working files. (Windows 10 with latest updates)
ЧЯДНТ?
зы: и я банально, потратив, пару минут — не нашел как запустить скрипт. So sad :(
зыы: первый раз пользуюсь VSCode.
Что на деле:
Я открываю Code -> Открываю .py файл -> Делаю изменения (Сохраняю\Не сохраняю) -> Закрываю Code -> Открываю Code -> Ожидаю увидеть свой .py файл, а не Untitled-1. Файла нет даже в Working files. (Windows 10 with latest updates)
ЧЯДНТ?
зы: и я банально, потратив, пару минут — не нашел как запустить скрипт. So sad :(
зыы: первый раз пользуюсь VSCode.
+1
Уже несколько лет использую PHPDesigner для своих проектов.
Сразу возникло 2 вопроса:
1. Возможно ли как то создавать проекты в VisualCode? В phpdesigner можно создавать проекты и быстро перемещаться по ним, при чем при открытии ранее закрытого проекта подгружаются файлы, с которыми я работал в последний раз;
2. В phpdesigner при клике на функцию с зажатой клавишей ctrl открывается файл, в котором эта функция была объявлена. Возможно ли такое в VisualCode?
Сразу возникло 2 вопроса:
1. Возможно ли как то создавать проекты в VisualCode? В phpdesigner можно создавать проекты и быстро перемещаться по ним, при чем при открытии ранее закрытого проекта подгружаются файлы, с которыми я работал в последний раз;
2. В phpdesigner при клике на функцию с зажатой клавишей ctrl открывается файл, в котором эта функция была объявлена. Возможно ли такое в VisualCode?
0
Подскажите, поиск и замену в файлах реализовали? В бете очень не хватало.
0
Когда разбогатею обязательно донатну проекту Sublime Text. Потому что его создатели в отличие от разрабов Atom и VS Code, как и я, одним из ключевых факторов считают сохранение кода. В атоме какого-то чорта это не умолчальный функционал, но там плагин под это дело сообразили (правда, нестабильный, оттого и свалил с атома). А в VS Code такого тупо нет (и где хваленая куча дополнений когда в ней #1 crucial thing нет?). И от просто pkill VS Code всё легко «позабыл». Позор такое релизить в 2016. Фу
+1
справедливости ради — хочу заметить что в VS code автосохранение есть…
// Управляет автоматическим сохранением измененных файлов. Допустимые значения: "off", "afterDelay", "onFocusChange". Если задано значение "afterDelay", можно настроить задержку в files.autoSaveDelay.
"files.autoSave": "off",
// Определяет задержку в мс, после которой измененный файл сохраняется автоматически. Действует, только если параметр files.autoSave имеет значение "afterDelay".
"files.autoSaveDelay": 1000,
0
А ST разве не один человек разрабатывает? Я не про плагины, а именно про голый ST.
0
на апрель 2017 все сохраняется без всякого намека, рестартовал жестко приложение, все файлы открылись как были изменены.
0
Может кто знает, почему если в VSC открыть хтмл страницу с джаваскриптом и попытаться редактировать код в тегах то он не определяется прогой как джаваскрипт, то есть парсер и автокомплит не работают. Можно принудительно выбрать джаваскрипт, но тогда весь хтмл код подчеркивается как ошибка. В голом сублим текст такого нет.
Очень понравился автокомплит джаваскрипта в VSC, в отличии от него же в сублим текст.
Либо я просто чего-то не понимаю.
Очень понравился автокомплит джаваскрипта в VSC, в отличии от него же в сублим текст.
Либо я просто чего-то не понимаю.
0
Могу я попросить вас привести кусок такого кода… ну так… для общего развития…
P.S автокомплит джаваскрипта в сублиме устанавливается отдельным расширением.
P.S автокомплит джаваскрипта в сублиме устанавливается отдельным расширением.
0
Код
http://pastebin.com/NnG1qtQA
Пример, как это выглядит у меня, внизу видно какой язык выбран
https://yadi.sk/i/g8BJHmzVr7iuf
https://yadi.sk/i/1zlNq9qpr7iw5
Да, похоже на то, что в сублим надо ставить расширение для автокомплита, хотя автокомплит для функций, циклов, работы с ДОМ и т.п. там почему-то есть.
http://pastebin.com/NnG1qtQA
Пример, как это выглядит у меня, внизу видно какой язык выбран
https://yadi.sk/i/g8BJHmzVr7iuf
https://yadi.sk/i/1zlNq9qpr7iw5
Да, похоже на то, что в сублим надо ставить расширение для автокомплита, хотя автокомплит для функций, циклов, работы с ДОМ и т.п. там почему-то есть.
0
тьфу… совсем заработался… вместо html почему-то решил что говориться про xml и совсем не понял что значит javascript в xml oO
а так да… сублим под это всё даёт отдельные расширения… и не только под javascript но и под jquery и angular…
т.е общее у sublime и Visual Code — это то что оба приложения каркас — который расширяется и настраивается за счёт установленных плагинов. Но на данное время этих плагинов у Sublime больше.
ах да…
Visual Code будет вам подчеркивать все русские слова, — убрать это можно отключив spellcheck в настройках…
и ещё Visual Code категорически не приемлет одинарных ковычек в атрибутах =(
а так да… сублим под это всё даёт отдельные расширения… и не только под javascript но и под jquery и angular…
т.е общее у sublime и Visual Code — это то что оба приложения каркас — который расширяется и настраивается за счёт установленных плагинов. Но на данное время этих плагинов у Sublime больше.
ах да…
Visual Code будет вам подчеркивать все русские слова, — убрать это можно отключив spellcheck в настройках…
и ещё Visual Code категорически не приемлет одинарных ковычек в атрибутах =(
0
странный баг хабра
Не видел комментариев к этой статье, пока не запостил вот этот комментарий.
Написано было «77 комментариев» и пустой список.
http://joxi.ru/V2Vnd1aiavW52v
Нажимаешь на обновление без перезагрузки и написано «0 комментариев»
Написано было «77 комментариев» и пустой список.
http://joxi.ru/V2Vnd1aiavW52v
Нажимаешь на обновление без перезагрузки и написано «0 комментариев»
+1
UFO just landed and posted this here
Sign up to leave a comment.
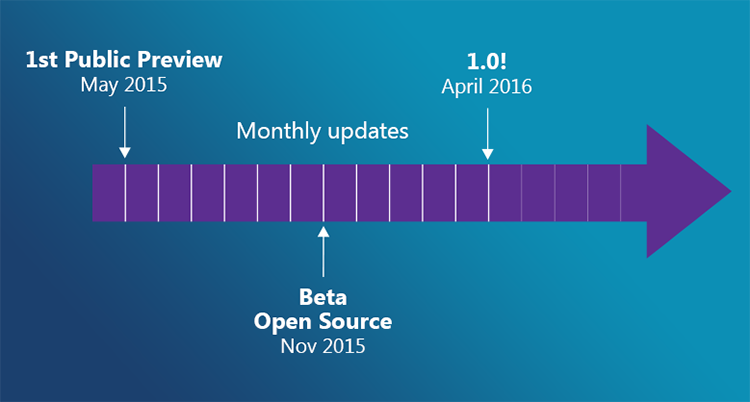
Первая версия Visual Studio Code 1.0 — путь от простого редактора до мощного инструмента