Представляем вам четвертую часть из цикла статей, посвященных работе с ASP.NET Core. Этот материал представляет из себя подробную инструкцию развертывание веб-приложения в службе приложений Azure с помощью Visual Studio.

1. ASP.NET Core на Nano Server.
2. Создание внешнего интерфейса веб-службы для приложения.
3. Создание первого веб-API с использованием ASP.NET Core MVC и Visual Studio.
4. Развертывание веб-приложения в службе приложений Azure с помощью Visual Studio.
5. Ваше первое приложение на Mac c использованием Visual Studio Code.
1. Установите текущую версию пакета Azure SDK для Visual Studio 2015. При его установке также устанавливается Visual Studio 2015 (если это не было сделано ранее).
Примечание: установка пакета SDK может длиться более 30 минут, если потребуется установка большого количества дополнительных компонентов.
2. Установите .NET Core + инструментарий Visual Studio.
3. Проверьте учетную запись Azure. Вы можете создать бесплатную учетную запись Azure или активировать преимущества для подписчиков Visual Studio.
На стартовой странице Visual Studio нажмите New Project…

Новый проект также можно создать при помощи меню. Выберите пункт File > New > Project…

Выберите тип проекта в окне New Project:

В окне New ASP.NET Core Web Application (.NET Core):

Эта проблема может быть исправлена двумя способами:
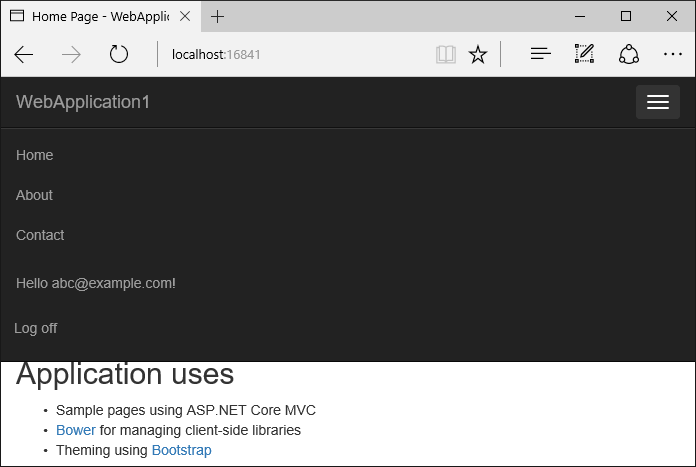
В приложении отобразится адрес электронной почты, использованный при регистрации нового пользователя, и пункт Log off.

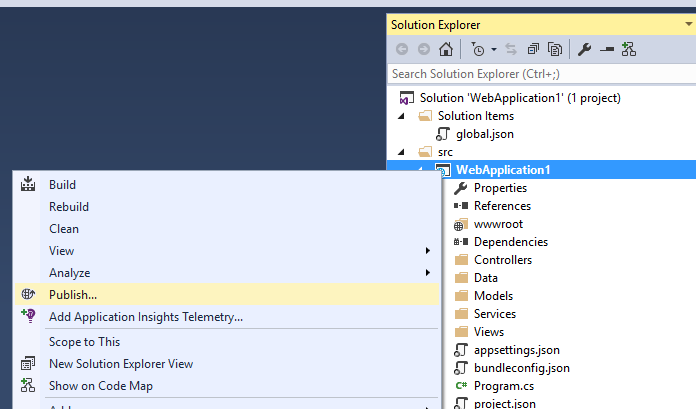
Нажмите правую кнопку мыши на проекте в обозревателе решений и выберите пункт Publish…

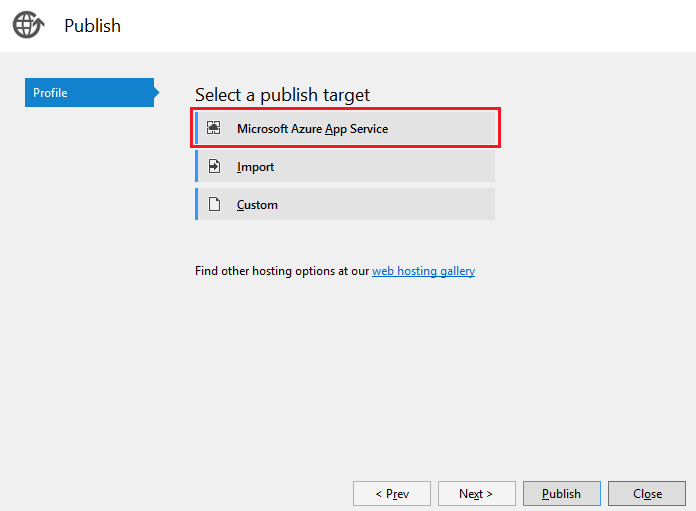
В окне Publish выберите пункт Microsoft Azure App Service.

Выберите New…, чтобы создать новую группу ресурсов. Создание новой группы ресурсов позволит упростить удаление всех ресурсов Azure, которые вы создадите при выполнении действий, приведенных в этом руководстве.

Создайте новую группу ресурсов и план службы приложений:
1. Нажмите New…, чтобы создать группу ресурсов и введите ее название.
2. Нажмите New…, чтобы создать план службы приложений и выберите ближайшее расположение. Можно сохранить название по умолчанию.
3. Выберите пункт Explore additional Azure services, чтобы создать новую базу данных.

4. Нажмите на зеленый значок +, чтобы создать новую базу данных SQL.

5. Нажмите на кнопку New… в окне Configure SQL Database, чтобы создать новый сервер баз данных.

6. Введите имя пользователя и пароль для администратора, затем нажмите OK. Запомните указанные на данном этапе имя пользователя и пароль. Можно сохранить имя сервера по умолчанию (Server Name).

Примечание: в качестве имени пользователя не может использоваться «admin».
7. Нажмите на кнопку OK в окне Configure SQL Database.

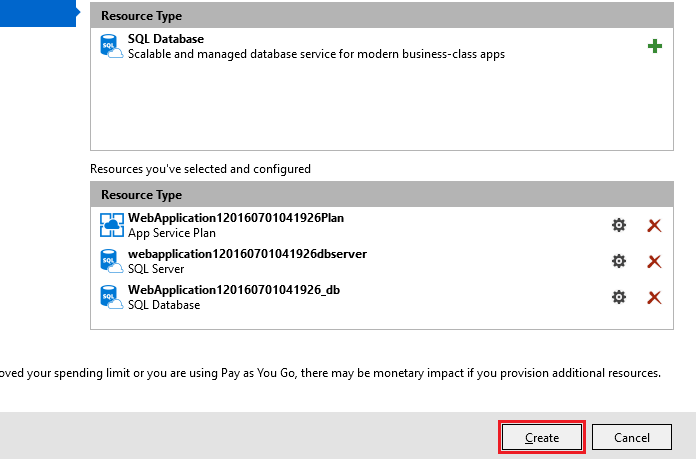
8. В окне Create App Service нажмите Create.

9. В окне Publish нажмите Next.

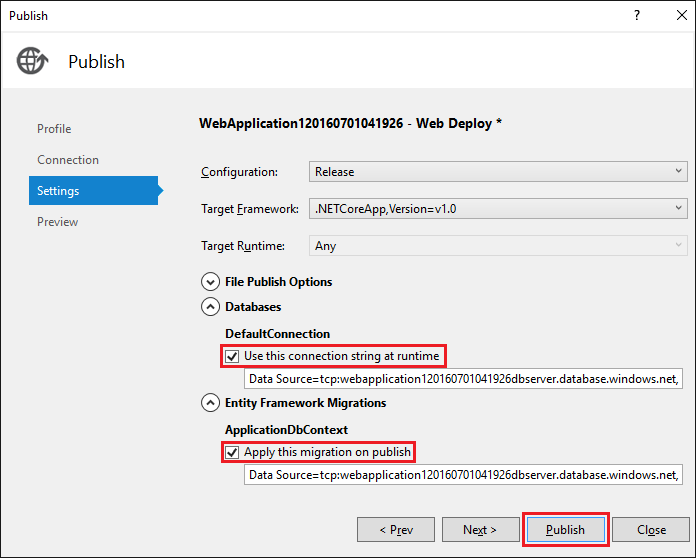
10. На этапе Settings в окне Publish:
11. Нажмите на кнопку Publish и подождите, пока Visual Studio выполнит публикацию вашего приложения.

Visual Studio опубликует ваше приложение в Azure и запустит облачное приложение в вашем браузере.
Проверьте работу пунктов About и Contact и зарегистрируйте нового пользователя.

Откройте файл Razor
Например:
Нажмите правую кнопку мыши на проекте и выберите пункт Publish…

После публикации приложения убедитесь, что внесенные вами изменения доступны в Azure.
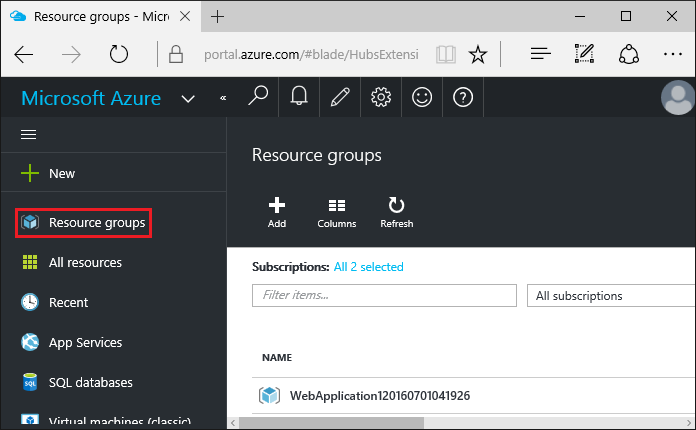
После окончания тестирования приложения перейдите на портал Azure и удалите приложение. Для этого необходимо выбрать пункт Resource groups, затем выбрать созданную группу ресурсов.

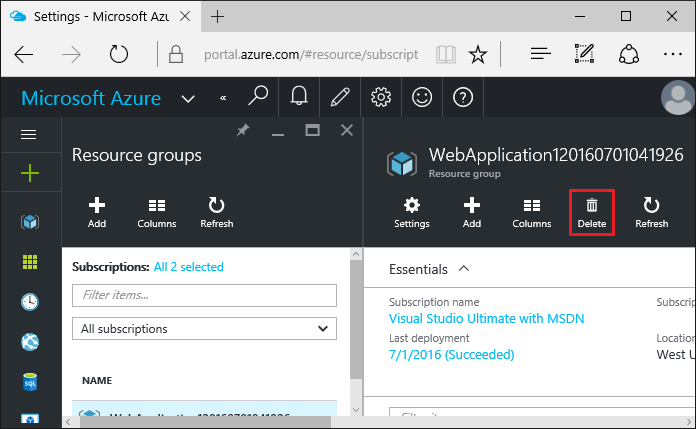
Далее на панели Resource group нажмите Delete.

Введите название группы ресурсов и нажмите Delete. Это приложение и все остальные ресурсы, созданные в рамках данного руководства, теперь удалены из Azure.

Первый цикл статей по ASP.NET Core
1. ASP.NET Core на Nano Server.
2. Создание внешнего интерфейса веб-службы для приложения.
3. Создание первого веб-API с использованием ASP.NET Core MVC и Visual Studio.
4. Развертывание веб-приложения в службе приложений Azure с помощью Visual Studio.
5. Ваше первое приложение на Mac c использованием Visual Studio Code.
Подготовка среды разработки
1. Установите текущую версию пакета Azure SDK для Visual Studio 2015. При его установке также устанавливается Visual Studio 2015 (если это не было сделано ранее).
Примечание: установка пакета SDK может длиться более 30 минут, если потребуется установка большого количества дополнительных компонентов.
2. Установите .NET Core + инструментарий Visual Studio.
3. Проверьте учетную запись Azure. Вы можете создать бесплатную учетную запись Azure или активировать преимущества для подписчиков Visual Studio.
Создание веб-приложения
На стартовой странице Visual Studio нажмите New Project…

Новый проект также можно создать при помощи меню. Выберите пункт File > New > Project…

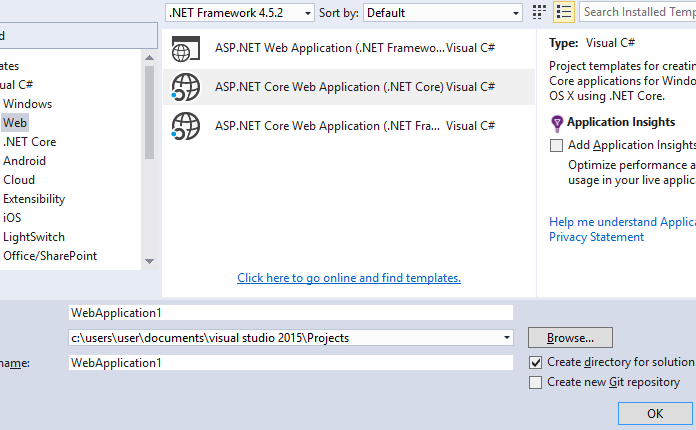
Выберите тип проекта в окне New Project:
- На левой панели выберите Web.
- В центральной панели выберите пункт ASP.NET Core Web Application (.NET Core).
- Нажмите OK.

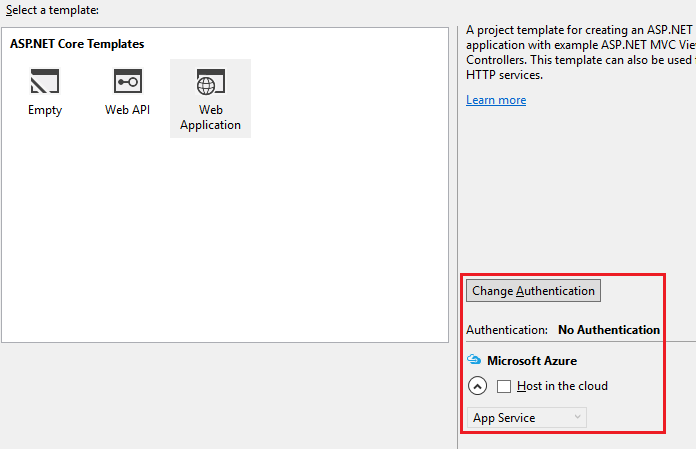
В окне New ASP.NET Core Web Application (.NET Core):
- Выберите пункт Web Application.
- Убедитесь, что в поле Authentication указано Individual User Accounts.
- Убедитесь, что не выбран пункт Host in the cloud.
- Нажмите OK.

Локальное тестирование приложения
- Нажмите Ctrl–F5, чтобы запустить приложение локально.
- Выберите пункт About, а затем пункт Contact. В зависимости от разрешения экрана устройства может понадобиться нажать на значок навигации, чтобы отобразилось меню.
- Нажмите Register и зарегистрируйте нового пользователя. Можно использовать несуществующий адрес электронной почты. После подтверждения введенных данных отобразится следующее сообщение об ошибке:
Эта проблема может быть исправлена двумя способами:
- Нажмите Apply Migrations, дождитесь окончания выполнения действия, затем обновите страницу.
- Выполните следующую команду в командной строке в каталоге проекта:
dotnet ef database update
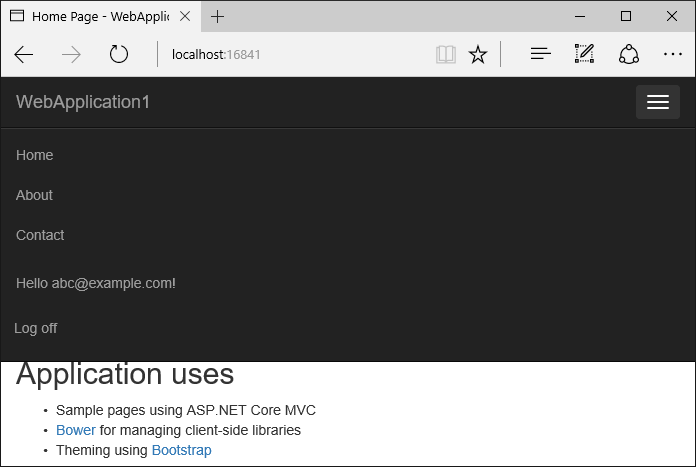
В приложении отобразится адрес электронной почты, использованный при регистрации нового пользователя, и пункт Log off.

Развертывание приложения в Azure
Нажмите правую кнопку мыши на проекте в обозревателе решений и выберите пункт Publish…

В окне Publish выберите пункт Microsoft Azure App Service.

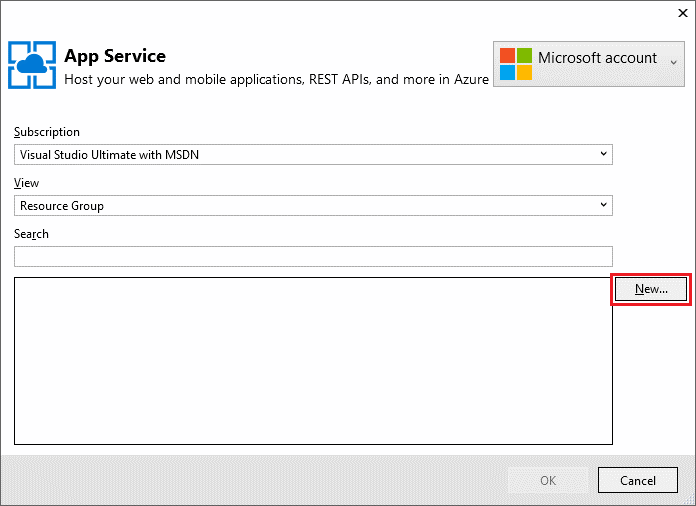
Выберите New…, чтобы создать новую группу ресурсов. Создание новой группы ресурсов позволит упростить удаление всех ресурсов Azure, которые вы создадите при выполнении действий, приведенных в этом руководстве.

Создайте новую группу ресурсов и план службы приложений:
1. Нажмите New…, чтобы создать группу ресурсов и введите ее название.
2. Нажмите New…, чтобы создать план службы приложений и выберите ближайшее расположение. Можно сохранить название по умолчанию.
3. Выберите пункт Explore additional Azure services, чтобы создать новую базу данных.

4. Нажмите на зеленый значок +, чтобы создать новую базу данных SQL.

5. Нажмите на кнопку New… в окне Configure SQL Database, чтобы создать новый сервер баз данных.

6. Введите имя пользователя и пароль для администратора, затем нажмите OK. Запомните указанные на данном этапе имя пользователя и пароль. Можно сохранить имя сервера по умолчанию (Server Name).

Примечание: в качестве имени пользователя не может использоваться «admin».
7. Нажмите на кнопку OK в окне Configure SQL Database.

8. В окне Create App Service нажмите Create.

9. В окне Publish нажмите Next.

10. На этапе Settings в окне Publish:
- Разверните раздел Databases и выберите параметр Use this connection string at runtime.
- Разверните раздел Entity Framework Migrations и выберите параметр Apply this migration on publish.
11. Нажмите на кнопку Publish и подождите, пока Visual Studio выполнит публикацию вашего приложения.

Visual Studio опубликует ваше приложение в Azure и запустит облачное приложение в вашем браузере.
Тестирование приложения в Azure
Проверьте работу пунктов About и Contact и зарегистрируйте нового пользователя.

Обновление приложения
Откройте файл Razor
Views/Home/About.cshtml и измените его содержимое. Например:
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"].</h2>
<h3>@ViewData["Message"]</h3>
<p>My updated about page.</p>
Нажмите правую кнопку мыши на проекте и выберите пункт Publish…

После публикации приложения убедитесь, что внесенные вами изменения доступны в Azure.
Удаление
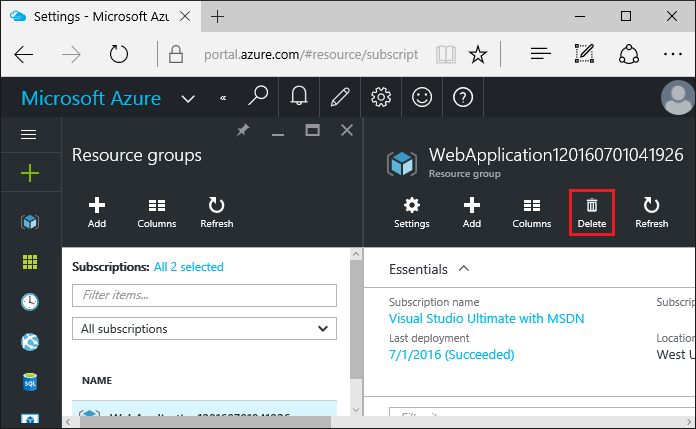
После окончания тестирования приложения перейдите на портал Azure и удалите приложение. Для этого необходимо выбрать пункт Resource groups, затем выбрать созданную группу ресурсов.

Далее на панели Resource group нажмите Delete.

Введите название группы ресурсов и нажмите Delete. Это приложение и все остальные ресурсы, созданные в рамках данного руководства, теперь удалены из Azure.