Comments 121
Дельные советы. Спасибо, буду экспериментировать на своей аудитории.
+8
Иногда — на первый комментарий
по этому он один из самых заплюсовыаных обычно (или наоборот...) :)
+1
Всё таки экспериментировать на уже существующем магазине как то боязно. Эти советы в комплексе хороши, но поодиночке могут вызвать коллапс, я считаю.
0
100% неначатых проектов заканчиваются неудачей.
+32
НЕ-начатых. Модифицировать начатое и уже работающее порой много сложней, чем начать с нуля и со старта сделать хороший фундамент.
0
Советую на эту тему изучить доклад «Анализ неявных предпочтений пользователей» tech.yandex.ru/events/yac/2013/talks/1144/.
В частности есть интересные моменты про корреляцию читаемого фрагмента и идеального сниппета, а также про то, как можно с определенной достоверностью выделять отдельные читаемые слова.
В частности есть интересные моменты про корреляцию читаемого фрагмента и идеального сниппета, а также про то, как можно с определенной достоверностью выделять отдельные читаемые слова.
+3
спасибо за опубликованный опыт (если это он). Добавлю из своего опыта: если еще не знаете что анализировать, то хорошим стартом будет в идеале — пообщаться немного с лучшим продавцом в конторе, который продает этот продукт. Просто задайте ему задачку «тебе нужно продать товар человеку отъезжающему на поезеде. У тебя 2 минуты. Он либо уедет или спрыгнет чтоб купить». можно усложнить и добавить условие: рядом с тобой еще двое таких же как ты бегут и предлагают. Это гораздо понятнее, чем объяснять про капризных клиентов, которым влом скопированные простыни текста читать. Если продавцов нет, то интересно иногда заглянуть на майл/гугл вопросы. Там народ в лоб спрашивает что его беспокоит)
+2
Да, это опыт. Гораздо лучше попробовать продать самому. И постоять в магазине. Это одна из причин, почему все в нашей сети (кроме бухгалтерии) обязательно стоят в магазинах в качестве продавцов на новый год. А в целом, советоваться с продавцами — это святое. Я уж не помню сколько раз они подбрасывали офигенные идеи.
+8
Абсолютно согласен с «попробовать самому» но к сожалению на хабре я слышу только «каждый должен заниматься своим делом. Я программист — я программирую и тп.» Для многих это сложно. Мне самому по началу было сложно перестраиваться из «вдумчивой сайто-разработки, где внимание на мелочах и спокойствие» в «прямые продажи — где рулит химия человеческих отношений». Но если осилить получите оч полезный (и неожиданный для меня) навык: видеть продукт и продажи -целиком но при этом еще видеть все нюансы. Вроде словесная белиберда -а по факту на мои услуги соглашаются 99% потенциальных клиентов с которыми я встречаюсь))
+4
да и еще спасибо что вы есть. Уже 4 коробки свинтуса у вас купил себе и на подарки))
+2
Вы радуете меня своей непреклонностью и четкому следованию правила «Нормально делай — нормально будет». :)
+5
Спасибо за статью, заставляет задуматься. Яндекс-метрика — это отличный инструмент, недавно с удивлением нашел в ней аналитику форм — это просто клад! Большой брат следит за тобой, как говорится.
А про клики по тексту, который читаешь — точно подмечено, особенно когда показываешь кому-то, часто кликаешь мышкой в те места, которые наиболее важны.
А про клики по тексту, который читаешь — точно подмечено, особенно когда показываешь кому-то, часто кликаешь мышкой в те места, которые наиболее важны.
+1
Про Большого Брата. Когда выходит важная новинка, очень интересно наблюдать за поведением пользователей на странице. Так вот, самое большое удовольствие — когда в вебвизоре видно, что человек выделяет предложение, видно как он копирует его в буфер и, похоже, кому-то отправляет в коммуникаторе. А затем снова возвращается к тексту.
0
А для меня прямо открытие, что существуют люди, которые кликают в важные места текста.
Всегда было так — xkcd.com/1271/
Всегда было так — xkcd.com/1271/
+2
Так же само, как и главная картинка, я увидел и Вашу статью))
-1
Собственно, учёт зон внимания — маркетинговая фишка. А умение писать под аудиторию может быть и у маркетолога и у сеошника, да и вообще в правильной компании маркетолог коррелирует контент менеджеров. Почему то, на хабре принято считать, что маркетолог или сеошник, это — только маркетолог или сеошник. Если я маркетолог и сеошник и к тому же пишу на visual C# то меня не существует, что ли?) Статья хороша, но ничего особо нового, если Вы профессионально интересуетесь темой.
0
Я расскажу вам одну историю. Встречаюсь давным-давно со знакомым маркетологом с хорошим образованием, профильным. Спрашиваю, как они присматривают точки под магазины. Далее идёт рассказ из серии: «ну как обычно, все так делают». Рассказываю, как мы ходим ногами на каждую точку и считаем людей, делая замеры в разных условиях. В ответ — широко открытые глаза и: «Нас этому учили, но я не знал, что так можно». Его учили. Вся теория есть. Но пока он не станет это применять — это не имеет ровно никакого смысла.
Так же и с текстами. Все видят, что они на сайтах страшные. Но никто не меняет, потому что «сеошник сказал», «писал специальный райтер», «не моё это дело» и так далее. Ну и потому что у 9 из 10 конкурентов сделано так же, а десятого — хуже.
Так же и с текстами. Все видят, что они на сайтах страшные. Но никто не меняет, потому что «сеошник сказал», «писал специальный райтер», «не моё это дело» и так далее. Ну и потому что у 9 из 10 конкурентов сделано так же, а десятого — хуже.
+12
В правильной компании контент менеджеров корректирует продажник через маркетера. И только так. Я очень мало видел маркетологов которые лезут в поле с продажником, видят живого клиента и делают smalltalk. Зато тыщу раз наблюдал — как они в офисе обложат себя таблицами, графиками и яндекс.метриками и пытаются чтото понять с этого. Это важно но это пожалуй 40% от общей картины.
Что касается «visual C# » -тут шаблонов нет просто универсалы знают много но по чуть чуть, а спецы — знают узкую тему но очень глубоко. У вторых статьи и мнения интересней :)
Что касается «visual C# » -тут шаблонов нет просто универсалы знают много но по чуть чуть, а спецы — знают узкую тему но очень глубоко. У вторых статьи и мнения интересней :)
0
Многим интернет магазинам стоит взять на заметку эти правила.
Совет: выравнивайте тексты больше 3 строк по ширине, это гораздо лучше смотрится на странице. А то на половине приведенных скринов все хорошо, а на половине все крайне неаккуратно выглядит.
Почему отказались от красных заголовков? На мой взгляд с ними куда нагляднее разбивка.
И еще интересно, почему кнопка «в корзину» находится до цены. Вроде все западные тесты показывают, что наилучшая конверсия цена и за ней кнопка, так как тогда ненужно глазами туда-сюда водить для принятия решения. У вас по тестам получилось иначе?
Совет: выравнивайте тексты больше 3 строк по ширине, это гораздо лучше смотрится на странице. А то на половине приведенных скринов все хорошо, а на половине все крайне неаккуратно выглядит.
Почему отказались от красных заголовков? На мой взгляд с ними куда нагляднее разбивка.
И еще интересно, почему кнопка «в корзину» находится до цены. Вроде все западные тесты показывают, что наилучшая конверсия цена и за ней кнопка, так как тогда ненужно глазами туда-сюда водить для принятия решения. У вас по тестам получилось иначе?
-1
По ширине выравнивать категорически не стоит, если это не книга. Выключать любые тексты нужно строго влево, это очень важно для читаемости. Опыт газетного дела вам в помощь. В сети это ещё актуально из-за людей с маленькими экранами.
Про заголовки — они не должны сильно отвлекать при линейном чтении. Посмотрите на хабровские, они вообще серые — и смотрятся органично.
Про корзину — уже кое-что поняли, отчасти — по вашей модели, отчасти ещё сделали выводы. В следующем релизе мы воткнём как надо.
Про заголовки — они не должны сильно отвлекать при линейном чтении. Посмотрите на хабровские, они вообще серые — и смотрятся органично.
Про корзину — уже кое-что поняли, отчасти — по вашей модели, отчасти ещё сделали выводы. В следующем релизе мы воткнём как надо.
+9
По ширине выравнивать категорически не стоит, если это не книга. Выключать любые тексты нужно строго влево, это очень важно для читаемости.
Я не знаю, почему это мнение так популярно, но для меня все с точностью до наоборот. Мне нравится текст, выравненый по ширине. Текст, выравненый по левому краю смотрится крайне неряшливо. Читаемость, при этом, не повышается, имхо.
-3
>Читаемость, при этом, не повышается, имхо.
ИМХО не канает. Проверяйте по фактической скорости чтения. Причём она будет сильно отличаться в разных выключках от ширины гранки и от рубленого-нерубленого шрифта. В большинстве случаев узкая гранка при относительно крупном кегле быстрее читается с выключкой влево. Про это писал Я. Нильсен давно, это же очень хорошо известно в печатной вёрстке.
Ну и добавлю, я думал как и вы, пока не стал специало выключать (всё что читаю с экрана) влево для удобства и не понял, что так реально проще. И — давайте остановимся, это старый холивар у печатников.
ИМХО не канает. Проверяйте по фактической скорости чтения. Причём она будет сильно отличаться в разных выключках от ширины гранки и от рубленого-нерубленого шрифта. В большинстве случаев узкая гранка при относительно крупном кегле быстрее читается с выключкой влево. Про это писал Я. Нильсен давно, это же очень хорошо известно в печатной вёрстке.
Ну и добавлю, я думал как и вы, пока не стал специало выключать (всё что читаю с экрана) влево для удобства и не понял, что так реально проще. И — давайте остановимся, это старый холивар у печатников.
+5
Проверяйте по фактической скорости чтения.
Поясните, как скорость чтения коррелирует с удобством? И почему тогда текст в книгах все-таки выравнивается по ширине?
Кстати, я владею навыком скорочтения (когда строка считывается целиком и глазами не водишь по словам) и лучше всего читается текст в неширокой колонке выравненый по ширине в таком случае.
0
Я же просил не заходить в холивар )
1. Скорость чтения — это показатель его удобства. Один и тот же человек читает быстрее удобный текст. Если шрифт мелкий, ему темно, выворотка — скорость падает. Если кегль крупный, контраст правильный и ширина колонки оптимальная — скорость растёт.
2. Я же выше написал, что в книгах выключка по формату полностью оправдана, поскольку там широкая гранка. Всё зависит от конкретных условий. Более того, в нормальных книгах каждый перенос, каждый переход слов выверяется верстальщиком по правильности (посмотрите у Чихольда, например). В веб это невозможно, потому что ширина гранки — плаваяющая.
3. Да, лучше всего читается текст в колонке на 4-5-6 слов (по ширине визуального поля), выключенной по формату (с семантическими переносами) для шрифтов с засечками и выключенной влево — для рубленных шрифтов. При этом с выключкой влево так большие объёмы текста не подаются обычно.
1. Скорость чтения — это показатель его удобства. Один и тот же человек читает быстрее удобный текст. Если шрифт мелкий, ему темно, выворотка — скорость падает. Если кегль крупный, контраст правильный и ширина колонки оптимальная — скорость растёт.
2. Я же выше написал, что в книгах выключка по формату полностью оправдана, поскольку там широкая гранка. Всё зависит от конкретных условий. Более того, в нормальных книгах каждый перенос, каждый переход слов выверяется верстальщиком по правильности (посмотрите у Чихольда, например). В веб это невозможно, потому что ширина гранки — плаваяющая.
3. Да, лучше всего читается текст в колонке на 4-5-6 слов (по ширине визуального поля), выключенной по формату (с семантическими переносами) для шрифтов с засечками и выключенной влево — для рубленных шрифтов. При этом с выключкой влево так большие объёмы текста не подаются обычно.
+4
Я же просил не заходить в холивар )
Я как-то и не думал. Я до вас пытаюсь донести, что люди все разные. Если я нагуглю 2 сайта с одной и той же статьей, причем на первом будет выравнивание по ширине, а на втором по левому краю, второй я закрою и буду читать первый. Это не теория, я несколько раз себя на этом ловил.
0
Это называется экстраполяцией единицы на бесконечность. Да, конечно, люди разные. Да, для вас это работает. Но я верю не личным впечатлениям, а тестам на больших выборках, вот в чём дело. Мы же с вами сейчас о вкусах рассуждаем.
+5
Я тоже люблю двустороннюю выключку. Но, пока браузеры не умеют делать автоматическую расстановку переносов, я буду форматировать текст по левому краю. Двусторонняя выключка часто растягивает пробелы между словами, превращая массив текста в беззубое решето.
В этой ситуации необходимо забить на неправильное мнение одного человека (вас) :)
В этой ситуации необходимо забить на неправильное мнение одного человека (вас) :)
+2
выворотка — скорость падает
Это реально? Я так стараюсь везде где есть штатная возможность темизации, ставить светлый текст на темном фоне в основном (под)окне (в IDE — редактор, в читалке -основной текст и т. п.) оставляя темный на светлом в различных сайд- и тулбарах.
0
Скорее всего, это уже ваша личная привычка.
0
Она относительно недавно сформировалась. Просто как-то пришлось недолго поработать в непривычном окружении, а потом в привычном почувствовал дискомфорт.
P.S. Хотя может имеет значение что это именно работа была.
P.S. Хотя может имеет значение что это именно работа была.
0
У нас сайт в 2010 был чёрный с светло-серым текстом (как DOS). Мы упёрлись в то, что примерно на 8-й минуте у читателя начинают уставать глаза.
0
Если совсем черный, то, наверное, перебор. Или нужно основательно поиграть размерами шрифтов (визуальные размеры разные при равных физических) — в консоли стандартные меня не устроили для длительной работы.
0
Я тоже недавно сменил стили в рабочих редакторах. Обычно после рабочего дня глаза резало сильно. Потом в gedit случайно наткнулся на тему Oblivion. Нашёл подобный стиль для студии (он даже называется Easy on eyes). Теперь глаза не болят вообще.
Я и хабр из-за цветового оформления больше 30 минут читать не могу, глазам больно. Белый фон слишком ярок.
Я и хабр из-за цветового оформления больше 30 минут читать не могу, глазам больно. Белый фон слишком ярок.
0
По заголовкам: вопрос возник от того, что на скринах они красные, а в текущей версии они в цвет текста, но при этом часть элементов страницы остались красными. То есть раньше заголовки были «значимее» других красных надписей при беглом взгляде, так как они были больше, а теперь на них нет фокуса внимания. То есть вопрос именно про смещение акцента — это так сделано по замыслу, или просто случайно получилось.
По выравниванию тут две стороны — с одной, при прокрутке страницы для беглого взгляда без выравнивания она выглядит менее опрятно, с другой, да, читать быстрее без растяжки. Но, это критично для длинных текстов, а для коротких потери на мой взгляд больше от отсутствия выравнивания по ширине (во всяком случае глядя на скриншоты это очень бросается в глаза).
Еще по цене — нужно сделать ее более толстым шрифтом, а то сейчас она не является «визуальным центром» первого экрана, так как заголовки из текста такие же. На мой взгляд тут явное место для улучшений.
По выравниванию тут две стороны — с одной, при прокрутке страницы для беглого взгляда без выравнивания она выглядит менее опрятно, с другой, да, читать быстрее без растяжки. Но, это критично для длинных текстов, а для коротких потери на мой взгляд больше от отсутствия выравнивания по ширине (во всяком случае глядя на скриншоты это очень бросается в глаза).
Еще по цене — нужно сделать ее более толстым шрифтом, а то сейчас она не является «визуальным центром» первого экрана, так как заголовки из текста такие же. На мой взгляд тут явное место для улучшений.
0
Очень здорово, срочно полез в вебвизор, который давно не использовал!
Попробую поспорить только на тему роботов и формальности текста.
По тексту:
«Осталось товаров: 5» пусть говорят «Осталось 5 товаров»
На мой взгляд, формальность «Осталось товаров: 5» в данном случае будет указывать на то, что работает машинный вывод количества оставшихся товаров. Подсознательно это говорит о том, что это реальные складские цифры, а не маркетинговый трюк. Точность и машинный язык тут может только помочь. Но это сработает только там, где требуется точность и указание на актуальность данных. Субъективно, «Осталось 5 товаров» больше походит на отутюженную маркетинговую уловку, а «Осталось товаров: 5» больше похоже на то, что выдаются реальные сухие данные склада. Может, не стоит сильно бить роботов :).
Попробую поспорить только на тему роботов и формальности текста.
По тексту:
«Осталось товаров: 5» пусть говорят «Осталось 5 товаров»
На мой взгляд, формальность «Осталось товаров: 5» в данном случае будет указывать на то, что работает машинный вывод количества оставшихся товаров. Подсознательно это говорит о том, что это реальные складские цифры, а не маркетинговый трюк. Точность и машинный язык тут может только помочь. Но это сработает только там, где требуется точность и указание на актуальность данных. Субъективно, «Осталось 5 товаров» больше походит на отутюженную маркетинговую уловку, а «Осталось товаров: 5» больше похоже на то, что выдаются реальные сухие данные склада. Может, не стоит сильно бить роботов :).
+13
Никогда не пишите «вчера», а если написали так, то добавляйте когда именно: страница может быть открыта позавчера, пользователь может не понять что это дата и она должна меняться со временем, да и вообще не понятно когда это «вчера» было у сервера.
ул. Николаева, д. 15, ТЦ «Большой»Прошу подробностей, почему так нельзя писать, желательно с примером, типа третьей улицы строителей, дом 15, литера Г, строение 4/5. Потому что иногда сокращают до неузнаваемости и потери с реальностью (к примеру, могут быть Николаева как улица, так и переулок).
+2
Спасибо. Про вчера — это переменная. Она меняется в зависимости от открытия страницы. То, что вам вообще пришло в голову, что эту переменную можно зафиксировать — как раз пример того, насколько адски неверно можно использовать текст в сети. Например, на новостях у нас есть градация: сегодня, вчера, позавчера, 21 ноября и так далее. Аналогично я когда-то советовал сделать в датах хабратопиков. Посмотрите, это работает )
Про улицу — читает человек. Проблема вашего вопроса в том, что вы думаете как программист, стараясь охватить все возможные ситуации. Но это неправильно, потому что ситуация только одна. И задача — повысить удобство читаемости адреса. Если есть коллизия улицы и переулка в городе — можно так и указать. Сокращение «д.» не нужно. ТЦ надо раскрыть — не всем понятно, что это.
Про улицу — читает человек. Проблема вашего вопроса в том, что вы думаете как программист, стараясь охватить все возможные ситуации. Но это неправильно, потому что ситуация только одна. И задача — повысить удобство читаемости адреса. Если есть коллизия улицы и переулка в городе — можно так и указать. Сокращение «д.» не нужно. ТЦ надо раскрыть — не всем понятно, что это.
0
Про улицу — читает человек. Проблема вашего вопроса в том, что вы думаете как программист, стараясь охватить все возможные ситуации. Но это неправильно, потому что ситуация только одна. И задача — повысить удобство читаемости адреса. Если есть коллизия улицы и переулка в городе — можно так и указать. Сокращение «д.» не нужно. ТЦ надо раскрыть — не всем понятно, что это.
Для меня такой вариант:
ул. Николаева, д. 15, ТЦ «Большой»
читается проще. Глаз на автомате считывает адрес.
А вот в таком варианте:
Николаева, 15, торговый центр «Большой
приходится останавливаться и специально вчитываться в то, что написано.
Но я программист, может дело в этом.
+3
А из этих четырёх?
— ул. Николаева, д. 15, ТЦ «Большой»
— улица Николаева, дом 15, ТЦ «Большой»
— Николаева, 5, торговый центр «Большой»
— Николаева, 5, ТЦ «Большой»
— ул. Николаева, д. 15, ТЦ «Большой»
— улица Николаева, дом 15, ТЦ «Большой»
— Николаева, 5, торговый центр «Большой»
— Николаева, 5, ТЦ «Большой»
0
Первый:
«ул.», «д.», «ТЦ» часто употребимые сокращения, которые воспринимаются подсознательно. Плюс, внимание сразу акцентируется на этих сокращениях, т.к. мозг понимает, что это адрес. Если еще и индекс написать, вообще прекрасно будет.
Попробуйте написать несколько текстов, внутри которых, в произвольных местах, будет записан адрес в разных вариантах. Раздайте эти тексты людям и попросите их найти адрес в тексте.
ул. Николаева, д. 15, ТЦ «Большой»
«ул.», «д.», «ТЦ» часто употребимые сокращения, которые воспринимаются подсознательно. Плюс, внимание сразу акцентируется на этих сокращениях, т.к. мозг понимает, что это адрес. Если еще и индекс написать, вообще прекрасно будет.
Попробуйте написать несколько текстов, внутри которых, в произвольных местах, будет записан адрес в разных вариантах. Раздайте эти тексты людям и попросите их найти адрес в тексте.
+2
Если бы задача стояла «найти адрес» — это бы точно сработало.
Но задача не в этом. Как правило, адрес используется там, где уже явно понятно, что это адрес.
Более того, мы на наружной рекламе всегда стараемся увязать его с ориентиром на местности, например, так: «Адрес: Островская, 21, сразу за памятником Ленину». Вторая часть, очевидно, важнее — она создаёт связку в картине мира. Поэтому первая часть должна быть максимально облегчена. Надеюсь, теперь я ответил на ваш вопрос полностью.
Но задача не в этом. Как правило, адрес используется там, где уже явно понятно, что это адрес.
Более того, мы на наружной рекламе всегда стараемся увязать его с ориентиром на местности, например, так: «Адрес: Островская, 21, сразу за памятником Ленину». Вторая часть, очевидно, важнее — она создаёт связку в картине мира. Поэтому первая часть должна быть максимально облегчена. Надеюсь, теперь я ответил на ваш вопрос полностью.
+5
Если бы задача стояла «найти адрес» — это бы точно сработало.
Если где-то указан адрес, то стоит именно такая задача. Не для красоты же он там?
Более того, мы на наружной рекламе всегда стараемся увязать его с ориентиром на местности
Для начала его нужно найти в куче текста на той же самой наружной рекламе.
например, так: «Адрес: Островская, 21, сразу за памятником Ленину».
Ага. Человек садится в машину и начинает вбивать адрес в навигатор. А тот ему предлагает: Островская улица, Островкий переулок, Островкий проспект и т.д. Маркер «ул» у него в мозгу не отложился, и про памятник Ленину навигатор ничего не знает.
Вторая часть, очевидно, важнее — она создаёт связку в картине мира.
Связку в картине мира создает кусок карты с отметкой. С какой стороны обходить памятник, как правило, не очень понятно.
-1
Согласен с тем, что адрес должен быть написан по формату. Так легче воспринимается. «ул.Островская» — это кусок адреса, парсер и интерпретатор срабатывают мгновенно. «Островская» — парсер работает быстрее, а интерпретатор тупит: «Улица? Набережная? Одноклассница?», и требует дополнительных данных
0
Ниже ответил.
0
Т.е. из двух вариантов:
1. высокая скорость чтения для тех, кто хорошо знаком с Тверской и Невским
2. высокая скорость понимания для тех, кто не знаком с Тверской и Невским
вы выбираете второй? Имхо, это ошибочно. Первые не надломятся, если прочитают лишние две буквы, а вторые при этом не будут тупить. Я, даже находясь непосредственно на Тверской и на Невском мог бы на мгновение затупить при виде надписи «Невский, 15, торговый центр Матрёшка». «Невским» может быть и какой-нибудь торговый центр, пассаж, ряд, еще какая-нибудь штуковина, которую каждый питерец знает, а я, московский студент, нет. А если я хорошо знаю этот район, то я и безо всяких вывесок найду вашу лавку
1. высокая скорость чтения для тех, кто хорошо знаком с Тверской и Невским
2. высокая скорость понимания для тех, кто не знаком с Тверской и Невским
вы выбираете второй? Имхо, это ошибочно. Первые не надломятся, если прочитают лишние две буквы, а вторые при этом не будут тупить. Я, даже находясь непосредственно на Тверской и на Невском мог бы на мгновение затупить при виде надписи «Невский, 15, торговый центр Матрёшка». «Невским» может быть и какой-нибудь торговый центр, пассаж, ряд, еще какая-нибудь штуковина, которую каждый питерец знает, а я, московский студент, нет. А если я хорошо знаю этот район, то я и безо всяких вывесок найду вашу лавку
+2
На «Николаева» сразу можно начинать тупить, размышляя, кто такая Николаева. Вот эта «ул.» очень здорово цепляет взгляд, когда ищешь адрес + сразу понятен контекст. А вот «ТЦ» мне нравится торговым центром. Итого я за «ул. Николаева, 15, торговый центр «Большой»».
+3
А, я понял в чём дело. Попробуйте подставить любую крупную улицу из своего города — для Москвы Тверскую, для Петербурга, например, Невский или Литейный и так далее. Вы поймёте как это работает )
+1
Имеете в виду, что известные улицы будут сразу считываться? Да, скорее всего. Но вот уже шаг влево/шаг вправо — и офисный работник вбивает вместо «академика Королёва» просто «Королева» :)
0
«Тверская» — это ориентир, можно и без «ул.». Хотя «ул» не мешает, только дает дополнительное подтверждение.
Спасибо за статью :) да и за все остальное тоже
Спасибо за статью :) да и за все остальное тоже
+1
Черт побери, вы молодцы, раз у вас находятся время, силы и желание заниматься такими мелочами как «писать ул. или не писать»!
0
приходится останавливаться и специально вчитываться в то, что написано.
Что и требовалось от рекламного текста :) Если вы уже решили что-то купить, то вряд ли остановка вас разубедит, а вот если читаете текст от нечего делать (в метро, например), то подобная остановка отложится где-то в памяти и когда-нибудь может сработать, а так мозг просто пропустит паттерн.
0
Если вы уже решили что-то купить, то вряд ли остановка вас разубедит
1. Если я еду на авто/автобусе/в метро на эскалаторе, я не имею физической возможности остановиться.
2. Если товар/услуга мне прямо сейчас не нужны, но, в принципе, интересны, я, скорее всего, запомню адрес, если за него зацепится взгляд, но специально читать и выискивать его не буду.
0
Нет, вы не запомните адрес. Вы запомните либо ориентир к нему, либо название магазина, чтобы потом найти в сети.
0
Вы запомните либо ориентир к нему, либо название магазина, чтобы потом найти в сети.
Да, совершенно верно. Я запомню, что магазин находится, например, рядом с моим домом, если смогну распарсить авдес. И это отложится в памяти ;)
0
Памятник Ленину ориентиром может быть разве что в Мурманске, ибо он там один (если не считать ледокол «Ленин») и это заставляет нас запоминать ещё что-то. Николаева я запомнил сразу, но это моя личная заморочка (по Коле Николаеву из города Николаева), с другими оно работать не будет, а вот ТЦ я редко запоминаю (только если я там уже был) ибо их тучи, а конкретики это не добавляет (особенно с приписками "-1", "-2", «Парнас», «Дыбенко»), а вот адрес я запоминаю лучше.
Если я хорошо знаю город, то можете не указывать адрес, я вас сам найду, а вот неаборигенам придётся туго.
Если я хорошо знаю город, то можете не указывать адрес, я вас сам найду, а вот неаборигенам придётся туго.
+1
Я понял что это переменная. Единственное где её можно использовать это в дате новости. Но достоверной информации она несёт очень мало: у вас в тех же новостях сейчас отображается «В этом месяце», а под новостью «Воскресенье, 1 декабря» (а какой год? если я потом через пару лет через поисковик наткнусь на эту новость я смогу понять какой год?), а в самой новости ещё написано «Вчера» — чему верить? Когда это вчера было? А если я во Владике живу и утро, то вчера — это уже позавчера или ещё вчера? Для каждого сайта запоминать когда у него вчера? А если я перед сном открыл страницу, но не прочёл её и спать лёг, а потом через два дня вспомнил что что-то подобное открывалось, то как будет восприниматься это «вчера» в восстановленной из кэша странице?
Проблема моего вопроса в достоверности и непротиворечивости данных и быстрой выборке важной информации. С номерами домов: хорошо когда номер дома это просто номер и без всяких дробей, литер, корпусов. Хуже с ними, ещё хуже когда по факту адрес у дома с корпусом, а написали его без корпуса (/1 часто замечал что не пишут) в надежде что ты не дурак и увидишь вывеску от этого ТЦ (которую иногда среди рекламы на фасаде ещё и опознать надо, а перед этим хорошо б запомнить его название, если я ещё ни разу не был в этом ТЦ). Если на сайте будет список адресов и вы будете их указывать сокращённо, то вам придётся где-то писать «ул.», а где-то не писать — нужна вам эта ёлочка? И как тут уже выше сказали все эти «ул.», «д.» облегчают распарсивание адреса по шаблону.
Проблема моего вопроса в достоверности и непротиворечивости данных и быстрой выборке важной информации. С номерами домов: хорошо когда номер дома это просто номер и без всяких дробей, литер, корпусов. Хуже с ними, ещё хуже когда по факту адрес у дома с корпусом, а написали его без корпуса (/1 часто замечал что не пишут) в надежде что ты не дурак и увидишь вывеску от этого ТЦ (которую иногда среди рекламы на фасаде ещё и опознать надо, а перед этим хорошо б запомнить его название, если я ещё ни разу не был в этом ТЦ). Если на сайте будет список адресов и вы будете их указывать сокращённо, то вам придётся где-то писать «ул.», а где-то не писать — нужна вам эта ёлочка? И как тут уже выше сказали все эти «ул.», «д.» облегчают распарсивание адреса по шаблону.
+1
В целом — согласен с вами.
Здесь подход такой: 99,9% людей читает новость, когда эти переменные полезны. Оставшиеся 0,01% увидят дату новости «28 ноября 2013» и в ней «Воскресенье, 1 декабря» и через некоторое преодоление когнитивного сопротивления поймут, в чём дело. Про кэш — каждая страница с мероприятием содержит переменную с сегодня и константу с датой мероприятия. Про город — сайт пытается найти вас по IP и предложить вам ваш город с вашими локальными настройками.
Здесь подход такой: 99,9% людей читает новость, когда эти переменные полезны. Оставшиеся 0,01% увидят дату новости «28 ноября 2013» и в ней «Воскресенье, 1 декабря» и через некоторое преодоление когнитивного сопротивления поймут, в чём дело. Про кэш — каждая страница с мероприятием содержит переменную с сегодня и константу с датой мероприятия. Про город — сайт пытается найти вас по IP и предложить вам ваш город с вашими локальными настройками.
0
Понимаете, вы меня заставляете запоминать для каждого сайта как у них реализовано это «вчера». У Вас это реализовано что завтра он будет даже из кэша подставлять нужное «позавчера», а у кого-то это подставляется в странице и без обновления страницы не получить достоверный результат. Кто-то пытается определить мой город и с мобильника показывает что я в СПб, хотя я в Сибири, а дома мне говорят что я в Москве, когда я в СПб, а кто-то даже не задумывался об этом.
0
Не совсем. Если вы ходите в новостях годовой давности — у вас нет переменных.
Если вы ходите сегодня — у вас есть только одна вспомогательная точка. Которая чаще всего не имеет отношения к самой новости.
Если вы ходите сегодня — у вас есть только одна вспомогательная точка. Которая чаще всего не имеет отношения к самой новости.
0
«Почему 98% текстов на ваших сайтах не работают. Вообще. И как это починить» — ответ просто, потому что 99.9% заказчиков хотят потратить 1 руб, а заработать 100 000 000 руб. :)
-2
Вот ещё один ключ к хорошему тексту: бейте пассивный залог.
> …Мы достаточно быстро установили следующее…
> Это же подтверждают куча юзабилистов…
Заодно это избавляет от части ошибок с согласованием деепричастных оборотов (а то у вас получается, что за людьми в вебвизоре наблюдало… следующее).
> …Мы достаточно быстро установили следующее…
> Это же подтверждают куча юзабилистов…
Заодно это избавляет от части ошибок с согласованием деепричастных оборотов (а то у вас получается, что за людьми в вебвизоре наблюдало… следующее).
+1
Статья понравилась, интересно и познавательно!
НО,
я сама сеошник и 80% клиентов не хотят сами писать тексты, мотивируя это тем, что:
— мы не умеем
— мы не хотим
— у нас нет времени
— ну я же вам денег заплатил, пишите сами.
И вот так получается, что копирайтер пишет текст не вникнув в суть сайта и в результате этот текст никому не нужен!
НО,
я сама сеошник и 80% клиентов не хотят сами писать тексты, мотивируя это тем, что:
— мы не умеем
— мы не хотим
— у нас нет времени
— ну я же вам денег заплатил, пишите сами.
И вот так получается, что копирайтер пишет текст не вникнув в суть сайта и в результате этот текст никому не нужен!
+3
Вы же к врачам ходите?
Они точно так же могут работать. В теории. Но почему-то не делают. Вопрос подхода. И выбора клиентов.
Они точно так же могут работать. В теории. Но почему-то не делают. Вопрос подхода. И выбора клиентов.
+3
Это обычная проблема человека который продает не «клиентов» а «топы и посещагу». Хотя для непрофессионала-заказчика создается иллюзия что покупает он первое:) Решается 2 способами. Революционным и эволюционным:
Первый — Говорите перед началом сотрудничества что топ это еще не продажи. Тут надо следить за этим, этим и этим
Второй — Поднимаете в топ — потом объясняете почему нет звонков/продаж))
Первый предпочтительнее конечно. Хотя некоторые клиенты пока на собственной шкуре это не попробуют — не верят)
Первый — Говорите перед началом сотрудничества что топ это еще не продажи. Тут надо следить за этим, этим и этим
Второй — Поднимаете в топ — потом объясняете почему нет звонков/продаж))
Первый предпочтительнее конечно. Хотя некоторые клиенты пока на собственной шкуре это не попробуют — не верят)
+1
И вот так получается, что копирайтер пишет текст не вникнув в суть сайта и в результате этот текст никому не нужен!
Часто замечаю аналогичную ситуацию при написании новостей, инструкций, статей и т.п. внутри нашей компании.
Внутренний заказчик, которому это нужно, не в теме, а внутренний исполнитель, который в теме, не хочет писать. В результате рождаются высосанные из пальца или не очень правдивые новости, статьи и т.п.
В случае с сеошниками понятно: не будешь уговаривать заказчика самому выполнить свой заказ, т.к. вдруг откажется вовсе, а это недополученная прибыть.
Но должен же быть выход!? Мне на ум приходит только плотная консультация или интервью с тем, кто в теме, с последующим изложением материала тем, кто не в теме. Но и тут обычно получается результат, далекий от идеального. Свою голову-то не приставишь, как говорится.
Что же делать?
0
Мы ввели такую практику, что во-первых, если клиент не хочет писать сам, то заполняет подробный бриф на текст. А также при необходимости подключаем копирайтера и он более подробно общается с заказчиком и в этом случае тексты получаются более качественными. Чаще всего проблема с юридическими текстами, когда у копирайтера должны быть чуть ли не юридическое образование, чтобы написать корректный текст, а тут уже свои сложности. Хотим еще попробовать в качестве копирайтера взять журналиста со стажем, но который не писал seo-тексты.
+1
Спасибо за статью! Как всегда очень познавательно.
Небольшая проблема — сайт определил, что я в Киеве и показал сообщение сверху страницы. Я подумал, что это означает «мы покажем для вас киевскую версию» и нажал крестик для закрытия. А оказалось, что я остался на московской версии.
P.S. :) Захотелось купить свинтуса и робот-пылесос.
Небольшая проблема — сайт определил, что я в Киеве и показал сообщение сверху страницы. Я подумал, что это означает «мы покажем для вас киевскую версию» и нажал крестик для закрытия. А оказалось, что я остался на московской версии.
P.S. :) Захотелось купить свинтуса и робот-пылесос.
+2
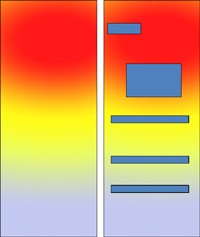
Думаю для хабра можно эту картинку перевернуть


+5
Не совсем. Достаточно проверить температуру комментариев по рейтингу в постах с длинным обсуждением. Но обсуждения здесь действительно читаются очень многими.
+4
Их две надо друг под другом: для топика и для комментариев.
+1
Очень и очень интересно, прочел дважды и буду применять, так как сейчас решаю именно эту конверсионную задачу.
Позвольте добавить:
Еще убивают плохие шрифты и левые цветовые гаммы.
Дадите пару советов по шрифтам: что юзать, что нет.
И цвета, Я обожаю черное на белом, а с точки зрения практики?..
Я не нашел еще идеальный кит по шрифтам + цветам, который можно было в будущем юзать как догмат.
спасибо
Позвольте добавить:
Еще убивают плохие шрифты и левые цветовые гаммы.
Дадите пару советов по шрифтам: что юзать, что нет.
И цвета, Я обожаю черное на белом, а с точки зрения практики?..
Я не нашел еще идеальный кит по шрифтам + цветам, который можно было в будущем юзать как догмат.
спасибо
+1
Спасибо. Это тема для отдельного поста. Если коротко — читайте Чихольда все книги, он очень хорош. И Огилви сразу. Можете посмотреть фильм про то, как делали Гельветику. И — догм здесь нет.
+3
Насчет сочетания цветов пара фактов, про которые знаю я:
1. Western Union делал исследование, какой цвет букв на каком фоне лучше всего читается. Получилось что черное на желтом. Сейчас у них такой текст везде.
2. насчет светлого текста на темном фоне — обычно это удобно читать в темноте только. Поэтому программки в театре или листовки в ночных клубах именно такие (еще навигаторы вечером переключаются на ночной режим)
1. Western Union делал исследование, какой цвет букв на каком фоне лучше всего читается. Получилось что черное на желтом. Сейчас у них такой текст везде.
2. насчет светлого текста на темном фоне — обычно это удобно читать в темноте только. Поэтому программки в театре или листовки в ночных клубах именно такие (еще навигаторы вечером переключаются на ночной режим)
+1
Побольше бы таких статей! Жду продолжения!!!
+1
Спасибо за статью и практические рекомендации! Особенно актуально при работе над текстами для целевых страниц (landing page). Вот уж где надо приготовить чистый экстарат из клиентских выгод и сделать его приятным для употребления.
+1
Большое спасибо за статью. Напоминает о главном. По теме рекомендую почитать «Искусство создания рекламных посланий» Шугермана.
+1
Крайне любопытно, но появился вопрос.
Вы не проводили исследование как это сказалось на постоянстве аудитории? И на повторных визитах. То есть не получилось ли так, что люди стали задерживаться на 20 минут вместо 4, но возвращаться в в 3 случаях из 10 вместо прежних 9 из 10?
Объясним причину вопроса. Лично нашу психику перегрузили эти «трахбабах заголовки и игра на смысловых контрастах» в Ваших примерах. То есть внимание они привлекают, весело и интересно, но возвращаться не тянет. Плюс скорее возникла ассоциация с инфо-сайтами и голландскими аукционами сайтами чем с серьезными сайтами типа амазона или софткея.
Вы не проводили исследование как это сказалось на постоянстве аудитории? И на повторных визитах. То есть не получилось ли так, что люди стали задерживаться на 20 минут вместо 4, но возвращаться в в 3 случаях из 10 вместо прежних 9 из 10?
Объясним причину вопроса. Лично нашу психику перегрузили эти «трахбабах заголовки и игра на смысловых контрастах» в Ваших примерах. То есть внимание они привлекают, весело и интересно, но возвращаться не тянет. Плюс скорее возникла ассоциация с инфо-сайтами и голландскими аукционами сайтами чем с серьезными сайтами типа амазона или софткея.
0
Очередная офигенская статья от Милфгарда.
Просто скажу спасибо и добавлю в избранное.
Просто скажу спасибо и добавлю в избранное.
+2
Интерено, спасибо.
+1
Надеюсь, мой комментарий не потеряется, и автор даст ответ.
У меня вопрос по пункту «Как проверить, как именно вас читают?» Мне всегда было не совсем понятно, какие конкретно выводы мы должны сделать из того или иного вида температурной карты. Мне кажется, что в такой ситуации очень легко спутать причину и следствие. Например, пользователь чаще всего кликает в верхнюю центральную зону, поэтому мы правильно сделали, что поставили туда картинку? Или наоборот, мы уже поставили туда картинку, и именно поэтому пользователь чаще всего туда кликает?
Хотелось бы хотя бы вскользь ознакомиться с каким-нибудь реальным кейсом, в котором анализ темп. карты и последующие изменения привели к улучшению каких-нибудь показателей.
У меня вопрос по пункту «Как проверить, как именно вас читают?» Мне всегда было не совсем понятно, какие конкретно выводы мы должны сделать из того или иного вида температурной карты. Мне кажется, что в такой ситуации очень легко спутать причину и следствие. Например, пользователь чаще всего кликает в верхнюю центральную зону, поэтому мы правильно сделали, что поставили туда картинку? Или наоборот, мы уже поставили туда картинку, и именно поэтому пользователь чаще всего туда кликает?
Хотелось бы хотя бы вскользь ознакомиться с каким-нибудь реальным кейсом, в котором анализ темп. карты и последующие изменения привели к улучшению каких-нибудь показателей.
+1
Тема интересна, ждем деталей.
0
Отличные советы!
Очень приятно и интересно читать ваш блог на хабре — такая тонкая и правильная реклама Мосигры
Очень приятно и интересно читать ваш блог на хабре — такая тонкая и правильная реклама Мосигры
+2
А можно вопрос? У меня есть свои мнения на него, но хотелось бы услышать экспертное мнение.
Есть ли смысл дублировать кнопку «В корзину» внизу страницы, если описание товара на 5-6 экранов. В частности это может быть оглавление книги, треклист сборника, сложное тех.описание итп. Или стоит сделать как на озоне, отображая первые N слов и ссылку «Показать/скрыть»?
Есть ли смысл дублировать кнопку «В корзину» внизу страницы, если описание товара на 5-6 экранов. В частности это может быть оглавление книги, треклист сборника, сложное тех.описание итп. Или стоит сделать как на озоне, отображая первые N слов и ссылку «Показать/скрыть»?
+2
Великолепно, спасибо!
0
Ребят, совсем не по теме, но нету на хабре функции печатной версии статьи?
0
Все по делу!
Я бы еще добавил обязательность в конце или начале страницы встроенного видеоролика (что бы ролик был в тему страницы)
(приемы от известных блогеров)
И нет упоминания про социальные кнопки!
Если страница Интересная и видно, что много лайков и шеров это действует на пользователя гипнотически…
Я бы еще добавил обязательность в конце или начале страницы встроенного видеоролика (что бы ролик был в тему страницы)
(приемы от известных блогеров)
И нет упоминания про социальные кнопки!
Если страница Интересная и видно, что много лайков и шеров это действует на пользователя гипнотически…
0
Спасибо за материал, внесли ряд дороботок в систему обучения редакторов.
0
Sign up to leave a comment.
Почему 98% текстов на ваших сайтах не работают. Вообще. И как это починить