Comments 8
Резистивный — потому что экран сопротивляется движению, ага. Сразу чувствуется глубокое знание предмета.
Забавная статья: так долго говорить, что все были неправы, а мы вам истину сейчас откроем! Удивительно: пользователи смотрят по центру экрана!
Забавная статья: так долго говорить, что все были неправы, а мы вам истину сейчас откроем! Удивительно: пользователи смотрят по центру экрана!
+3
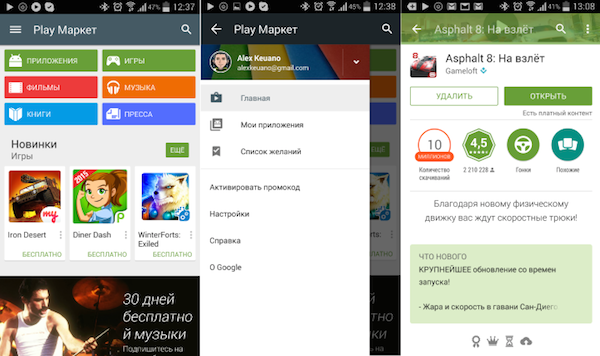
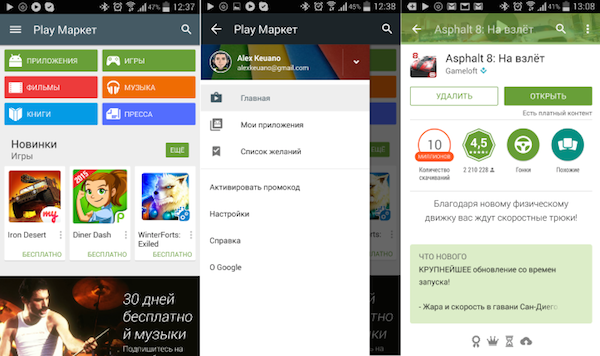
Я не могу адекватно воспринимать гайдлайны, которые обличают неправильный UI в мобильных приложениях, когда сам гугл создаёт гайдлайн, в котором кнопка «назад» и «гамбургер» находятся в верхнем левом углу:

Может у меня пальцы недостаточно пианистичны, но это же отвратительно неудобно нажимать ни левой рукой ни правой, ни даже когда держишь телефон двумя руками! Хуже только перелистывание вкладок в хроме свайпом в стороны.

Может у меня пальцы недостаточно пианистичны, но это же отвратительно неудобно нажимать ни левой рукой ни правой, ни даже когда держишь телефон двумя руками! Хуже только перелистывание вкладок в хроме свайпом в стороны.
+1
Очень интересная статья. Но у меня есть один вопрос. Даже, скорее, жалоба как юзера.
Объекты для вторичных действий лучше размещать сверху или снизу.
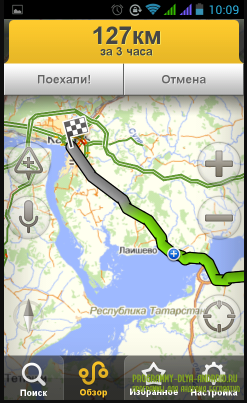
Я совершенно не понимаю кнопок сверху и считаю их крайне неудобными. Например, пару раз я не удерживал телефон при попытке дотянуться до верхних кнопок яндекс-навигатора.
Спрашивал у коллег на работе — никто не смог объяснить подобную архитектуру и все согласились, что кнопки расположены неудобно.
Быть может, здесь мне откроют глаза?

Объекты для вторичных действий лучше размещать сверху или снизу.
Я совершенно не понимаю кнопок сверху и считаю их крайне неудобными. Например, пару раз я не удерживал телефон при попытке дотянуться до верхних кнопок яндекс-навигатора.
Спрашивал у коллег на работе — никто не смог объяснить подобную архитектуру и все согласились, что кнопки расположены неудобно.
Быть может, здесь мне откроют глаза?

0
Но согласно полевым исследованиям, люди постоянно используют кнопку «Назад». Фактически это самая востребованная кнопка на экране, даже когда она находится в верхнем правом углу.
Кнопка назад находится в левом верхнем углу. Или это про какую-то другую кнопку назад?
0
Скорее всего использование кнопок вверху обозначено «желанием» разработчика использовать пространство в угоду дизайну, а не только usability. Если все кнопки разместить внизу, то это займет существенное количество пространства, что сделает приложение невыразительным, а следовательно, вызовет отток клиентов. У того же яндекса — как часто вы нажимаете эти кнопки вверху во время движения? Думаю, что редко, только при начале движения, когда нужно обозначить маршрут.
0
> 75% пользователей касаются экрана только одним большим пальцем.
> Меньше 50% держат телефон одной рукой.
Необходима привязка этой статистики к физическому размеру корпуса устройства или хотя бы диагонали экрана. Сейчас устройств очень много и они очень разные. От фаблетов с размером экрана 7" до китайских смартфончиков с экраном в 4,3". Разумеется, сценарии использования таких устройств будут совершенно разными.
> Меньше 50% держат телефон одной рукой.
Необходима привязка этой статистики к физическому размеру корпуса устройства или хотя бы диагонали экрана. Сейчас устройств очень много и они очень разные. От фаблетов с размером экрана 7" до китайских смартфончиков с экраном в 4,3". Разумеется, сценарии использования таких устройств будут совершенно разными.
0
Спасибо за перевод, не скучно было читать, все разложено по полочкам.
0
Sign up to leave a comment.
Дизайн для пальцев, касаний и людей