
Теперь в личном кабинете добавилось еще одно название браузера.
Релиз Firefox 44 намечен на 26 января, но мы уже подготовились и реализовали его поддержку, т.к. он теперь находится в beta-ветке. Мы опишем, как выглядят оповещения в Firefox и чем они отличаются от оповещений в других браузерах.
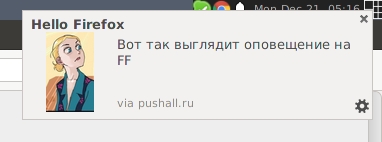
Кстати, выглядит приходящее оповещение в Linux вот так.

Замечу, что с предыдущей версии изменился внешний вид оповещения, теперь заголовок выше картинки. Странное решение. Выглядит как то не особо красиво. Но ничего не поделаешь.
Основное преимущество — это стандарт
Firefox это первый браузер, который сделал оповещения по стандарту Push API. В Chrome используется проприетарный метод приёма оповещений и приделан к стандарту он костылем.
Скорее всего скоро и другие браузеры подключатся к этому стандарту, однако Firefox все таки не выполняет некоторые предписания. Например в отображении оповещения или его параметрах.
Man'ы описаны достаточно сумбурно и проще понять разработку по примеру — simple-push-demo.appspot.com
Исходники есть на Github — github.com/gauntface/simple-push-demo/tree/master/app
От себя добавлю — отличия от Chrome только в том, что переданный endpoint можно сразу использовать для отправки. А браузеры можно отличать по как раз адресу в endpoint.
Основные недостатки
Оповещения отправляются с сервера по одному. Если отправлять их одиночно, по одному соединению, то на каждое выходит 1 секунда. Это очень много. Это связано с использованием шифрования.
Можно слать их используя одно соединение. По нашим расчетам 32 оповещения можно отправить за 4-6 секунд. Уже неплохо.
В дальнейшем мы попробуем использовать многопоточный cURL для ускорения отправки. Ограничений на количество запросов я не нашел.
Как выше писал — внешний вид ужасен. Но самое ужасное то, что они исчезают через 5 секунд. И на данный момент это не исправлено. В стандарте есть ключ
requireInteraction: true
При использовании этого параметра, оповещение должно «висеть», пока пользователь на него не отреагирует. Однако Firefox игнорирует этот ключ.
Также как и в Chrome, настройки оповещений запрятаны далеко, однако есть кнопочка настроек, которая поможет отписаться от оповещений.
Итоги
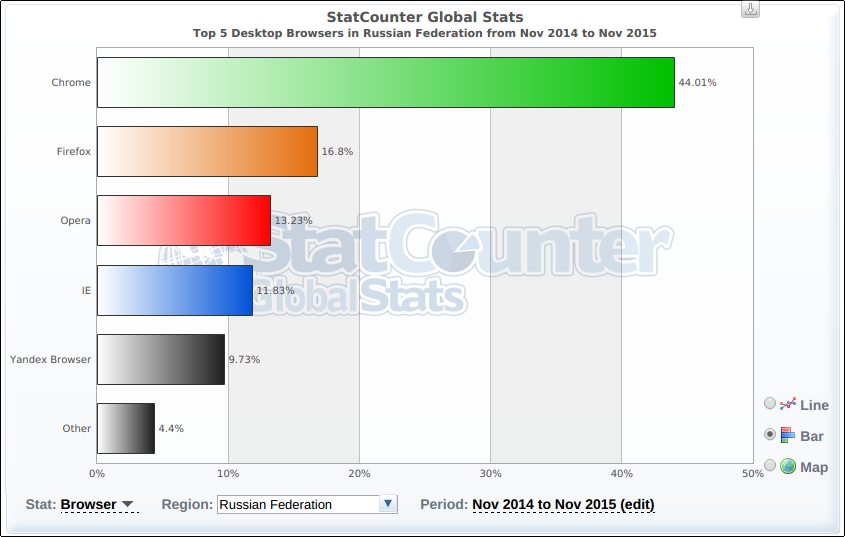
Если брать данные StatCounter, то мы теперь поддерживаем более 70% рынка браузеров для приёма оповещений в России.

Если брать данные в мире то около 80%.

К сожалению, для IE нет даже Notification API. К счастью — у нас в планах есть версия под Windows. Также надеемся, что Opera либо вернет GCM в свой хром, либо воспользуется открытым стандартом.
Также не стоит забывать о том, что у нас уже есть также реализованная поддержка Android, Safari, Telegram и даже оповещения по Email. Надеемся что скоро мы доделаем приложение под iOS и проведем обновление Android приложения.
Попробовать все можно на нашем сайте
Only registered users can participate in poll. Log in, please.
Опрос для пользователей Firefox >44 версии
43.75% Оповещения на Firefox работают14
28.13% Оповещения на Firefox не работают9
28.13% Оповещения на Firefox работают, но не так как хотелось бы9
32 users voted. 97 users abstained.