Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-январь 2020.





Кстати, UXmatters и A List Apart опубликовали отрывки другой книги на тему: Michael J. Metts и Andy Welfle «Writing Is Designing».



















Ребрендинг Skyeng от Шуки. Освежение, добавление характера и поддержка растущей архитектуры бренда. Применение на сам интерфейс, правда, не показано. Кейс в портфолио.









В России хватает сильных продуктовых компаний и команд, в которых работают мощные дизайнеры и выпускаются крепкие продукты международного уровня. Многие из них помогают дизайн-сообществу конференциями, митапами, конкурсами и другими полезными вещами.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать. Это станет полезным инструментом для оценки вложений в HR-бренд.
Бонусом собрал список заметных продуктовых дизайн-команд со ссылками на их сайты, блоги и дизайн-системы. Как можно заметить, это практически полностью повторяет рейтинг :) Пока бета-версия, но буду активно развивать — получится хорошее дополнение к Design Systems Club.
Заодно переделал сайт готовящейся книги о дизайн-менеджменте. Пока скорее переезд на новую платформу с заделом на будущее.
P.S. Отдельное спасибо дизайнерским сообществам, которые помогли собрать ответы. В первую очередь — Оди и ИЩУ_ДИЗАЙНЕРА.
Умер Larry Tesler, один из ключевых людей в истории современных интерфейсов :(
Он работал в легендарной лаборатории Xerox PARC, а потом — в первые золотые годы Apple. Предложил концепцию copy & paste при работе над экспериментальным текстовым редактором, пропагандировал отказ от модальности в интерфейсах. Ему приписывают авторство ключевых фраз «user friendly» и «what you see is what you get». Он был одним из тех, кто показал наработки Xerox PARC Стиву Джобсу (и дальше помог внедрять их в Macintosh изнутри Apple). Кажется, из этой эпохи легенд остался только Alan Kay.


Паттерны и лучшие практики
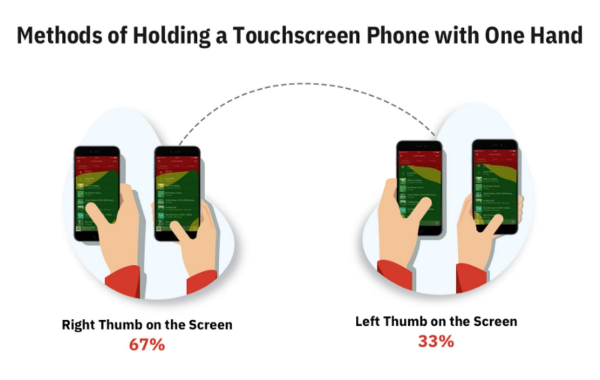
How To Design Mobile Apps For One-Hand Usage
Maitrik Kataria собрал неплохую коллекцию интерфейсных паттернов для использования мобильных приложений одной рукой. Он записал скринкасты удачных примеров и разобрал многие из них.
Drag–and–Drop — How to Design for Ease of Use<
Шикарная памятка по проектированию и дизайну интерфейса перетаскивания от Page Laubheimer из Nielsen/Norman Group. Как сделать его хорошо в вебе и на мобильных.
Livin’ on the edge — how to design for edge cases early in the process
Tridip Thrizu предлагает свой подход к отработке состояний интерфейса. Он делит способы отображения на постоянные и временные, ключевые и вспомогательные.10 Evil Types of Dark UX Patterns
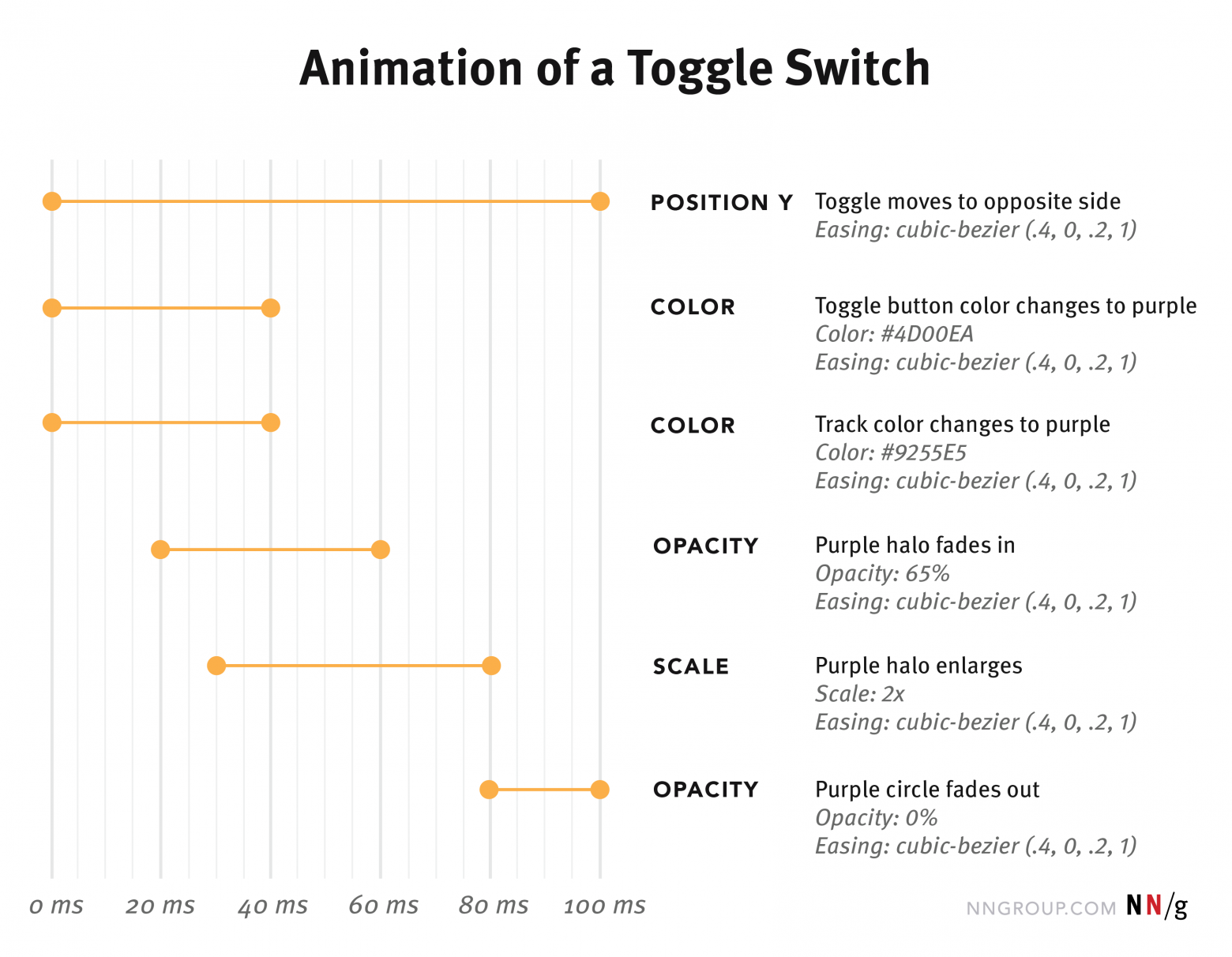
Danny Sapio из Skookum собрал 10 часто используемых тёмных паттернов.Executing UX Animations: Duration and Motion Characteristics
Page Laubheimer из Nielsen/Norman Group даёт советы по оптимизации анимации в интерфейсах.
How to Film and Photograph for Usability — UX Details for Videos and Images
Aurora Harley из Nielsen/Norman Group даёт советы по тому, как сделать обучающие видео и фото понятнее для пользователей.
Torrey Podmajersky — Strategic Writing for UX
O’Reilly выпустили книгу Torrey Podmajersky «Strategic Writing for UX» о текстах в интерфейсе. Обзор от UXmatters.Кстати, UXmatters и A List Apart опубликовали отрывки другой книги на тему: Michael J. Metts и Andy Welfle «Writing Is Designing».
Дизайн-системы и гайдлайны
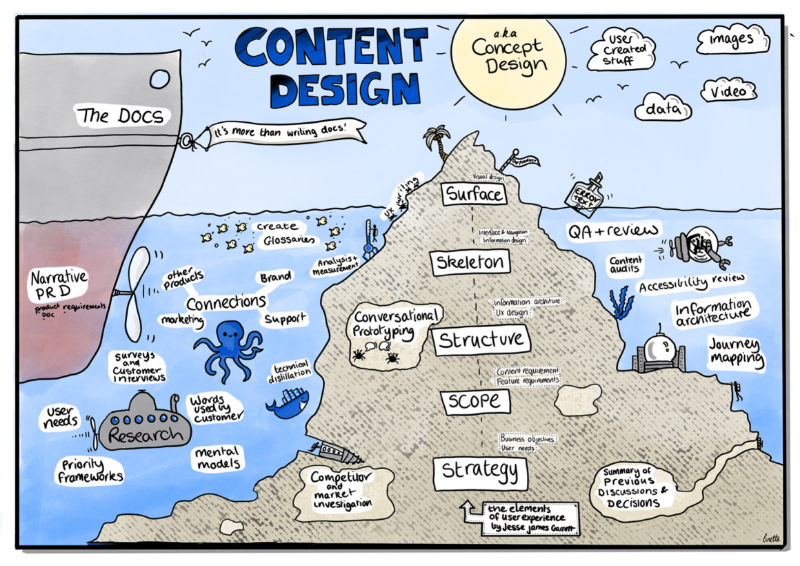
Content Design below the surface
Linette Voller из Atlassian предлагает крутую модель для системного описания текстов в интерфейсе. Она использует идею слоёв Jesse James Garrett и раскладывает все инструменты для текстовой коммуникации по ней.
Тёмная тема
Dark Mode vs. Light Mode — Which Is Better?
Raluca Budiu из Nielsen/Norman Group собрала выкладки из исследований о восприятии тёмной и светлой темы. В большинстве случаев светлая тема облегчает чтение.
Light and dark themed SVG favicon using the CSS prefers-color-scheme media feature
Catalin Red показывает, как менять favicon сайта для тёмной темы оформления.Design System Subtasks, by Step
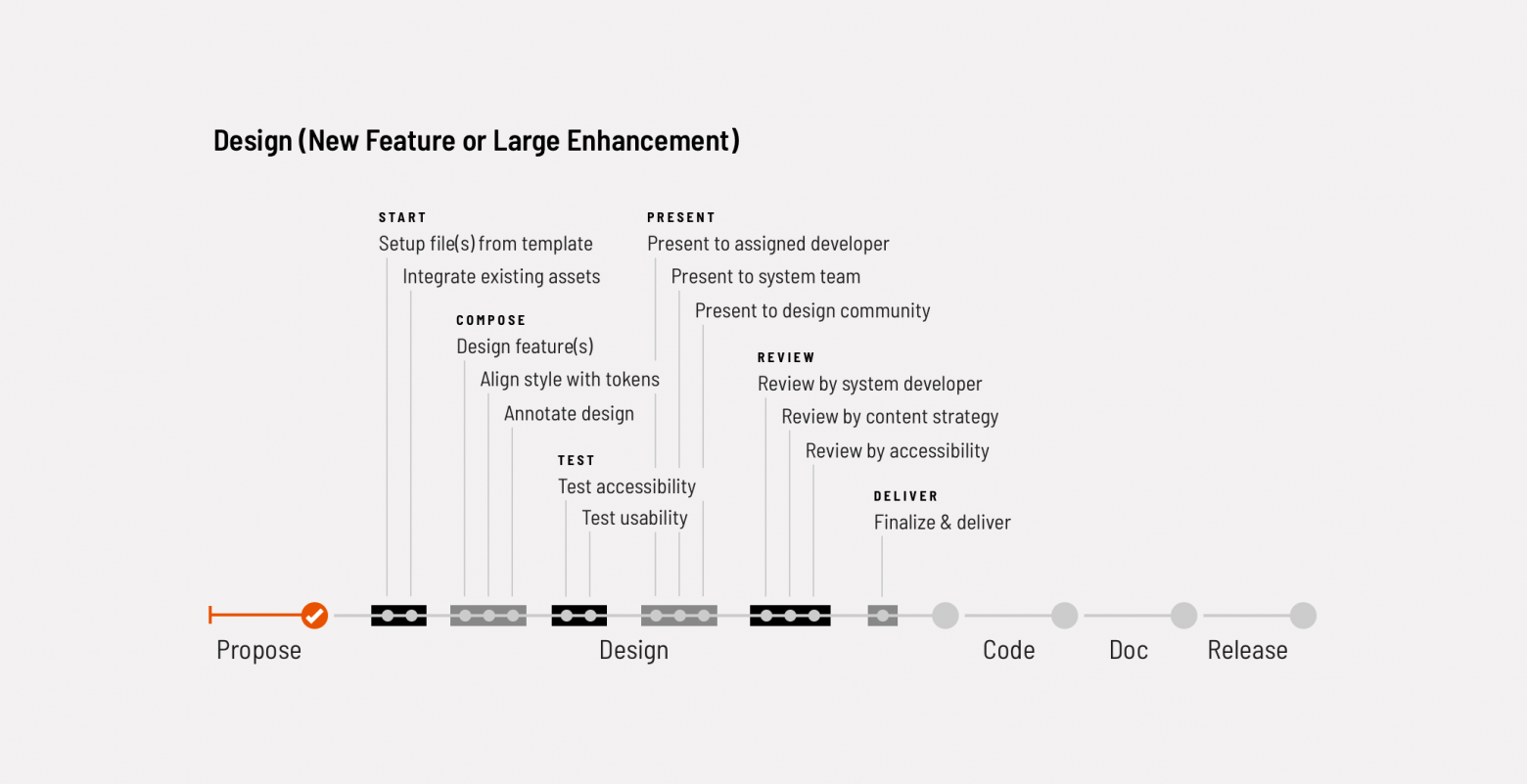
Шикарнейший чеклист для работы над компонентами (да и любой другой частью) дизайн-системы от Nathan Curtis. Какие этапы он проходит от предложения до выкатки с подробным списком конкретных шагов.
Design System UI is More Expensive Than a Product Team’s UI
В следующей статье Nathan Curtis показывает разницу в трудозатратах на создание компонента с нуля и в рамках дизайн-системы. Изначально она не в пользу дизайн-системы, но компенсируется позже.How design systems use Storybook
Dominic Nguyen собрал примеры того, как крупные дизайн-системы используют Storybook.Design Systems, Agile, and Industrialization
Дискуссия Brad Frost, Dave Rupert и Jeremy Keith о том, убивают ли дизайн-системы креативность и не являются ли они новым тейлоризмом. Как и везде, нужен баланс и любые перегибы вызывают отторжение.Navigation for Design Systems and Style Guides
Обзор подходов к навигации по живым гайдлайнам от Danielle Romo.Microsoft Fluent Design
Новый подход к иконкам приложений раскатился вообще на всё.
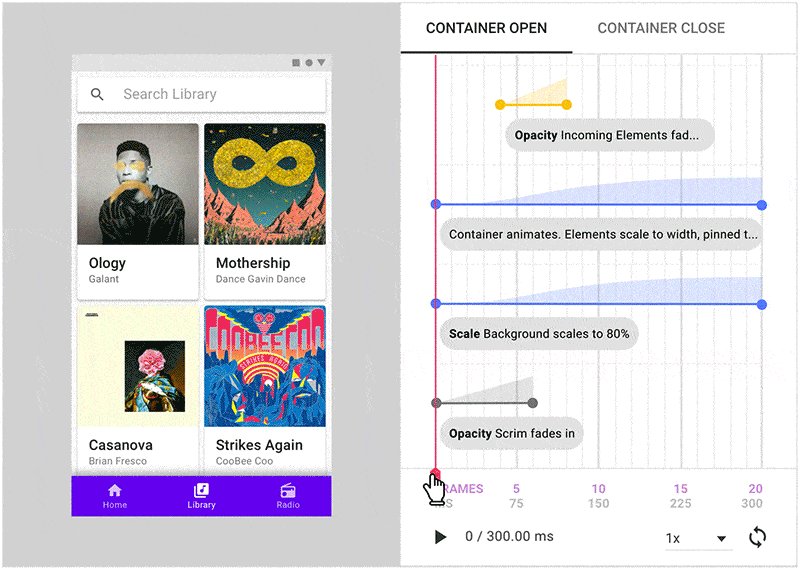
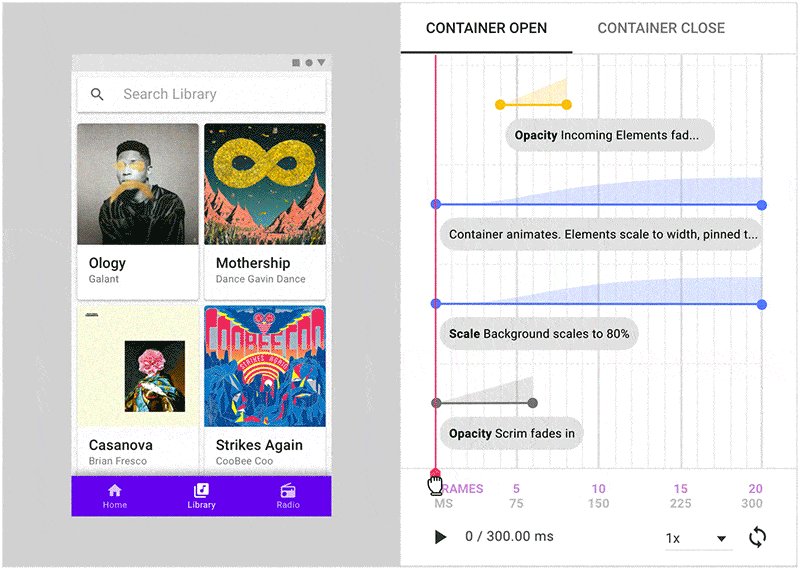
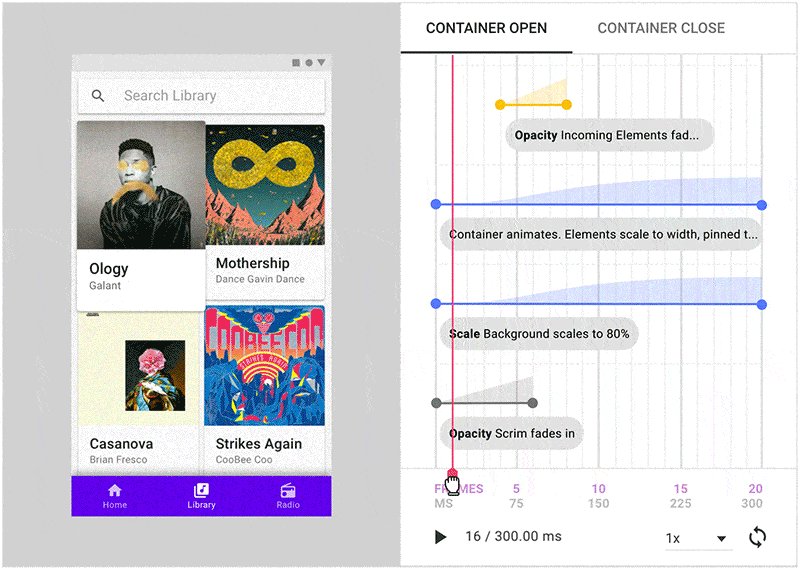
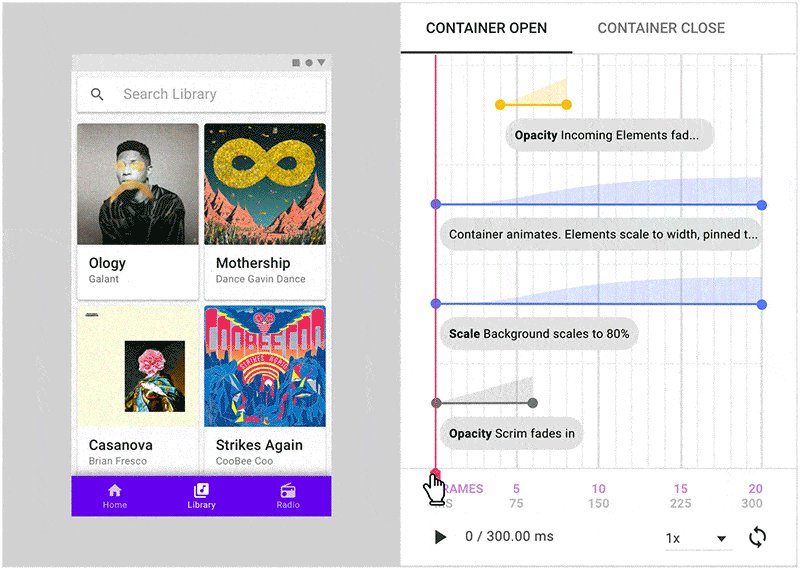
Material Design
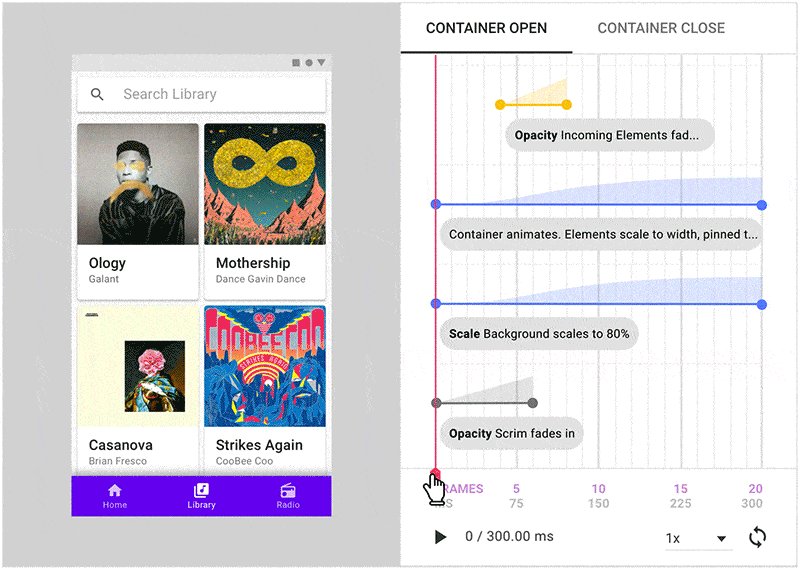
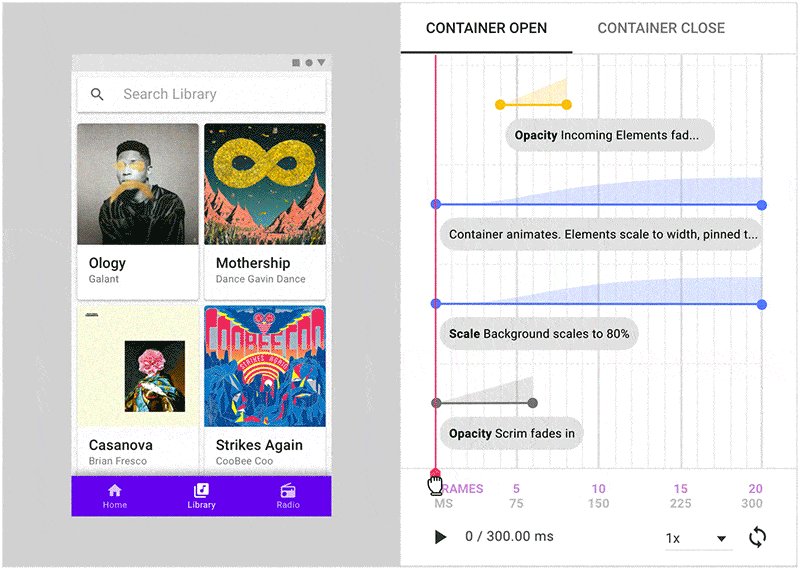
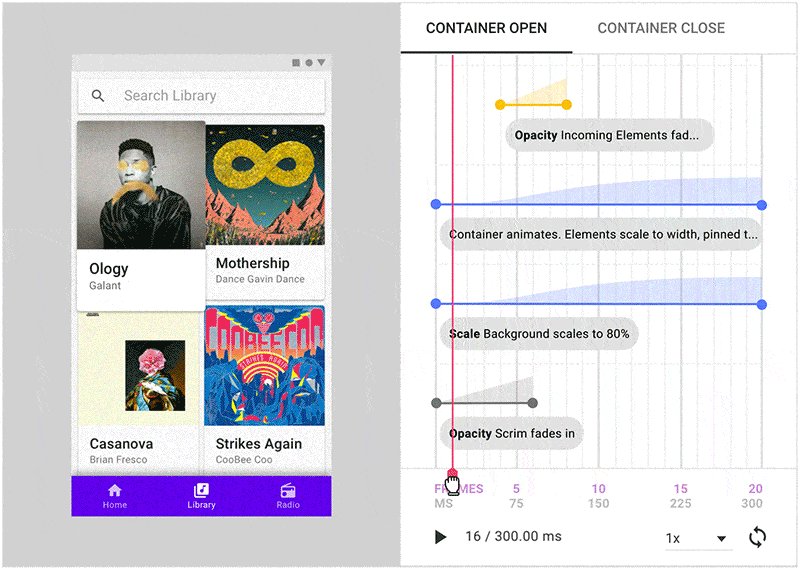
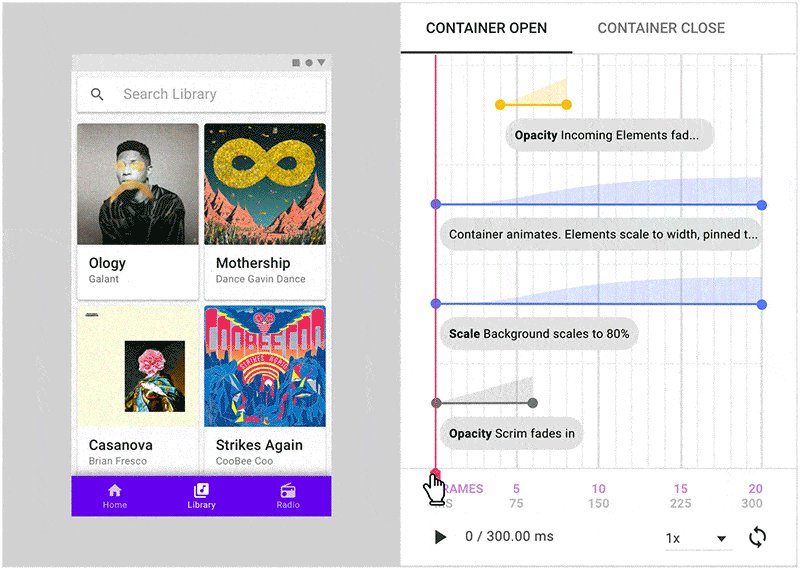
Обновили гайдлайны по анимации. Во многих примерах появился наглядный инструмент со спецификациями (код на GitHub).
Понимание пользователя
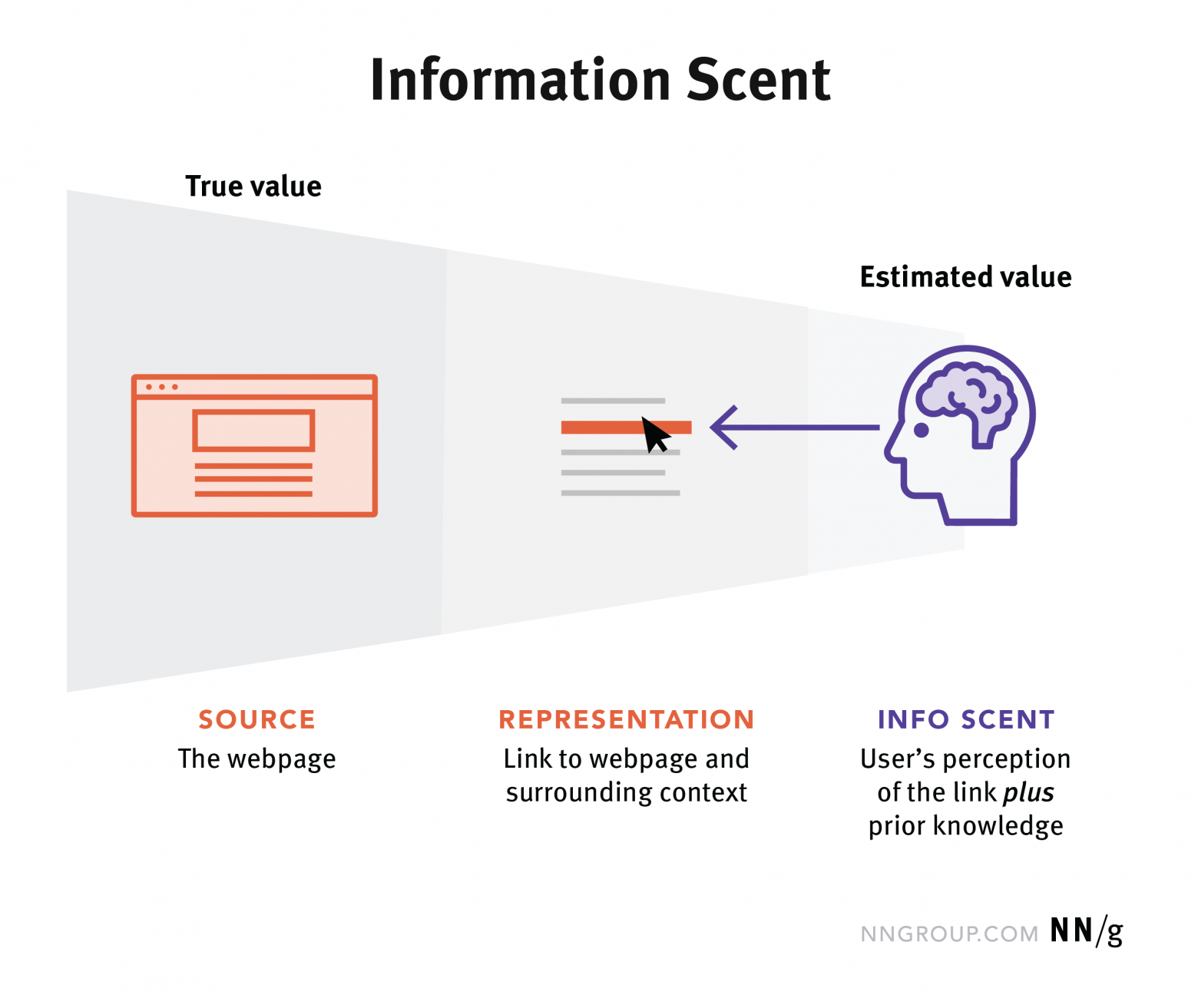
Information Scent — How Users Decide Where to Go Next
Raluca Budiu из Nielsen/Norman Group описывает теорию «информационного чутья», которое помогает пользователям оценивать потенциальную полезность информации на сайтах.
Behavioral Design 2020 and Beyond
Серия интервью с экспертами в проектировании поведения пользователей о текущем состоянии дисциплины и её перспективах.Новые инструменты дизайна интерфейсов
Sketch 63
Улучшения интерфейса без явного фокуса. И развитие облака.
Zeplin 3.0
Появился API и возможность дать ссылку на компонент в коде.Abstract
Купили украинскую команду Flawless.Figma Config 2020
Первая официальная конференция. На ней анонсировали улучшенную авто-layout (можно задавать поведение отдельных элементов), улучшенный выбор цветов и шрифтов, ссылки на любые объекты и страницы внутри документа (или вообще внешние), поддержка новых способов управления в прототипах (клавиатуры, игровые джойстики, устройства для пользователей с ограниченными возможностями). Кстати, если вы делитесь только прототипом, сам макет больше не отдаётся. Видео выступлений.Плагины
- Dan Hollick описал подробную инструкцию по созданию плагинов на примере анализа цветового контраста.
- Maze: Сервис юзабилити-тестирования доступен и для Figma.
- Type Today: Можно попробовать библиотеку шрифтов отечественной словолитни.
- Памятка Yuan Qing Lim по грамотному интерфейсу плагинов. Как сделать его полезным и удобным.
- Ditto: Облегчает совместную работу над текстами в интерфейсе.
- JSON to Figma: Подгрузка данных из JSON.
Статьи
- Интервью с со-основателем Dylan Field, которое он дал во время приезда в Россию осенью 2019 года.
- AMA с Noah Levin, главой дизайна Figma.
FlowFields
Инструмент позволяет делать анимированные линии потоков. Похожие эксперименты от Tyler Hobbs.Tinkersynth
Простой инструмент для генеративных абстрактных изображений по модели синтезатора.Open Peeps — Hand-Drawn Illustration Library
Ещё одна бесплатная библиотека иллюстраций с конструктором типажей от любимчика отрасли Pablo Stanley.
Iconset
Инструмент позволяет хранить набор пиктограмм и раздавать его в популярные инструменты дизайна. Есть версия для Windows.Anicons
Иконочный шрифт с анимацией и поддержкой разных цветов.Пользовательские исследования и тестирование
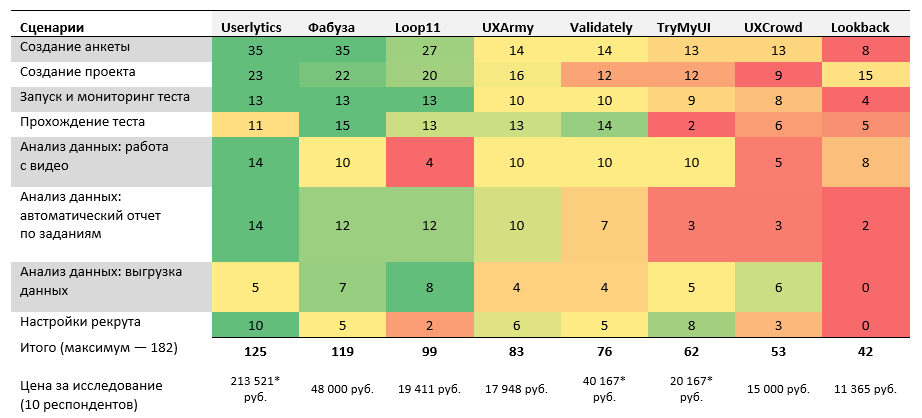
Дайджест мониторинга сервисов для онлайн-тестов
Ольга Крюкова из Usethics сравнила сервисы для удалённого юзабилити-тестирования с оценкой функциональных возможностей. Полезно, что отмечено наличие доступа к отечественной базе респондентов.
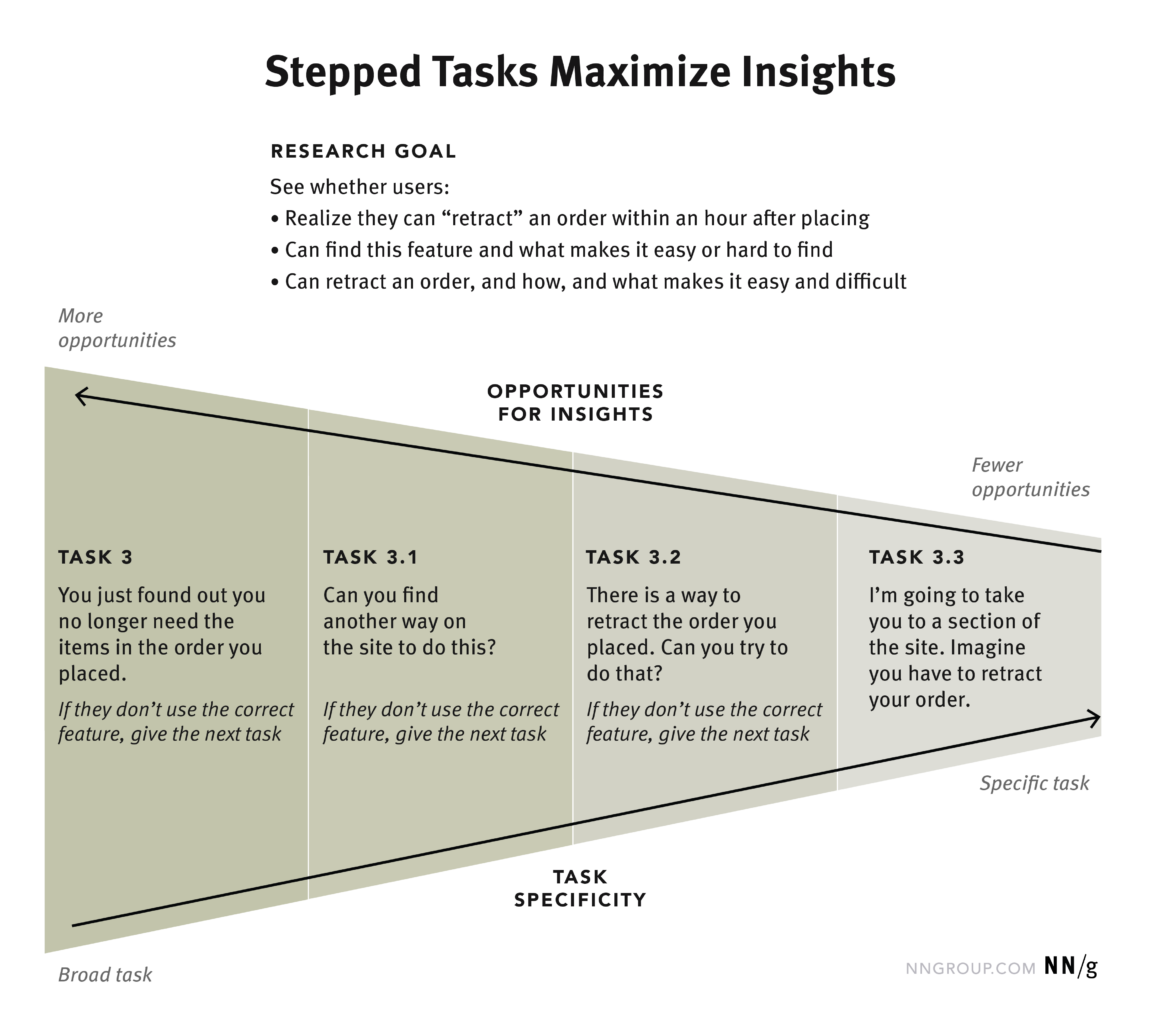
How to Maximize Insights in User Testing — Stepped User Tasks
Kara Pernice из Nielsen/Norman Group описывает подход к делению сценария юзабилити-тестирования на составляющие, которые дают разную наводящую информацию. Это позволяет проверить не только удобство работы с функциональностью, но и её обнаруживаемость.
Demystifying the art of giving user research feedback
Dalia El-Shimy из Shopify сделала отличную памятку по проведению пользовательских исследований с подробным чеклистом по каждому этапу. Это особенно полезно для современных продуктовых команд, где их всё чаще проводят дизайнеры и менеджеры продуктов.
Three Goals of Usability Testing
Jim Lewis и Jeff Sauro напоминают про три основные цели юзабилити-тестирования: обнаружение проблем, сравнение с конкретным показателем или другим интерфейсом. Хорошо описана суть каждого.10 Things to Know about the Microsoft Desirability Toolkit
Jim Lewis и Jeff Sauro разбирают особенности метода оценки желанности продуктов Microsoft Desirability Toolkit.Cultural Effects on Rating Scales
Jeff Sauro изучил влияние культуры разных стран на распределение ответов в опросах вроде NPS. Его гипотеза: это может влиять на смещение ответов в сторону более ярко выраженных или нейтральных.Supercharge Your Agile UX Research with Informal Cognitive Walkthroughs
Valentina Strachan из Microsoft рассказывает о методе когнитивного пошагового анализа интерфейса agile-командой. Это позволяет обнаружить часть проблем в интерфейсе экспертным путём.The ultimate Notion template to run efficient usability tests
Inês Duvergé опубликовала шаблон-памятку в Notion по проведению юзабилити-тестов. Сам шаблон.
Ten things I’ve learned as a UX researcher at Uber
UX-исследователь Minal Jain из Uber рассказывает несколько жизненных историй из опыта работы в компании и понимания пользователей.Дизайн годный или нет — как проверить только внешний вид продукта, а не клиентский опыт в целом
Елена Бородина рассказывает о тестировании визуального дизайна в Газпромбанке. С помощью 5-секундного теста собирали ключевые реакции — насколько они соответствовали изначальным ожиданиям команды.Проверяем Jobs to Be Done без разговоров с клиентами
Сергей Борисюк из PandaDoc рассказывает, как выявлял потребности клиентов для составления обещания бренда из ключевых слов в отзывах о продукте.5 things UX Researchers can do differently — A reflection after Uber’s layoffs
Elsa Ho анализирует прошлогоднее увольнение половины пользовательских исследователей в Uber в связи с реорганизацией. Какие выводы для процесса и формата работы можно сделать из этого (и нужно ли, если это может быть особенностью конкретной компании).Визуальное программирование и дизайн в браузере
Новые скрипты
- Sarah Fossheim воссоздала иллюстрацию фотоаппарата Polaroid на CSS.
- Эффект частиц, облетающих объект на фото.
- Разбивка фото на эффектный коллаж.
- Генератор фоновых паттернов на чистом CSS.
- Кажется, самый позорный тренд последних лет теперь точно будет везде. Генератор теней для неоморфичных элементов в вебе.
- Анимация с движением текста по траектории.
Доступность
Adam Silver показывает, как сделать поле ввода с подсказками и автозаполнением с учётом требований доступности для пользователей с ограниченными возможностями.Метрики и ROI
8 Manipulations of the Net Promoter Score — Which Ones Matter?
Jeff Sauro и Jim Lewis собрали вместе все свои мини-исследования по особенностям использования NPS.Дизайн-менеджмент и DesignOps
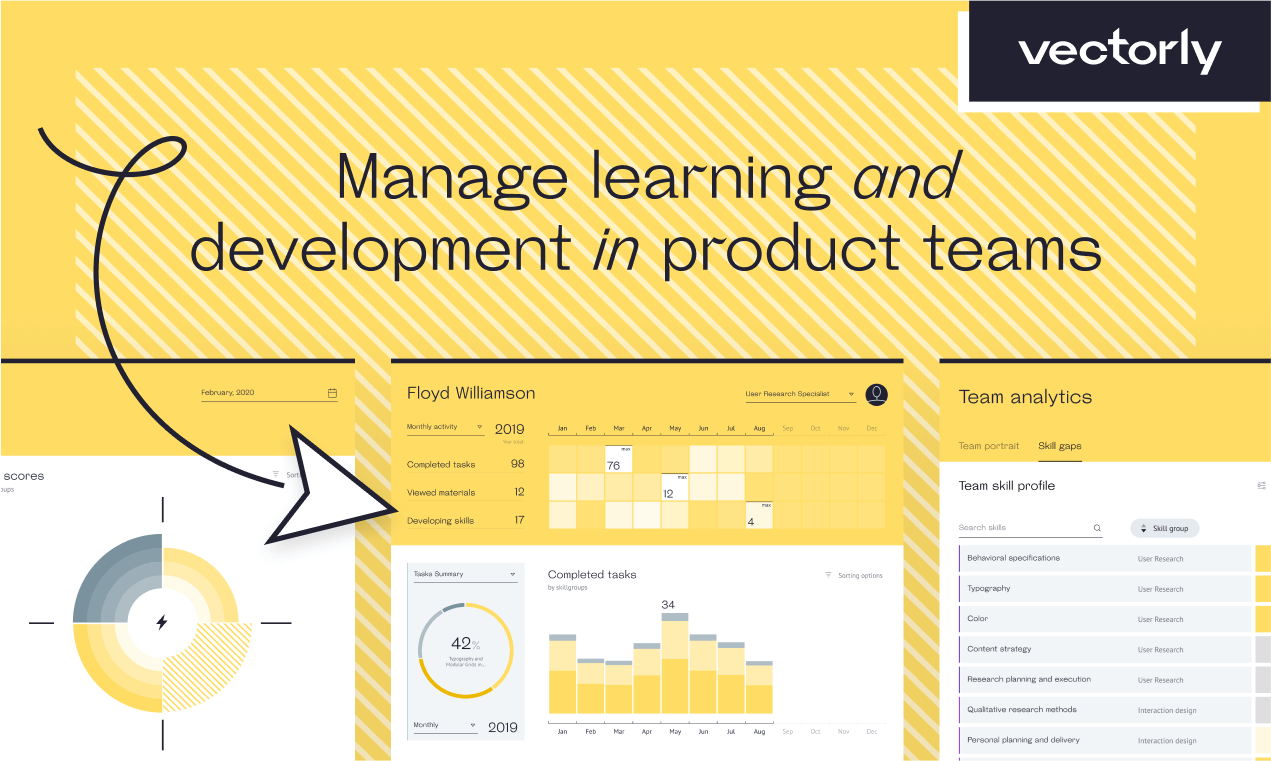
Vectorly — Learning and development for product teams
Сервис позволяет вести карты компетенций для дизайн-команды. Оценка, постановка целей, отслеживание реальных задач.
Calculating ROI for Design Projects in 4 Steps
Отличная памятка Kate Moran из Nielsen/Norman Group по расчёту ROI дизайна. Как выбрать подходящие метрики и конвертировать их в деньги.
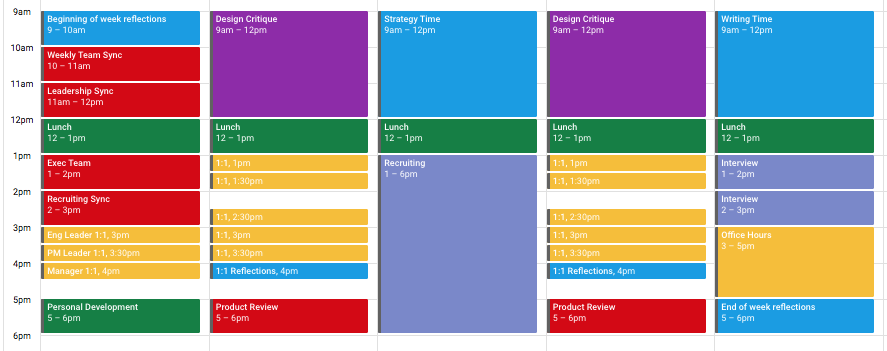
Defragment your calendar to focus your mind
Советы по организации календаря дизайн-менеджера от Mia Blume. Как организовать бесконечный поток встреч.
How we hire product designers
Zander Brade из Monzo описывает процесс найма дизайнеров в компанию. Пошаговая инструкция.
Monthly Leveling for the Win
Leslie Yang из Open Table даёт советы по регулярной работе по карте компетенций. Как и какие встречи проводить для продвижения по ней.The craft of leading remote teams
Alaine Mackenzie из Shopify даёт советы по управлению удалёнными дизайн-командами. Она отмечает, что сложность зависит от степени распределённости и, как ни странно, проще всего с полностью рассредоточенными людьми — тогда не возникает локальной группы, которая неизбежно становится ядром всех активностей.Curate, convene, amplify
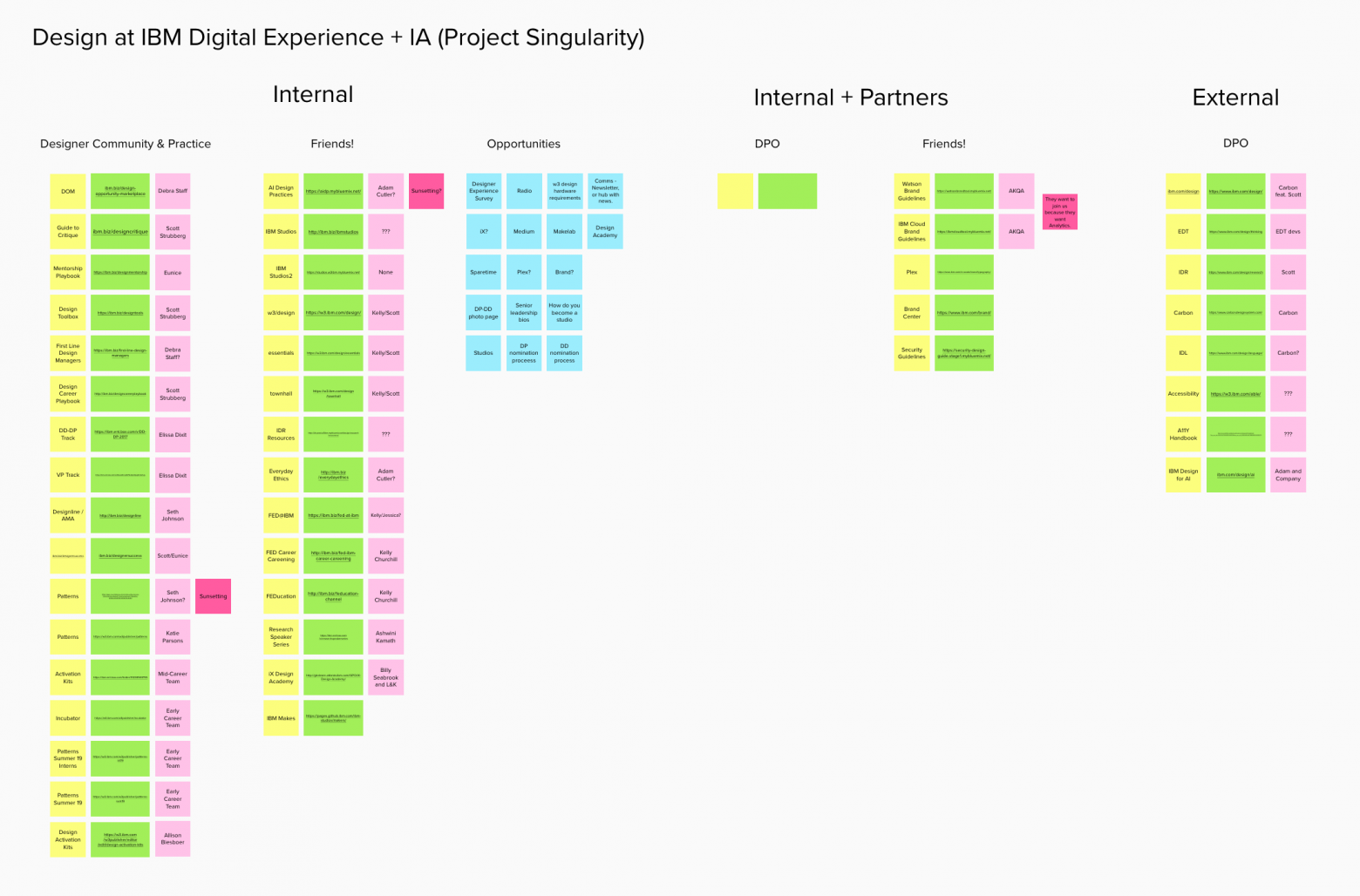
Scott Strubberg рассказывает о внутренней базе знаний IBM по дизайну. Деталей немного и доступ закрыт, но интересный пример категоризации справочной информации.
Командное взаимодействие
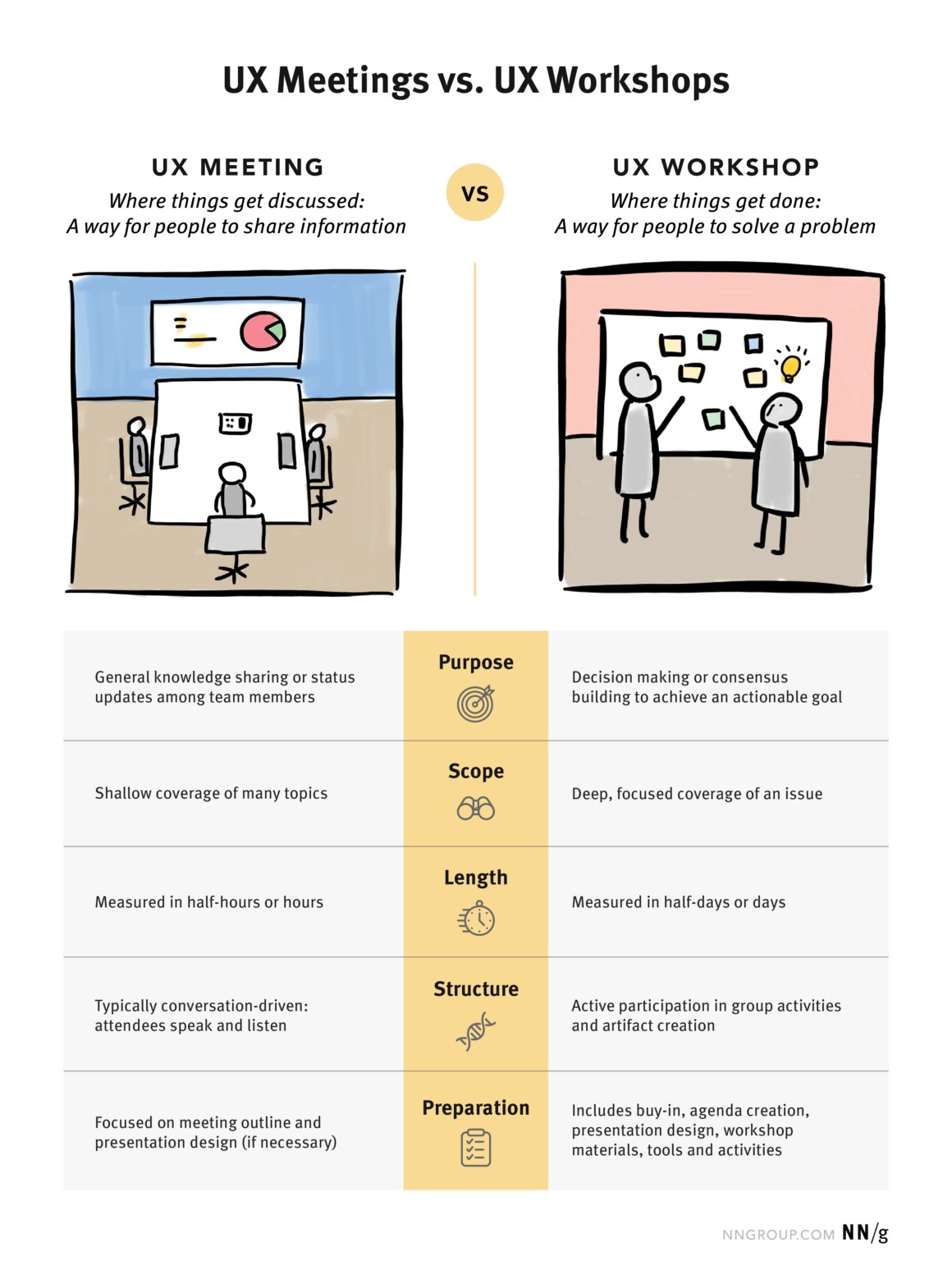
UX Workshops vs. Meetings — What’s the Difference?
Kate Kaplan из Nielsen/Norman Group сделала памятку по встречам и рабочим сессиям, которые может проводить дизайн-команда. Она также показывает разницу между форматами и рекомендацию по использованию в типичных ситуациях.
Продуктовый менеджмент и аналитика
Рост через создание новых продуктов для текущей аудитории компании
Олег Якубенков разбирает ситуации, когда крупная компания может расти за счёт создания новых продуктов для текущей аудитории.Кейсы
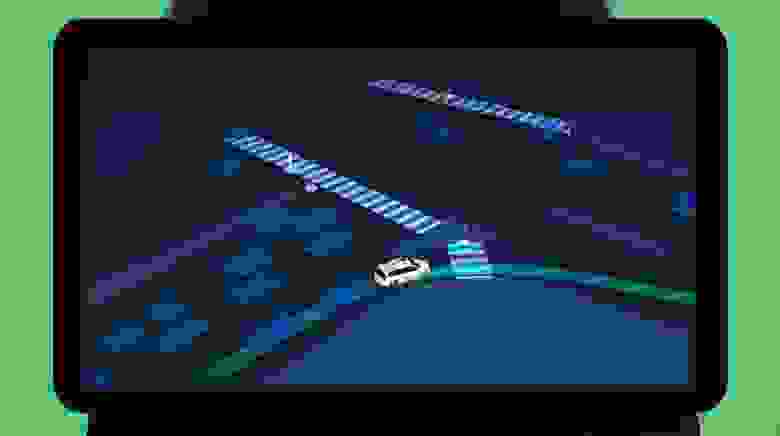
How Waymo Uses Design to Create Trust in Self-Driving Cars
Casper Kessels разбирает интерфейс автономных машин Waymo, который видит пассажир во время поездки. Перевод.
How to redesign, step by step guide
Тарас Бакушевич из Windmill Solutions описывает свой подход к редизайну интерфейсов.Как мы обновили интерфейс Яндекс.Дзена в десктопе: дизайн-процесс
Ульяна Сало рассказывает об обновлении интерфейса Яндекс.Дзена. Как оптимизировали навигацию и подачу информации.Invisible Changes
Sarah Klearman из Medium рассказывает о рефакторинге дизайна страницы статьи и доработке дизайн-системы для неё.A Library to Call Your Own
Raymonst рассказывает о редизайне функциональности сохранения в избранное в Medium.Брендинг цифровых продуктов
Skyeng
Ребрендинг Skyeng от Шуки. Освежение, добавление характера и поддержка растущей архитектуры бренда. Применение на сам интерфейс, правда, не показано. Кейс в портфолио.

Mixcloud
Ребрендинг музыкального сервиса Mixcloud от британской Output. Хороший приём с пронизыванием фирменной звуковой волны в логотипе, шрифте, анимации и других деталях. Кейс в портфолио.
Eventbrite
Ребрендинг календаря мероприятий Eventbrite от Moving Brands. Есть примеры приземления в вебе, хотя характера не так много. Кейс в портфолио.Tripadvisor
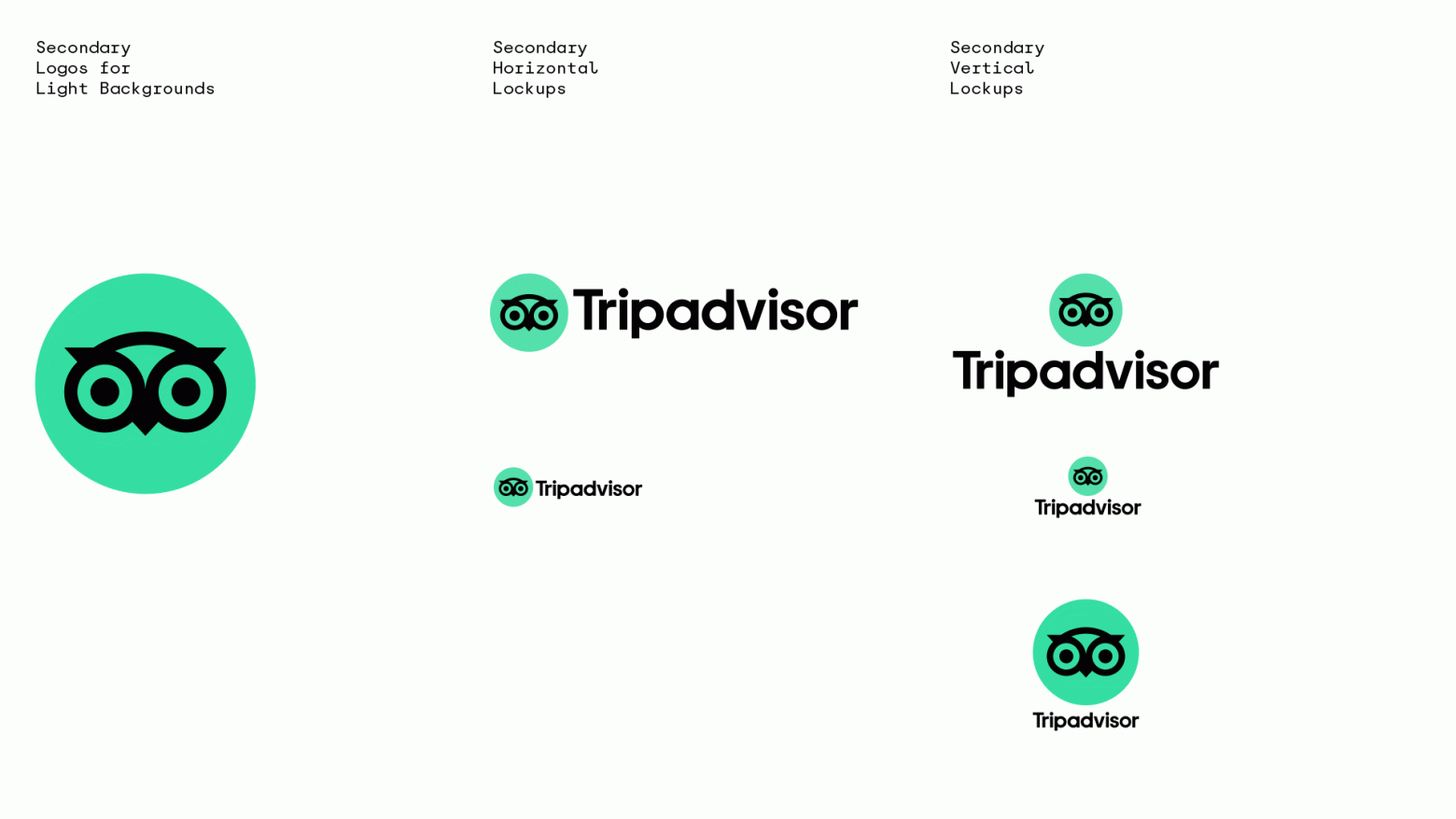
Ребрендинг справочника для путешественников TripAdvisor от нью-йоркской Mother Design. Удачный пример простого упрощения и освежения без надрыва. Кейс в портфолио.
История
On Design Thinking
Годный разбор истории появления дизайн-мышления и вообще системных подходов к дизайну от Maggie Gram. И, само собой, проблемы с их маркетингом, когда такой шильдик применяется не к месту.The Xbox dashboard, a visual history
Cameron Faulkner разобрал эволюцию интерфейса всех версий Xbox.Тренды
2020 Creative Trends — Data-Driven Design Trends
Тренды в фотографии от Shutterstock.
Алгоритмический дизайн
Lingua Franca — A Design Language for Human-Centered AI
Язык алгоритмического дизайна от компании Standard Notation. Принципы, паттерны, процессы.
Free Logo Maker — Create Your Logo in 5 Minutes
Генератор логотипов от Fiverr. Забавно, ведь это именно тот тип недорогих фрилансеров, который должен пострадать от алгоритмического дизайна.
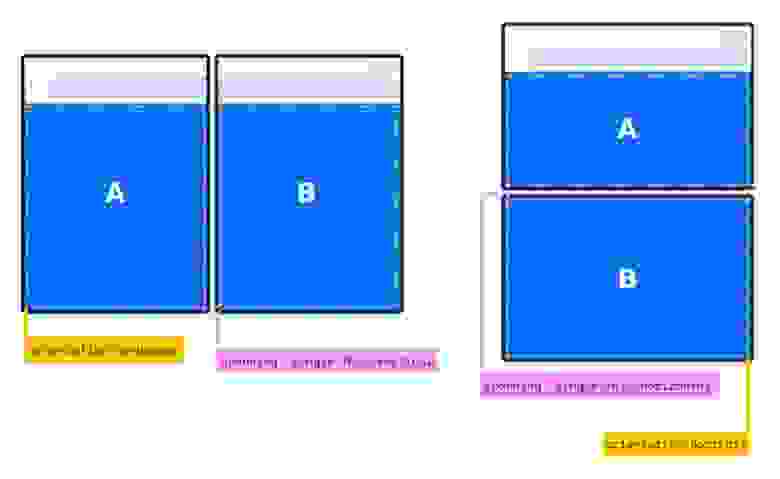
What Does A Foldable Web Actually Mean?
Frederick O’Brien разбирает особенности вёрстки для устройств с гибкими экранами. Отличаются ли они от обычной поддержки адаптивности и какие стандарты и наработки уже есть.
Для общего и профессионального развития

Trine Falbe, Martin Michael Frederiksen & Kim Andersen — The Ethical Design Handbook
Smashing Magazine выпустили новую книгу. Она посвящена современной этике при создании цифровых продуктов, избегающей тёмных паттернов. Обзор.Six exercises to overcome skill plateaus as a designer
Richard Yang даёт советы по прокачке навыков продуктового дизайнера. Упражнения, курсы, книги и сам подход к развитию.The most important overlooked design skill
Chris Lee советует дизайнерам учиться анализировать свои работы и роль в продукте. Это поможет лучше расти, ну и сделает собеседования результативнее.Люди и компании в отрасли
Отношение к продуктовым дизайн-командам: 2019
Осенью запустил исследование отношения к продуктовым дизайн-командам в России. Наконец-то собрал результаты. Участвовало 1260 человек — в два раза больше, чем в 2018, хотя для качественных результатов лучше ещё больше (учту в 2020 году).
В России хватает сильных продуктовых компаний и команд, в которых работают мощные дизайнеры и выпускаются крепкие продукты международного уровня. Многие из них помогают дизайн-сообществу конференциями, митапами, конкурсами и другими полезными вещами.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать. Это станет полезным инструментом для оценки вложений в HR-бренд.
Бонусом собрал список заметных продуктовых дизайн-команд со ссылками на их сайты, блоги и дизайн-системы. Как можно заметить, это практически полностью повторяет рейтинг :) Пока бета-версия, но буду активно развивать — получится хорошее дополнение к Design Systems Club.
Заодно переделал сайт готовящейся книги о дизайн-менеджменте. Пока скорее переезд на новую платформу с заделом на будущее.
P.S. Отдельное спасибо дизайнерским сообществам, которые помогли собрать ответы. В первую очередь — Оди и ИЩУ_ДИЗАЙНЕРА.
Дизайн в Сбербанке
Сайт дизайн-команды Сбербанка.Larry Tesler, the UI pioneer responsible for cut, copy, and paste, dies at 74
Умер Larry Tesler, один из ключевых людей в истории современных интерфейсов :(
Он работал в легендарной лаборатории Xerox PARC, а потом — в первые золотые годы Apple. Предложил концепцию copy & paste при работе над экспериментальным текстовым редактором, пропагандировал отказ от модальности в интерфейсах. Ему приписывают авторство ключевых фраз «user friendly» и «what you see is what you get». Он был одним из тех, кто показал наработки Xerox PARC Стиву Джобсу (и дальше помог внедрять их в Macintosh изнутри Apple). Кажется, из этой эпохи легенд остался только Alan Kay.

Материалы конференций
Design Leadership Summit 2019
Конференция по дизайн-менеджменту Design Leadership Summit 2019 прошла 4-5 ноября в Торонто. Опубликованы записи выступлений.Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.