Comments 10
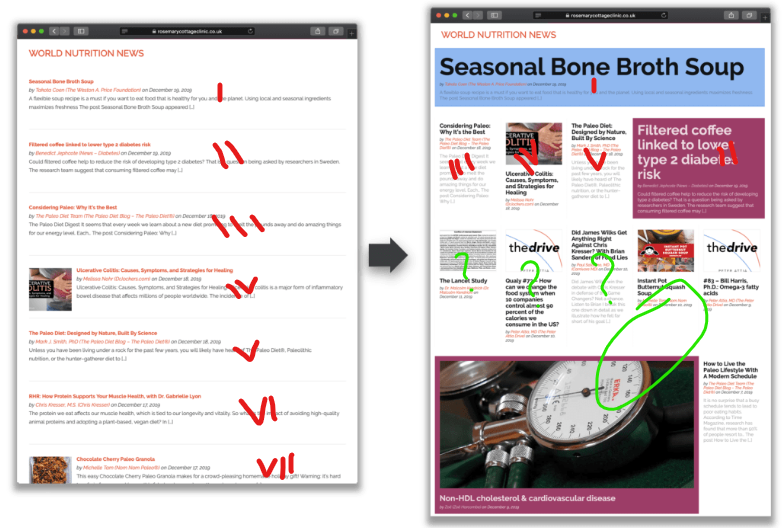
У нас какое-то странное будущее. Картинка «было» куда более читабельная и легко воспринимаемая, чем «стало». В погоне за графонием проседает юзабилити. Иногда прямо сильно.
+3
Во первых, это перевод. Во вторых, на вкус и цвет все гриды разные. Для беглого просмотра всех новостей "было" лучше, для выбора чего бы почитать на 5 минут "стало" — огонь. Не факт что выберешь наиболее иниересную статью, но факт, что скорее всего чего-то выберешь. В первом же варианте все наооборот
0
В варианте «стало», например, блоки Какого-то яркого или иначе выделенного цвета неожиданно ломают последовательность подачи новостей. То есть человеку привычнее читать новости сверху-вниз слева-направо. И тут в тред врывается особая журнальная вёртска (сортировка по дате).

В результате актуальность новости определяется не её последовательностью, а от более яркой и кричащей к наименее яркой и кричащей, что ли. Примерно по такому принципу нынче отдаёт новости лента facebook, где одна за другой могут идти статьи «написано 2 недели назад, написано 5 минут назад, написано 2 часа назад, написано в прошлом году...», но восприятие человека воспринимает их последовательно, вне зависимости от того, как их растасовали в выдаче, что приводит к искажениям восприятия информации в целом.

В результате актуальность новости определяется не её последовательностью, а от более яркой и кричащей к наименее яркой и кричащей, что ли. Примерно по такому принципу нынче отдаёт новости лента facebook, где одна за другой могут идти статьи «написано 2 недели назад, написано 5 минут назад, написано 2 часа назад, написано в прошлом году...», но восприятие человека воспринимает их последовательно, вне зависимости от того, как их растасовали в выдаче, что приводит к искажениям восприятия информации в целом.
+1
Картинка «было» куда более читабельная и легко воспринимаемаяЕсли только с телефона. На большом мониторе, имхо, это и для вдумчивого чтения тяжеловато будет, а бегать глазами по заголовкам растянутым на 1200px, чтобы выцепить интересный… Ну не знаю
0
То есть, если на экране есть только текст, то воспринимать его вдумчиво будет намного сложнее, чем если просматривать кучу ярких блоков торчащих то тут то там на странице? Как так?
Если стоит кейс бегло просматривать заголовки в поиске интересного, может, имеет смысл сделать страницу со списком заголовков, где будут только заголовки и ничего кроме заголовков, нет?
Если стоит кейс бегло просматривать заголовки в поиске интересного, может, имеет смысл сделать страницу со списком заголовков, где будут только заголовки и ничего кроме заголовков, нет?
0
Не-не-не. Я их не противопоставлял друг друга. Это разные кейсы. Может выразился неправильно. Я просто говорю, что даже условную статью с текстом, растянутым на 1200px и выше, читать уже сложно. Имхо, ~800px для чтения идеально (у меня 750-800px примерно по ширине А4 выходят).
Если стоит кейс бегло просматривать заголовки в поиске интересного, может, имеет смысл сделать страницу со списком заголовков, где будут только заголовки и ничего кроме заголовков, нет?Ну так в примере и есть страница со списком заголовков + короткая аннотация.
0
UFO just landed and posted this here
Я правильно понимаю, что если просто приделать это к RSS-рассылкам, то при каждом обновлении «крупные» статьи будут съезжать (новости «а б В-В-В» станут «г а Б-Б-Б в»)?
Мне кажется, что в таком случае, это просто напросто неудобно, потому что пользователи будут визуально запоминать где какая-либо новость находилась, но потом найти её будет уже нелегко, так как вся страница уже переехала.
Вот если бы прикрутить хоть какие-нибудь эверистики для определения того, какая новость должна занимать больше места, а какая — меньше, собирать новости раз в день/неделю/месяц и выпускать это в виде автоматического журнала, тогда да — есть сервис. Без этого — это просто упражнение по css, которое совершенно не требует упоминания RSS и каких либо блогов.
Мне кажется, что в таком случае, это просто напросто неудобно, потому что пользователи будут визуально запоминать где какая-либо новость находилась, но потом найти её будет уже нелегко, так как вся страница уже переехала.
Вот если бы прикрутить хоть какие-нибудь эверистики для определения того, какая новость должна занимать больше места, а какая — меньше, собирать новости раз в день/неделю/месяц и выпускать это в виде автоматического журнала, тогда да — есть сервис. Без этого — это просто упражнение по css, которое совершенно не требует упоминания RSS и каких либо блогов.
+1
Хорошая статья! Пожалуй оставлю в закладках, хотя верстку ненавижу
0
Sign up to leave a comment.
CSS Grid: Верстаем адаптивный журнальный макет в 20 строк