
При построении веб-сервисов наши фронтенд-разработчики используют Angular — один из топ-фреймворков с высокой скоростью разработки и низким порогом вхождения. Но несмотря на последнее, во время изучения могут возникнуть трудности с потоками, отписками и другими абстракциями. Поэтому мы попросили коллег порекомендовать полезные ресурсы, которые помогут в освоении этих тем. Подробности под катом.
Зачастую для изучения фреймворка достаточно документации — она структурная, емкая и понятная. Собрали эту подборку, чтобы было, чем разнообразить процесс.
Все ресурсы, которые рекомендуют наши сотрудники, — иностранные. Поэтому подборка будет актуальна и тем, кто хочет подтянуть свой английский.
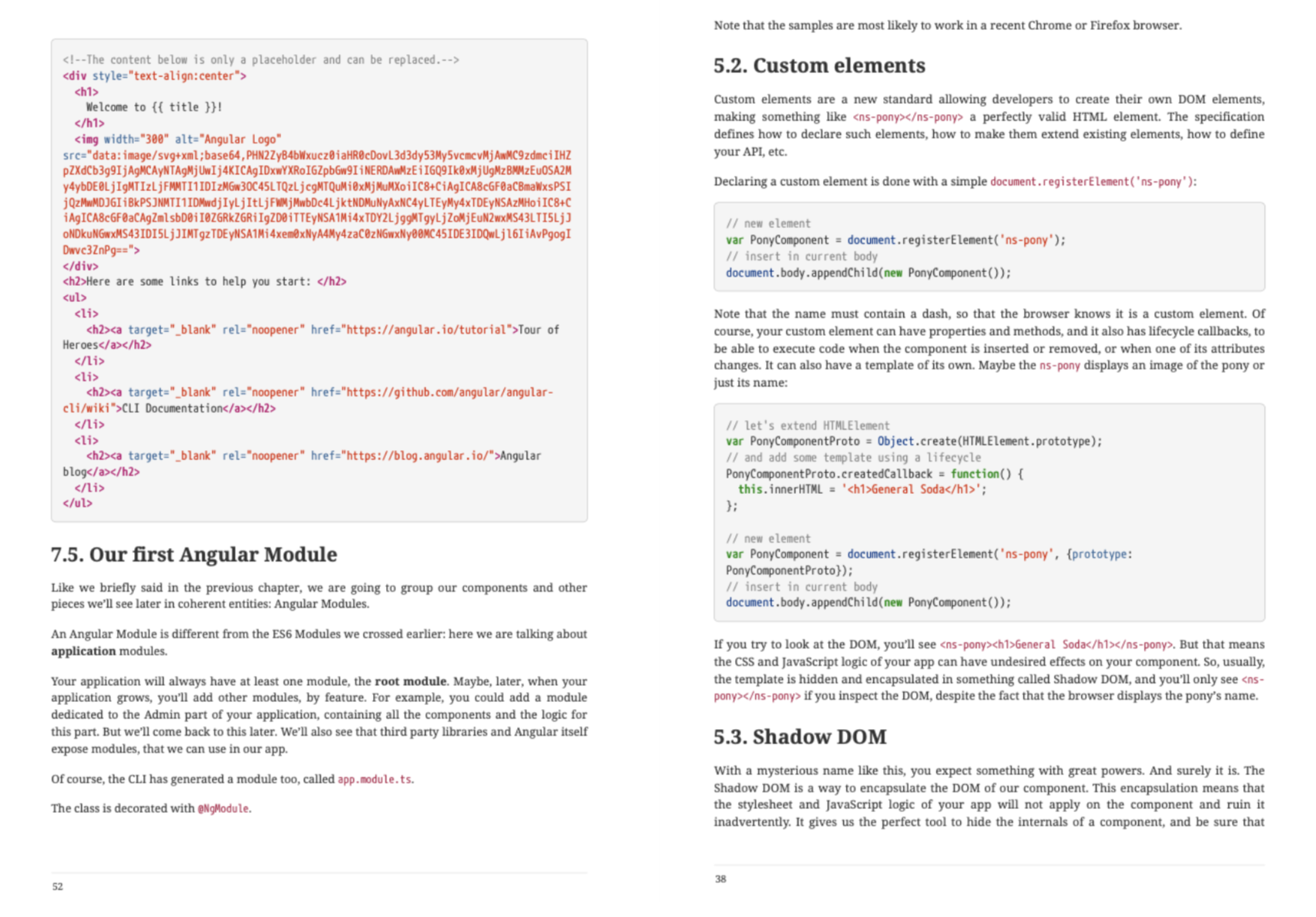
Книга: Become a ninja with Angular

Никита, фронтенд-разработчик
Книга, в которой собраны теория и примеры из практики ее создателей. У нее есть большой плюс: постоянно обновляется в соответствии с текущей версией Angular.
Все рассматриваемые в книге темы, например, основы TypeScript, маршрутизаций или тестирования приложений, дополнены подробными листингами с кодом. Сложно оценить, чего в этой книге больше — текста или примеров.

Источник → официальную версию можно купить тут, но в сети есть и бесплатные варианты.

Статья: Learn to combine RxJS

Алексей, старший фронтенд-разработчик
Работа с Angular не вызывает особых проблем, чаще они возникают со встроенной библиотекой RxJS. В тексте автор подробно рассказывает о работе с потоками и их комбинациями, а также визуализирует их.
Когда приложение разрастается и начинает работать с несколькими источниками данных, нужно использовать комбинации потоков. Они позволяют создавать сложные запросы, объединяя соответствующие потоки в один.
В RxJS есть много операторов, которые могут с этим помочь. Несмотря на то, что они концептуально сложны, материал понятен за счет интерактивных диаграмм.

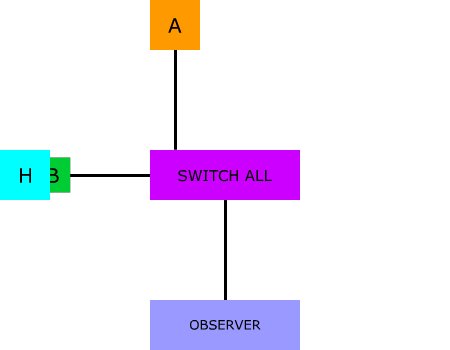
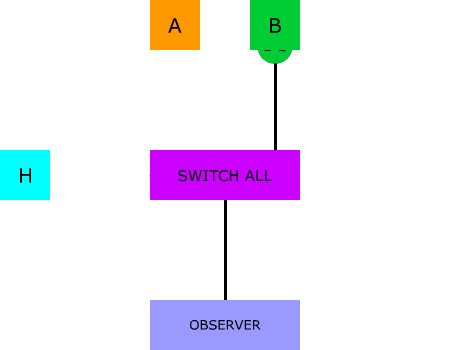
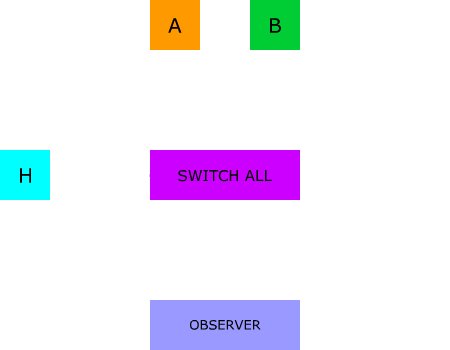
Пример из статьи: работа SwitchAll.
Источник → погрузиться в RxJS можно по ссылке.
Канал: Decoded Frontend

Сергей, фронтенд-программист
Автор простым языком рассказывает про сложные и не очень темы, показывает подробные примеры, освещает новинки в фреймворке. Отдельно могу выделить плейлист Angular Design Patterns.
Канал подойдет как начинающим, так и опытным разработчикам. Кроме введения в Angular, есть плейлисты по работе с RxJS и паттернами проектирования. Интересен также и формат shorts-видео, в которых автор рассказывает про основные конструкции, структуры и фишки в работе с Angular. Их можно использовать в качестве шпаргалок.

Список плейлистов на канале Decoded Frontend.
Источник → запаситесь попкорном и смотрите видео по ссылке.
Статья: The Best Way To Unsubscribe RxJS

Максим, старший фронтенд-разработчик
Недавно наткнулся на основательную статью по утечкам памяти при использовании RxJS. Рекомендую: там разобраны, наверное, все нюансы отписок от потоков в Angular.
В своей статье Томас Траян, эксперт-разработчик из Google, подробно рассказал об особенностях работы с subscribe- и unsubscribe-методами, еще — об утечках памяти о том, как с ними бороться.

«Бесконечный» список статей в блоге Tomas Trajan.
В блоге Томаса есть и другие полезные материалы. Среди них — статьи о разработке расширений для Chrome, профессиональные советы по оптимизации.
Источник → статья доступна по ссылке.
Другие источники
Коллеги из корпоративного центра обучения Selectel посоветовали еще несколько материалов для погружения в Angular.
Туториал How To Use Reactive Forms in Angular
По умолчанию Angular предоставляет два способа работы с формами — шаблонный и реактивный. Последний полезен, когда нужно описать специфические правила для валидации потока ввода и динамически добавлять новые поля.
В материале авторы из DigitalOcean рассказывают, как подготовить проект и интегрировать реактивные формы.
Источник → читайте туториал на сайте.
Статья Introduction to Observables (RxJS)
Еще один материал про потоки в RxJS — на этот раз, разбитый на части. В статье авторы рассказывают основное: о создании наблюдаемых объектов, подписках, потоки, про асинхронную и синхронную работу с Observables и другое.
Источник → статья доступна по ссылке.
Возможно, эти тексты тоже вас заинтересуют:
→ 7 килограммов портативности, или ноутбук Amstrad ALT-386SX из 1988 года. Часть 2 — разбираем убердевайс
→ Крупнейший в Испании музей игровых консолей, видео- и компьютерных игр: идеальная суббота для гика
→ Еще больше подводных кабелей, хороших и разных: интернет-магистрали в России и мире
Only registered users can participate in poll. Log in, please.
Какой ресурс вам понравился больше?
57.89% Книга Become a ninja with Angular11
5.26% Статья Learn to combine RxJS1
26.32% Канал Decoded Frontend5
10.53% Туториал How To Use Reactive Forms in Angular2
0% Статья Introduction to Observables (RxJS)0
19 users voted. 16 users abstained.