Comments 17
Подглядел свойство object-fit — очень полезное, спасибо! Как-то не встречал раньше.
Вариант с липким футером ещё можно организовать так:
Вариант с липким футером ещё можно организовать так:
#document {
min-height: 100vh;
display: flex;
flex-direction: column;
}
footer {
margin-top: auto;
}+2
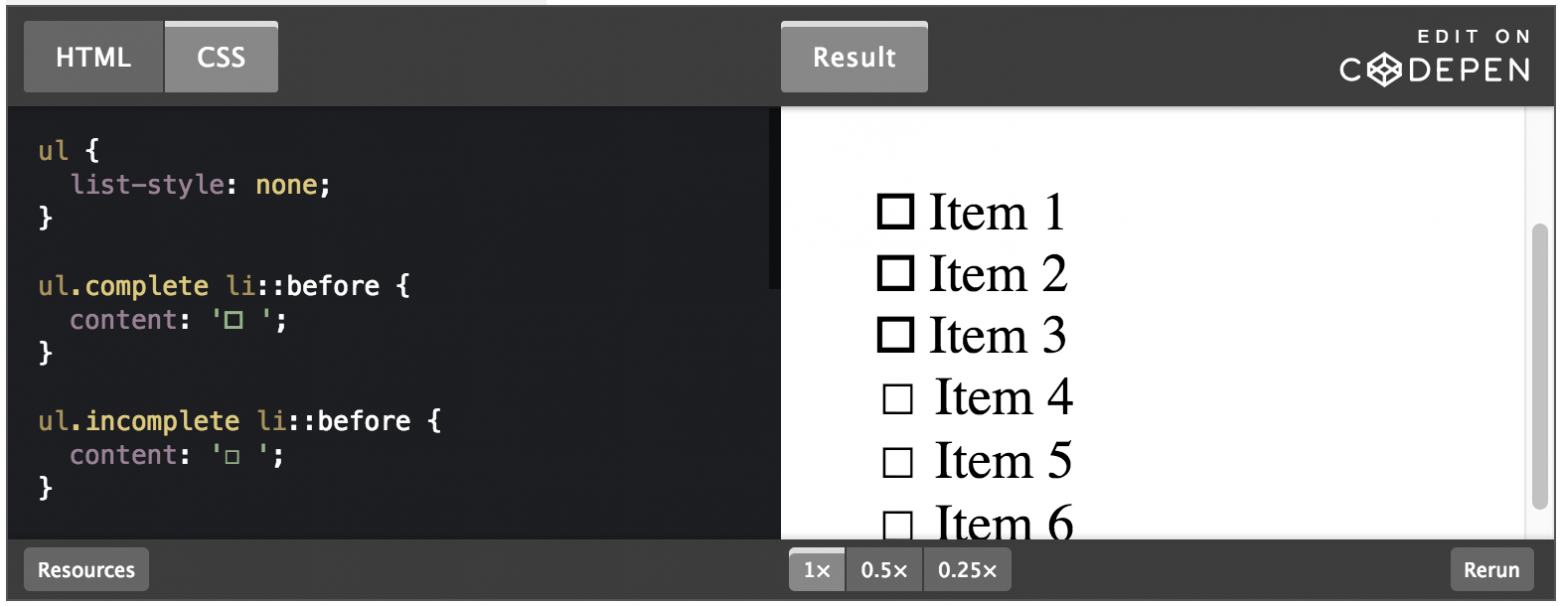
Пример с чекбоксами на MacOS в Chrome 72:


0
С паралаксом не все так просто. Демка CSS паралакса не работает с мобильном хроме, а JS версия заметно лагает. В общем получился пример как делать не надо. Сможете сделать работу над ошибками и показать в следующей статье нормальное решение?
+1
UFO just landed and posted this here
Ага, только при этом футер может закрывать собой часть контента. Надо еще «болванку» в контенте под него городить.
0
UFO just landed and posted this here
Есть другие способы, без указания высоты в пикселях, так как это грязный костыль.
0
Только не будет работать с динамической высотой футера(а она в более половины случаев такая). А тут работает.
0
На хабре опять дизайн поменяли?
Как понять, что это перевод и где ссылка на оригинал?
medium.com/@bretcameron/parallax-images-sticky-footers-and-more-8-useful-css-tricks-eef12418f676
Как понять, что это перевод и где ссылка на оригинал?
medium.com/@bretcameron/parallax-images-sticky-footers-and-more-8-useful-css-tricks-eef12418f676
0
Спасибо за Night Mode, object-fit и режим смешивания — не знал об этом. Теперь надо не забыть и применить где-нибудь.
Вот поддержка object-fit, если что.

Вот поддержка object-fit, если что.

0
Параллакс-изображения на CSS обычная фиксация фонового изображения. А вот именно настоящий параллакс на чистом CSS реализуется примерно так — Performant Parallaxing
+1
Постоянный режим Night Mode
Почему то он у меня сработал только на хабре нормально. Например, в том же яндексе он работает как-то вообще странно, фон как был белым, так и остался. На других ресурсах такое же поведение.
Я пытался разобраться почему так, но так и не получилось

0
Sign up to leave a comment.
8 приемов работы с CSS: параллакс, «липкий» футер и другие