Предлагаем вашему вниманию идеи/задачи (не решения) для самостоятельного изучения и оттачивания мастерства.

Robinhood имеет красивый график для отображения цен на различные акции. По мере перемещения по графику, бегущая строка меняется с помощью прокручивающейся текстовой анимации. Если вам интересно как создать такую анимацию, то этот репозиторий может быть чрезвычайно полезен.
Чему вы научитесь, построив график цен на акции в стиле Robinhood:
Вы можете использовать этот API для получения котировок акций. Если вы знаете лучший API, который можно использовать бесплатно, разместите его в комментариях ниже.
CodeSandbox — это онлайн-редактор кода и инструмент прототипирования, позволяющий ускорить создание и обмен веб-приложениями.

Не переусложняйте, постарайтесь реализовать только самые основные функции. Сосредоточьтесь на редакторе, так как это самая полезная функция.
Чему вы научитесь, создав клон CodeSandbox:
Whoishiring представляет наиболее релевантные вакансии в виде карты. Соискатели легко могут находить работодателей в наиболее привлекательном для них месте.

Чему вы научитесь, создав клон Whoishiring:
Всякий раз, когда разработчики сталкиваются с проблемой, StackOverflow — это первое место, куда они обращаются. Это умный друг, у которого есть все необходимые ответы!
Stackoverflow — это огромный сайт, так что не пытайтесь клонировать его целиком. Начните с вопросов и ответов. Дайте пользователям возможность задавать вопросы, отвечать на них, и ставить теги.

Чему вы научитесь, построив клон StackOverflow.
Существует множество сервисов, которые позволяют вам контролировать производительность и время безотказной работы приложений. Они просты в реализации, так почему бы не построить один из них для удовольствия?

Чему вы научитесь, создав клон монитора времени работы:
Маятник Ньютона — это устройство, которое демонстрирует сохранение импульса и энергии с помощью ряда качающихся сфер. Когда одна сфера на конце поднимается и опускается, она воздействует на неподвижные сферы, передавая через них силу, которая толкает последнюю сферу вверх.

Чему вы научитесь, построив клон маятник Ньютона:
Если вы решите использовать Canvas в JavaScript, то это здорово.

Узнайте подробности, как получить востребованную профессию с нуля или Level Up по навыкам и зарплате, пройдя платные онлайн-курсы SkillFactory:
График цен на акции в стиле Robinhood

Robinhood имеет красивый график для отображения цен на различные акции. По мере перемещения по графику, бегущая строка меняется с помощью прокручивающейся текстовой анимации. Если вам интересно как создать такую анимацию, то этот репозиторий может быть чрезвычайно полезен.
Чему вы научитесь, построив график цен на акции в стиле Robinhood:
- Как получать данные о ценах акций через API.
- Как отображать график с различными временными шкалами (например, отображать цены за 3 месяца, полгода, год и т.д.)
- Воссозданию анимации с прокручивающейся стоимостью.
Вы можете использовать этот API для получения котировок акций. Если вы знаете лучший API, который можно использовать бесплатно, разместите его в комментариях ниже.
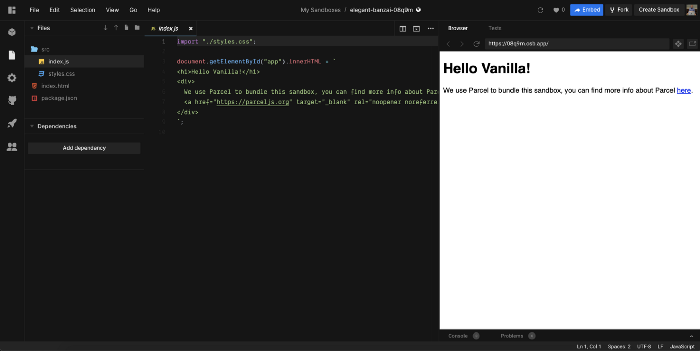
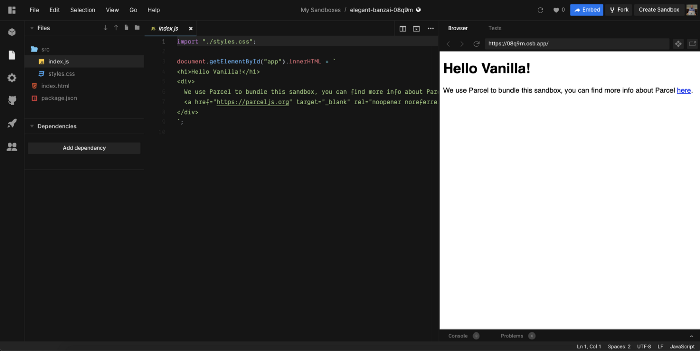
Клон CodeSandbox
CodeSandbox — это онлайн-редактор кода и инструмент прототипирования, позволяющий ускорить создание и обмен веб-приложениями.

Не переусложняйте, постарайтесь реализовать только самые основные функции. Сосредоточьтесь на редакторе, так как это самая полезная функция.
Чему вы научитесь, создав клон CodeSandbox:
- Как рендерить и запускать HTML, CSS и JavaScript внутри браузера.
- Как осуществлять перезагрузку с отображением изменения в реальном времени как в редакторе, так и в полном просмотре.
- Как сгенерировать встраиваемый URL. Встраивание позволяет включить сендбокс в документацию, сообщение в блоге или на сайте, используя iframe (или куда угодно, где есть поддержка Embedly, например Medium, Reddit, Trello и Notion). Вы можете показывать только код, предварительный просмотр или все вместе.
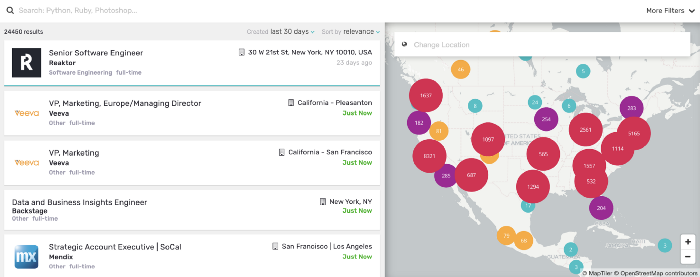
Клон Whoishiring
Whoishiring представляет наиболее релевантные вакансии в виде карты. Соискатели легко могут находить работодателей в наиболее привлекательном для них месте.

Чему вы научитесь, создав клон Whoishiring:
- Как работать с разными картами и рисовать на них.
- Работе со сложной версткой, например, с картой и боковой навигацией которые должны быть синхронизированы.
- Работе с базой данных для получения заданий. Я бы посоветовал использовать фиктивные данные, так как это всего лишь клон, ваша цель – отточить навыки фронтендера.
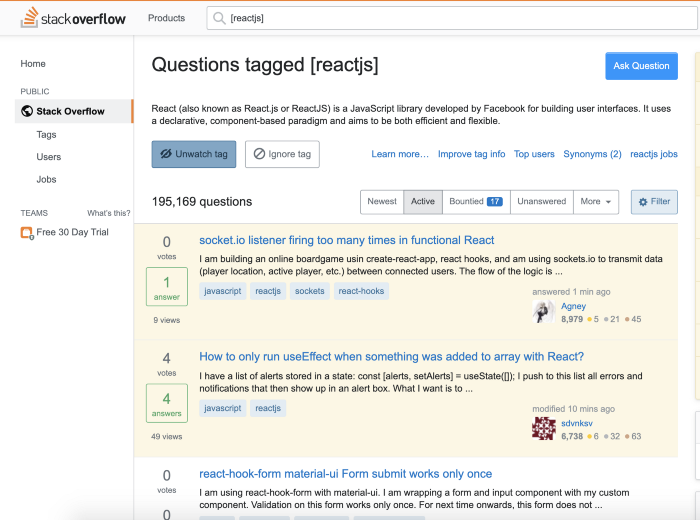
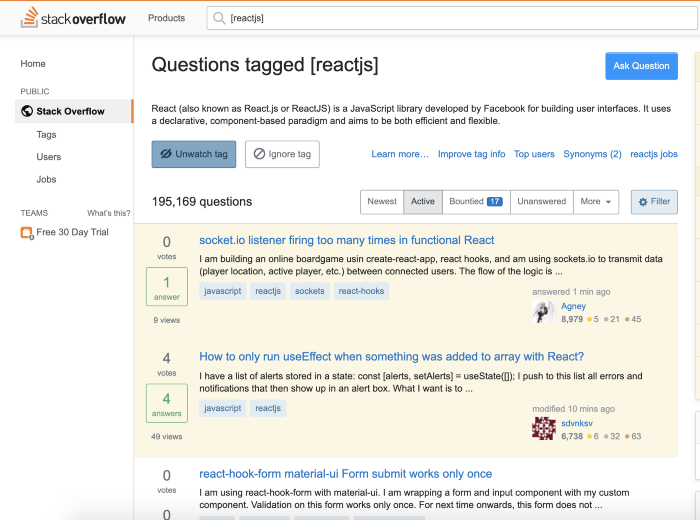
Клон Stackoverflow (только вопросы и ответы)
Всякий раз, когда разработчики сталкиваются с проблемой, StackOverflow — это первое место, куда они обращаются. Это умный друг, у которого есть все необходимые ответы!
Stackoverflow — это огромный сайт, так что не пытайтесь клонировать его целиком. Начните с вопросов и ответов. Дайте пользователям возможность задавать вопросы, отвечать на них, и ставить теги.

Чему вы научитесь, построив клон StackOverflow.
- Работе с базой данных, такой как PostgreSQL или MongoDB. Вопросы и ответы должны сохраняться в базе данных и извлекаться из нее всякий раз, когда кто-то открывает ваш клон StackOverflow.
- Тегированию сообщений и реализации поиска с индексированием. Вы должны обеспечить лаконичный, но всесторонний поиск для пользователей. Также нужно реализовать возможность осуществлять поиск по вопросам и ответам с помощью простых ключевых слов вроде
[react]или[javascript].
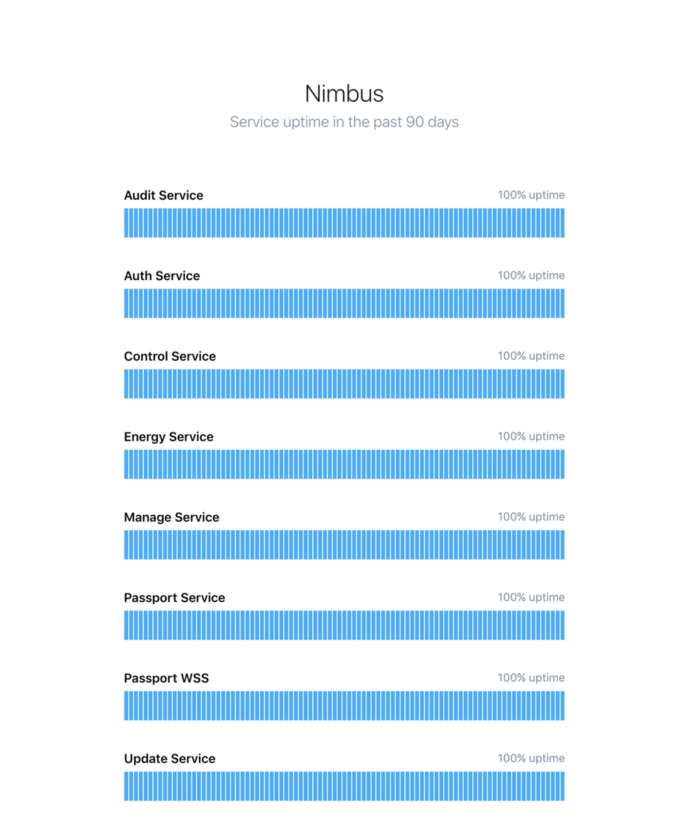
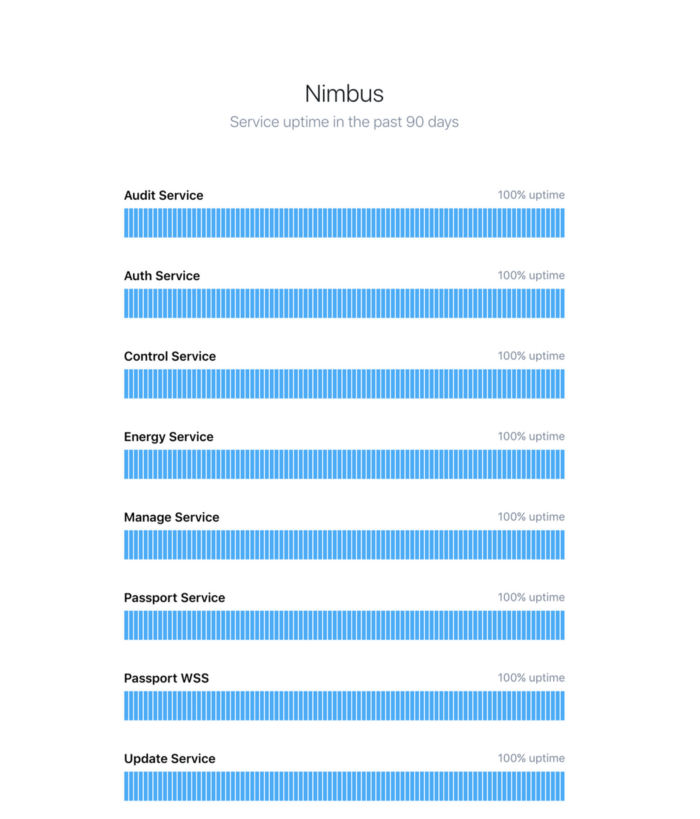
Монитор времени работы сайта
Существует множество сервисов, которые позволяют вам контролировать производительность и время безотказной работы приложений. Они просты в реализации, так почему бы не построить один из них для удовольствия?

Чему вы научитесь, создав клон монитора времени работы:
- Работе с терминалом. Как пользоваться командной строкой и проверять статус сайта. Если сайт возвращает код
200, ничего не делайте. Если он вернет код404или500, сообщите об этом по электронной почте. - Построению графиков. Все хотят пользоваться интуитивно понятными и свежо выглядящими приложениями. Создавайте красивые графики для отображения состояния сервера.
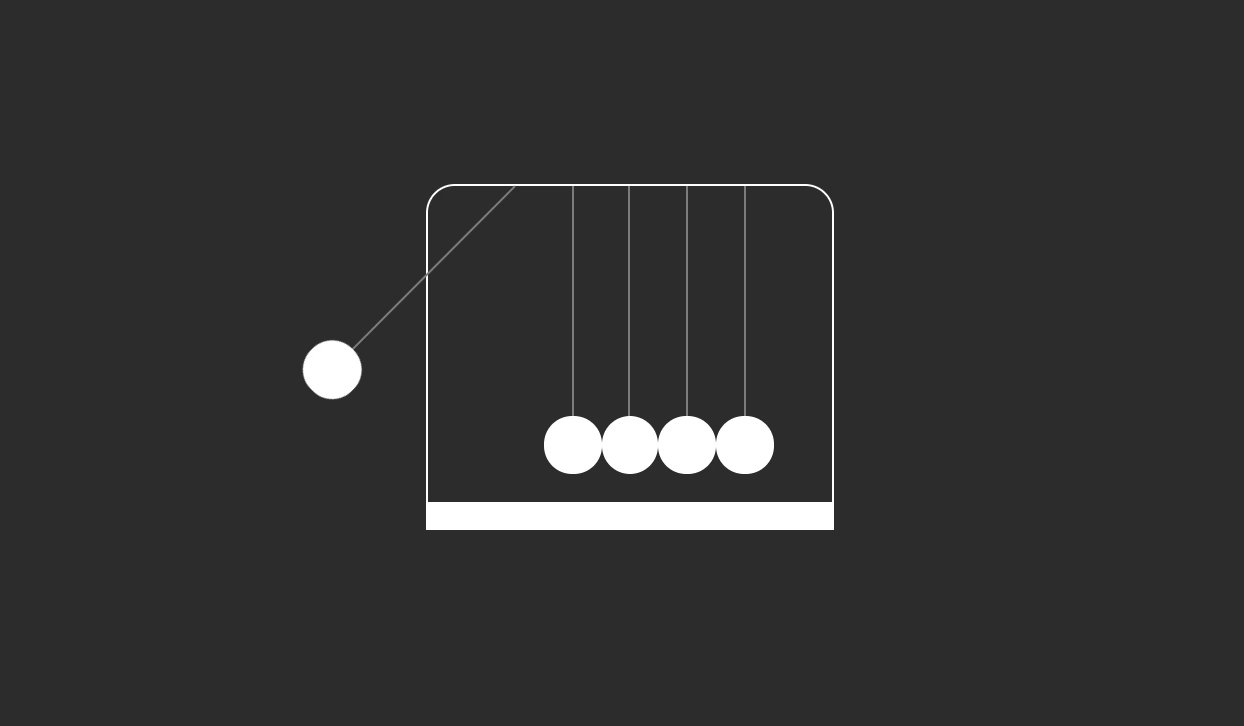
Маятник Ньютона на CSS
Маятник Ньютона — это устройство, которое демонстрирует сохранение импульса и энергии с помощью ряда качающихся сфер. Когда одна сфера на конце поднимается и опускается, она воздействует на неподвижные сферы, передавая через них силу, которая толкает последнюю сферу вверх.

Чему вы научитесь, построив клон маятник Ньютона:
- Работе с keyframe в CSS и созданию анимаций.
Если вы решите использовать Canvas в JavaScript, то это здорово.

Узнайте подробности, как получить востребованную профессию с нуля или Level Up по навыкам и зарплате, пройдя платные онлайн-курсы SkillFactory:
- Профессия Веб-разработчик (8 месяцев)
еще курсы
- Курс по Machine Learning (12 недель)
- Обучение профессии Data Science с нуля (12 месяцев)
- Профессия аналитика с любым стартовым уровнем (9 месяцев)
- Курс «Python для веб-разработки» (9 месяцев)
- Курс по DevOps (12 месяцев)