
Менеджер процессов для продакшна с балансировщиком нагрузки. Обёртки над отладкой и хуками Git, защита express-приложений через HTTP-заголовки, утилита в более чем 180 функциями для работы с датами и другие инструменты, которые сэкономят ваше время. Подборка особенно полезна начинающим разработчикам NodeJS, но может порадовать опытных скептиков.
Всякий раз, когда вам нужно решить проблему с кодом, есть вероятность, что пакет для решения вашей проблемы уже существует. Вот список пакетов, о которых, я думаю, должен знать каждый разработчик. Рассматривайте эти npm-пакеты как то, что сэкономит ваше время.
1. Husky
Husky упрощает реализацию хуков в Git. Она позволяет требовать, чтобы все автоматически линтовали и тестировали код перед коммитом или отправкой в репозиторий.

Исходники husky
Установка
yarn add huskyПрименение
Пример хуков с
husky:// package.json
{
"husky": {
"hooks": {
"pre-commit": "npm lint",
"pre-push": "npm test"
}
}
}
pre-commit запускается перед коммитом.pre-push перед отправкой в репозиторий.2. Dotenv
Dotenv — модуль без зависимостей. Он загружает переменные среды из файла
.env в process.env. Хранение конфигурации в среде отдельно от кода основано на методологии приложения двенадцати факторов. Исходники dotenv.Установка
yarn add dotenvПрименение
Как можно раньше в вашем приложении пропишите
require и установите значения dotenv:require('dotenv').config()
Создайте
.env файл в корневом каталоге вашего проекта. Добавьте переменные среды в новые строки в виде NAME=VALUE. Например:DB_HOST=localhost
DB_USER=root
DB_PASS=s1mpl3
Теперь
process.env содержит ключи и значения из файла .env:const db = require('db')
db.connect({ host: process.env.DB_HOST, username: process.env.DB_USER, password: process.env.DB_PASS})
3. date-fns
Date-fns похож на lodash, но создан для работы с датами. Предоставляет полный, но простой и последовательный набор инструментов манипуляций с датами JavaScript в браузере и Node.JS.

Исходники date-fns
Установка
yarn add date-fnsПрименение
Пример с date-fns:
import { compareAsc, format } from 'date-fns'
format(new Date(2014, 1, 11), 'yyyy-MM-dd')
//=> '2014-02-11'
const dates = [
new Date(1995, 6, 2),
new Date(1987, 1, 11),
new Date(1989, 6, 10),
]
dates.sort(compareAsc)
//=> [
// Wed Feb 11 1987 00:00:00,
// Mon Jul 10 1989 00:00:00,
// Sun Jul 02 1995 00:00:00
// ]
Документация с примерами и вариантами использования.
4. Bunyan
Bunyan — это простая в использовании и производительная библиотека логирования JSON для Node.

Исходники bunyan
Установка
yarn add bunyanОбратите внимание: CLI
bunyan написан так, чтобы быть совместимым (в пределах разумного) со всеми версиями логов Bunyan. Поэтому вы можете установить его глобально: yarn add global bunyan, чтобы получить этот инструмент в PATH, а затем использовать локальные установки Bunyan для приложений.Применение
Bunyan — это простая и быстрая библиотека ведения журнала JSON для сервисов Node.js.
// hi.jsconst bunyan = require('bunyan');
const log = bunyan.createLogger({name: "myapp"});
log.info("hi");
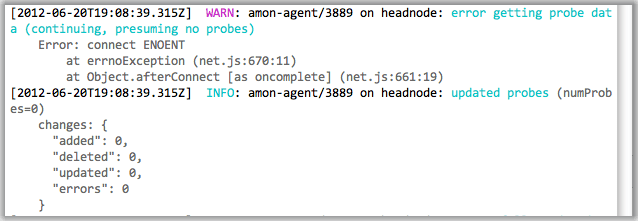
Вот что возвращается на консоль, если вы запускаете
node hi.js.
5. Ramda
Ramda — это практичная и полезная библиотека в функциональном стиле. Она подчеркивает чистый функциональный стиль. Неизменность и свободные от побочных эффектов функции лежат в основе философии дизайна Ramda. Такой подход может помочь вам писать простой, элегантный код.

Исходники ramda
Установка
yarn add ramdaПрименение
import * as R from 'ramda'
const greet = R.replace('{name}', R.__, 'Hello, {name}!');
greet('Alice'); //=> 'Hello, Alice!'Примеры кода
6. Debug
Debug — это крошечная утилита отладки JavaScript, смоделированная по образцу техники отладки Node.JS.

Исходники Debug
Установка
yarn add debugПрименение
Debug предоставляет функцию. Просто передайте этой функции имя вашего модуля, и она вернёт декорированную версию
console.error для передачи отладочных операторов.const debug = require('debug');
const log = debug('http:server');
const http = require('http');
const name = 'My App name';
log('booting %o', name);
http.createServer((req, res) => {
log(req.method + ' ' + req.url);
res.end('debug examplen');
}).listen(3200, () => {
log('listening');
});
// выполните в терминале
// DEBUG=http:server node app.js
Позволяет показывать и прятать выходные данные отладки для модуля в целом или его частей.

7. Flat
Flat принимает объект и делает его плоским. Можно также свернуть объект, разделённый ключами. [Прим. перев. — разделителем может быть не только точка].

Исходники Flat
Установка
yarn add flatПрименение
const flatten = require('flat')
flatten({
key1: {
keyA: 'valueI'
},
key2: {
keyB: 'valueII'
},
key3: { a: { b: { c: 2 } } }
})
// {
// 'key1.keyA': 'valueI',
// 'key2.keyB': 'valueII',
// 'key3.a.b.c': 2
// }
8. JSON5
Формат обмена данными JSON5 — это надмножество JSON, целью которого является смягчение некоторых ограничений JSON путём расширения его синтаксиса для включения некоторых возможностей ECMAScript 5.1.

Исходники JSON5
Установка
yarn add json5
const JSON5 = require('json5')
Применение
Обратите внимание на расширение файла. JSON5 — это надмножество, расширение JSON.
{
// комментарии
unquoted: 'and you can quote me on that',
singleQuotes: 'I can use "double quotes" here',
lineBreaks: "Look, Mom! \
No \\n's!",
hexadecimal: 0xdecaf,
leadingDecimalPoint: .8675309, andTrailing: 8675309.,
positiveSign: +1,
trailingComma: 'in objects', andIn: ['arrays',],
"backwardsCompatible": "with JSON",
}
9. ESLint
ESLint — это замечательный инструмент, чтобы избегать ошибок и установить стандарты кодирования командам разработчиков. ESLint — инструментом для выявления и представления закономерностей, обнаруженных в коде ECMAScript/JavaScript.

Исходники ESLint
Установка и применение
yarn add eslintЗатем настройте конфигурационный файл:
./node_modules/.bin/eslint --init
После этого можно запускать ESLint в любом файле или каталоге, например:
./node_modules/.bin/eslint yourfile.js
Документация со множеством примеров по началу работы и настройке.
10. PM2
PM2 — это менеджер процессов для продакшна со встроенным балансировщиком нагрузки. Он позволяет вам сохранять приложения постоянно работоспособными, перезагружать их без простоев и облегчать общие задачи системного администрирования.

Исходники pm2
Установка
yarn add global pm2Запуск приложения
Вы можете запустить любое приложение (Node.js, Python, Ruby, бинарные файлы в
$PATH и так далее) вот так:pm2 start app.jsТеперь ваше приложение выполняется под контролем демона, непрерывно контролируется и поддерживается. Подробнее об управлении процессами, быстрый старт.
А вот как вы можете вывести список всех запущенных приложений:
pm2 ls
Ознакомьтесь с официальной документацией, чтобы узнать полный список функций и возможностей.
11. Helmet
Helmet помогает защитить приложения express через HTTP-заголовки. Это не серебряная пуля, но она может помочь.

Исходники Helmet
Установка
yarn add helmetПрименение
Helmet написан в стиле Connect и совместим с фреймворками, похожими на Express. Если нужна поддержка Koa, смотрите koa-helmet.)const express = require("express");
const helmet = require("helmet");
const app = express();
app.use(helmet());
Функция helmet — это оболочка вокруг 11 меньших промежуточных программ. Другими словами эквивалентно
// Это...
app.use(helmet());
// ...И это:
app.use(helmet.contentSecurityPolicy());
app.use(helmet.dnsPrefetchControl());
app.use(helmet.expectCt());
app.use(helmet.frameguard());
app.use(helmet.hidePoweredBy());
app.use(helmet.hsts());
app.use(helmet.ieNoOpen());
app.use(helmet.noSniff());
app.use(helmet.permittedCrossDomainPolicies());
app.use(helmet.referrerPolicy());
app.use(helmet.xssFilter());
12. Compression
Compression — инструмент для сжатия данных.

Исходники compression
Установка
yarn add compressionПрименение
При использовании этого модуля вместе с express или
connect просто вызовите compression() в промежуточном ПО. Запросы, проходящие через промежуточное ПО, будут сжаты.const compression = require('compression')
const express = require('express')
const app = express()
// сжимать все запросы
app.use(compression())// ...
А какие инструменты в работе с NodeJS используете вы?
Получить востребованную профессию с нуля или Level Up по навыкам и зарплате, можно, пройдя онлайн-курсы SkillFactory:
- Курс по JavaScript (12 месяцев)
- Профессия Веб-разработчик (8 месяцев)
- Профессия Java-разработчик с нуля (18 месяцев)
Eще курсы
- Курс «Python для веб-разработки» (9 месяцев)
- Обучение профессии Data Science с нуля (12 месяцев)
- Профессия аналитика с любым стартовым уровнем (9 месяцев)
- Курс по Machine Learning (12 недель)
- Курс по DevOps (12 месяцев)
- Профессия UX-дизайнер с нуля (9 месяцев)
- Профессия Web-дизайнер (7 месяцев)