Пару лет назад я сильно заинтересовался UX и всем, что с ним связано. Постепенно пришло понимание, насколько важна визуализация информации, особенно сейчас. Прочитав Тафти, Кливеленда и Бертена, просто невозможно не думать в этом направлении. Постоянно приходят в голову идеи, как сделать вещи (в частности, в нашем продукте) более визуальными, более понятными.
Ниже я попытался показать, почему визуализация информации важна, рассказать о ее базовых принципах и показать несколько классных примеров. Заранее прошу прощения за парочку скучных определений и отсутствие шуток в статье. Это сделано намеренно. Статья дэдли сериоус.
И, как обычно, прощу прощения за объем статьи. Но, надеюсь, вам будет интересно дочитать до конца.

Классический пример использования визуализации для ответа на вопрос — эпидемия холеры в Лондоне (пример взят из книги Тафти). Некий доктор Джон Сноу использовал визуализацию, чтобы доказать свою гипотезу о переноске холеры водным путем, хотя все думали, что переносится она по воздуху.
В течение 40 дней в одном из районов Лондона умерло больше 600 человек. Доктор Сноу собрал данные о смертях и нанес их на карту. Черный прямоугольник — это отдельно взятый смертельный случай. Видно, что в целом они группируются возле водозаборной помпы.

Многие случаи, конечно, случались в отдаленных домах. Джон Сноу расследовал каждый отдельный случай и искал подтверждения своей гипотезы. Например, в пивоварне неподалеку не умерло ни одного человека. Владелец пивоварни сказал, что работники имеют право пить пиво и во дворе у них свой колодец. В общем, когда помпу закрыли, эпидемия быстро закончилась.
В данном случае визуализация помогла установить причину эпидемии. Одного этого примера вполне достаточно, чтобы проникнуться уважением к доктору Сноу и полюбить Тафти.
Базовых принципов не так и много. Остановимся на двух: концепции образа (Image) и Мантры визуализации. Я намеренно опускаю низкоуровневые принципы типа data-to-ink ratio и legibility rules, они влияют на исполнение, а не на паттерны.
Жака Бертена можно считать одним из самых влиятельных авторов в области визуализации информации. Его фундаментальный труд Semiology of Graphic, написанный 40 лет назад, пока никто не переплюнул.
Бертен ввел концепцию Образа (Image) и уровней считывания информации.
То есть если мы можем посмотреть на картинку и сразу сказать, что это такое — значит картинка является образом. Какое отношение это имеет к визуализации информации?
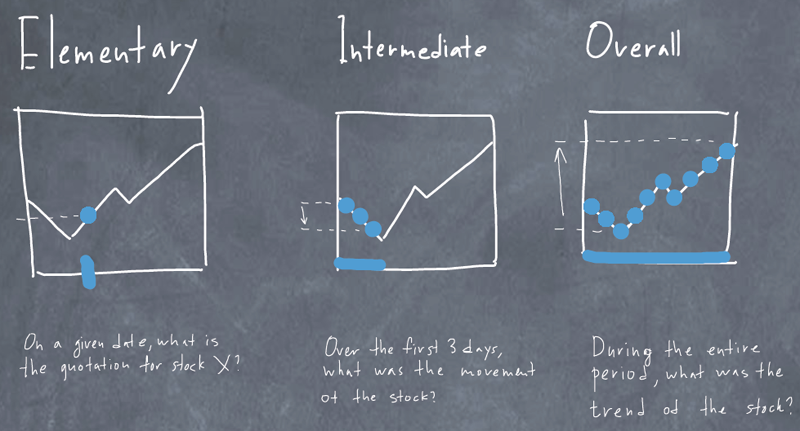
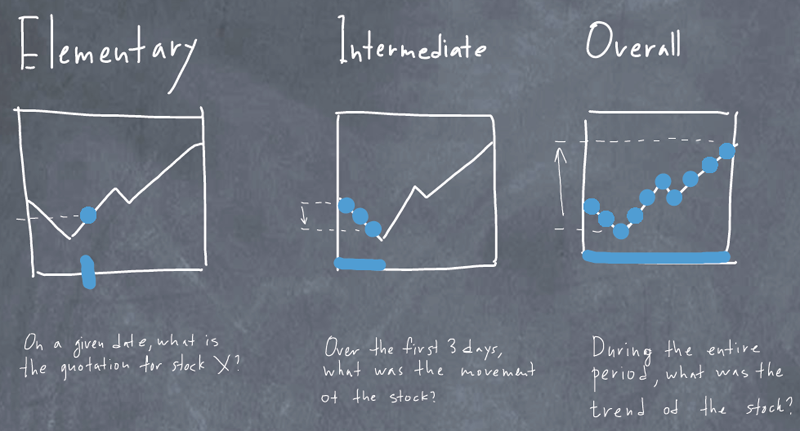
Для начала, разберемся с уровнями считывания. Их существует 3: элементарный, промежуточный и общий.

Выше приведен скучнейший график, который показывает котировки акций по дням.
Хорошая визуализации может отвечать на вопросы всех трех уровней очень быстро. Плохая — не может. То есть хорошая визуализация должна приближаться к Образу. Мы должны тратить как можно меньше времени на поиск ответов.
Бен Шнайдермэн тоже внес существенный вклад в развитие визуализации информации. В частности, ему принадлежит мантра визуализации
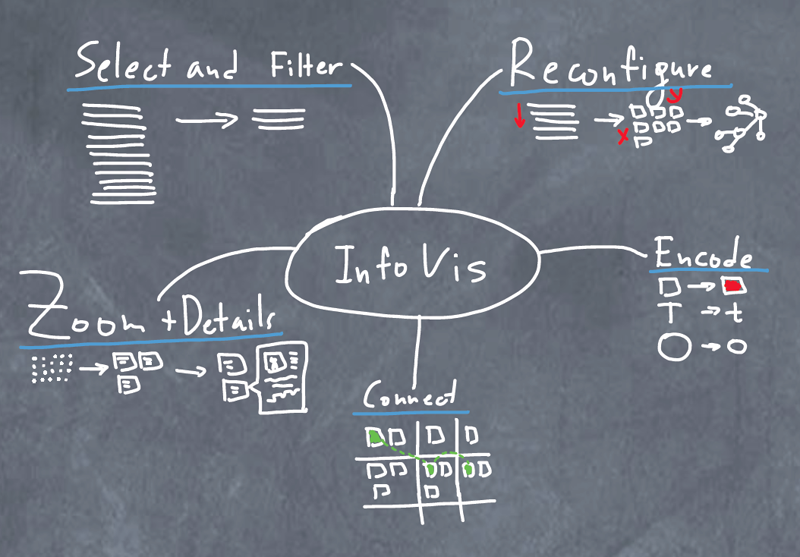
В дальнейшем мантру доработали, и так выглядит более современный вариант:

И вот у нас появились критерии, по которым мы должны делать визуализацию, а также проверять, хороша ли данная визуализация. Человек должен иметь возможность
Как видите, современная визуализация очень интерактивна. И это достаточно новая и слабо исследованная область.
Итак:
Визуализация информации = представление + взаимодействие
В целом, существует всего 4 паттерна

Обратимся к примерам.
Самый неинтересный лично для меня паттерн, потому что в моей работе карты ни к чему. Самый понятный и интересный паттерн для широкой аудитории, потому что каждому интересно знать, что творится в США (и в этой стране).
Хороший пример интерактивной карты создан волшебниками из Нью-Йорк Таймс. Вообще это издание отличается любовью к визуализации и там создано достаточно много отличных примеров, на которых можно учиться.
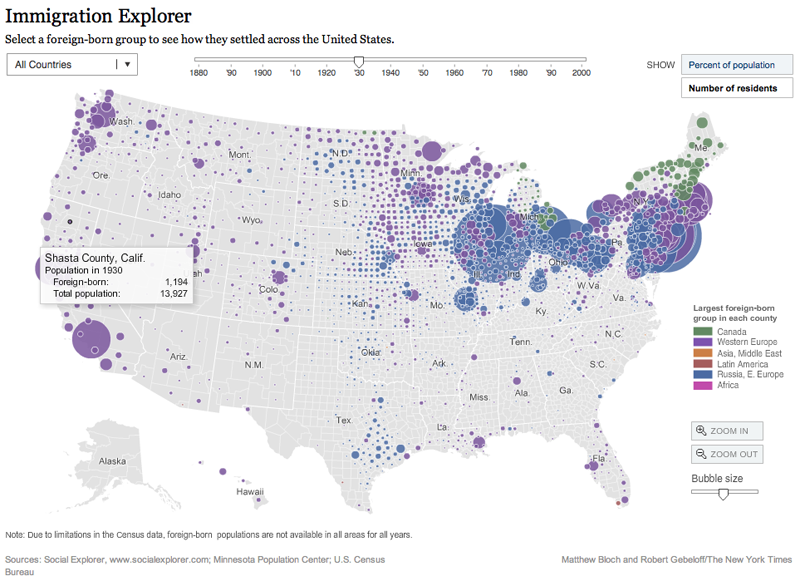
Immigration Explorer с успехом эксплуатирует все пять принципов хорошей визуализации, отчасти поэтому им так интересно пользоваться, исследуя разные аспекты иммиграции в США.

Вы можете фильтровать данные по странам и годам. Менять представление информации по проценту населения и числу резидентов. Увеличивать области карты, а также менять размер кружков.

С интерактивной картой играть гораздо веселее, чем просто смотреть на статическую картинку. Вы видите, как менялась структура иммиграции в разные периоды, связываете это со своим знанием истории и чувствуете, что нашли что-то новое, интересное для себя. Кстати, иммигранты из СССР облюбовали Лос-Анджелес и Нью-Йорк.
Я бы с чистой совестью назвал это практически идеальным примером визуализации.
Таймлайнов существует великое множество. Приведу пару примеров. Расписание пригородных поездов из Сан-Франциско. По оси X у нас время отправления поезда. По оси Y — города на пути следования.

Мы сразу замечаем, что на этом расписании видны расстояния между городами. Так же мы замечаем, где поезда останавливаются, а где нет. Ну и в дополнение ко всему, наклон линии показывать скорость движения поезда. У нас есть скоростные поезда, а также обычные поезда (черные). Некоторые поезда, с более поздним временем отправления, обгоняют более медленные поезда.
К сожалению, интерактивность расписания довольно ограниченна. Есть возможность только фильтровать поезда по скорости, направлению и дням недели. Также можно смотреть точно время прибытия, если навести курсор на точку. А хотелось бы увеличивать отдельные временные промежутки или регионы, выделять типы поездов, менять представление расписания на более привычный таймлайн.
Тут я не в силах удержаться, и покажу второй пример из системы управления проектами TargetProcess, которую мы делаем (это бесстыдная реклама, можете пропустить). Ниже мы видим прогресс разработки одной фичи. А именно в каких состояниях она была и сколько дней, кто над ней работал, когда появлялись новые задачи и баги, когда они закрывались.

Мы работаем по Канбан и фича проходит через несколько состояний. Видно, что в целом все было гладко, разве что в пред-релизном состоянии повисела недельку.
Здесь нет никаких фильтров, ничего нельзя менять и даже сложно видеть общую картину, когда разработка фичи занимает больше нескольких недель. Так что есть что дорабатывать. Однако сам таймлайн показывает достаточно много информации на одном экране.
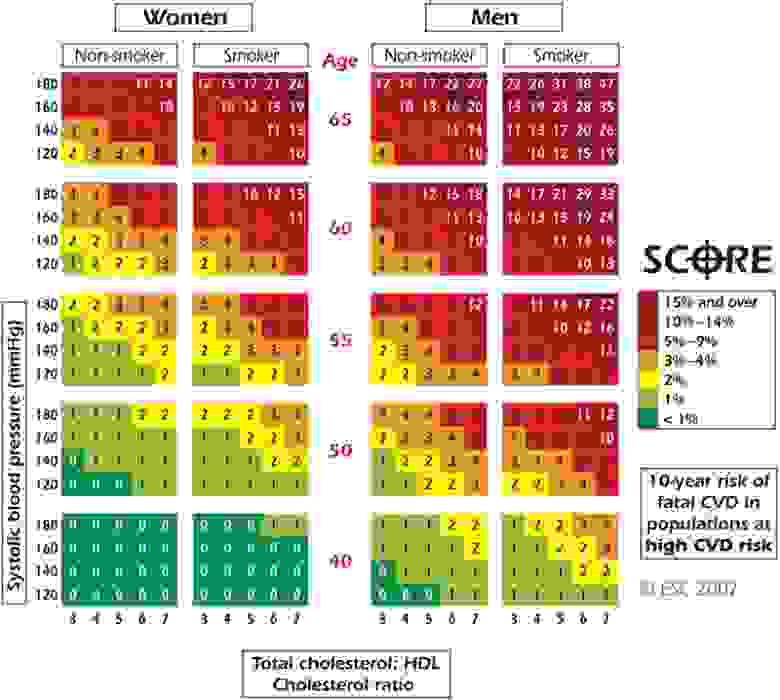
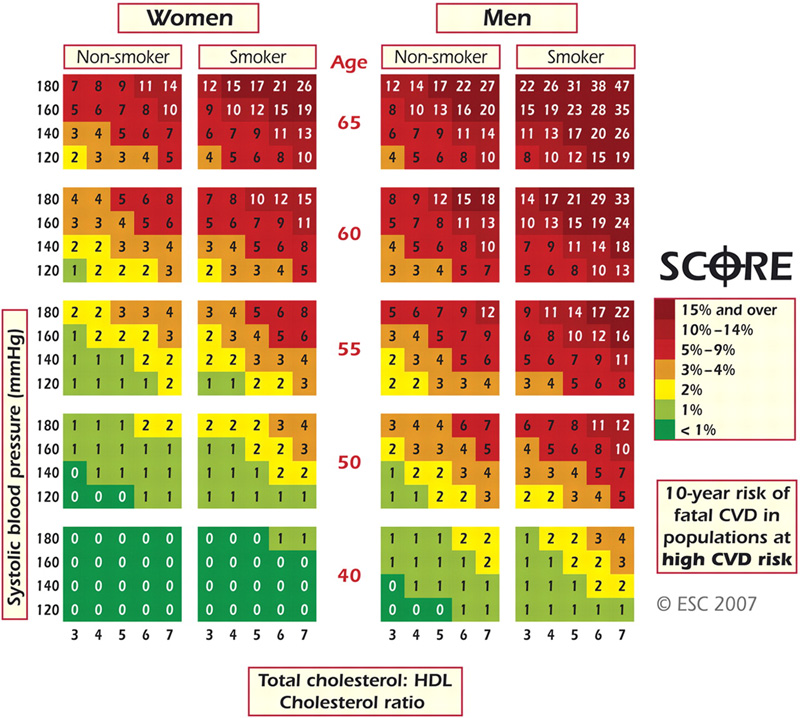
Когда переменных много, приходится думать. Можно ли приличным образом визуализировать 6 переменных? А почему бы и нет? На картинке ниже мы видим визаулизацию риска заболеть сердечно-сосудистыми заболеваниями в течение 10 лет в зависимости от пола, возраста, артериального давления, уровня холестерина и курения.

Давайте не обращать внимания на стилистику, которая оставляет желать лучшего. Эту картинку можно исследовать довольно долго, замечая, что у женщин в среднем риск в 2 раза ниже; молодые могут спать спокойно; курение, оказывается, начинает влиять после 40 довольно приличным образом. Очень удачное решение сложной проблемы.
И вновь вернемся к Нью-Йорк Таймс. Как отличить лидеров рынка от аутсайдеров? Кто на рынке начинает возвращаться на правильные рельсы, а кто наоборот начинает сдавать позиции? Ниже отличный пример ответов на такие вопросы. Визуализация достаточно сложна с первого взгляда, но когда вы разберетесь, как она работает, вам понравится.

Чарт показывает, как компании себя чувствуют по сравнению с рынком по двум временным переменным: за год (ось Y), и за выбранный вами интервал (день, неделя, месяц, квартал — ось X). Таким образом, выделяются 4 группы компаний:
Вы можете фильтровать данные по индустрии, смотреть детали отдельной компании, а также менять шкалу. И да, большой зеленый кружок справа — это Apple.
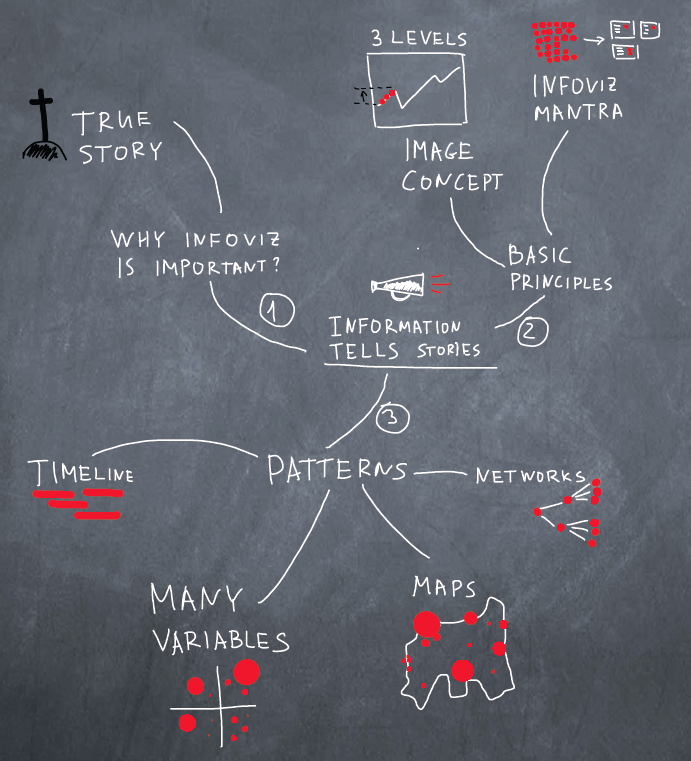
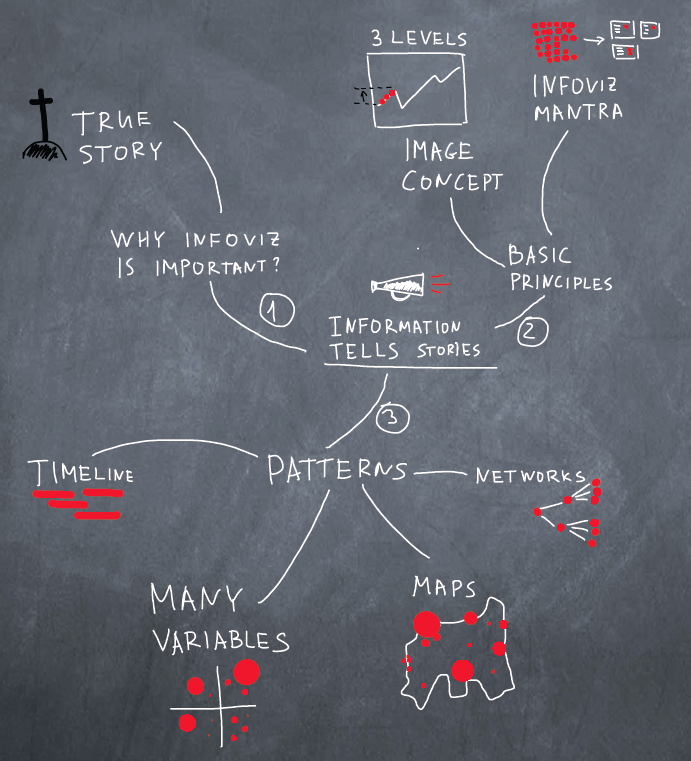
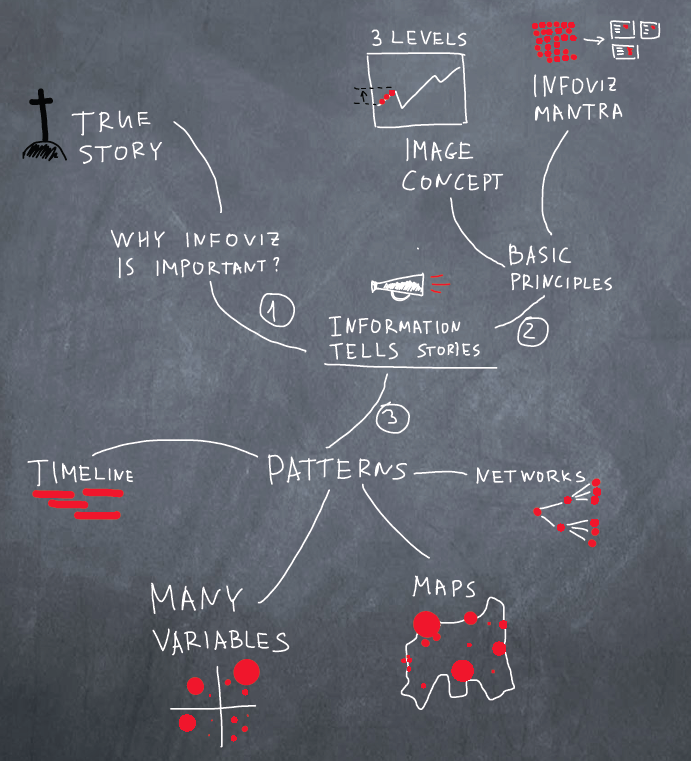
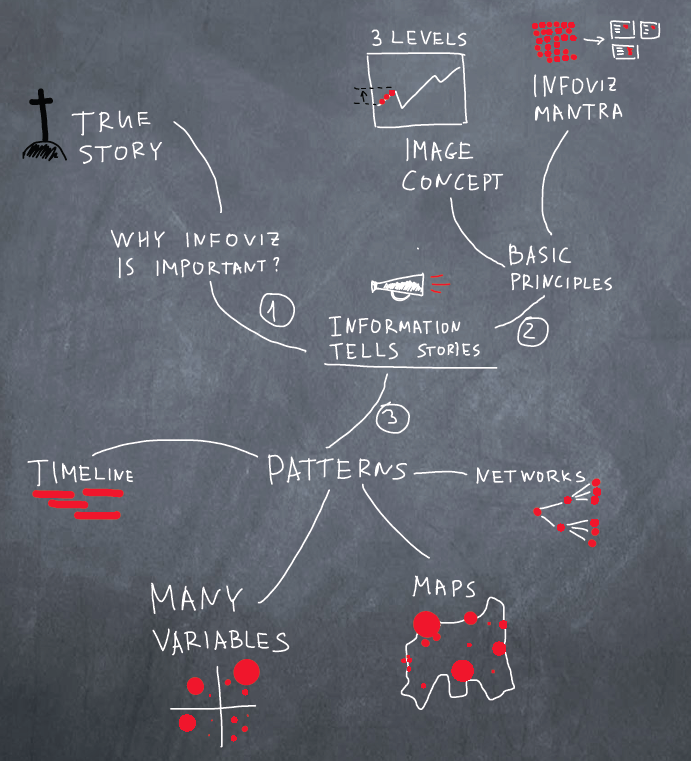
У нас остались сети. Типичным и простым примером визуализации дерева является Mind Map данной статьи

Более подробный вариант со ссылками на другие интересные примеры также имеется в наличии
Визуализация структур типа деревьев и пр. обычно достаточно сложна, потому что экраны мониторов маленькие. Вот на плакатах в полстены это смотрится отлично.
Моей целью было донести до вас важность визуализации информации и показать на реальных примерах, как она может помогать людям принимать решения и работать с данными.
Если мне это удалось, я безмерно счастлив. И спасибо, что проскролировали до конца статьи (извините, сорвался на шутку).
Михаил Дубаков
@mdubakov
Ниже я попытался показать, почему визуализация информации важна, рассказать о ее базовых принципах и показать несколько классных примеров. Заранее прошу прощения за парочку скучных определений и отсутствие шуток в статье. Это сделано намеренно. Статья дэдли сериоус.
И, как обычно, прощу прощения за объем статьи. Но, надеюсь, вам будет интересно дочитать до конца.

1. Почему визуализация важна?
- Она позволяет видеть то, что иначе сложно заметить. Да, информация присутствует в данных, но без визуализации вы не замечаете трендов, паттернов поведения и зависимостей.
- Она дает ответы на многие вопросы быстрее. В простейшем случае гораздо проще поглядеть на график и увидеть тренд, чем на колонку цифр.
- Хорошая визуализация позволяет “исследовать данные”, поиграть с ними, выявляя интересные вещи, что особенно важно в журналистике, к примеру.
- В наше время объемы данных растут с невероятной скоростью. Визуализация помогает справиться с возрастающей сложностью и разнообразием данных.
- Все любят смотреть на интригующие цветные картинки, но практически никто не любит скучные таблицы с цифрами. Субъективное восприятие информации, доверие к информации выше, когда она подана визуально.
Классический пример использования визуализации для ответа на вопрос — эпидемия холеры в Лондоне (пример взят из книги Тафти). Некий доктор Джон Сноу использовал визуализацию, чтобы доказать свою гипотезу о переноске холеры водным путем, хотя все думали, что переносится она по воздуху.
В течение 40 дней в одном из районов Лондона умерло больше 600 человек. Доктор Сноу собрал данные о смертях и нанес их на карту. Черный прямоугольник — это отдельно взятый смертельный случай. Видно, что в целом они группируются возле водозаборной помпы.

Многие случаи, конечно, случались в отдаленных домах. Джон Сноу расследовал каждый отдельный случай и искал подтверждения своей гипотезы. Например, в пивоварне неподалеку не умерло ни одного человека. Владелец пивоварни сказал, что работники имеют право пить пиво и во дворе у них свой колодец. В общем, когда помпу закрыли, эпидемия быстро закончилась.
В данном случае визуализация помогла установить причину эпидемии. Одного этого примера вполне достаточно, чтобы проникнуться уважением к доктору Сноу и полюбить Тафти.
2. Базовые принципы визуализации информации
Базовых принципов не так и много. Остановимся на двух: концепции образа (Image) и Мантры визуализации. Я намеренно опускаю низкоуровневые принципы типа data-to-ink ratio и legibility rules, они влияют на исполнение, а не на паттерны.
Жака Бертена можно считать одним из самых влиятельных авторов в области визуализации информации. Его фундаментальный труд Semiology of Graphic, написанный 40 лет назад, пока никто не переплюнул.
Бертен ввел концепцию Образа (Image) и уровней считывания информации.
Скучное определение #1
Image — the meaningful visual form, perceptible in the minimum instant of vision
Образ — выразительная визуальная форма, распознаваемая за минимальное время
То есть если мы можем посмотреть на картинку и сразу сказать, что это такое — значит картинка является образом. Какое отношение это имеет к визуализации информации?
Для начала, разберемся с уровнями считывания. Их существует 3: элементарный, промежуточный и общий.

Выше приведен скучнейший график, который показывает котировки акций по дням.
- На элементарном уровне мы можем задавать вопрос типа “А какая котировка была 5 марта?”
- На промежуточном уровне вопрос будет звучать так “А что происходило с котировкой в течение первых трех дней?”
- На общем уровне вопрос будет “Что там творилось с котировкой за весь период?”
Хорошая визуализации может отвечать на вопросы всех трех уровней очень быстро. Плохая — не может. То есть хорошая визуализация должна приближаться к Образу. Мы должны тратить как можно меньше времени на поиск ответов.
Бен Шнайдермэн тоже внес существенный вклад в развитие визуализации информации. В частности, ему принадлежит мантра визуализации
Чуть менее скучное определение #2
“Overview first, zoom and filter, then details-on-demand.”
Сначала общий уровень, приближение и фильтрация, затем детали (когда попросим)
В дальнейшем мантру доработали, и так выглядит более современный вариант:

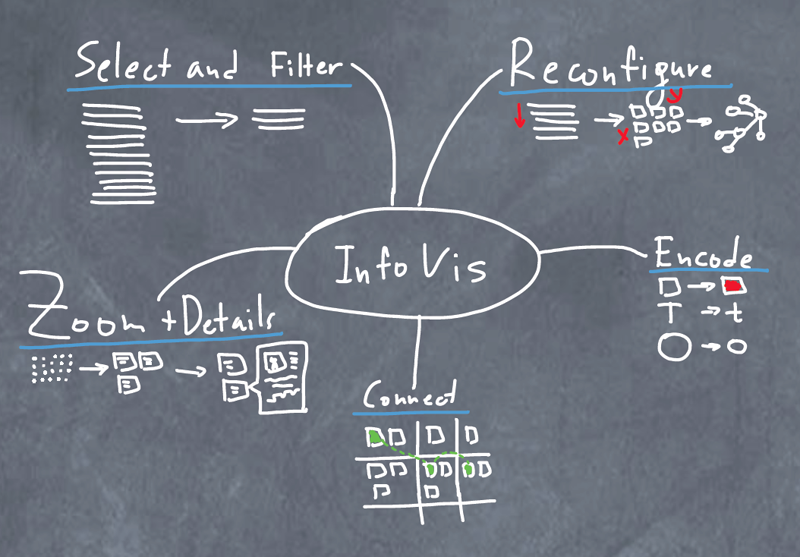
И вот у нас появились критерии, по которым мы должны делать визуализацию, а также проверять, хороша ли данная визуализация. Человек должен иметь возможность
- Выбирать и фильтровать данные. Например, мы показываем котировки акций. Должна быть возможность посмотреть компании в конкретном сегменте рынка, с капитализацией выше 1 миллиарда долларов, и так далее.
- Менять представление данных. Иногда я хочу видеть простой список, иногда более сложные представления типа матрицы или scatter chart.
- Менять кодировку данных. Например, хочу, чтобы капитализация была выражена размером. Большие компании — большой кружок, маленькие — маленький. Или технологические компании хочу видеть красными, а энергетический сектор — серым.
- Видеть связи (если это имеет смысл). Если данные как-то связан между собой (например, люди), то я должен иметь возможность видеть или не видеть эти связи.
- Увеличивать интересующие его области и видеть детали. Например, меня интересует, что это за большой зеленый кружок на диаграмме? А это, оказывается, компания Apple.
Как видите, современная визуализация очень интерактивна. И это достаточно новая и слабо исследованная область.
Итак:
Визуализация информации = представление + взаимодействие
3. Паттерны Визуализации
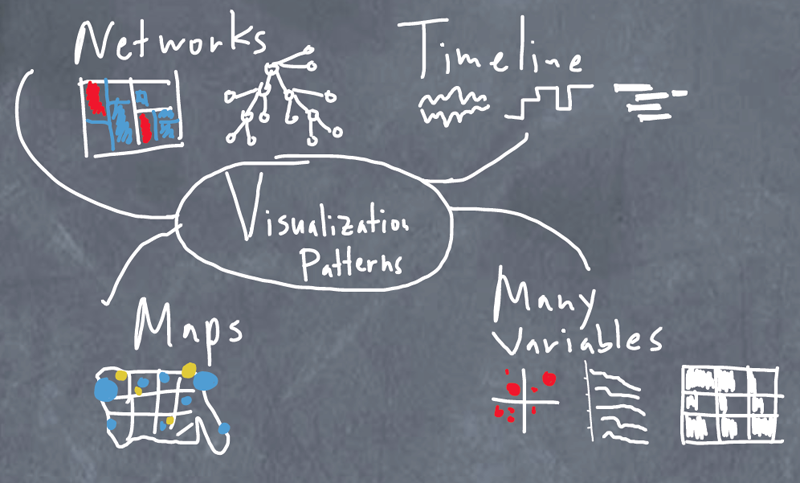
В целом, существует всего 4 паттерна
- Карты. Географические, картограммы, и так далее. Они всем знакомы еще из школы по урокам географии. Благодаря картам, многие из вас помнят, что в Африке добывают алмазы, а месторождение золота есть в Бодайбо
- Таймлайн (пурристы русского языка вольны предложить хороший перевод — две буквы «р» употреблены намеренно). Используется для визуализации всего, что связано со временем, скажем, график работ (всеми любимый Gantt Chart) или лунный цикл.
- Многие переменные. Достаточно обширный класс паттернов, который используется для визуализации данных, имеющих много переменных. Скажем, людей по полу, весу, росту и потреблению кока-колы в год.
- Сети. Для визуализации зависимостей, связей и иерархий.

Обратимся к примерам.
Карты
Самый неинтересный лично для меня паттерн, потому что в моей работе карты ни к чему. Самый понятный и интересный паттерн для широкой аудитории, потому что каждому интересно знать, что творится в США (и в этой стране).
Хороший пример интерактивной карты создан волшебниками из Нью-Йорк Таймс. Вообще это издание отличается любовью к визуализации и там создано достаточно много отличных примеров, на которых можно учиться.
Immigration Explorer с успехом эксплуатирует все пять принципов хорошей визуализации, отчасти поэтому им так интересно пользоваться, исследуя разные аспекты иммиграции в США.

Вы можете фильтровать данные по странам и годам. Менять представление информации по проценту населения и числу резидентов. Увеличивать области карты, а также менять размер кружков.

С интерактивной картой играть гораздо веселее, чем просто смотреть на статическую картинку. Вы видите, как менялась структура иммиграции в разные периоды, связываете это со своим знанием истории и чувствуете, что нашли что-то новое, интересное для себя. Кстати, иммигранты из СССР облюбовали Лос-Анджелес и Нью-Йорк.
Я бы с чистой совестью назвал это практически идеальным примером визуализации.
Таймлайн
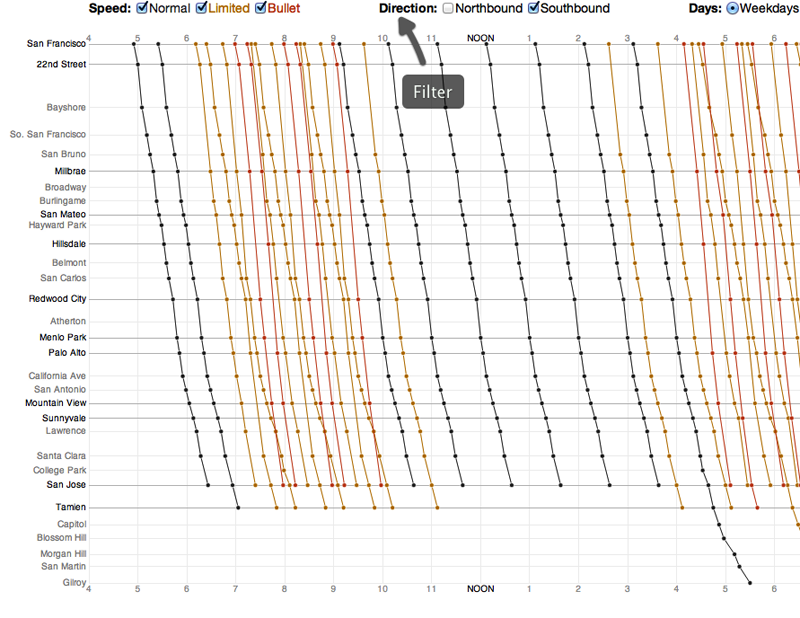
Таймлайнов существует великое множество. Приведу пару примеров. Расписание пригородных поездов из Сан-Франциско. По оси X у нас время отправления поезда. По оси Y — города на пути следования.

Мы сразу замечаем, что на этом расписании видны расстояния между городами. Так же мы замечаем, где поезда останавливаются, а где нет. Ну и в дополнение ко всему, наклон линии показывать скорость движения поезда. У нас есть скоростные поезда, а также обычные поезда (черные). Некоторые поезда, с более поздним временем отправления, обгоняют более медленные поезда.
К сожалению, интерактивность расписания довольно ограниченна. Есть возможность только фильтровать поезда по скорости, направлению и дням недели. Также можно смотреть точно время прибытия, если навести курсор на точку. А хотелось бы увеличивать отдельные временные промежутки или регионы, выделять типы поездов, менять представление расписания на более привычный таймлайн.
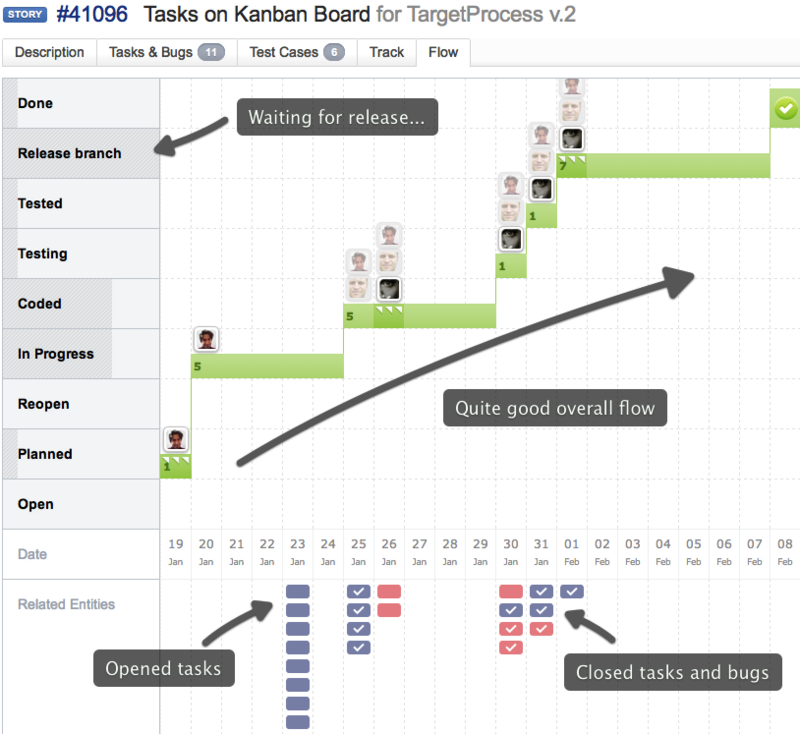
Тут я не в силах удержаться, и покажу второй пример из системы управления проектами TargetProcess, которую мы делаем (это бесстыдная реклама, можете пропустить). Ниже мы видим прогресс разработки одной фичи. А именно в каких состояниях она была и сколько дней, кто над ней работал, когда появлялись новые задачи и баги, когда они закрывались.

Мы работаем по Канбан и фича проходит через несколько состояний. Видно, что в целом все было гладко, разве что в пред-релизном состоянии повисела недельку.
Здесь нет никаких фильтров, ничего нельзя менять и даже сложно видеть общую картину, когда разработка фичи занимает больше нескольких недель. Так что есть что дорабатывать. Однако сам таймлайн показывает достаточно много информации на одном экране.
Много переменных
Когда переменных много, приходится думать. Можно ли приличным образом визуализировать 6 переменных? А почему бы и нет? На картинке ниже мы видим визаулизацию риска заболеть сердечно-сосудистыми заболеваниями в течение 10 лет в зависимости от пола, возраста, артериального давления, уровня холестерина и курения.

Давайте не обращать внимания на стилистику, которая оставляет желать лучшего. Эту картинку можно исследовать довольно долго, замечая, что у женщин в среднем риск в 2 раза ниже; молодые могут спать спокойно; курение, оказывается, начинает влиять после 40 довольно приличным образом. Очень удачное решение сложной проблемы.
И вновь вернемся к Нью-Йорк Таймс. Как отличить лидеров рынка от аутсайдеров? Кто на рынке начинает возвращаться на правильные рельсы, а кто наоборот начинает сдавать позиции? Ниже отличный пример ответов на такие вопросы. Визуализация достаточно сложна с первого взгляда, но когда вы разберетесь, как она работает, вам понравится.

Чарт показывает, как компании себя чувствуют по сравнению с рынком по двум временным переменным: за год (ось Y), и за выбранный вами интервал (день, неделя, месяц, квартал — ось X). Таким образом, выделяются 4 группы компаний:
- Лидеры: росли и за год в целом, и за последний месяц
- Аутсайдеры: падали и за год, и за последний месяц
- Догоняющие: падали за год, но растут за месяц
- Отстающие: росли за год, но падают за месяц
Вы можете фильтровать данные по индустрии, смотреть детали отдельной компании, а также менять шкалу. И да, большой зеленый кружок справа — это Apple.
Сети
У нас остались сети. Типичным и простым примером визуализации дерева является Mind Map данной статьи

Более подробный вариант со ссылками на другие интересные примеры также имеется в наличии
Визуализация структур типа деревьев и пр. обычно достаточно сложна, потому что экраны мониторов маленькие. Вот на плакатах в полстены это смотрится отлично.
Заключение
Моей целью было донести до вас важность визуализации информации и показать на реальных примерах, как она может помогать людям принимать решения и работать с данными.
Если мне это удалось, я безмерно счастлив. И спасибо, что проскролировали до конца статьи (извините, сорвался на шутку).
Михаил Дубаков
@mdubakov