Привет, Хабр!
Вот так выглядит несложный интерфейс погружения и всплытия подлодки Б-413:

А вот это — монитор дизельного двигателя. Одного.

Богато. Непонятно — рубильника нет
Наши любимые стартапы — как та подлодка: в случае провала, о команде на весь мир скажут — “она утонула”. И хотя не доказано, что плохие интерфейсы напрямую отсекают путь к популярности для большинства продуктов (слагаемых успеха и провала всегда много), никто не станет спорить, что удобно — это правильно, а уязвимость UI — еще одна причина длясамоторпедирования.
Проблема в том, что маленький проект часто не может привлечь специально обученного UX/UI-дизайнера, и проектируют интерфейсы в нём все подряд: разработчики, маркетологи, руководители… Поэтому соблюдениеправ удобства пользователя так часто следует принципу “не стреляйте в питониста”.
К чему это ведет, и как это лечить — об этом и хотим поговорить.
Наш сайт в его первой версии, например, спроектировал наш CTO.
Наш CTO — Миша Voldar, руководил в свое время веб-студией: вел там переговоры и кодил на Python’е. Опыт управления дизайнерами на фрилансе плюс масса других факторов и повлияли на то, что весь “сайт с нуля” упал на него.
Задача: впихнуть существующие продукты в сайт-одностраничник, но оставить перспективу для бурного роста вширь (разделы для пользователей стартап-экосистемы) и вглубь (админка для резидентов коворкинга).
Когда мы с Серёгой flashbackflip пришли работать в #tceh, то рады были бы внести свои 5 копеек в Мишину работу, но макет сайта был готов и утвержден, бэкенд написан более чем наполовину, сроки запуска обжигали при одном взгляде на календарь, а фрилансер, как это всё же бывает, стал отмораживаться и куда-то пропал.
Итак, сайт-одностраничник без меню — несколько блоков, при расположении которых надо было чем-то жертвовать. Такой жертвой стал календарь наших мероприятий.
Да, а выглядел он вот так:

Даты почти сегодняшние, потому что мы до сих пор держим этот вариант календаря в подвале на внутренних страницах сайта
Единственная юзабельность, которую удалось реализовать быстро, — это состояние системы. То есть оповещение, а частично напоминание для пользователя, что вот сюда он уже записался, а вот в этот анонс стоит заглянуть.
Но чтобы найти этот календарь, нужно было спуститься в подвал tceh.com. Это была глубина 6 экранов на моем 13-дюймовом ноуте, если что.
Плюс слайдер обрывался на самом неожиданном месте.
Эти обрывы слайдера тут же стали головной болью. Когда выступавший у нас американский профессор по big data попросил ссылку на свое выступление (мы лили на страничку заметки, видео и презентации прямо по ходу, ему понравилось), то мы не смогли с первой попытки найти мероприятие на сайте. Эта история и стала поводом резко отложить всё и задуматься над удобным календарем.
Но сначала мы искали дизайнера в штат. А потом боролись за его время.
Тут бы нам с Серёгой и освоить тот же Axure, чтобы самим делать интерактивные прототипы и тестировать логику в них, но… Что так можно было, мы узнали позже: мультивариативность и скорость “от идеи к первой реализации” повышает в разы, а шрифты — ими и потом играть можно.
И да, то, что нетыкабельно, безусловно, будет создавать гораздо больше проблем в будущем. Рисовать на листочках и салфетках, затем скрещивать дизайн и ТЗ — это, конечно, дань моде, но иногда дань слишком дорогая.
А параллельно мы учились аргументированно спорить с дизайнером.
Начали с простого — изучения кратких содержаний трудов “отцов” проектирования. Например, эвристик Якоба Нильсена. Выяснили, что из 10 его критериев пригодного интерфейса у нас “на входе” был только один: состояние системы.
Подумав второй раз, — поработали и над этим: отдельно посидели над окном “ты зарегистрирован” и авто-письмом, уходящим после регистрации. И стало меньше организационных вопросов, которые мы получали.

Календарики сразу — это тоже очень удобно
Затем добрали ещё три из “золотой десятки” эвристик Нильсена.
Долго сказка сказывается, долго дело делается, и в конце осени, получив какой-то опыт, мы все-таки засели за переделку календаря на главной. С таким вариантом живем теперь:

Подняли на второй экран, и гугл-аналитика начала рапортовать о снижении процента отказов на главной, а благодарные пользователи даже пару раз писали нам.
Добрали еще три пункта из эвристик:
Ну и банально по ощущениям набирать людей стало проще — ночью вывесишь анонс, зайдешь утром в почту (туда, спасибо CTO, падает ежедневная статистика по сайту), а там уже 9 человек записались. При слайдере такого не было!
Так что при проектировании внутреннего интерфейса для резидентов нашего коворкинга, мы уже были “учеными”. Сделали минималистично, только с реально нужными подписями-инструкциями о том, к чему приводит действие. И сначала оттестировали на команде.

Тестом этой формы на команде мы добавили полтора пункта эвристик.
Один — тем, что ввели отмену действия и улучшили информирование: какая из твоих заявок принята, какая ждет очереди, а с какой возникли проблемы.
Например, все заявки на картинке ждут очереди — и упадут на почту охране за час до прихода человека.
Полпункта — за упрощение логики избегания ошибок в верхнем поле. Ввели “систему одного окна”, как в Китае. Если тебе нужно за раз оформить пропуска на нескольких гостей, это можно сделать, вбив их в одну графу. А еще бывают сложные фамилии: у нас реально есть резидент с фамилией “Ро Батень”. А тех, кто сокращает до инициалов, создавая ошибки для охраны – проще “пнуть” лично.
Затем пустили несколько проектов внутрь. Дотюнили. Теперь до конца января спокойно пересаживаем всех с мнемотехник на цифру.
Вывод: знание хоть каких-то основ юзабилити и интерактивного прототипирования (хотя бы Axure) могут решить кучу проблем. Приоритетность. Качество. Пресловутое снижение расходов (чтоб меньше переписывать потом).
Но ладно бы мы одни такие были, своими граблями учёные. Поговорив с резидентами, мы убедились в типичности проблемы.
Возьмем более сложный случай — сразу CRM, распространяемую коробочным способом.
Ребята из RedmineCRM молодцы уже за то, что соорудили довольно универсальную (тут и счета, и контакты, и клиенты, и задачи) штуку для руководителей студий, которые привыкли пользовать редмайн. А еще они следуют идее open source: вместе с приложением ты получаешь исходные коды, а некоторые из бесплатных частей вообще лежат в открытом доступе (см. GitHub).
Молодцы вдвойне, что не пренебрегают прототипированием при создании новых фич. Тут сказывается рука человека из костяка команды, понимающего в интерфейсах (хотя и не профи), и удобство инструмента, которым они пользуются, — OmniGraffle, продукт от бывших Apple-овцев, заточенный под Mac, хорош прилизанностью — хоть к внешнему заказчику иди.
Казалось бы, все у ребят хорошо.
Они создали рынок, став первыми, кто делал платные дополнения, позволяющие навертеть что угодно вокруг Redmine (сегодня у них есть конкуренты, значит, и рынок состоялся).
У них есть вменяемый саппорт, который отслеживает фидбек пользователей и передает его дальше: в том числе пожелания по улучшениям и новым модулям.
Они совершенствуют интерфейсы. Вот вариант “до”:

Все обновления скапливались в правой графе (а она самая малозаметная, пользователи Facebook уже в курсе).
Вариант “после”:

После апдейта есть вкладки, они открывают нужные потоки, а справа только ключевая и стабильная информация (судя по всему, Эштон Катчер одобряе :)
Эту штуку ребята честно где-то подсмотрели. Но, собственно, ваш интерфейс не должен поражать уникальностью. Он должен быть удобен и соответствовать ожиданиям, удобству и опыту пользователей.
Казалось бы, действительно стало лучше.
Но лучше чем что? Без ложки дегтя не обошлось. На вопросы: “А как вы оцениваете, какие нововведения делать первыми, и какой эффект они дают?”, — ответ один: “По наитию”.
Ну, то есть подход “мы все решим за пользователя”. Но без аналитики — количественной и качественной, правда, нельзя. Потому что сейчас у наших ребят, повторюсь, появились конкуренты. Возможно, более продвидутые в плане аналитики — одной из составляющих UX.
Вывод: практика – критерий истины, а аналитика измеряет вашу практику. Если вы развиваетесь, зарабатываете и при этом прототипируете — заройтесь в аналитику. Рост — там.

В далеком начале 2010-х, когда кроме “Патрики.инфо” Сергея Москалева никто так не делал, три смелых джедая решили создать свое пространство гиперлокальность. Это одна из их первых презентаций.
В одном из клиентских проектов ребята столкнулись с проблемой: невозможность в цифровом виде получать локальный контент (в основном, информацию о событиях, проходящих совсем рядом) — и взаимодействовать с ним. А нужно было именно это.
Что за проект они тогда выполняли, никто уже и не помнит. Но наши герои решили делать свой. Как и где брать события, они еще не понимали, однако идея новостной ленты по тому, что происходит в округе, не давала покоя — и они занялись разработкой.
Период старта проекта ребята вспоминают как “Юзабилити без денег”.
Потому что еще долго вкладывали в него свои знания и свободное время, не имея возможности платить себе зарплату за Hello World — так изначально называлось приложение. Вообще-то среди основателей был и остается юзабилист — его работа над логикой экранов даже помогла привлечь инвестора.
Инвестор потащил их на “Ночь Музыки”, где новехонькое iOS-приложение не привлекло людей, потому что проблема сбора контента оставалась. Инвестор разочарован, ребята тоже.
Знаете, что не дало тогда проекту потонуть? Отказ от идеи “а давайте сделаем суперкомбайн, вдруг он-то полетит!”, которая пришла следом за первой неудачей.

Кусочек суперкомбайна. Почему-то напоминает мультик “Dumb ways to die”.
Состояние лёгкой паники — хорошее средство для генерации идей:
— Давайте добавим локальный чат!
— И пусть события можно будет шарить через него!
— И вообще шарить куда угодно из нашего приложения!
— И везде смешная графика!
— А теперь нарисуем все это?
“Пиши пьяным, редактируй трезвым”, — говорил Хэмингуэй. Когда дизайнер-юзабилист на свежую голову сел все это проектировать и немножко рисовать, то оказалось, что функций слишком много, а кто и как всем этим будет пользоваться — непонятно.
И убедил остальных от “всего и сразу” отказаться, сосредоточившись только на понятных моделях работы с пользователем.
А параллельно нашел нового партнера, который предложил привлечь к генерации контента локальные бизнесы, предложив им платформу для присутствия.

В тот момент мы с ребятами и познакомились. Через пару месяцев переделки они выпустили первый билд приложения — теперь оно называется Round — в App Store и почти сразу получили 10 000 скачиваний.
Вывод: мнение человека, разбирающегося в юзабилити, иногда может не дать проекту утонуть.
И для этого необязательно, чтобы юзабилист был вашим сооснователем, — такой пример я заготовил напоследок.
Оля и ее команда Elementaree, о которых мы писали в ноябре, торгуют через интернет здоровой пищей. Картонными коробочками, где все правильное питание расфасовано на каждый день недели вперед, строго по калориям — и по инструкции.
Мы не врубились в интерфейс сразу. Когда они прикрепили на магнитной доске в кухне пакетик с чем-то вязко-красным, родился внутренний мем “кровь сотрудника элементари”. А когда там же появились фасованные травки — мы напряглись и стали ждать людей из прокуратуры (кто видел их рекламу “против” курительных смесей в метро, тот в цирке не смеётся).

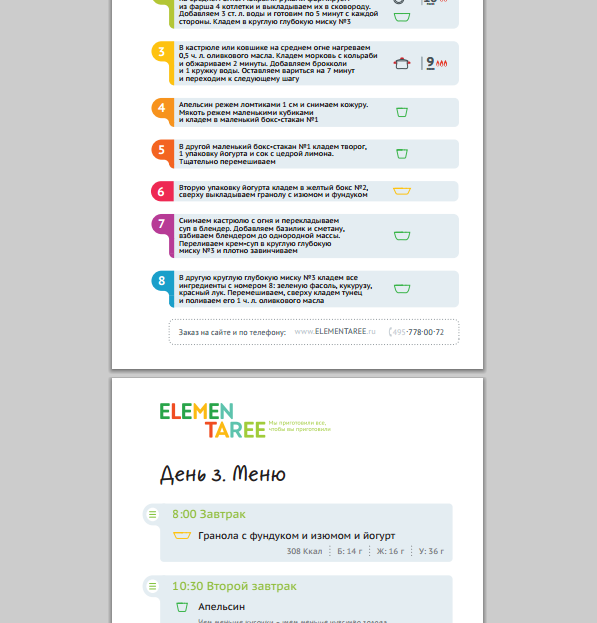
Старая версия инструкции: например — приемов пищи 5, пунктов на первом листе 8...
Мы узнали, что их главной проблемой были не продажи, а юзабельность меню.
Вот по той версии, что сверху, люди не могли сопоставить, в какое блюдо дня, например, влить “кровь сотрудника элементари”, чтобы было вкусно. А куда травок положить. И вообще, тот ли это день, когда травки нужны.
Юзабельность меню влияла на ретеншн — возврат пользователей, важнейший показатель бизнеса. А компания работает на стыке онлайна и оффлайна — эта область, где у пользователя еще меньше мотивации общаться с тобой (потому что для этого нужны дополнительные шаги), а у тебя — почти нет вариантов быстро подскзать.
И вот у Elementaree возникает в базе категория тех, кто покупал недельный запас коробочек с мыслью “с этого дня заживу начну питаться правильно”, открывали, не разбирались в меню — и забрасывали идею. То есть, про них нельзя было сразу точно сказать, “жив” клиент или “мертв”. Да что там простые люди, даже кухня проекта путалась, какую инструкцию в какую коробочку класть…
Отвечала за это дело Яна, их маркетолог. И тут подвернулась возможность.
Михаил Асавкин из Photozeen — CTO и отличный юзабилист в одном флаконе (что редкость) — договорился с #tceh, что будет вести продвинутый курс по аналитике + работе с интерфейсами для ux-дизайнеров у нас по вечерам. Для работы со слушателями ему нужны были подопытные.
Так что мы просто заперли Яну с ним и его студентами (профессиональными ux-ерами) в переговорке.
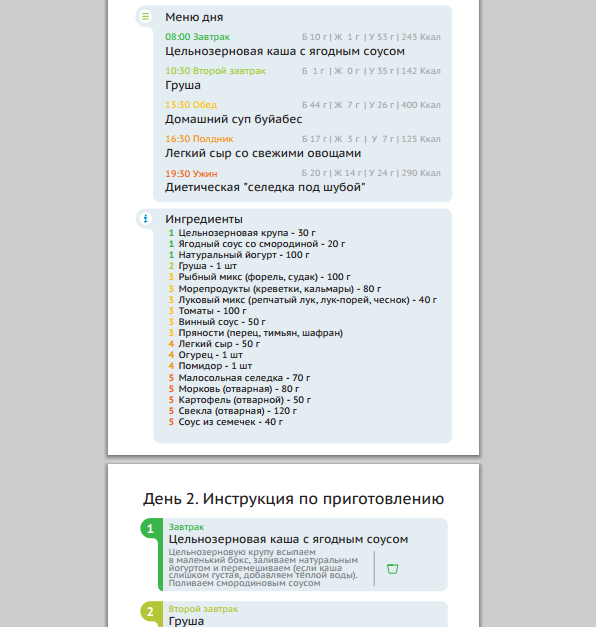
На выходе получилось так:

И, главное, раз получив импульс в правильном направлении, команда проекта продолжает постоянно думать над удобством и возможностями для пользователя.
Например, сейчас бьются над такой задачей: сделать так, чтобы этот же интерфейс помог отслеживать прогресс (уже было два приема пищи, теперь нужно вот это), а в конце дня помог бы оценить результат за сутки.
Вывод: любые фокус-группы и юзабилити-тестирования помогут не терять: а) клиентов, б) время — на переделки, в) свежесть во взгляде на продукт.
На интенсиве, где прокачивались юзабилисты, вторым преподавателем была Александра Постовалова, юзабилист ВТБ24 и основатель UX Club.
Она же больше всех помогла Яне из Elementaree.
Мы узнали, что Саша самостоятельно освоила методы “отцов” юзабилити по книгам (что, на самом деле, неудивительно для российских специалистов в этой области), когда не полетел ее собственный проект. В то время она ничего не знала про проектирование и изучение пользователей, поэтому в ее собственное приложение пользователи заходили, не разбирались и уходили.
После этого она взялась осваивать теорию по доступной литературе, а практику — по проектам друзей. Чтобы было где собирать полезные материалы по теме и обмениваться мнениями-опытом с другими, она открыла сообщество UX Club на фейсбуке: сегодня в нем уже три тысячи участников.
Набравшись опыта, занялась консалтингом — делала проекты и для Ростелекома, и для стартапов. Потом перешла в банк.
А сегодня она готова делиться знаниями — ну мы и пригласили её на наши “рабочие выходные”. Там за полчаса один-на-один с проектами она прочистила мозги многим “авторам уникальных интерфейсов”, ну и нам дала пару дельных советов по наброскам редизайна.
Мы захотели продолжения: но собрать просто бесплатную лекцию без работы руками как-то неполезно, а пилить платный курс, когда не можешь предъявить недавних “боевых” заслуг преподавателя, — как-то стрёмно. Так что просто отложили эту мысль в долгий ящик.
Ящик открылся к концу года: в ноябре обновленный Александрой интерфейс мобильно сайта ВТБ24 помог увеличить KPI по продуктам в 2-3 раза. Так что за начало января мы сформировали с ней курс, где она сядет и вечерами будет помогать всем, у кого хватит дерзости переосмыслить UX своего проекта с нуля – научиться его прототипировать и создать в итоге версию, в которую нужно будет переместиться из текущего состояния продукта. Всем, кто готов освоить прототипирование с чистого листа.
Чтобы увеличить пользу этого поста, мы решили выделить хабраюзерам грант на одно место на этом курсе. Всего студентов будет не более десяти человек. Пока ещё есть место – решили использовать этот шанс.
Мы верим в то, что дело это реально нужное — для глаз и психики всего Рунета.
Правила заявки на грант:
в свободной форме опишите свой проект в комментариях (он может быть реальным или придуманным только что)
отдельно укажите, какую пользу он несёт людям
расскажите, почему вам надо попасть на курс
заявки принимаются до 17:30, 2 февраля
Критерии отбора победителя:
польза проекта людям
мотивация человека
тяжесть ситуации с UX
Отбор осуществляется нами максимально объективно, насколько это возможно – каждый из команды (9 человек) проголосует за проект – мы посчитаем голоса и выложим фотопруфы в комментариях к этому посту. Победителю также напишем в личку.
Сроки объявления победителя:
18:00 понедельник, 2 февраля
Все участники, разместившие заявку получат от нас промокод с 15% скидкой на любой другой курс. А их есть у нас! Использовать промокод вы сможете на протяжении шести месяцев.
Стартуем 4 февраля. Проходим анализ аудитории, Axure, юзабили-тесты, аналитику и прочие нужные вещи для тех, кто никогда этого не делал. Или делал, но чуть-чуть и несистемно.
Наш Д(з)ен-дизайнер будет там в первых рядах, ну и я буду заскакивать. Увидимся!
P.S. А помощь у нас по-прежнему нужна многим.

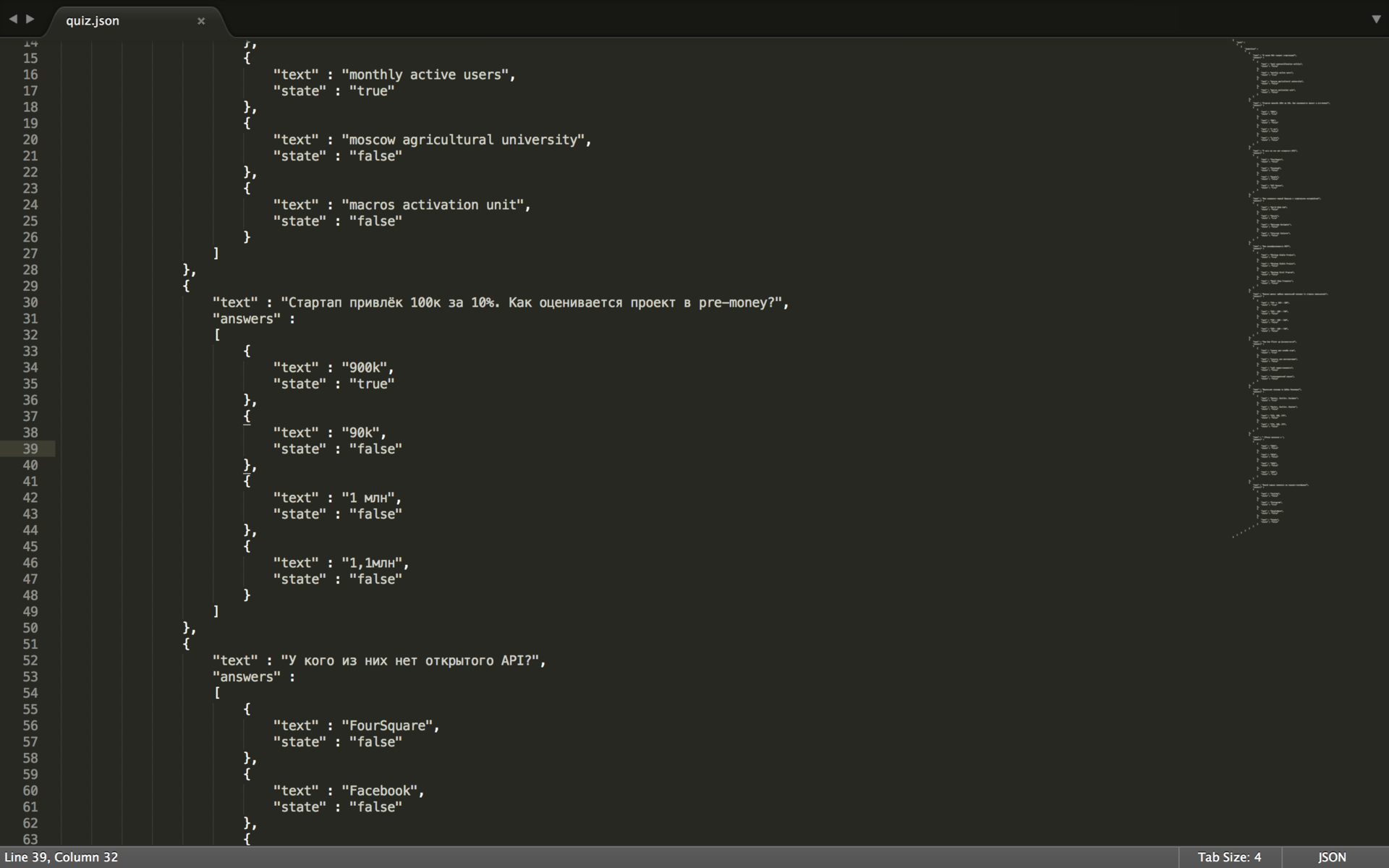
Вот это кусочек Artofad (“ад” — от слова реклама ;)
Ребята делают клёвые продукты на стыке магии wifi, поголовной гаджетизации, любви к играм — и потребностей организаторов промо-акций и конференций как-то развлечь и завлечь народ. Называют всё это неологизмом “фиджитал” = physical + digital.
Конкретно на скриншоте — админка, где задаются условия для коллективной викторины с призами, в которую каждый играет со своего смартфона/планшета: скачивать ничего дополнительно не нужно, а вопросы и прогресс отображаются одновременно и на твоем, и на большом экране.
Конечно, инструмент чисто внутренний: то есть ребята постоянно мотаются на площадки для настройки. Но когда нам с Серёгой захотелось запустить нашу гик-версию викторины до выступления Bobuk’а, а никого рядом не было, разбирались сами.
Вывод: если бы несчастная девочка-менеджер увидела такое окно, то закрыла бы его быстрее, чем пасьянс (когда начальник неожиданно возникает за спиной).
Но можно и нужно делать интерфейс человечным. Когда они сделают это, ребятам не придётся, как сейчас, мотаться по Москве, настраивая всё самим. И они смогут с меньшими издержками зарабатывать на своём продукте.
Вот так выглядит несложный интерфейс погружения и всплытия подлодки Б-413:

А вот это — монитор дизельного двигателя. Одного.

Богато. Непонятно — рубильника нет
Наши любимые стартапы — как та подлодка: в случае провала, о команде на весь мир скажут — “она утонула”. И хотя не доказано, что плохие интерфейсы напрямую отсекают путь к популярности для большинства продуктов (слагаемых успеха и провала всегда много), никто не станет спорить, что удобно — это правильно, а уязвимость UI — еще одна причина для
Проблема в том, что маленький проект часто не может привлечь специально обученного UX/UI-дизайнера, и проектируют интерфейсы в нём все подряд: разработчики, маркетологи, руководители… Поэтому соблюдение
К чему это ведет, и как это лечить — об этом и хотим поговорить.
Наш сайт в его первой версии, например, спроектировал наш CTO.
Наш CTO — Миша Voldar, руководил в свое время веб-студией: вел там переговоры и кодил на Python’е. Опыт управления дизайнерами на фрилансе плюс масса других факторов и повлияли на то, что весь “сайт с нуля” упал на него.
Задача: впихнуть существующие продукты в сайт-одностраничник, но оставить перспективу для бурного роста вширь (разделы для пользователей стартап-экосистемы) и вглубь (админка для резидентов коворкинга).
Когда мы с Серёгой flashbackflip пришли работать в #tceh, то рады были бы внести свои 5 копеек в Мишину работу, но макет сайта был готов и утвержден, бэкенд написан более чем наполовину, сроки запуска обжигали при одном взгляде на календарь, а фрилансер, как это всё же бывает, стал отмораживаться и куда-то пропал.
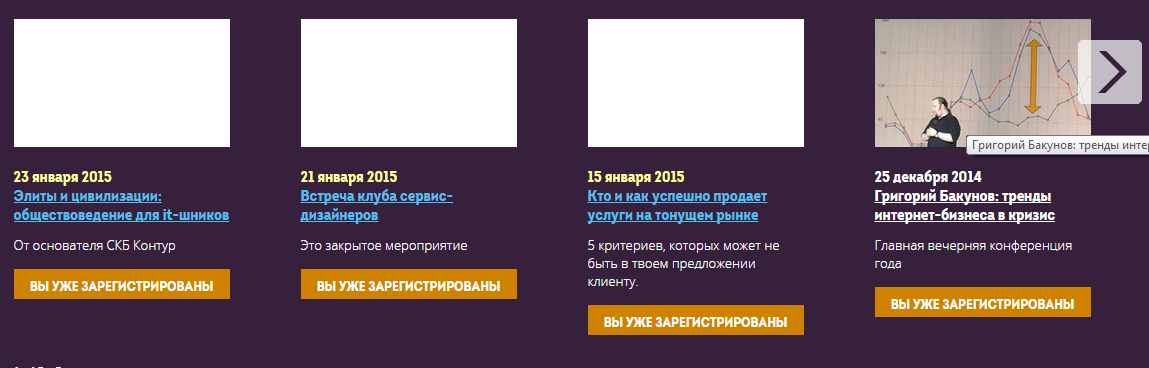
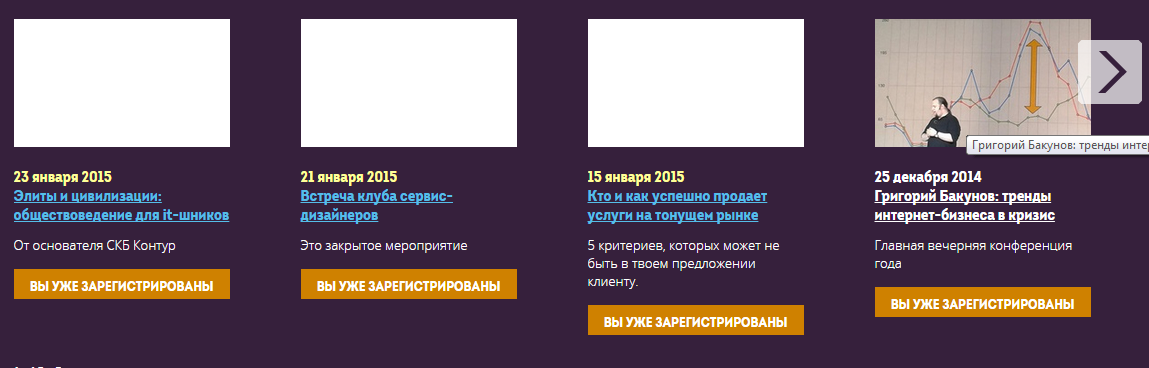
Итак, сайт-одностраничник без меню — несколько блоков, при расположении которых надо было чем-то жертвовать. Такой жертвой стал календарь наших мероприятий.
Да, а выглядел он вот так:

Даты почти сегодняшние, потому что мы до сих пор держим этот вариант календаря в подвале на внутренних страницах сайта
Единственная юзабельность, которую удалось реализовать быстро, — это состояние системы. То есть оповещение, а частично напоминание для пользователя, что вот сюда он уже записался, а вот в этот анонс стоит заглянуть.
Но чтобы найти этот календарь, нужно было спуститься в подвал tceh.com. Это была глубина 6 экранов на моем 13-дюймовом ноуте, если что.
Плюс слайдер обрывался на самом неожиданном месте.
Эти обрывы слайдера тут же стали головной болью. Когда выступавший у нас американский профессор по big data попросил ссылку на свое выступление (мы лили на страничку заметки, видео и презентации прямо по ходу, ему понравилось), то мы не смогли с первой попытки найти мероприятие на сайте. Эта история и стала поводом резко отложить всё и задуматься над удобным календарем.
Но сначала мы искали дизайнера в штат. А потом боролись за его время.
Тут бы нам с Серёгой и освоить тот же Axure, чтобы самим делать интерактивные прототипы и тестировать логику в них, но… Что так можно было, мы узнали позже: мультивариативность и скорость “от идеи к первой реализации” повышает в разы, а шрифты — ими и потом играть можно.
И да, то, что нетыкабельно, безусловно, будет создавать гораздо больше проблем в будущем. Рисовать на листочках и салфетках, затем скрещивать дизайн и ТЗ — это, конечно, дань моде, но иногда дань слишком дорогая.
А параллельно мы учились аргументированно спорить с дизайнером.
Начали с простого — изучения кратких содержаний трудов “отцов” проектирования. Например, эвристик Якоба Нильсена. Выяснили, что из 10 его критериев пригодного интерфейса у нас “на входе” был только один: состояние системы.
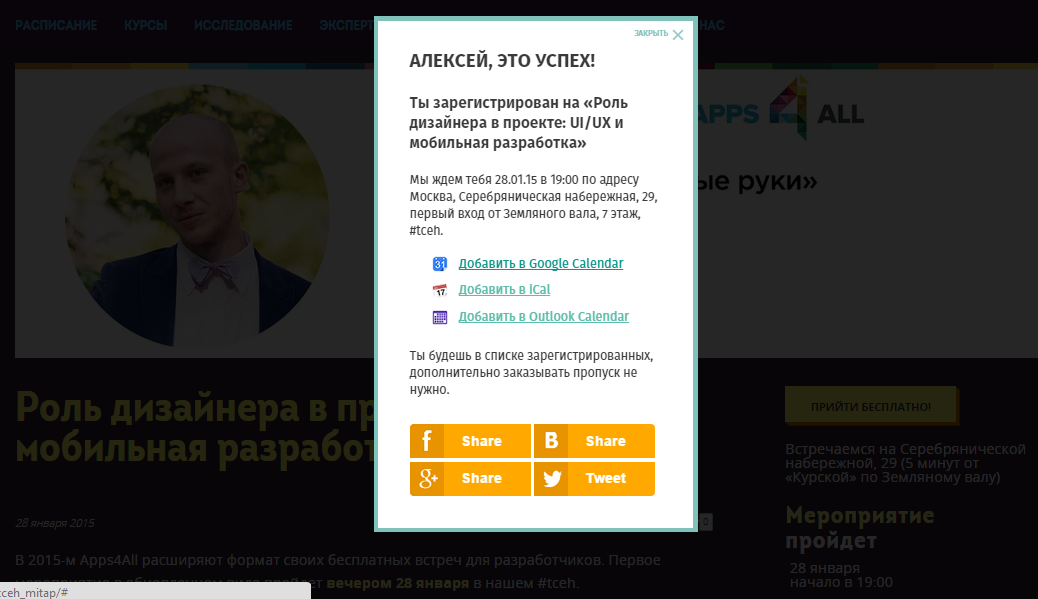
Подумав второй раз, — поработали и над этим: отдельно посидели над окном “ты зарегистрирован” и авто-письмом, уходящим после регистрации. И стало меньше организационных вопросов, которые мы получали.

Календарики сразу — это тоже очень удобно
Затем добрали ещё три из “золотой десятки” эвристик Нильсена.
- т.н. “Стандарт” — когда вся ключевая информация по любому событию всегда отображалась в одной и той же области, сразу попадающей в поле зрения.
- Предотвращение ошибок — при вводе данных при регистрации.
- И идею “все должно быть на виду” — заточили первый экран внутренних страниц анонсов под принятие решения: картинка с ключевой информацией + заголовок + блок “стандарта”.
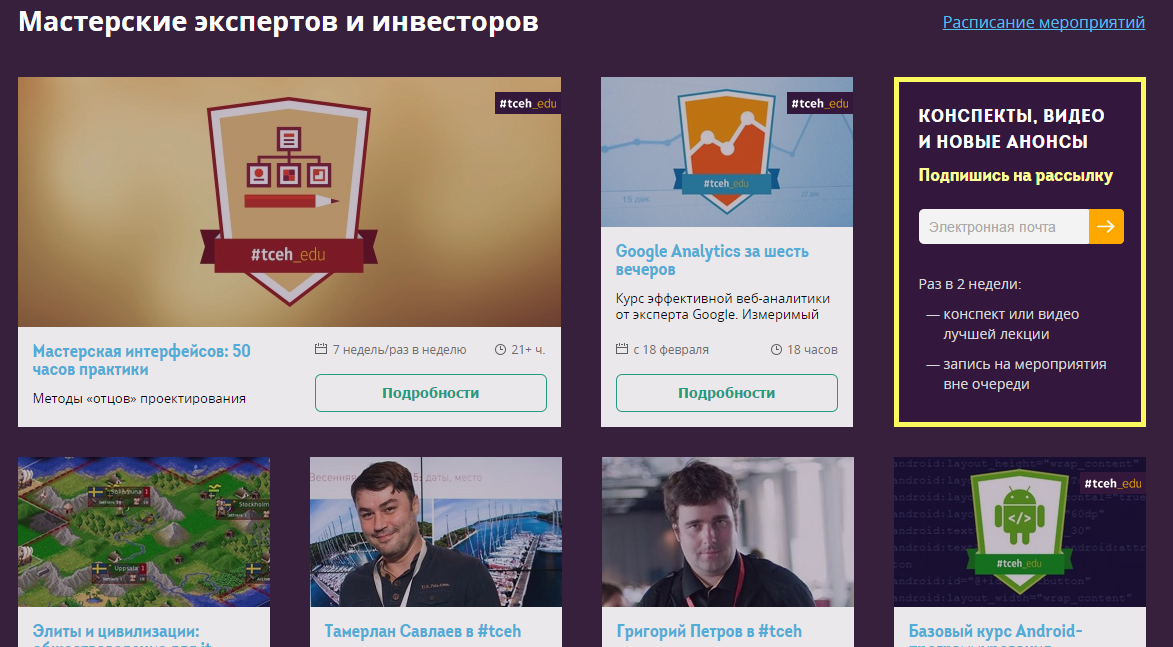
Долго сказка сказывается, долго дело делается, и в конце осени, получив какой-то опыт, мы все-таки засели за переделку календаря на главной. С таким вариантом живем теперь:

Подняли на второй экран, и гугл-аналитика начала рапортовать о снижении процента отказов на главной, а благодарные пользователи даже пару раз писали нам.
Добрали еще три пункта из эвристик:
- Минимализм — меньше слов, меньше шума.
- Повторяемое действие доступно сразу — те, кто привык ходить на открытые мероприятия, могут зарегистрироваться сразу с главной. Из-за того, что не делали промежуточный прототип, по которому было бы проще описать логику в ТЗ, в первые часы после апдейта можно было по аналогии записаться и на прикладные платные курсы, которые мы проводим (к вопросу рисования на салфетках). Быстро поправили.
- Плюс после сбора всех шишек создали внутренний инструмент — документацию по разделу, что и на что влияет, сделали нужные подписи в админке.
Ну и банально по ощущениям набирать людей стало проще — ночью вывесишь анонс, зайдешь утром в почту (туда, спасибо CTO, падает ежедневная статистика по сайту), а там уже 9 человек записались. При слайдере такого не было!
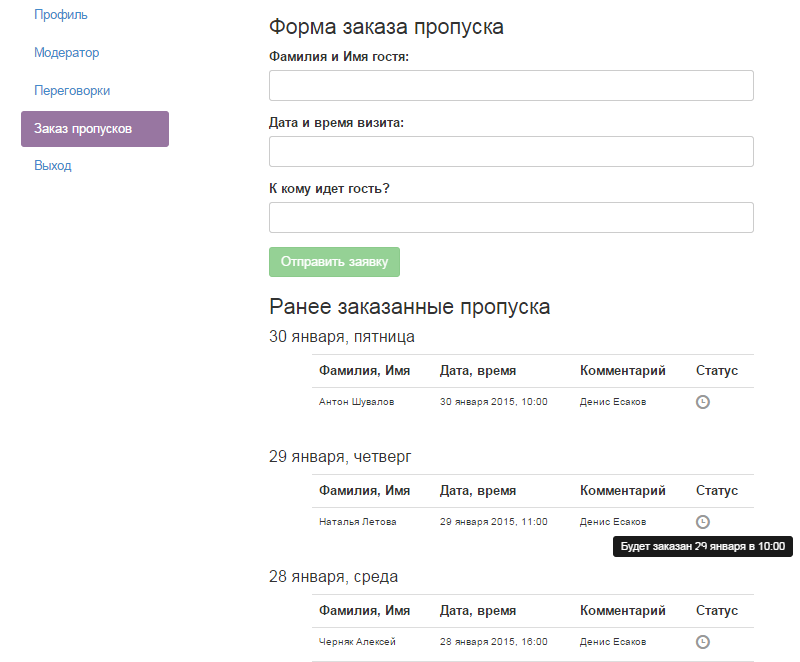
Так что при проектировании внутреннего интерфейса для резидентов нашего коворкинга, мы уже были “учеными”. Сделали минималистично, только с реально нужными подписями-инструкциями о том, к чему приводит действие. И сначала оттестировали на команде.

Тестом этой формы на команде мы добавили полтора пункта эвристик.
Один — тем, что ввели отмену действия и улучшили информирование: какая из твоих заявок принята, какая ждет очереди, а с какой возникли проблемы.
Например, все заявки на картинке ждут очереди — и упадут на почту охране за час до прихода человека.
Полпункта — за упрощение логики избегания ошибок в верхнем поле. Ввели “систему одного окна”, как в Китае. Если тебе нужно за раз оформить пропуска на нескольких гостей, это можно сделать, вбив их в одну графу. А еще бывают сложные фамилии: у нас реально есть резидент с фамилией “Ро Батень”. А тех, кто сокращает до инициалов, создавая ошибки для охраны – проще “пнуть” лично.
Затем пустили несколько проектов внутрь. Дотюнили. Теперь до конца января спокойно пересаживаем всех с мнемотехник на цифру.
Вывод: знание хоть каких-то основ юзабилити и интерактивного прототипирования (хотя бы Axure) могут решить кучу проблем. Приоритетность. Качество. Пресловутое снижение расходов (чтоб меньше переписывать потом).
Но ладно бы мы одни такие были, своими граблями учёные. Поговорив с резидентами, мы убедились в типичности проблемы.
Я угадаю, что нужно пользователю, с 3-х нот
Возьмем более сложный случай — сразу CRM, распространяемую коробочным способом.
Ребята из RedmineCRM молодцы уже за то, что соорудили довольно универсальную (тут и счета, и контакты, и клиенты, и задачи) штуку для руководителей студий, которые привыкли пользовать редмайн. А еще они следуют идее open source: вместе с приложением ты получаешь исходные коды, а некоторые из бесплатных частей вообще лежат в открытом доступе (см. GitHub).
Молодцы вдвойне, что не пренебрегают прототипированием при создании новых фич. Тут сказывается рука человека из костяка команды, понимающего в интерфейсах (хотя и не профи), и удобство инструмента, которым они пользуются, — OmniGraffle, продукт от бывших Apple-овцев, заточенный под Mac, хорош прилизанностью — хоть к внешнему заказчику иди.
Казалось бы, все у ребят хорошо.
Они создали рынок, став первыми, кто делал платные дополнения, позволяющие навертеть что угодно вокруг Redmine (сегодня у них есть конкуренты, значит, и рынок состоялся).
У них есть вменяемый саппорт, который отслеживает фидбек пользователей и передает его дальше: в том числе пожелания по улучшениям и новым модулям.
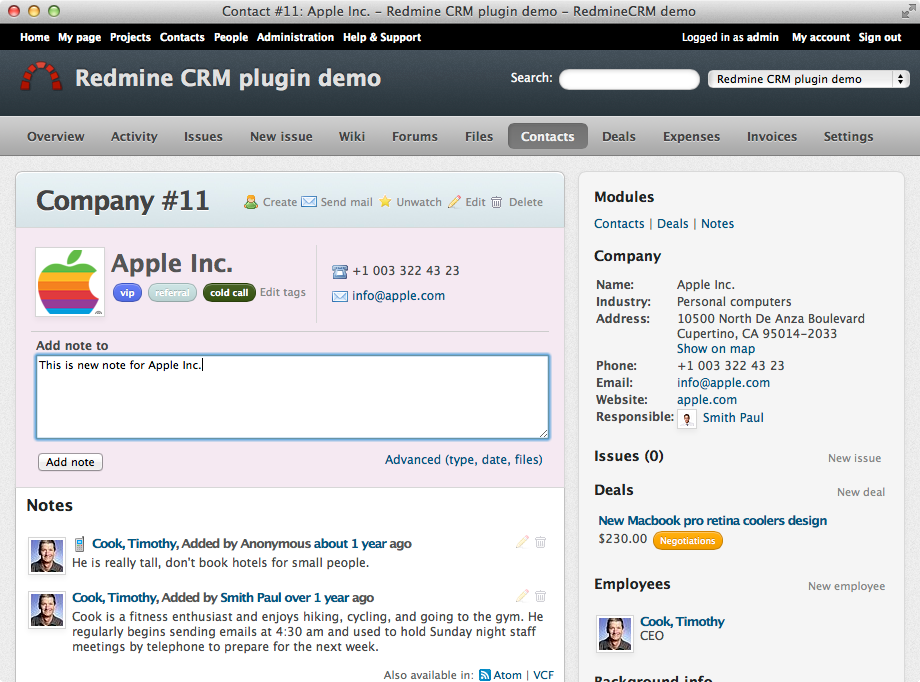
Они совершенствуют интерфейсы. Вот вариант “до”:

Все обновления скапливались в правой графе (а она самая малозаметная, пользователи Facebook уже в курсе).
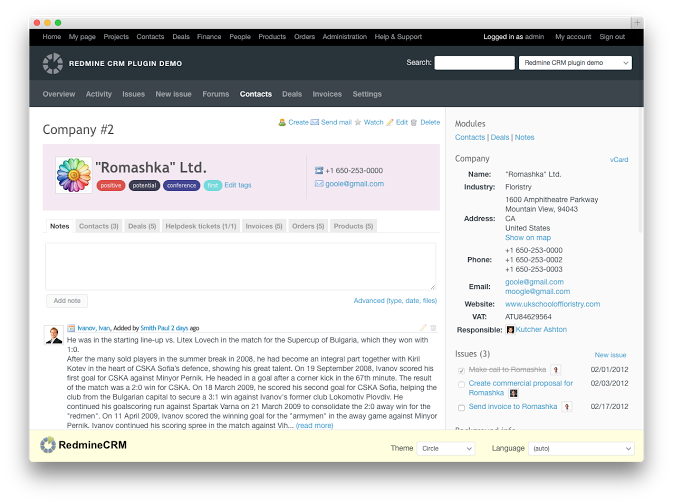
Вариант “после”:

После апдейта есть вкладки, они открывают нужные потоки, а справа только ключевая и стабильная информация (судя по всему, Эштон Катчер одобряе :)
Эту штуку ребята честно где-то подсмотрели. Но, собственно, ваш интерфейс не должен поражать уникальностью. Он должен быть удобен и соответствовать ожиданиям, удобству и опыту пользователей.
Казалось бы, действительно стало лучше.
Но лучше чем что? Без ложки дегтя не обошлось. На вопросы: “А как вы оцениваете, какие нововведения делать первыми, и какой эффект они дают?”, — ответ один: “По наитию”.
Ну, то есть подход “мы все решим за пользователя”. Но без аналитики — количественной и качественной, правда, нельзя. Потому что сейчас у наших ребят, повторюсь, появились конкуренты. Возможно, более продвидутые в плане аналитики — одной из составляющих UX.
Вывод: практика – критерий истины, а аналитика измеряет вашу практику. Если вы развиваетесь, зарабатываете и при этом прототипируете — заройтесь в аналитику. Рост — там.
Hello World: как отказаться от проекта на этапе пре-дизайна и сделать популярное iOS-приложение

В далеком начале 2010-х, когда кроме “Патрики.инфо” Сергея Москалева никто так не делал, три смелых джедая решили создать свое пространство гиперлокальность. Это одна из их первых презентаций.
В одном из клиентских проектов ребята столкнулись с проблемой: невозможность в цифровом виде получать локальный контент (в основном, информацию о событиях, проходящих совсем рядом) — и взаимодействовать с ним. А нужно было именно это.
Что за проект они тогда выполняли, никто уже и не помнит. Но наши герои решили делать свой. Как и где брать события, они еще не понимали, однако идея новостной ленты по тому, что происходит в округе, не давала покоя — и они занялись разработкой.
Период старта проекта ребята вспоминают как “Юзабилити без денег”.
Потому что еще долго вкладывали в него свои знания и свободное время, не имея возможности платить себе зарплату за Hello World — так изначально называлось приложение. Вообще-то среди основателей был и остается юзабилист — его работа над логикой экранов даже помогла привлечь инвестора.
Инвестор потащил их на “Ночь Музыки”, где новехонькое iOS-приложение не привлекло людей, потому что проблема сбора контента оставалась. Инвестор разочарован, ребята тоже.
Знаете, что не дало тогда проекту потонуть? Отказ от идеи “а давайте сделаем суперкомбайн, вдруг он-то полетит!”, которая пришла следом за первой неудачей.

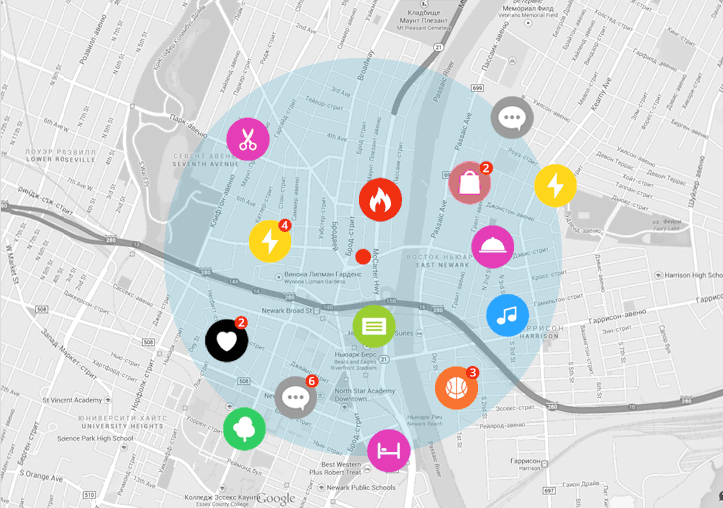
Кусочек суперкомбайна. Почему-то напоминает мультик “Dumb ways to die”.
Состояние лёгкой паники — хорошее средство для генерации идей:
— Давайте добавим локальный чат!
— И пусть события можно будет шарить через него!
— И вообще шарить куда угодно из нашего приложения!
— И везде смешная графика!
— А теперь нарисуем все это?
“Пиши пьяным, редактируй трезвым”, — говорил Хэмингуэй. Когда дизайнер-юзабилист на свежую голову сел все это проектировать и немножко рисовать, то оказалось, что функций слишком много, а кто и как всем этим будет пользоваться — непонятно.
И убедил остальных от “всего и сразу” отказаться, сосредоточившись только на понятных моделях работы с пользователем.
А параллельно нашел нового партнера, который предложил привлечь к генерации контента локальные бизнесы, предложив им платформу для присутствия.

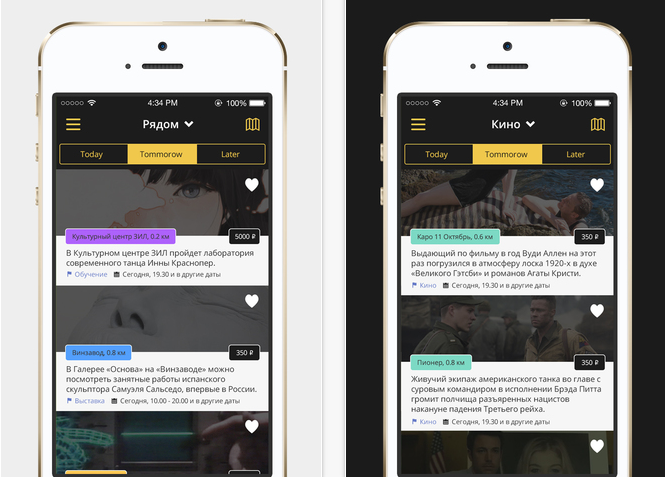
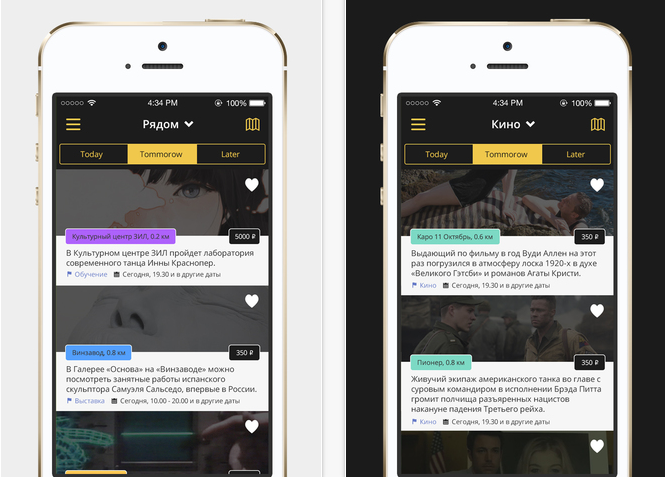
В тот момент мы с ребятами и познакомились. Через пару месяцев переделки они выпустили первый билд приложения — теперь оно называется Round — в App Store и почти сразу получили 10 000 скачиваний.
Вывод: мнение человека, разбирающегося в юзабилити, иногда может не дать проекту утонуть.
И для этого необязательно, чтобы юзабилист был вашим сооснователем, — такой пример я заготовил напоследок.
Коробка Шрёдингера
Оля и ее команда Elementaree, о которых мы писали в ноябре, торгуют через интернет здоровой пищей. Картонными коробочками, где все правильное питание расфасовано на каждый день недели вперед, строго по калориям — и по инструкции.
Мы не врубились в интерфейс сразу. Когда они прикрепили на магнитной доске в кухне пакетик с чем-то вязко-красным, родился внутренний мем “кровь сотрудника элементари”. А когда там же появились фасованные травки — мы напряглись и стали ждать людей из прокуратуры (кто видел их рекламу “против” курительных смесей в метро, тот в цирке не смеётся).

Старая версия инструкции: например — приемов пищи 5, пунктов на первом листе 8...
Мы узнали, что их главной проблемой были не продажи, а юзабельность меню.
Вот по той версии, что сверху, люди не могли сопоставить, в какое блюдо дня, например, влить “кровь сотрудника элементари”, чтобы было вкусно. А куда травок положить. И вообще, тот ли это день, когда травки нужны.
Юзабельность меню влияла на ретеншн — возврат пользователей, важнейший показатель бизнеса. А компания работает на стыке онлайна и оффлайна — эта область, где у пользователя еще меньше мотивации общаться с тобой (потому что для этого нужны дополнительные шаги), а у тебя — почти нет вариантов быстро подскзать.
И вот у Elementaree возникает в базе категория тех, кто покупал недельный запас коробочек с мыслью “с этого дня заживу начну питаться правильно”, открывали, не разбирались в меню — и забрасывали идею. То есть, про них нельзя было сразу точно сказать, “жив” клиент или “мертв”. Да что там простые люди, даже кухня проекта путалась, какую инструкцию в какую коробочку класть…
Отвечала за это дело Яна, их маркетолог. И тут подвернулась возможность.
Михаил Асавкин из Photozeen — CTO и отличный юзабилист в одном флаконе (что редкость) — договорился с #tceh, что будет вести продвинутый курс по аналитике + работе с интерфейсами для ux-дизайнеров у нас по вечерам. Для работы со слушателями ему нужны были подопытные.
Так что мы просто заперли Яну с ним и его студентами (профессиональными ux-ерами) в переговорке.
На выходе получилось так:

- Пять приемов пищи — и пять пунктов в инструкции на день (вместо 8, как раньше).
- Понятно, что и откуда брать, чтобы приготовить обед. По словам одного пользователя: “Теперь я могу делать всё на автомате, параллельно думая о важном, а не о еде”.
- Кухня Elementaree теперь формирует заказы правильно, а клиенты пишут благодарные письма.
И, главное, раз получив импульс в правильном направлении, команда проекта продолжает постоянно думать над удобством и возможностями для пользователя.
Например, сейчас бьются над такой задачей: сделать так, чтобы этот же интерфейс помог отслеживать прогресс (уже было два приема пищи, теперь нужно вот это), а в конце дня помог бы оценить результат за сутки.
Вывод: любые фокус-группы и юзабилити-тестирования помогут не терять: а) клиентов, б) время — на переделки, в) свежесть во взгляде на продукт.
Не храните деньги в сберегательной кассе
На интенсиве, где прокачивались юзабилисты, вторым преподавателем была Александра Постовалова, юзабилист ВТБ24 и основатель UX Club.
Она же больше всех помогла Яне из Elementaree.
Мы узнали, что Саша самостоятельно освоила методы “отцов” юзабилити по книгам (что, на самом деле, неудивительно для российских специалистов в этой области), когда не полетел ее собственный проект. В то время она ничего не знала про проектирование и изучение пользователей, поэтому в ее собственное приложение пользователи заходили, не разбирались и уходили.
После этого она взялась осваивать теорию по доступной литературе, а практику — по проектам друзей. Чтобы было где собирать полезные материалы по теме и обмениваться мнениями-опытом с другими, она открыла сообщество UX Club на фейсбуке: сегодня в нем уже три тысячи участников.
Набравшись опыта, занялась консалтингом — делала проекты и для Ростелекома, и для стартапов. Потом перешла в банк.
А сегодня она готова делиться знаниями — ну мы и пригласили её на наши “рабочие выходные”. Там за полчаса один-на-один с проектами она прочистила мозги многим “авторам уникальных интерфейсов”, ну и нам дала пару дельных советов по наброскам редизайна.
Мы захотели продолжения: но собрать просто бесплатную лекцию без работы руками как-то неполезно, а пилить платный курс, когда не можешь предъявить недавних “боевых” заслуг преподавателя, — как-то стрёмно. Так что просто отложили эту мысль в долгий ящик.
Ящик открылся к концу года: в ноябре обновленный Александрой интерфейс мобильно сайта ВТБ24 помог увеличить KPI по продуктам в 2-3 раза. Так что за начало января мы сформировали с ней курс, где она сядет и вечерами будет помогать всем, у кого хватит дерзости переосмыслить UX своего проекта с нуля – научиться его прототипировать и создать в итоге версию, в которую нужно будет переместиться из текущего состояния продукта. Всем, кто готов освоить прототипирование с чистого листа.
Чтобы увеличить пользу этого поста, мы решили выделить хабраюзерам грант на одно место на этом курсе. Всего студентов будет не более десяти человек. Пока ещё есть место – решили использовать этот шанс.
Мы верим в то, что дело это реально нужное — для глаз и психики всего Рунета.
Правила заявки на грант:
в свободной форме опишите свой проект в комментариях (он может быть реальным или придуманным только что)
отдельно укажите, какую пользу он несёт людям
расскажите, почему вам надо попасть на курс
заявки принимаются до 17:30, 2 февраля
Критерии отбора победителя:
польза проекта людям
мотивация человека
тяжесть ситуации с UX
Отбор осуществляется нами максимально объективно, насколько это возможно – каждый из команды (9 человек) проголосует за проект – мы посчитаем голоса и выложим фотопруфы в комментариях к этому посту. Победителю также напишем в личку.
Сроки объявления победителя:
18:00 понедельник, 2 февраля
Все участники, разместившие заявку получат от нас промокод с 15% скидкой на любой другой курс. А их есть у нас! Использовать промокод вы сможете на протяжении шести месяцев.
Стартуем 4 февраля. Проходим анализ аудитории, Axure, юзабили-тесты, аналитику и прочие нужные вещи для тех, кто никогда этого не делал. Или делал, но чуть-чуть и несистемно.
Наш Д(з)ен-дизайнер будет там в первых рядах, ну и я буду заскакивать. Увидимся!
P.S. А помощь у нас по-прежнему нужна многим.

Вот это кусочек Artofad (“ад” — от слова реклама ;)
Ребята делают клёвые продукты на стыке магии wifi, поголовной гаджетизации, любви к играм — и потребностей организаторов промо-акций и конференций как-то развлечь и завлечь народ. Называют всё это неологизмом “фиджитал” = physical + digital.
Конкретно на скриншоте — админка, где задаются условия для коллективной викторины с призами, в которую каждый играет со своего смартфона/планшета: скачивать ничего дополнительно не нужно, а вопросы и прогресс отображаются одновременно и на твоем, и на большом экране.
Конечно, инструмент чисто внутренний: то есть ребята постоянно мотаются на площадки для настройки. Но когда нам с Серёгой захотелось запустить нашу гик-версию викторины до выступления Bobuk’а, а никого рядом не было, разбирались сами.
Вывод: если бы несчастная девочка-менеджер увидела такое окно, то закрыла бы его быстрее, чем пасьянс (когда начальник неожиданно возникает за спиной).
Но можно и нужно делать интерфейс человечным. Когда они сделают это, ребятам не придётся, как сейчас, мотаться по Москве, настраивая всё самим. И они смогут с меньшими издержками зарабатывать на своём продукте.