 В современном мире понимание основ юзабилити является необходимостью. Большинство посетителей сайта не совершают действий, которых от них ждут владельцы ресурсов. Люди не заказывают товар, не регистрируются, не подписываются на обновления и т.д. В чем причина такого поведения пользователей?
В современном мире понимание основ юзабилити является необходимостью. Большинство посетителей сайта не совершают действий, которых от них ждут владельцы ресурсов. Люди не заказывают товар, не регистрируются, не подписываются на обновления и т.д. В чем причина такого поведения пользователей?Причина проста – ресурс оказывается неудобным для пользователя. Например, для того чтобы «заказать» продукт, приходится пройти несколько страниц, а кнопку регистрации и вовсе невозможно обнаружить. Это делает ресурс неконкурентоспособным.
Как уменьшить количество отказов от использования сайта? Если проект нуждается в основательном подходе, можно обратиться в студию, к специалистам. Юзабилити-лаборатории предлагают не только различные варианты тестирования и проектирование интерфейса. А если бюджет ограничен, можно попробовать познать азы юзабилити самостоятельно.
Для самостоятельной разработки интерфейса нужно учитывать несколько простых правил:
- Правило 7-ми.
Известно, что способности человеческого мозга небезграничны. Человек способен держать в кратковременной памяти не более 5-9 сущностей. Поэтому не следует размещать в навигации больше 7 пунктов.
С этой точки зрения сайт tutu.ru, безусловно, заслуживает хороших отзывов, поскольку основной функционал удалось разместить в шапке сайта, ограничиваясь 4 пунктами меню и выпадающим списком.
В то время как сайт Российских Железных дорог — отличный пример того, как делать не надо. От количества разрозненной информации пестрит в глазах, хочется просто закрыть его и больше никогда не заходить. - Правило 2х секунд.
Чем меньше пользователь ждет отклика программы, сайта или приложения, тем больше вероятность того, что он не откажется от использования этого продукта. 2 секунды – это оптимальный временной интервал отклика программы, именно к нему стоит стремиться. Так что стоит сто раз подумать, прежде чем ставить на сайт тяжелую флэшевую заставку, как это сделали на mtv.ru. - Правило 3х кликов.
Никому не нравится серфить страницы, в поисках необходимой информации и функционала. У посетителя должна быть возможность попасть с главной страницы на любую другую страницу сайта, сделав не более 3-х кликов. Это способствует и более успешной индексации сайта поисковыми роботами. - Правило Фиттса
Опубликованная Паулем Фиттсом в 1954 году модель движений человека, определяет время, необходимое для быстрого перемещения в целевую зону как функцию от расстояния до цели и размера цели.
Метафорически правило можно объяснить так: легче указать на зажигалку, чем на спичку. Но указать на утес или огромный дирижабль одинаково просто. Если объект интерфейса, например ссылка, и без того достаточно крупный, нет смысла делать его еще крупнее. - Перевернутая пирамида
Этого принципа придерживается сам гуру юзабилити, Якоб Нильсен. Статья должна начинаться с итогового вывода, за которым следуют ключевые моменты, а завершаться наименее важной для читателей информацией. Это оптимально для веба, где пользователь хочет получить информацию максимально быстро.
Но даже спроектированный по всем правилам интерфейс стоит протестировать. Фокус-группы – самый доступный способ для тестирования «своими силами».
Тестирование состоит из четырех этапов:
- Подбор фокус-группы. Тестировщики должны соответствовать вашей целевой аудитории. Не стоит просить бабушку протестировать приложение для поиска обновлений драйверов.
- Составление плана тестирования – списка задач, для выполнения которых разработан ваш продукт. Именно этому списку будут следовать тестировщики. Если вы делаете интернет-магазин, в список должны быть включены такие задачи как поиск товара, получение информации о товаре, путь от получения информации о товаре к его заказу, удаление товара из корзины.
- Выполнение тестировщиками списка задач и фиксирование ошибок. Ошибкой можно считать все что угодно: слишком сложная капча, отсутствие сообщения от сервера о том, что «товар добавлен в корзину», невозможность изменить количество товаров в корзине или отменить действие, и т.д.
- После выявления и исправления ошибок цикл тестировки нужно пройти заново. Цикл должен повторяться до тех пор, пока результаты не будут удовлетворять необходимым требованиям.
Оценка качества интерфейса должна проводиться на каждом этапе проекта. Не откладывайте тестирование юзабилити до самого последнего момента. Серьёзные ошибки просто нельзя будет исправить из-за того, что проект находится на завершающей стадии. И тогда — либо переделывать заново, либо получить низкий показатель юзабилити.
Как правило, достаточно 5 тестировщиков для выявления основных багов.
Пример по теме
Напоследок разберем типичные ошибки на примере сайта известного исполнителя Влада Топалова. Предположим, мы хотим договориться о выступлении с его менеджментом и хотим найти на сайте их контакты. И вот тут начинается квест!
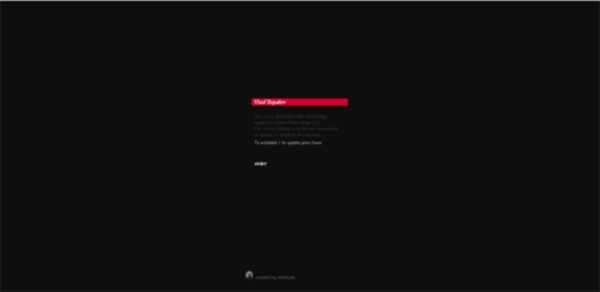
Первое, что мы видим на сайте, это черную заставку со ссылкой «enter» и предложением обновить флеш-плеер.

Кнопка «enter» звучит как призыв попасть на главную страницу сайта. Но вместо главной страницы попадаем на «чистый лист».

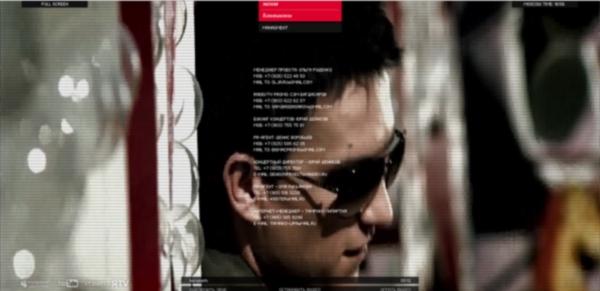
Здесь взгляд приковывает изображение красной ленты, и мы, конечно, думаем, что это ссылка, и может даже на меню. Но нет – это всего лишь символ борьбы со СПИДом, который призван обозначить общественную позицию певца и не более. И тогда рука тянется в левый верхний угол. А там и не меню вовсе, а кнопка полноэкранного режима. Несколько секунд в замешательстве, и поиски окончены, вожделенное меню внизу, в центре экрана. Кликаем… и видим ПЛЕЕР! Нас снова обманули.

Пока в плеере транслируется клип, мы продолжаем искать меню. Теперь оно наверху, в самом центре. В выпадающем списке мы, наконец, наблюдаем желанное слово «Контакты». Но и тут не все так просто. Эти контакты нельзя скопировать. Придется переписывать вручную!

Теперь о цифрах. Время ожидания отклика в зависимости от скорости соединения может разниться, но в любом случае это будет больше 2х секунд. А путь до страницы контактов менеджмента занял 7 кликов. А мог бы занять всего один.
Влад Топалов, конечно, может позволить себе такие «креативные» решения. Но очевидно, что такие решения просто губительны для бизнеса.