
Deep Learning applications have changed a lot of things. Some which give hope for a brighter future, and some which raise suspicions. However, for developers, the growth of deep learning applications has made them more perplexed about choosing the best among so many deep learning frameworks out there.
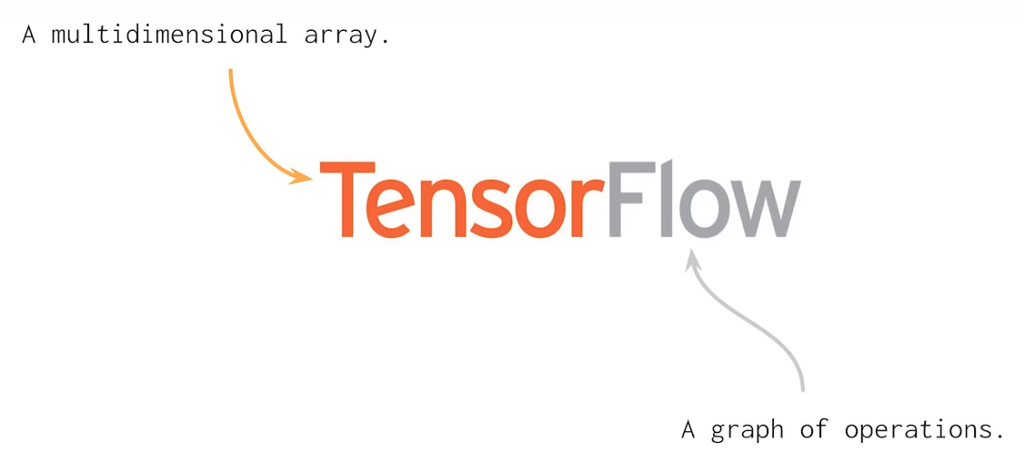
TensorFlow is one of the deep learning frameworks that comes in mind. It is arguably the most popular deep learning framework out there. Nothing justifies the statement better than the fact that Tensorflow is used by the likes of Uber, Nvidia, Gmail among other big corporations for developing state-of-the-art deep learning applications.
But right now, I am on a quest to find whether it indeed is the best deep learning framework. Or perhaps find what makes it the best out of all other frameworks it competes against.