Сайт переехал на https://dev-station.ru
Привет! Последние несколько месяцев в свободное время я работал над личным проектом - dev-questions.com. Этой публикацией я хочу привлечь первых потенциально заинтересованных пользователей к сайту, ощутить фидбек на сделанное и получить толчок к тому, чтобы двигаться дальше.
dev-questions.com - это сайт, где я решил собрать всю необходимую информацию для того, чтобы облегчить процесс подготовки к собеседованию в IT-сфере. Как для того, кто его проходит, так и для того, кто его проводит. По своему опыту знаю, что подготовка к прохождению собеседований - энергозатратный процесс, особенно, если каждый раз она начинается с нуля.
В реальной разработке каждый из нас успешно выполняет свою функцию, являясь эффективным программистом, устраивающим свое руководство. Но новому (потенциальному) работодателю свою эффективность нужно доказать. На данный момент процессы интервьюирования построены таким образом - плохо это или хорошо - придется повторять матчасть, ведь без вопросов по ней не проходит ни одно собеседование, исключая особые случаи. Тут, как говорится, есть знания, которые нужны нам в работе, а есть знания, которые нужны нам на собеседовании.
Так вот, dev-questions.com - это то, что я пытаюсь сделать решением проблемы освежения академических знаний при подготовке к собеседованиям. Или источником вопросов для тех, кто эти собеседования проводит. В идеале было бы хорошо добиться того, чтобы сайт покрывал большую часть процесса подготовки, но это еще впереди.
На данный момент, конечно, нельзя сказать, что он заполнен контентом на 100%, поэтому я называю это βeta-версией.

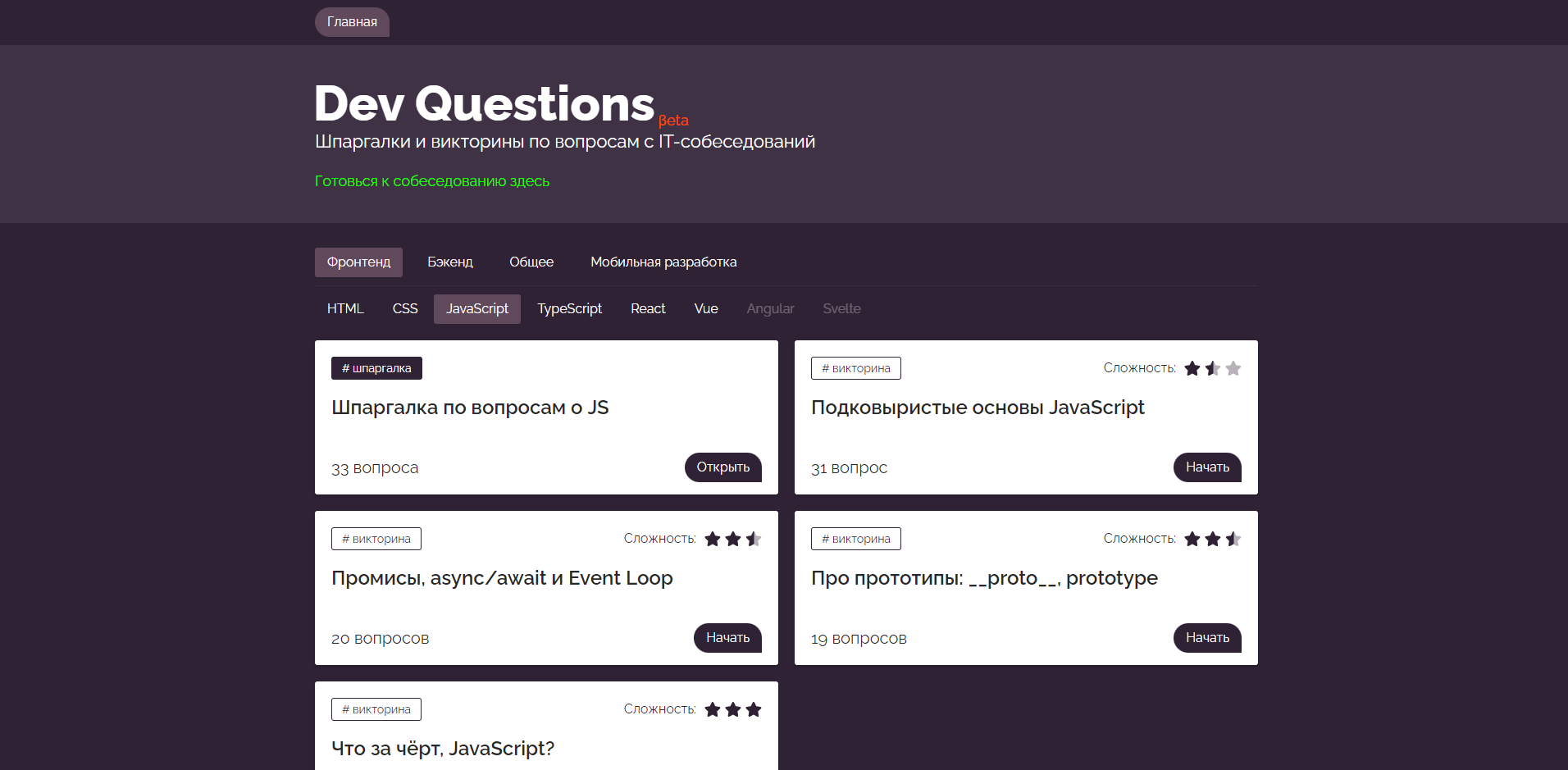
На главной странице сайта представлена навигация по контенту - викторинам и шпаргалкам. Здесь мы видим 4 группы категорий (фронтенд, бэкенд, общее, мобильная разработка). В каждой группе есть вкладки самих категорий. Те, что серые - это категории, в которых пока что нет контента.

Так выглядит страница открытой шпаргалки. В данном случае по вопросам о JavaScript. В левой ее части есть навигация для быстрого перехода к вопросам (на десктоп-экранах), в правой - основная область для просмотра контента.

А так выглядит страница викторины, где нужно выбрать правильный ответ на вопрос.

При желании можно открыть справку с пояснением к ответу.

Так выглядит экран результатов пройденной викторины.

То-есть, тут собраны как академические шпаргалки, так и вопросы со звездочкой с возможностью проверить себя на их знание. В целом, представляется даже случай, когда собеседуемый разработчик может проходить такой тест, транслируя экран и комментируя выбираемый им ответ.
В общем, если вам кажется полезным этот сайт, сохраняйте его себе в закладки, при желании подписывайтесь на telegram-канал для отслеживания новостей по контенту и функционалу (фидбеком можно делиться там же), делитесь им с друзьями/коллегами.
А я займусь тем, чтобы по наполненности контентом он как можно скорее перестал быть βeta-версией. Всем мир!