Друзья, хочу представить вам новый модуль Handy Alias.
 Скажу сразу, это модуль для перфекционистов. Если в двух словах, то он позволяет аттачить к словарям, терминам и нодам псевдонимы, которые позже можно использовать в качестве материала для формирования пути с помощью всеми любимого pathauto по аналогии с токеном
Скажу сразу, это модуль для перфекционистов. Если в двух словах, то он позволяет аттачить к словарям, терминам и нодам псевдонимы, которые позже можно использовать в качестве материала для формирования пути с помощью всеми любимого pathauto по аналогии с токеном
Ниже попробую изложить суть работы модуля .
Кстати, буду рад услышать ваши отзывы, предложения и пожелания. Кроме того, я намереваюсь использовать вас как бесплатных тестеров =)
Итак, пошаговое руководство к действию на примере сайта по автотематике:
Вот такой вот модуль. Я до сих пор не уверен, что он нужен кому-то, кроме меня, но он есть, залит на drupal.org и хочет быть полезным людям!
 Скажу сразу, это модуль для перфекционистов. Если в двух словах, то он позволяет аттачить к словарям, терминам и нодам псевдонимы, которые позже можно использовать в качестве материала для формирования пути с помощью всеми любимого pathauto по аналогии с токеном
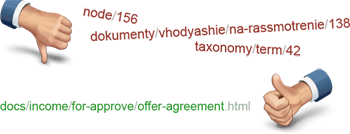
Скажу сразу, это модуль для перфекционистов. Если в двух словах, то он позволяет аттачить к словарям, терминам и нодам псевдонимы, которые позже можно использовать в качестве материала для формирования пути с помощью всеми любимого pathauto по аналогии с токеном [termpath-raw]. Это решает проблемы с транслитерированными уродливыми адресами страниц и отображением структуры словаря в URL-е. Кроме этого, для заданных типов контента можно настроить добавление псевдо-расширения .html, но это уже для тех, кто знает толк в извращениях.Ниже попробую изложить суть работы модуля .
Кстати, буду рад услышать ваши отзывы, предложения и пожелания. Кроме того, я намереваюсь использовать вас как бесплатных тестеров =)
Итак, пошаговое руководство к действию на примере сайта по автотематике:
- Скачиваем и устанавливаем модули Handy Alias, token, Pathauto 2.x
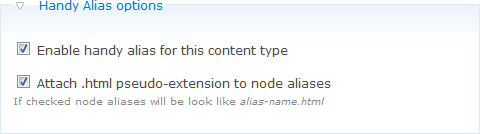
- Создаем тип материала «автомобиль». Для создаваемого материала включаем опцию «Enable handy alias for this content type» и «Attach .html pseudo-extension to node aliases». Это позволит нам при создании материалов типа «автомобиль» задавать алиасы, которые будт доступны под токеном
[node-handy-alias]

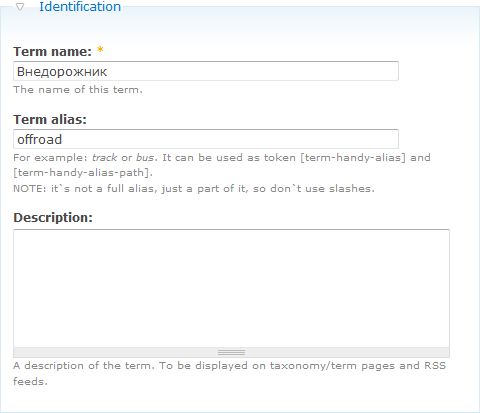
- Далее создаем словарь «Типы автомобилей». Включаем опцию «Enable handy alias for terms of this vocabulary». Здесь же необходимо указать типы контента, для которых данный словарь будет использоваться в качестве «поставщика» алиасов. В нашем случае, это «автомобиль». Поставщик алиасов… Госпади! Проще показать код, чем описать как и что он делает! Да, и кроме того, можно, но не обязательно, задать алиас самому словарю (он будет доступен под токеном
[vocab-handy-alias]). Честно говоря, я не уверен, что сам до конца понимаю, для чего нужен этот токен, но он существует и работает, это факт!

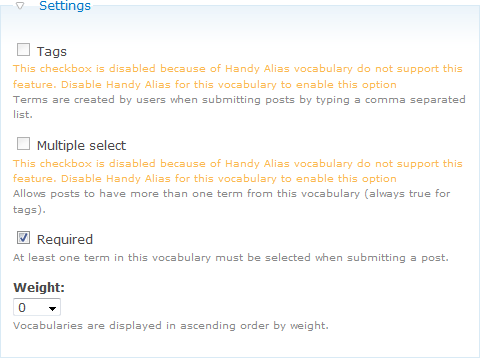
- Кстати, после того, как вы включите опцию «Enable handy alias for terms of this vocabulary», автоматом отключатся такие возможности словаря как «Tags», «Multiply select» и возможность выбрать несколько родителей для термина.

- Теперь осталось наполнить словарь деревом терминов, задать для каждого из них по синониму и…

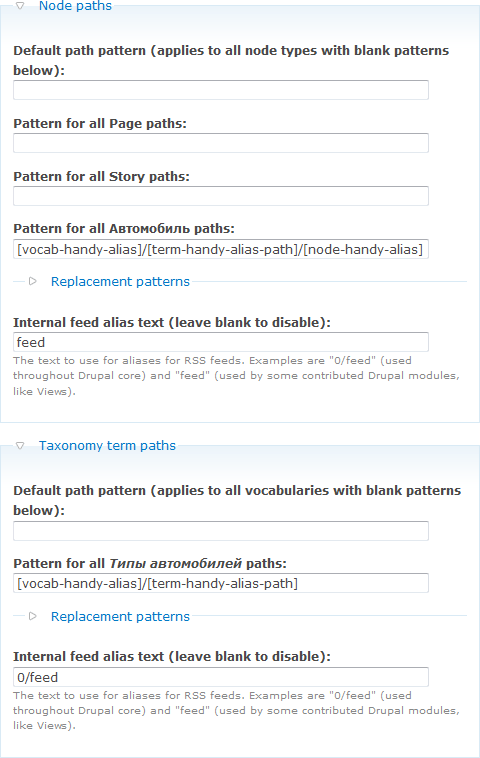
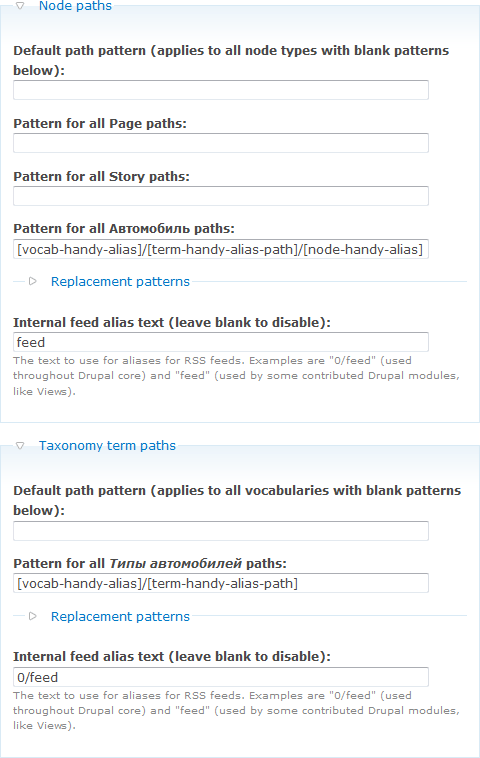
- …перейти к настройкам шаблонов адресов в pathauto. А именно, идем в раздел Patterns и задаем шаблоны алиасов для типа материала «автомобиль» и терминов словаря «Типы автомобилей» следующим образом:
[vocab-handy-alias]/[term-handy-alias-path]/[node-handy-alias]и[vocab-handy-alias]/[term-handy-alias-path]соответственно

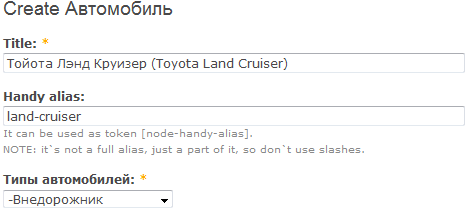
- Все! Подготовка закончена, время создавать контент. При создании материала мы можем наблюдать дополнительное поле под заголовком, где можно указать алиас для ноды. Если не указать, будет использован node id.

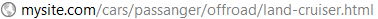
- Нажимаем сохранить и радуемся симпатичному урлу в адресной строке

- А дальше создаем пару представлений, одним из которых переопределяем стандартный системный путь «taxonomy/term/%» и т.д.

- Словом, еще несколько незначительных доработок и ваш новый прекрасный сайт практически готов!
Вот такой вот модуль. Я до сих пор не уверен, что он нужен кому-то, кроме меня, но он есть, залит на drupal.org и хочет быть полезным людям!