Comments 90
Эффекты — хорошо, то что без флеша — ещё лучше (ИМХО). Но по сути вся эта анимация (в плане драг и дропа) в большинстве случаев бесполезна.
Книжку читаю, спасибо.
Книжку читаю, спасибо.
+2
Давно думал о таких приближенных к реальности веб-страничках. Гугл молодец, показал неплохой пример :)
+1
Возьмусь за локализацию. Надеюсь это не лишено смысла?
+32
Напротив, было бы отлично. Не забудьте уведомить об окончании локализации.
+8
Непосредственно перевод уже сделал, но вот подача материала, конечно, логично сделать именно в таком же виде, но я в этом не компетентен пока, увы! ) Что делать? =)
+2
Была бы свободная лицензия у книжки — помог бы полностью ее выкачать и перевод вставить. А так — не ясно законно ли это.
+4
Все таки программный код и иллюстрации принадлежат первоначальным авторам. И только сам перевод — Вам.
+3
Согласен, в таком случае, сделаю необходимый минимум — к вечеру оформлю материал в виде публикации на хабре.
0
Вот эта листалка под свободной лицензией… Можно попробовать ее использовать…
0
А давайте сделаем проект на 20thingsilearned.ru? У нас и домен уже проделегировался. И сделать поможем.
0
А давайте сделаем проект на 20thingsilearned.ru? У нас и домен уже проделегировался. И сделать поможем.
0
И перевод даже не принадлежит. В переводе принадлежат только авторские права на производную работу — всё равно без согласия автора делать с этим практически ничего нельзя.
0
Напишите авторам. Серьезно. Если не ответят – напишите мне.
-1
UFO just landed and posted this here
UFO just landed and posted this here
Жаль, что не по-русски
-3
Истины прописные. Может, в том и преимущество. Рисунки, опять же, неплохие. Но прописные истины, по сути — скрижали, требуют и отдельного подхода. По меньшей мере — аккуратности и удобочитаемости…
маленькие абзацы текста с полной выключкой в данном случае выглядят чрезвычайно нелепо — некоторые апроши кажутся чрезмерно раздутыми. Оттого впечатления не производит. Уж средствами HTML5 можно было бы сделать самую главную единицу сайта — текст — более качественным. Типографика на 2/5.
маленькие абзацы текста с полной выключкой в данном случае выглядят чрезвычайно нелепо — некоторые апроши кажутся чрезмерно раздутыми. Оттого впечатления не производит. Уж средствами HTML5 можно было бы сделать самую главную единицу сайта — текст — более качественным. Типографика на 2/5.
+1
и, конечно, в опере не работает
наверняка ведь опять прописали только -webkit- префиксы, и называют своё творчество html5
наверняка ведь опять прописали только -webkit- префиксы, и называют своё творчество html5
+4
Забавно, использую
В сообщении на всех страницах книги
где любезно сообщается, что
Отличный сервис :))
Да и в самой книге не могу отловить код проверки поддержки HTML5… неужели на сервере парсят user agent?
Opera/9.80 (Windows NT 5.1; U; en) Presto/2.7.39 Version/11.00
В сообщении на всех страницах книги
This illustrated book was designed for HTML5-compliant browsers and will not work with your current browser.на слове «браузер» ссылка ведёт на www.whatbrowser.org/
где любезно сообщается, что
Вы используете: Sorry, we couldn’t recognize your browser. The What Browser team has been notified.
Отличный сервис :))
Да и в самой книге не могу отловить код проверки поддержки HTML5… неужели на сервере парсят user agent?
0
Что конкретно не работает? Открыл страницу в опере и хроме — все работает и выглядит одинакого, только у хрома быстрее перелистывает.
+1
В самом верху всех страниц в Опере:
This illustrated book was designed for HTML5-compliant browsers and will not work with your current browser.
For the best viewing experience, please upgrade to the latest version of your browser or download a modern browser and try launching this site again.
0
Ткните мой нос в эту надпись, я слепой.
habrastorage.org/storage/073b2fa1/e6a64ce7/a1d5f420/20faec72.png
habrastorage.org/storage/073b2fa1/e6a64ce7/a1d5f420/20faec72.png
0
Версия какая? Там может проверка на конкретные версии браузера.
0
Opera/9.80 (Windows NT 6.1; U; ru) Presto/2.6.30 Version/10.62
0
10.63 не показывает надпись:
habreffect.ru/files/10b/e534a5bab/html5__2.png
Более того, тот div с текстом отсутствует в коде, т.е. эти инноваторы проверяют браузер на сервере по user agent'у, причём конкретные версии, а не версия такая-то и более.
Назад в 90-е :)
habreffect.ru/files/10b/e534a5bab/html5__2.png
Более того, тот div с текстом отсутствует в коде, т.е. эти инноваторы проверяют браузер на сервере по user agent'у, причём конкретные версии, а не версия такая-то и более.
Назад в 90-е :)
+1
я сламал глаза об ваши шрифты…
+3
*сломал
+1
Тот скриншот с древнего ноутбука IBM T22 с XP, сглаживание отключено. Он служит в основном для чтения документации и тестирования тяжёлых клиентских скриптов (если не тормозят на нём, то почти везде летать будут).
В Lubuntu, которая там установлена второй системой, со шрифтами всё нормально :)
В Lubuntu, которая там установлена второй системой, со шрифтами всё нормально :)
0
опера 11. не работают эффекты.
0
А у меня Opera даже падает. (10.70 win)
+2
Хотя Epiphany и webkit-based толку тоже нету. Гугл живет в своей альтернативной реальности?..
whatsmyuseragent.com/ -> Mozilla/5.0 (X11; U; Linux x86_64; ru-ru) AppleWebKit/531.2+ (KHTML, like Gecko) Safari/531.2+ Epiphany/2.30.6
whatsmyuseragent.com/ -> Mozilla/5.0 (X11; U; Linux x86_64; ru-ru) AppleWebKit/531.2+ (KHTML, like Gecko) Safari/531.2+ Epiphany/2.30.6
+1
Версия: 10.63
полёт нормальный :)
полёт нормальный :)
+1
Ну это не столько гугл, сколько ребята из www.f-i.com/ разработали.
+2
хром сказал «опаньки» и вкладка упала. 7.0.517.44, linux.
+2
А как они сделали замену адреса в браузере без перезагрузки?
+3
То есть? Там меняется не весь адрес, а только хеш (якорь). Или я вас не правильно понял?
0
Всё правильно. Но в том-то и дело, что у меня в хроме меняется не якорь, а весь адрес.
+2
То же самое. В лисе якорь (и спрашивает разрешить ли данному приложению сохранять данные локально), в хроме прям URL меняется
Похоже какое то локальное хранилище используется
Похоже какое то локальное хранилище используется
0
Of particular interest is how they are using window.history.pushState() and window.history.replaceState() to change the URL in the browser window without refreshing the page (view it in WebKit or Fx4). This is definitely the future of Ajaxing sites while maintaining quality deep linking, especially since the fallback is just using a hash tag links which is the current technique of choice.css-tricks.com/20-things-i-learned-about-browsers-and-the-web/
0
Очень здорово, но анимация на канвасе, по моему, это не фонтан… Ждем Smil + SVG.
-3
> Таким образом, это наверное первый реальный опыт создания нормальной веб-читалки.
А как же bookmate.ru?
А как же bookmate.ru?
+1
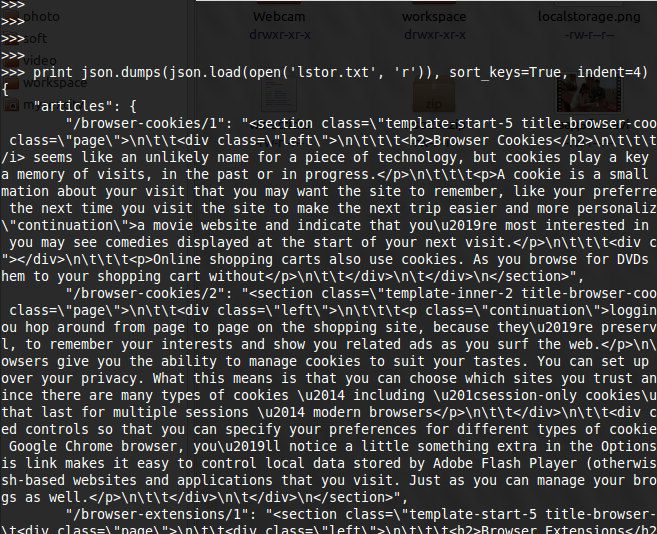
Кстати, странички книжки сохраняются в локалсторадж

Примерно в таком виде:

Так что ее можно будет и оффлайн читать после того как прогрузится

Примерно в таком виде:

Так что ее можно будет и оффлайн читать после того как прогрузится
+3
Это так хитро задумано, что в Google Chrome 9.0.576.0 dev все криво, а в IE9 Beta все супер? :)
Не ожидал…
Не ожидал…
+2
На средней мощности ноутбуке хром вешается… IE весело бегает )))) я в шоке
+2
таже проблема, Google Chrome 9.0.576.0 dev виснет на 2й странице
во всех остальных браузерах (safari, ie9, opera, firefox) работает хорошо
во всех остальных браузерах (safari, ie9, opera, firefox) работает хорошо
+2
А что вы ожидаете, пользуясь dev версией браузера? Вас же честно предупреждают при установке, что это просто еженедельная сборка без тестирования и может иметь критические баги?
+4
Не могу не напомнить и эту ссылку: slides.html5rocks.com/#slide1
0
Сразу на ум пришло почему-то: www.nomorefriends.net
0
у меня ничего не вешается, не падает
чисто, плавно все
Google Chrome 7.0.517.44, Win XP
чисто, плавно все
Google Chrome 7.0.517.44, Win XP
-1
ребята из FI как всегда на высоте.
www.f-i.com
Кому как не им еще может доверить разработку сайта MTV, EA, Google и Co?
5+
www.f-i.com
Кому как не им еще может доверить разработку сайта MTV, EA, Google и Co?
5+
+1
Круто сделано. Но мой старенький ноут сразу распыхтелся кулером на этой страничке.
Кстати, мне удалось сделать так, что перелистываются сразу несколько страничек одновременно.
Если зажать шифт и нажать стрелку «вправо» — то одновременно загибаются несколько страниц.
Кстати, мне удалось сделать так, что перелистываются сразу несколько страничек одновременно.
Если зажать шифт и нажать стрелку «вправо» — то одновременно загибаются несколько страниц.
+1
IE9 beta работает отлично
0
Всё это круто, конечно. Но вот полистал я www.20thingsilearned.com/home и slides.html5rocks.com в разных браузерах (Opera 10.63, Chrome 7.0.517.44, Firefox 3.6.12, Safari 5.0.2, IE 8).
В общем, кое-как работает.
На мой взгляд, разработчики браузеров уж лучше бы довели до ума поддержание своими браузерами тех стандартов, что уже широко распорстранены. А HTML 5 пока предлагаю закинуть в дальний ящик стола. Вот когда идеально поведение сайтов синхронизируют в своих браузерах, тогда можно вернуться к этому вопросу.
В общем, кое-как работает.
На мой взгляд, разработчики браузеров уж лучше бы довели до ума поддержание своими браузерами тех стандартов, что уже широко распорстранены. А HTML 5 пока предлагаю закинуть в дальний ящик стола. Вот когда идеально поведение сайтов синхронизируют в своих браузерах, тогда можно вернуться к этому вопросу.
-3
Chromium 7 on Ubuntu — эффекты кривущие, и тормоза.
Позор. По-другому не знаю как назвать. Собственный браузер (у человека выше в Chrome тоже самое) и не протестили как следует.
Позор. По-другому не знаю как назвать. Собственный браузер (у человека выше в Chrome тоже самое) и не протестили как следует.
-2
Что у Вас за комп. Думаю если атом, можно сразу сливать с такой анимацией
0
У меня все ОК с такими-же исходными.
0
А кто небудь версию для печати открывал. Всё криво — текст на текст находит, картинки перекрывают — нечитабельно, по крайней мере в моем фаерфоксе.
+1
Mozilla/5.0 (Windows; U; Windows NT 6.1; ru; rv:1.9.2.12) Gecko/20101026 Firefox/3.6.12 — тормоза при перелистывании и что-то немного кривовато выглядит
0
реализация супер!
ребятам из bookmate есть над чем задуматься.
для себя же скачал pdf — онлайн хорошо, но е-ридер лучше! :)
ребятам из bookmate есть над чем задуматься.
для себя же скачал pdf — онлайн хорошо, но е-ридер лучше! :)
0
Ubuntu 10.10
Google Chrome 7.0.517.44 — артефакты, глюки при отображении, не внятным образом обрабатываются клики на боковые стрелки (страница не перерисоваыется), Не сразу увидел, что страница «листается», т.к. в месте начала перелистывания, при наведении мыши, страницу коррежило, появлялись артефакты…
Chromium 9.0.576.0 (65344) — все то же самое.
С какой-то n-ой попытки мне удалось завести нормальное листание, но не надолго.
Что-то сыровато. Причем похоже, что это не браузеры.
Google Chrome 7.0.517.44 — артефакты, глюки при отображении, не внятным образом обрабатываются клики на боковые стрелки (страница не перерисоваыется), Не сразу увидел, что страница «листается», т.к. в месте начала перелистывания, при наведении мыши, страницу коррежило, появлялись артефакты…
Chromium 9.0.576.0 (65344) — все то же самое.
С какой-то n-ой попытки мне удалось завести нормальное листание, но не надолго.
Что-то сыровато. Причем похоже, что это не браузеры.
0
Ух-ты, а смена URL страницы без ее перезагрузки и без # в хроме — это сугубо фишечка хрома, или это где-то есть в спецификации HTML5?
0
Оу, вижу, www.w3.org/TR/html5/history.html
0
В Chrome 7.0.517.44 в Ubuntu книжка отображалась криво, страницы уже после второй отказывались перелистываться.
Решение нашлось неожиданно: нужно обновить веб-страницу с книжкой и после этого щелкнуть мышью по Open book (ничего больше не трогая курсором мыши!). После этого книжка выглядит ровно, анимация перелистывания плавная — в общем, все прекрасно :)
Решение нашлось неожиданно: нужно обновить веб-страницу с книжкой и после этого щелкнуть мышью по Open book (ничего больше не трогая курсором мыши!). После этого книжка выглядит ровно, анимация перелистывания плавная — в общем, все прекрасно :)
0
Sign up to leave a comment.

Доброкнижка про HTML5 от Google