В ноябре 2010 года появилась Яндекс.Мастерская. Этот возможность для студентов принять участие в проектах и задачах, которые в перспективе могут быть внедрены для внутренних или внешних пользователей Яндекса. В Яндексе давно практикуется набор стажёров, но обычно только на роль разработчиков или тестировщиков. В Мастерской же способные ребята могут проявить себя ещё и в области аналитики и управления проектами.
Чтобы попасть на практику в Мастерскую, необходимо подать заявку, решить тестовые задания и посетить групповое собеседование — «воскресник». Опыт участия в таком собеседовании уже сам по себе интересен, но это немного другая история. Каждый из прошедших отбор студентов подключается к существующему в Мастерской проекту. Одно из несомненных достоинств Мастерской в том, что каждый может попробовать свои силы в разных областях и выбрать то, что ему действительно интересно.
Любой проект связан с реальными задачами. У практикантов в Мастерской есть кураторы —сотрудники Яндекса, которые планируют набрать ещё людей себе в команду. По ходу проекта практикант может вырасти до стажёра в одном из департаментов компании, внедрить сделанные наработки. Основной критерий перевода в стажёры — инициатива участников: чтобы они сами предлагали, анализировали, создавали решения.
Тру стори
Проект, над которым работала я и моя команда, называется GraphVizMaster(GVM). В течение месяца мы сделали альфа-версию, которую сейчас используют сотрудники Яндекса.
Многие из вас наверняка пользовались или хотя бы слышали про пакет утилит для автоматической визуализации графов GraphViz (http://graphviz.org/). Синтаксис GraphViz тривиален, однако затраты на написание кода возрастают прямо пропорционально количеству сущностей в графе. GVM позволяет пользователю минимизировать затраты на построение графов, генерируя по исходным данным текст в формате GraphViz.
GVM полезен, если:
– нужно представлять данные в виде графа;
– неудобно или не хочется пользоваться графическим интерфейсом, например, Visio;
– не хочется писать кучу однообразных строк кода, чтобы воспользоваться утилитами
GraphVIz;
– хочется хранить свои графы и иметь возможность их быстро перестраивать.
Как это работает:
На вход необходимо подать данные в виде csv или из БД и несложное правило на JavaScript, которое сообщает GVM о ветвях и узлах графа.
С помощью GraphVizMaster можно:
1) Просто генерировать код для GraphViz
2) Отображать данные из формата csv
3) Импортировать данные из баз данных и по http
4) Хранить необходимые конфигурации, что позволит легко получать новые графы на основе
старых
5) Задавать различные параметры графу (цвет вершин, размер, создавать кластер)
6) Разделять наборы конфигураций между пользователями
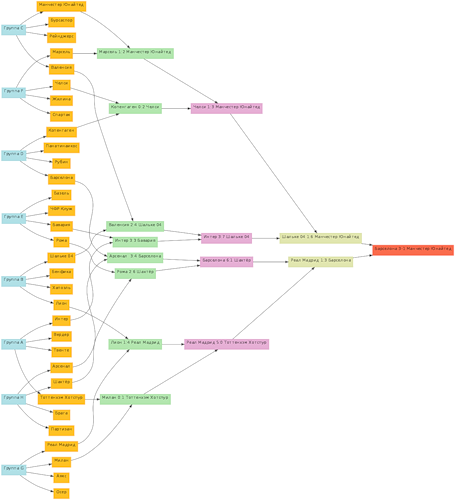
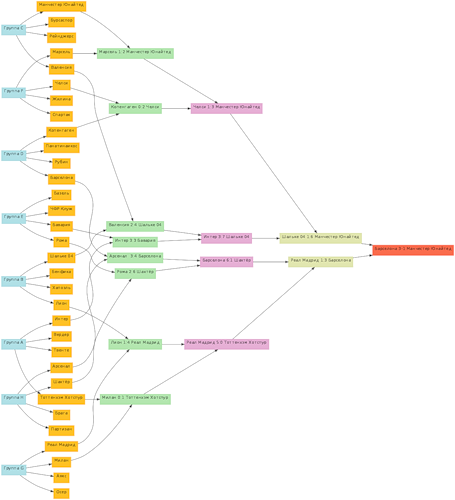
Пример графа, созданного в графвизмастере:
«Лига чемпионов» на Яндекс.Фотках
Вся наша команда сейчас работает в штате Яндекса. Мы не остановили проект и
надеемся на его развитие. Хотим, чтобы пользователей у него было всё больше и больше.
Пока Мастерская действует только в питерском офисе Яндекса. Если вам интересно попробовать, пишите на intern@yandex-team.ru или заполняйте анкету Мастерской здесь.
Чтобы попасть на практику в Мастерскую, необходимо подать заявку, решить тестовые задания и посетить групповое собеседование — «воскресник». Опыт участия в таком собеседовании уже сам по себе интересен, но это немного другая история. Каждый из прошедших отбор студентов подключается к существующему в Мастерской проекту. Одно из несомненных достоинств Мастерской в том, что каждый может попробовать свои силы в разных областях и выбрать то, что ему действительно интересно.
Любой проект связан с реальными задачами. У практикантов в Мастерской есть кураторы —сотрудники Яндекса, которые планируют набрать ещё людей себе в команду. По ходу проекта практикант может вырасти до стажёра в одном из департаментов компании, внедрить сделанные наработки. Основной критерий перевода в стажёры — инициатива участников: чтобы они сами предлагали, анализировали, создавали решения.
Тру стори
Проект, над которым работала я и моя команда, называется GraphVizMaster(GVM). В течение месяца мы сделали альфа-версию, которую сейчас используют сотрудники Яндекса.
Многие из вас наверняка пользовались или хотя бы слышали про пакет утилит для автоматической визуализации графов GraphViz (http://graphviz.org/). Синтаксис GraphViz тривиален, однако затраты на написание кода возрастают прямо пропорционально количеству сущностей в графе. GVM позволяет пользователю минимизировать затраты на построение графов, генерируя по исходным данным текст в формате GraphViz.
GVM полезен, если:
– нужно представлять данные в виде графа;
– неудобно или не хочется пользоваться графическим интерфейсом, например, Visio;
– не хочется писать кучу однообразных строк кода, чтобы воспользоваться утилитами
GraphVIz;
– хочется хранить свои графы и иметь возможность их быстро перестраивать.
Как это работает:
На вход необходимо подать данные в виде csv или из БД и несложное правило на JavaScript, которое сообщает GVM о ветвях и узлах графа.
С помощью GraphVizMaster можно:
1) Просто генерировать код для GraphViz
2) Отображать данные из формата csv
3) Импортировать данные из баз данных и по http
4) Хранить необходимые конфигурации, что позволит легко получать новые графы на основе
старых
5) Задавать различные параметры графу (цвет вершин, размер, создавать кластер)
6) Разделять наборы конфигураций между пользователями
Пример графа, созданного в графвизмастере:

«Лига чемпионов» на Яндекс.Фотках
Вся наша команда сейчас работает в штате Яндекса. Мы не остановили проект и
надеемся на его развитие. Хотим, чтобы пользователей у него было всё больше и больше.
Пока Мастерская действует только в питерском офисе Яндекса. Если вам интересно попробовать, пишите на intern@yandex-team.ru или заполняйте анкету Мастерской здесь.