Comments 67
ну и как обновлять ему статус? js? тогда заголовок врет. а по другому, если более простые способы с меньшим количеством кода.
-8
*есть.
-4
Большое количество кода образуется из-за необходимости поддерживать максимальное количество браузеров.
Свойство linear-gradient на данный момент вообще не работает без префиксов.
Свойство linear-gradient на данный момент вообще не работает без префиксов.
0
Управление через javascript.
Вот полезный топик на эту тему habrahabr.ru/blogs/jquery/124401/
Вот полезный топик на эту тему habrahabr.ru/blogs/jquery/124401/
0
Чутка не хватает стиля для div.bar ввиде max-width: 100%, и что-то бы с width:-1% сделать ;) мало ли чудаков…
+2
class="fl"
class="fr
facepalm
-4
Простите, а что не так?
fl — float: left, fr — float: right
fl — float: left, fr — float: right
+1
Вероятно подразумевалось, что использование подобных классов — не семантично.
Имхо, в примере такое вполне допустимо.
Имхо, в примере такое вполне допустимо.
+4
Поменял на left и right для понятности.
0
UFO just landed and posted this here
left и right — могут быть удобными классами, тянущимися по всей верстке.
А для изменения вида конкретных элементов можно добавить еще класс, например:
А для изменения вида конкретных элементов можно добавить еще класс, например:
<div class="right bar-percent">2324k / 3019k</div>
+1
А для «любимого» IE есть такая конструкция для градиентов:
Правда, судя по всему, оно поддерживает только самые простые линейные градиенты. Зато даже в IE 6 работает, сегодня как раз на градиентах немного замороченные вкладки делал — пришлось столкнуться.
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000');Правда, судя по всему, оно поддерживает только самые простые линейные градиенты. Зато даже в IE 6 работает, сегодня как раз на градиентах немного замороченные вкладки делал — пришлось столкнуться.
+7
man 5 html
/progress
/progress
+4
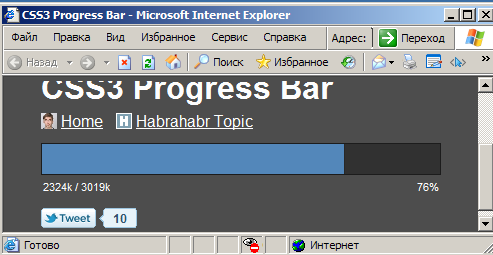
Пример индикатора даже в IE6 правильно отображается! :)
-3
Кому-то кажется удивительным, что IE6 способен отобразить два прямоугольника. Даже не знаю, как это комментировать.


+33
Как стилизовать прогрессбары состоящие из привычных div'ов все знают.
Рассказали бы лучше как стилизовать html5 тэг «progress»
Рассказали бы лучше как стилизовать html5 тэг «progress»
+13
Как-то так — developer.mozilla.org/en/CSS/%3A%3A-moz-progress-bar.
+4
Терпеть не могу это окно с предложением обновить Flash Player.
+1
Я его ниразу не видел ибо в Ubuntu)
+1
у кого-то и в убунте это окно есть? О_о
+5
Нет, но очень хочется такую тему оформления, никто не знает можно ли где-то ее найти или выдернуть из инсталятора? Не важно для чего(желательно, конечно, для gtk2-3), главное цвета, параметры градиентов и теней выдернуть.
0
У меня стоит по цветам примерно такая thedeviantmars.deviantart.com/art/Atolm-gtk3-206663190
Можно чуток подправить и совсем будет как вам хочется.
Можно чуток подправить и совсем будет как вам хочется.
0
есть еще переделанная Transparent Atolm: droidinvasion.deviantart.com/art/Transparent-Atolm-214384495
0
После вашего комментария появилась идея сделать онлайн-сервис по созданию тем gtk2-3/Gnome Shell/наборы иконок где можно будет легко и просто выставить нужные цвета, загрузить картинки для кнопочек выставить нужные параметры для всех UI элементов итд и сгенерить тему. Естественно с реалтайм предпросмотром как тут jqueryui.com/themeroller/ Только еще все созданные темы сохранять и выставлять в галерее. Жаль у меня времени нет реализовать. Если бы кто-то присоединился…
+1
В убунте окна есть? О_о
-1
Под wine'ом почему бы и нет?
-1
Мне пофигу на минусы, мне не понятно почему? Прокомментируйте пожалуйста.
Если что Flash Player у меня стоит и самой свежей версии 64-битный и всегда обновляется из репозиториев.
Или вы считаете что я обязан был это окно видеть и оно точно есть в Ubuntu?
Если что Flash Player у меня стоит и самой свежей версии 64-битный и всегда обновляется из репозиториев.
Или вы считаете что я обязан был это окно видеть и оно точно есть в Ubuntu?
+1
Вам правда нужно объяснять минусы за фразу вида: «А у меня этой проблемы нет, потому что я пользуюсь Ubuntu»?
+2
Не такой смысл был у фразы. А что в Ubuntu — нет этого уведомления и я его не видел и не более того.Так-же я не считаю что это вообще проблема как вы говорите, наоборот я бы хотел видеть такое уведомление чтобы Adobe мне сообщали об обновлении версии а не так что я увидел в Synaptic'е что с кучей других пакетов будет обновлен еще и Flash Player — так я не особо внимания этому придам.
+1
Не надо нам уведомлений, единая система обновлений рулит, другое дело, обновления безопасности(куда, естественно, всегда попадает флешь) не слишком наглядно отображаются в менеджере обновлений, и никак не отличаются в синаптике.
0
Поддержка градиентов не полная. В помощь www.colorzilla.com/gradient-editor/
+1
Статья достойная Хабра™
-2
Мде… Это круче, чем SITH.
my.jetscreenshot.com/6628/20111102-uafi-68kb
my.jetscreenshot.com/6628/20111102-uafi-68kb
+5
Две сотни добавлений в избранное какбы намекают…
+2
Что это за старый браузер у вас такой, который тень на тексте показывает, а градиент нет?
0
Все, походу хабр уже можно хоронить…
+6
Вот хоть убейте, но я бы не назвал «Смотрите, я сверстал 2 блока и даже применил двойной ксс3 градиент!» технической статьей. Хотя такого рода посты всегда почему то привлекают больше внимания, чем труъ технические статьи.
+1
Ну я полагаю мой пост для кого-то мог быть полезен, возможно, кто-то благородя ему принял решение покупать или нет, возможно, получил ответы на интересующие вопросы, раньше об этом планшете было мало информации. Но пост в стиле, создаем html вайл c body и 3 div бесполезен, информации на эту тему чрезмерно много. Тут скорее даже получается — «смотрите как я умею верстать». И что?! Так все умеют (кто хоть как-то этим профессионально занимается, хотя бы чуть-чуть).
+2
Судя по Вашим и f0rmat1k публикациям, вы оба занимаетесь профессионально занимаетесь вёрсткой. Само собой, что на фоне «Обучаем IE понимать CSS3» эта статья на полторы странички выглядит детским садом и оскорбляет ваши профессиональные чувства — это вполне можно понять.
Однако не все читатели хабра постигли дао вёрстки, многие занимаются ею just for fun, — и для них эта статья полезна: она кратко и внятно показывает решение конкретной задачи.
На хабре всегда были статьи и для новичков, и для специалистов — ничего не изменилось. Поэтому Ваше мнение о смерти хабра кажется мне необоснованным.
Однако не все читатели хабра постигли дао вёрстки, многие занимаются ею just for fun, — и для них эта статья полезна: она кратко и внятно показывает решение конкретной задачи.
На хабре всегда были статьи и для новичков, и для специалистов — ничего не изменилось. Поэтому Ваше мнение о смерти хабра кажется мне необоснованным.
+3
Я извиняюсь если задел кого-то, но какого «такго» люди черпают полезную информацию в таком сомнительном виде, есть же исчерпывающие и легкочитаемые мануалы, причем очень немало.
0
Просто по сути пост о применении ксс-градиента, не думаю, что остальное будет ваще хоть чем то полезно сообществу.
А если уж говорить о ксс-градиентах, то таких статей уже 9000 на хабре с примерами самых разнообразных и сложных градиентов.
А новичкам нужно не тырить готовые примеры, а научиться понимать природу вещей, чтоб легко самим их делать. По вашему коду они ее не поймут.
Поэтому я не считаю этот пост полезным. Он полезен разве что для тех, кто не умеет пользоваться поиском.
А если уж говорить о ксс-градиентах, то таких статей уже 9000 на хабре с примерами самых разнообразных и сложных градиентов.
А новичкам нужно не тырить готовые примеры, а научиться понимать природу вещей, чтоб легко самим их делать. По вашему коду они ее не поймут.
Поэтому я не считаю этот пост полезным. Он полезен разве что для тех, кто не умеет пользоваться поиском.
-2
К тому же у вас имеется достаточно серьезная ошибка, суть которой в том, что вы, во-первых, не указали чистое совйство background-image: linear-gradient, а лишь с префиксами. Если когда нибудь появится новый браузер, то он не покажет ваш градиент. Тот же Konqueror, возможно, уже умеет его показывать, но не сможет из-за отстутствия безпрефиксного свойства.
Во-вторых, забили на ИЕ10, не указав -ms-linear-gradient.
А еще, вы могли бы легко забросить помимо фона — обычную картинку — и размножить ее по Х. ИЕ6-7 бы хотя бы показали бы ее вместо просто цвета.
Таким образом ваш пост несет мало полезной информации и может даже вред нанести новичкам, т.к. они просто бездумно скопируют ваш код.
Во-вторых, забили на ИЕ10, не указав -ms-linear-gradient.
А еще, вы могли бы легко забросить помимо фона — обычную картинку — и размножить ее по Х. ИЕ6-7 бы хотя бы показали бы ее вместо просто цвета.
Таким образом ваш пост несет мало полезной информации и может даже вред нанести новичкам, т.к. они просто бездумно скопируют ваш код.
+1
Насколько я знаю, свойство -o-box-shadow ни к чему, опера сразу, как только стала поддерживать тени блоков, начала с нативного свойства без префиксов.
0
Sign up to leave a comment.


Индикатор выполнения на CSS3