Comments 43
UFO just landed and posted this here
Спасибо, интересный труд.
Единственное я не совсем понял, что подразумевается под «типографикой»? Различное комбинирование цветов, размеров шрифта, стиля шрифта или что-то иное?
Единственное я не совсем понял, что подразумевается под «типографикой»? Различное комбинирование цветов, размеров шрифта, стиля шрифта или что-то иное?
+2
Под типографикой понимается, что работа с текстом и шрифтом само по себе уже является мощным инструментом для выражения структуры информации. Часто этого бывает более, чем достаточно.
В деталях и конкретных реализациях: это и размер шрифта, и насыщенность, и расположение, и гарнитура, и разрядка, и много других параметров, которые могут быть полезными.
Но, опять таки, нет цели делать шрифтовые композиции и извращения: если это эффективно и практично — да, если это только «украшательства» — нет.
В деталях и конкретных реализациях: это и размер шрифта, и насыщенность, и расположение, и гарнитура, и разрядка, и много других параметров, которые могут быть полезными.
Но, опять таки, нет цели делать шрифтовые композиции и извращения: если это эффективно и практично — да, если это только «украшательства» — нет.
+2
То есть если расписывать всё совсем просто, то работая над типографикой я должен:
1) Вывести как можно больше полезной информации в заданном пространстве
2) Сделать так, чтобы эта информация не сливалась и была удобочитаемой
3) Выделить цветом/размером/выделением наиболее важные моменты
Спасибо за объяснение :)
1) Вывести как можно больше полезной информации в заданном пространстве
2) Сделать так, чтобы эта информация не сливалась и была удобочитаемой
3) Выделить цветом/размером/выделением наиболее важные моменты
Спасибо за объяснение :)
0
Не совсем.
1. Нет задачи показать как можно больше полезной информации. Есть задача структурировать и приоритезировать информацию и позволить пользователю самому решить, сколько деталей ему нужно. Например, показать самое основное (ключевые параметры) и дать возможность погрузиться в детали.
2. Да, информация должна быть легко считываемой.
3. С цветом нужно быть осторожным.
1. Нет задачи показать как можно больше полезной информации. Есть задача структурировать и приоритезировать информацию и позволить пользователю самому решить, сколько деталей ему нужно. Например, показать самое основное (ключевые параметры) и дать возможность погрузиться в детали.
2. Да, информация должна быть легко считываемой.
3. С цветом нужно быть осторожным.
0
Отличная статья.
Часто приходиться объяснять заказчикам и пользователям, что дизайн Metro отличается от других. Люди привыкли к иконографическому стилю. Ведь он самый распространённый. А тут что-то новое…
Часто приходиться объяснять заказчикам и пользователям, что дизайн Metro отличается от других. Люди привыкли к иконографическому стилю. Ведь он самый распространённый. А тут что-то новое…
+6
Вот такая моя странная точка зрения:
Пока все говорят, что патенты это плохо, мне кажется, что отчасти стиль Метро был создан и для того, что бы не копировать интерфейс iOS, и не пересекаться с ним по некоторым патентным моментам.
Т.е. иногда, ограничения по патентам и лицензиям толкают компании на изобретение нового, и концепция Метро — неплохой пример этого пути.
Пока все говорят, что патенты это плохо, мне кажется, что отчасти стиль Метро был создан и для того, что бы не копировать интерфейс iOS, и не пересекаться с ним по некоторым патентным моментам.
Т.е. иногда, ограничения по патентам и лицензиям толкают компании на изобретение нового, и концепция Метро — неплохой пример этого пути.
+1
Да, возможно. Причём не ограничились тем, что повернули иконки на определённый угол или appBar сбоку, а качественно переработали саму суть интерфейса. Многим нравится его информативность.
0
С одной стороны, да — можно понять, что Metro создан, чтобы выделяться и отличаться от других интерфейсов. Но про патентные моменты — думаю, что каждая компания итак должна стремиться не копировать охраняемую интеллектуальную собственность, с другой стороны трудно представить как детально подобное изменение интерфейса изменяет ситуацию.
+3
Да, возможно. Причём не ограничились тем, что повернули иконки на определённый угол или appBar сбоку, а качественно переработали саму суть интерфейса. Многим нравится его информативность.
0
UFO just landed and posted this here
Former Apple interface expert: The Future is Not 'Pictures Under Glass' — www.tuaw.com/2011/11/10/former-apple-interface-expert-rants-on-microsofts-vision-of-th/
-2
Я портировалодну незамысловатую программу с iOS/Android на WP7 — и metro-style оставил двоякие ощущения.
С одной стороны, да — всё simple и clean, но с другой стороны — долго и сложно переосмысливать поведение программы для metro. Плюс необходим хороший дизайнер, чтобы приложению придать хороший вид, грамотно расставить шрифтовые акценты, сделать гармоничные background-ы, цвета и т.п.
Так же, считаю что metro лишает экспериментов в области интерактивности в UI, как пример, благодаря «хромированным интерфейсам» появились такие вещи:
* pull to refresh
* flipboard
и вот совсем недавний пример
vimeo.com/35693267
С одной стороны, да — всё simple и clean, но с другой стороны — долго и сложно переосмысливать поведение программы для metro. Плюс необходим хороший дизайнер, чтобы приложению придать хороший вид, грамотно расставить шрифтовые акценты, сделать гармоничные background-ы, цвета и т.п.
Так же, считаю что metro лишает экспериментов в области интерактивности в UI, как пример, благодаря «хромированным интерфейсам» появились такие вещи:
* pull to refresh
и вот совсем недавний пример
vimeo.com/35693267
+2
А почему вы решили, что metro лишает возможности экспериментировать и придумывать что-то новое? Arturo об этом явно пишет: вот наши принципы, используя их вы можете создавать новое, выходящее за рамки того конкретного языка, который мы реализовали. Megan Donahue об </этом тоже a>: before breaking rules learn the basics.
Metro — открытая и расширяемая система, но у нее есть правила.
Metro — открытая и расширяемая система, но у нее есть правила.
+1
наличие правил уже уменьшает поле для экспериментов :)
0
Ну, у iOS тоже есть правила, и у Android тоже есть правила. Правила делают систему системой.
+1
Согласен, есть.
Но примеры которые я привел выше показывают, что как раз нарушение правил и привело к появлению новых популярных вещей.
Так же, один из минусов metro это то, что стиль плохо переносит внешнее вмешательство, которое на chrome-системах можно как-то «вылечить», обромить затуханием и т.п.
Посмотрел на статьи Артуро, и как раз хорошие примеры:

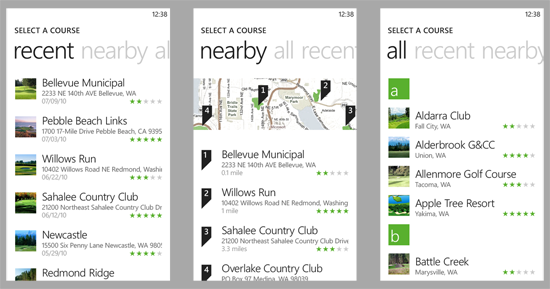
— приложение гольф, хорошие фотографии, зеленые поля, всё гармонично

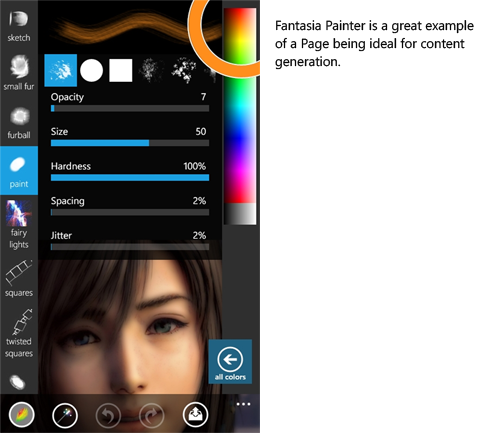
— приложение Fantasia Painter, а тут жесть, т.к. типы мазков кистей не очень вписывается в simple and clean, не говоря уже об dialog box выборе цвета

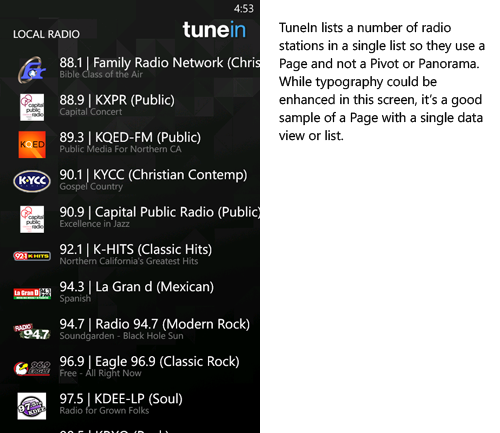
— приложение TuneIn List, сторонние логотипы «херят» весь стиль.
И Marketplace заселён приложениями, за дизайн которых я бы руки отрывал, и на месте MS я бы жестче модерировал на предмет UI, а не гнался бы с очередным конкурсом «большее количество приложений от одного автора»
Но примеры которые я привел выше показывают, что как раз нарушение правил и привело к появлению новых популярных вещей.
Так же, один из минусов metro это то, что стиль плохо переносит внешнее вмешательство, которое на chrome-системах можно как-то «вылечить», обромить затуханием и т.п.
Посмотрел на статьи Артуро, и как раз хорошие примеры:

— приложение гольф, хорошие фотографии, зеленые поля, всё гармонично

— приложение Fantasia Painter, а тут жесть, т.к. типы мазков кистей не очень вписывается в simple and clean, не говоря уже об dialog box выборе цвета

— приложение TuneIn List, сторонние логотипы «херят» весь стиль.
И Marketplace заселён приложениями, за дизайн которых я бы руки отрывал, и на месте MS я бы жестче модерировал на предмет UI, а не гнался бы с очередным конкурсом «большее количество приложений от одного автора»
+1
Посмотрел ролик. С одной стороны — классно и клево выглядит, но потом я на миг представил, что у меня на телефоне 20 приложений, и каждое из них придумывает свои собственные красивые плюшки и интерактивности.
0
Выживают сильнейшие :) плюс, на самом деле мало приложений экспериментируют с UX, бояться нечего :)
Но без «pull to refresh» жить в iOS больше не возможно больше. Думаю даже jailbreak сделать, чтобы добавить твик в Mail.App, а так же привнести в iOS очень хороший pattern с MeeGo Harmattan — делать back для смены приложения простым свайпом от правого края экрана, настолько интуитивная вещь, что после 20 минут работы под MeeGo хочется иметь такое везде. Да и не я один так думаю:
“I think this is probably the most efficient way to multitask on the iPhone”
…
“iOS on the iPhone really needs edge-swipe multitasking gestures”
Jailbreak tweak brings Meego-like Swipe multitasking gestures to the iPhone
Но без «pull to refresh» жить в iOS больше не возможно больше. Думаю даже jailbreak сделать, чтобы добавить твик в Mail.App, а так же привнести в iOS очень хороший pattern с MeeGo Harmattan — делать back для смены приложения простым свайпом от правого края экрана, настолько интуитивная вещь, что после 20 минут работы под MeeGo хочется иметь такое везде. Да и не я один так думаю:
“I think this is probably the most efficient way to multitask on the iPhone”
…
“iOS on the iPhone really needs edge-swipe multitasking gestures”
Jailbreak tweak brings Meego-like Swipe multitasking gestures to the iPhone
0
Свайп на замену кнопки назад в заголовке, как мне кажется, плохая идея:
1. Не все формы выполнены в UINavigationController, а значит жест не везде будет работать
2. Из-за этого жеста будет невозможно использовать некотые фичи в интерфейсе. Например, пейджконтролы + скролвью во весь экран, которые используются достаточно часто
1. Не все формы выполнены в UINavigationController, а значит жест не везде будет работать
2. Из-за этого жеста будет невозможно использовать некотые фичи в интерфейсе. Например, пейджконтролы + скролвью во весь экран, которые используются достаточно часто
0
свайп не как замена back, а вариант смены приложений.
и главное чтобы начало было от рамки(edge) телефона, а не с середины экрана.
и главное чтобы начало было от рамки(edge) телефона, а не с середины экрана.
0
Ну тут другое дело. Свайп для смены приложения уже реализован и успешно работает на iPad/iPad 2 с iOS 5+. Для айфона да, пока в стандартной прошивке нет, видимо из-за того в iPad этот жест требует 4 пальца
0
да, я знаю. но 4 пальца — это зло, по сравнению с одним :)
в общем, как я написал выше, 20 минут достаточно, чтобы понять, что этот жест лучше, чем (double)tap по home-button. А автор твика так же реализовал, чтобы вызвать multitasking панель — свайпом от нижней кромки экрана вверх.
www.youtube.com/watch?feature=player_embedded&v=oZEypDIqekQ
в общем, как я написал выше, 20 минут достаточно, чтобы понять, что этот жест лучше, чем (double)tap по home-button. А автор твика так же реализовал, чтобы вызвать multitasking панель — свайпом от нижней кромки экрана вверх.
www.youtube.com/watch?feature=player_embedded&v=oZEypDIqekQ
0
Clear for iPhone вполне в метро-дезайне выполнен, как мне кажется.
0
2 заказчика завернули макеты сайта с недовольным видом и вопросом: «Где дизайн? Мы думали это набросок! (»
0
Если речь именно о Metro для веба, то в вебе Metro сейчас выглядит очень непривычно и необычно, по сравнению с телефоном и превью версией Windows 8. Но тем не менее встречаются отдельные сайты в этом стиле.
0
Проблема в том, что Metro, в большей степени, ориентирован на touch-устройства. Элементы в стиле Metro в основном большеваты для работы с мышкой, а уменьшённые выглядят не так органично.
+2
Нигде не сказано, что метро это те большие тайлы, как думают некоторые. Если вы посмотрите на Zune или MetroTwit сложно сказать что там элементы управления большие (разве что отдельно взятые), но тем не мение это метро.
Взять тот же современный дизайн гугла, там очень много ноток от метро, он другой но связь прослеживается, и разве там огромные кнопки?
Взять тот же современный дизайн гугла, там очень много ноток от метро, он другой но связь прослеживается, и разве там огромные кнопки?
+1
Да, всё просто и понятно. Но не вкусно. Я пробовал потыкать этот интерфейс — не вызывает никаких эмоций. Быть честным в отношении того, что у нас в руке куча пикселей, а не книжная полка — для чего это? Джобс, когда начинал делать айподы, говорил что продукты стали «not sexy». Рынок был завален серыми компами, чёрными телевизорами и магнитофонами. Их дизайн был «честным» — он как бы говорил «да, я просто магнитофон, у меня как у всех есть кнопки плей, стоп, вперёд, назад». И люди к этим вещам относились соответственно — не замечали их. Вот Metro движется в том-же направлении. Эппл и Гугл знают толк в вау-факторе и планомерно делают культовые вещи. А микрософт ничего не понял и сделал просто идеальный дизайн.
+1
тут палка о двух концах:
1) Apple делает все интерфейсы sexy, т.к. они руководствуются тем, что нужно брать уже текущий опыт пользователя из offline и переносить его в цифровой вид, т.к. проще адаптироваться, всё знакомее и т.п. Как пример — приложение Books.App выглядит как книжная полка, а не list box, т.к. мы сразу понимаем что там может быть и как этим пользоваться.
2) Metro стиль — работа с информацией. 2 года назад даже переводил такую статью Интерфейс Windows Phone 7: Microsoft переиграла Apple. Т.е. надо сразу работать с цифровым видом информации и соответственно искать/изобретать новые инструменты и новый опыт(UX) для этого.
Поэтому я считаю, что в краткосрочной, среднесрочной, дальне-срочной перспективе, chrome- icon- offline-копирующие интерфейсы пока будут выигрывать, но в очень-дальне-срочной перспективе metro style отыграет позиции, т.к. вырастит поколение людей которые книги будут читать прям с e-ink устройств, а музыку и видео смотреть с iPod-ов, а не с аудио/видео-магнитофонов.
1) Apple делает все интерфейсы sexy, т.к. они руководствуются тем, что нужно брать уже текущий опыт пользователя из offline и переносить его в цифровой вид, т.к. проще адаптироваться, всё знакомее и т.п. Как пример — приложение Books.App выглядит как книжная полка, а не list box, т.к. мы сразу понимаем что там может быть и как этим пользоваться.
2) Metro стиль — работа с информацией. 2 года назад даже переводил такую статью Интерфейс Windows Phone 7: Microsoft переиграла Apple. Т.е. надо сразу работать с цифровым видом информации и соответственно искать/изобретать новые инструменты и новый опыт(UX) для этого.
Поэтому я считаю, что в краткосрочной, среднесрочной, дальне-срочной перспективе, chrome- icon- offline-копирующие интерфейсы пока будут выигрывать, но в очень-дальне-срочной перспективе metro style отыграет позиции, т.к. вырастит поколение людей которые книги будут читать прям с e-ink устройств, а музыку и видео смотреть с iPod-ов, а не с аудио/видео-магнитофонов.
+4
С другой стороны, это попытка задать тренд.
+2
UFO just landed and posted this here
Спасибо за перевод! Не без огрехов (в том плане, что немного «машинный» перевод получился), но не в этом суть.
Лично для себя открыл Швейцарский графический стиль дизайна, спасибо вам за это!
Оформление Мюнхенской Олимпиады и классические олимпийские значки видов спорте мне всегда были близки по духу, теперь я знаю как это называется :) Так же теперь я понял почему именно мне импонирует стиль Метро.
Лично для себя открыл Швейцарский графический стиль дизайна, спасибо вам за это!
Оформление Мюнхенской Олимпиады и классические олимпийские значки видов спорте мне всегда были близки по духу, теперь я знаю как это называется :) Так же теперь я понял почему именно мне импонирует стиль Метро.
+3
Мне одному не нравятся обрезанные заголовки, выпадающие за правый край экрана объекты и прочее?
-3
Пожалуйста, минусуя, обосновывайте хотя бы парой слов.
Я не провоцирую холивор, но я действительно испытываю дискомфорт, когда вижу надпись, которую не получается целиком прочитать.
Я не провоцирую холивор, но я действительно испытываю дискомфорт, когда вижу надпись, которую не получается целиком прочитать.
+1
я минусовал.
«обрезанные заголовки» — такой проблемы нет. Как правило, не хватает пары буквы, и мозг достраивает фразу автоматически.
то что «торчат» куски информации с правой части экрана, например в контроле Panorama, это такой ход, показать, что дальше есть информация. на iOS это организуют точечки.
Вы сами пользовались телефоном с WP7?
«обрезанные заголовки» — такой проблемы нет. Как правило, не хватает пары буквы, и мозг достраивает фразу автоматически.
то что «торчат» куски информации с правой части экрана, например в контроле Panorama, это такой ход, показать, что дальше есть информация. на iOS это организуют точечки.
Вы сами пользовались телефоном с WP7?
0
>>когда вижу надпись, которую не получается целиком прочитать.
У меня для вас плохие вести…
У меня для вас плохие вести…
+1
Целого Канта и Гегеля развели из простой мысли. Welcome to Windows 3.11
+1
Sign up to leave a comment.
Articles
Change theme settings
24 недели Metro-дизайна для Windows Phone | #1 Принципы Metro-дизайна и язык Metro-дизайна