Comments 131
+12
«Создаем формы с заданным размером. Чтобы нарисовать форму нужного размера, нужно ввести необходимое значение на панели опций.» — эта функция доступна уже несколько версий подряд. Насколько я помню, она была еще в Photoshop CS.
+2
Уговорили, попробую ) но вот работа с хеш тегом в PS уже очень давно, по крайней мере в моем CS4 он есть.
+3
UFO just landed and posted this here
Поиск по слоям
Как-то ненавязчиво вспомнился бывший дизайнер, который любил именовать слои стандартными Слой1, Слой2, а промежуточные версии файла — Final01.psd, Final02.psd
+5
А он по прежнему не способен эмулировать родной рендеринг шрифтов браузеров?
+7
Ну это тоже не панацея, согласитесь, 3 слоя (красный, зелёный и синий) вместо одного, причём их нельзя слить или конвертировать в смарт-объект, получается каша:

лучше открыть картинку в новой вкладке.

лучше открыть картинку в новой вкладке.
0
такой текст нельзя редактировать
+1
Скоро на экранах, фотошоп на двжике Webkit! В новом фотошопе вы можете тыбрить клипарты с девиантарта даже не открывая браузер!
+4
Ну почти… pixlr.com/
0
В одной из статей на хабре о CS6 упоминалось, что сглаживание значительно улучшили.
+1
UFO just landed and posted this here
И никогда не сможет. Более того, никто не сможет сделать скриншот с браузера (даже без фотошопа), который бы выглядел как просто текст с браузера. Ибо мониторы у всех разные, где-то RGB, где то GBR, и это начинается настоящий вырвиглаз.
0
А со стабильностью беты как обстоят дела?
+2
Откорректировал несколько десятков фотографий (10 МП), причем открывал их тоже по десятку разом — проблем не заметил. Разве что дисковое пространство в процессе работы съедает сильно, но это и раньше так было.
+3
Работаю с первого дня выпуска beta-версии (22 марта вроде бы) по 9 часов в день. Psd до 500Мб, всё работает как часы.
По ощущениям гораздо стабильнее CS5.
По ощущениям гораздо стабильнее CS5.
+5
Очень плохо работает с внешним монитором когда этот монитор не primary (OSX Lion), а так ок вроде.
0
глючит давольно часто, причем капитально т.е. просто пропадают слои)))
0
скоро все программы серьёзные будут иметь одинаковые интерфейсы монохромные. И это хорошо
+3
А потом появится не менее серьезная программа с аккуратно сделанным, но цветным интерфейсом. И порвет их всех по привлекательности :)
+6
Нусфера 7 стала на вид в точности как ВижуалСтудия. Уже путаемся в редакторах. )))
Но зато везде одинаковые методы, что упрощает работу.
Но зато везде одинаковые методы, что упрощает работу.
+2
Люди доброй воли, не проходите мимо. Подскажите, как отключить отображение пиксельной сетки при большом масштабе отображения и как побороть, что карандашик толщиной в 1 пиксель начинает рисовать строго на 1 точку левее своего курсора, если у кого наблюдались такие эффекты.
+2
UFO just landed and posted this here
Помимо указанного ниже пункта меню можно использовать великое клавосочетание: Ctrl+H — скрывает сетку, пиксельную сетку, направляющие и контуры путей. Помимо этого существует отдельное сочетание для скрытия направляющих: Ctrl +; (там где русская «Ж»). Кстати, в CS6 пиксельной сетки, насколько я понял, вообще нет.
+1
Интересно, а когда они автосохранение на случай падения приложения сделают?
+1
Ой сколько ценных документов было потеряно из-за случайного автосохранения в других программах… ой как иногда не хватает глубины истории редактирования и приходится просто сбрасывать файл в исходное состояние…
Большой файл (допустим 500 Мб) сохранять — это уже очень чувствительная по времени операция, да и с резервными копиями не разгонишься, даже с современными винтами.
Программы, оперирующие относительно небольшими объемами данных (текстовые редакторы, CAD) могут себе позволить хранить временные образы документов где-то в стороне. С Photoshop это будет сложнее замутить… хотя, может со временем кто-нибудь придумает метод делать это быстро и просто :)
Большой файл (допустим 500 Мб) сохранять — это уже очень чувствительная по времени операция, да и с резервными копиями не разгонишься, даже с современными винтами.
Программы, оперирующие относительно небольшими объемами данных (текстовые редакторы, CAD) могут себе позволить хранить временные образы документов где-то в стороне. С Photoshop это будет сложнее замутить… хотя, может со временем кто-нибудь придумает метод делать это быстро и просто :)
+2
Автосохранение как раз в CS6 сделали)) Доступно при включении в настройках.
Но даже при отключенном автосохранении, пару раз при проблемах со светом документ сохранялся более менее актуальный.
Но даже при отключенном автосохранении, пару раз при проблемах со светом документ сохранялся более менее актуальный.
+3
Таки уже есть. При краше или резком ребуте на следующий запуск открываются recovered-файлы.
+1
UFO just landed and posted this here
Плохо, что в слоях не сделали прикрепление Adjustment к слоям, а то они на всё что ниже действуют даже в папках. Или я чего-то пропустил?
0
Давно уже можно было задать наложение слоя только на лежащий ниже (Ctrl + щелчек по границе между слоями на панели). Для корректирующих слоев тоже работало. Хотя в CS6 еще это не пробовал, не понадобилось пока.
0
В CS6 clipping mask теперь применяется и к папкам (это одно из удобнейших нововведений).
Помимо клика между слоями, доступно как и раньше по alt-ctrl-G
Помимо клика между слоями, доступно как и раньше по alt-ctrl-G
+1
С Ctrl не то, он маску выделения делает. А вот Alt + щелчек по границе — то, что нужно. Спасибо, за наводку.
Надо будет как-то более подробней подучить возможности этой магической программы.
Надо будет как-то более подробней подучить возможности этой магической программы.
+3
Странно видеть в статье для веб-дизайнеров размеры в сантиметрах в тултипе на скриншоте.
-1
Нет предпросмотра pdsшек при открытии файла в бете. На темном файле со слоями и группами очень тяжело работать (не привычно наверное).
«Теперь можно спрятать контур формы, Ctrl+Shift+H» — вот за эту подсказку спасибо. Потому что теперь этот контур вообще никак не убрать кликом по форме, раньше можно было.
«Теперь можно спрятать контур формы, Ctrl+Shift+H» — вот за эту подсказку спасибо. Потому что теперь этот контур вообще никак не убрать кликом по форме, раньше можно было.
+1
Неужели и в Fireworks CS6 нормальная пунктирная обводка наконец-то появится? Вот чудо-то будет! Ждём…
+2
Хэш теги. Гы гы =)
Это же не тег. Это же просто номер цвета.
Социальные сети поработили мир. =)
Это же не тег. Это же просто номер цвета.
Социальные сети поработили мир. =)
+15
Чтобы узнать баланс своего счета наберите «звездочка 100 хэш тег»
Теперь так надо говорить =)
+2
Вопросом как называеться символ "#" и раньше можно было тестировать увлечения людей.
Для кого-то это «диез», для кого-то «октотроп», для кого-то «шарп», для кого-то просто «решетка», теперь вот еще и социальшиков по «хеш тегу» можно будет отличать
Для кого-то это «диез», для кого-то «октотроп», для кого-то «шарп», для кого-то просто «решетка», теперь вот еще и социальшиков по «хеш тегу» можно будет отличать
+6
Еще бы hsl систему…
+2
Чем вам HSB не угодила?
0
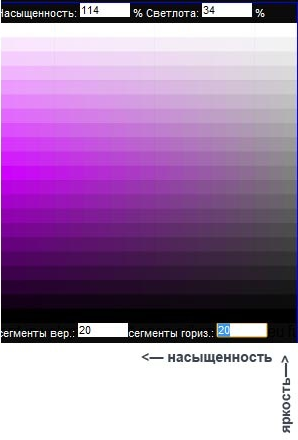
Корявостью колорпикера в HSB: самый насыщенный белый — это сам цвет, а самый насыщенный черный — это черный.
Хотелось бы иметь:

Из минусов — слабые различия насыщенности на очень высокой/низкой яркости. Из плюсов — гораздо более естественная регулировка насыщенности и яркости (линейная), чем HSB.
Хотелось бы иметь:

Из минусов — слабые различия насыщенности на очень высокой/низкой яркости. Из плюсов — гораздо более естественная регулировка насыщенности и яркости (линейная), чем HSB.
0
Ну тут уж на любителя. HSB получает белый с максимальной яркостью и нулевой окраской. В этом тоже имеется какая-то логика.
0
Я вам привел концепцию, а не конкретное решение: тут в l=0% и l=100% белый и черный всегда чистые.
А вот в hsb при brightness=100% это может быть как и сам цвет, так и чистый белый, что значит, что brightness отражает не только интенсивность, но и ширину диапазона. Это неестественно. Это также искажает все прочие координаты. Точка с одинаковой яркостью, но разной насыщенностью будет находиться на разном значении brightness. Из-за этого манипуляции с пикером превращаются в некое шаманство:

А вот в hsb при brightness=100% это может быть как и сам цвет, так и чистый белый, что значит, что brightness отражает не только интенсивность, но и ширину диапазона. Это неестественно. Это также искажает все прочие координаты. Точка с одинаковой яркостью, но разной насыщенностью будет находиться на разном значении brightness. Из-за этого манипуляции с пикером превращаются в некое шаманство:

0
Пожалуй, лучшая версия с момента CS!
+2
Да там же КОТ на загрузочном экране, это уже плюсище в карму.
+3
И надпись «суевеверие» (Superstition).
+1
Там все правильно написано: supersti-tion [суперсти-шн]
0
Кстати, это не первый фотошоповский кот. В версии, чтобы не соврать, четвертой, был «большой электрический кот». Вызывался с помощью зажатого альт+«About»


0
А вот было же время раньше! Когда-то я рисовал в 5.0 и все эти cs/2/3 казались мне сложным ненужным гамном…
ностальгия.
ностальгия.
-1
UFO just landed and posted this here
Скажите, реализована ли в SC6 возможность создания своих панелей инструментов и изменения существующих?
0
Мне не совсем понятно зачем это надо. Все инструменты доступны по горячим клавишам. Даже если какое-то сокращение не нравится, то его можно спокойно поменять. Я в принципе к панели инструментов очень редко мышкой обращаюсь. Если она вам мешается, то можно её скрыть из меню «Window».
+1
Мне больше нравится удобнее «тыкать» мышкой. Про горячие клавиши знаю и некоторыми пользуюсь постоянно. Просто в иконку, если она перед глазами, ткнуть быстрее и легче получается, чем тянуться к клавиатуре. А мешается не панель как таковая, а… ну к примеру… инструмент «crop» и «slice» находятся на одной иконке, а я бы их с удовольствием разделил. В старых версиях Фотошоп, до CS, при помощи двух сторонних плагинов можно было создать панель именно с теми инструментами которые необходимы.
+1
Не «Lorep Ipsum», а «Lorem Ipsum» :)
+2
Я ненавижу дизайнеров, которые используют рыбу Lorem Ipsum!
+2
А появилась ли в версии для Mac ожидаемая поддержка функций Lion — AutoSave и Versions?
+1
В CS6 размеры того или иного элемента будут представлены в небольшом тултипе.
Это действительно полезно, но можно ли изменить в отображении тултипа, чтобы W и H отображались в px а не cm?
Это действительно полезно, но можно ли изменить в отображении тултипа, чтобы W и H отображались в px а не cm?
+1
UFO just landed and posted this here
А как включается эта самая Stroke, кто нибудь знает?
+1
Где, ну гдееее же ты, пунктирный underline? :–(
+3
Я нашел этот новый Stroke в Edit->Stroke. Не понял почему нельзя было добавить эти пресеты в привычный Stroke, что в Blending Options для слоя.
0
уже предвкушаю Fireworks cs6, ням-нямочки.
0
Самое-самое, что понравилось — поддержка стилей для текстов (особенно тот факт, что их можно импортировать между документами).
Сейчас еще надо разобраться будет с поддержкой внешнего скриптования и тогда вообще рай будет для разработки UI. :)
Сейчас еще надо разобраться будет с поддержкой внешнего скриптования и тогда вообще рай будет для разработки UI. :)
0
Еще одна интересная плюшка нашлась — у векторных масок можно теперь указывать степень прозрачности + размытие (без всяких там фильтров).
0
Нашёл, что теперь стиль слоя можно применить к целой группе (со всеми эффектами), правда его дня начала надо скопировать с каого-нибудь слоя и применить к папочке, а там уже можно и на месте править. Няшно!
0
Бета требует ключа? Или я что-то не так делаю?
0
Господи, когда же разрабы люстры познакомятся с разрабами шопа. И сделают что-то единообразное и похожее друг на друга.
+2
Используйте люстровые smartobjects в шопе — это довольно удобно.
+1
Да я собственно не про это.
когда можно будет файл иллюстратора открыть в шопе сразу послойно и шейпами?
когда можно будет скопировать группу шейпов из люстры и они воткнуться в шоп сразу послойно
когда в шопе появятся такие же гайдлайны как и в люстре
когда там хоткеи будут одинаковые по дефолту
и таких когда мильен.
когда можно будет файл иллюстратора открыть в шопе сразу послойно и шейпами?
когда можно будет скопировать группу шейпов из люстры и они воткнуться в шоп сразу послойно
когда в шопе появятся такие же гайдлайны как и в люстре
когда там хоткеи будут одинаковые по дефолту
и таких когда мильен.
0
Да я в целом только поддерживаю вас, но попробуйте все-же люстровую шейпу использовать как смартобжект — я думаю это даже удобнее будет. Надо отредактировать — редактируете прямо в люстре, а в шопе автоматом все меняется.
0
Когда они сделают шрифтовой менеджер нормальный.
я начал с 5.5 шопа. Сейчас уже14 или 15 версия -если продолжать. И нифига не сделано. А одногодка шопа 5.5 -корел 8 имел отличный менеджер шрифтов. (прости господи за упоминания корела)
И вообще в кореле-безусловно ужасная программа во многих аспектах-но там была куча удобных вещей. А продукты адоба дорожают с каждым годом-мой первый шоп стоил 299 долларов-сейчас апгрейд на 1 версию стоит 399 баксов и ни старые баги не могут пофиксить, ни каких удобных веще ни делают для профессионалов, кроме вечного поиска кнопки «сделать пиздато»
Мое Имхо, но реально достало каждые 2 года видеть ноль изменений практически и за это нужно платить еще. Эта версия-ну хоть чуть чуть, сподобились-реально много полезного и удобного стало
я начал с 5.5 шопа. Сейчас уже14 или 15 версия -если продолжать. И нифига не сделано. А одногодка шопа 5.5 -корел 8 имел отличный менеджер шрифтов. (прости господи за упоминания корела)
И вообще в кореле-безусловно ужасная программа во многих аспектах-но там была куча удобных вещей. А продукты адоба дорожают с каждым годом-мой первый шоп стоил 299 долларов-сейчас апгрейд на 1 версию стоит 399 баксов и ни старые баги не могут пофиксить, ни каких удобных веще ни делают для профессионалов, кроме вечного поиска кнопки «сделать пиздато»
Мое Имхо, но реально достало каждые 2 года видеть ноль изменений практически и за это нужно платить еще. Эта версия-ну хоть чуть чуть, сподобились-реально много полезного и удобного стало
+1
В шестой версии никак не убрать отображение точек и кривых при выбранном слое с шейпом.
0
Sign up to leave a comment.




Adobe Photoshop CS6: новые возможности для web и UI дизайнеров