На JavaDay в Питере мне задали вопрос: «Пригоден ли JavaFX для написания браузилок — небольших браузерных игр?» Мой ответ: «Да, конечно пригоден», — очевидно, нуждается в подтверждении. Этому и посвящена данная публикация.
В JavaFX 2.1 есть необходимые для такого рода приложений богатые возможности в области графики, анимации, поддержки медиа-контента. Для их использования не нужно изучать новый язык программирования, достаточно знания Java. API сравнительно небольшой. Разобраться в основных концепциях помогут слайды с моей презентации. Для всего остального есть Java community и множество доступных для языка Java библиотек.
Далее речь пойдет о развертывании приложения и добавлении его в социальную сеть ВКонтакте.
Модели развертывания JavaFX-приложений включают в себя, помимо обычного десктопного, еще два web-варианта:
Сеть ВКонтакте легко позволяет использовать апплеты в качестве приложенй. Этим мы и воспользуемся.
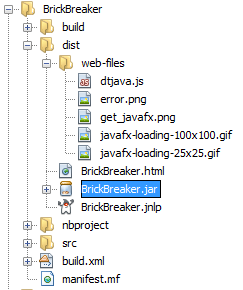
Возьмем, для примера, приложение BrickBreaker, которое вместе с исходным кодом можно скачать с официального сайта oracle.com/javafx. Открыв проект в NetBeans-е и скомпилировав его, мы увидим следующее:

Содержимое папки dist:
Для добавления приложения в контакт нам потребуются все эти файлы (за исключением jnlp) разместить на каком-нибудь хостинге, например, на сайте Narod.ru. После загрузки файлов на сервер имеет смысл проверить, что страница BrickBreaker.html доступна и запускает наше приложение прямо в браузере.
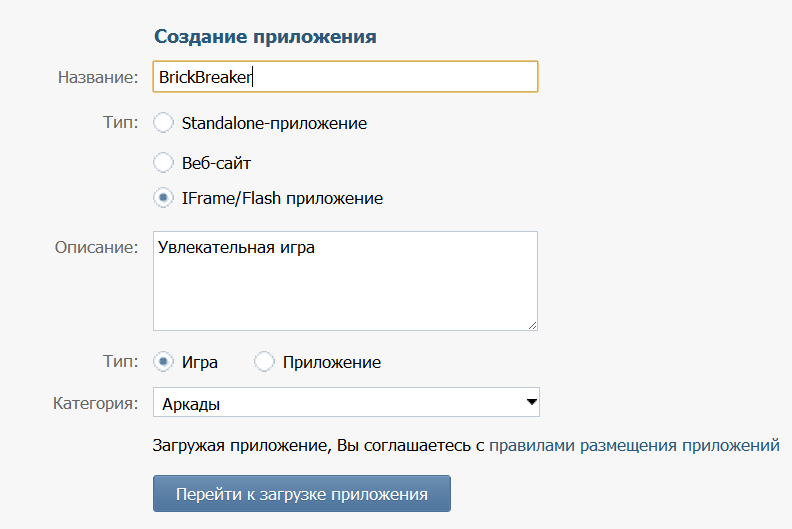
Далее идем в контакт на страницу Разработчикам и нажимаем Создать приложение. Вводим название и выбираем тип IFrame/Flash приложение.

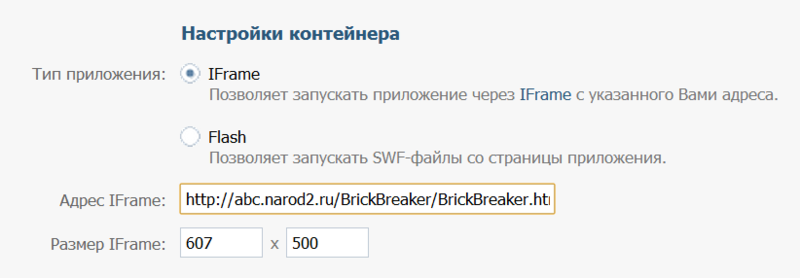
После ввода кода подтверждения переходим во вкладку Настройки, выбираем тип приложения IFrame и указываем адрес IFrame — ссылку на BrickBreaker.html с вашего сайта. Сохраняем изменения.

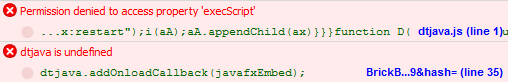
Приложение практически готово. Как показывает практика, оно уже будет работать и в Google Chrome 18, и в Internet Explorer 8. Однако, более осторожный Firefox 12 его заблокирует. Причина в том, что в файл dtjava.js закралась ошибка: происходит обращение к top.execScript, что для кросс-доменных вложенных фреймов, вообще говоря, запрещено. Для исправления этой ситуации необходимо заменить все вхождения строки «top.execScript» на «window.execScript» в web-files/dtjava.js на вашем сервере.

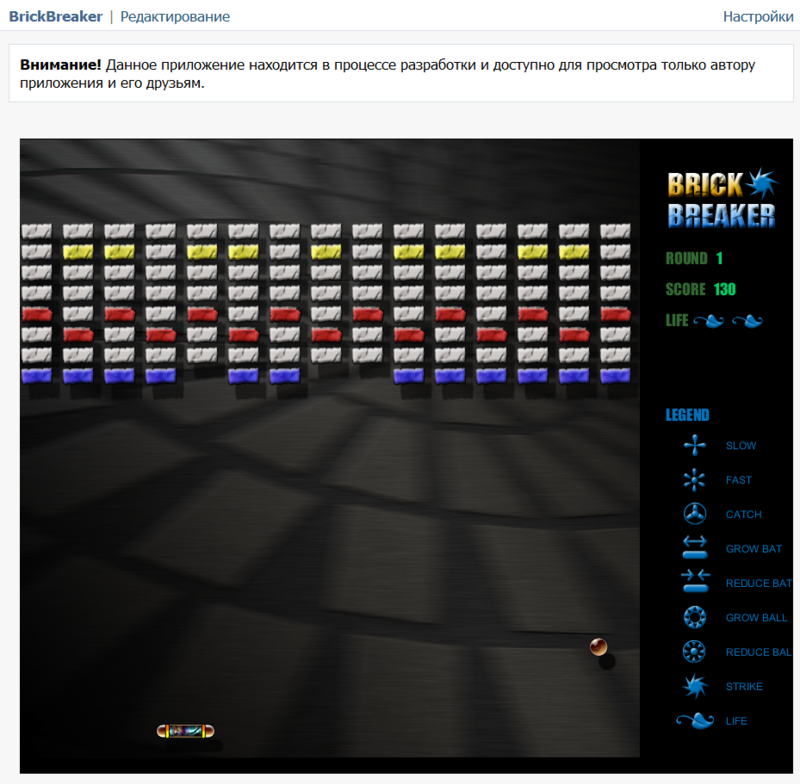
Остальное — мелочи: убрать лишний текст из html файла и привести в соответствие размера апплета. Теперь Ваше JavaFX приложение работает в контакте:

С помощью JavaFX 2.1 легко создавать приложения для социальной сети ВКонтакте. В следующей публикации я покажу, как можно взаимодействовать с ВКонтакте API для получения информации о пользователе и выполнении других операций.
В JavaFX 2.1 есть необходимые для такого рода приложений богатые возможности в области графики, анимации, поддержки медиа-контента. Для их использования не нужно изучать новый язык программирования, достаточно знания Java. API сравнительно небольшой. Разобраться в основных концепциях помогут слайды с моей презентации. Для всего остального есть Java community и множество доступных для языка Java библиотек.
Далее речь пойдет о развертывании приложения и добавлении его в социальную сеть ВКонтакте.
Модели развертывания JavaFX-приложений включают в себя, помимо обычного десктопного, еще два web-варианта:
- jnlp-файл — это на случай, когда приложению нет смысла работать в рамках браузера,
- и апплет — тот самый вариант, когда приложение работает прямо на странице в браузере
Сеть ВКонтакте легко позволяет использовать апплеты в качестве приложенй. Этим мы и воспользуемся.
Возьмем, для примера, приложение BrickBreaker, которое вместе с исходным кодом можно скачать с официального сайта oracle.com/javafx. Открыв проект в NetBeans-е и скомпилировав его, мы увидим следующее:

Содержимое папки dist:
- BrickBreaker.jar — файл со скомпилированными классами приложения
- BrickBreaker.jnlp — jnlp-файл
- BrickBreaker.html — заготовка веб страницы со встроенным JavaFX-апплетом
- папка web-files содержит необходимые для отображения html-страницы файлы и, в частности dtjava.js — javascript-файл, загружающий JavaFX апплет на страницу
Для добавления приложения в контакт нам потребуются все эти файлы (за исключением jnlp) разместить на каком-нибудь хостинге, например, на сайте Narod.ru. После загрузки файлов на сервер имеет смысл проверить, что страница BrickBreaker.html доступна и запускает наше приложение прямо в браузере.
Далее идем в контакт на страницу Разработчикам и нажимаем Создать приложение. Вводим название и выбираем тип IFrame/Flash приложение.

После ввода кода подтверждения переходим во вкладку Настройки, выбираем тип приложения IFrame и указываем адрес IFrame — ссылку на BrickBreaker.html с вашего сайта. Сохраняем изменения.

Приложение практически готово. Как показывает практика, оно уже будет работать и в Google Chrome 18, и в Internet Explorer 8. Однако, более осторожный Firefox 12 его заблокирует. Причина в том, что в файл dtjava.js закралась ошибка: происходит обращение к top.execScript, что для кросс-доменных вложенных фреймов, вообще говоря, запрещено. Для исправления этой ситуации необходимо заменить все вхождения строки «top.execScript» на «window.execScript» в web-files/dtjava.js на вашем сервере.

Остальное — мелочи: убрать лишний текст из html файла и привести в соответствие размера апплета. Теперь Ваше JavaFX приложение работает в контакте:

С помощью JavaFX 2.1 легко создавать приложения для социальной сети ВКонтакте. В следующей публикации я покажу, как можно взаимодействовать с ВКонтакте API для получения информации о пользователе и выполнении других операций.