Полтора месяца назад мы выпустили новую версию нашего продукта – системы управления сайтами NetCat. Одним из наиболее заметных (хотя и не наиболее важных) новшеств продукта стал рестайлинг интерфейса в философии MetroUI. О том, почему мы выбрали именно Metro, с какими проблемами столкнулись и чему научил нас этот опыт, и пойдет речь в этой статье.
С момента предыдущего рестайлинга нашего интерфейса прошло больше пяти лет. В мире дизайна интерфейсов за это время произошла масса всего, и первую роль в этой массе, на мой взгляд, сыграла Apple. Великолепный концепт интерфейсов iPhone/iPad оказал существенное, если не основное влияние на взрывной характер популярности этих продуктов. Шутка ли: одна и та же компания с разницей в два года сначала полностью переформатировала рынок смартфонов, а потом создала новый сегмент планшетных компьютеров. Казалось (и многим кажется до сих пор), всё, что делает Apple, просто обречено на успех.
Microsoft с ее концептом Metro пришлось труднее. Корпорация, бывшая в восьмидесятых локомотивом IT, к концу нулевых отдала компаниям Apple и Google титул главного новатора отрасли. И хотя Microsoft, на мой взгляд, имеет все шансы на реванш, теперь ей приходится тратить куда больше усилий для продвижения своих решений и идей. И Metro – не исключение: по сравнению с Apple евангелисты Microsoft на порядок активнее несут философию компании в массы.
Кстати, раз уж я упомянул Google. Эта компания идет по сходному с Microsoft пути в плане максимального упрощения интерфейсов. Я не смог найти в Интернете информацию о том, повлияли ли взгляды Google на Microsoft или наоборот или компании пришли к этому независимо друг от друга, но схожесть графической реализации интерфейсов продуктов/сервисов двух компаний очевидна.
В чем же отличие подходов Apple и Microsoft? В Интернете можно найти много статей на подобные темы, на том же Хабре этот вопрос обсуждался не раз. В том, что касается только графики, различия коротко можно описать так: Apple старается реализовать управляющие элементы так, чтобы они были похожи на аналогичные элементы реального мира (скругленности, иллюзия объема, визуальная фактура, тени), а Microsoft безжалостно упрощает элементы, возводя минимализм в ранг неоспоримой догмы. Стиль Apple называют иконографичным, а Microsoft – инфографичным.
Справедливости ради надо отметить, что сами представители Microsoft считают минимализм не догмой Metro, а лишь следствием, вытекающим из принципов этой концепции.
Процитирую специалиста по User Experience Артуро Толедо (перевод его статьи был опубликован на Хабре):
«Например, представьте, что мы создаем приложение для продажи книг так, что мы должны выставить обложки книг для пользователя в меню. Конкретный стиль дизайна, как, например, в iPhone создаст метафору из физического мира (например, книжную полку) для решения этой задачи. Книжная полка отлично подходит, она хорошо согласуется с задачей, обложки книг на ней приятно смотрятся и для нее даже используется текстура древесины, чтобы сделать более «реальной» […] В цифровом мире дерево – это никакое не дерево, а набор пикселей — это «фальшивка». Если вы возьмете «книги» с этой «книжной полки», то они даже не упадут из-за отсутствия силы тяжести. Так что нет необходимости в деревянной полке. Вместо этого удалите оболочку — совершенно ненужную, принимая во внимание тот факт, что мы говорим о пикселях.»
Иными словами, рисуя интерфейс для компьютерной программы, не обязательно делать вид, что мы создаем какую-то реальную вещь; наш продукт не будет иметь никаких атрибутов физической вещи (текстура поверхности, запах, звук, вес), кроме визуального сходства с реальными предметами. Зачем вводить в виртуальную среду чуждые ей элементы реального мира, не несущие никакой функциональности?
Я считаю это мнение спорным. Полагаю, контраргументы в пользу реалистичных интерфейсов очевидны и нет смысла разводить философствование на эту тему. Тем не менее, мы сочли, что для нашего случая (интерфейс системы управления сайтами) и нашей основной аудитории (разработчики сайтов) принципы Metro подходят идеально. Только интерфейс: предустановленные в системе сайты, в т.ч. мобильные, вполне себе объемны и «скруглены».
Буду честен: когда я только начал читать про Metro, размышляя о его применении к нашему продукту, мне казалось, что работы будет не так много: определиться с дизайнером, дать ему перерисовать существующие типовые экраны админки, отрисовать иконки, переверстать шаблоны страниц – и всё. Реальность, как водится, оказалась более жестокой.
Во-первых, отыскать исполнителя под этот проект оказалось непросто. Из знакомых нам дизайнеров мы смогли найти только одного, у которого на тот момент (январь текущего года) был хороший опыт работы в подобной стилистике, да и то свой стиль он никак не связывал с понятием Metro. В итоге мы договорились с нижегородской веб-студией Икс-Дизайн; как и у нас, у них не было опыта в Metro-дизайне, и все шишки мы набивали вместе.
Во-вторых, минималистичный интерфейс гораздо более требователен к мелочам. Появился лишний пиксель в отступе от края области до элемента? Заголовки разного уровня иерархии недостаточно отличаются по размеру? Выделение активного пункта в разных списках оформлено по-разному? Картинка сразу рушится, режет глаз. В «объемном» же интерфейсе такие маленькие проблемы гораздо менее заметны за «визуальным шумом». В итоге один экран мог перерисовываться до десяти раз, и вся работа заняла в три раза больше времени, чем мы планировали в начале.
В-третьих, философия Metro подразумевает упрощение далеко не только внешнего вида элементов. В процессе работы нам пришлось упразднить некоторые дублирующие способы реализации задач (например, переход к списку компонентов); убрать часть экранов-подтверждений выполнения операции и лишний уровень иерархии инструментов разработчика; переформулировать правила размещения управляющих кнопок на экранах (теперь кнопки, инициирующие действие – например, добавление – размещаются строго слева, а завершающие действие – сохранение, отмена – справа); придумать цветовое кодирование иконок и т.д.
И, наконец, в-четверых. Принципы Metro изначально разрабатывались для платформы Windows Phone. Сама Microsoft явным образом не призывает полностью переносить их в веб. С проблемами реализации Metro под веб мы столкнулись на этапах отладки кросс-браузерности и адаптации интерфейса для планшетных компьютеров. В некоторых случаях полное приведение всех элементов интерфейса к единому виду (по гайдлайну) во всех браузерах и устройствах оказалось неоправданным, и нам пришлось от гайдлайна отходить.
Что у нас получилось, можно увидеть на нашем сайте (демо-сайт, скриншоты, демо-версия). Я однозначно считаю, что интерфейс стал гораздо проще и удобнее, но, если совсем честно, на сто процентов соблюсти принципы Metro нам не удалось. В каких-то случаях по объективным причинам (ограничения возможностей HTML, нежелание резкой сменой парадигмы создавать дискомфорт пользователям, привыкшим к прежним принципам управления), некоторые проблемы с соответствием всплыли уже на этапе тестирования, и нам предстоит «вторая серия» работы над интерфейсом. Кстати, пока писалась эта статья, наш новый интерфейс появился в Бизнес-линче Студии Лебедева; рецензент пришел к похожему выводу.
Так стоит ли создавать интерфейс веб-приложения в стиле Metro? Я считаю, стоит, если:
Добавлю, что само по себе стремление к минимализму в интерфейсах — штука далеко не новая, и даже само собой разумеещаяся. Поэтому нельзя сказать, что корпорация Microsoft открыла какую-то terra incognita. Но ее безусловная заслуга в том, что вокруг принципа упрощения она построила целую философию: с концептами, аргументацией, рассуждениями, сопроводительными мультимедиа-материалами, ассоциациями. Если вы интересуетесь проектированием интерфейсов, стоит потратить время на изучение этой философии, даже если вы скептически смотрите на применение Metro в вашей текущей работе.
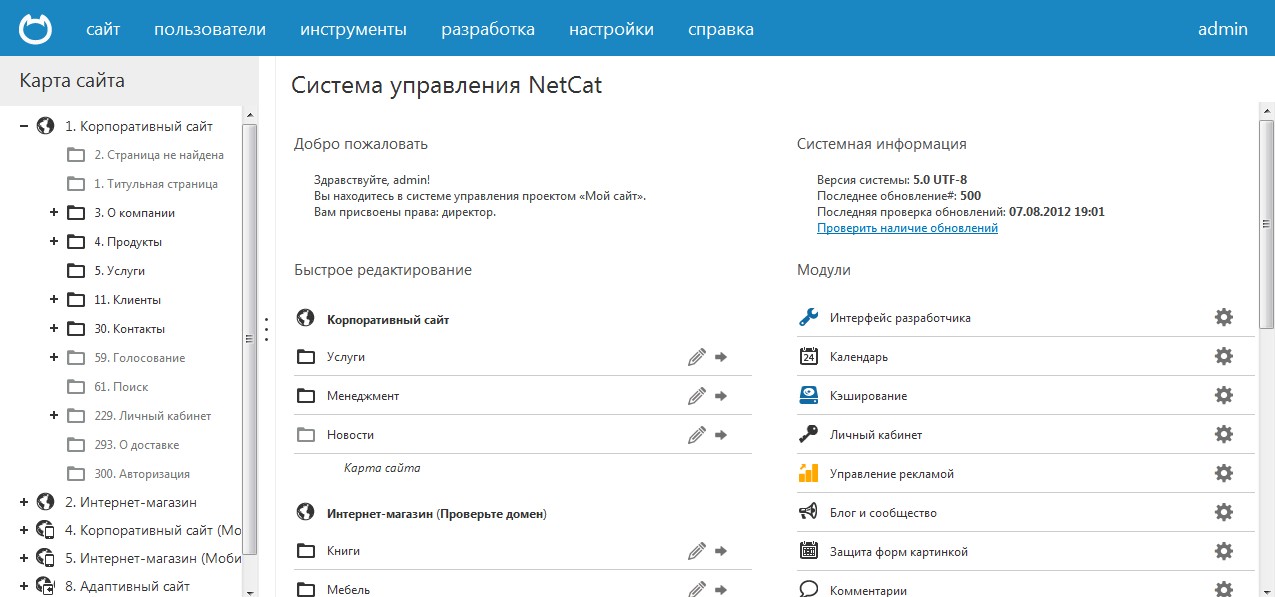
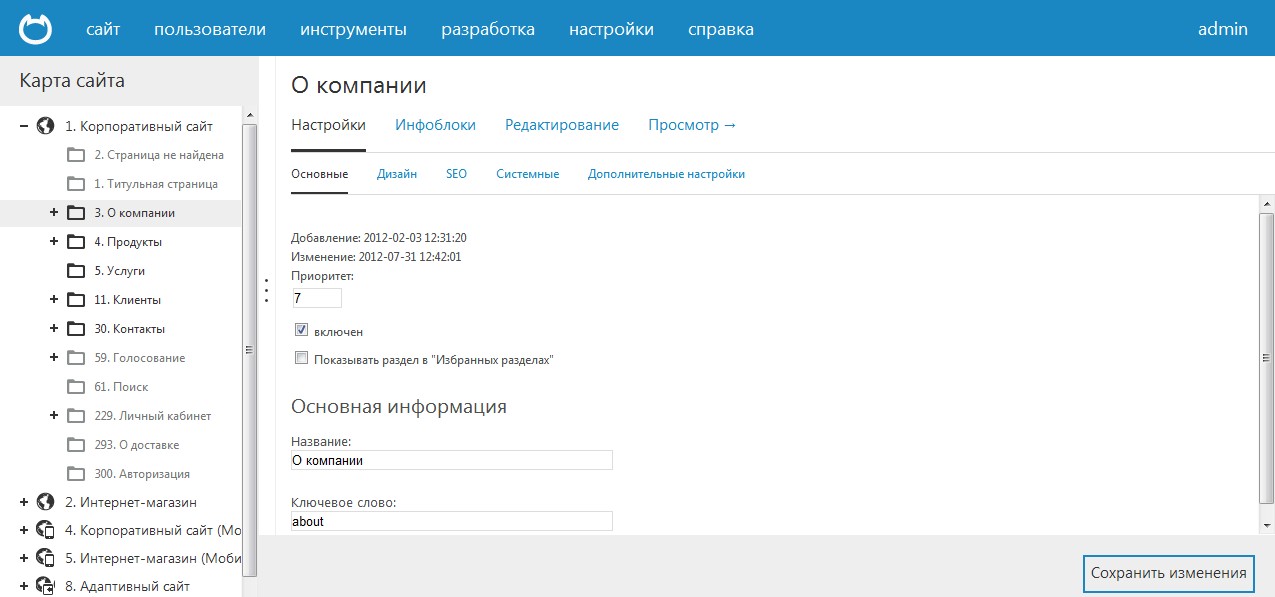
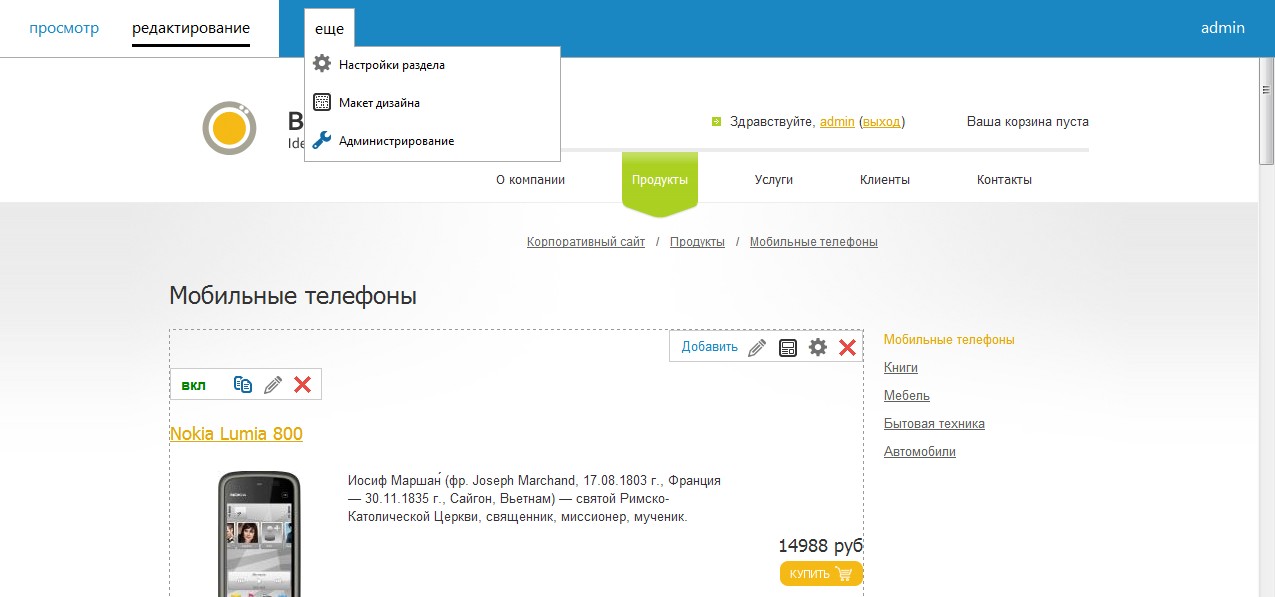
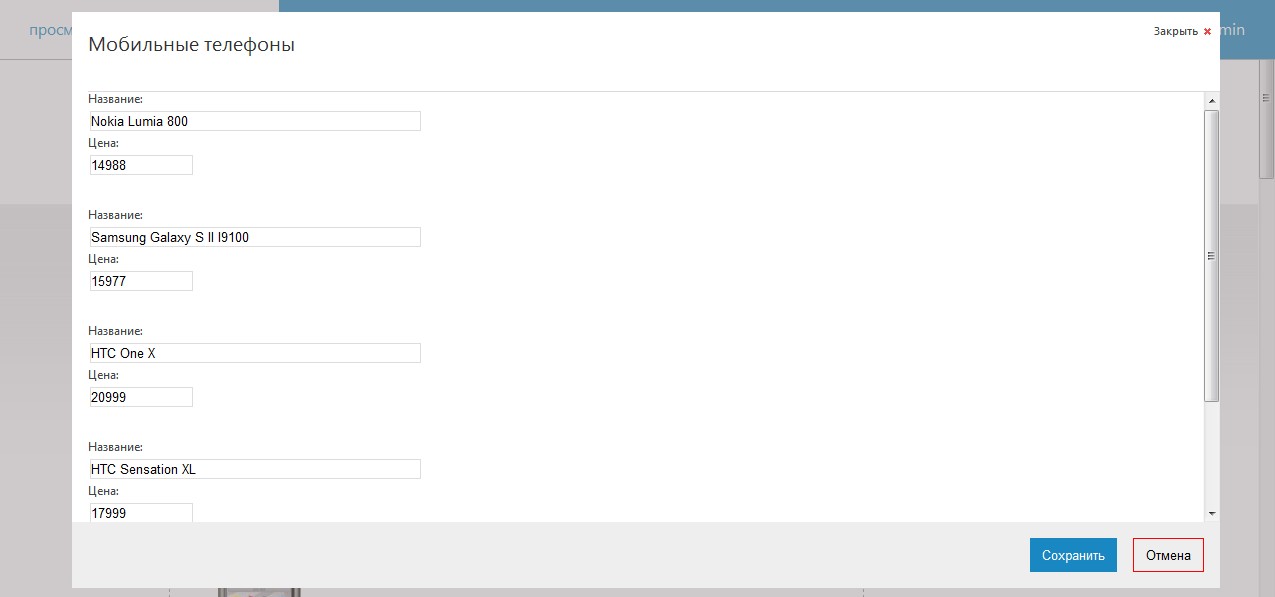
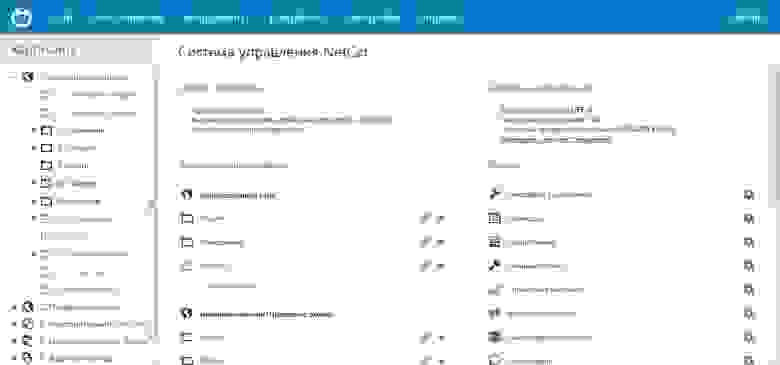
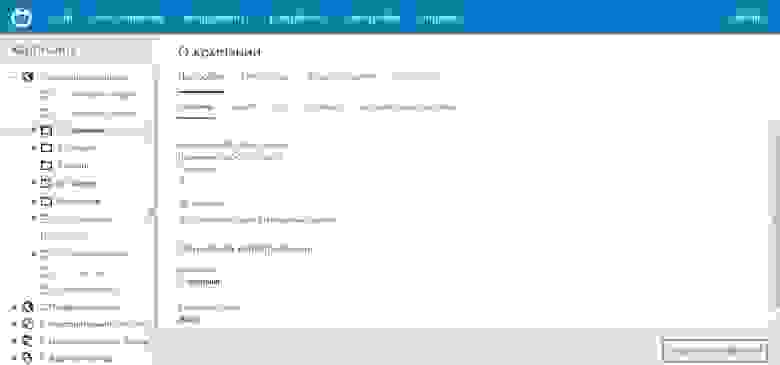
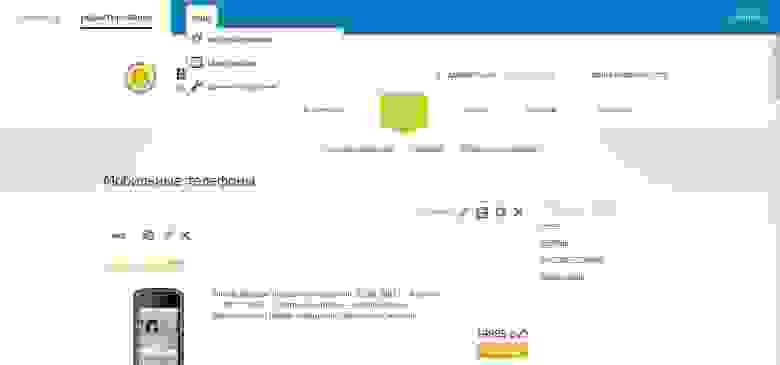
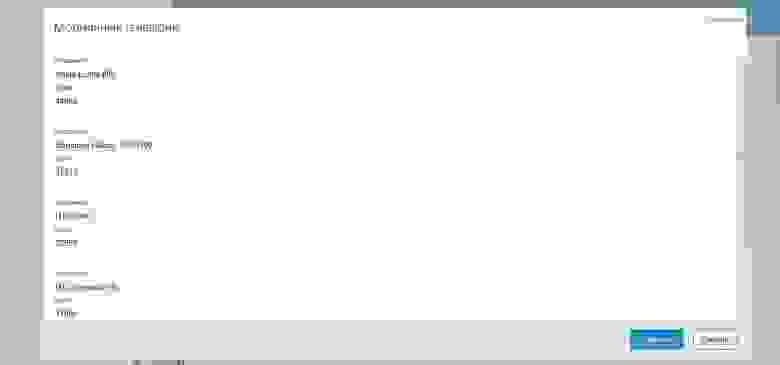
UPD: Т.к. в комментариях выражают недовольство отсутствием картинок, выкладываю несколько скриншотов из соответствующего раздела сайта:




iOS-style или Metro-style?
С момента предыдущего рестайлинга нашего интерфейса прошло больше пяти лет. В мире дизайна интерфейсов за это время произошла масса всего, и первую роль в этой массе, на мой взгляд, сыграла Apple. Великолепный концепт интерфейсов iPhone/iPad оказал существенное, если не основное влияние на взрывной характер популярности этих продуктов. Шутка ли: одна и та же компания с разницей в два года сначала полностью переформатировала рынок смартфонов, а потом создала новый сегмент планшетных компьютеров. Казалось (и многим кажется до сих пор), всё, что делает Apple, просто обречено на успех.
Microsoft с ее концептом Metro пришлось труднее. Корпорация, бывшая в восьмидесятых локомотивом IT, к концу нулевых отдала компаниям Apple и Google титул главного новатора отрасли. И хотя Microsoft, на мой взгляд, имеет все шансы на реванш, теперь ей приходится тратить куда больше усилий для продвижения своих решений и идей. И Metro – не исключение: по сравнению с Apple евангелисты Microsoft на порядок активнее несут философию компании в массы.
Кстати, раз уж я упомянул Google. Эта компания идет по сходному с Microsoft пути в плане максимального упрощения интерфейсов. Я не смог найти в Интернете информацию о том, повлияли ли взгляды Google на Microsoft или наоборот или компании пришли к этому независимо друг от друга, но схожесть графической реализации интерфейсов продуктов/сервисов двух компаний очевидна.
В чем же отличие подходов Apple и Microsoft? В Интернете можно найти много статей на подобные темы, на том же Хабре этот вопрос обсуждался не раз. В том, что касается только графики, различия коротко можно описать так: Apple старается реализовать управляющие элементы так, чтобы они были похожи на аналогичные элементы реального мира (скругленности, иллюзия объема, визуальная фактура, тени), а Microsoft безжалостно упрощает элементы, возводя минимализм в ранг неоспоримой догмы. Стиль Apple называют иконографичным, а Microsoft – инфографичным.
Справедливости ради надо отметить, что сами представители Microsoft считают минимализм не догмой Metro, а лишь следствием, вытекающим из принципов этой концепции.
Процитирую специалиста по User Experience Артуро Толедо (перевод его статьи был опубликован на Хабре):
«Например, представьте, что мы создаем приложение для продажи книг так, что мы должны выставить обложки книг для пользователя в меню. Конкретный стиль дизайна, как, например, в iPhone создаст метафору из физического мира (например, книжную полку) для решения этой задачи. Книжная полка отлично подходит, она хорошо согласуется с задачей, обложки книг на ней приятно смотрятся и для нее даже используется текстура древесины, чтобы сделать более «реальной» […] В цифровом мире дерево – это никакое не дерево, а набор пикселей — это «фальшивка». Если вы возьмете «книги» с этой «книжной полки», то они даже не упадут из-за отсутствия силы тяжести. Так что нет необходимости в деревянной полке. Вместо этого удалите оболочку — совершенно ненужную, принимая во внимание тот факт, что мы говорим о пикселях.»
Иными словами, рисуя интерфейс для компьютерной программы, не обязательно делать вид, что мы создаем какую-то реальную вещь; наш продукт не будет иметь никаких атрибутов физической вещи (текстура поверхности, запах, звук, вес), кроме визуального сходства с реальными предметами. Зачем вводить в виртуальную среду чуждые ей элементы реального мира, не несущие никакой функциональности?
Я считаю это мнение спорным. Полагаю, контраргументы в пользу реалистичных интерфейсов очевидны и нет смысла разводить философствование на эту тему. Тем не менее, мы сочли, что для нашего случая (интерфейс системы управления сайтами) и нашей основной аудитории (разработчики сайтов) принципы Metro подходят идеально. Только интерфейс: предустановленные в системе сайты, в т.ч. мобильные, вполне себе объемны и «скруглены».
Процесс рестайлинга
Буду честен: когда я только начал читать про Metro, размышляя о его применении к нашему продукту, мне казалось, что работы будет не так много: определиться с дизайнером, дать ему перерисовать существующие типовые экраны админки, отрисовать иконки, переверстать шаблоны страниц – и всё. Реальность, как водится, оказалась более жестокой.
Во-первых, отыскать исполнителя под этот проект оказалось непросто. Из знакомых нам дизайнеров мы смогли найти только одного, у которого на тот момент (январь текущего года) был хороший опыт работы в подобной стилистике, да и то свой стиль он никак не связывал с понятием Metro. В итоге мы договорились с нижегородской веб-студией Икс-Дизайн; как и у нас, у них не было опыта в Metro-дизайне, и все шишки мы набивали вместе.
Во-вторых, минималистичный интерфейс гораздо более требователен к мелочам. Появился лишний пиксель в отступе от края области до элемента? Заголовки разного уровня иерархии недостаточно отличаются по размеру? Выделение активного пункта в разных списках оформлено по-разному? Картинка сразу рушится, режет глаз. В «объемном» же интерфейсе такие маленькие проблемы гораздо менее заметны за «визуальным шумом». В итоге один экран мог перерисовываться до десяти раз, и вся работа заняла в три раза больше времени, чем мы планировали в начале.
В-третьих, философия Metro подразумевает упрощение далеко не только внешнего вида элементов. В процессе работы нам пришлось упразднить некоторые дублирующие способы реализации задач (например, переход к списку компонентов); убрать часть экранов-подтверждений выполнения операции и лишний уровень иерархии инструментов разработчика; переформулировать правила размещения управляющих кнопок на экранах (теперь кнопки, инициирующие действие – например, добавление – размещаются строго слева, а завершающие действие – сохранение, отмена – справа); придумать цветовое кодирование иконок и т.д.
И, наконец, в-четверых. Принципы Metro изначально разрабатывались для платформы Windows Phone. Сама Microsoft явным образом не призывает полностью переносить их в веб. С проблемами реализации Metro под веб мы столкнулись на этапах отладки кросс-браузерности и адаптации интерфейса для планшетных компьютеров. В некоторых случаях полное приведение всех элементов интерфейса к единому виду (по гайдлайну) во всех браузерах и устройствах оказалось неоправданным, и нам пришлось от гайдлайна отходить.
Что у нас получилось, можно увидеть на нашем сайте (демо-сайт, скриншоты, демо-версия). Я однозначно считаю, что интерфейс стал гораздо проще и удобнее, но, если совсем честно, на сто процентов соблюсти принципы Metro нам не удалось. В каких-то случаях по объективным причинам (ограничения возможностей HTML, нежелание резкой сменой парадигмы создавать дискомфорт пользователям, привыкшим к прежним принципам управления), некоторые проблемы с соответствием всплыли уже на этапе тестирования, и нам предстоит «вторая серия» работы над интерфейсом. Кстати, пока писалась эта статья, наш новый интерфейс появился в Бизнес-линче Студии Лебедева; рецензент пришел к похожему выводу.
Резюме
Так стоит ли создавать интерфейс веб-приложения в стиле Metro? Я считаю, стоит, если:
- вы не боитесь, что ваша аудитория не примет непривычную стилистику; интерфейс — это главное, на что, по мнению гуру UX Алана Купера, покупатели обращают внимание при выборе программы
- дизайнер, который будет реализовывать проект, имеет опыт в подобной стилистике или сам хочет получить такой опыт
- вы готовы к тому, что размер каждого отступа, заголовка, цвета нужно будет выверять и обосновывать
- вы понимаете, что следование принципам Metro повлияет не только на внешний вид, но и на функционал приложения, навигацию по нему, содержание экранов
Добавлю, что само по себе стремление к минимализму в интерфейсах — штука далеко не новая, и даже само собой разумеещаяся. Поэтому нельзя сказать, что корпорация Microsoft открыла какую-то terra incognita. Но ее безусловная заслуга в том, что вокруг принципа упрощения она построила целую философию: с концептами, аргументацией, рассуждениями, сопроводительными мультимедиа-материалами, ассоциациями. Если вы интересуетесь проектированием интерфейсов, стоит потратить время на изучение этой философии, даже если вы скептически смотрите на применение Metro в вашей текущей работе.
UPD: Т.к. в комментариях выражают недовольство отсутствием картинок, выкладываю несколько скриншотов из соответствующего раздела сайта: