
Онлайн конструкторы сайтов работают по облачной технологии SaaS. SaaS это аббревиатура английского Software as a Service (Программы в виде Сервиса). Это означает, что одновременно с Конструктором для создания Вашего сайта. Вам предоставляется и хостинг для этого сайта. То есть Вы можете создать и разместить в интернете Ваш сайт самостоятельно. Быстро, просто и бесплатно.
Если сервис Вам понравился. Вы можете расширить его функции путем покупки Платных пакетов. Таким образом, для владельца сайта никакого риска. Один из популярнейших SaaS Конструкторов сайтов Weebly. Предоставляет мощный и удобный инструмент для создания Вашего сайта и размещения его в Интернете. У Weebly есть бесплатные и платные пакеты.
- Бесплатный
- Начальный — $4 / в месяц
- Профессиональный — $8 / в месяц
Address: www.weebly.com
Alexa Rank: 0,292
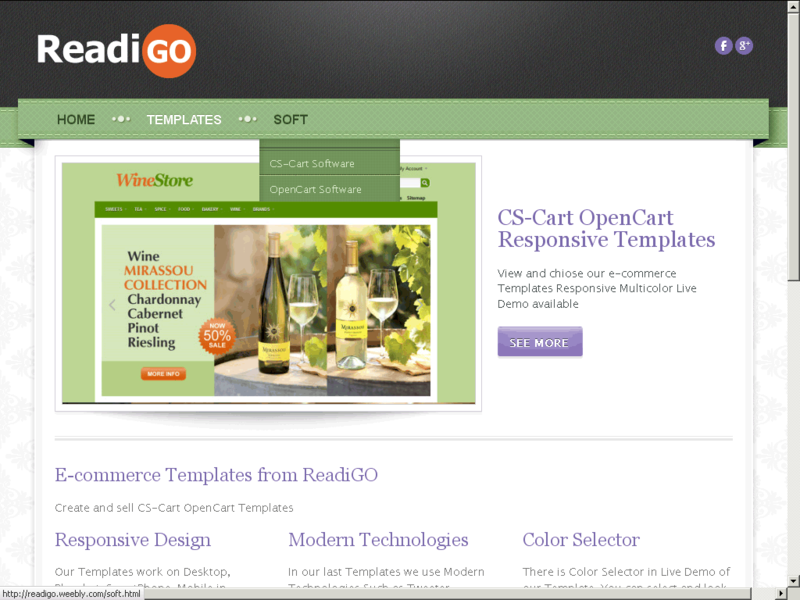
Live Site: readigo.weebly.com
В качестве примера созданного на Weebly сайта можно посмотреть мой сайт ReadiGO.

Для того, чтобы начать создавать свой сайт на Weebly, нужно просто зарегистрироваться www.weebly.com
Регистрация
Введите свое Имя, E-mail, Пароль. Перед вводом обязательно сохраните в текстовом файле все ваши параметры регистрации.
Вход
Зарегистрированные пользователи Weebly после введения своих Е-майла и Пароля попадают на Домашнюю страницу пользователя.
Она содержит вкладки
- Мои сайты — список ваших сайтов, можно создать новый сайт
- Домены — можно привязать сайт к Вашему домену
- Приглашения — $10 за каждого приглашенного на платный аккаунт
- Аккаунт — параметры Вашего аккаунта
- Поддержка — помощь, инструкции, служба поддержки.
Домашняя

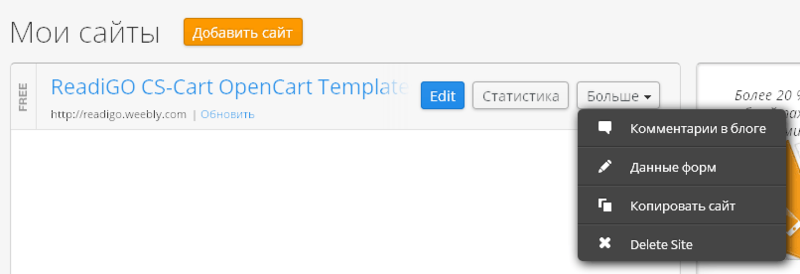
Главная и первая вкладка Мои сайты. Предоставляет все главные инструменты пользователя. Можно Добавить новый сайт.
Все Ваши имеющиеся сайты расположены на вкладках. Показаны
- Тариф
- Название сайта
- Ссылка на сайт
- Ссылка обновить Тариф
- Кнопка Редактирование сайта
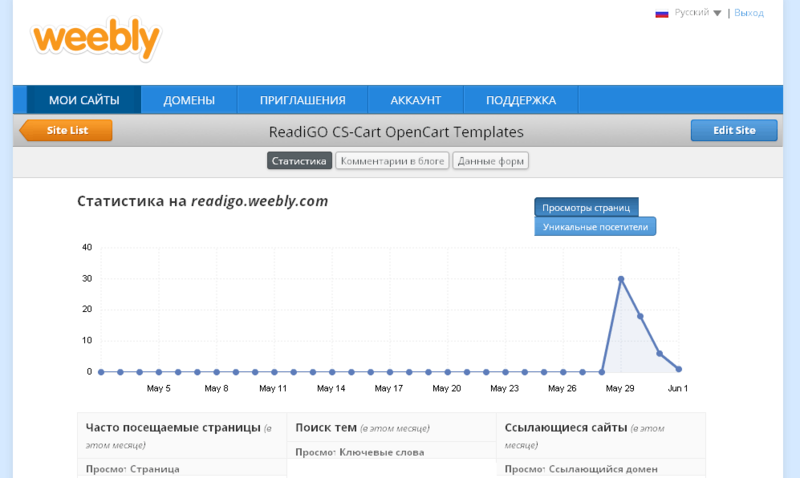
- Кнопка Статистика
- Кнопка Еще

Добавить Сайт
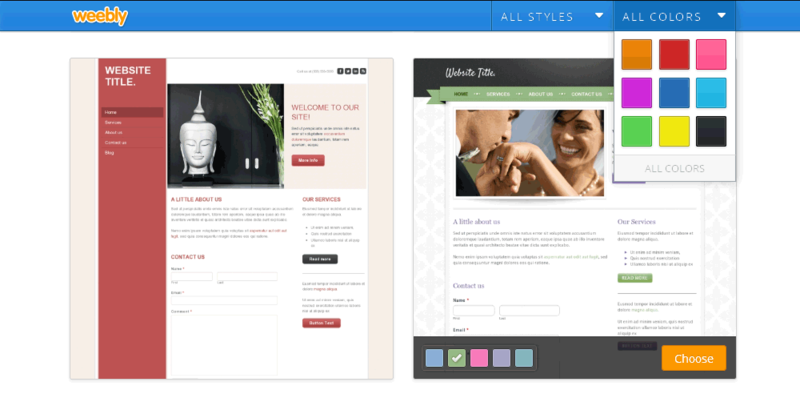
При нажатии на кнопку Добавить сайт Weebly предложит Вам выбрать Шаблон для Вашего нового сайта. Подгрузка Шаблонов по мере прокрутки. Превью Шаблонов крупное, в 2 колонки. На выбор предлагается 130 Шаблонов.
Шаблоны можно отфильтровать по стилю
- Bold
- Corporate
- Fun
- Large image
- Minimalist
- Simple
- Sleek
- Unique
Можно отфильтровать по 9 Цветам
Половина Шаблонов МультиКолор. Для таких Шаблонов можно выбрать 4 — 6 цветовых схемы.

После Выбора Шаблона нужно ввести Название сайта. Например readigo. Для бесплатных аккаунтов это будет часть адреса сайта. Например readigo.weebly.com
Если Вы купили платный аккаунт. Вы можете привязать сайт к своему домену. Например youcompany.com. Тогда вводите именно это свое название.

Для учета Ваших сайтов Weebly предложит Вам отнести Ваш сайт к предлагаемому Разделу. Это нужно для учета сайтов Weebly. Вы можете это сделать, или пропустить.
Готово. Ваш сайт Weebly создан. Теперь нужно наполнить его содержимым. Для этого служит режим Редактирования. Из Домашней страницы пользователя в редактор можно попасть через вкладку Мои сайты, синяя кнопка Edit на вкладке Вашего сайта. При создании нового сайта, Редактор открывается автоматически по кнопке Далее.
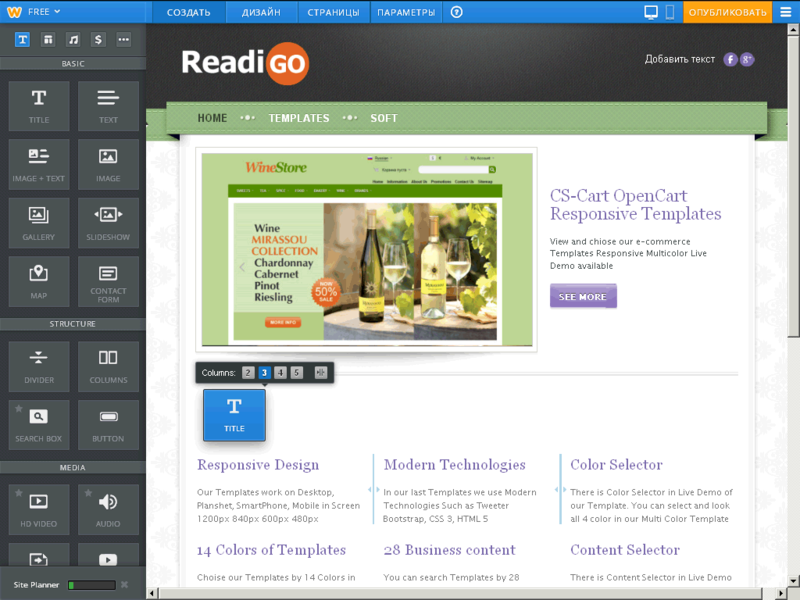
Редактор сайта
Имеет верхнюю синюю панель выбора режима. Боковую панель инструментов этого режима. И самую большую, центральную панель.
При входе в редактор сразу открывается режим Создать. В центральной панели появляются страницы Вашего сайта в режиме редактирования. Редактирование происходит перетаскиванием нужного инструмента на страницу. При перетаскивании инструмент окрашивается в синий цвет, указывая место на странице, куда его вставили.

Верхняя панель переключения режимов состоит из вкладок
- Переход на Тариф
- Создать элементы страницы
- Дизайн сайта
- Страницы создать
- Параметры сайта
- Помощь инструкции видео хелпдеск
- Десктоп сайт
- Мобильный сайт
- Оранжевая кнопка Опубликовать
- Меню (со ссылкой Выход)

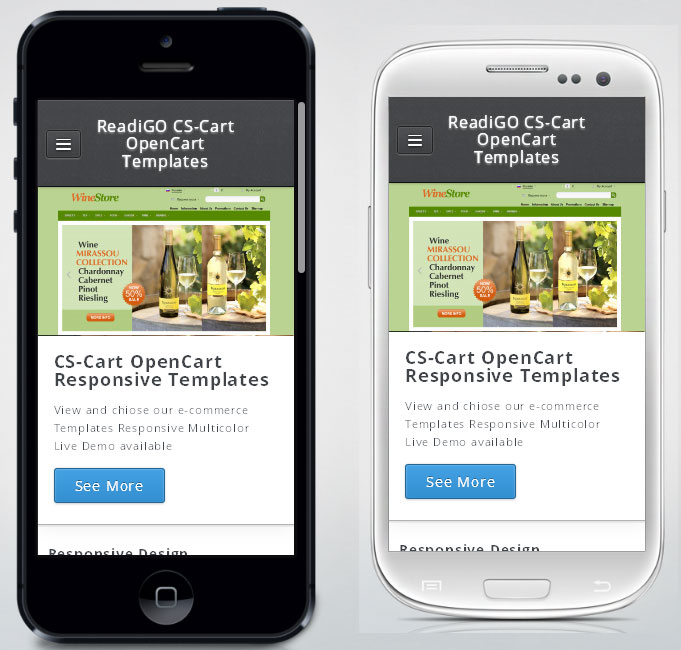
Сайты, Weebly смотрятся не только на больших компьютерах. Но и на мобильных устройствах. Можно посмотреть вид как для iPhone. Так и для Android

Страницы
В выбранном при создании Вашего сайта Шаблоне есть только одна страница Главная. Другие страницы Вашего сайта, создаются в режиме Страницы. Кликните вкладку Страницы в верхнем синем меню режимов.

Кликните большую оранжевую кнопку вверху Добавить страницу и выберите тип страницы.
- Стандартная страница
- Страница блога
- Внешняя ссылка
Задайте имя страницы. Перетаскиванием вверх и вниз, вправо и влево, определите местоположение и вложенность страницы.Выберите макет страницы — без хедера, с большим или малым хедером, посадочная страница с хедером, текстом и кнопкой. По умолчанию страница появится в меню, но вы можете пункт меню отключить. Дополнительные параметры нужны для SEO. Обязательно их заполните.
Кликните на синюю кнопку Save & Edit. Страница будет создана, сохранена, и откроется режим ее редактирования. Где нужно наполнить страницу содержимым.
Создать
Это режим наполнения страницы разными видами содержимого. Чтобы вставить содержимое любого вида нужно просто перетащить его на страницу и отредактировать.
Всего 30 видов содержимого, разделенных по типам. Чтобы добраться до нужного вида содержимого, нужно кликнуть иконку, или прокрутить вниз движок.

Базовые
- Заголовок
- Текст
- Картинка + Текст
- Картинка
- Галерея
- Слайдшоу
- Карта
- Контактная форма
Структура
- Разделитель
- Колонки
- Поисковое поле*
- Кнопка
Медиа
- HD Видео*
- Аудио*
- Документ
- YouTube
- Flash
- Файл
Магазин
- Товар
- Google AdSense
Больше
- Кавычки
- Встроенный код
- Опрос
- Социальные ссылки
- RSVP Форма
- Обзор
- Список Рассылки
- Заказы
- Форумы
Создание Слайдшоу
Вначале нужно Добавить страницу, на которой будет наше Слайдшоу. Вверху синяя вкладка Страницы.
- Стандартная страница
- Корневой уровень
- Без Хедера
- Показывать в меню Навигации
Простым перетаскиванием из раздела Базовые вверху вставляем элемент заголовок Слайдшоу. В рамке, заменившей синий квадратик элемента заголовок появилась надпись шрифтом заголовка. Нажмите здесь, чтобы отредактировать. Заменяем эту надпись своим заголовком Templates Responsive Multicolor.

Посредине рамки есть квадратик с точечками. Можно двигать этот элемент вверх-вниз по странице. Справа есть синий квадратик с крестиком. Можно удалить этот элемент.
Простым перетаскиванием из раздела Базовые под Заголовком вставляем элемент Слайдшоу.
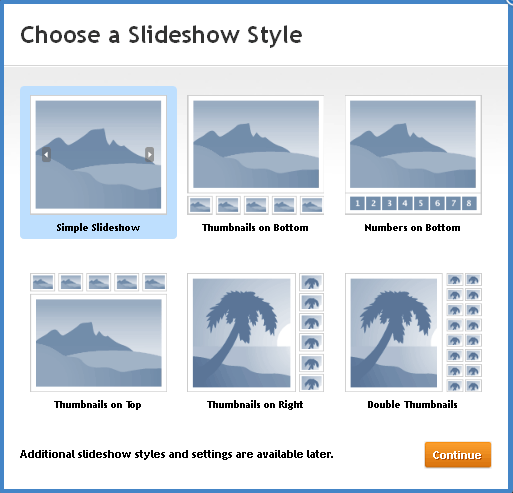
Weebly попросит выбрать Стиль слайдшоу, которое Вы вставляете. Если Вы не определились, смело нажимайте любое. Потом при настройках Стиль можно легко поменять.

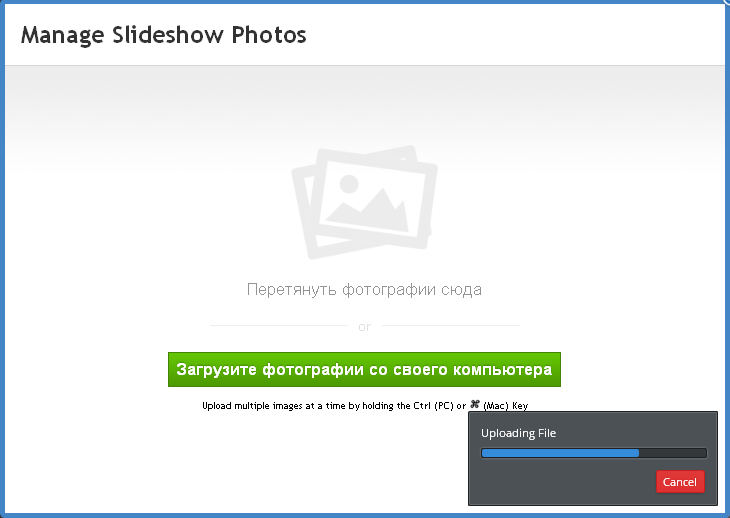
После выбора Стиля, нажмите кнопку Continie (Продолжить). Откроется окно загрузки Картинок Вашего Слайдшоу. С прогресс баром и сканированием на вирусы. Выберите подготовленные файлы на своем компьютере. Нажмите большую зеленую кнопку

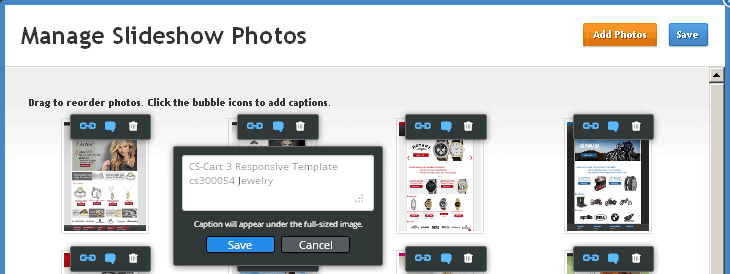
У каждой загруженной картинки слайдшоу появляются 3 пиктограммы для редактирования
- Ссылка
- Подпись
- Удалить

Подпись можно ввести сразу. А для ссылки открывется отделное окно с опциями
- Любой URL веб-сайта
- Страница этого сайта
- Файл на этом сайте
- Адрес Е-майл

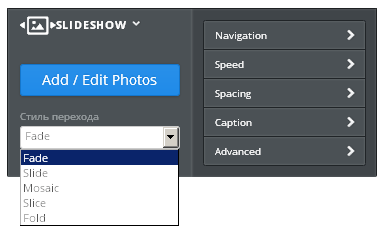
После того как элемент на странице создан. Его можно в любой момент настроить и отредактировать. Наведите на нужный элемент. Вокруг появится тонкая синяя рамка. Кликните внутри рамки. Откроется окно настроек. Разное для разных элементов. Окно настроек Слайдшоу выглядит так.

Настройки Слайдшоу
- Загрузить картинки
- Стиль перехода
- Навигацию
- Скорость смены картинок
- Расстояния
- Подписи
- Дополнительно
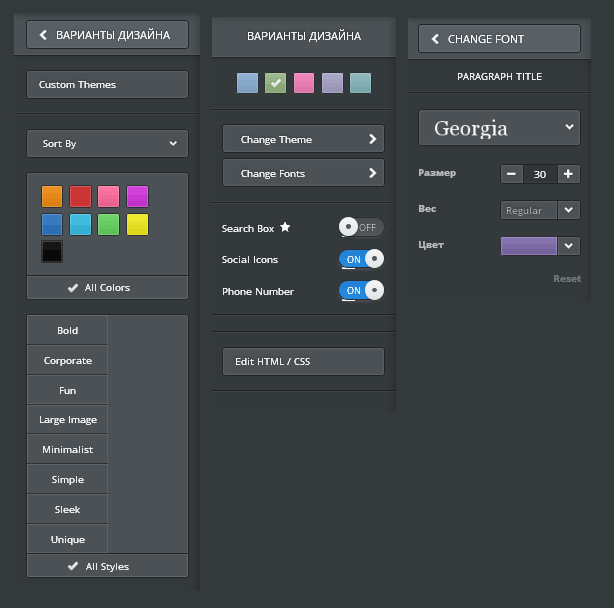
Дизайн
Weebly дает широкие возможности Дизайна. Можно
- Выбрать Шаблон для сайта.
- Изменить цветовую схему.
- Изменить Фоны и Шрифты.

Настоящим профессионалам Weebly позволяет редактировать шаблоны HTML и таблицы стилей CSS. И создавать собственные стили оформления и шаблоны страниц для своих сайтов.
Параметры
Вкладка Параметры содержит ряд важных функций для настройки Вашего сайта
- Общие
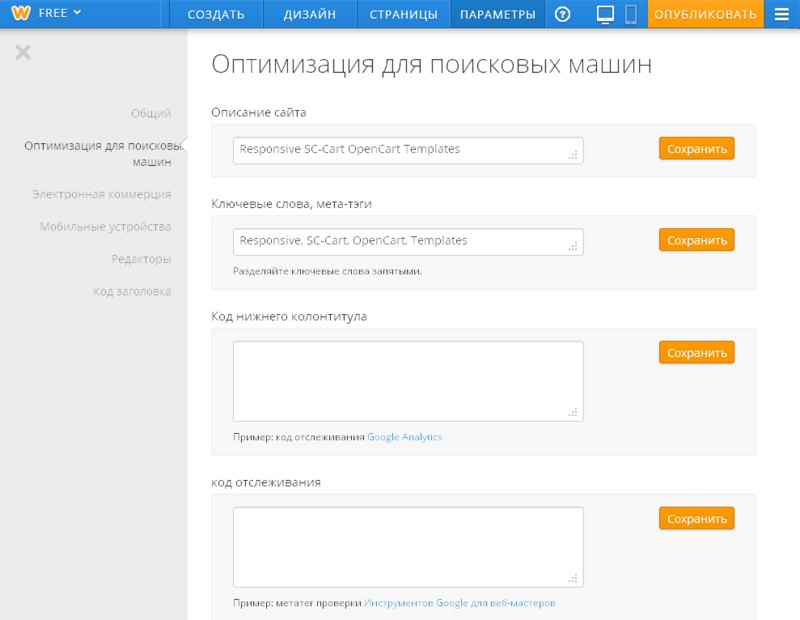
- Оптимизация для поисковых машин
- Электронная коммерция
- Мобильные устройства
- Редакторы
- Код заголовка