Перевод статьи Криса Койера (Chris Coyier) с CSS-Tricks.com "Search with Filters Responsive Design Pattern".
Паттерны дизайна — очень полезная штука, особенно в адаптивном дизайне. Рассмотрим пример: на большом экране в блоке со вкладками по ширине помещается много табов, однако на мобильном устройстве верстка съедет. Решение — использование специального паттерна дизайна, который сжимает все табы в выпадающие пункты.
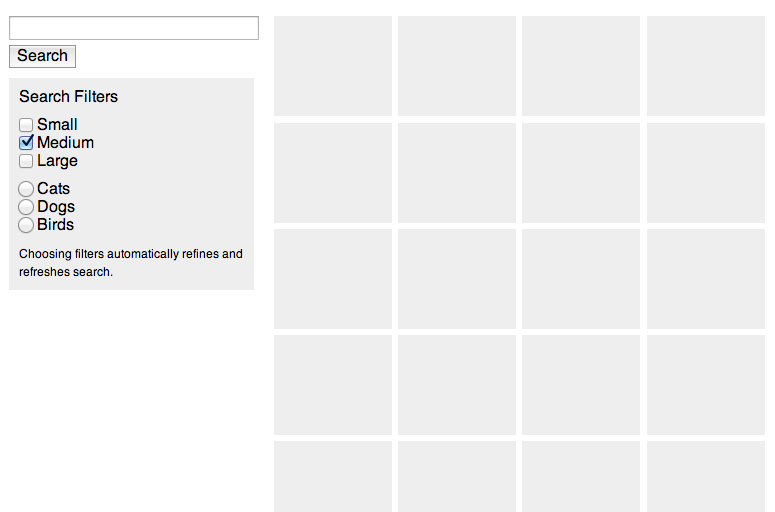
Brad Frost даже собрал очень хорошую коллекцию адаптивных паттернов, очень полезно. Еще один пример, форма поиска с фильтром результатов. На десктопе места много:

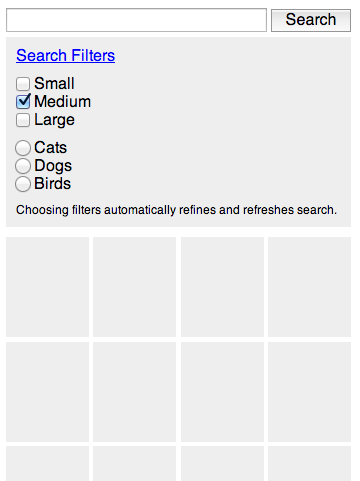
На маленьких экранах нет столько места, поэтому можно просто переместить правую часть с результатами вниз:

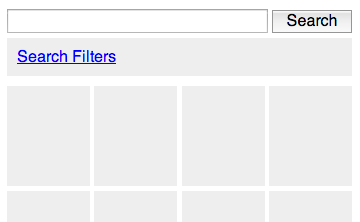
Для лучшего отображение фильтры можно скрывать/показывать по клику:

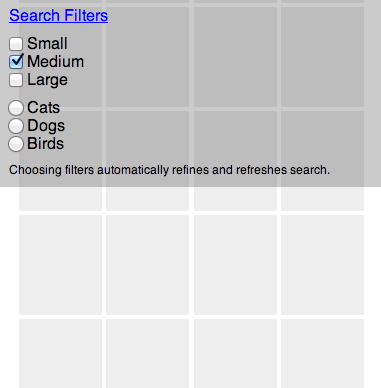
Возникает вопрос: как пользоваться фильтрами, если страницу на мобильном устройстве прокрутили вниз? Вариант решения — создание «filter bar», который будет привязан к верхней части экрана и поэтому всегда доступен:

В открытом состоянии:

Вот и получился паттерн адаптивного дизайна. В коде CSS нед ничего особо примечательного, для изменения структуры используется media query. А в JavaScript-части применяется пример из статьи Persistent Headers, с незначительными правками.
Конечно он не решает всех проблем, как обычно. На то они и паттерны, а не шаблоны. должен ли «filter bar» содержать поле поиск? Возможно. Что делать, если пунктов фильтра станет больше? Нужна ли кнопка «наверх»? Все это необходимо решать в ходе работы над конкретным проектом.
Паттерны дизайна — очень полезная штука, особенно в адаптивном дизайне. Рассмотрим пример: на большом экране в блоке со вкладками по ширине помещается много табов, однако на мобильном устройстве верстка съедет. Решение — использование специального паттерна дизайна, который сжимает все табы в выпадающие пункты.
Brad Frost даже собрал очень хорошую коллекцию адаптивных паттернов, очень полезно. Еще один пример, форма поиска с фильтром результатов. На десктопе места много:

На маленьких экранах нет столько места, поэтому можно просто переместить правую часть с результатами вниз:

Для лучшего отображение фильтры можно скрывать/показывать по клику:

Возникает вопрос: как пользоваться фильтрами, если страницу на мобильном устройстве прокрутили вниз? Вариант решения — создание «filter bar», который будет привязан к верхней части экрана и поэтому всегда доступен:

В открытом состоянии:

Вот и получился паттерн адаптивного дизайна. В коде CSS нед ничего особо примечательного, для изменения структуры используется media query. А в JavaScript-части применяется пример из статьи Persistent Headers, с незначительными правками.
Конечно он не решает всех проблем, как обычно. На то они и паттерны, а не шаблоны. должен ли «filter bar» содержать поле поиск? Возможно. Что делать, если пунктов фильтра станет больше? Нужна ли кнопка «наверх»? Все это необходимо решать в ходе работы над конкретным проектом.